首先,先建立一個空白檔案,檔名命名為 mycbreader.css,假設放在 c:cbeta 目錄中。目錄與檔名皆可自行修改,但請勿與 CBReader 主要文件放在一起。
檔案內容如下,請使用純文字格式,在 /* ... */ 之間的文字是註解文字,讓大家了解各項目的用途。
/* 主要文件 */
body { font-size:16px; line-height:140%; }
/* 預先格式化文件, 即 <pre> 標記文件 */
.preformat {font-size:1em;}
/* 經號 */
.juannum {font-size:1em;}
/* 序 */
.xu {font-size:1em;}
/* 附文 */
.w {font-size:1em;}
/* 作譯者 */
.byline {font-size:1em;}
/* 偈頌 */
.lg {font-size:1em;}
/* 外文 */
.preformat .foreign {font-size:0.83em;}
/* 卷標題與一般標題 */
.juanname {font-size:1.2em;}
.headname {font-size:1.2em;}
.headname2 {font-size:1.2em;}
.headname3 {font-size:1.2em;}
.headname4 {font-size:1.2em;}
/* 行首編號 */
.linehead {font-size:16px;}
/* 段首編號 */
.parahead {font-size:0.85em;}
/* 漢譯南傳大藏經中的 pts 編號 */
.pts_head {font-size:0.85em;}
/* 小字註解 */
.note {font-size:0.85em;}
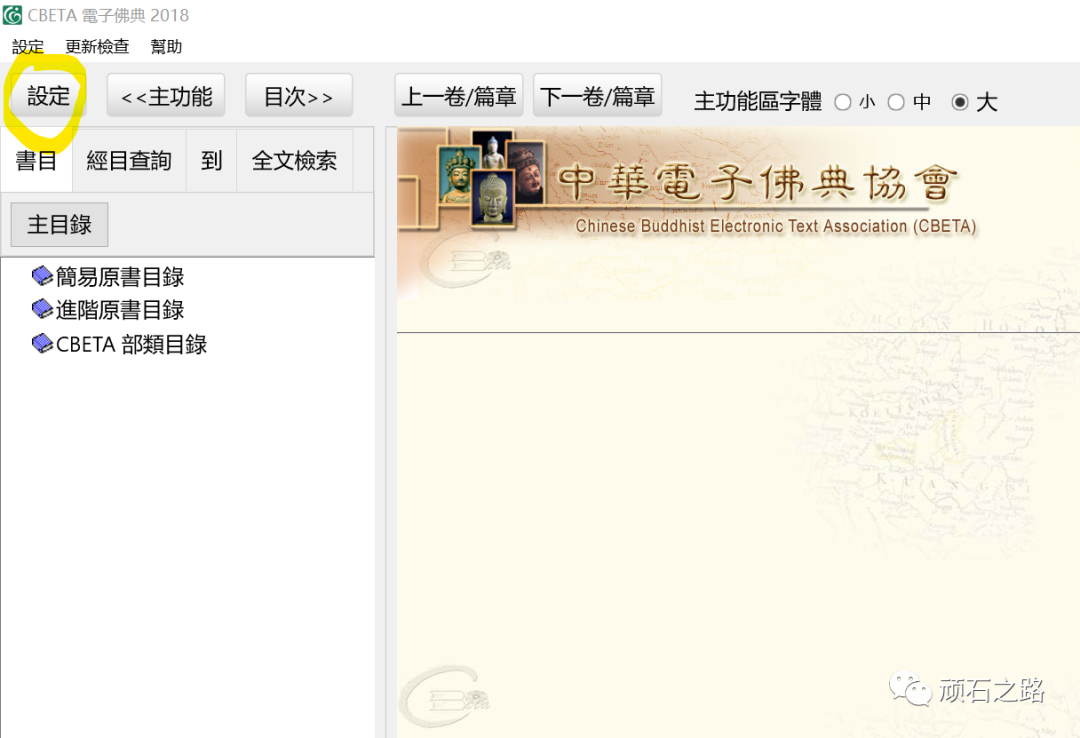
開啟 CBReader 2018 v0.5.0,按下左上角的「設定」。

在「畫面呈現」的項目中將「增加自訂CSS 檔案」打勾,並且把剛剛建立的檔名填入,然後按下「確定」,就表示再來開啟的經文就有作用。也可以按下「儲存」,就會將此設定儲存起來。
設定文字大小
上面提供的CSS 檔案並不是原始的設定,只是比較接近,因為原始的設定每一個項目都要調整,為了不想增加大家的難度,所以改成上面的樣子。
第一行body 是表示最基本的文字,font-size 表示文字的大小,目前是設定16px,您只要將此文字改大(或改小),儲存起來後,重新開啟CBReader 的經文即可看到變化。
body { font-size:16px; line-height:140%; }
CBReader 程式不需要重新開啟,只要經文重新開啟即可,也可以使用上一卷或下一卷的功能來切換,就可以看到變化了。
至於 line-height:140% 是表示行距為文字大小的 140%,若希望看到寬鬆一點的排版,也可以將此數字調大。
其他設定是各種情況的文字,例如:
.lg {font-size:1em;}
lg 是表示偈頌,這裡的 1em 表示和基本文字一樣大。因此剛剛 body 不管你調多大,lg 也會同步變大。
又如 note:
.note {font-size:0.85em;}
note 是表示經文中小註的文字,所以這裡設定為 0.85em,表示為基本文字的 0.85 倍。
若對這些不滿意,也都可以各別調整。
設定顏色
除了文字大小,顏色也是常用的設定,文字與背景色如下:
文字顏色
color:#FF0000; (紅色文字)
背景色
background-color: #00FF00; (綠色背景)
網路上有不少網頁提供設定顏色的工具,例如
https://www.toolskk.com/color.php
在該網頁中找到如下圖中的色碼調色盤,選擇想要的顏色,就會列出色碼供您使用了。
再提供一個工具網頁:
https://htmlcolorcodes.com/
同樣也是在網頁中挑選顏色即可,這一個工具提供更多資料了。
除了 #EFBF58 這種格式外,CSS 也可以使用 rgb(239, 191, 88) 這種格式來設定顏色。
設定字體
設定字體格式如下:
上面的設定是表示優先使用細明體,若該字在細明體沒有提供,則使用標楷體,依此類推,由最前面的字體開始使用。
不過在此並不建議自訂字體,因此有些文字是採用較高的Unicode 版本,一般的字體可能沒有提供,或是有些地方是使用悉曇或蘭札等梵文字體,若設定錯誤,可能會造成看不到或看到不正確的文字,因此若真要自行設定,請小心使用。
範例
這是一小段示範,大家也可以看到它的排版是可以調整的。
body {
font-size:30px;
color: #7e3d00
}
.lg {
font-size:35px;
color: #d40e1e;
background-color: rgb(244, 248, 189);
}
.juanname {
font-size:40px;
color: rgb(2, 2, 128);
}
最後再補充一點,有些圖表格式有漢字,也有外文,若文字大小沒有調整好,或是更換字體,就可能就會出現表格沒對齊的情況,這也是要注意的。
下圖就是很好的測試位置,在 CBReader 上直接前往 Y37n0035_p0322a08 即可看出您的設定有沒有問題。
參考:
1、CBReader v0.5.0 自訂 CSS
https://www.cbeta.org/node/5611
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/CBReader%20uses%20CSS%20to%20adjust%20font%20size%20when%20reading.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试