來源:https://www.mdeditor.tw /pl/pSGX

1、文字超出部分顯示省略號
單行文本的溢出顯示省略號(一定要有寬度)
p{
width:200rpx;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;< br> }
多行文本溢出顯示省略號
p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow : hidden;
}
2、中英文自動換行
word-break:break-all;只對英文起作用,以字母作為換行依據word-wrap:break-word; 只對英文起作用,以單詞作為換行依據white-space:pre-wrap; 只對中文起作用,強制換行white-space:nowrap; 強制不換行,都起作用
p{
word-wrap: break-word;
white-space: normal;
word-break : break-all;
}
//不換行< /span>
.wrap {
white-space:nowrap;
}
//自動換行
.wrap {
word-wrap: < span >break-word;
word-break: normal;
}
//強制換行
.wrap {
word-break:break-all;
}
3、文字陰影
text-shadow 為網頁字體添加陰影,通過對text-shadow屬性設置相關的屬性值。屬性與值的說明如下:text-shadow: [X-offset,Y-offset,Blur,Color];
X-offset:指陰影居於字體水平偏移的位置。
Y-offset:指陰影居於字體垂直偏移的位置。
Blur:指陰影的模糊值。
color:指陰影的顏色;
h1{
text-shadow: < span >5px 5px 5px #FF0000;
}
4、設置placeholder的字體樣式
< pre data-tool='mdnice編輯器' >input::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: red;
}
input::-moz-placeholder< /span> { /* Firefox 19+ */
color: red;
}
input :-ms-input-placeholder { /* IE 10+ */
color: red;
}
input:-moz-placeholder { /* Firefox 18- */
color: red;
}
5、不固定高寬 div 垂直居中的方法
方法一:偽元素和inline-block / vertical-align(兼容IE8)
.box-wrap:before {
content: '';
display: inline-block;
height : 100%;
vertical-align: middle;
margin-right: -0.25em; //微調整空格
}
.box {
display: inline-block;
vertical-align: middle;
}
方法二:flex(不兼容ie8 以下)
.box-wrap {
height: 300px ;
justify-content:center;
align-items:center;
display:flex ;
background-color:#666;
}
方法三:transform(不兼容ie8 以下)
.box-wrap {
width:100 %;
height:300px;
background:rgba(0,0,0,0.7);
position:relative;< br>}
.box{
position:absolute;
left:50%;
top:50%;
transform:translateX(-50 %) translateY(-50%);
-webkit-transform:translateX (-50%) translateY(-50%);
}
方法四:設置margin:auto(該方法得嚴格意義上的非固定寬高,而是50%的父級的寬高。)
.box-wrap {
position: relative;
width:100%;
height:300px;
background-color :#f00;
}
.box-content{
position: absolute;
top:0;
left:0;
bottom:0;
right:0;
width:50%< /span>;
height:50%;
margin:auto;
background-color< /span>:#ff0;
}
6、解決IOS頁面滑動卡頓
body,html{
-webkit-overflow-scrolling: touch;
}
7、設置滾動條樣式
.test::-webkit-scrollbar{
/*滾動條整體樣式*/
width : 10px; /*高寬分別對應橫豎滾動條的尺寸*/
height: 1px;
}
.test: :-webkit-scrollbar-thumb {
/*滾動條裡面小方塊*/
border-radius : 10px< /span>;
background-color: skyblue;
background-image: -webkit-linear-gradient(
45deg,
rgba(255, 255, 255, 0.2 ) 25%,
transparent 25%,
transparent 50%,
rgba (255, 255, 255, 0.2) 50%,
rgba(255, 255, 255, 0.2) 75% ,
transparent 75%,
transparent
);
}
.test::- webkit-scrollbar-track {
/*滾動條裡面軌道*/
box-shadow : inset 0 0 5px rgba(0, 0, 0, 0.2);
background : #ededed;
border-radius: < span >10px;
}
8、實現隱藏滾動條同時又可以滾動
< span >.demo::-webkit-scrollbar {
display: none; /* Chrome Safari */< br>}
.demo {
scrollbar-width: none; /* firefox */
-ms-overflow-style: none; /* IE 10+ */
overflow-x: hidden;
< span >overflow-y: auto;
}
< strong >9、css 繪製三角形
div {
width: 0;
height: 0;< br> border-width: 0 40px 40px;
border-style: solid;
border-color: transparent transparent red;
}
效果如下:
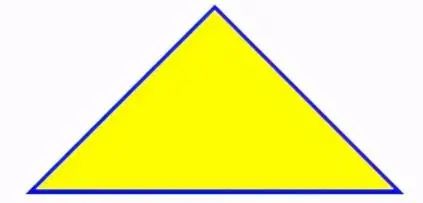
實現帶邊框的三角形:
<div id='blue'><div>
#blue {
position: relative;
width: 0;
height: 0;
border-width: 0 40px 40px;
border-style: solid;
border-color: transparent transparent blue;
}
#blue:after {
content: '';
position: absolute;
top: 1px;
left: -38px;
border-width: 0 38px 38px;
border-style: solid;
border-color: transparent transparent yellow;
}
效果如下:
注: 如果想繪製右直角三角,則將左 border 設置為 0;如果想繪製左直角三角,將右 border 設置為 0 即可(其它情況同理)。
10、Table表格邊框合併
table,tr,td{< br> border: 1px solid #666;
}
table{
< span >border-collapse: collapse;
}
< strong >11、css 選取第n 個標籤元素
first-child first- child 表示選擇列表中的第一個標籤。
last-child last-child 表示選擇列表中的最後一個標籤
nth-child(3) 表示選擇列表中的第3 個標籤
nth-child(2n) 這個表示選擇列表中的偶數標籤
nth-child(2n-1) 這個表示選擇列表中的奇數標籤
nth-child(n+3) 這個表示選擇列表中的標籤從第3 個開始到最後。
nth-child(-n+3) 這個表示選擇列表中的標籤從 0 到 3,即小於 3 的標籤。
nth-last-child(3) 這個表示選擇列表中的倒數第 3 個標籤。
使用方法:
li:first-child{}
12、移動端軟鍵盤變為搜索方式
默認情況下軟鍵盤上該鍵位為前往或者確認等文字,要使其變為搜索文字,需要在input 上加上type 聲明:
<form action='#' >
<input type='search' placeholder< /span>='請輸入...' name='search' />
</form>
需要一個form 標籤套起來,並且設置action屬性,這樣寫完之後輸入法的右下角就會自動變成搜索,同時,使用了search 類型後,搜索框上會默認自帶刪除按鈕。
13、onerror 處理圖片異常
使用onerror 異常處理時,若onerror 的圖片也出現問題,則圖片顯示會陷入死循環,所以要在賦值異常圖片之後,將地址置空
<img onerror='this. src='url;this.onerror=null'' />
< /span>14、背景圖片的大小
< /span>.bg-img{
background:url(../img/find_pw_on_2.png) no- repeat center center !important;
background-size: 27px auto !important;
< span >/*background-size: 100% 100%;*/
/*background-size: 50px 100px*/
}
15、文字之間的間距
單詞text-indent抬頭距離,letter-spacing字與字間距
p{
text-indent:10px;//單詞抬頭距離< /span>
letter-spacing:10px;//間距
}
16、元素佔滿整個屏幕
heigth如果使用100%,會根據父級的高度來決定,所以使用100vh單位。
.dom{
width:100%< /span>;
height:100vh;
}
17、CSS實現文本兩端對齊
.wrap {
text-align: justify;
text-justify: distribute-all-lines; //ie6 -8
text-align-last: justify; //一個塊或行的最後一行對齊方式
-moz -text-align-last: justify;
-webkit-text-align-last: justify;
}18、實現文字豎向排版< /h3>
// 單列展示時< /pre>
.wrap {
width: 25px;
line-height: 18px;
height: auto;
font-size: 12 px;
padding: 8px 5px;
word-wrap: break-word;/*英文的時候需要加上這句,自動換行*/
}
// 多列展示時
.wrap {
height : 210px;
line-height: 30px;
text-align: justify;
writing-mode: vertical-lr; //從左向右
writing-mode: tb-lr; //IE從左向右
//writing-mode: vertical- rl; -- 從右向左
//writing-mode: tb-rl; -- 從右向左
}19、使元素鼠標事件失效
< h3 data-tool='mdnice編輯器' >20、禁止用戶選擇.wrap {
// 如果按tab能選中該元素,如button,然後按回車還是能執行對應的事件,如click。
pointer-events: none;
cursor: default;
}.wrap {
-webkit-touch-callout: none;< br> -webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select< /span>: none;
-ms-user-select: none;
user-select: none;
}21、使用硬件加速
在瀏覽器中用css開啟硬件加速,使GPU (Graphics Processing Unit) 發揮功能,從而提升性能。硬件加速在移動端尤其有用,因為它可以有效的減少資源的利用。
目前主流瀏覽器會檢測到頁面中某個DOM元素應用了某些CSS規則時就會開啟,最顯著的特徵的元素的3D變換。如果不使用3D變形,我們可以通過下面方式來開啟:.wrap {
transform: translateZ(0);
}22、頁面動畫出現閃爍問題
在Chrome and Safari中,當我們使用CSS transforms 或者animations時可能會有頁面閃爍的效果,下面的代碼可以修復此情況:
.cube {
-webkit-backface-visibility: hidden ;
backface-visibility: hidden;
-webkit-perspective: 1000;
perspective: 1000;
/* Other transform properties here */
}在webkit內核的瀏覽器中,另一個行之有效的方法是
.cube {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d (0, 0, 0);
/* Other transform properties here */
}23、字母大小寫轉換
p {text-transform: uppercase} / / 將所有字母變成大寫字母< /pre>
p {text-transform: lowercase} // 將所有字母變成小寫字母
p {text-transform: capitalize} // 首字母大寫
p {font-variant: small-caps} // 將字體變成小型的大寫字母24、將一個容器設為透明
.wrap {
filter:< span >alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}25、消除transition閃屏
.wrap {
-webkit-transform-style: preserve-3d;
-webkit-backface-visibility: hidden;
-webkit-perspective: < span >1000;
}26、識別字符串裡的'' 並換行
一般在富文本中返回換行符不是< ;br>的標籤,而且。不使用正則轉換的情況下,可通過下面樣式實現換行。
body {
white-space: pre-line;< br>}27、移除a標籤被點鏈接的邊框
a {
outline: none;//或者outline: 0
text-decoration:none; //取消默認下劃線
}28、CSS顯示鏈接之後的URL
<a href='//www.webqdkf.com'>有課前端網</a> ;
<style>
a:after {content: ' (' attr(href) ')';}
</style>29、select內容居中顯示、下拉內容右對齊
select{
text-align: center;
text-align-last: center ;
}
select option {
direction: rtl;
}30、修改input輸入框中光標的顏色不改變字體的顏色
input{
color: #fff;
caret-color: red;
}31、子元素固定寬度父元素寬度被撐開< /h3>
// 父元素下的子元素是行內元素
.wrap {< br> white-space: nowrap;
}
// 若父元素下的子元素是塊級元素
.wrap {
white-space: nowrap; // 子元素不被換行
display: inline-block;
}32、讓div裡的圖片和文字同時上下居中
這裡不使用flex佈局的情況。通過vertival-align
.wrap {
height: 100,
line-height: 100
}
img {
vertival-align:middle
}
// vertical-align css的屬性vertical-align用來指定行內元素(inline)或表格單元格(table-cell)元素的垂直對齊方式。只對行內元素、表格單元格元素生效,不能用它垂直對齊塊級元素
// vertical-align:baseline/top/middle/bottom/sub/text-top;33、實現寬高等比例自適應矩形
< /span>.scale {='scale'>
width: 100%;
padding-bottom: 56.25%;
height: 0;
position: relative;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background-color: 499e56;
}
<div < span >class
<div class ='item'>
這裡是所有子元素的容器
</div>
</div>< /span>34、transfrom的rotate屬性在span標籤下失效
span {
display: inline-block
}35、CSS加載動畫
< p data-tool='mdnice編輯器' >主要是通過css旋轉動畫的實現:.dom{
-webkit-animation:circle 1s infinite linear;
}
@keyframes circle{
0%{ transform: rotate (0deg); }
100%{ transform: rotate(360deg); }
}實現如下效果:
<div class='loader' ></div>
<style>
.loader {
border: 16px solid #f3f3f3;< br> border-radius: 50%;
border-top: 16px solid # 3498db;
width: 80px;
height: 80px;
-webkit-animation: spin 2s linear infinite;
animation: spin 2s linear infinite;< br>}
@-webkit-keyframes spin {
0% { -webkit-transform: rotate( 0deg); }
100% { -webkit-transform: rotate(360deg); }< br>}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>36、文字漸變效果實現
<div class='text_signature ' >fly63前端網,一個免費學習前端知識的網站</div>
<style>
.text_signature {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent ;
background-image: linear-gradient(to right, #ec2239, #40a4e2,#ea96f5);
width: 320px;
}
</style>< br>37、好看的邊框陰影< span >
<div class< /span>='text_shadow'></div>
<style>
.text_shadow{
width:500px;< br> height:100px;
box-shadow: 0px 0px 13px 1px rgba(51, 51, 51, 0.1);
}
</style>38、好看的背景漸變
<div class='text_gradient'></div>
<style >
.text_gradient{
width:500px;
height :100px;
background: linear-gradient(25deg, rgb(79, 107, 208), rgb(98, 141, 185), rgb(102, 175, 161), rgb(92, 210, 133)) rgb(182 , 228, 253);
}
</style> ;39、實現立體字的效果
<div class='text_solid'>有課前端網-web前端技術學習平台</div>
<style>
.text_solid{
font-size: 32px;
text-align: center;
font-weight: bold;
line-height:100px;
text-transform:uppercase;
position : relative;
background-color: #333;
color:#fff;< br> text-shadow:
0px 1px 0px #c0c0c0,
0px 2px 0px #b0b0b0,
0px 3px 0px #a0a0a0,
0px 4px 0px #909090,
0px 5px 10px rgba( 0,0, 0, 0.6);
}
</style< /span>>40、全屏背景圖片的實現
.swper{
background -image: url(./img/bg.jpg);
width:100%;
height:100%;//父級高不為100%請使用100vh
zoom: 1;< br> background-color: #fff;
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size : cover;
background-position: center 0;.stroke {
-webkit-text-stroke: < span >1px greenyellow;
text-stroke: 1px greenyellow;
}方式二:
.stroke {
text-shadow:#000 1px 0 0,#000 0 1px 0,#000 -1px 0 0 ,#000 0 -1px 0;
-webkit-text-shadow:#000 1px 0 0,#000 0 1px 0,#000 -1px 0 0,#000 0 -1px 0;
-moz- text-shadow:#000 1px 0 0,#000 0 1px 0,#000 -1px 0 0,#000 0 -1px 0;
*filter: Glow(color=#000, strength=1);
}42、元素透明度的實現
.dom{
opacity:0.4;
filter:alpha(opacity=40); < span >/* IE8 及其更早版本 */
}使用rgba()設置顏色透明度。
.demo{
background:rgba(255,0,0,1);
}說明:RGBA 是代表Red(紅色) Green(綠色) Blue(藍色)和Alpha(不透明度)三個單詞的縮寫。
43、解決1px邊框變粗問題
.dom{
height: 1px ;
background: #dbdbdb;
transform:scaleY(0.5);
}Ps:出現1px變粗的原因,比如在2倍屏時1px的像素實際對應2個物理像素。
44、CSS不同單位的運算
css自己也能夠進行簡單的運算,主要是用到了calc這個函數。實現不同單位的加減運算:
.div{
width: calc(100% - 50px);
}45、CSS實現文字模糊效果
.vague_text{
color: transparent;
text-shadow: < span >#111 0 0 5px;
}46、通過濾鏡讓圖標變灰
一張彩色的圖片就能實現鼠標移入變彩色,移出變灰的效果。
<a href=''< /span> class='icon'><img src= '01.jpg' /></a>
< style>
.icon{
-webkit-filter: grayscale (100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);< br> filter: gray;
}
.icon:hover{
filter : none;
-webkit-filter: grayscale(0%);
}
< span ></style>< span >47、圖片自適應object-fit
當圖片比例不固定時,想要讓圖片自適應,一般都會用background-size:cover/contain,但是這個只適用於背景圖。 css3中可使用object-fit屬性來解決圖片被拉伸或是被縮放的問題。使用的提前條件:圖片的父級容器要有寬高。
img{
width: 100%;
height: 100%;
object-fit: cover;
}fill: 默認值。內容拉伸填滿整個content box, 不保證保持原有的比例。 contain: 保持原有尺寸比例。長度和高度中長的那條邊跟容器大小一致,短的那條等比縮放,可能會有留白。 cover: 保持原有尺寸比例。寬度和高度中短的那條邊跟容器大小一致,長的那條等比縮放。可能會有部分區域不可見。 (常用)none: 保持原有尺寸比例。同時保持替換內容原始尺寸大小。 scale-down:保持原有尺寸比例,如果容器尺寸大於圖片內容尺寸,保持圖片的原有尺寸,不會放大失真;容器尺寸小於圖片內容尺寸,用法跟contain一樣。
48、行內標籤元素出現間隙問題
方式一:父級font-size設置為0
.father{
font-size:0 ;
}方式二:父元素上設置word-spacing的值為合適的負值
.father{
word-spacing:- 2px
}其它方案:1將行內元素寫為1行(影響閱讀);2使用浮動樣式(會影響佈局)。
49、解決vertical-align屬性不生效< /h3>
在使用vertical-align:middle實現垂直居中的時候,經常會發現不生效的情況。這裡需要注意它生效需要滿足的條件:
**作用環境:**父元素設置line-height。需要和height一致。或者將display屬性設置為table-cell,將塊元素轉化為單元格。
**作用對象:**子元素中的inline-block和inline元素。<div class='box'>
<img src='. est.jpg'/>
<span>內部文字</span>< /span>
</div>
<style>
.box{
width:300px;
line-height: < span >300px;
font-size: 16px;
}
.box img{
width: 30px;
height:30px;
vertical-align:middle
}
.box span{
vertical-align:middle
}
</style>PS:vertical-align不可繼承,必須對子元素單獨設置。同時需要注意的是line-height的高度基於font-size(即字體的高度),如果文字要轉行會出現異常哦。本文完~
1. JavaScript 重溫系列(22篇全) 2. ECMAScript 重溫系列(10篇全) 3. JavaScript設計模式重溫系列(9篇全) 4. 正則/ 框架/ 算法等重溫系列(16篇全) 5. Webpack4 入門(上)|| Webpack4 入門(下) 6. MobX 入門(上) || MobX 入門(下) 7. 120+篇原創系列匯總 回复“加群”與大佬們一起交流學習~
點擊“閱讀原文”查看 120+ 篇原創文章
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/CSS%201062%20List%20of%2049%20commonly%20used%20CSS%20styles.html


 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试