
常言道網頁設計的好壞,95%取決於字體的排版。儘管現在抖音、小視頻和遊戲的盛行,其占據了我們大部分的業餘時間,但是還是有大部分人在網絡上進行閱讀,比如查閱資料,閱讀小說、看新聞、知識學習之類。
舒適的閱讀體驗,讓人感覺到愉悅和舒適, 自然人們就更願意花時間在網站上停留。在介紹關於 CSS 字體的內容部分之前,我們有必要先了解一些關於字體的基礎知識。
一、通用字體族
常用的字體族有五種,分別是sans-serif (無襯線體)、serif (襯線體)、monospace (等寬體)、cursive (手寫體)和fantasy (幻想體)。
1、襯線體serif 、無襯線體sans-serif
襯線體指的是在文字筆劃的端點上所加的裝飾線條,因為sans 在法語中代表「無」,所以sans-serif 也就是無襯線體,與襯線字體相反,無襯線體完全拋棄裝飾襯線,只剩下主幹,造型簡明有力,更具現代感,很適用於標題或廣告,下圖可以清楚地看出,紅色凸出來的部分就是襯線。

2、等寬體monospace
等寬字體表示所有的字母、數字都是同樣的寬度,對於中文而言,每個字在設計上大多都是等寬,但英文就不同了,例如說W 和i 的寬度就差很多,這也造成有時在排版上的一些困擾,如果指定monospace,就會自動套用系統預設的等寬字體。

3、手寫體cursive、幻想體fantasy
手寫體和幻想體其實有點像,手寫體就像是毛筆或鋼筆寫出來的感覺,這種字體嘗試模仿人的書寫筆跡,通常,這種字體在筆劃末端有較大的修飾,比襯線字體更加華麗,以中文來說預設的手寫體通常就是標楷體,而幻想體就是在手寫之外,更多了一些裝飾或紋路在字體上,大多數的中文預設不支持幻想體,如果設置了,也會自動使用襯線體或無襯線體取代。

二、Windows 和Mac 系統都支持的英文字體
下面羅列的英文字體通常在我們的電腦中預設都有安裝,不論是Mac還是Windows都通用,支持度都在90% 以上,使用起來不會有問題。
1、無襯線體sans-serif
Arial、Arial Black、Arial Narrow、Charcoal、Geneva、Impact、Trebuchet MS、Tahoma、Verdana

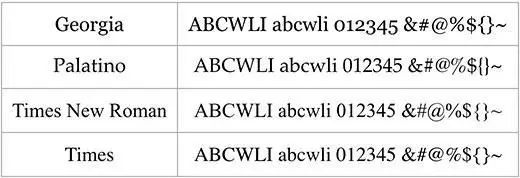
2、襯線體serif:
Georgia、Times New Roman、Times

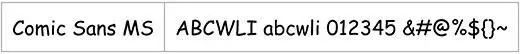
3、手寫體cursive
Comic Sans MS

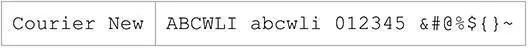
4、等寬體monospace
Courier New

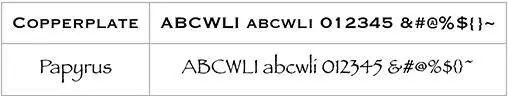
5、幻想體Fantasy
Copperplate、Papyrus

三、常用的中文字體
英文字體因為字母少,所以預設的字體種類也比較多,中文字就不同了,一款中文字的字數遠大於英文,所以在跨平台的顯示也會有所不同,這也是在製作網頁常見的困擾( 在Mac 設計得很好看,到Windows 就走樣了),以下列出常用的中文字體名稱,部分瀏覽器使用上可以用中文,但是為了保險起見,建議大家最好是使用英文名稱或是中英文一起使用。
1、Windows系統
微軟雅黑(Microsoft YaHei)
微軟正黑體( Microsoft JhengHei )
新細明體( PMingLiU )
標楷體( DFKai-SB )

2、Mac 系統
蘋方( PingFang )
黑體( STHeiti )
楷體( STKaiti )
儷黑Pro ( LiHei Pro )
儷宋Pro ( LiSong Pro )

四、font-family 用法簡介
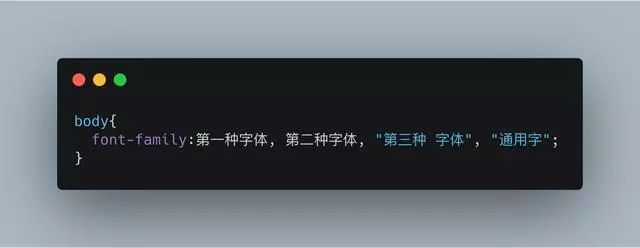
使用font-family很簡單,只需要設定family-name (字體名稱)和generic-family (通用字體),font-family可以設定一種字體或多種不同的字體,每種字體間用半形逗號「,」隔開,當瀏覽器載入網頁樣式時,會從左邊第一個字體開始判斷,如果沒有對應的字體,就直接採用下一種字體,如果到最後都沒有可用的字體,就採用電腦預設字體,這時就可以通過generic-family來指定哪種預設字體。
舉例來說,下面這行CSS,會先找第一種字體,若不支持或沒有該字體,則採用第二種字體,依此類推,最後使用通用字,從下方例子亦可以看到,字體名稱時不用加上雙引號,但如果你的字體名稱中間空格,就一定要加上雙引號。

五、 常用的字體屬性簡介(CSS1、CSS2部分)
以下內容,為CSS排版字體常用到的CSS屬性,我先暫且簡單羅列,幫助大家進行回顧,對於重點的部分我會在稍後的文章裡進行介紹。
1、color
用來指定文字的顏色。
p {
color: #993;
}
2、text-align
控製文本的對齊方式,有 left,center,right,或 justify。 justify 為兩端對齊的意思。
h1 {
text-align: center;
}
3、line-height
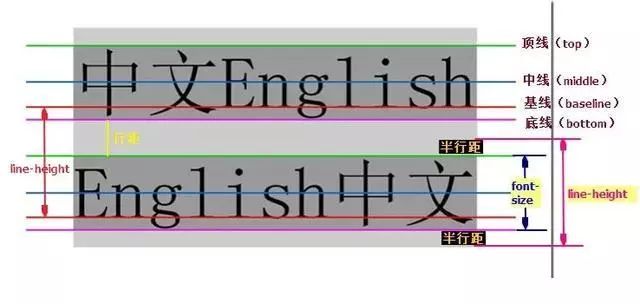
行高(line-height)是指文本行基線間的垂直距離。基線(base line)並不是漢字文字的下端沿,而是英文字母“x”的下端沿。下圖中兩條紅線之間的距離就是行高,上行的底線和下一行頂線之間的距離就是行距,而同一行頂線和底線之間的距離是font-size。 line-height=行距+font-size

p {
line-height: 1.6;
}
4、letter-spacing
控製字母之間的空格間隔,常用於標題元素。
h1 {
letter-spacing: 0.8em ;
}
5、word-spacing
控制單詞之間的間隔。通常應用於標題元素。
h2 {
word-spacing: 2em;
}
6、text-indent
段落第一行文本縮進。我們在讀比較正式的期刊或報紙時,段落的首行一般都會空兩個字,在CSS排版裡,我們就用這個屬性進行控制。
h2 + p {
text-indent: 2em;
}
7、text-decoration
文本裝飾屬性,我們可以使用underline,overline,line-through,和none 這些屬性值進行修飾文本,比如下劃線,上劃線、中間刪線等
h3 {
text-decoration: underline;
}
8、font-style
文本的字形屬性,其用法十分簡單,有 normal(正常)、italic(斜體)、oblique(傾斜體)這幾種屬性值。
h4 {
font-style: italic;
}
9、font-weight
字重。用來精確設置文本的粗細,可以在指定的數值範圍內進行設定(100到900; 在100~400是正常的,700是粗體; 100是細體),或通過關鍵詞:bold,bolder ,或lighter 進行設置。 (h1~h4 為bold,不要用font-weight替代H標籤進行使用)
h1 {
font-weight: 100;
}
10、text-transform
此屬性用來設置文本的大小寫,默認值為none,大小形式與源文檔保持一致,除了這個還有其它屬性值:uppercase(大寫), lowercase(小寫)和capitalize(各單詞首字母大寫).
11、font-variant
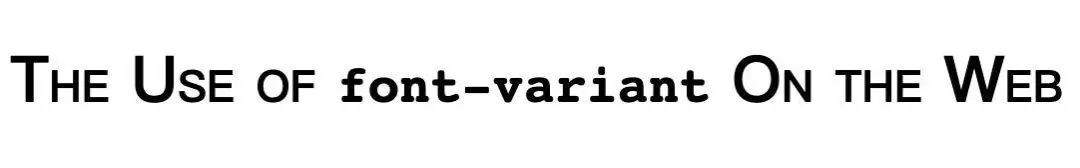
字體變形,在CSS3這個屬性的值很多,但是在CSS1和CSS2的標準裡,只有兩個值:nomal 和 small-caps。 small-caps是用於針對英文字母的,意思是小型大寫,大小跟小寫字母一樣,樣式是大寫。常用於英文的標題和段落的第一行。
<style>
h1 {
font-variant: small-caps;
}h1 code {font-variant:normal}
</style>
<h1>
The Use of <code>font-variant</code> On the Web
</h1>

小節
今天的內容就給大家分享到這裡,感謝大家的閱讀,在接下來的文章裡,我將會給大家繼續分享字體相關知識,比如font-face、可變字體、書寫模式的相關內容,敬請期待...
專注分享當下最實用的前端技術。關注前端達人,與達人一起學習進步!
長按關注'前端達人'

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Css%20Basics%20Basic%20knowledge%20about%20fonts%201.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试