注:此教程為英翻教程,軟件操作不嫻熟的小伙伴兒,謹慎嘗試哦。 翻譯不足之處,自行腦補哦。所需素材:https://pan.baidu.com/s/1vcDdv7R0tXvEea3FQy3RKw 提取碼:2fi5

1.文字設置
步驟1
對於此文本效果,我們將使用卡通風格背景。啟動Adobe Photoshop,而不是創建新文檔,從教程素材中打開背景。

第2步
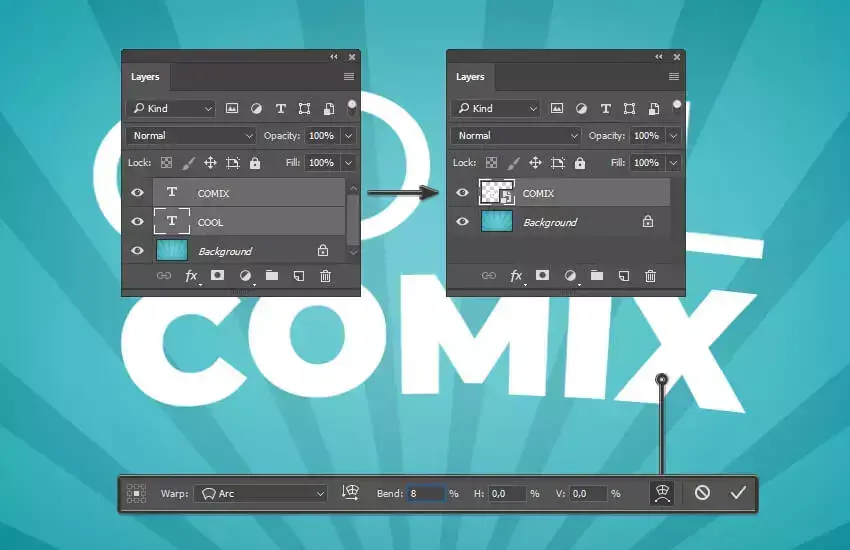
使用文字工具(T)並使用Montserrat字體 輸入“COOL”字樣,大小為212 pt。然後,在新圖層上,使用Montserrat加粗字體在寫下“COMIX”一詞,大小為170磅。

第3步
在“ 圖層”面板中選擇兩個文本圖層,然後轉到圖層>智能對象>轉換為智能對象。然後轉到編輯>變換>扭曲並選擇弧,將彎曲設置為8%。提交轉換。

第4步
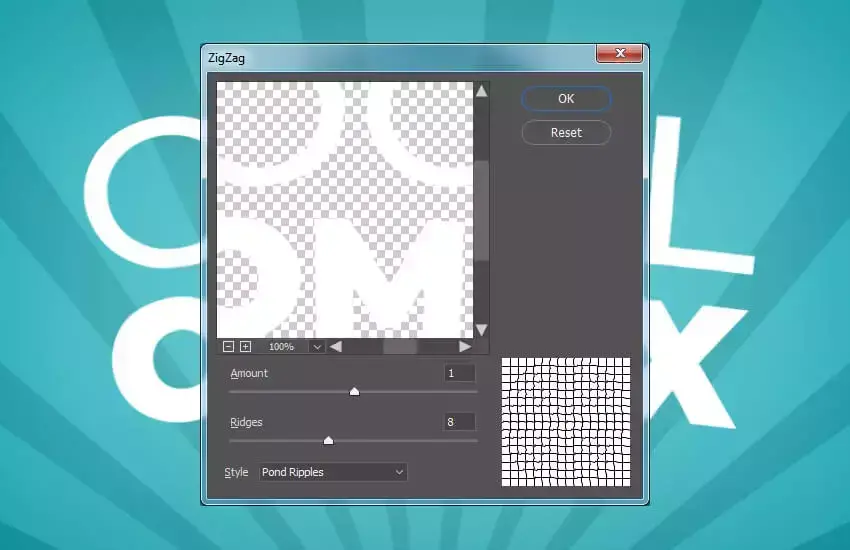
在我們開始創建3D效果之前的最後一步是添加過濾器。轉到濾鏡>扭曲>水紋並將數量設置為1,將起伏設置為8, 然後選擇樣式:水池波紋。點擊OK。

2.創建3D效果
步驟1
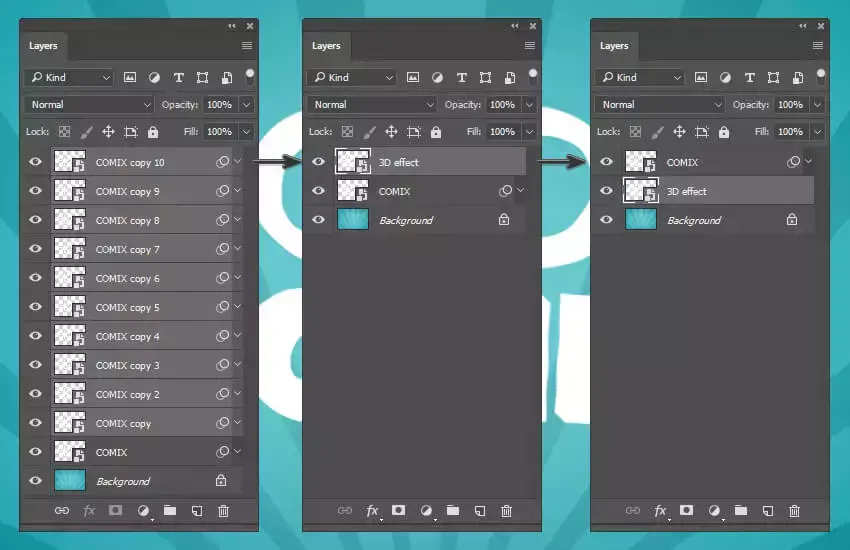
現在,我們將通過複製和移動圖層為文本效果創建3D深度。按Ctrl-J複製圖層。然後使用箭頭鍵向下( ↓ )一次 右( → )一次移動此復製圖層。現在重複複製和移動複製的圖層,直到您創建並移動了原始圖層的十個副本。
第2步
選擇“ 圖層”面板中的所有復製圖層,然後轉到圖層>智能對象>轉換為智能對象。將圖層名稱更改為3D效果,然後轉到圖層>排列>向後發送。

3.圖層樣式
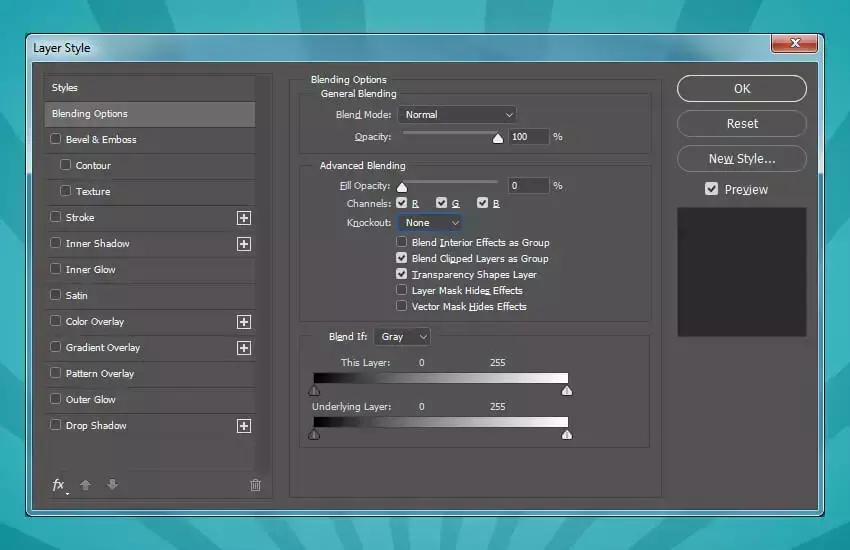
選擇 “3D效果”圖層並轉到圖層>圖層樣式>混合選項...以應用以下圖層樣式。
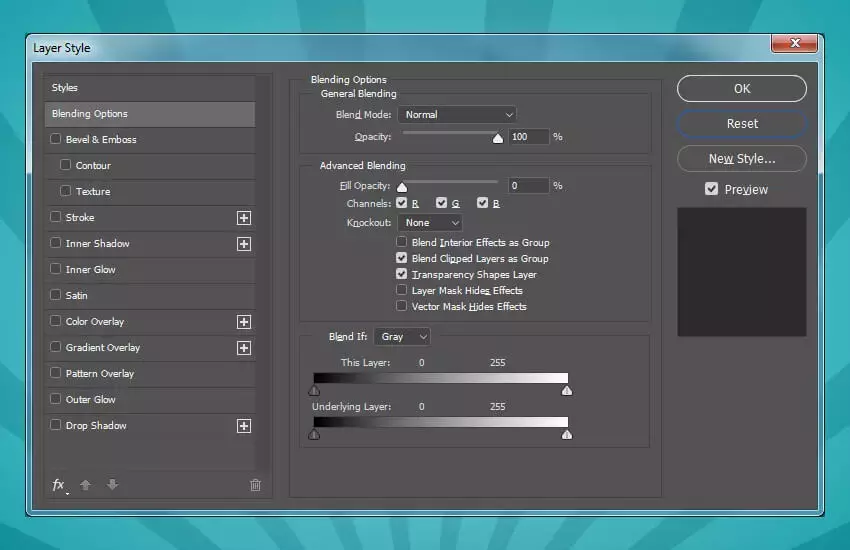
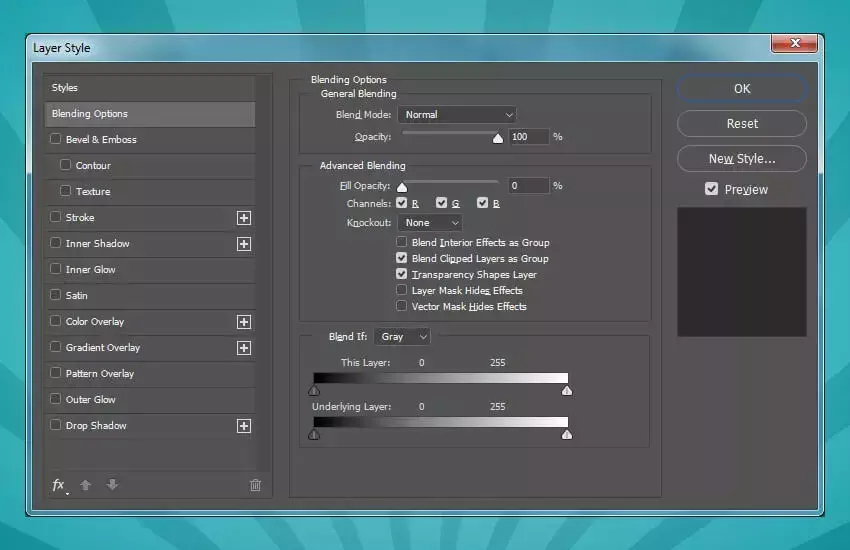
在“ 混合選項”中,將“ 填充不透明度”設置為0%。

第2步
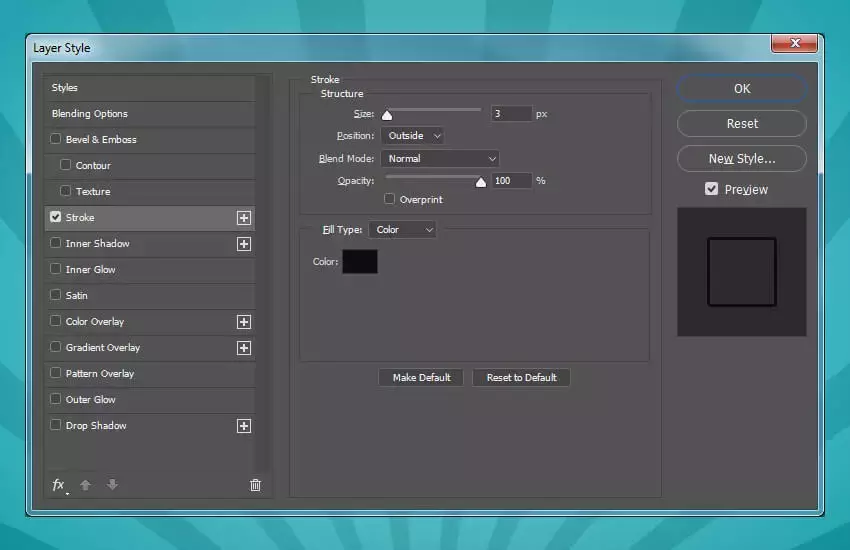
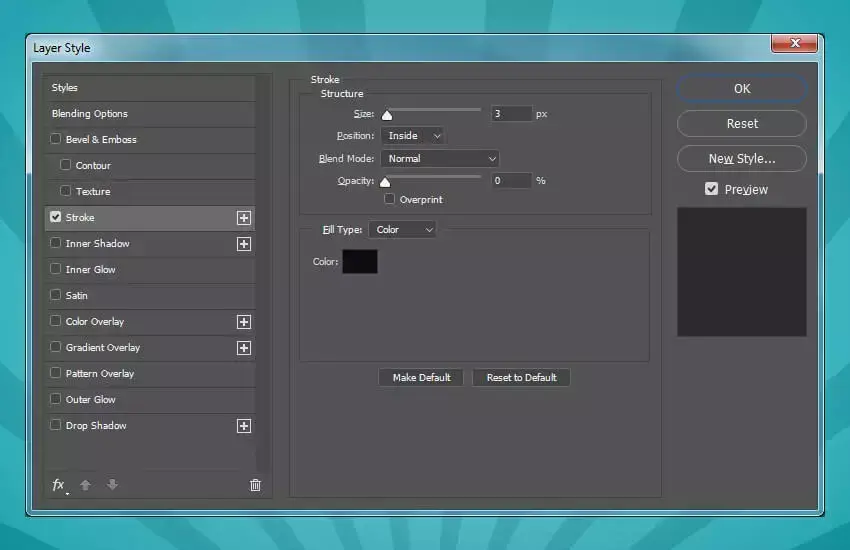
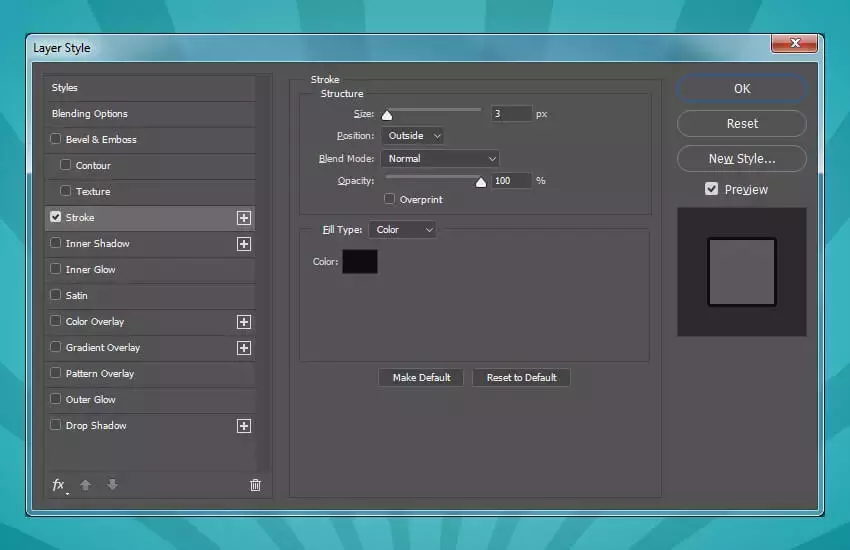
使用以下設置為文本效果添加筆觸描邊:
- 尺寸: 3像素
- 位置:外面
- 顏色:
- #0d0d0d

第3步
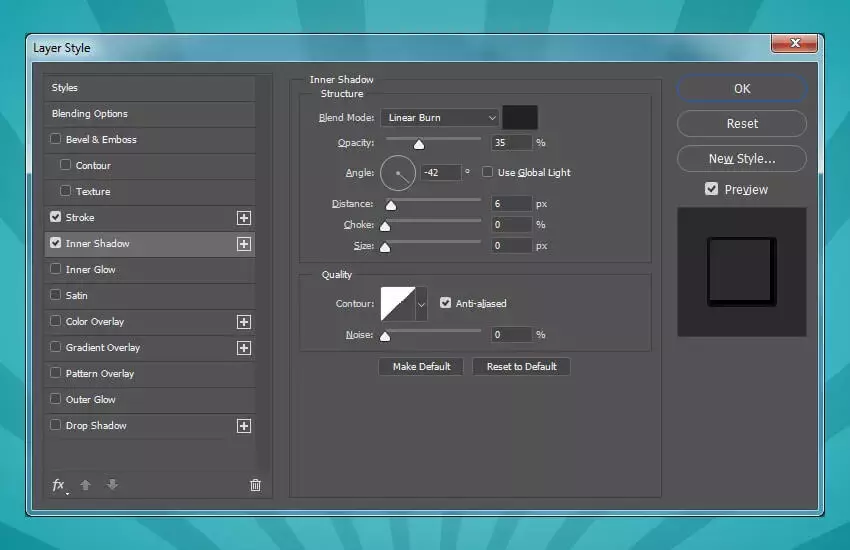
使用以下設置添加內部陰影:
- 混合模式: 線性減淡
- #222222
- 不透明度: 35%
- 角度: -42°
- 距離: 6 px
- 窒息: 0%
- 大小: 0像素
- 檢查消除鋸齒框

第4步
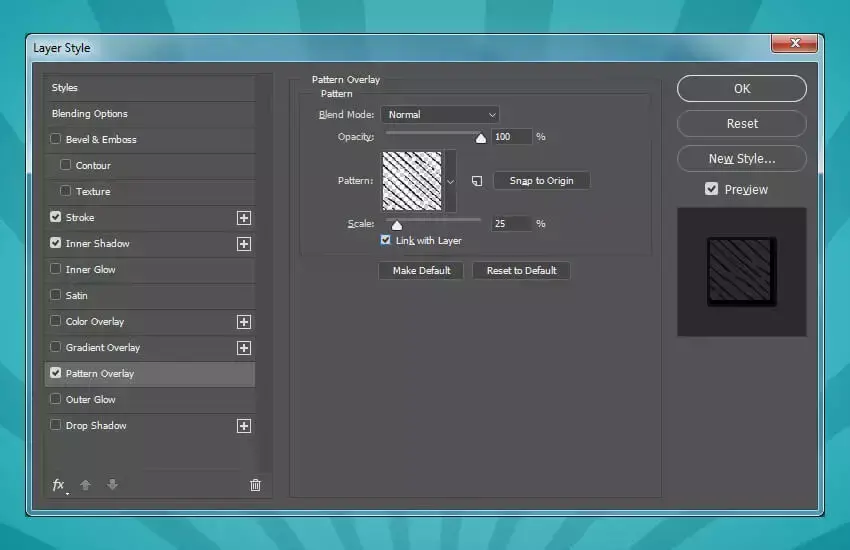
使用以下設置添加圖案疊加:
- 混合模式:正常
- 不透明度: 100%
- 模式: cb-lines-1(從教程素材中下載)
- 規模: 25%
單擊 “ 確定”以應用圖層樣式。

現在我們已經完成了創建和自定義3D文本效果的深度。

4.內部線條
步驟1
選擇“COMIX”圖層並轉到圖層>複製圖層...並將其命名為 內部細節。然後轉到圖層>圖層樣式>混合選項...以應用以下圖層樣式。
在“ 混合選項”中,將“ 填充不透明度”設置為0%。

第2步
使用以下設置為此文本效果添加描邊:
- 尺寸: 3像素
- 位置:內部
- 不透明度: 0%

第3步
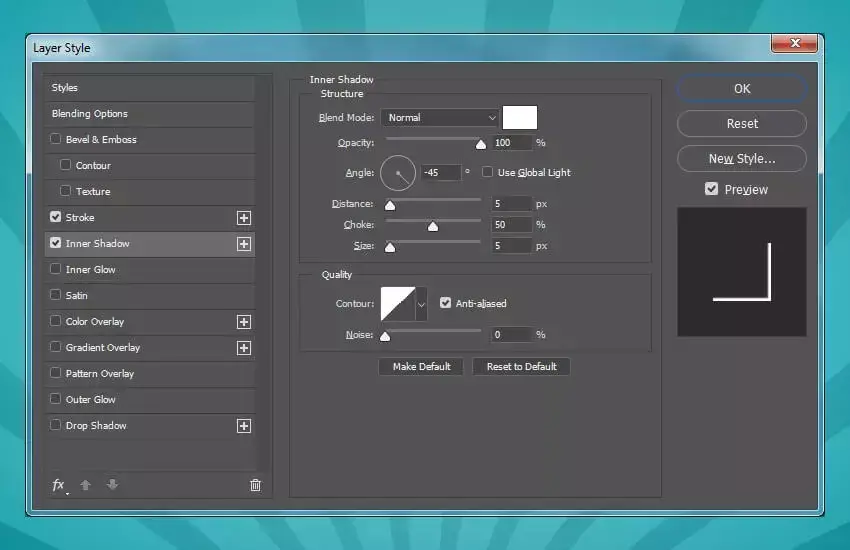
使用以下設置添加內部陰影:
- 混合模式: 正常
- 白色
- 不透明度: 100%
- 取消選中Use Global Light框
- 角度: -45°
- 距離: 5 px
- 窒息: 50%
- 尺寸: 5像素
- 檢查消除鋸齒框
單擊 “ 確定”以應用更改。然後轉到圖層>智能對象>轉換為智能對象。

第4步
選擇新創建的智能對像圖層時,再次轉到圖層>圖層樣式>混合選項...並應用以下圖層樣式。
在“ 混合選項”中,將“ 填充不透明度”設置為0%。

第5步
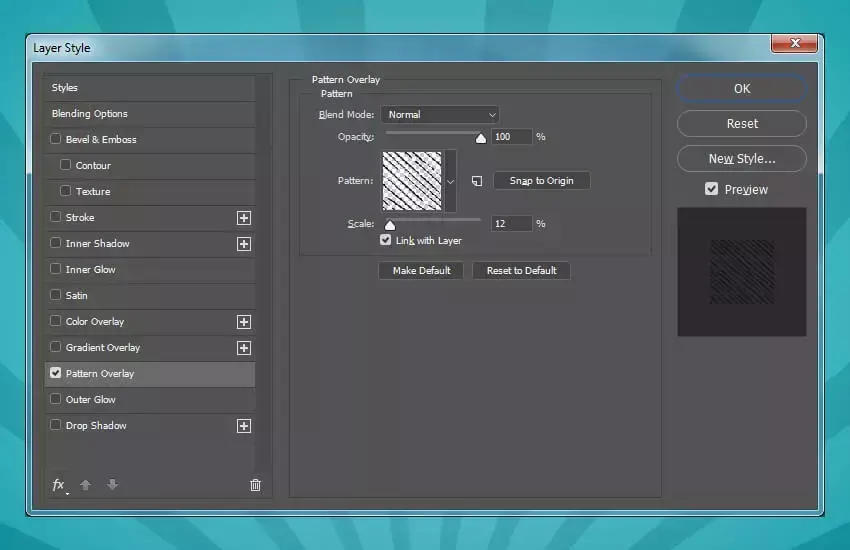
使用這些設置添加圖案疊加層以完成文本效果的內部細節:
- 混合模式:正常
- 不透明度: 100%
- 模式: cb-lines-1(從教程素材中下載)
- 規模: 12%
單擊 “ 確定”以應用圖層樣式。

這是將所有圖層樣式應用於此文本效果後的結果。

5.上色
步驟1
我們需要為文本效果自定義的最後一層是“COMIX”文本圖層。選擇它並轉到圖層>圖層樣式>混合選項...並應用以下圖層樣式。
使用以下設置添加描邊:
- 尺寸: 3像素
- 位置:外面
- 顏色:
- #0d0d0d

第2步
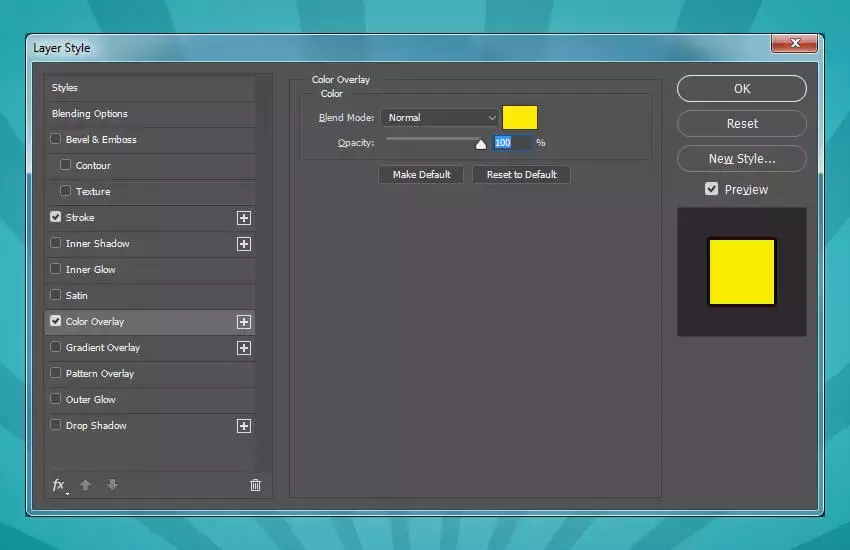
作為此文本效果的最後一步,添加顏色疊加並選擇顏色#fcea00。單擊 “ 確定”以應用圖層樣式。

完成!

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Anime%20Text%20Effect%20PS%20Tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试