漢字的傳統字體有楷書、隸書、草書等等,現在的自製字體數量更多。如果還用著系統默認的微軟雅黑,那不妨試著用用新字體。擺脫網頁單調的第一步,從字開始!
目標
- 指定字體系列
- 設置字體大小、粗細和正斜
- 設置字體顏色
設置字體--font-family
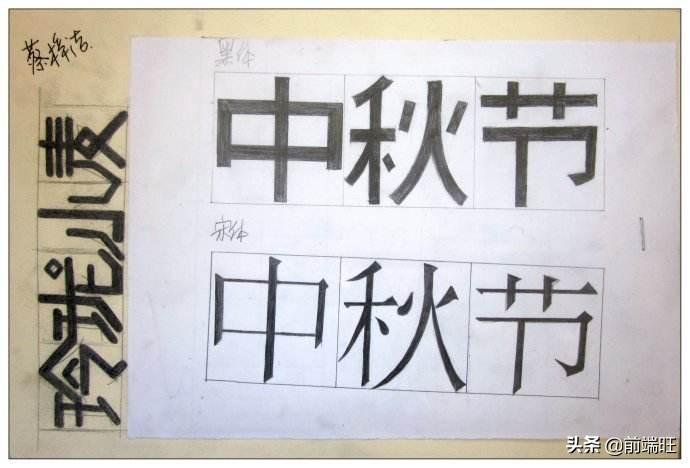
在日常工作、生活裡,我們常常接觸到宋體、黑體等傳統字體

傳統字體
隨著人們的審美越來越高,就出現了各種各樣新的字體,例如:

火星字體
上面的不算,下面的才算,有很Q的字體,有帶有圖標的字體等等。

新字體
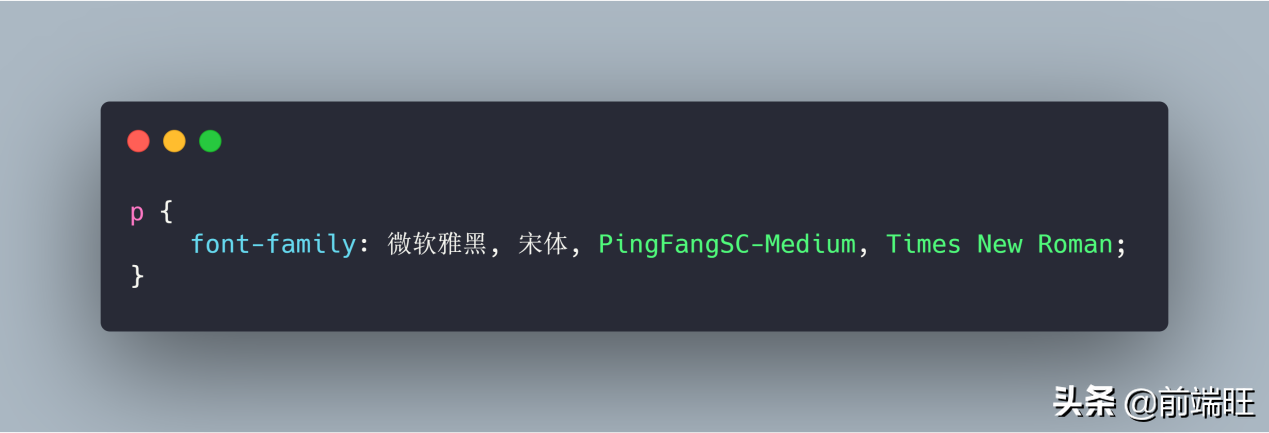
在CSS中,使用font-family屬性來定義字體類型。可指定多種字體,多個字體將按優先順序排列,以逗號隔開,注意逗號一定要是英文逗號。如果電腦沒有第一個字體,則向後選擇,以此類推。
語法:font-family:字體1,字體2,字體3;

定義字體
字體大小--font-size
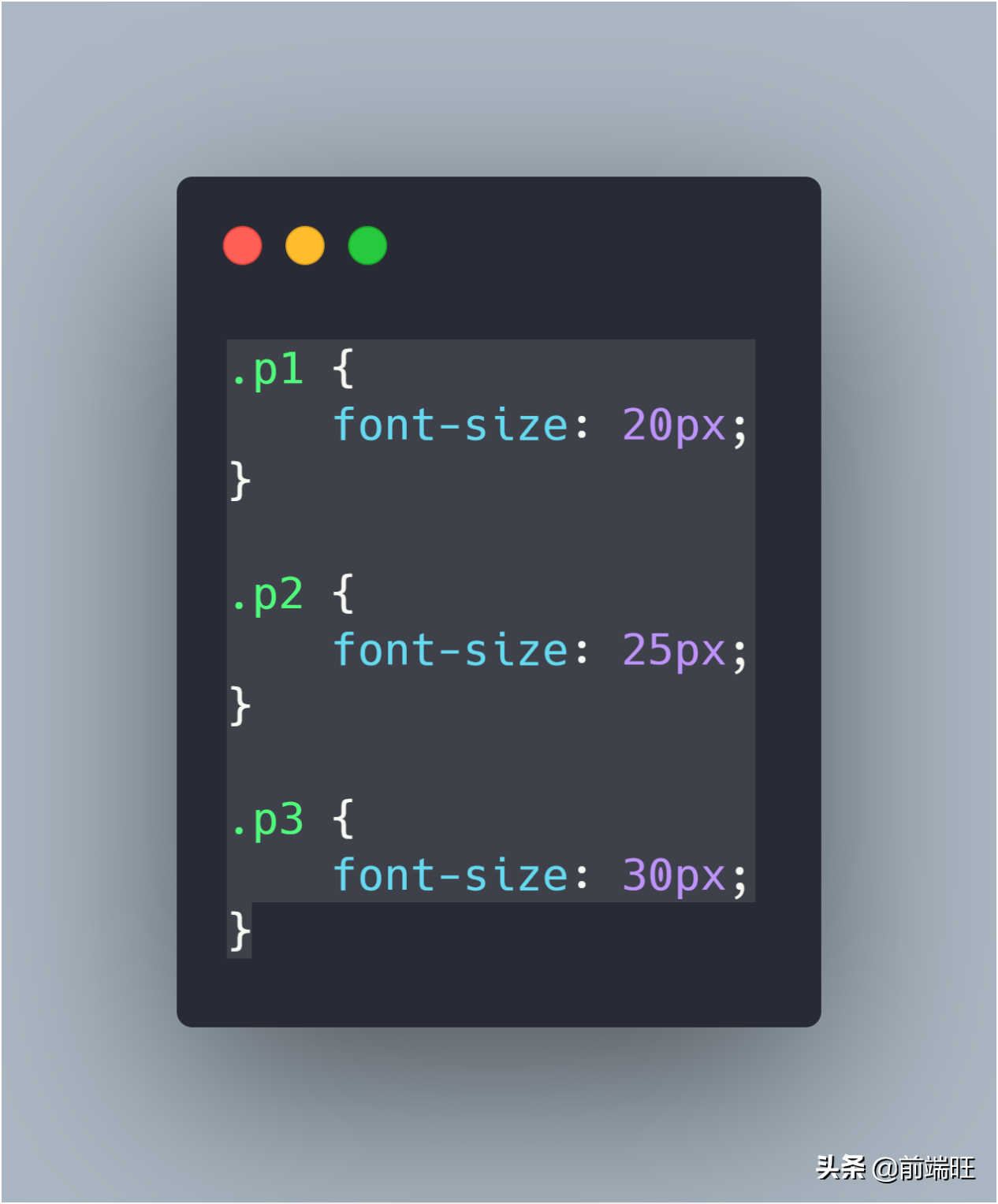
在CSS中,使用font-size屬性來定義字體大小。常用的單位是長度值(px)
語法:font-family:像素值;
在css文檔裡,還有其他的單位,例如絕對單位和相對單位,但是使用的頻率遠不如長度值單位。
注意:瀏覽器默認字體大小是16px

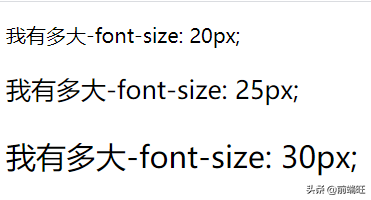
定義字體大小

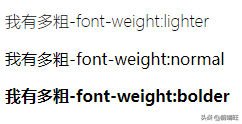
效果
字體粗細--font-weight
在CSS中,使用font-weight屬性來定義字體粗細。
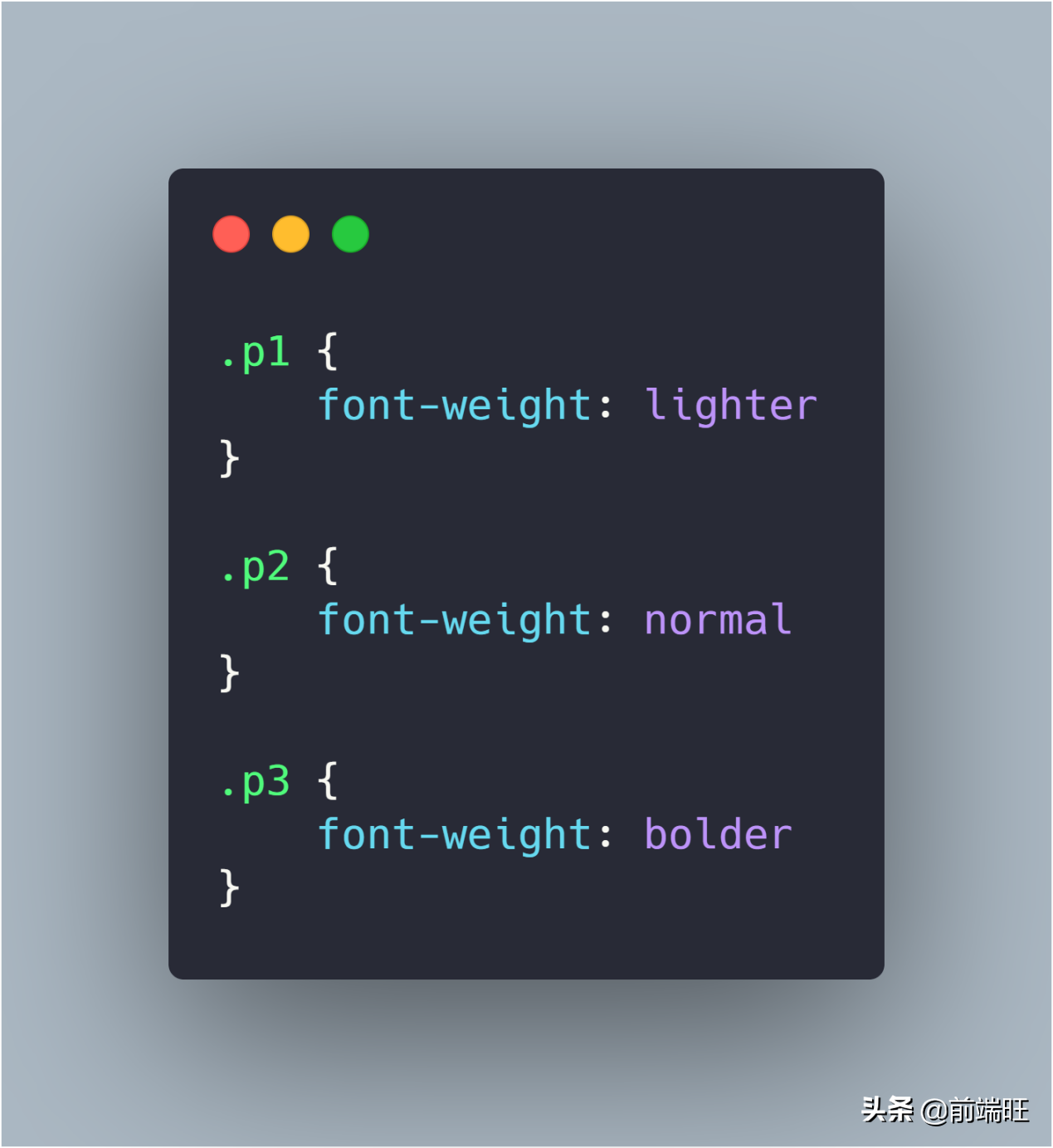
語法:font-weight:值;
這個屬性就總共3個狀態:正常(normal)、較細(lighter)、較粗(bold)
在css文檔裡,還有數值的選擇,其實沒多大作用,一般都不會使用。
注意:bold和bolder效果是一樣

定義字體粗細

字體正斜--font-style
在CSS中,使用font-style屬性來定義字體傾斜效果
語法:font-style:值;
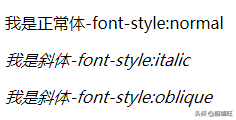
這個屬性就總共2個狀態:正常(normal)、斜體(italic、oblique)
注意:italic、oblique這兩個效果是一樣的,只不過有些字體無法通過italic來設置斜體
,只能通過oblique來強制傾斜。

定義字體粗細

效果
字體顏色--color
在CSS中,使用color屬性來定義字體顏色。
語法:font-color:顏色值;
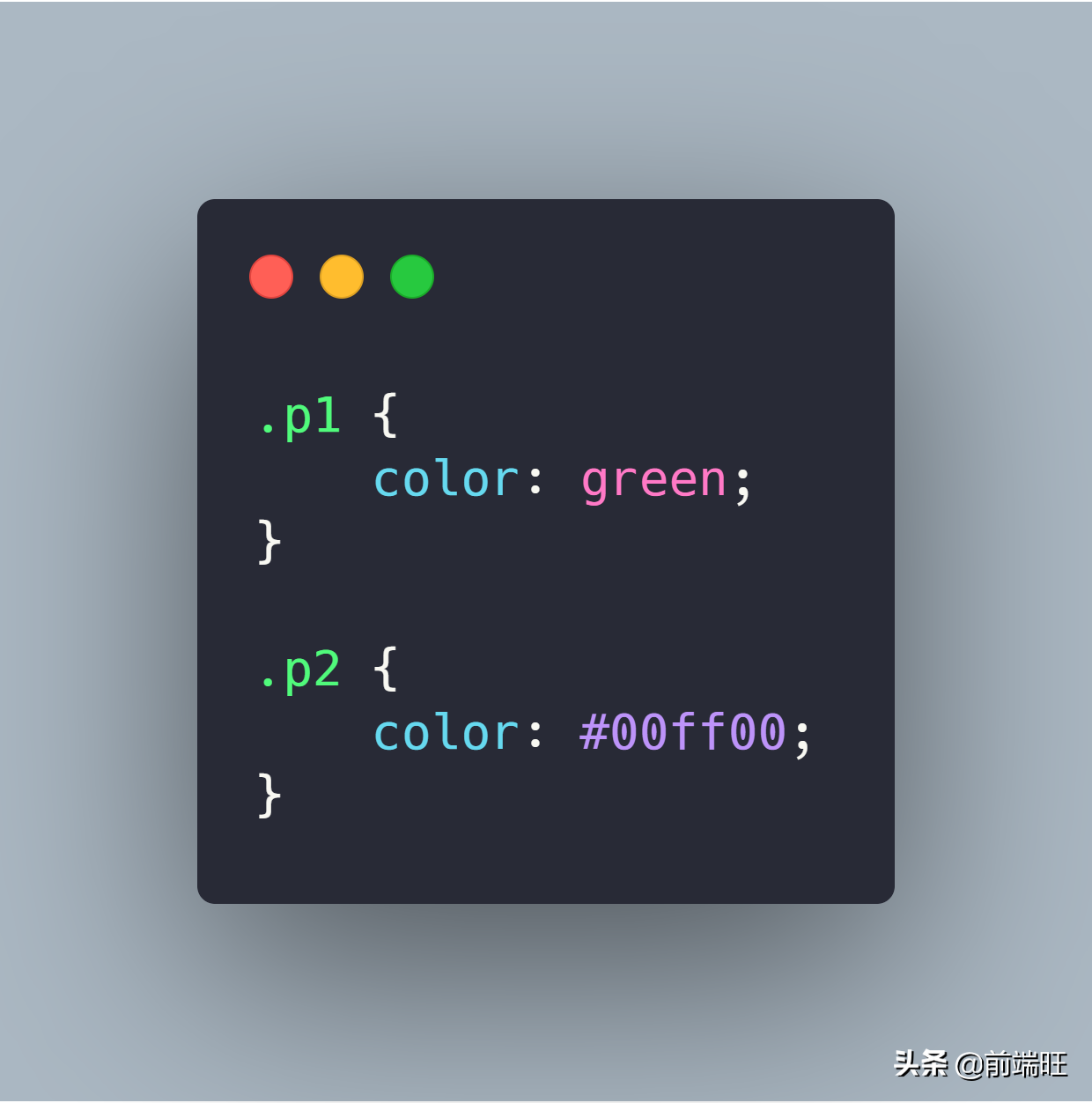
顏色值是一個關鍵字或一個16進制的RGB值
關鍵字指的就是顏色的英文名稱,如red、blue、green等。
16進制RGB值指的就是類似"#FBF9D0"這種形式的值。

定義字體顏色

效果
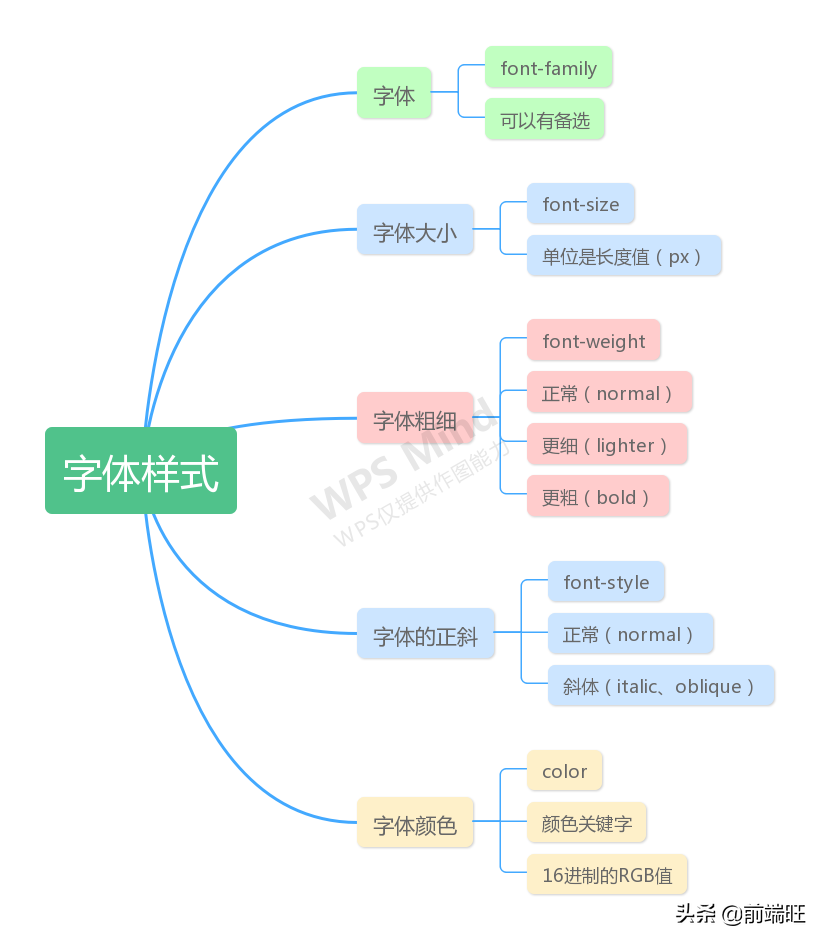
總結

思維導圖
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/CSS%20Basics%2005Font%20Style.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试