源文件及素材,獲取方法詳見文末
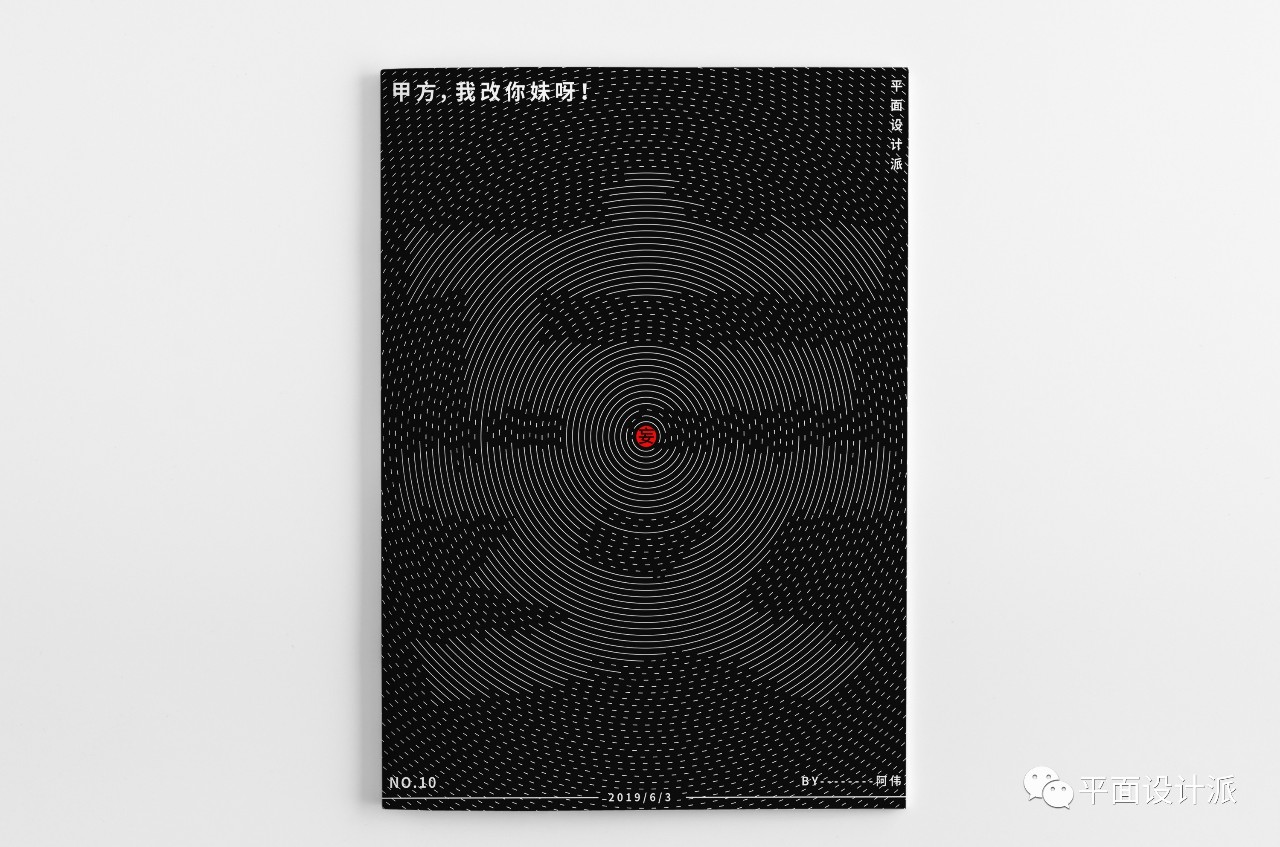
先來看看原版海報:

這幅海報貌似是群夥伴@小烏龜,詢問的第1/n張海報
可能是覺得我一天比較閒
哈哈哈哈哈哈,玩笑玩笑(這句才是玩笑)
上教程吧,希望你們會喜歡。
喜歡就文末“在看”打卡吧~麼麼噠~~
未/經/授/權/禁/止/任/何/平/台/轉/載
-歡迎轉發到朋友圈-
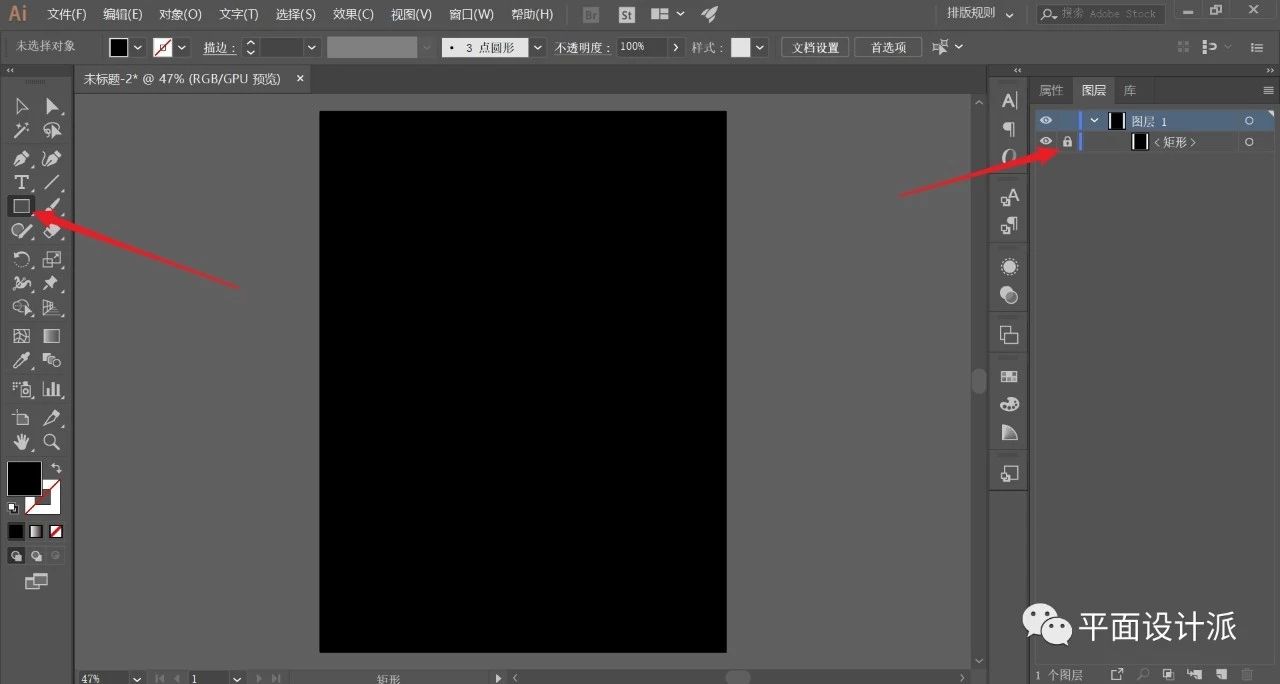
首先,打開ai,新建畫板。選擇矩形工具,拉出和畫布同等大小的矩形,黑色填充,並且ctrl+2鎖定充當背景:

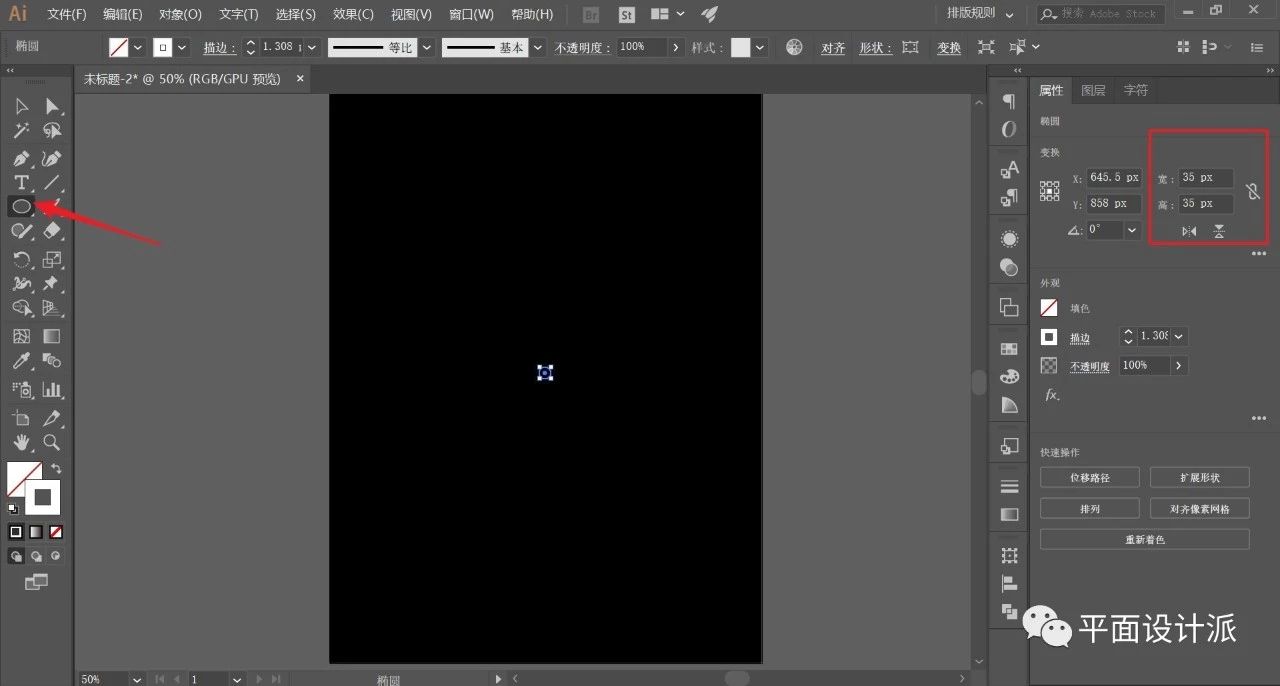
選擇橢圓工具,按住shift拉出一個只有白色描邊的小正圓,如圖所示:

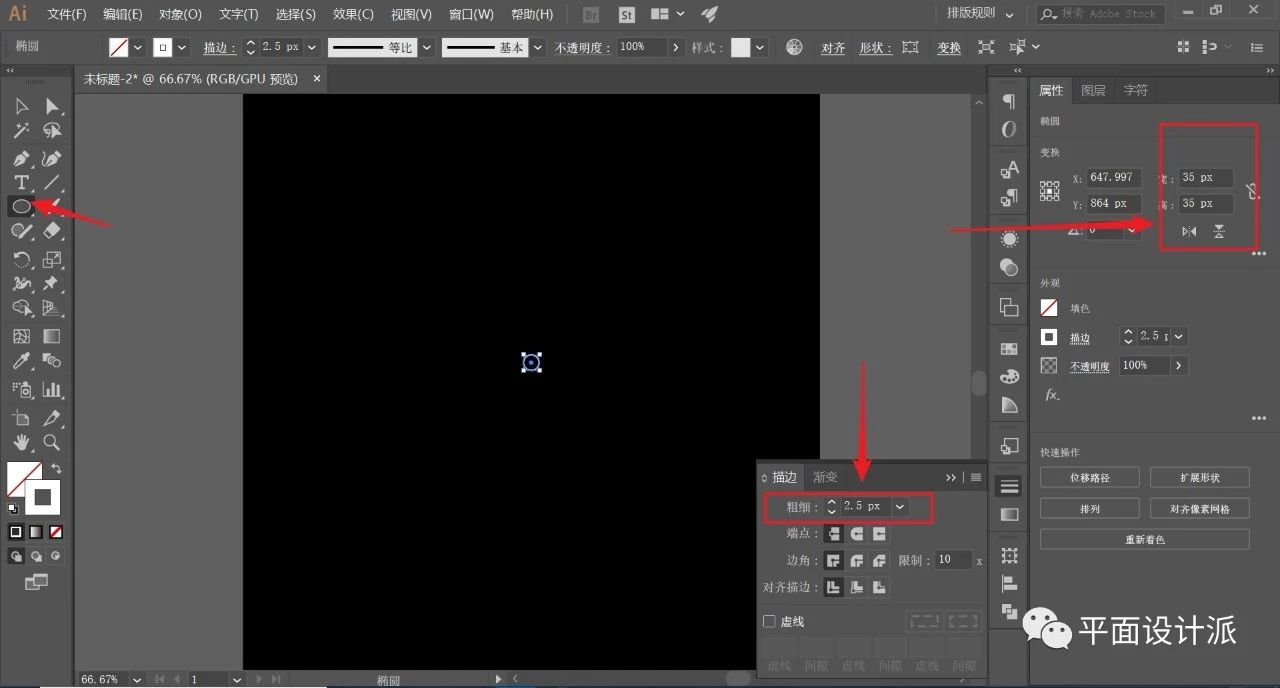
適當調整下描邊粗細,我這裡設置的是2.5px:

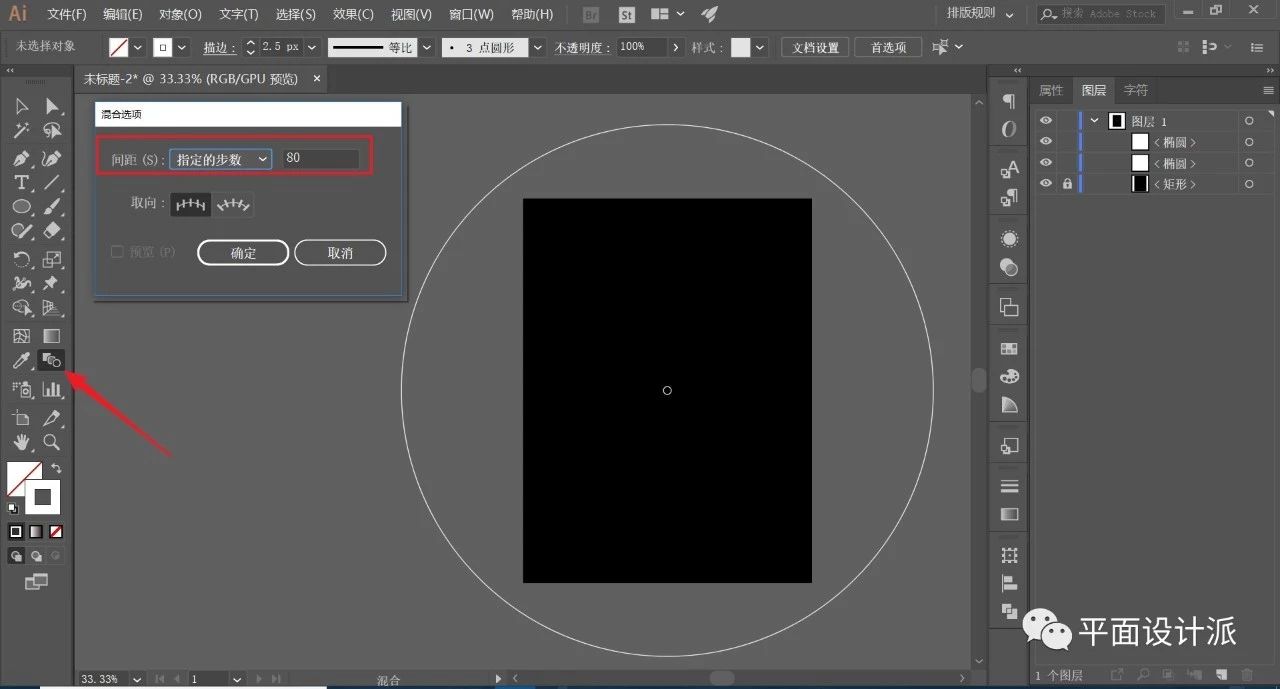
同樣的,拉出一個包圍畫布的白色描邊(2.5px)同心圓,兩圓的圓心都居中於畫布中心。雙擊選擇混合工具,調整參數,如圖所示:

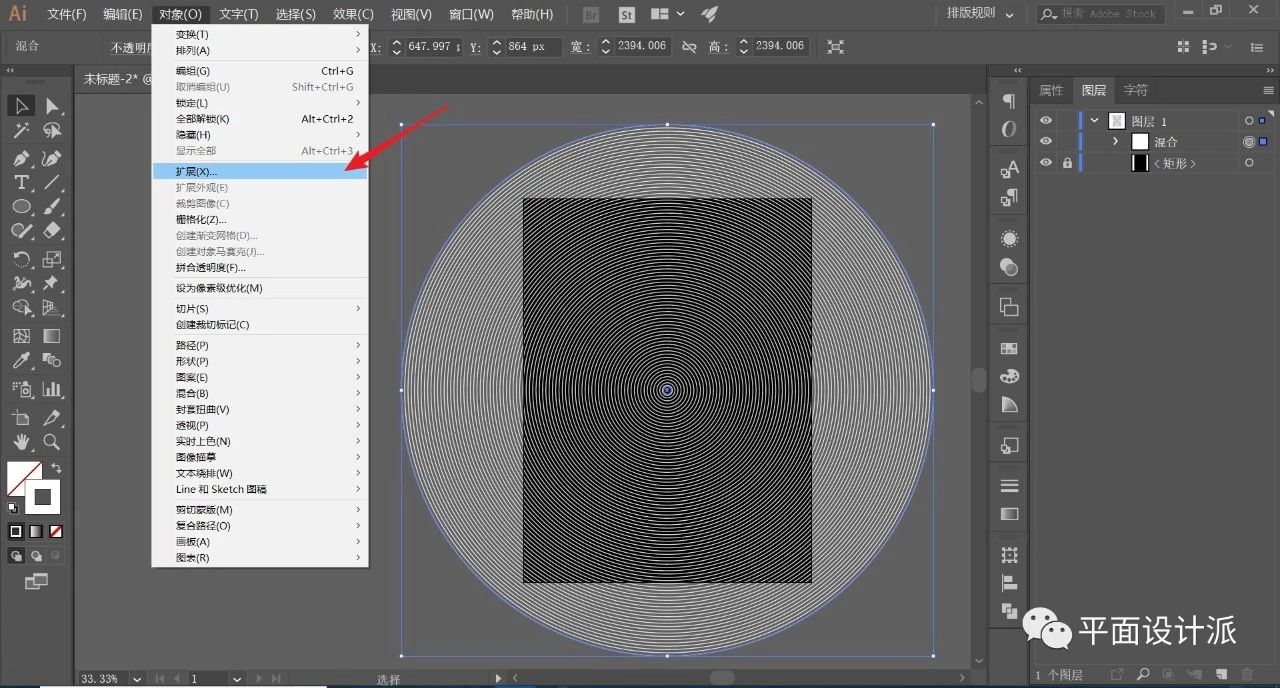
對兩個正圓進行混合處理,隨後執行對象—擴展:

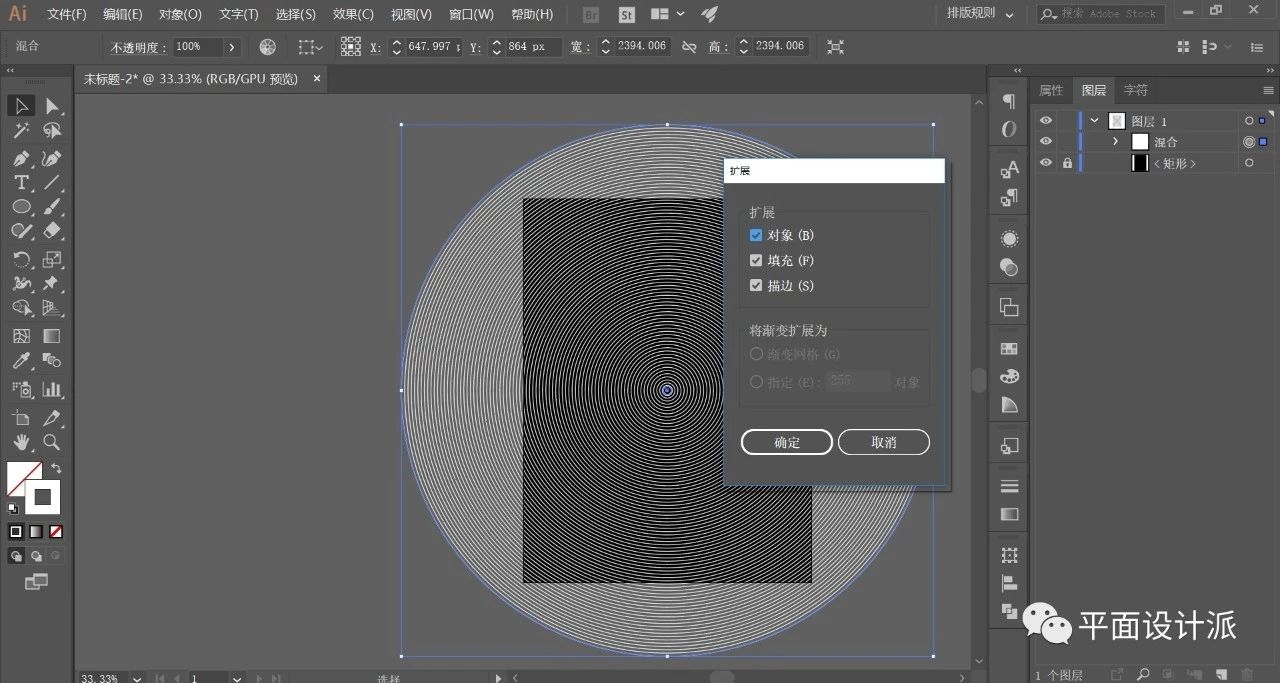
保持默認即可,確定:

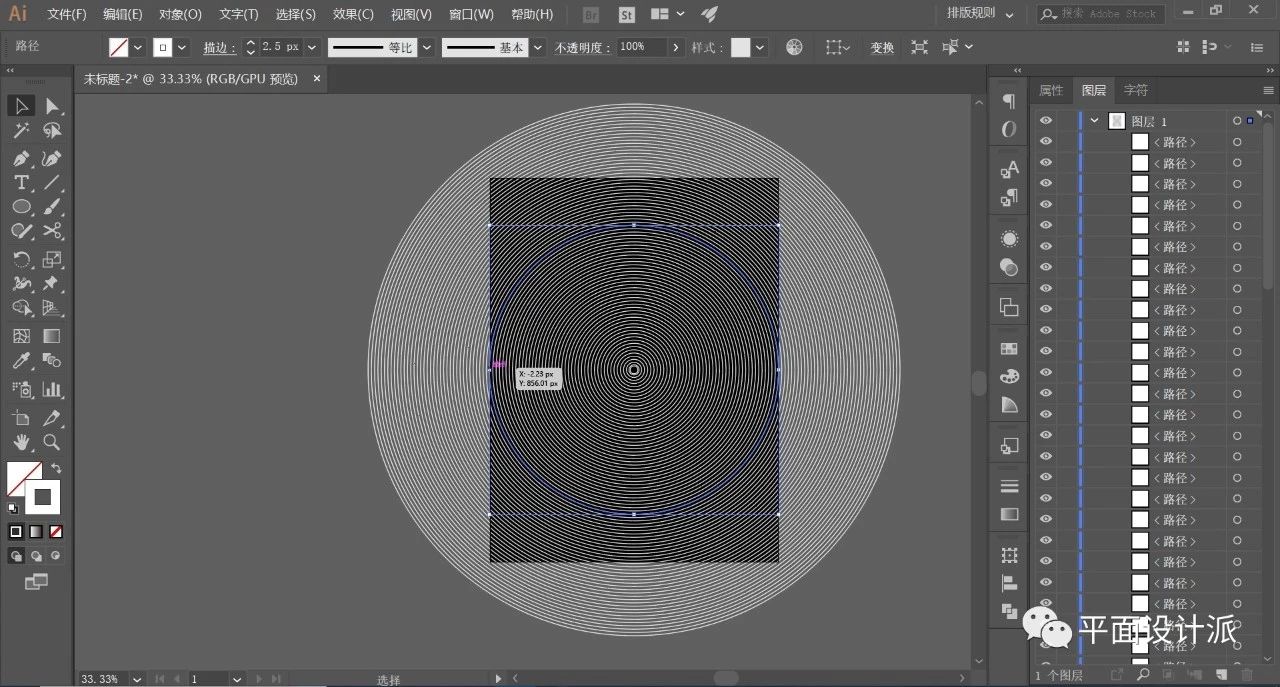
這樣我們就可以得到獨立存在的圓:

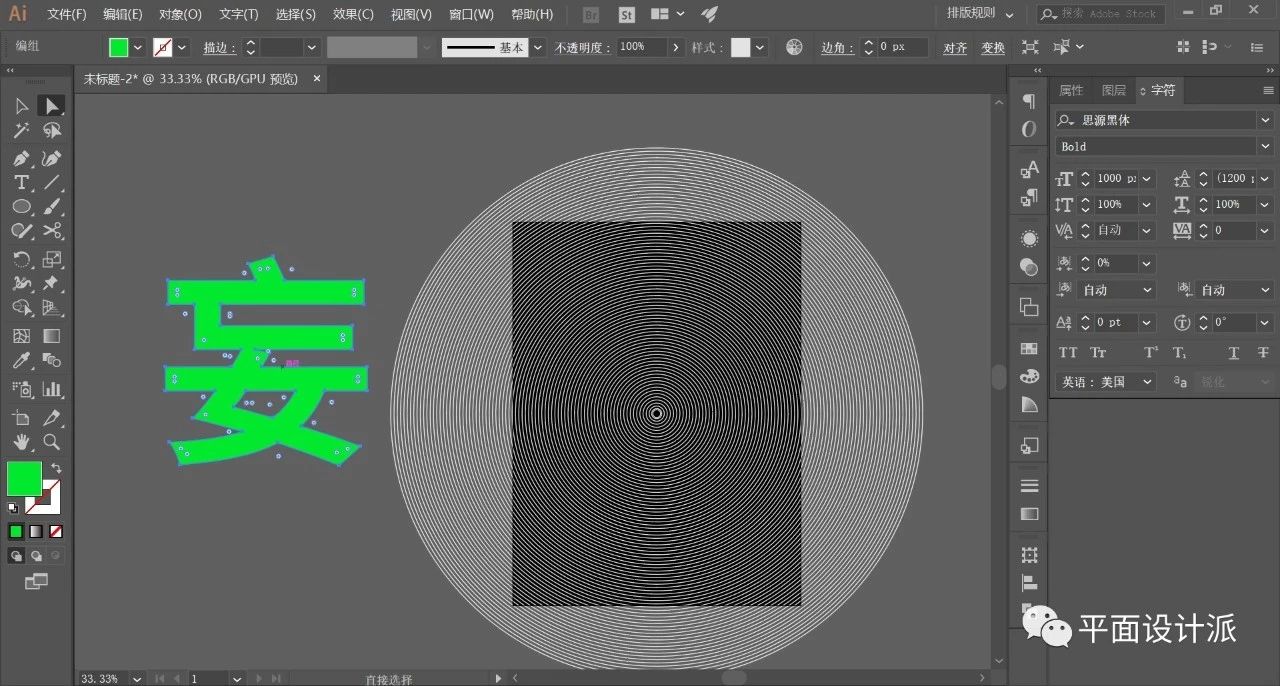
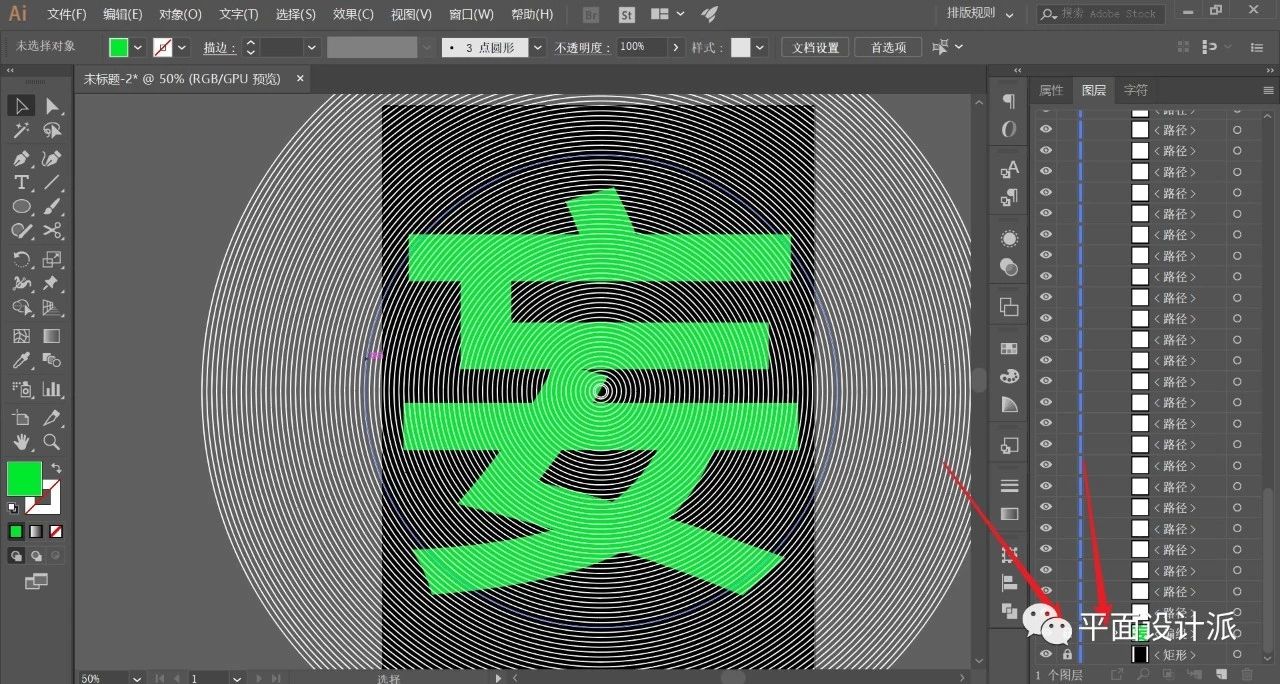
選擇文字工具,為了方便觀看,我特意將文字顏色更改為綠色,並shift+ctrl+o輪廓化字體,如圖所示:

同樣,將文字居中,置於所有圓形對象的底層,並將其鎖定,如圖:

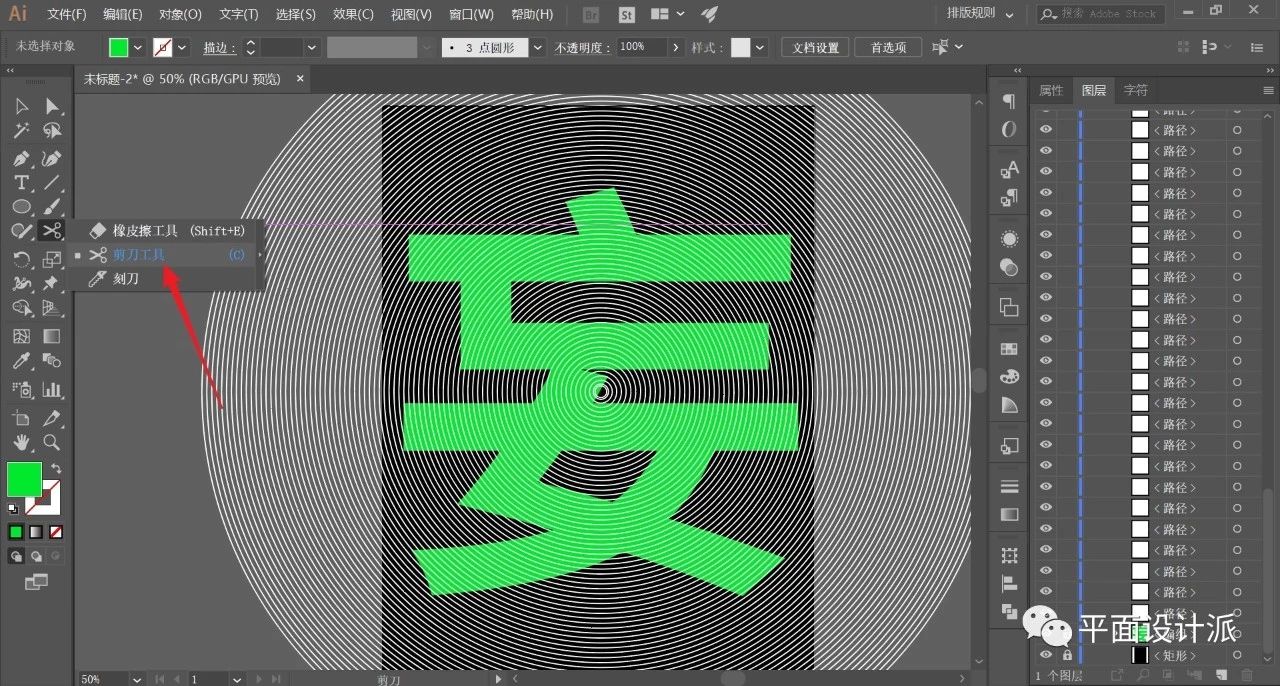
選擇剪刀工具,關鍵時刻來了:

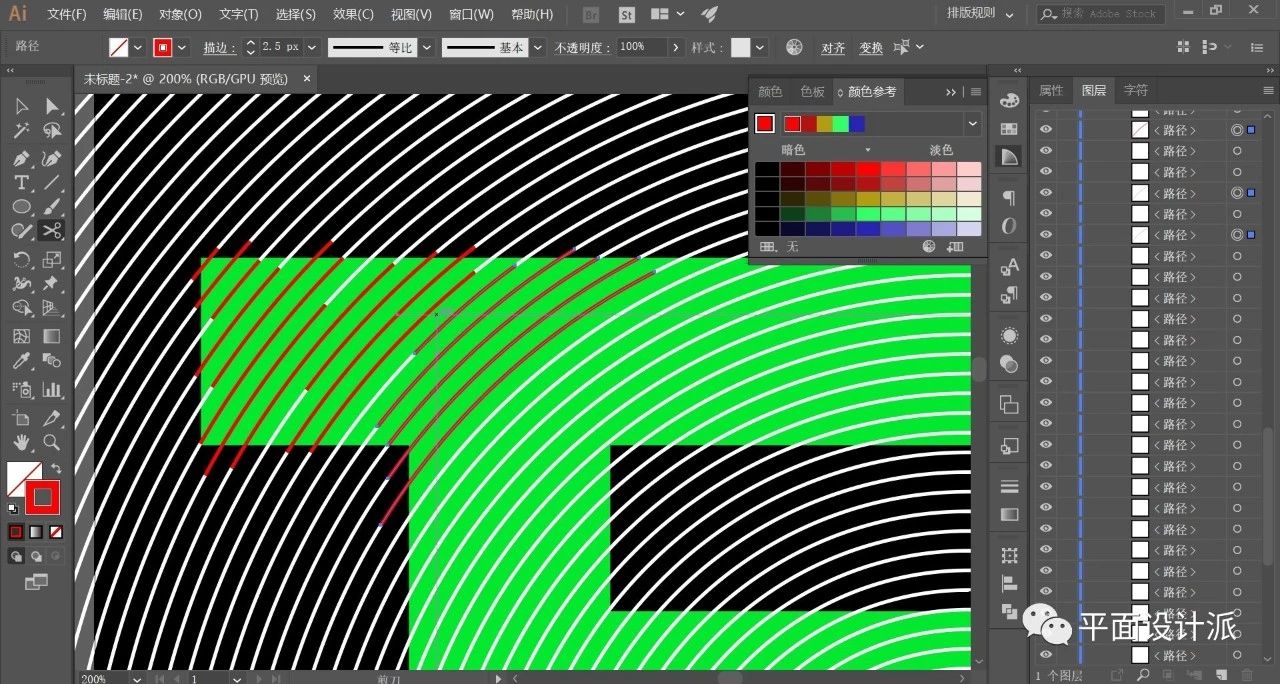
利用剪刀工具,對那些與字體部分重合的線條進行裁剪,這裡需要強調的是,我們不能機械性的按著字體輪廓進行裁剪,這樣會使字體過於死板。應隨機性的進行裁剪,但是文字“重心”不能偏移。為了方便觀看,我們可將需要的線條部分更改為紅色,如圖所示:

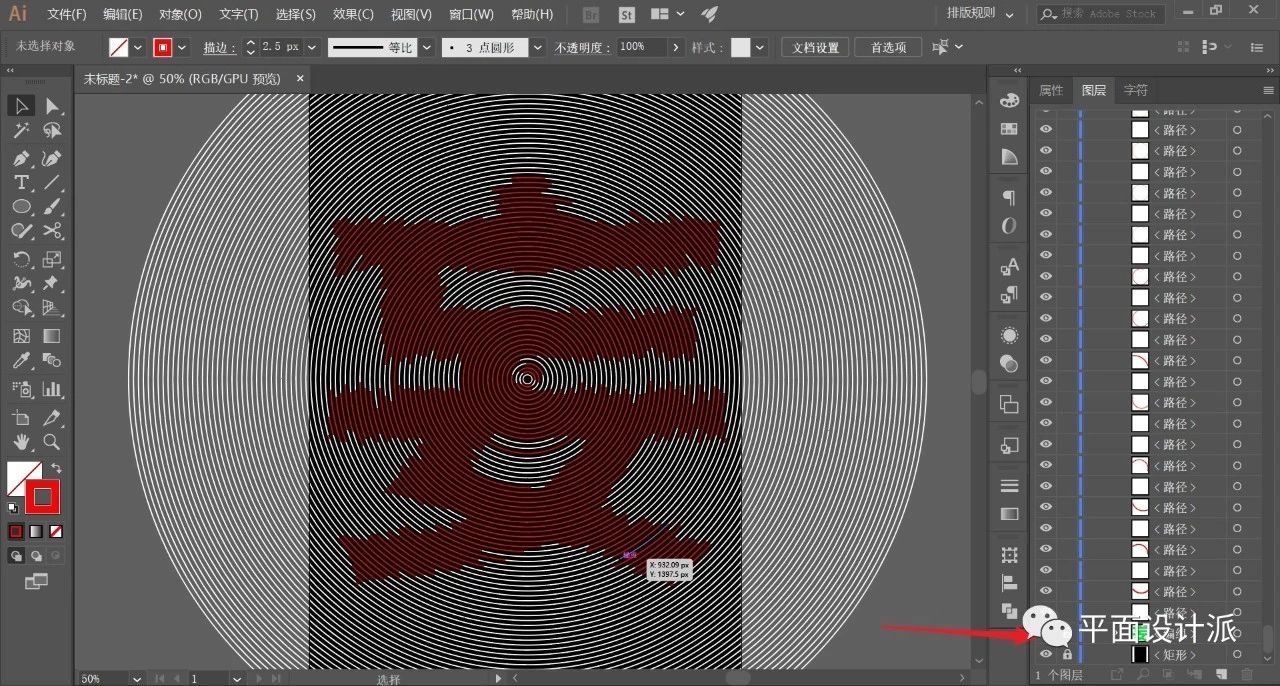
細心的做,效果一定會很棒。最後裁剪出來的效果是這樣的:

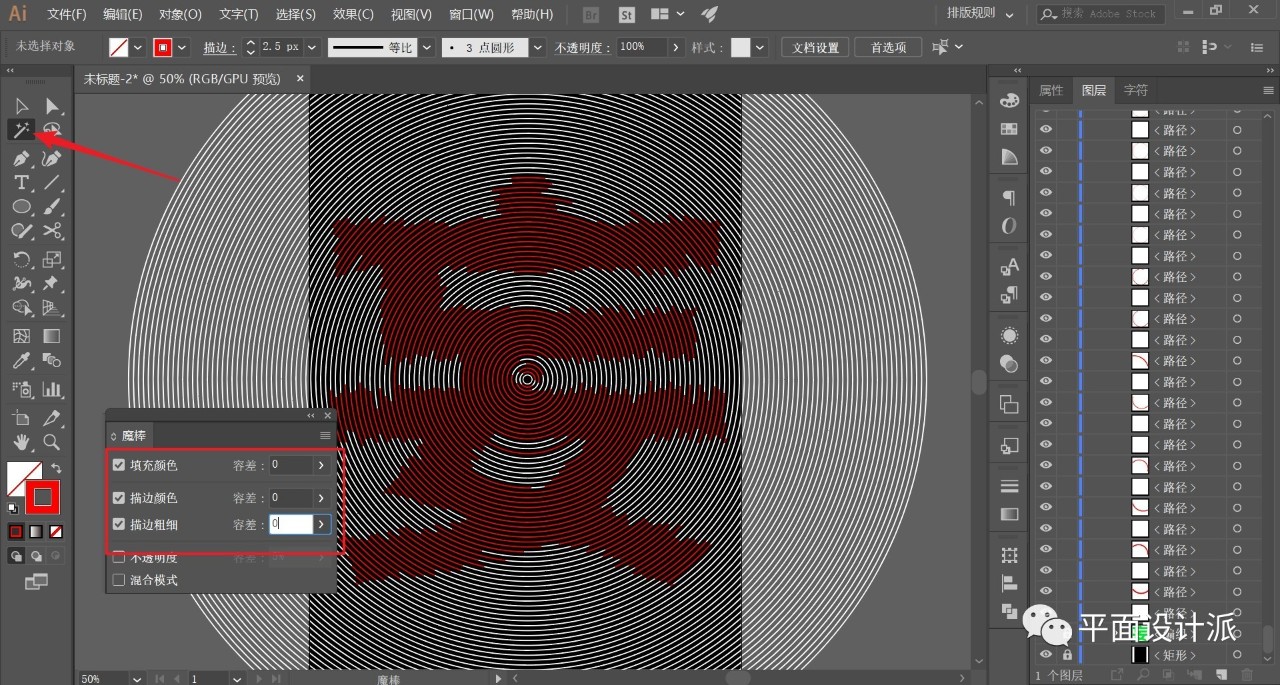
接著,我們雙擊選擇魔棒工具。設置如圖的參數:

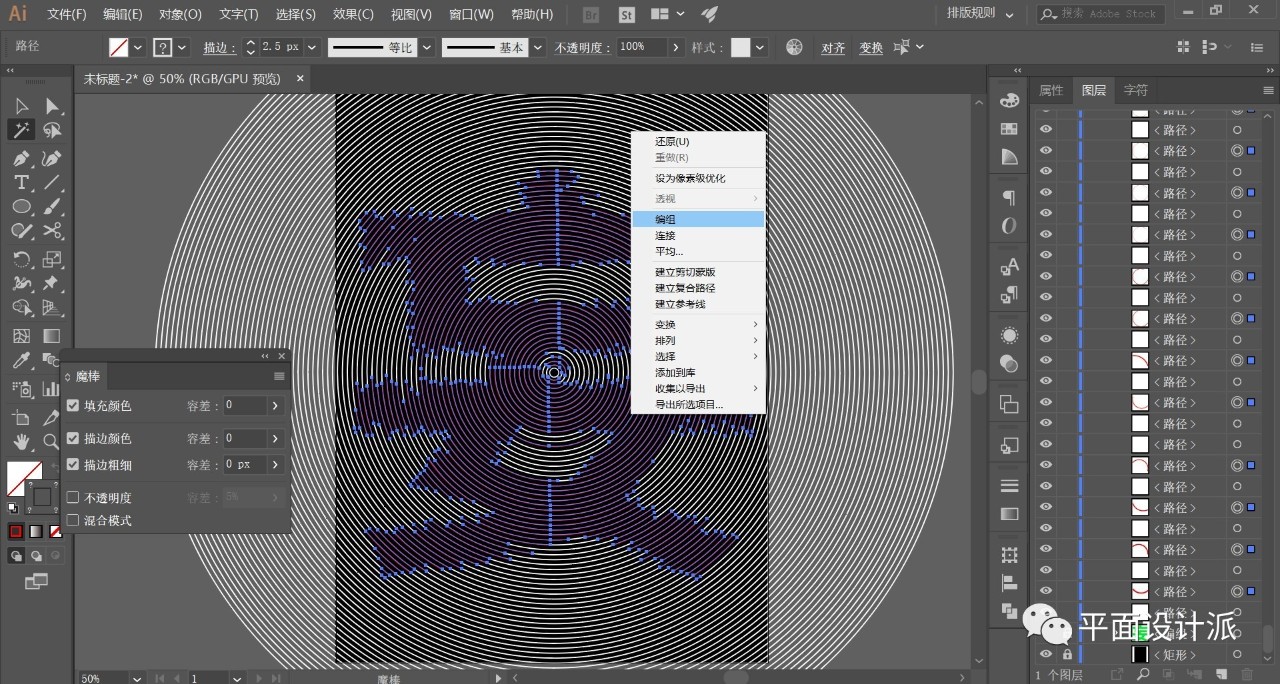
單擊紅色的線條,這樣我們就能一次性的選中所有紅色線條,並進行編組處理:

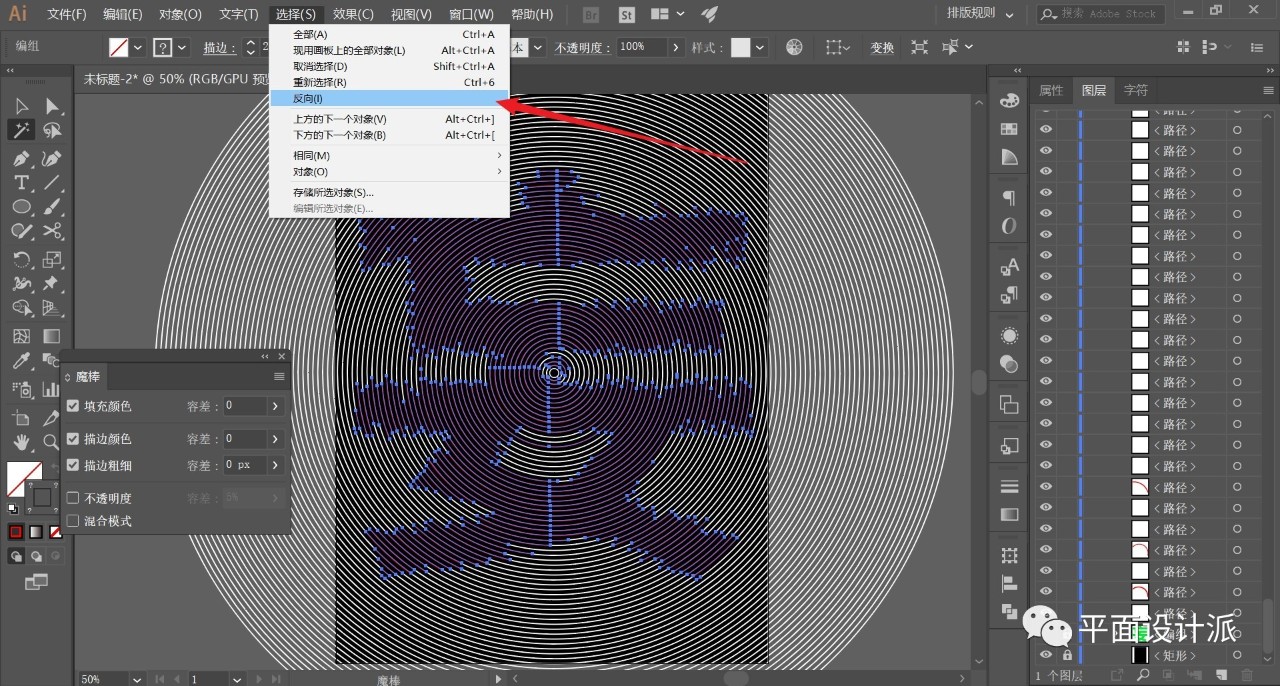
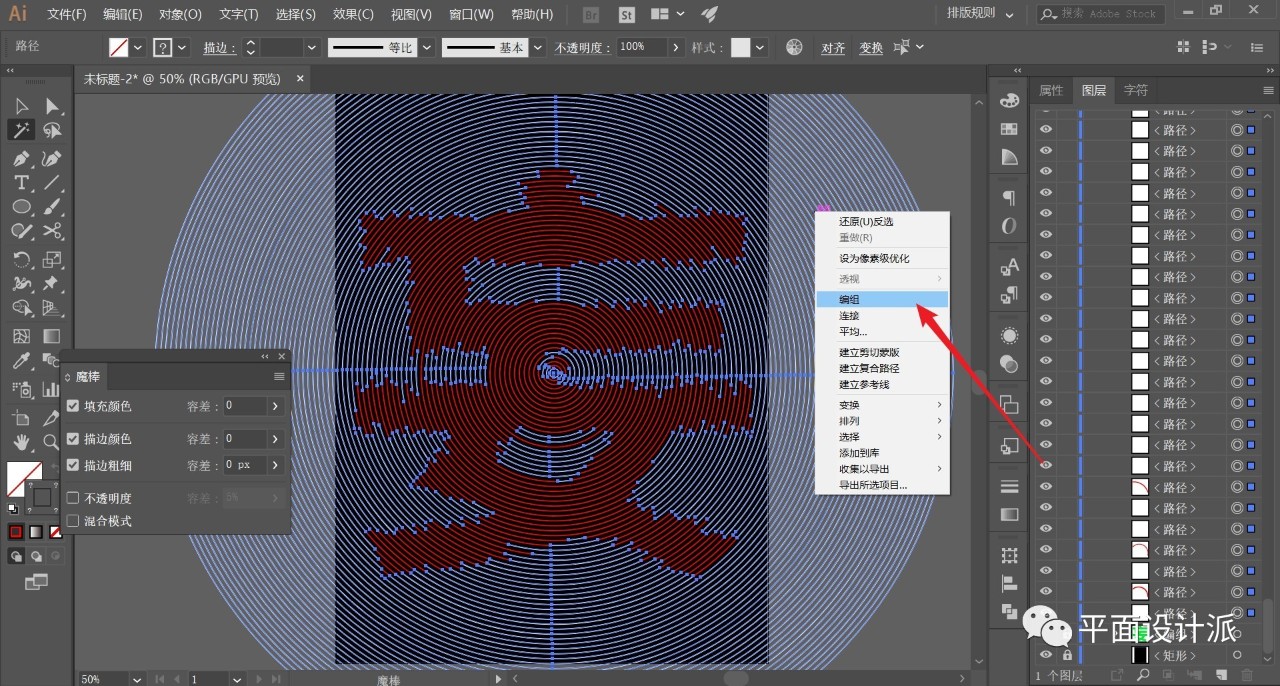
執行選擇—反向,反選其他對象,並進行編組:


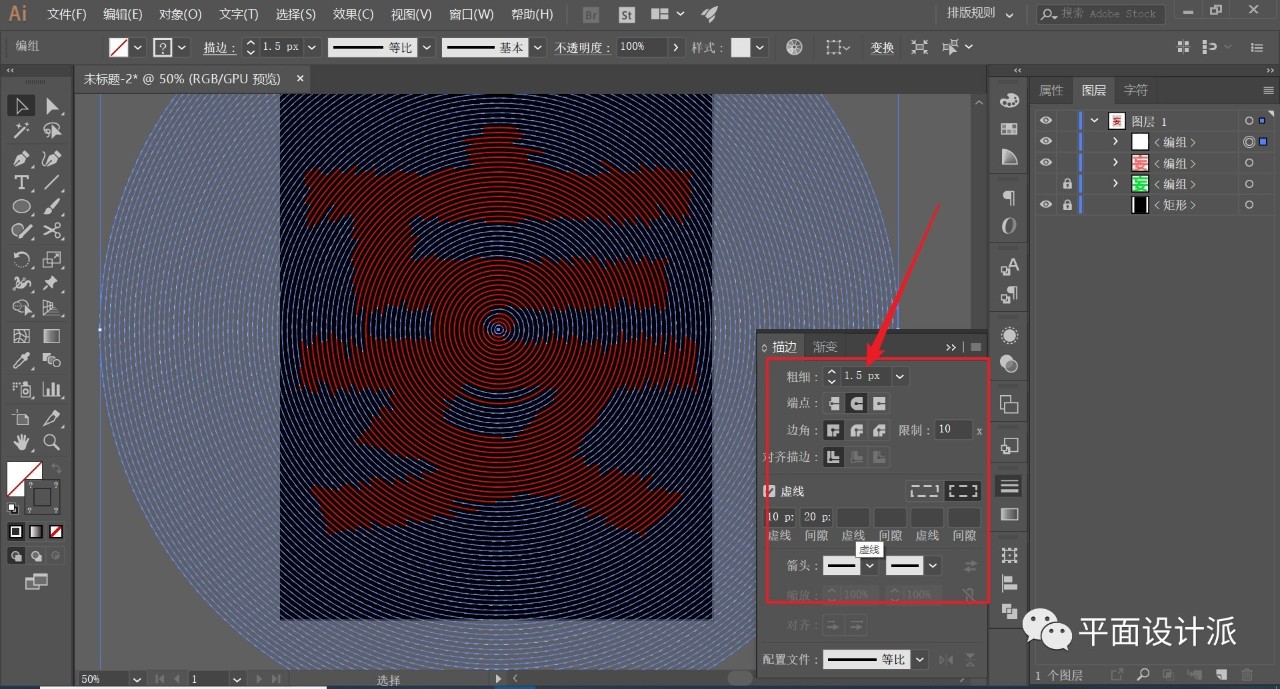
選擇白色線條對象,打開描邊面板。勾選虛線,對線條進行設置,其中描邊粗細為1.5px,其餘參數參照如圖:

現在我們對字體部分進行操作。
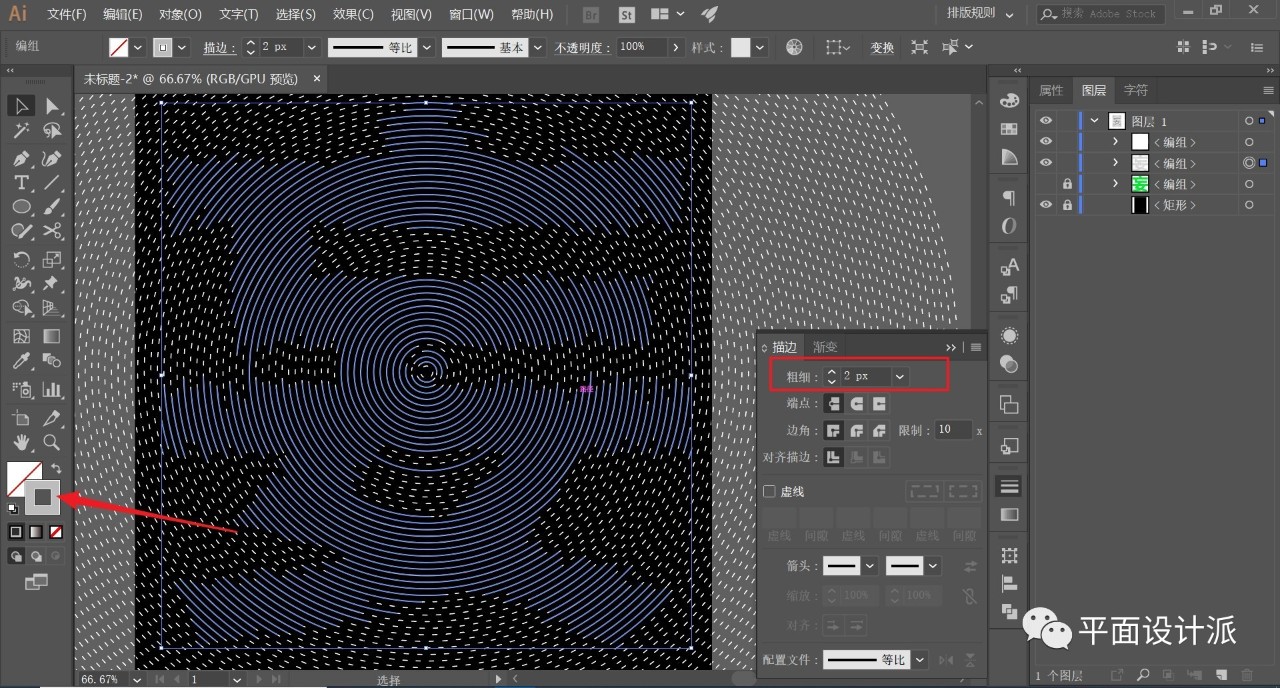
我個人不太喜歡純白色的效果,所以將描邊顏色改為了淺灰色,描邊適當大過虛線粗細,設置為2px:

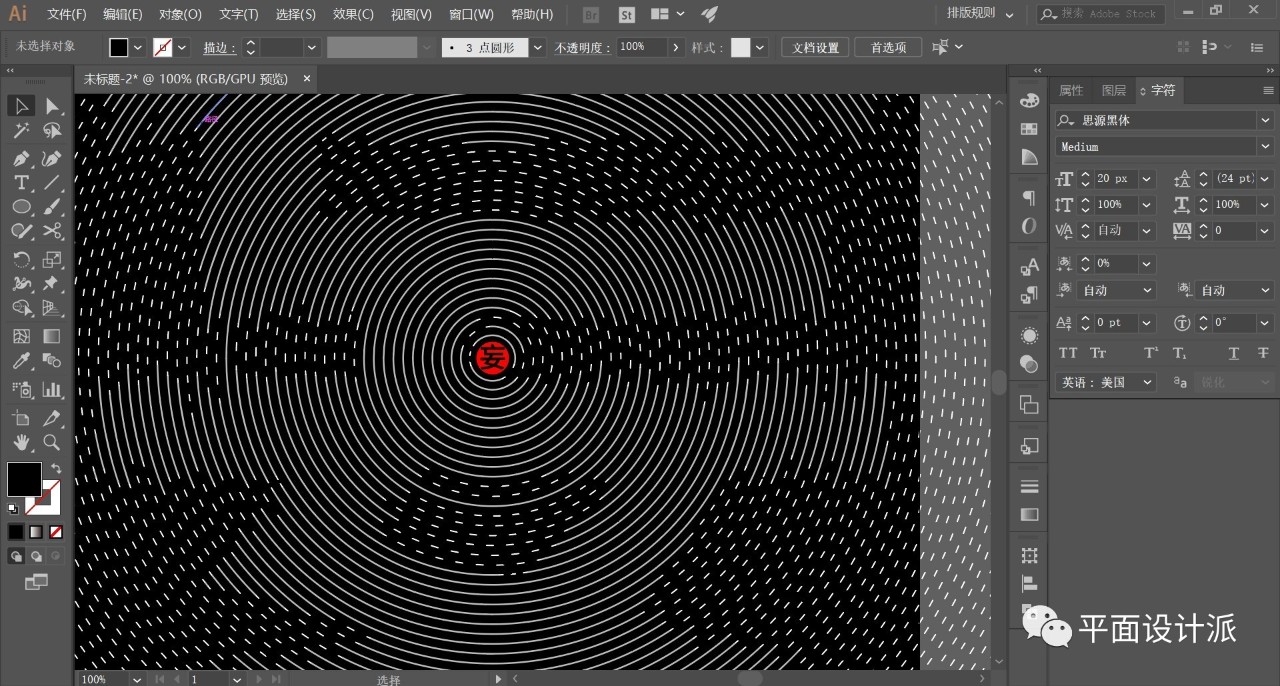
最後,中間部分做個如圖的小圖形,這裡我就不累贅了:

老規矩,適當碼字排版,出效果圖:

更多內容歡迎關注公眾號:
微信公眾號:平面設計派
阿偉微信:zdczawei
本文由“平面設計派”發布
轉載前請聯繫阿偉
私轉必究
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/AI%20Tutorial%20School%20%20How%20is%20the%20font%20composed%20of%20arc%20strokes%20designed.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试