本節我們來講字體樣式,之前我們學習 HTML 的時候學過一些用於字體加粗、傾斜的標籤,但是使用標籤來實現的效果肯定沒有我們透過 CSS 中的樣式來的方便。
接下來我們會為大家介紹下面這幾個屬性的使用:

透過學習上述這幾個 CSS 屬性,我們可以實現給 HTML 中的文字設定字體、大小、風格、傾斜、加粗等。
font-family
font-family 屬性用來設定一個元素的字體,字體就是像宋體、楷體等。
透過 font-family 屬性,可以同時聲明多種字體,字體之間使用逗號分隔。根據字體的呼叫原則,會優先呼叫第一種字體,如果沒有找到,則會嘗試呼叫下一個字體,如果都找不到則呼叫預設字體。
範例:
例如為下面這個 <p> 標籤中的文字設定字體:
<p>Hello,俠課島</p>可以使用標籤選擇器,然後在 font-family 屬性中設定:
p{ font-family:'Times New Roman','sans-serif', 宋體, 楷體;}在聲明字體時,我們應該分別聲明英文字體和中文字體,且英文字體的聲明應該在中文字體之前。因為絕大部分中文字體包含英文字母,但不是很好看,而英文字體裡不包含中文字元。所以如果我們不希望用中文字體來顯示英文,就一定要記得先聲明英文字體。先聲明的會先呼叫。
常用英文字體:Arial、Helvetica、Tahoma、Verdana、Lucida Grande、Georgia 等。
常用中文字體:宋體 SimSun、黑體 SimHei、微軟雅黑 Microsoft YaHei、仿宋 FangSong、楷體 KaiTi 等。
font-size
font-size 屬性用來設定字體的大小,常用的單位為 px,即像素。
px 是 Pixel 的縮寫,是可以在數位顯示裝置上顯示和表示的數位影像或圖形的最小單位。像素是數位圖形中的基本邏輯單元,像素也稱為影像元素。
範例:
例如我們來看下面這段程式碼(其他HTML結構程式碼沒有展示出來):
<body> <h1>斷句</h1> <p>近水大樓先得月,向陽花木易為春。 </p></body> 在瀏覽器中的示範效果為:

然後此時,我們透過 font-size 來將其中的 <h1> 標籤中的字體設定為 14px,<p> 標籤中的字體設定為 20px:
h1{ font-size: 14px;}p{ font-size: 20px;}在瀏覽器中示範效果就變成了下圖所示:

很明顯,透過 CSS 中的 font-size 屬性可以設定任意標籤中的字體大小。
font-style
font-style 設定字體的風格,可以將字體設定成斜體、傾斜或正常字體。斜體字體通常定義為字體系列中的一個單獨的字體。
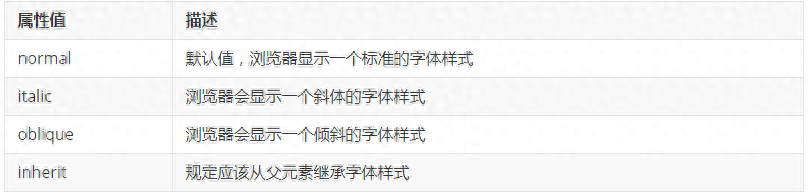
此屬的常用屬性值如下所示:

範例:
將下面三個 <p> 中的內容設定為不同的字體風格,可以使用類別選擇器:
<body> <p class="normal">將字體設定為標準的字體樣式</p> <p class="italic">將字體設為斜體的字體樣式</p> <p class="oblique">將字型設定為傾斜的字型樣式</p></body>CSS 樣式程式碼:
.normal { font-style:normal;}.italic { font-style:italic;}.oblique { font-style:oblique;}在瀏覽器中示範效果如下所示:

font-weight
font-weight 屬性用來設定顯示元素的文字中所使用的字體加粗。
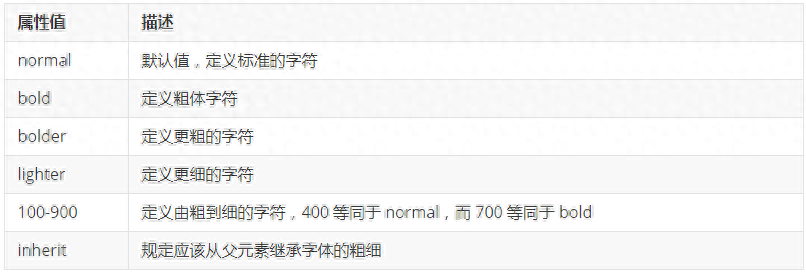
此屬性的常用屬性值如下所示:

範例:
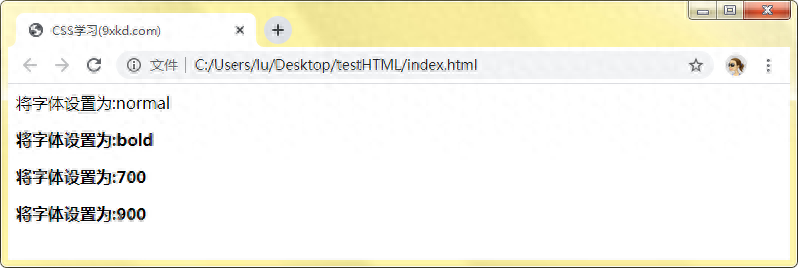
將下面的 <p> 標籤的粗細分別設定為 normal、bold、700、900:
<p class="w1">將字型設定為:normal</p><p class="w2">設定字型為:bold</p><p class ="w3">將字型設定為:700</p><p class="w4">將字型設定為:900</p>CSS 樣式程式碼:
.w1 { font-weight: normal;}.w2 { font-weight: bold;}.w3 { font-weight: 700;}.w4 { font-weight: 900;} 在瀏覽器中示範效果:

font
font 屬性用於在一個宣告中設定所有的字體屬性,各個屬性之間使用空格隔開。也就是上述幾個屬性的綜合簡寫屬性。
如果我們使用 font 屬性來設定字體樣式,設定順序分別是:font-style、font-variant、font-weight、 font-size/line-height、font-family。可以不設定其中的某個值,未設定的屬性會使用其預設值。
範例:
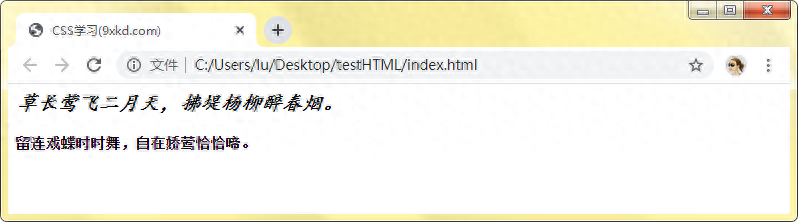
<p class="p1">草長鶯飛二月天,拂堤楊柳醉春煙。 </p><p class="p2">留連戲蝶時時舞,自在嬌鶯恰恰啼。 </p>CSS 樣式程式碼:
.p1{ font: italic bold 20px 'sans-serif', 楷體;}.p2{ font: bold 14px 'Arial', 宋體;}在瀏覽器中示範效果:

請注意,在使用 font 屬性時,font-size 和 font-family 的值是必需的,如果沒有設定這兩個屬性值,則不會生效。
總結
本節學習的幾個屬性值都是 CSS 中最基本的屬性,特別是 font-size 屬性,我們會常用到。一般瀏覽器會有一個預設的字體大小,例如16px,而寫頁面時如果我們希望大部分頁面內容正文字體大小為12px 或14px,就會在<body> 標籤上設置,這樣就不用一個個標籤去設定。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/CSS-zi-ti-yang-shi.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试