
< span >關注前端達人,與你共同進步

開篇
對於繪圖和印刷而言,「單位」相當重要的,然而在網頁排版裡,單位也是同樣具有重要性,在CSS3 普及以來,更添加了一些方便好用的單位( em、rem.. .等) ,這篇文章將整理這些常用的CSS 單位,希望能夠幫助到你在工作上能使用的更加得心應手。
內容來源:https://www.oxxostudio.tw/articles/201809/css-font-size.html
作者:oxxostudio
注:由於網站是繁體內容,術語描述和話術與我們有差異的問題,筆者在保證不改變原意的基礎上做了調整,文中的內容和例子筆者都做了確認與驗證,如有問題,歡迎留言指正。
01
「網頁」和「印刷」的單位
目前我們接觸的範圍來說,若要把單位做區分,最簡單可以分為「網頁」和「印刷」兩大類,通常對於CSS來說只會應用到網頁的樣式,畢竟真正要做印刷,還是會傾向通過排版軟體來進行設計。
網頁( 單位)
px:絕對單位,代表屏幕中每個「點」( pixel )。
em:相對單位,每個子元素通過「倍數」乘以父元素的px值。
rem:相對單位,每個元素通過「倍數」乘以根元素的px值。
%:相對單位,每個子元素通過「百分比」乘以父元素的px值。
網頁( 屬性名稱)
medium:預設值,等於16px ( h4預設值)
xx-small:medium的0.6倍( h6預設值)
x-small:medium的0.75倍
small:medium的0.8倍( h5預設值,W3C定義為0.89,實測約為0.8 )
large:medium的1.1倍( h3預設值,W3C定義為1.2,實測約為1.1 )
x-large:medium的1.5倍( h2預設值)
xx-large:medium的2倍( h1預設值)
smaller:約為父層的80%
larger:約為父層的120%
印刷(簡單了解下)
pt:印刷機的每個「點」,定義為1 pt = 1/72 in,如果在72 dpi的系統上1 px = 1 pt,但如果在96 dpi的系統上1 px = 0.75 pt ( 72 /96 = 0.75 )。
in:英寸,在96 dpi的系統上1 in = 96 px。
cm:厘米,在96 dpi的系統上1 cm = 37.795275593333 px。
mm:毫米,在96 dpi的系統上1 mm = 3.7795275593333 px。
02
示例展示
以下將展示四種不同單位的示例,為了直觀簡單,四個示例都套用預設的div格式,純粹改變font-size看看有何不同,由於子元素若沒有設定font-size,會自動繼承父元素的font-size,使用上就應該要預先初始化字體大小,下面這兩段CSS可以將所有的元素字體大小預設為16px,接下來可以進行個別調整。
html{
font-size: 16px;
}
html * {
font-size : 1rem;
}
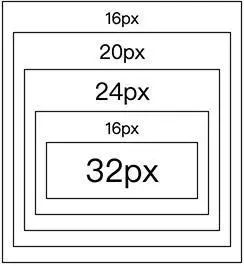
px
px 是絕對單位,因此只要設定多少px,就會精確的呈現,對於一些講求精準位置的排版而言十分有用,如示例展示的,指定多大px字體就會多大。
<div style='font-size:16px;'>16px
< span ><div style='font-size:20px;'>20px
<div style='font-size:24px;' >24px
<div style=' font-size:16px;'>16px
< div style='font-size:32px;'>32px</div>
</div>
</div>
</div>
</ div>

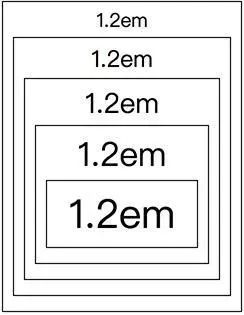
em
em是相對單位,為每個子元素通過「倍數」乘以父元素的px值,如果我們每一層div都使用1.2em,最內層就會是16px x 1.2 x 1.2 x 1.2 x 1.2 x 1.2 = 39.8px。 (瀏覽器預設字體大小為16px,若無特別指定則會直接繼承父元素字體大小)
<div < span >style='font-size:1.2em;'>1.2em
<div style=' font-size:1.2em;'>1.2em
<div style='font-size:1.2em ;'>1.2em
<div style='font-size:1.2em;' >1.2em
<div style='font-size:1.2em;'>1.2em< span ></div>
</div >
</div>
</< span >div>
</div>

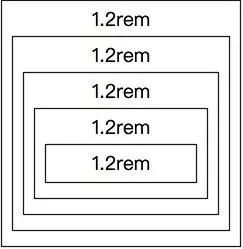
rem
rem是相對單位,為每個元素通過「倍數」乘以根元素的px值,如果我們每一層div都使用1.2rem,最內層就會是16px x 1.2 = 19.2px。 (根元素指的是html的font-size,預設為16px )。
<div < span >style='font-size:1.2rem;'>1.2rem
<div style=' font-size:1.2rem;'>1.2rem
<div style='font-size:1.2rem ;'>1.2rem
<div style='font-size:1.2rem;' >1.2rem
<div style='font-size:1.2rem;'>1.2rem< span ></div>
</div >
</div>
</< span >div>
</div>

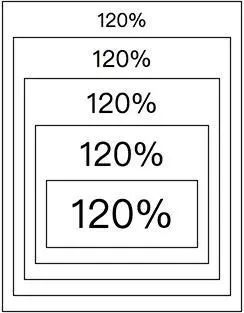
%
%百分比是相對單位,和em大同小異,簡單來說em就是百分比除以一百,如果我們每一層div都使用120%,就等同於1.2em,最內層就會是16px x 1.2 x 1.2 x 1.2 x 1.2 x 1.2 = 39.8px。
<div < span >style='font-size:120%;'>120%
<div style=' font-size:120%;'>120%
<div style='font-size:120< /span>%;'>120%
<div style='font-size:120%;' >120%
<div style='font-size:120%;'>120%< span ></div>
</div >
</div>
</< span >div>
</div>

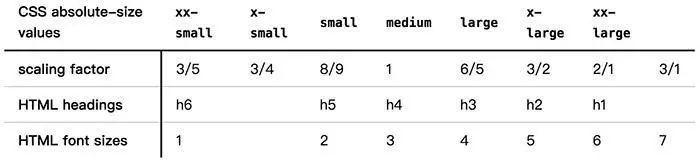
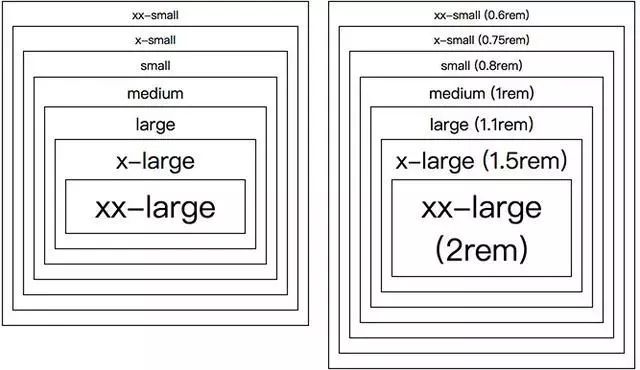
small、medium、large...等
字體大小的屬性有七種,分別是xx-small、x-small、small、medium、large、x-large和xx-large,除了x-small,其餘六種分別對應h6~h1的標籤文字大小,根據W3C的規範,以medium預設16px為基礎(若html字體預設大小改變,medium也會跟著變),使用固定的百分比乘以medium的大小,例如xx-small預設為16px x 0.6 = 9.6px(瀏覽器顯示為12px )。

<div < /span>style='font-size:xx-small;< span >'>xx-small
<div style='font-size:x-small;'>x-small
<div style='font-size:small;'>small
<< span >div style='font-size:medium;'>medium
<div style='font-size:large;'> large
<div style='font-size:< span >x-large;'>x-large
<< span >div style='font-size:xx-large;< /span>'>xx-large</div>
< /span> </div>
</div>
</div>
</< /span>div>
</div>
< /span></div>

larger、smaller
larger 和smaller 就是固定百分比為單位,larger 為父層的120%,smaller 為父層的80%。
<div < span >style='font-size:medium;'>medium< /section>
<div style='font-size:larger;'>larger
< ;div style='font-size:larger< span >;'>larger
<div style= 'font-size:larger;' >larger
<div style='font-size :smaller;'>smaller
<div style='font-size:smaller;< /span>'>smaller
<div style= 'font-size:smaller;'>smaller</div>
</div>
</div>
</< /span>div>
</div>
< /span> </div>
</div>


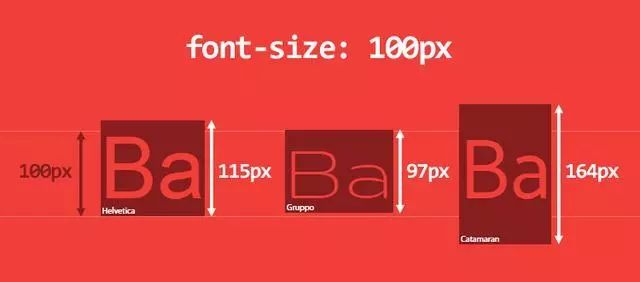
熟悉了字體大小單位之後,你就更夠能系統的進行設計整個網站的CSS字體架構,不過font-size 本身和font-family 有著一些複雜的關係,不同的font-family 有時也會影響font-size 的設定,因此使用上還是得稍微注意一下囉!
精彩推薦
css基礎丨只用1個div,你能用CSS常規屬性繪製:正3、4、5、6、7、8邊形嗎?
CSS 3D 專題丨搞懂CSS 3D,你必須理解perspective(視域)這個屬性
JS基礎丨Array 數組操作方法大全( 含ES6 )
JS小技巧丨隨機不重複的ID,模板標籤替換,XML與字符串互轉,快速取整
CSS 3D 專題丨學習前,你需要搞明白什麼是CSS 3D?
css實用手冊丨CSS 垂直居中的七種方法,值得收藏
Web Animation API丨用原生JS製作一個圖片隨機移動的動畫
十款熱門的Vue.js工具和庫
vue基礎丨新手入門篇(一)< /span>
小技巧丨console的用法,不僅僅只有console.log()
動畫基礎丨點和直線
太驚艷了,這些畫都是CSS的傑作!
css基礎丨Transforms 屬性在實際項目中如何應用?
css基礎丨如何理解transform的matrix()用法
css基礎丨如何理解Display的屬性:None,Block,Inline, Inline-Block
ES6基礎丨let和作用域
ES6基礎丨const介紹
ES6基礎丨默認參數值
ES6基礎丨展開語法(Spread syntax)< /span>
ES6基礎丨解構賦值(destructuring assignment)
ES6基礎丨箭頭函數(Arrow functions)
ES6基礎丨模板字符串(Template String)
ES6基礎丨Set與WeakSet
ES6基礎丨Map與WeakMap
ES6基礎丨Symbol介紹:獨一無二的值
ES6基礎丨Object的新方法
ES6基礎丨迭代器(iterator)
ES6基礎丨生成器(Generator)
ES6基礎丨你需要知道的Array數組新方法(上)< /span>
數據結構基礎丨棧簡介(使用ES6)< /span>
數據結構基礎丨隊列簡介(使用ES6)< /span>
JavaScript基礎丨前端不懂它,會再多框架也不過只是會用而已!
JavaScript基礎丨你真的了解JavaScript嗎?< /span>
JavaScript基礎丨回調(callback)是什麼?< /span>
JavaScript基礎丨Promise使用指南
JavaScript基礎丨深入學習async/await
JS加載慢?谷歌大神帶你飛!(文末送電子書)
19年你應該關注這50款前端熱門工具(上)
19年你應該關注這50款前端熱門工具(中)
19年你應該關注這50款前端熱門工具(下)
專注分享當下最實用的前端技術。關注前端達人,與達人一起學習進步!
長按關注'前端達人'

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Css%20Basics%20understand%20CSS%20font%20units%20at%20once%20px%20em%20rem%20and%20.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试