



▍1.結構部分
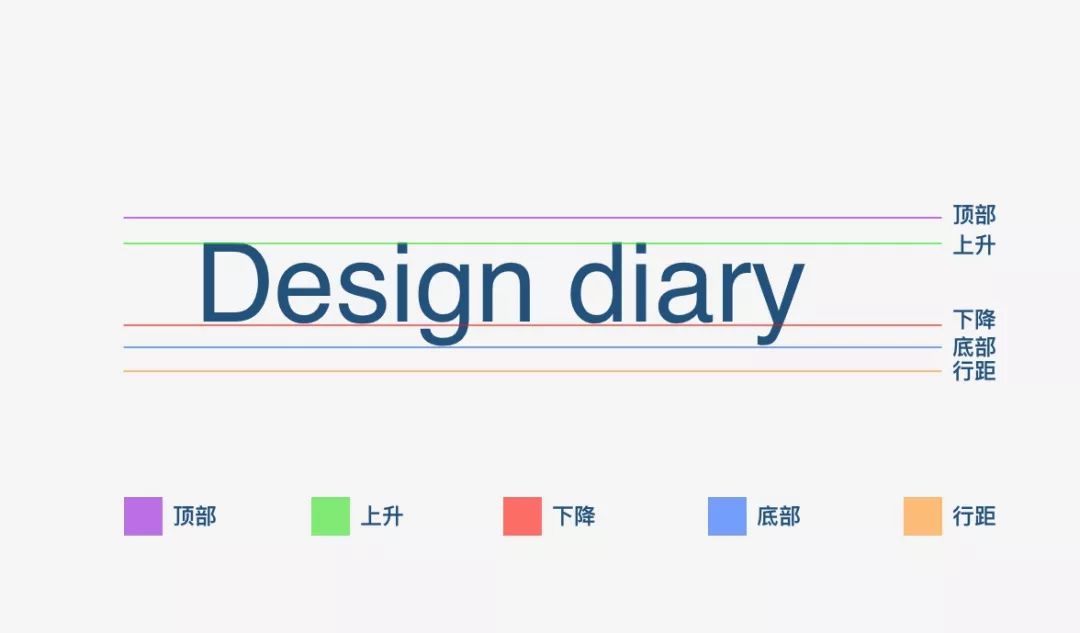
分享前我們先要了解下字體結構:
頂部:字體中最高字形的基線上方的最大距離
上升:單個字母的基線上方的建議距
下降:單個字母的建議距離低於基線
底部 : 字母中最低字形的基線以下的最大距離
行距:指代字體連行的基線間的距離
基本的英文字體都是由這些單位組成的,所以在了解這些基礎後,才更加方便我們設計中如何選擇字體。

▍2.身體部分
前面那張圖是字體的上下結構關係,那麼這張圖更多是字體本身由那些元素組成:
軀幹:也就是數字本身的橫豎,比較筆直的筆劃
字碗:顧名思議,帶弧形的筆劃
字環:字體被包裹的空間< strong >

▍3.字距部分
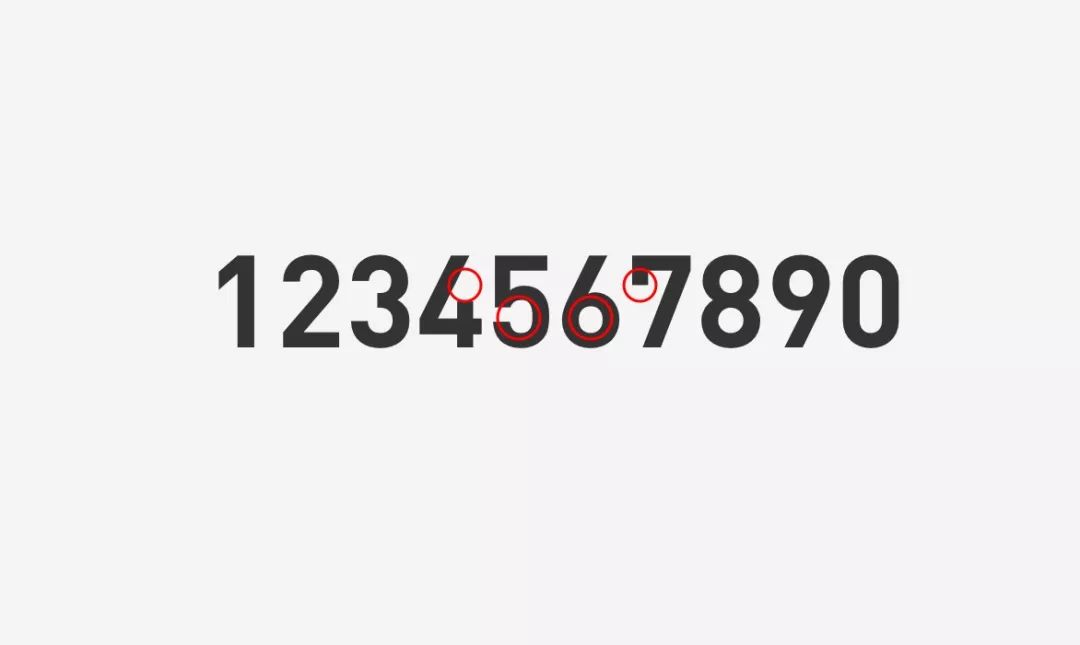
在字距上,業內兩種做法,一種是每個字體相同的大小,比如我們熟悉的lato,也有一種做法是根據每個字母本身一個大小,比如1會小一些,9會大一些,這兩種佈局方式有好有壞,我個人更推薦前者,每個字母間距採用一樣的!


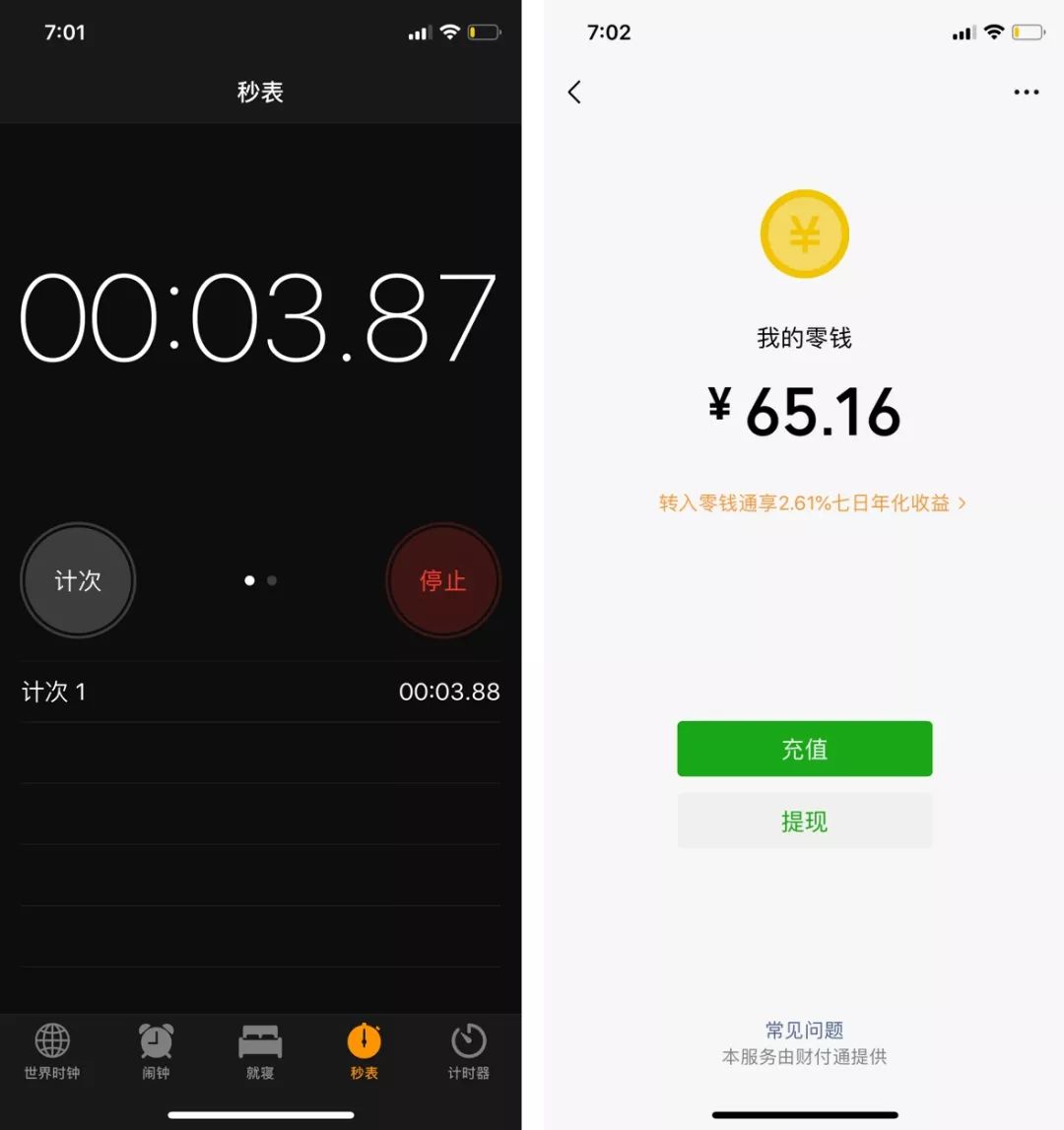
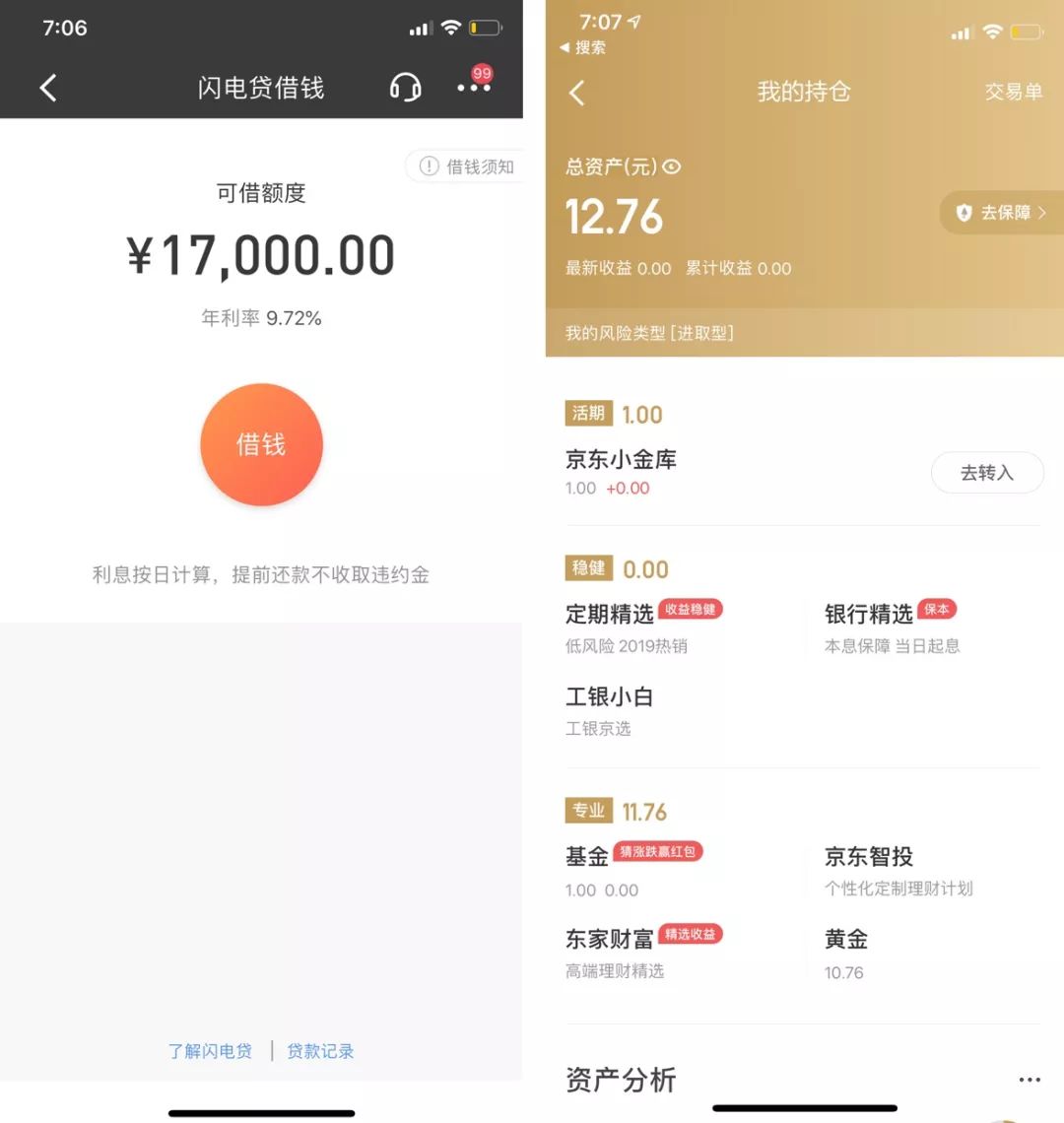
另外在選擇字體時候,一定需要仔細檢查每個字符,比如數字中最容易混淆的就是1和7,0和O。



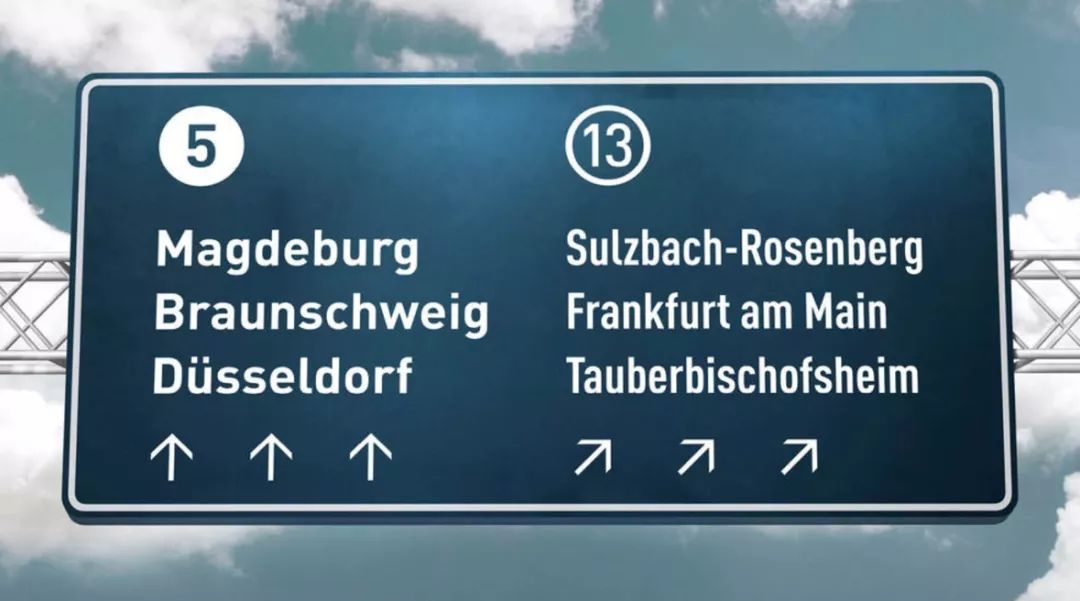
招商銀行:DIN字體
京東金融:DIN的字體,重新進行了設計

百度金融:DIN字體基礎上調整6.9
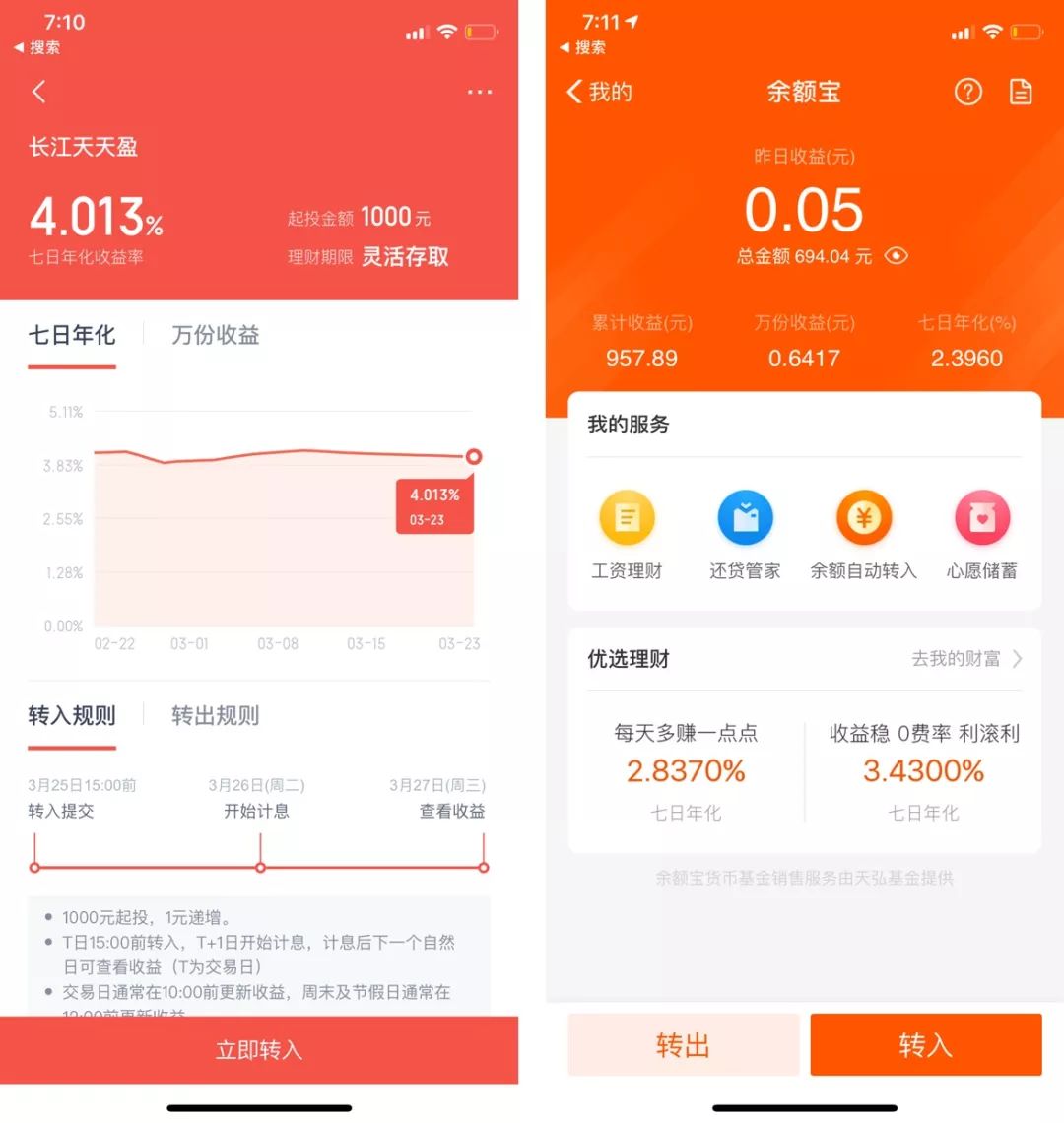
支付寶:蘋果原生Helvetica Neue

除了我們經常用的Din這個字體,還有其他一些不錯的數字字體,都給大家打包好了,字體僅做參考和學習,需要的話可以添加叮噹貓回复“數字”領取,已有叮噹貓的無需重複添加。








05. < /span> 常用數字字體 < /strong>

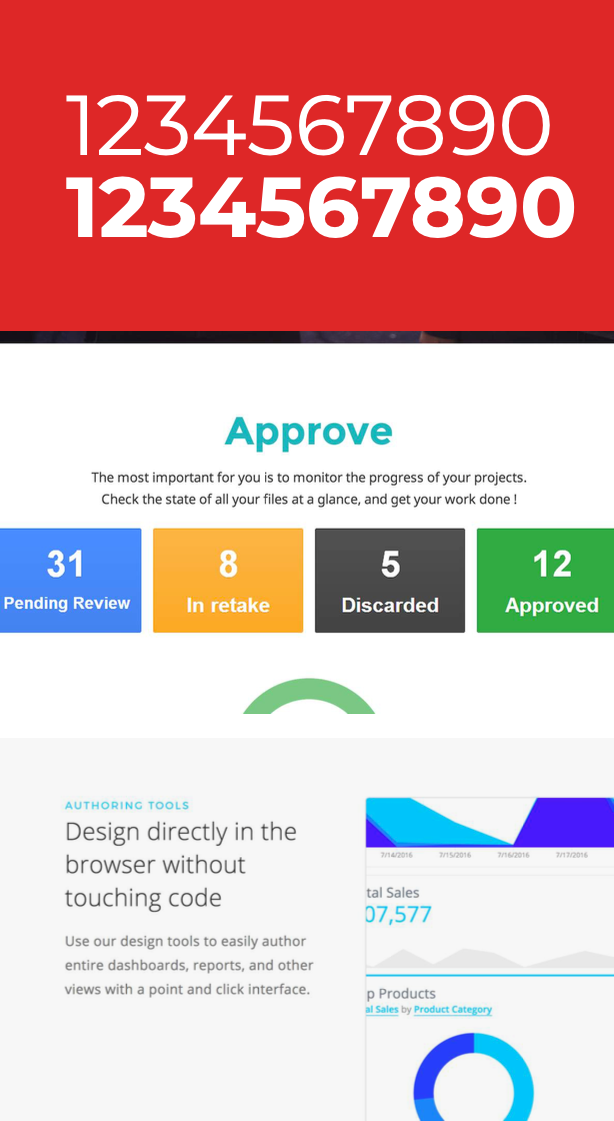
▍1.Gaoel< /strong>


在支付寶備用金頁面中,就運用了類似這種比較圓潤有活潑感數字字體!大家可以嘗試下這個字體在你界面中效果,保證不會失望。
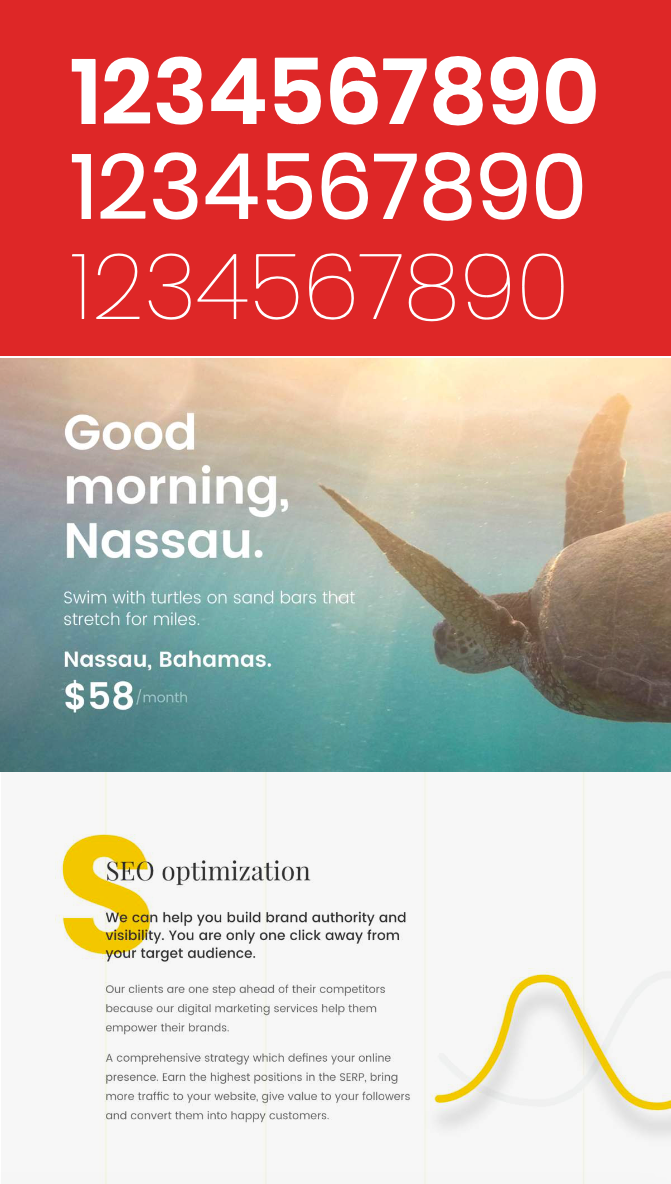
▍2.Montserrat< span >

谷歌免費字體中很優雅的一個字體,用在數字上或者界面中都非常的優雅。
▍3.Poppins< span >

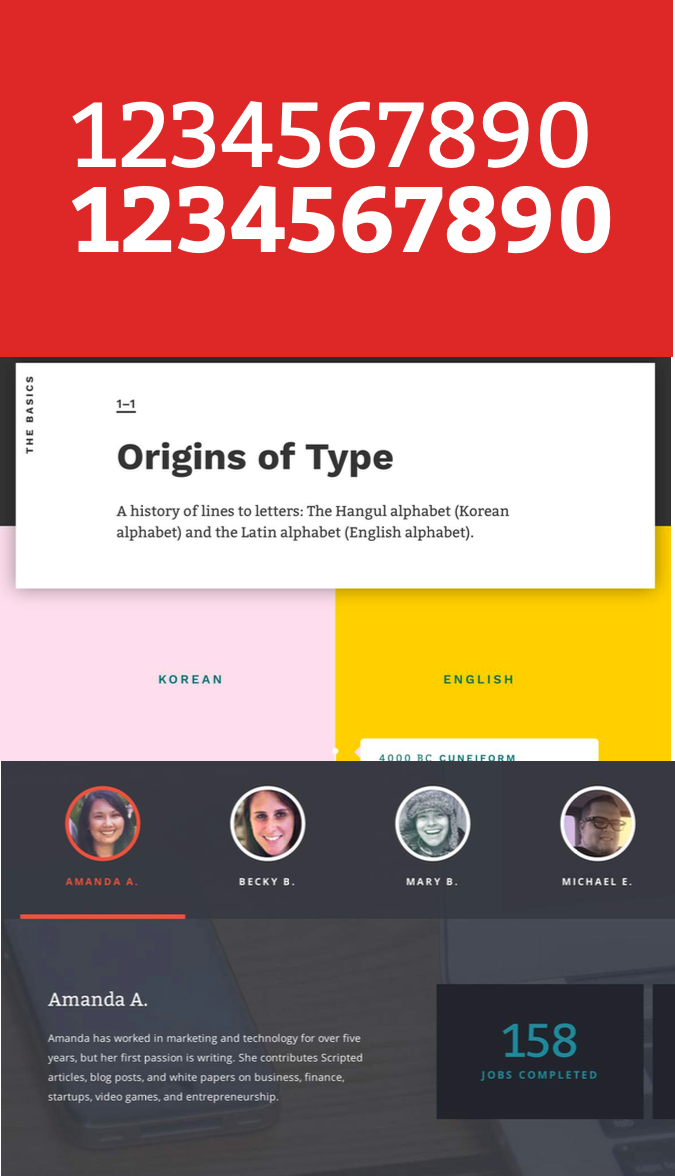
▍ 4.Bitter

▍5.Fjalla One

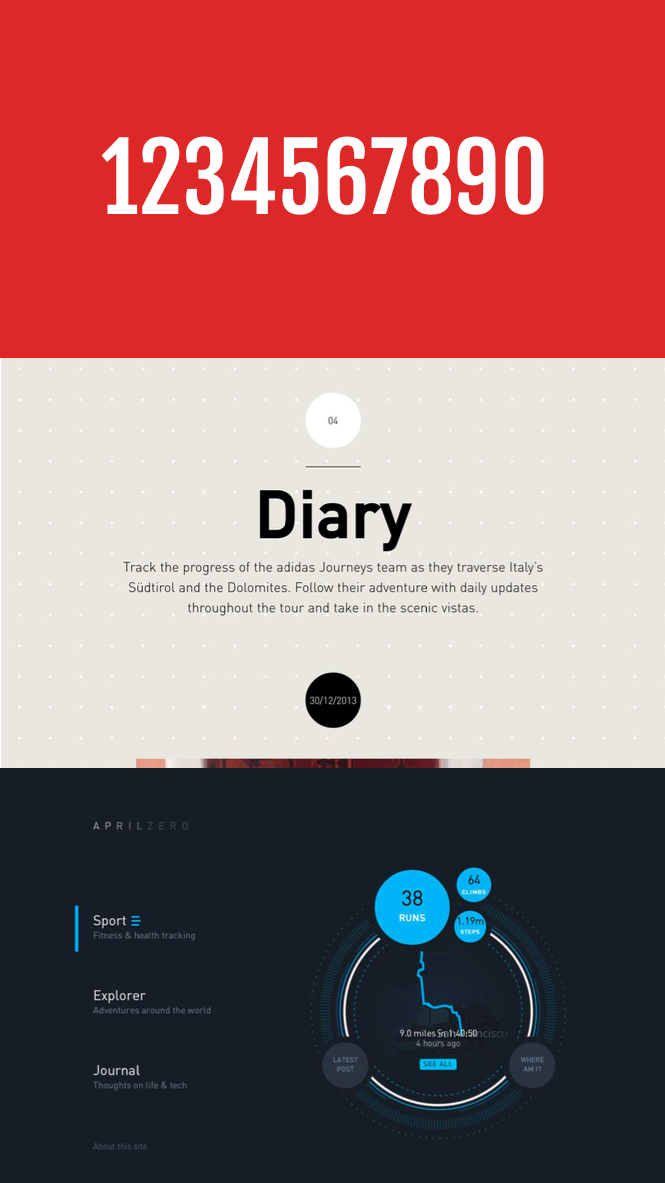
Din字體的替代品,很多人一直在尋找的,如果公司不願意購買Din字體,那麼谷歌旗下這個字體非常完美的替代品,使用出來的效果和Din也不會相差很多。
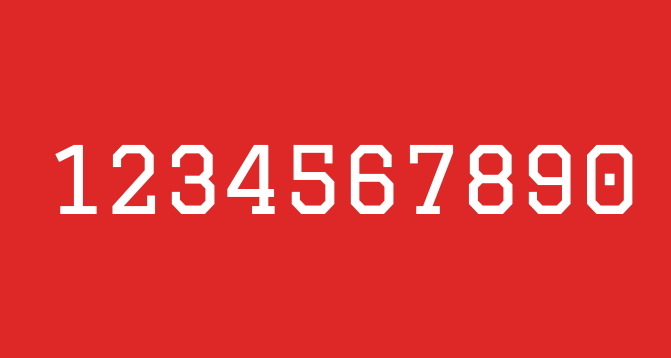
▍6.Graduate< span >

谷歌旗下免費的,非常英倫風格和學院風的一款數字字體 ,用在海報或者一些個人化活動頁面效果非常好,當然作為英文排版也是很高級。
▍7.Futura< span >


這個字體無論英文還是數字都非常現代化,非常乾淨利索的一款字體,做到PPT裡面效果非常好。
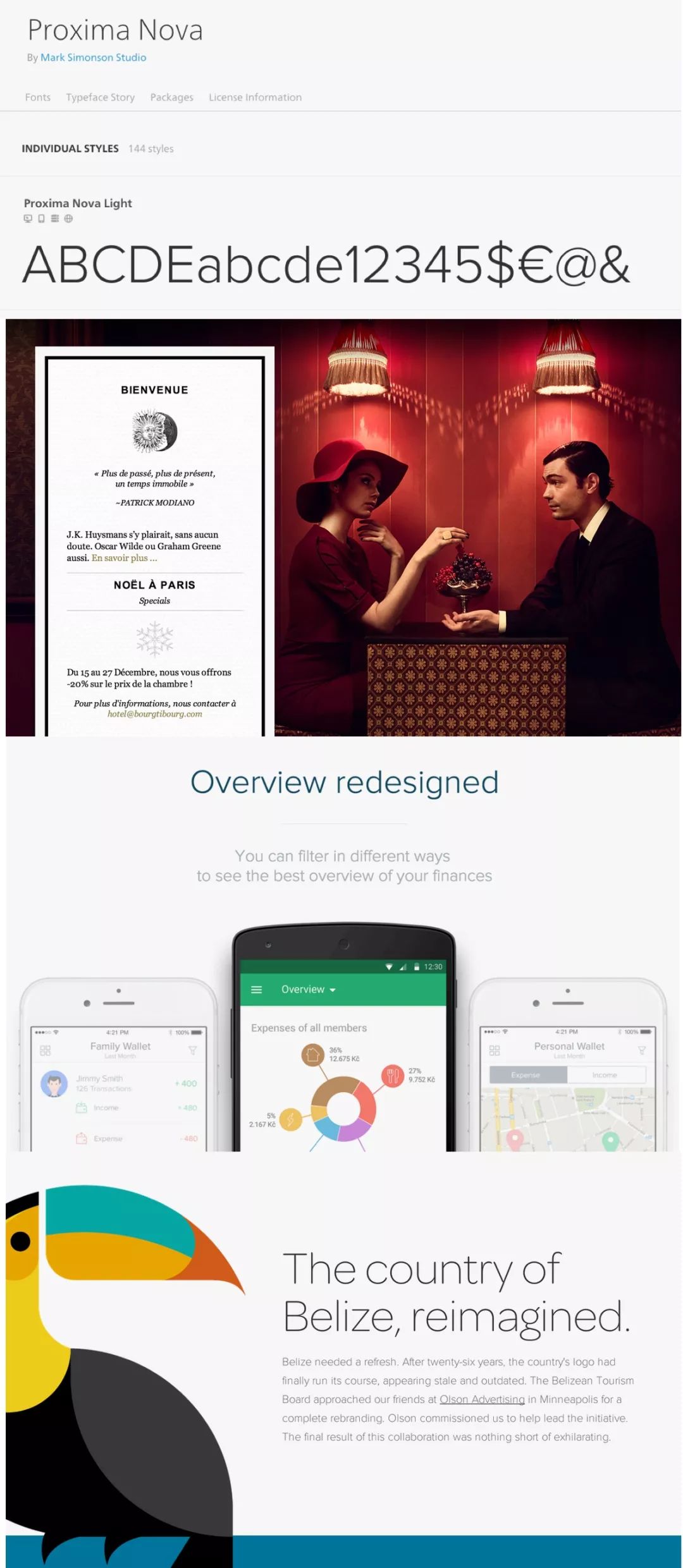
▍8.Proxima Nova

這款不免費,當然收費也非常對得起他這個價格,效果大家可以自己看,非常優雅,現代。
▍9.Gotham< span >
非常適合發布會,極簡的網站設計,或者海報,非常現代乾淨的一款字體,效果如圖,dribbble上各種好看的設計裡面都跑不了這款字體。
▍10.Lato< span >





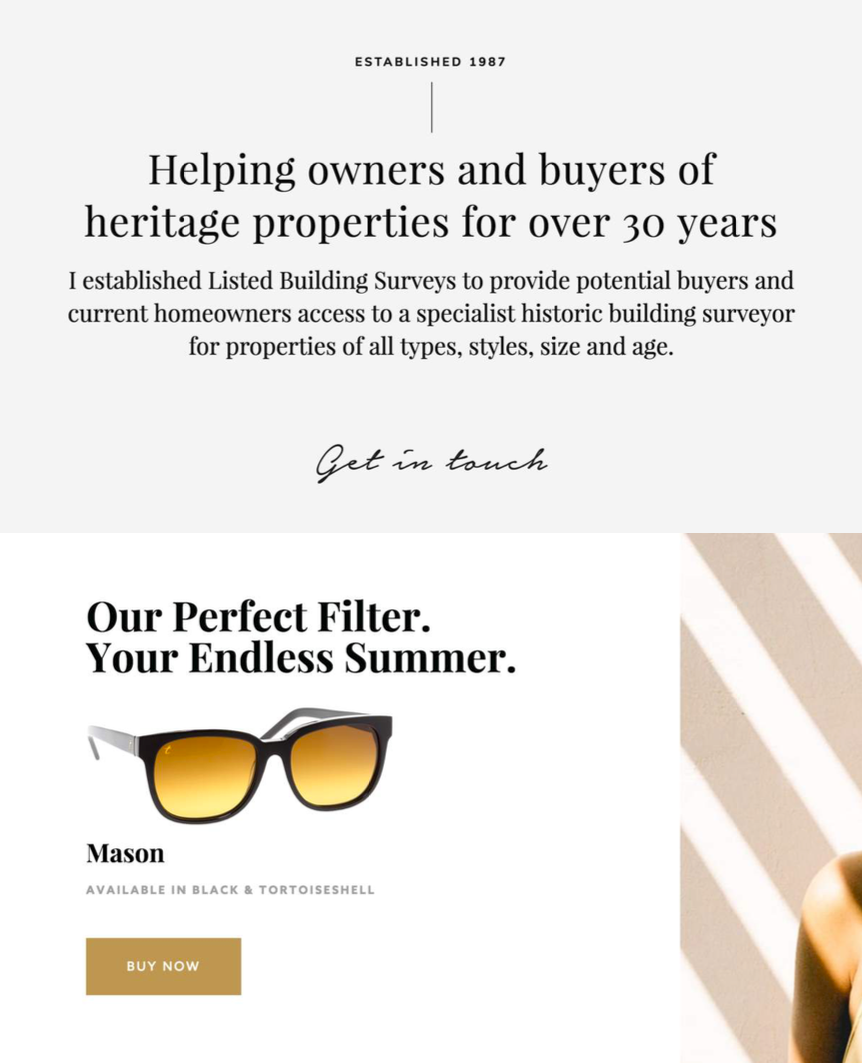
Playfair Display
如果只讓我推荐一款襯線英文字體,那麼必須非Playfair Display莫屬,心頭大愛的字體,集古典、現代優雅於一體,不知道多少大牌一直用這個字體做設計。
如果你一直在尋找一款襯線英文字體,那麼這個必須首先,效果直接看圖!
關於界面中字體系列就到這裡,基本這些字體覆蓋我們常用的中英文,掌握這兩個就夠了。
07. 最後
今天文章中介紹的數字字體,包括我們常見的Din這個字體,都給大家打包好了,字體僅做參考和學習,需要的話可以點個“ 在看”,添加叮噹貓回复“數字< span >”領取,已有叮噹貓的無需重複添加。





文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/After%20more%20than%20100%20revisions%20the%20fonts%20used%20by%20WeChat%20and%20Alipay.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试