
字效,在字體設計中,是非常重要的設計內容,在設計完基礎字形之後,為之搭配恰當的效果,不僅可以讓字體更有設計感和吸引力,還可以更加有效的傳達字體信息,達到更好的實用效果。
所以說,會設計字體,很重要,適當裝X,也不能少!

本系列教程,將給大家分享10類常見字體效果的製作步驟,這些方法,對於有經驗的老鳥設計師來講,可能並不復雜,甚至有點小兒科。但對於很多新人設計師而言,可能會是一番嶄新的學習體驗,總之,如果你想搞定這些字效設計的“套路”,就請繼續看正文吧!
為避免篇幅太長,先分享前5例,走起!




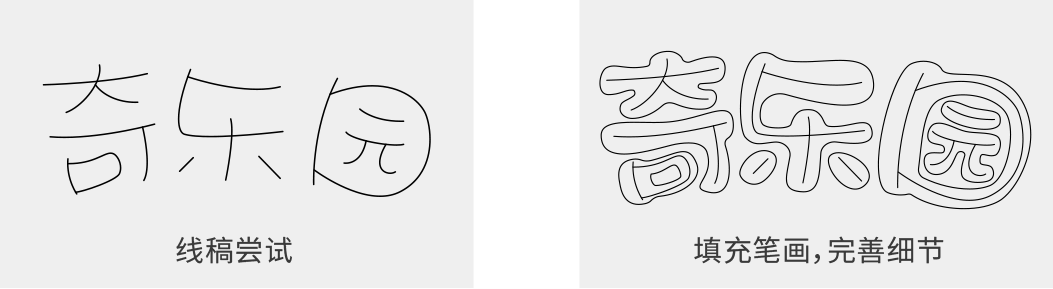
奇樂園,是一家兒童遊樂場,這類主題的字形,一般要做的活潑可愛一些,字體的特徵很明顯:負空間小、筆劃圓潤、飽滿,我們可以先嘗試畫出線稿,再去完善筆劃和細節:



在AI裡,原位複制一層,選擇描邊工具,添加適當大小的外描邊,在“對象”中擴展之後,選擇路徑查找器,選擇第一個選項“聯集”,然後將本圖層置於原字體圖層的後面,這樣就得到了上下兩部分,一白一紅:

請記住,一定是兩部分才行,缺一不可。

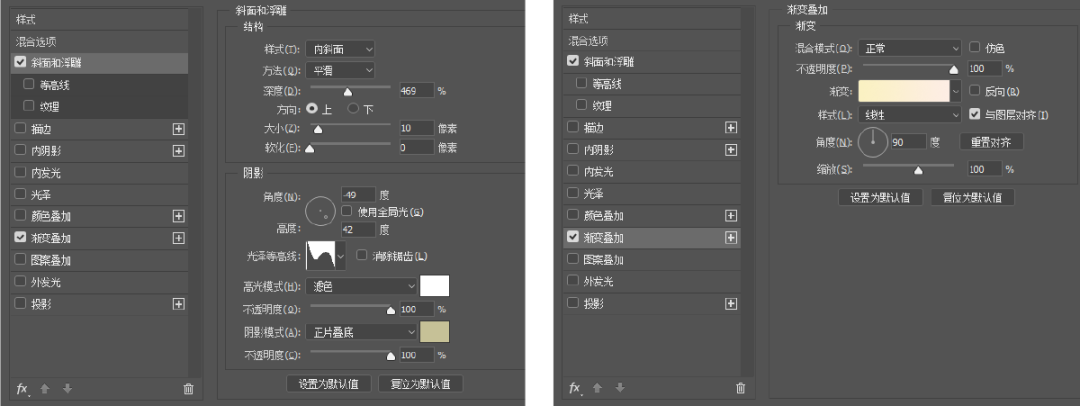
然後,在PS裡建好文檔,把AI裡的原字體圖層,以及剛做完的描邊圖層,以“形狀圖層”樣式,分別複製到PS裡(這個時候就沒AI什麼事了)。選中字體圖層,點擊鼠標右鍵,選擇混合選項-斜面和浮雕-漸變顏色,調整數值,關於屬性的數值是沒有固定的,跟著感覺走即可,選擇一個自己喜歡的效果就行,下圖數值可做參考:


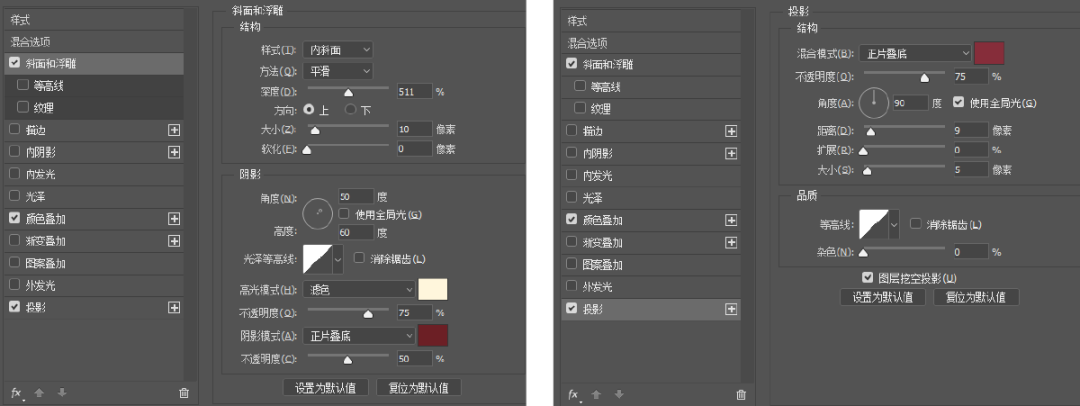
用同樣方法,繼續對描邊圖層進行立體處理,選擇混合選項、斜面和浮雕、投影,調整數值,如下圖:

最後,輕鬆愉快的搞定!

可以放大一些,大家看一下細節:



 私房茶,是一家茶店,設計字體時,嘗試了手寫的感覺,這樣會看起來輕鬆愜意一些,符合這個主題的格調和感覺。
私房茶,是一家茶店,設計字體時,嘗試了手寫的感覺,這樣會看起來輕鬆愜意一些,符合這個主題的格調和感覺。
在這款字形中,筆劃的粗細對比是非常明顯的,筆劃外邊緣,進行了適當的圓角處理,另外,在茶字中,還融入了茶葉的圖形進去,這些細節,都會讓整組字體更準確,讓整個畫面更加豐富、飽滿:


確定基本字型後,為字體添加一些肌理效果,會變得更有味道一些,此類效果雖然比較簡單,但也是常用的套路之一,方法如下:

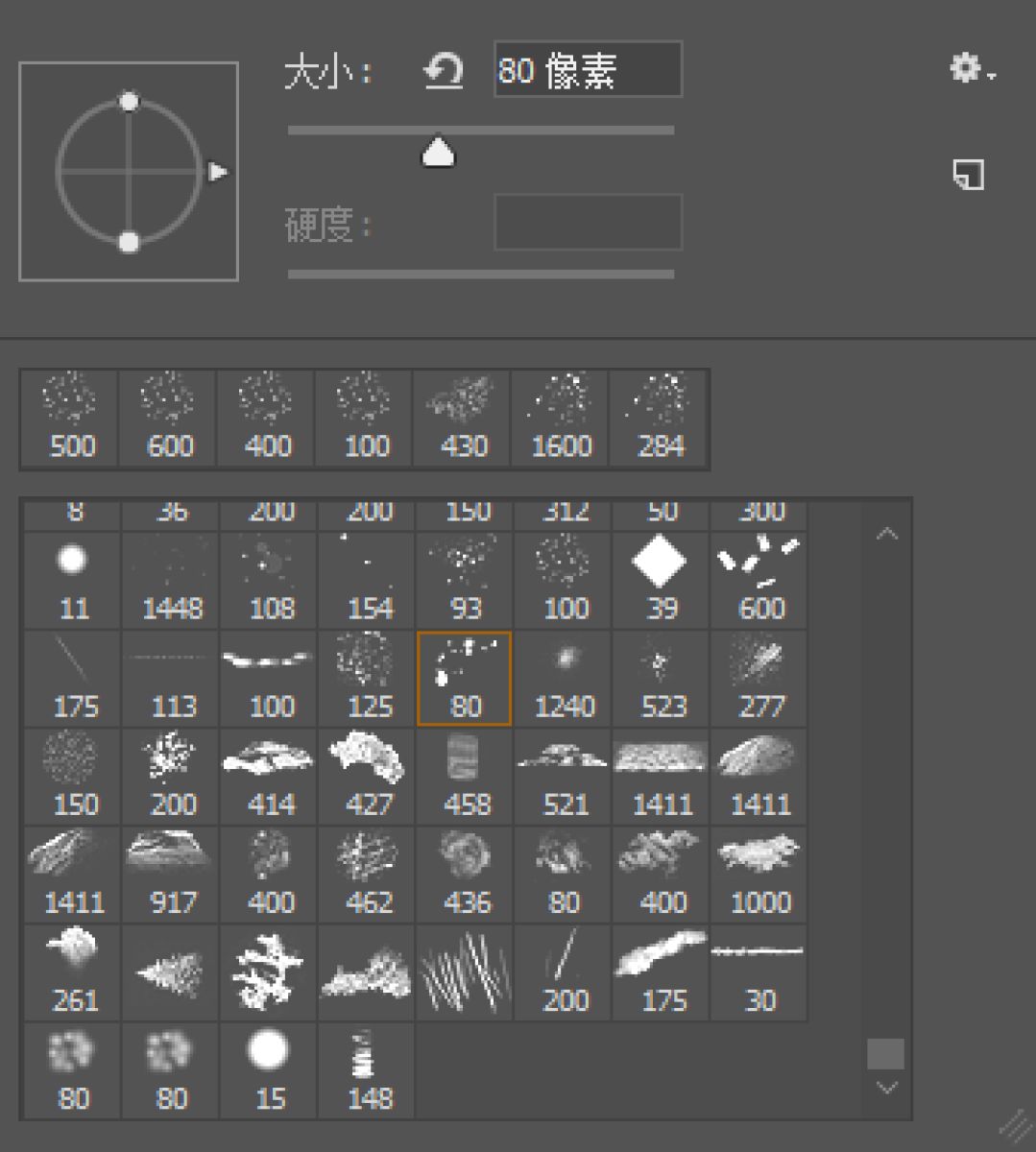
把設計後的字體,複製到PS裡,認真挑選一個合適的筆刷(不同筆刷,出來的效果都不一樣,這裡可以多去嘗試),筆刷不宜過大,太大就會顯的粗糙,同時每個字的肌理也不宜過多,需要把握分寸,注意肌理的均與佈局,在做的時候,要反複調試。
emmmmm~~~
嗯,是的,這也是一個小教程,有點短,也有點太快。
再看一遍最後的效果:

在這裡,我多叨叨幾句,做這類字體,其實關鍵不在於效果。
而是……
你得先有本事設計出第一步!





AI中,用鋼筆工具搭建出基礎字型,至於為什麼做這樣的圖形創意,就不做解釋了,畢竟大家都是成年人,都懂:


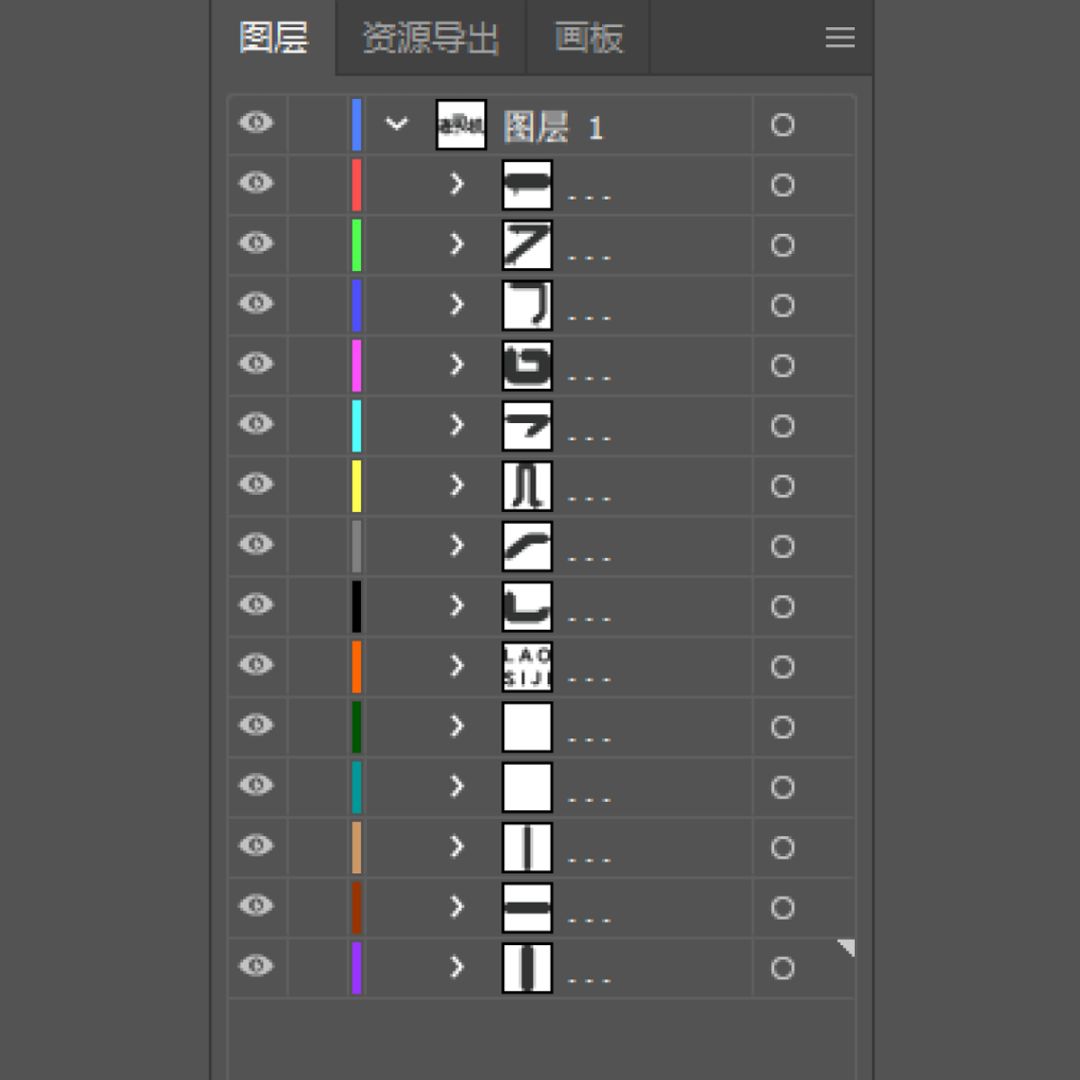
複製這組字,粘貼到一個新建文件夾裡,打開圖層面板(F7),選擇“圖層1”層,點擊右上角的四條槓圖標-釋放到圖層(順序): >

這時,原來在一層裡的所有圖形,被釋放出來並單獨成一層。

選擇“圖層1”下面的圖層,向下滑動至最底部,按住Shift鍵,點最後一層,這時除“圖層1”都被選中,把這些圖層向下拖,這個時候“圖層1”為空層,刪掉既可。

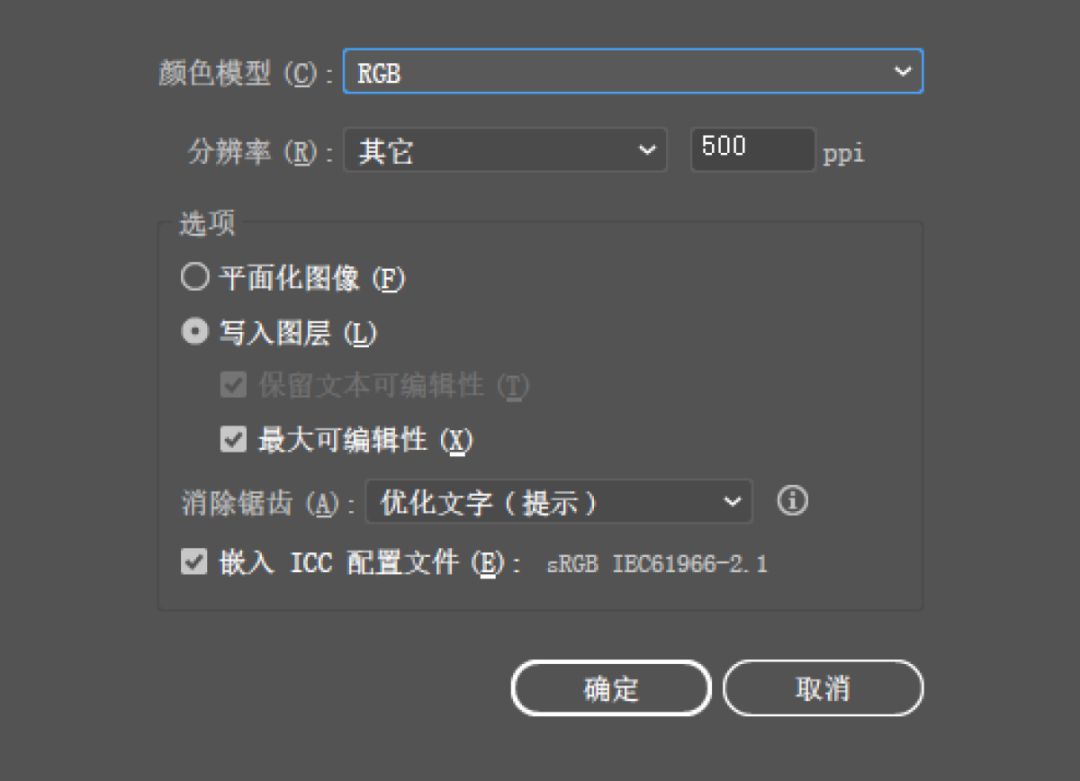
文件-導出-導出為,保存類型:PSD,文件命名“分層字”,導出選項,顏色模式:RGB;辨率:其他500。根據做完字的尺寸大小來設分辨率大小,盡量大點,點擊寫入圖層,確定。
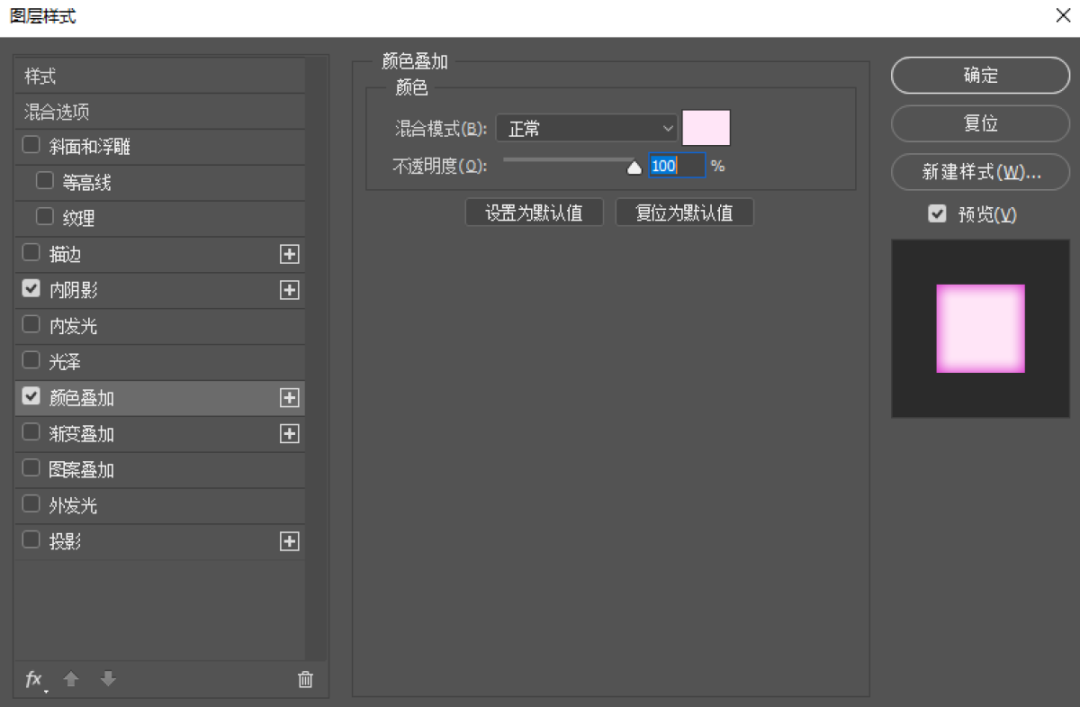
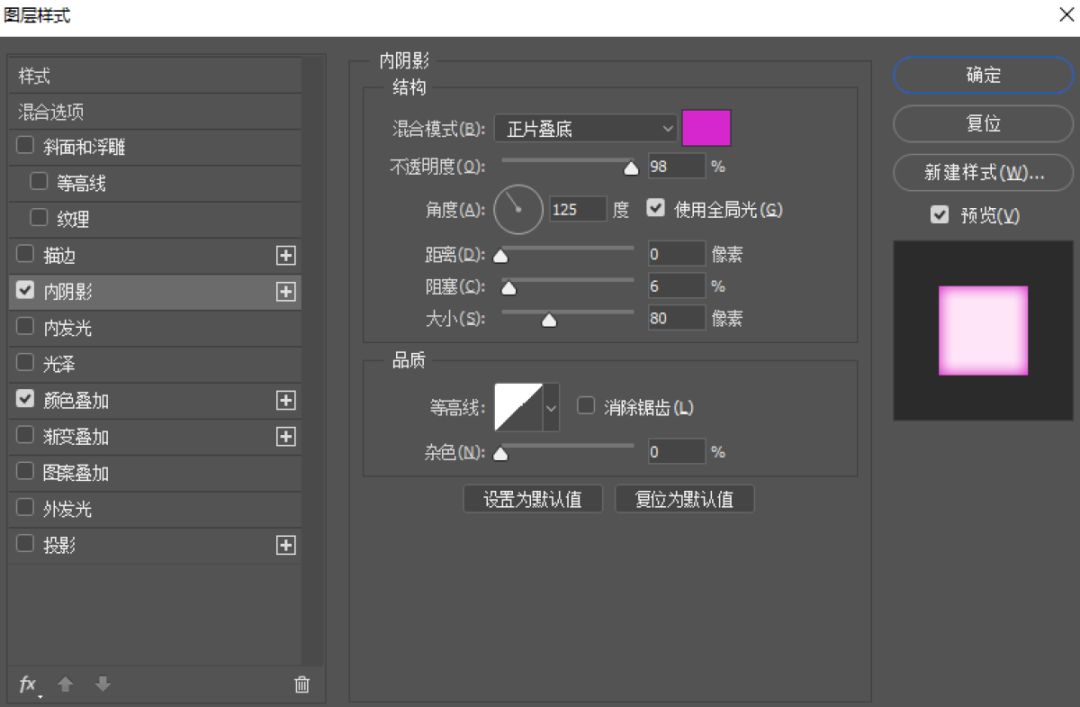
打開PSD文件,選擇其中的一個圖層,點擊鼠標右鍵,選擇混合選項-顏色疊加,選擇一個亮粉色,繼續選擇混合選項-內陰影,選擇一個深粉色,效果如下:



做好一個筆劃之後,按住atl鍵點擊鼠標左鍵,把效果一個一個的拖拽到其它圖層上就可以了。

最後,加入高光效果就搞定了,是不是也很簡單!




這種效果也是比較好玩的,有點矛盾空間的意思,做起來也不費事,首先我們用鋼筆造字法把字體勾勒完成,只需要注意兩個細節:1,圓頭端點;2,圓角連接。搭建出基礎筆劃後,加個黑色的外面描邊,描邊不宜過細,如下圖:

選擇路徑查找器,在筆劃交叉的地方做聯集,如下圖:

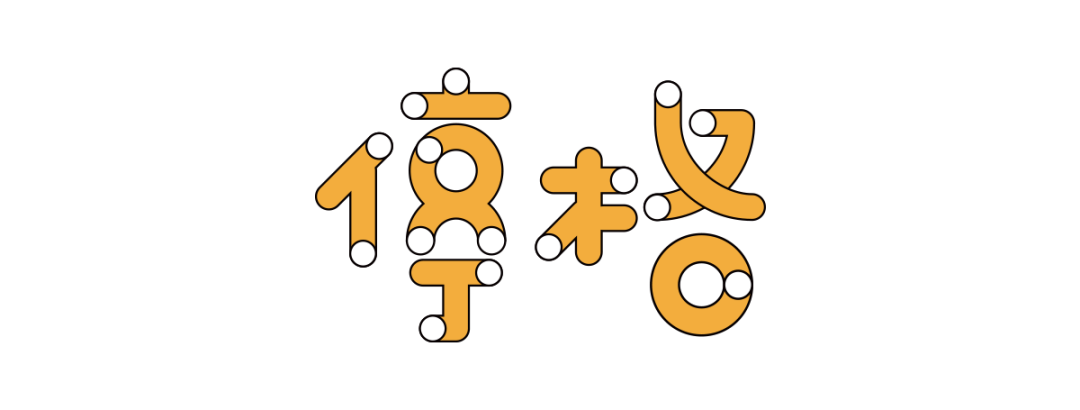
繪製多個和筆劃寬度相同的圓,內白外黑,黑色描邊和原筆劃描邊保持大小一致,把圓形覆蓋到筆劃開頭或結尾就可以了。
嗯,這個~~~確實超easy,寫個教程,也TM的太簡單了吧!





看到“夜上海”這組命題,腦海裡會浮現出霓虹燈閃爍的情景,所以,這組字,就搞這個效果了!我們首先先做好基礎字型,再整別的:


在PS裡建好A4大小的文件,置入一張背景牆圖片,把背景牆整體調暗,尤其是四個角,顏色適當壓重一點,讓光源聚焦在正中間:

把AI裡設計好的字體複製到PS裡,需要把字、圖形、字母單獨分層,方便待會單獨調色:

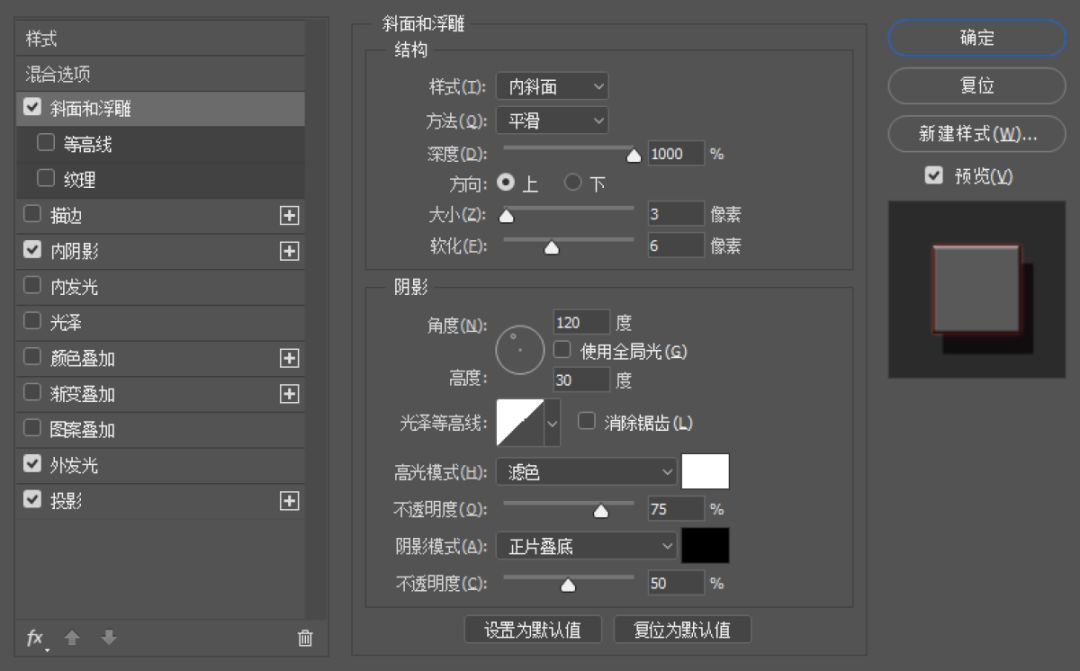
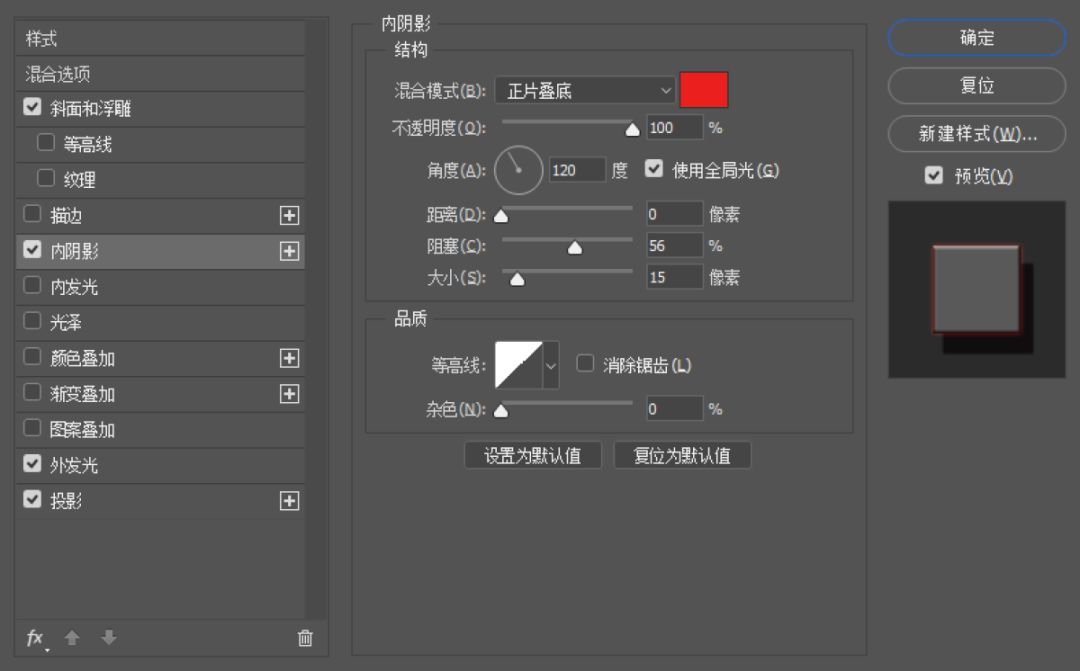
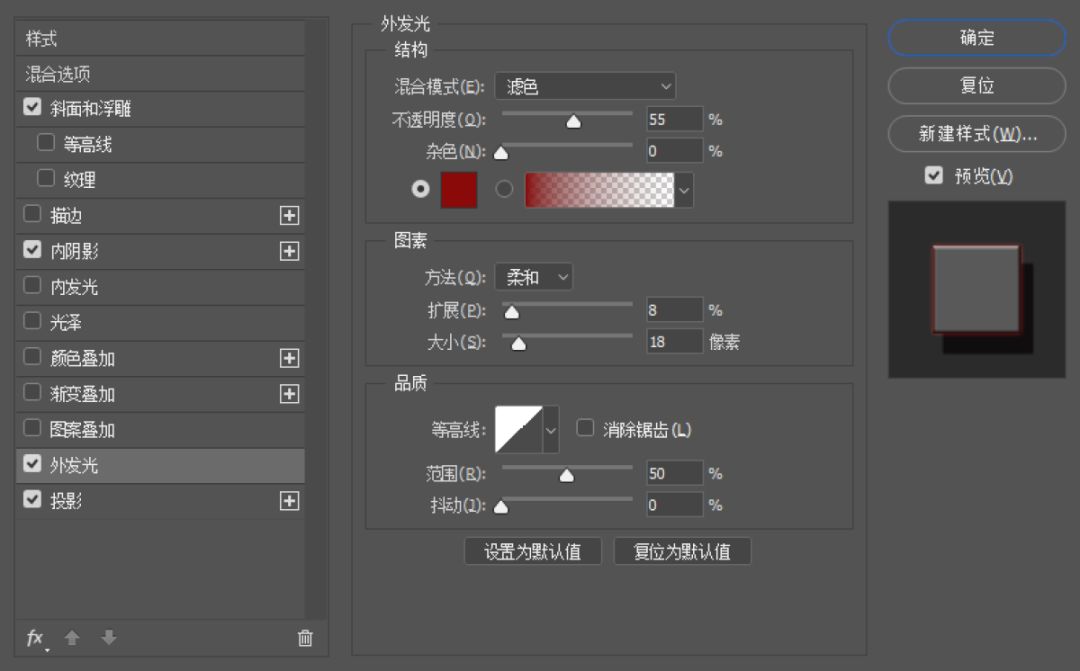
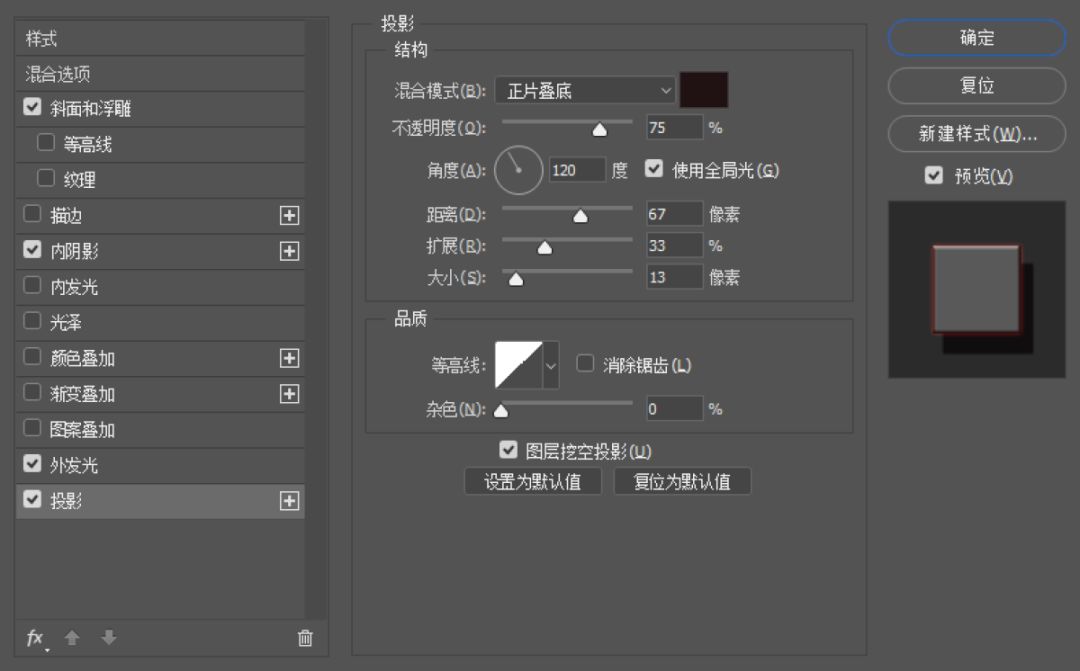
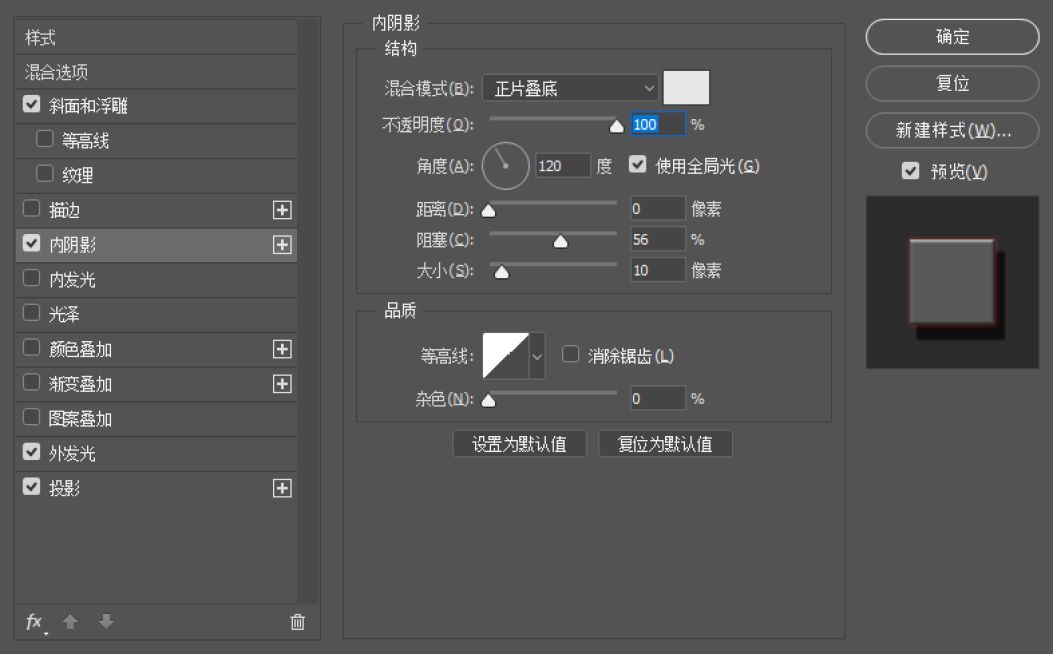
在混合選項中調整幾個效果,分別是斜面與浮雕、投影、內陰影、外發光。這裡還是想強調一下關於屬性數值的問題,沒有固定值,還是跟著感覺走,直到達到你最喜歡的效果為止,下圖數值,可做參考:





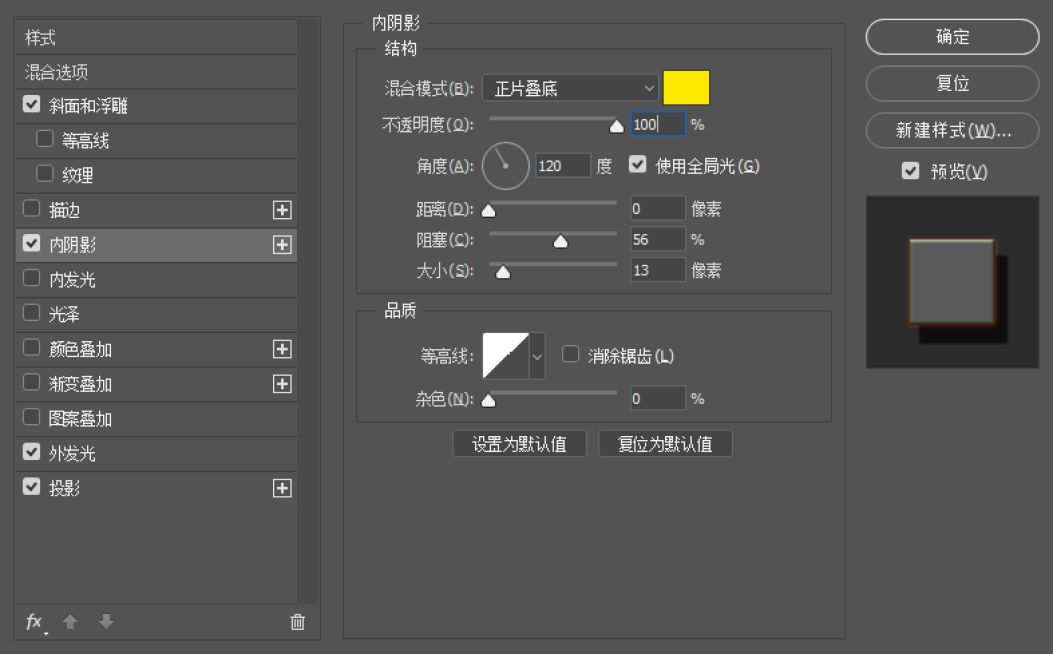
分別對中文和拼音層的內陰影顏色做調整:

中文部分

拼音部分

分別把圖形、字體、字母原位複制一層,關掉層效果,分別填充顏色:

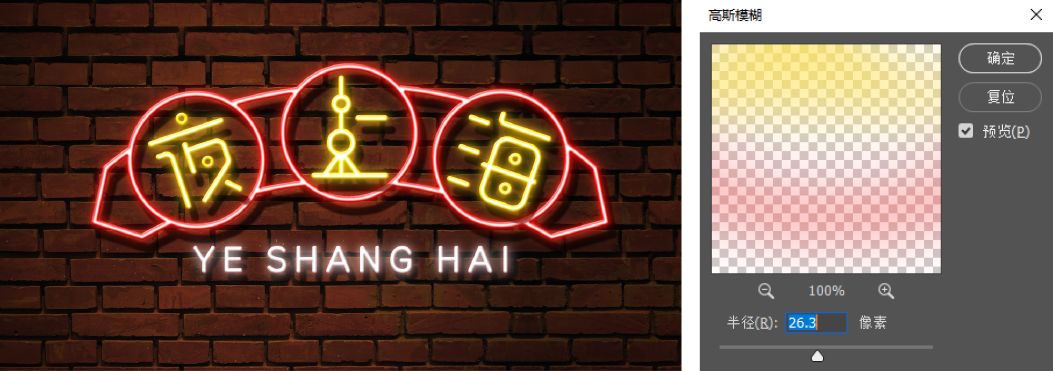
把剛剛填充完的三個圖層合併,點擊濾鏡-高斯模糊,混合模式改為濾色,如果覺得顏色效果過強或太弱,可以通過複製一層或者修改不透明度來實現。

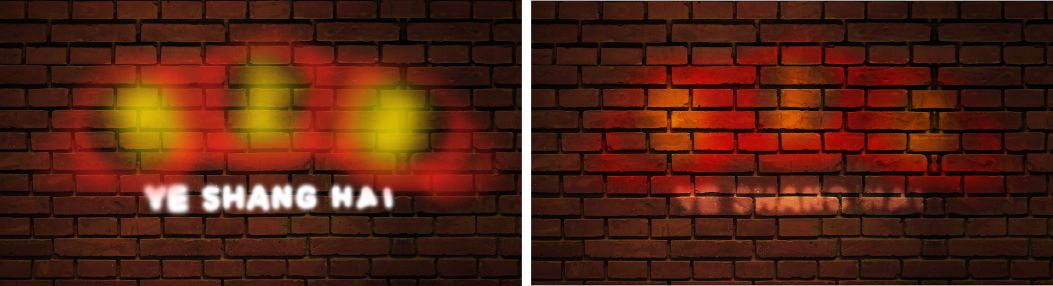
在加一個環境色,調出畫筆,選用柔邊畫筆,用各自的顏色沿著輪廓塗抹,顏色模式修改為疊加。

最後整體再調一下顏色,讓感覺更舒服一點,大功告成!


好了,這個系列,總共總結了10類字效的設計方(tao)法(lu),今天先發出前5例,ok,就BB到這裡了,希望對你有用。
我們下次再約!
2019年8月5日
教程李買 & 編輯整理:劉兵克
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Common%20Font%20Effects%20in%20Font%20Design%20Part%201.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试