時下,“material design”總被設計師們頻頻提及。它是谷歌在I/O 2014上發布的新的設計語言。
不過,material design不僅是一種新理念,它可能讓設計師們顛覆性地重新思考網頁設計或程序設計。各大網站已開始採用谷歌的material design的文檔資料重新設計方案。那麼,現在讓我們來學習什麼是material design,以及想像未來的material design框架吧!
Material Design是什麼?

Material Design是由谷歌的設計團隊創建一種設計語言,旨在幫助設計師們創建易用性和實用性較強的網站和應用程序。這個概念基於一個不斷更新的公開文檔。該文檔會隨著域界以及技術更新而更新。
Material Design基於一系列的目標和規則之下,設想比實現容易得多。 (不過沒關係,本文的主旨是希望大家在設計上引發更多思考,並且不斷改進。)
Material design的設計目標:
創建一種新的設計語言,糅合經典設計原則以及科技創新性與可能性。
創建一個跨平台和跨設備尺寸集成系統。移動規則是基本的,但觸摸、聲音、鼠標、鍵盤都是最佳的輸入方法。
Material design的設計原則:
材料即象徵:視覺線索必須立足於現實。
醒目、形象、策劃性:基本的設計原理(字體、網格、空間、尺度、色彩和圖像的使用原則)必須引導視覺效果。
有意義的移動:移動的物體或動作不應該干擾用戶體驗,而是保證用戶體驗的連貫性。
Material design的設計規範包含很多方面。 (其規範文檔令人嘆為觀止。)它可以細分為大量的具體概念和處理辦法。 Google制定出的是一套如何創建動畫,樣式,佈局,部件,圖案及可用性的詳細規範。
這些規范源於Material design提出的對基本物理特性、形變特徵和運動特點的理解。其指導理論是將材料元素置於基於現實的、近似的3D空間內。從美學角度來說,Material design介於扁平與擬物之間。
顏色與字體排版
Material design的顏色概念大多藉用了扁平設計的趨勢。它配色大膽明亮。字體排版也跟simple sans serifs字體一樣遵循扁平主題。
根據Material design的官方文件:“色彩從當代建築、路標、人行橫道以及運動場館中獲取靈感,由此引發出大膽的顏色表達激活了色彩,與單調乏味的周邊環境形成鮮明的對比。強調大膽的陰影和高光。引出意想不到且充滿活力的顏色。”
讓人欣喜的是這個顏色概念對對比色的運用。在每一個案例中,你都可以看到基本設計理論。谷歌提供一套完整可下載使用的配色作為基準色。這些用色理論基礎得讓人覺得谷歌是否以為設計師們都忘了配色理論了?
字體排版指引同樣基礎。 Roboto字體是所有應用程序的默認字體,也是所有安卓應用程序的默認字體——谷歌甚至還提供了字體下載鏈接。
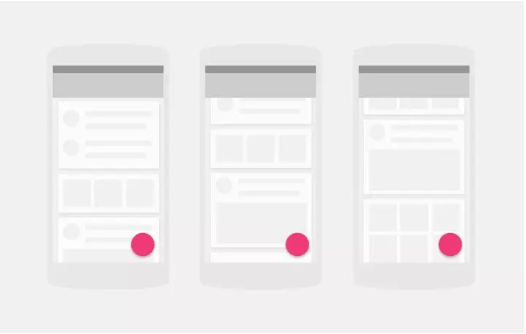
佈局和結構的設計
material 設計項目的基本佈局和結構源於印刷品的設計概念。鼓勵設計師創建和使用基線網格和數學結構把控整體的佈局。
這個佈局進一步劃分為更小的區域,以正確地佈局頁面元素,獲得最優的用戶交互體驗。 (對於大量的元素如何佈局,這裡面也是有準則的。)
Material design文檔在每一條佈局準則下都提供了可下載的安卓模板。最終可能導致的結局是設計的模式化或讓app看起來太安卓。對於那些喜歡iOS系統的人們,誰還會喜歡這樣的設計。
基本元素

material design文檔裡的每一種元素都被描述得很詳細,從如何創造它們到放置於屏幕的哪些位置。你簡直難以想像它有多細緻。 (準確的說這個列表包括19個組件)
• Bottom sheets 底部控件
• Buttons 按鈕
• Cards 卡片式
• Chips 紙夾式
• Dialogs 對話框
• Dividers 分隔式
• Grids 網格線
• Lists 列表
• List controls 列表控件
• Menus 菜單
• Pickers 選擇器
• Progress and activity 進度條
• Sliders 滑塊
• Snackbars and toasts 快閃條
• Subheaders 小標題
• Switches 開關
• Tabs 選項卡
• Text fields 輸入框
• Tooltips 工具提示
喜歡這些控件的設計師可以下載一個Photoshop的矢量文件,它包含所有元素以及安卓的系統圖標,這個貼片集 附帶各種樣式並遵循文檔建議的網格系統。
可用性和互動性
“一個產品的易用性在於所有人(不論理解能力高低),都能夠瀏覽它,理解它,並能用它來實現他們的目標。因此,一個真正成功的產品應該對盡可能廣泛的受眾易用。”
Material design文檔通過一個非常有用的方式讓我們對交互性模式,可用性模式,以及可訪問性問題上開了眼界。雖然實際的美觀性對經驗豐富的設計師來講是必不可少的,但可用性和交互性的概念也需要引起重視。
它的交互模式部分特別有用。它詳細介紹了一系列想法,即讓一些元素通用於整個設計。 (試想一下,比如如何輸入時間或日期,或搜索功能怎樣工作。)這些是用戶期望使用到的一些最基礎的工具,並且這些工具如果能以特定的方式為所有用戶們發揮作用,無疑是有益的。
易用性則是另一個重要問題,material design文檔為易用性提出並提供了更好的選擇。想一下,那些可能沒有辦法通過聲音或顏色與web進行交互的用戶,那些沒有高對比度大屏幕、沒有屏幕只能語音控制、甚至沒有所有這些條件呢?這樣的用戶其實也佔了相當大的比例。
Material Design 設計欣賞
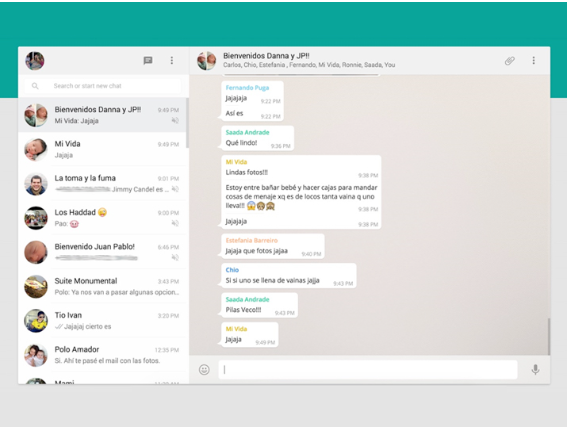
正如每一個新趨勢和概念都會引來大批追隨者,已經有大量的網址和移動端應用在使用Material Design闡述的設計概念。下面的5個案例正是遵循Material Design的準則設計的,看看設計師們是如何應用這些概念的。
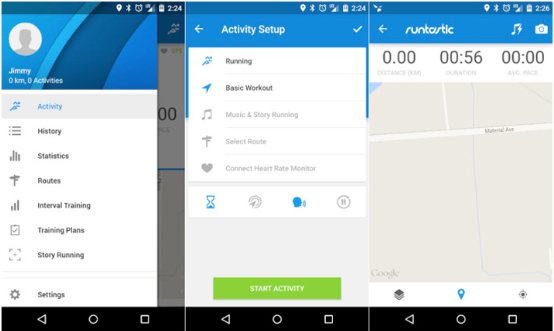
Runtastic Running and Fitness

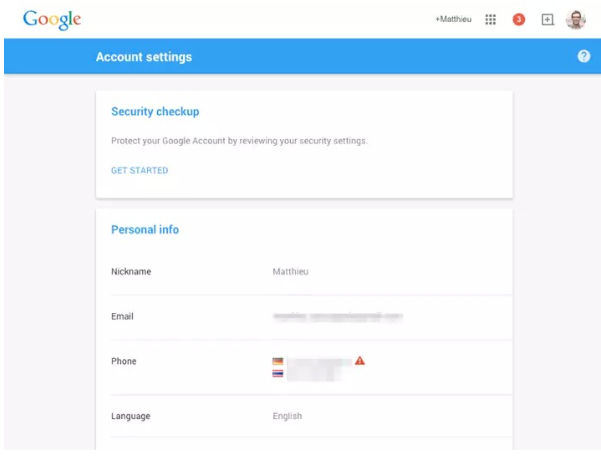
Google Settings


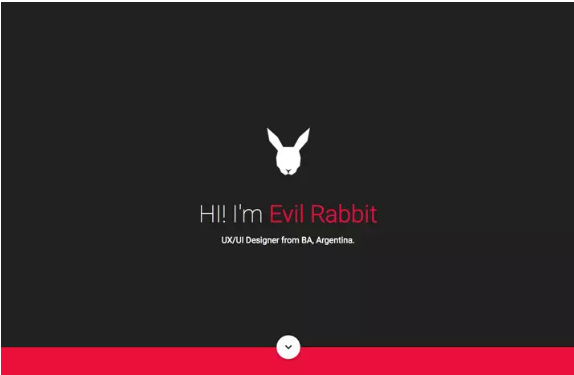
Evil Rabbit

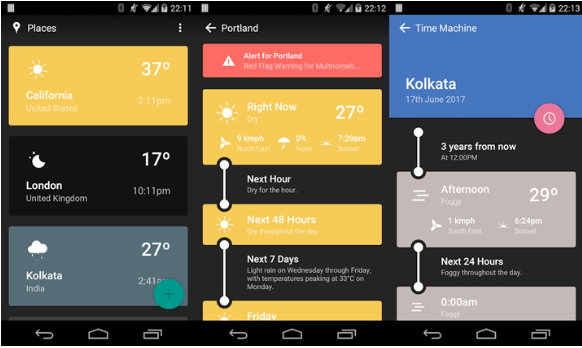
Weather Timeline

總結
Material Design的概念眾口稱好,界面設計的標準精準且新奇。但是大多數富有經驗的設計師可能並不需要這些設計標準。在設計標准文件裡,幾乎處處有欺騙你去下載的內容。引起了大眾的反思,我們真的需要如此多的幫助嗎?
設計標準讀起來讓人耳目一新,開闊了我們的新思路,同時也讓我們預見到未來類似的設計會在網頁上鋪天蓋地氾濫。然而,盡信書,則不如無書。我們可以在一定程度上運用這些標準,切不可太過於依賴這些標準。設計,尤其是基於流行趨勢和技術發展的設計,正在以我們所不能想像的速度在快速更替。
Material Design像其他的設計趨勢、框架和概念一樣,需要你獨立思考,考量它在你的設計文件中是否有用武之地。現在,你是否已經開始應用Material Design了嗎?
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/About%20Google%20Material%20Design%20Everything%20You%20Need%20to%20Know.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试