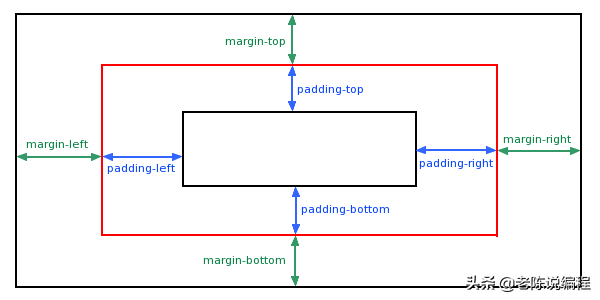
好多程序員朋友,在用CSS進行邊距調整時,老分不清楚外邊距margin和內邊距padding的區別,在我部門,就有兩個迷糊蟲。於是我上網找了一幅圖,一副不可描述的圖(你可不要想歪了),他們一看就完全明白了,現在分享給你。

12.1 內外抉擇
在什麼場景中使用padding,在什麼場景中使用margin,這是一個學問。你掌握了,學問就有了。
這是用padding的學問
(1)需要在border內側添加空白,在文字與邊框留有距離時;
(2)空白處需要背景色時;
(3)上下相連的兩個盒子之間的空白希望等於兩者之和時,比如15px+20px的padding,將得到35px的空白。
這是用margin的學問
(1)需要在border外側添加空白時;
(2)空白處不需要有背景色時;
(3)上下相連的兩個盒子之間的空白需要相互抵消時,比如15px+20px的margin,將得到20px的空白。
12.2 內外有別
在CSS中,通過外邊距margin屬性,可設置元素周圍的空間。可用margin統一指定4邊,也可用margin-top等屬性,特指其中一邊。這種方案,在CSS中是很常見的。 padding和margin的作用不同,但用法是一樣的。為了區分效果,我只在一個div中用了padding,通過比較,一目了然。
在CSS表文件ys2.css中的代碼
/*單獨指定一個邊距*/.one-margin { margin-left: 100px;}/*4個邊距*/.four-margin { background: cadetblue; width: 400px; height: 200px; margin: 10px 20px 30px 50px;}/*加上padding*/.use-padding { background: cadetblue; width: 400px; height: 200px; margin: 10px 20px 30px 50px; padding-top: 20px;}在HTML文件中的代碼
<div class="big-div"> <h1 class="one-margin">margin用法</h1> <div class="four-margin"> margin一個值:4個邊距;<br/> margin兩個值:上下邊距、左右邊距;<br/> margin三個值:上邊距、左右邊距、下邊距;< br/> margin四個值:上邊距、右邊距、下邊距、左邊距。 </div> <div class="use-padding"> padding一個值:4個邊距;<br/> padding兩個值:上下邊距、左右邊距;<br/> ; padding三個值:上邊距、左右邊距、下邊距;<br/> padding四個值:上邊距、右邊距、下邊距、左邊距。 <br/> 為了區分margin和margin,我只用 padding-top,你能看出效果麼? </div></div>輸出結果

好了,有關CSS邊距的內容,老陳講完了,如果覺得對你有所幫助,希望老鐵能轉發點贊,讓更多的人看到這篇文章。你的轉發和點贊,就是對老陳繼續創作和分享最大的鼓勵。
一個當了10年技術總監的老傢伙,分享多年的編程經驗。想學編程的朋友,可關註今日頭條:老陳說編程。分享Python,前端(小程序)、App和嵌入式方面的干貨。關注我,沒錯的。
#前端##HTML5##CSS##程序員##Web#
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Day%2012%20%2016%20days%20to%20get%20the%20front%20end%20CSS%20margins%20the%20difference%20between%20inside%20and%20outside.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试