在本文中,將帶您了解在設計思維過程的5個階段中,我們所採用的不同技術-從情用戶到測試我們的原型-以及我們的發現。

我們在Ironhack阿姆斯特丹UX / UI設計訓練營的第一個項目是為本地企業設計——電子商務平台。

從左至右:Danique Nagel,Marine Lejeune和我自己
我們的挑戰是為本地企業設計一個網站,重點是為最終用戶提供出色的購物體驗。
我們的小組選擇了一家名為Episode的舊貨店,出售二手衣服,鞋子和配件。像許多實體舊貨店一樣,Episode不提供在線購物平台。
在本文中,我將帶您了解在設計思維過程的5個階段中,我們所採用的不同技術-從情用戶到測試我們的原型-以及我們的發現。
該項目與我在Ironhack的三個同學(Alexis Middleton,Danique Nagel和Marine)合作!

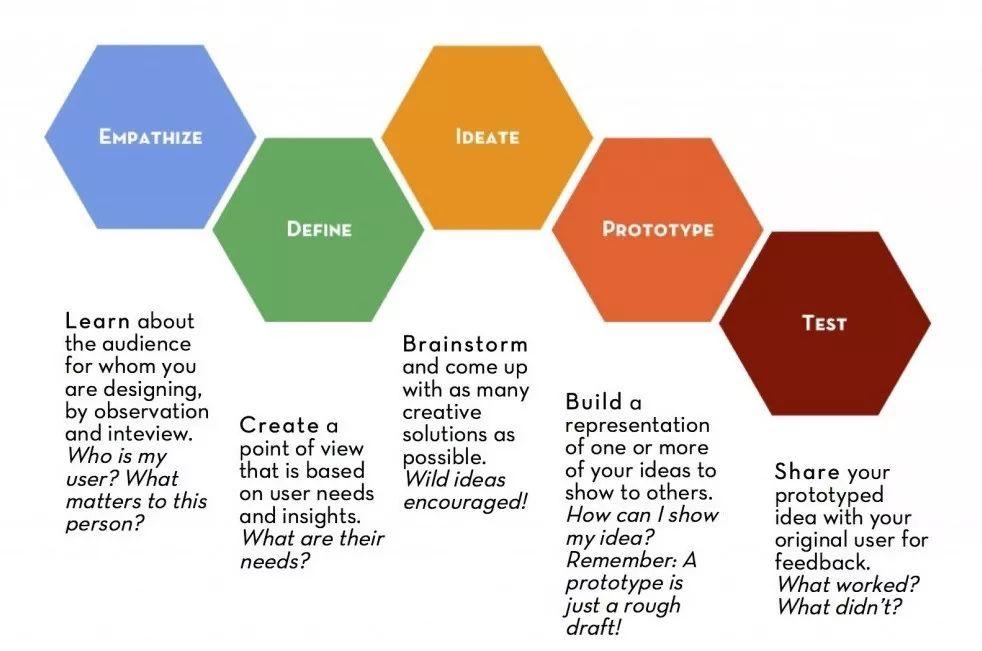
設計思維過程的五個階段
由於亞馬遜,Ebay,AliExpress和在荷蘭的Bol.com等在線購物巨頭的盛行,本地小商店的年銷售額正遭受下降。這不僅影響到小企業本身,而且還影響當地經濟和許多靠此生活的家庭。
但是,存在一種趨勢,即中產階級消費者選擇購買較少的 商品,而又願意為之付出更多。
階段1:強調
設計思維過程的第一步是與用戶了解並強調。這也稱為研究階段。由於電子商務網站在行業中得到了很好的研究,因此我們被指示將大部分研究時間用於基準測試和市場研究,並培養出可以用於的專業最佳實踐和經驗法則創造電子商務體驗。
此階段使用的方法是:
- 品牌分析(品牌比較,功能比較,命題矩陣)
- 調查(精益調查畫布,Google表單)
- 採訪
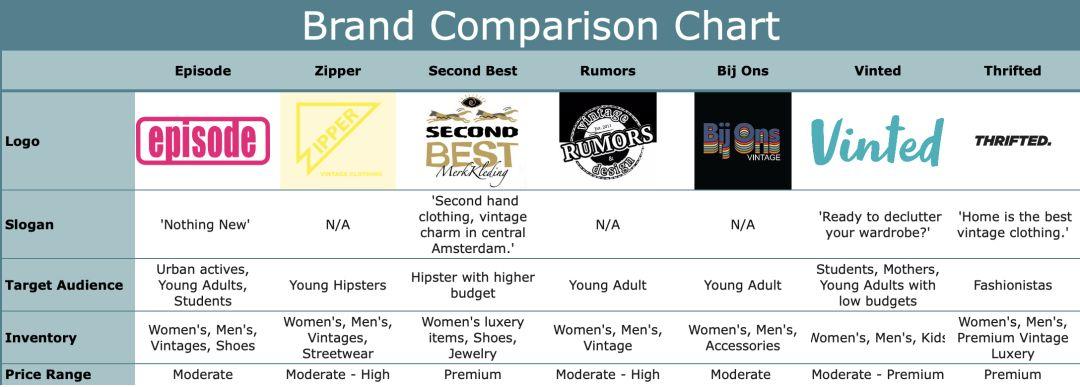
(1)品牌分析

品牌比較表將Episode與它的四個直接競爭對手(阿姆斯特丹的其他舊貨店),以及兩個間接的在線競爭對手進行了比較,包括口號,、目標受眾、庫存和價格範圍。這有助於我們了解插值在這兩個位置之間的位置。

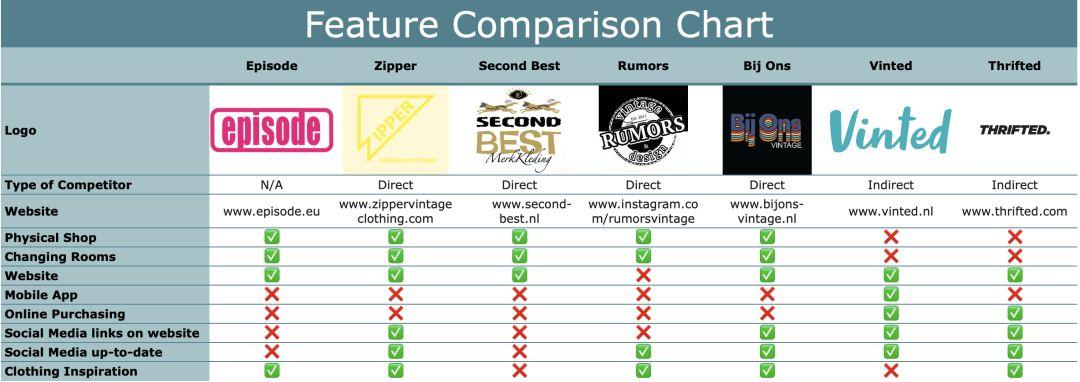
“功能比較表”根據我們通過觀察和研究發現的“功能”來比較情節,這些功能似乎值得注意。目的是更好地了解Episode與競爭對手相比,以及舊貨店似乎常見(或不常見)的情況。

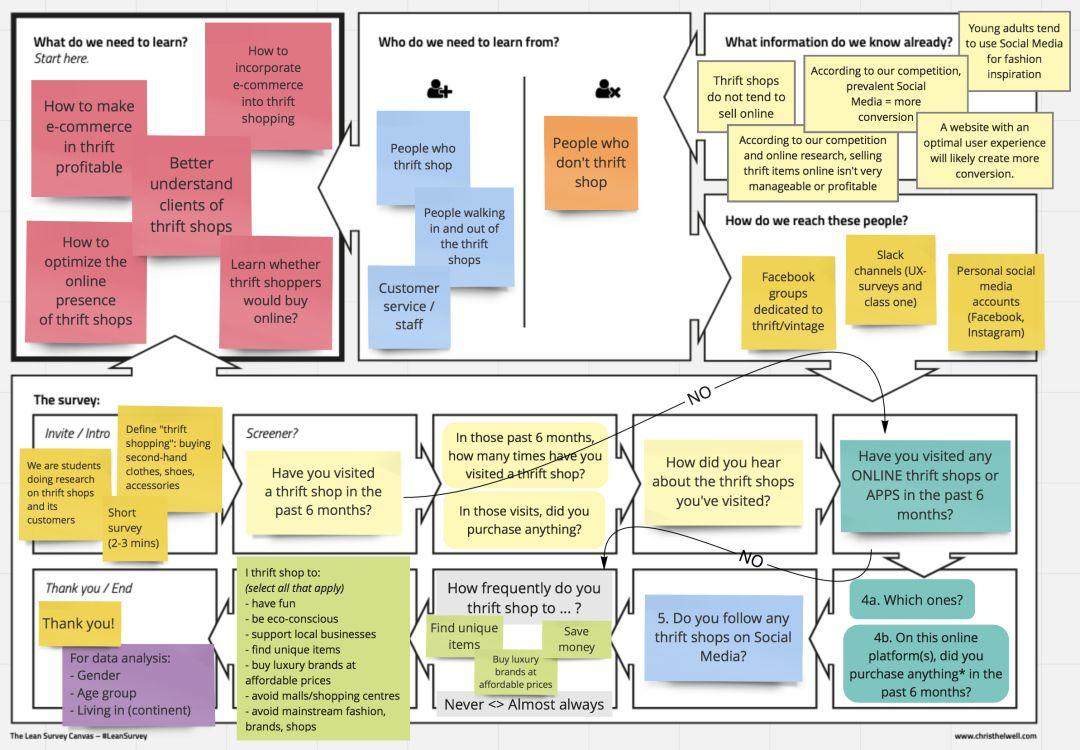
精益調查畫布由Chris Thelwell開發,是一種有用的方法,可以快速而協作地創建簡短的調查,以獲取所有所需的信息。它著重於定義目標用戶和驗證假設所需的見解(我們需要學習什麼?我們已經知道什麼信息?我們需要向誰學習?我們如何與這些人聯繫?)
我們的精益調查帆布幫助我們了解誰,我們應該瞄準與調查,如何正確安排邏輯流程圖中的問題,以及如何削減下來的最基本。 (請記住:沒有人願意填寫冗長的文字調查)。
(2)調查
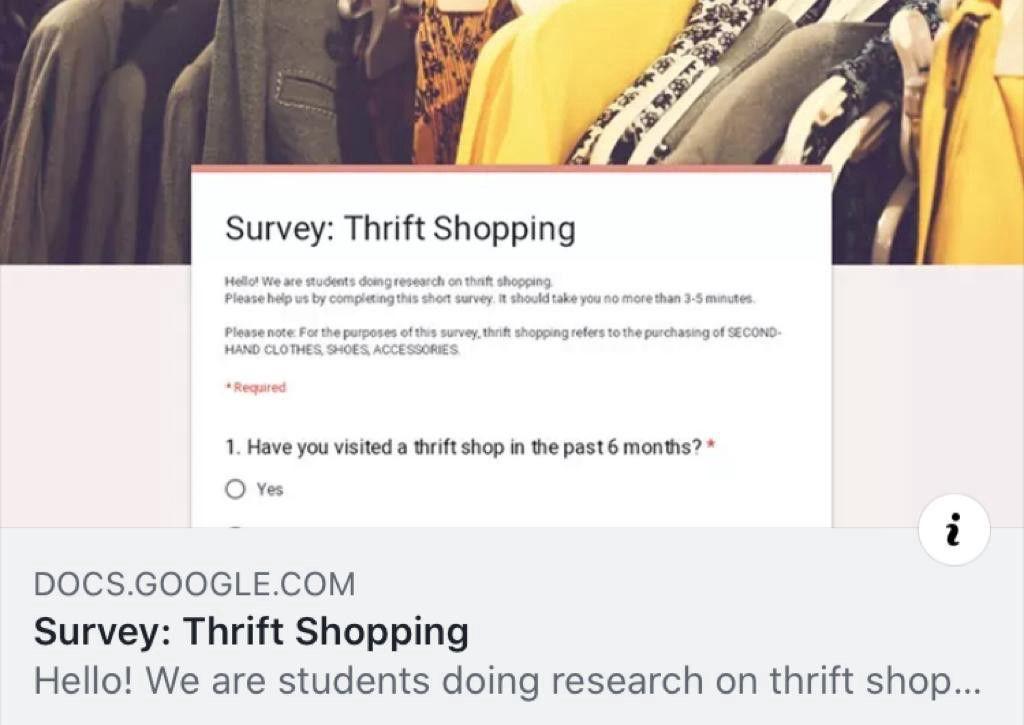
下一步:在Google表單中創建調查。已經定義了問題和佈局,此過程相對簡單。

創建精益調查畫布後,我和我的團隊在Google Forms上進行了簡短調查。我們通過個人渠道(Facebook)和專門用於節儉購物和古著服裝的小組頁面分發了調查問卷。
共有133人回答了我們的調查,一些主要發現是:
- 人們節儉購物的三大原因是:省錢(72%),具有環保意識(59%)和尋找獨特的商品(52%)。
- 在過去六個月中,有73%的受訪者(133)曾去過舊貨店。其中有75%進行了購買。
- 在過去的6個月中,有38%的受訪者(133)曾去過一家網上舊貨店。其中65%進行了購買。
我們從此練習中學到的一些經驗教訓是:
- 記住要問痛苦點-我們著眼於人們過節的原因,以及某些方面對他們有多重要(獨特性、省錢、質量),卻忘記了一個問題來驗證可能的(發現新的)痛苦點。
- 在發布(和共享)調查之前,請對您的調查的所有可能情況進行測試 -由於時間緊迫,我們忘記了測試特定的工作流程。事實證明,如果回答了一定的問題組合,最後的部分將不會顯示。
- 請記住,Google表單不支持複雜的顯示邏輯-您可以添加基本的顯示邏輯(“如果對Q3的回答為A,請顯示第2部分”),但是Google表單不能處理更複雜的邏輯(即“ 如果對Q3的回答為B AND對Q5的響應為C,顯示第4步))。
(3)採訪
我們總共進行了9次採訪:有些採訪的顧客離開了Episode,有些採訪了街頭的老顧客。面試使我們更深入,並問“為什麼?”。儘管您無法做很多事情,但回復往往會更豐富,並且可以幫助您理解用戶的內在想法,感受和動機。
階段2:定義
隨著研究的結束,我們小組進入了設計思維過程的第二階段:定義問題。在這一階段,我們希望對所有發現進行分組和綜合。
在這裡,我們採用了以下技術:
- 頭腦風暴會議(親和圖,思維導圖)
- “我們可能如何”聲明
- 用戶角色,用戶旅程
- 問題陳述,假設陳述
(1)頭腦風暴會議
親和圖:
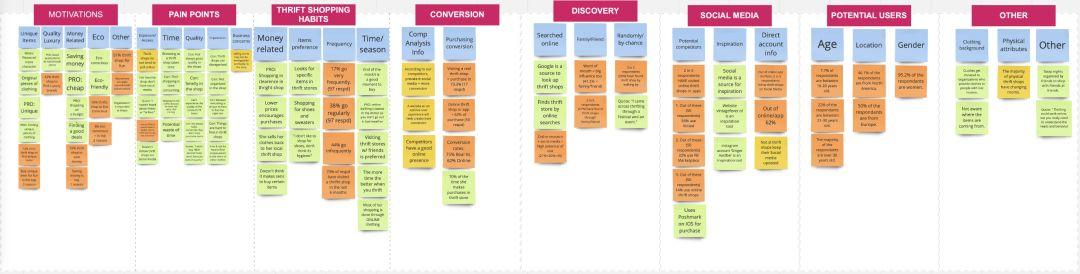
該親和圖幫助我們集團自己的看法,調查結果和觀點到邏輯分類和子類別。


該親和圖幫助我們集團自己的看法,調查結果和觀點到邏輯分類和子類別。
接下來,我們仔細觀察發現的痛點。這些分類為:暴露/訪問,時間,質量,組織和業務問題。
我們決定為每個痛點創建單獨的思維導圖。在採訪中反映出最經常出現的痛點之後,我們決定繼續前進“ 時間”和“ 組織”。
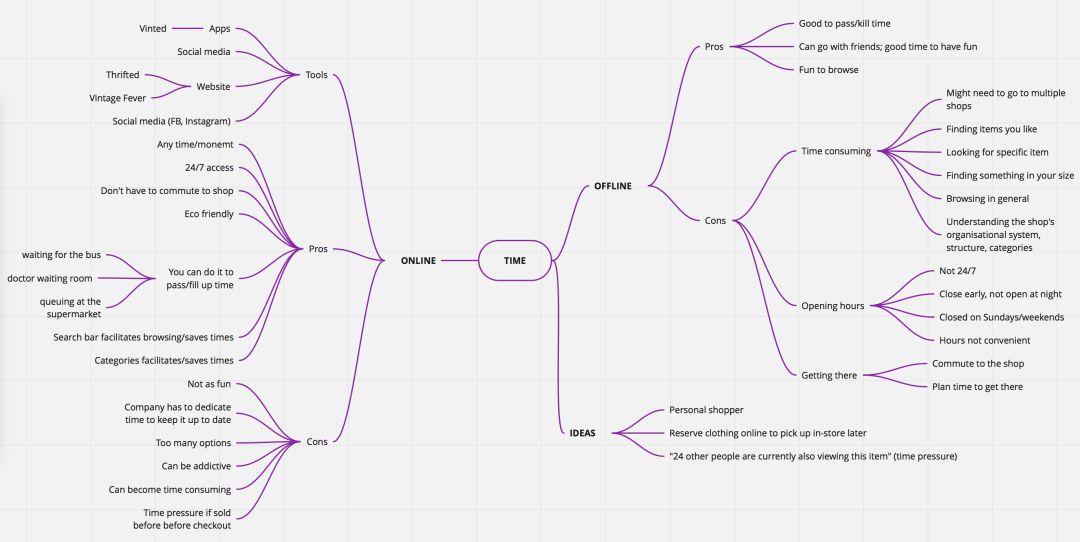
思維導圖:

該思維導圖幫助我們組織相關方面的組織。

該思維導圖幫助我們組織相關方面的時間。
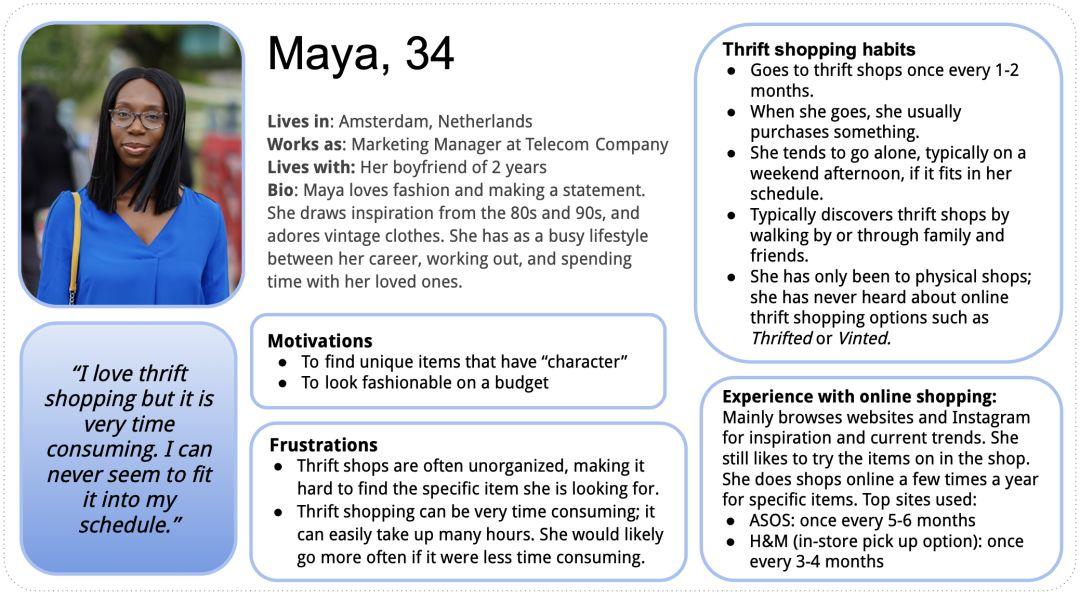
(2)用戶人
Maya是我們的主要用戶角色。她30多歲,全職工作。她喜歡在舊貨店購物,尋找獨特的複古服裝。但是,不幸的是,她發現舊貨購物要花很多時間,通常是因為舊貨店的雜亂無章。在她的日程安排中找到適合自己的時間變得越來越難。

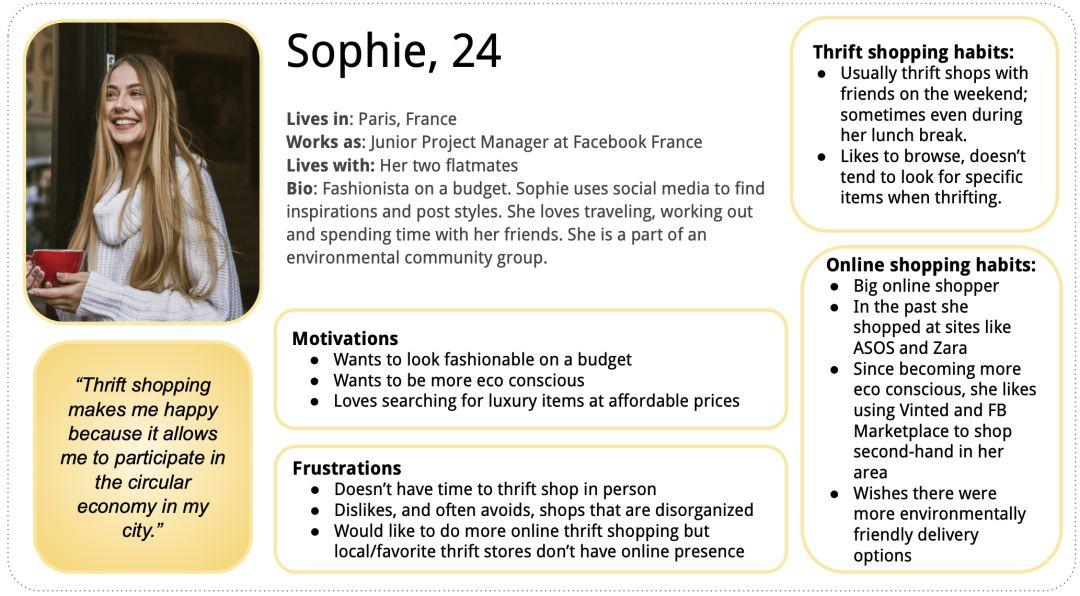
小號ophie是我們的二級用戶角色。她在20多歲時才剛剛開始職業生涯。她是一個自稱為“預算不足的時尚達人”。她還對環境充滿熱情,並致力於為循環經濟做出貢獻。

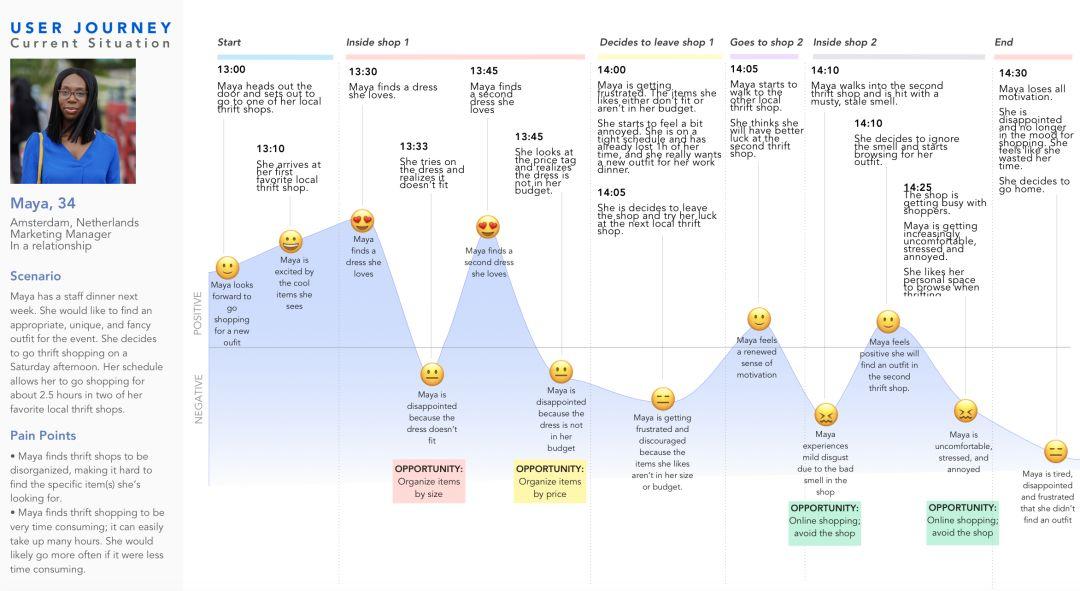
(3)用戶旅程
用戶旅程有助於我們更好地同情用戶。我們為主要用戶角色選擇了以下方案:
“瑪雅下周有員工晚餐。她想為活動找到合適但獨特的服裝。她決定在周六下午節儉購物。她大約有兩個半小時。”

從所有這些見解中,我們能夠整理出以下問題陳述:
“由於時間有限,節儉的購物者對雜亂無章的商店感到沮喪,因此他們需要一種更高效,更愉快的購物方式。”
由此,我們的假設陳述變為:
“我們相信,創造一種在線購物體驗,重點是在有限的時間內為節儉的購物者組織商品,這將使他們能夠更有效地購物,並減少挫敗感。當客戶忠誠度在6個月內提高10%時,我們就會知道我們是對的。”
階段3:構思
有了我們的研究,我們的團隊已經準備好進入設計思考過程的“理想”階段。
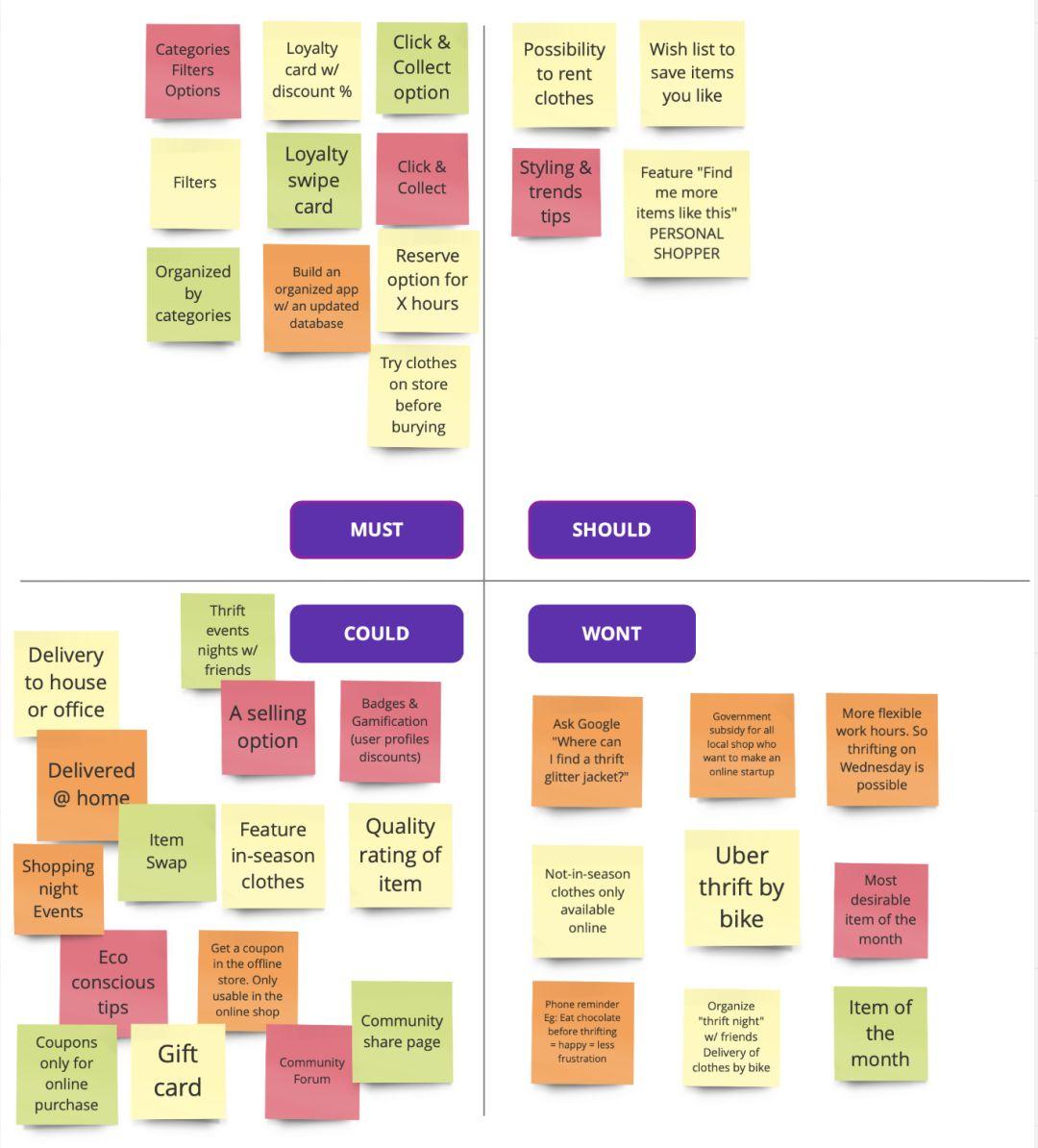
我們首先瀏覽了所有發現和用戶見解,並創建了M o SC o W圖-表示:
- M =必須
- S =應該有
- C =可以有
- W =沒有

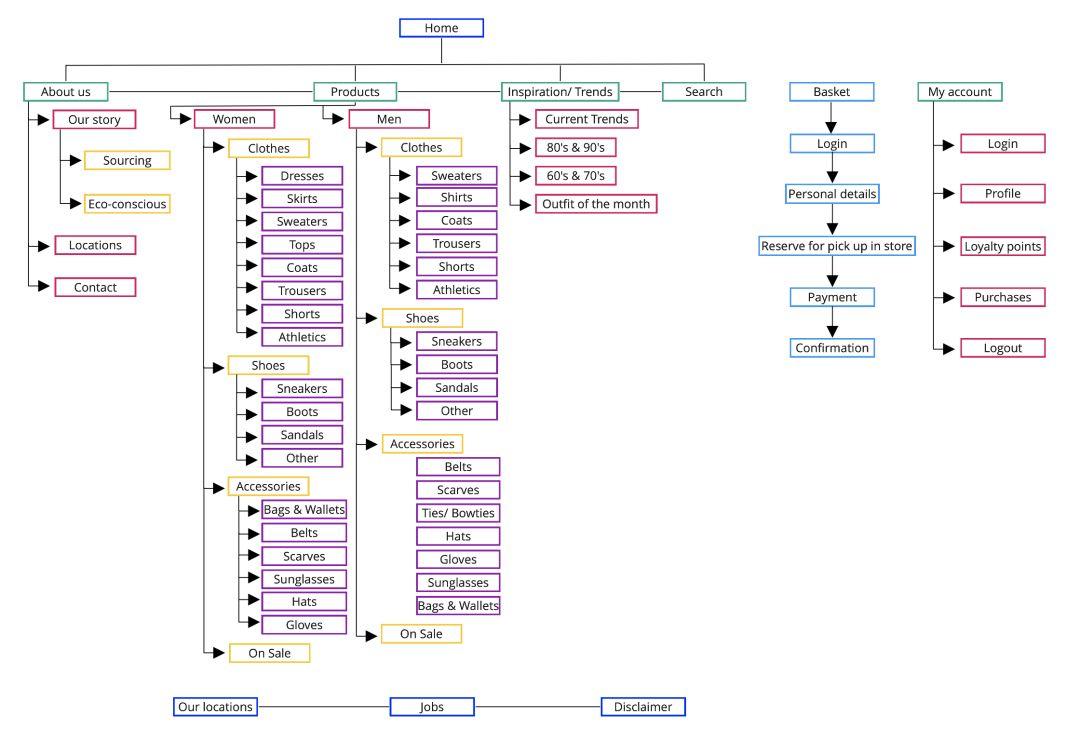
(1)網站地圖
接下來,我們繼續創建網站的信息架構(IA)或藍圖。在這裡,我們決定如何以邏輯格式對內容進行分類和組織。否則,用戶在瀏覽我們的網站時會迷路,它還可以幫助我們進行下一步:創建原型。

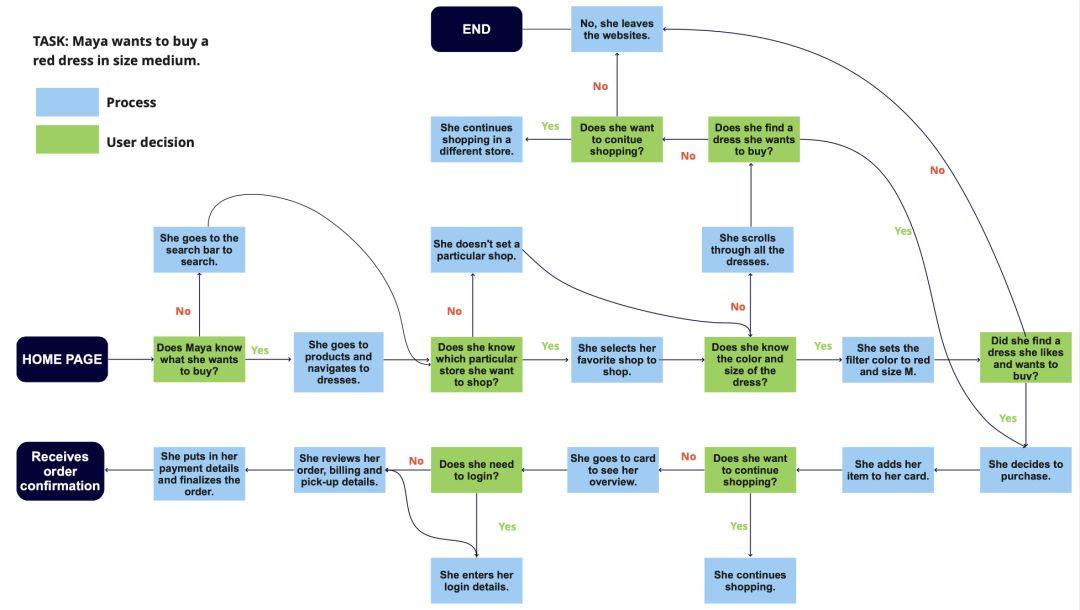
(2)用戶流

階段4和5:原型和測試
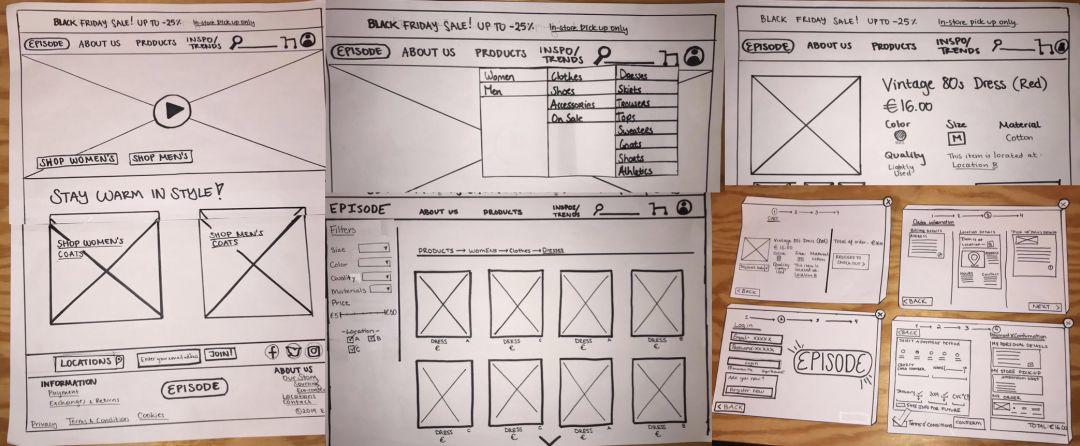
現在,我們準備創建紙質原型。

一些紙製原型屏幕
在與我們的四個同學測試了交互式原型之後,我們發現了以下問題:
- 選擇城市和商店的位置還不夠清楚;
- 物品只能在店內取貨的事實未正確顯示。
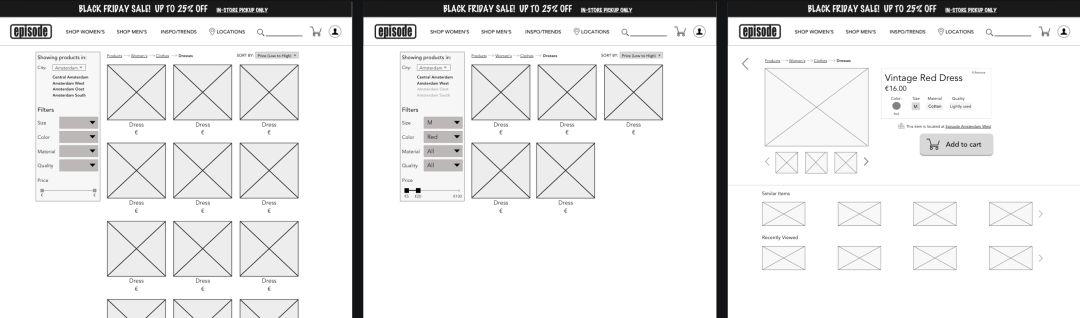
我們優化了原型,並在Sketch中創建了中保真度原型。

產品結果頁/ 過濾結果頁/ 產品頁
UI流程:
接下來,我們小組的每個成員分別創建了一個高保真原型。我們為這部分工作花了四天的時間。下面將帶您了解視覺設計/ UI流程的各個元素。
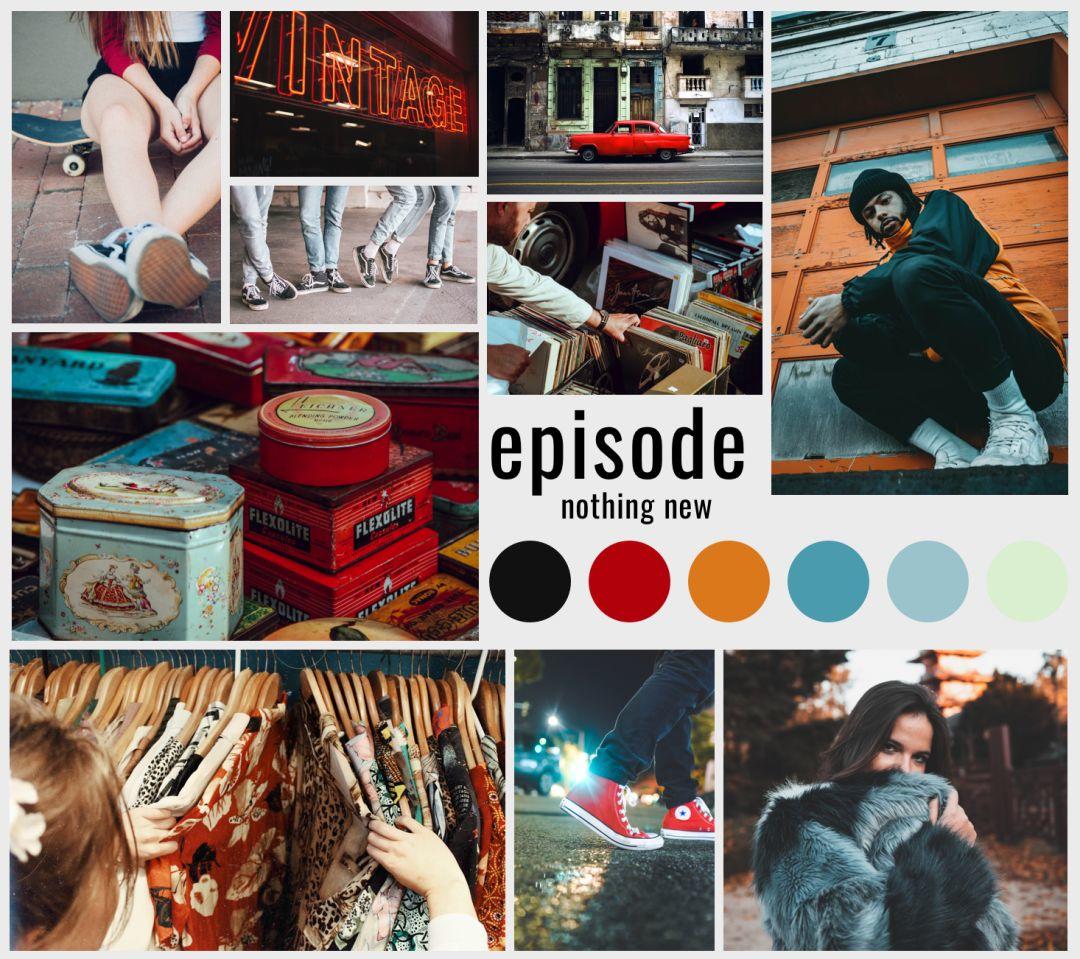
情緒板:
我開始創建一個情緒板。我想挑戰自己,包括在Episode的商店中找到的黑色和大膽的紅色,以忠於品牌的品牌。我尋找的圖像代表了Episode的外觀。 Van’s和Converse品牌以及皮草大衣應該得到高度的代表,我在商店中都注意到了很多。

情緒板
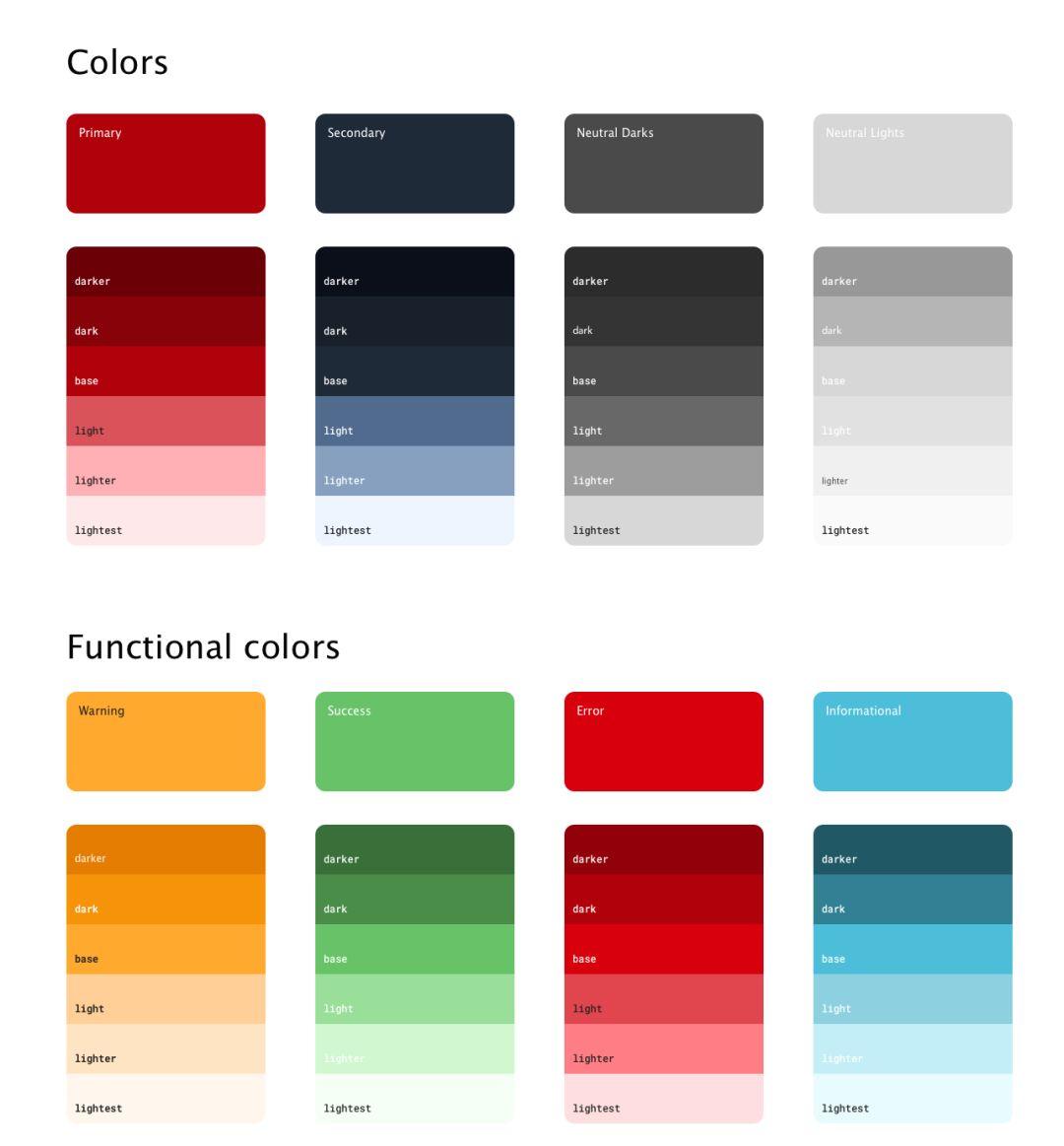
色彩:

我最終選擇了(略)深紅色,再加上深海軍藍作為第二(重點)顏色。
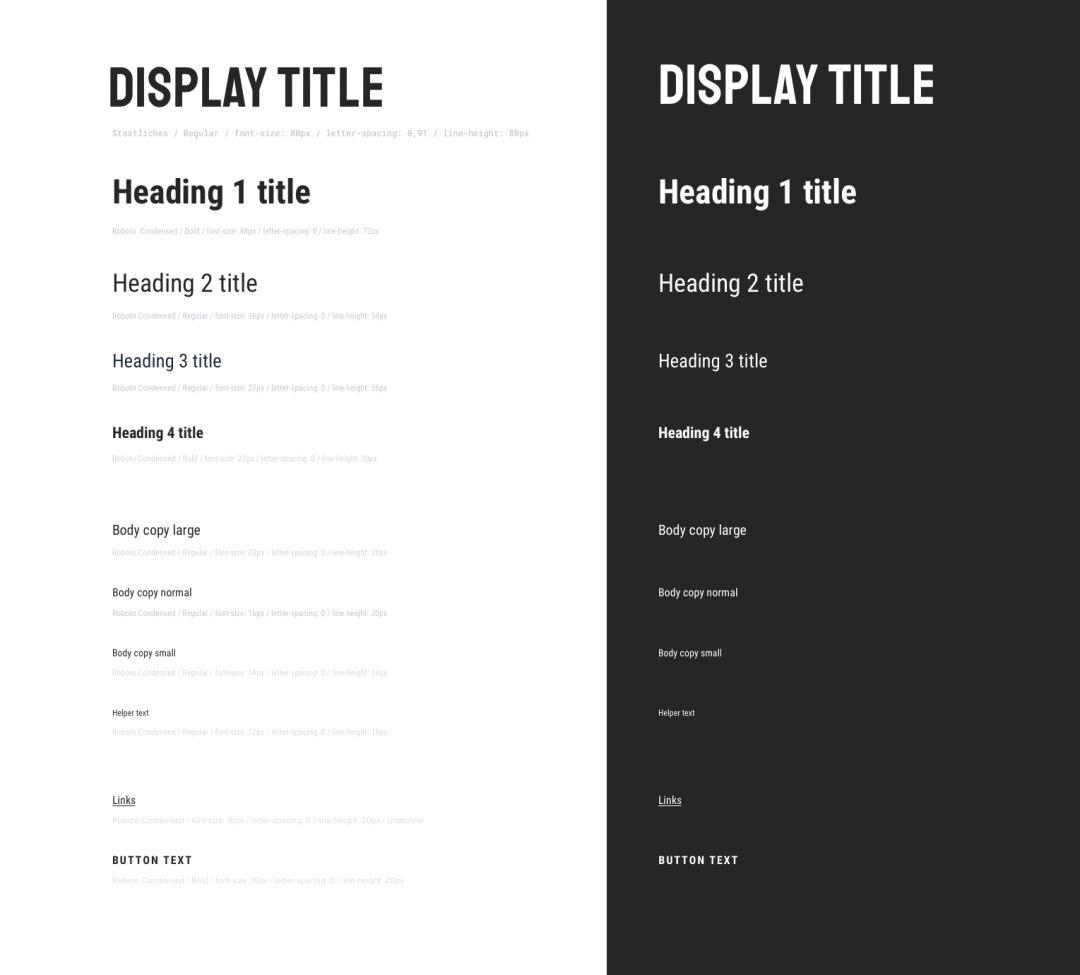
版式:
我選擇了80px的Staatliches字體作為顯示標題,該字體與Episode的實際徽標字體非常相似-但同時有點前衛。
對於標題和正文,我選擇了Roboto Condensed。這是一種中性且可讀的字體,仍與顯示標題字體互補。我還覺得Roboto字體的“壓縮”版本非常適合電子商務網站,因為每行文本可以容納更多文本。

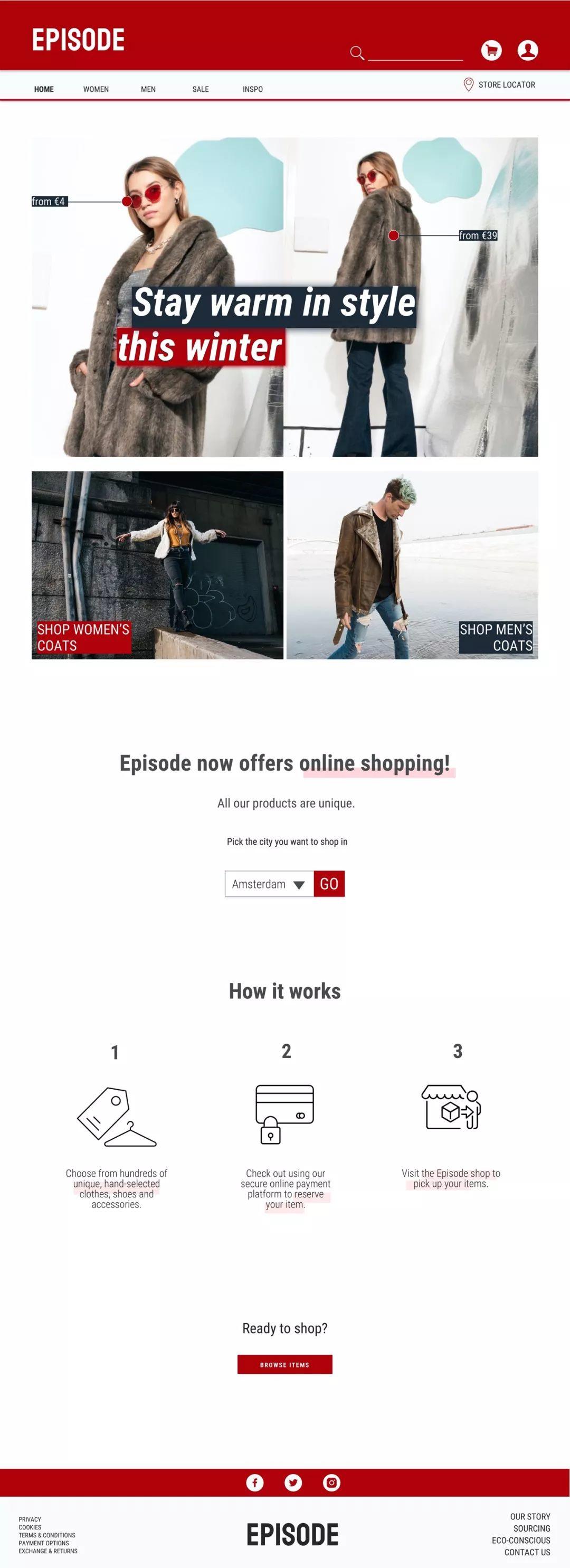
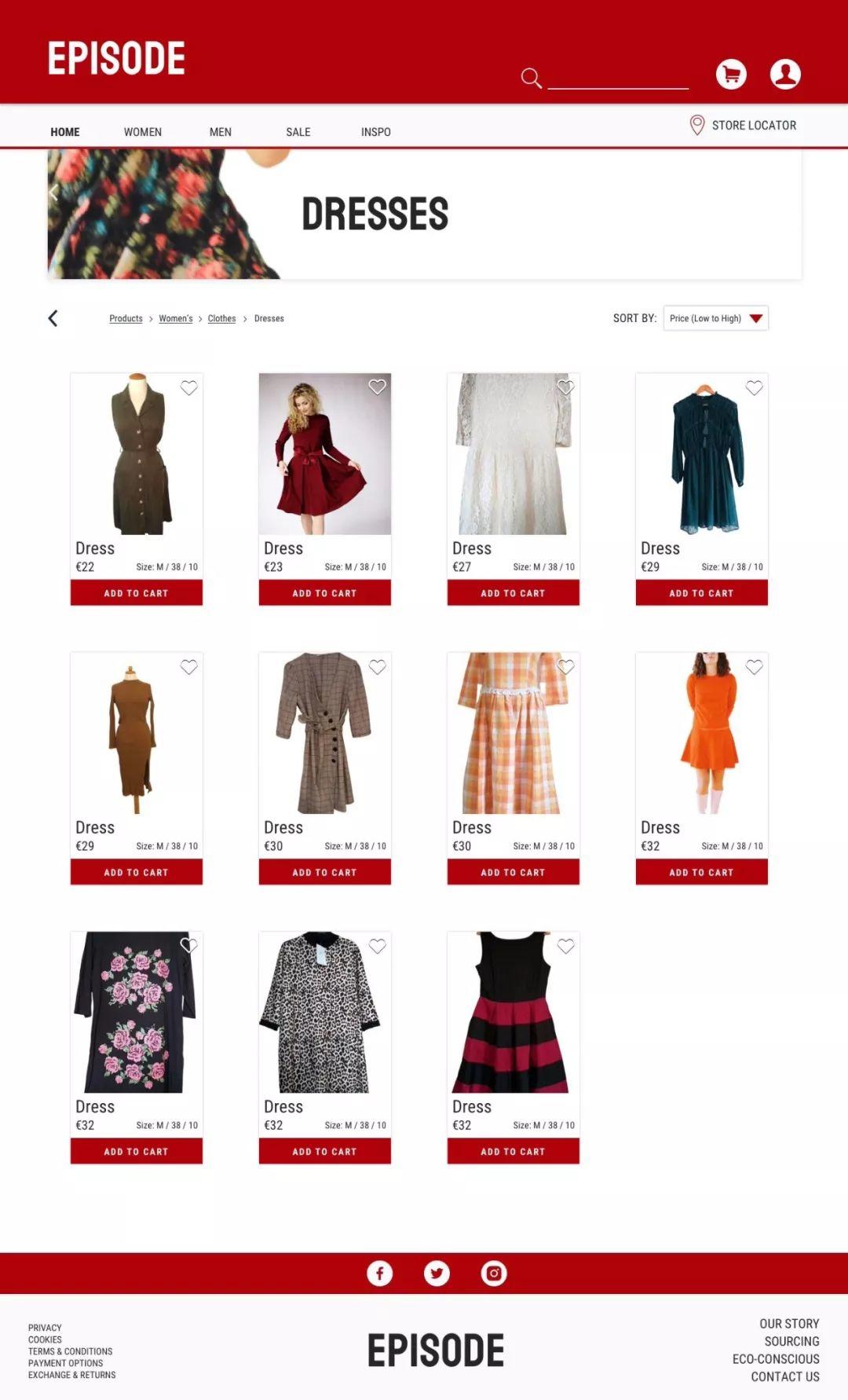
高保真原型:
主頁:

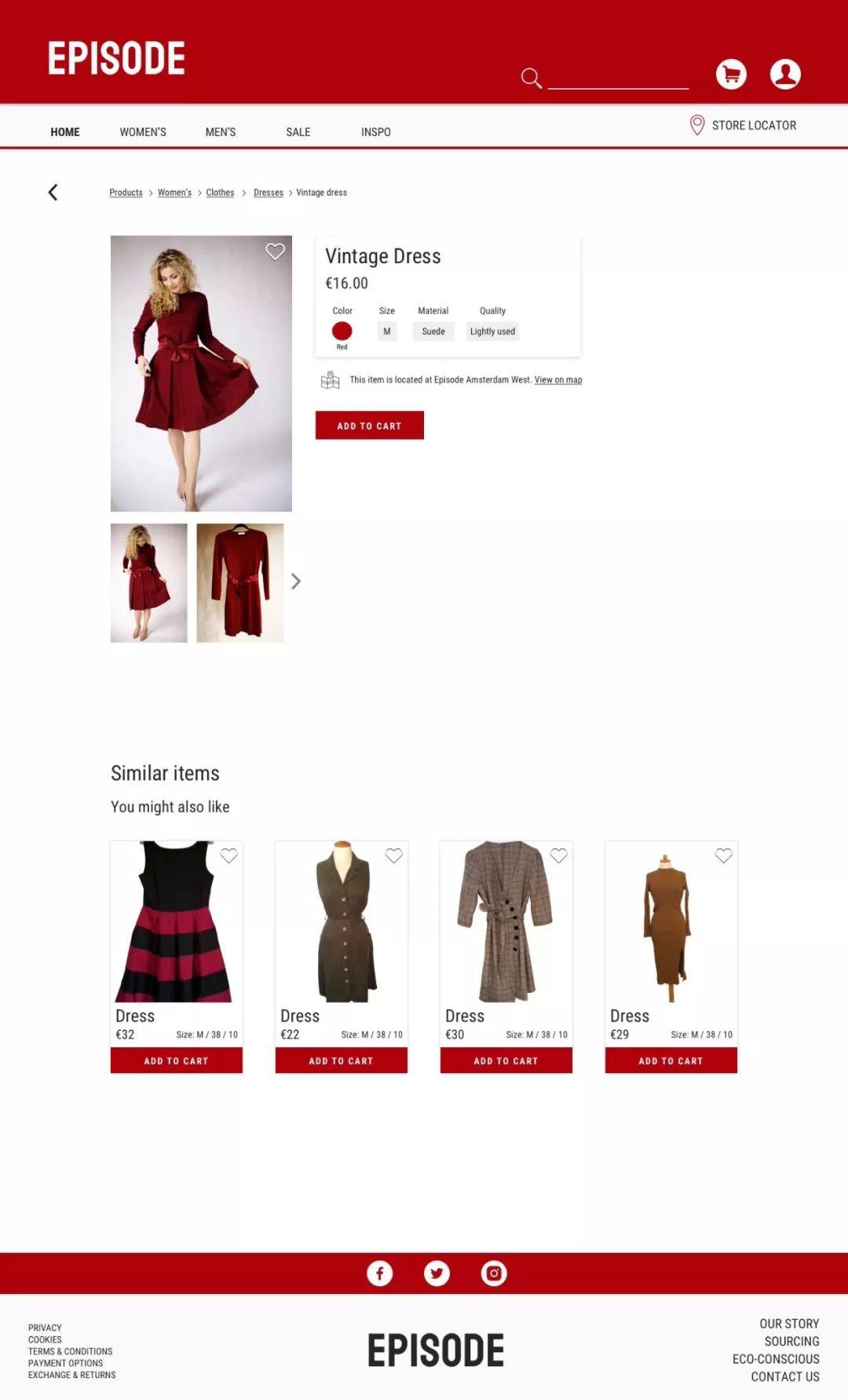
產品頁面,以女裝為例:

產品頁面
細節保持簡潔,並指向重點:大小,顏色,材料,質量以及(當然)存儲該物品所在的位置。
還要記住,由於所有項目都是唯一的,因此永遠不會像您在其他電子商務網站上發現的那樣,擁有星級/評分系統。

原文作者: Nele Groosman
原文地址:https://medium.com/@nelegroosman/ux-ui-case-study-e-commerce-for-second-hand-clothes-1078355f0de3
譯者: 南設;譯者公眾號:南設(ID:shemenglianmeng)
本文由 @南設 翻譯發佈於人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Case%20Study%20The%205%20Stages%20of%20Ecommerce%20Platform%20Design.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试