群裡一位夥伴一直催促我搞篇字體教程,我太憋屈了
對於我這種沒有設計想像力的,最終掉了些許頭髮
熬出了一篇字體設計,希望你們別吐槽,
最近比較忙,我就不在這裡嘮嗑了,直接看教程吧。

原文點擊此處
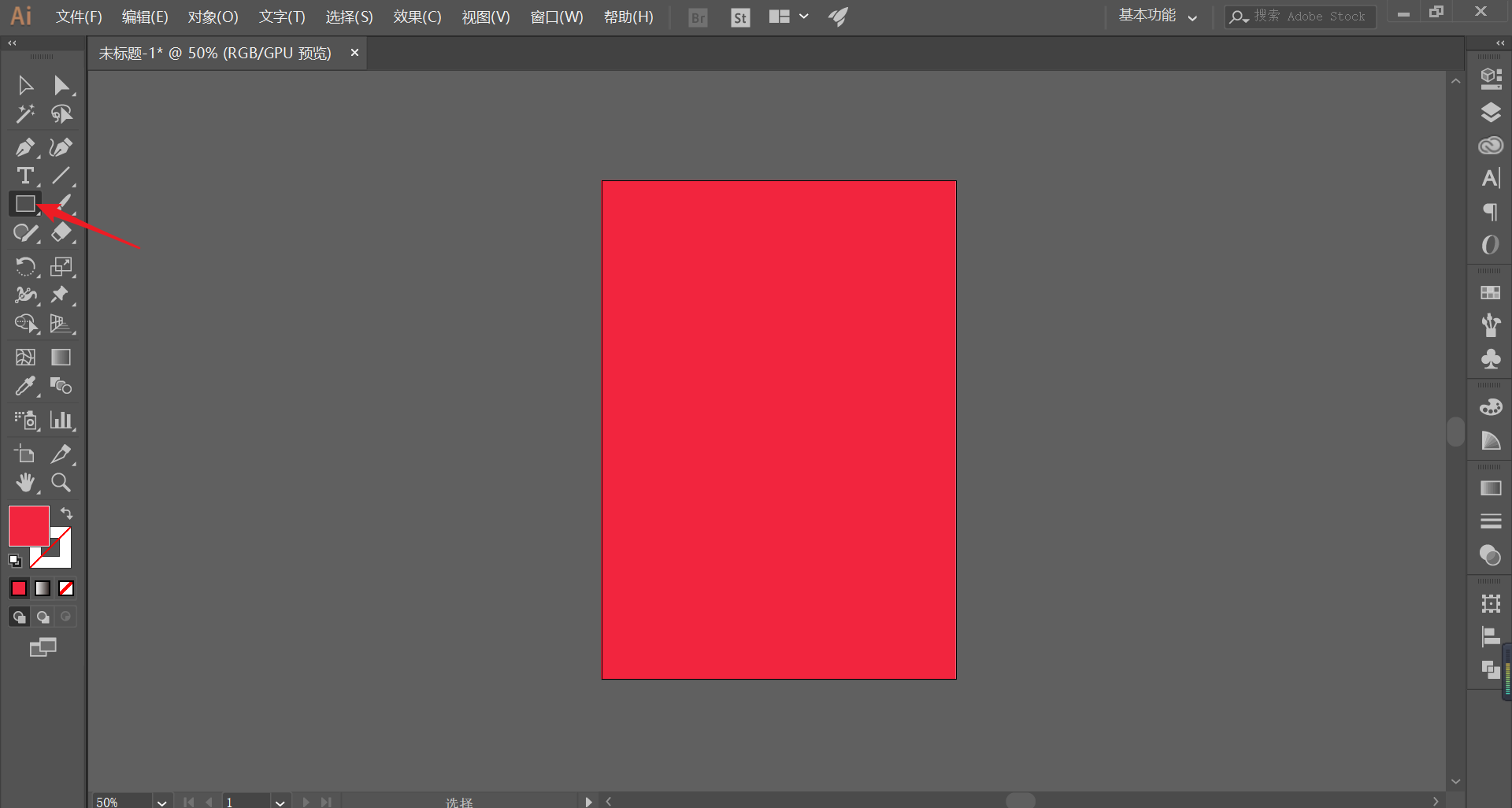
首先,打開ai,畫一個和畫板一樣的矩形,Ctrl+2鎖定當作背景色:

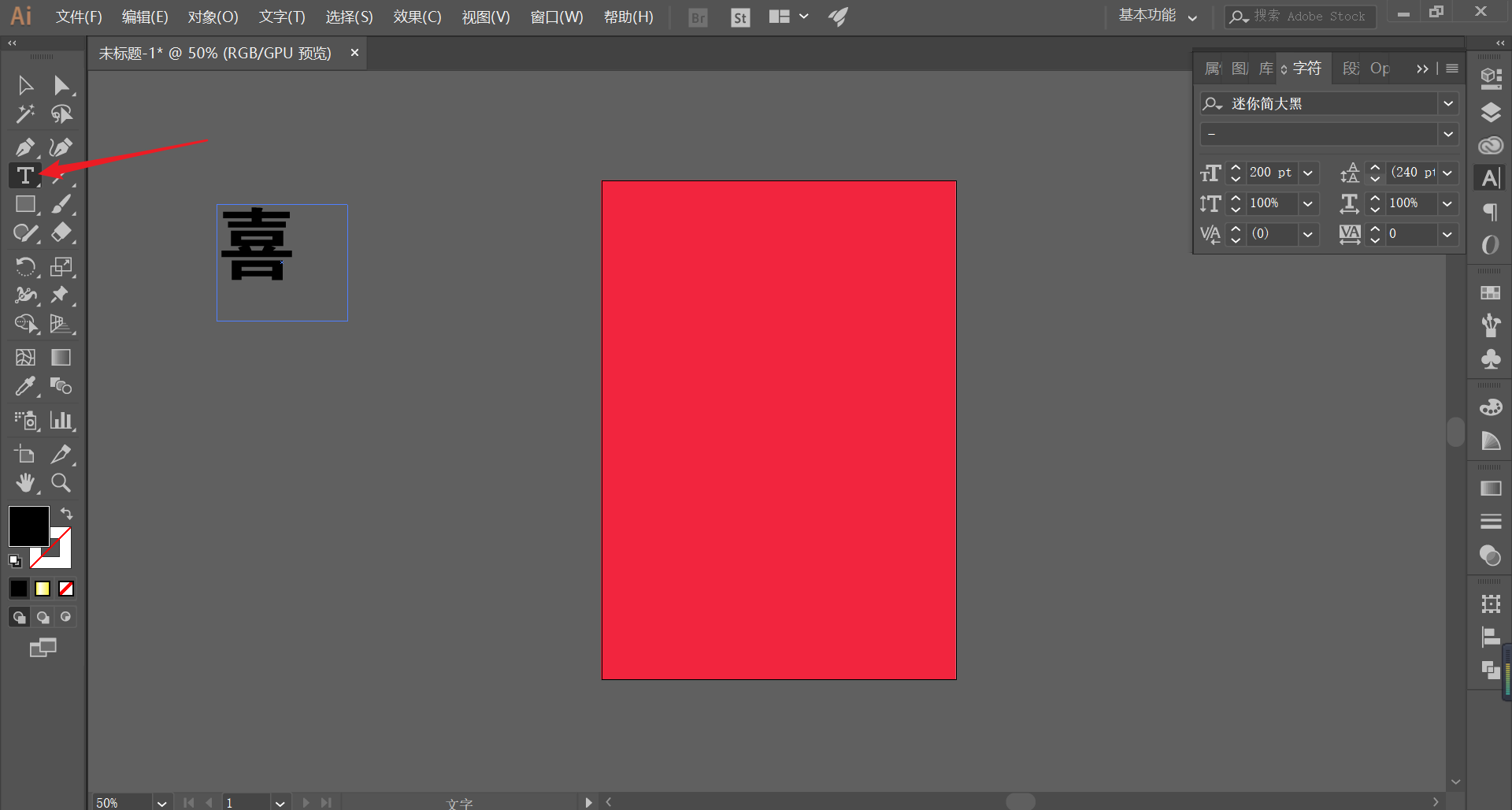
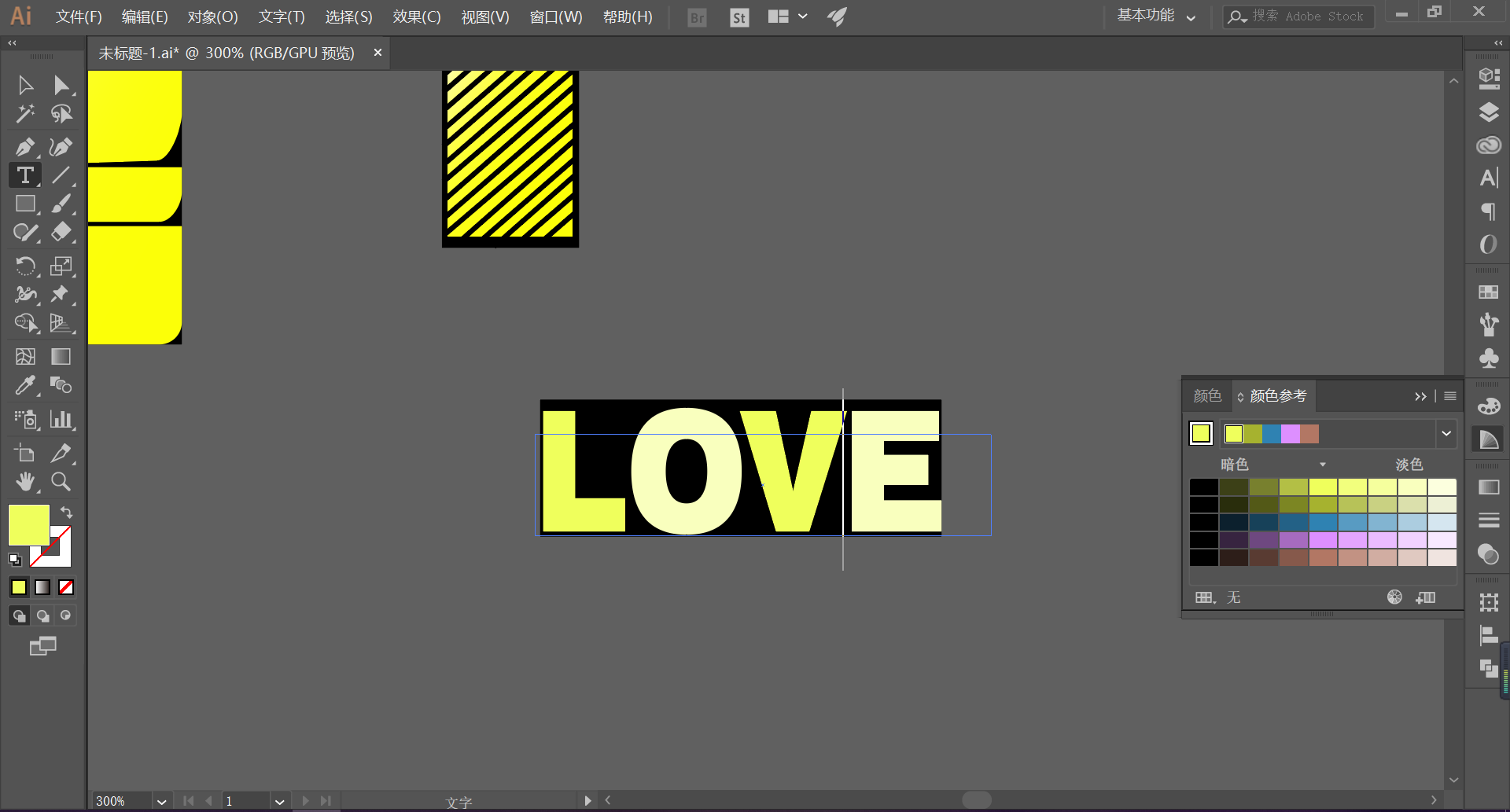
推薦選擇方方正正的字體,輸入字體,調整合適的大小:

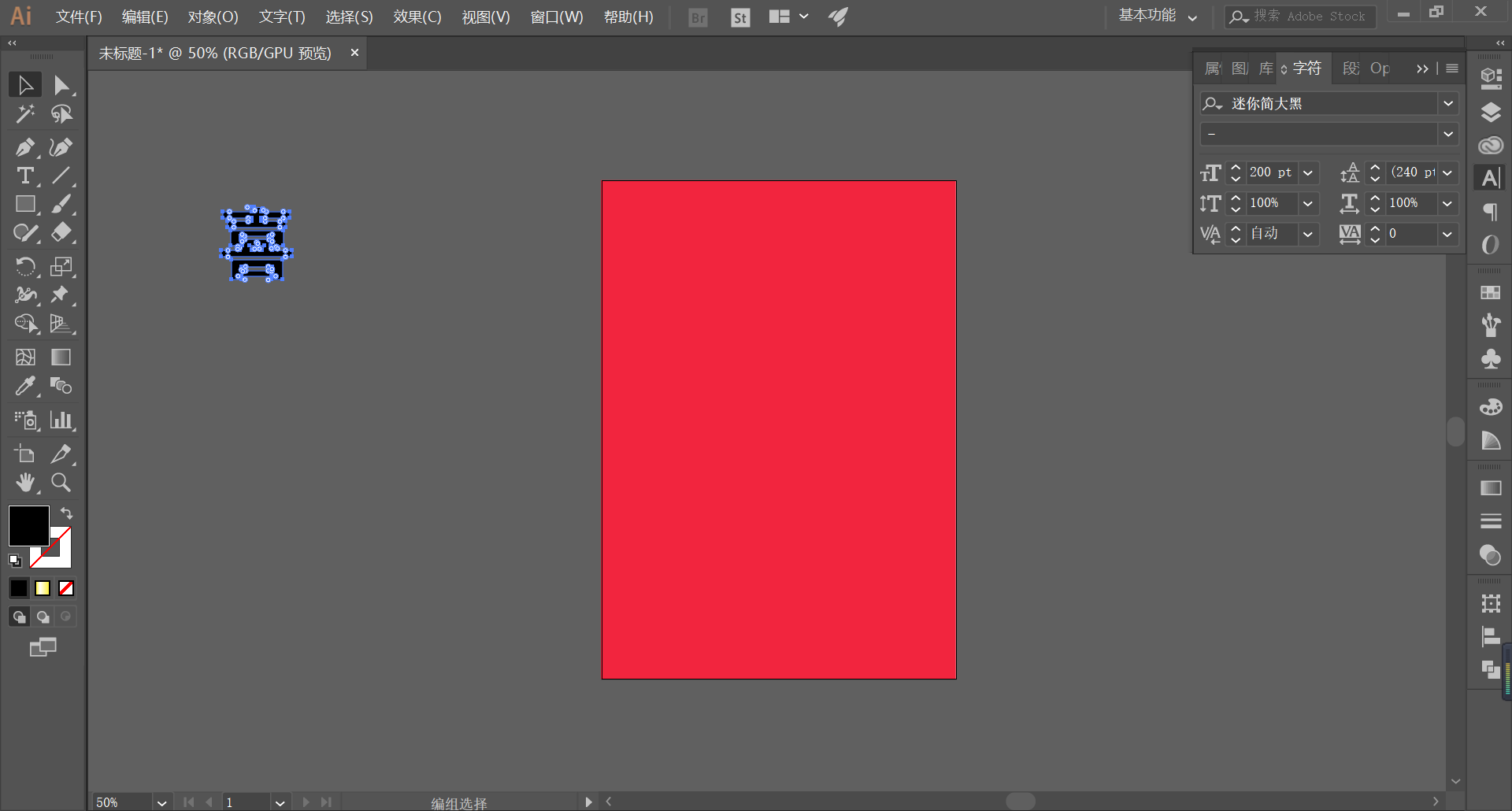
將其Ctrl+Shift+O輪廓化:

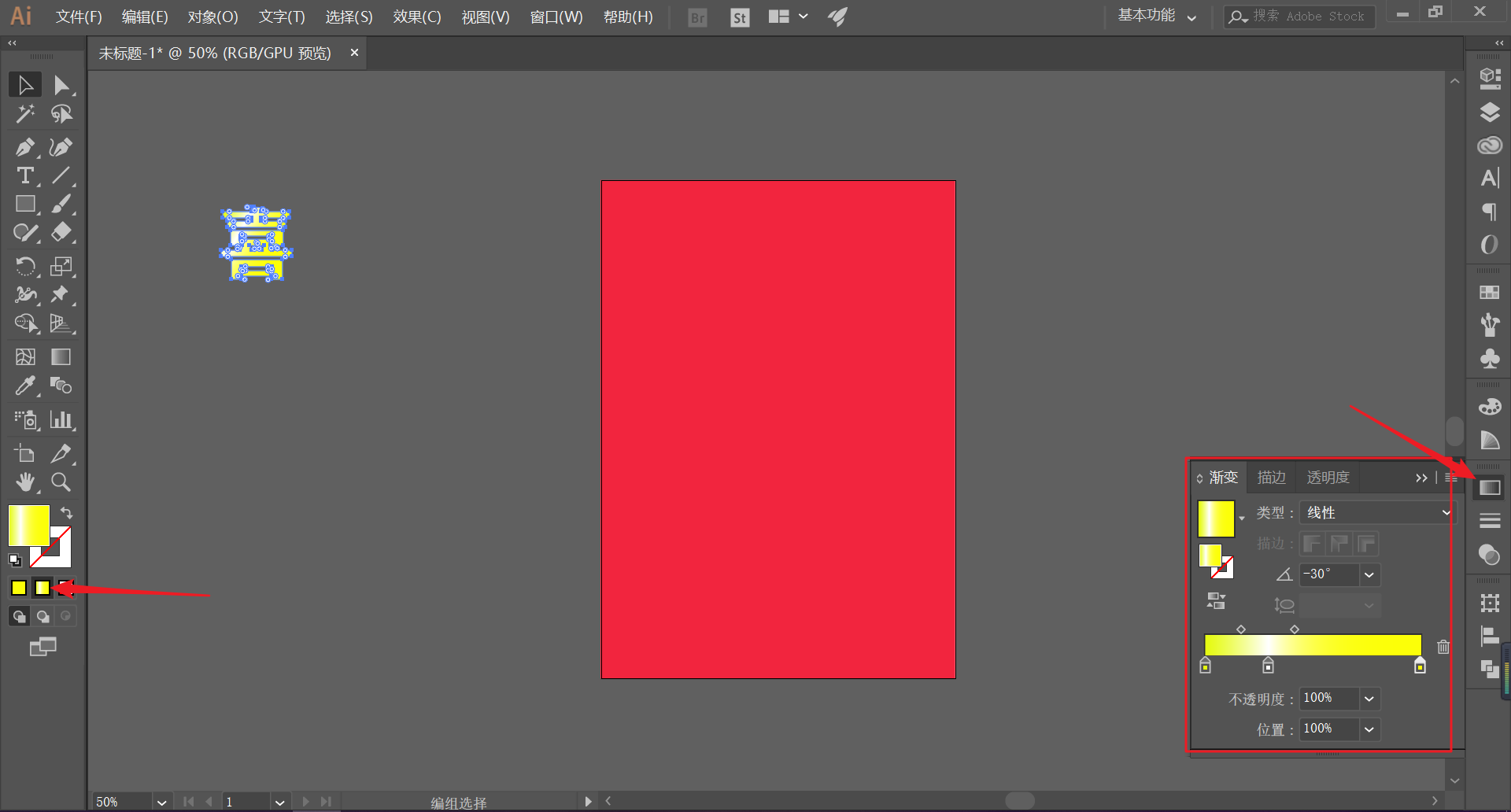
選中字體,選擇漸變填充,調整漸變角度,為字體添加漸變效果:

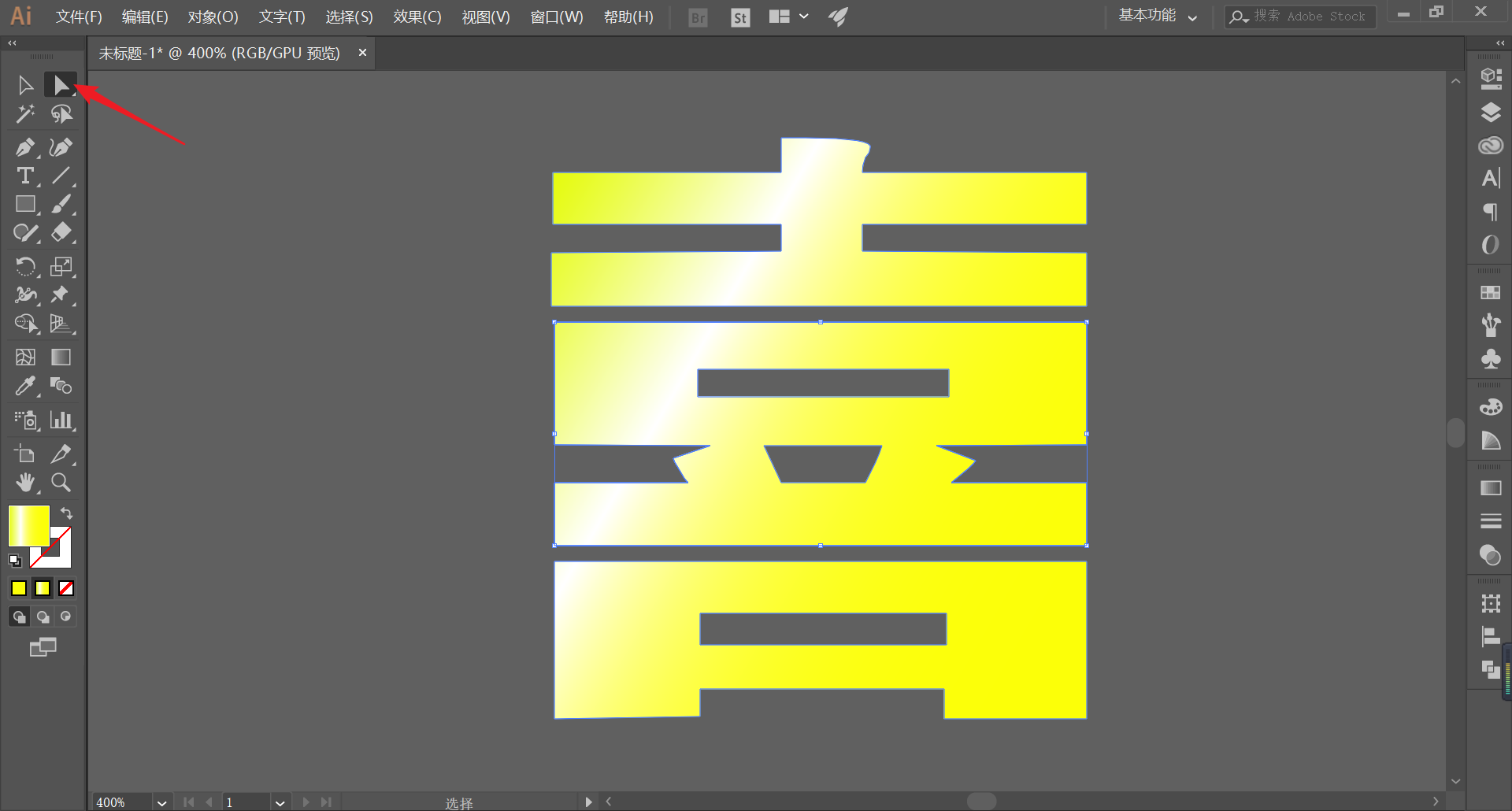
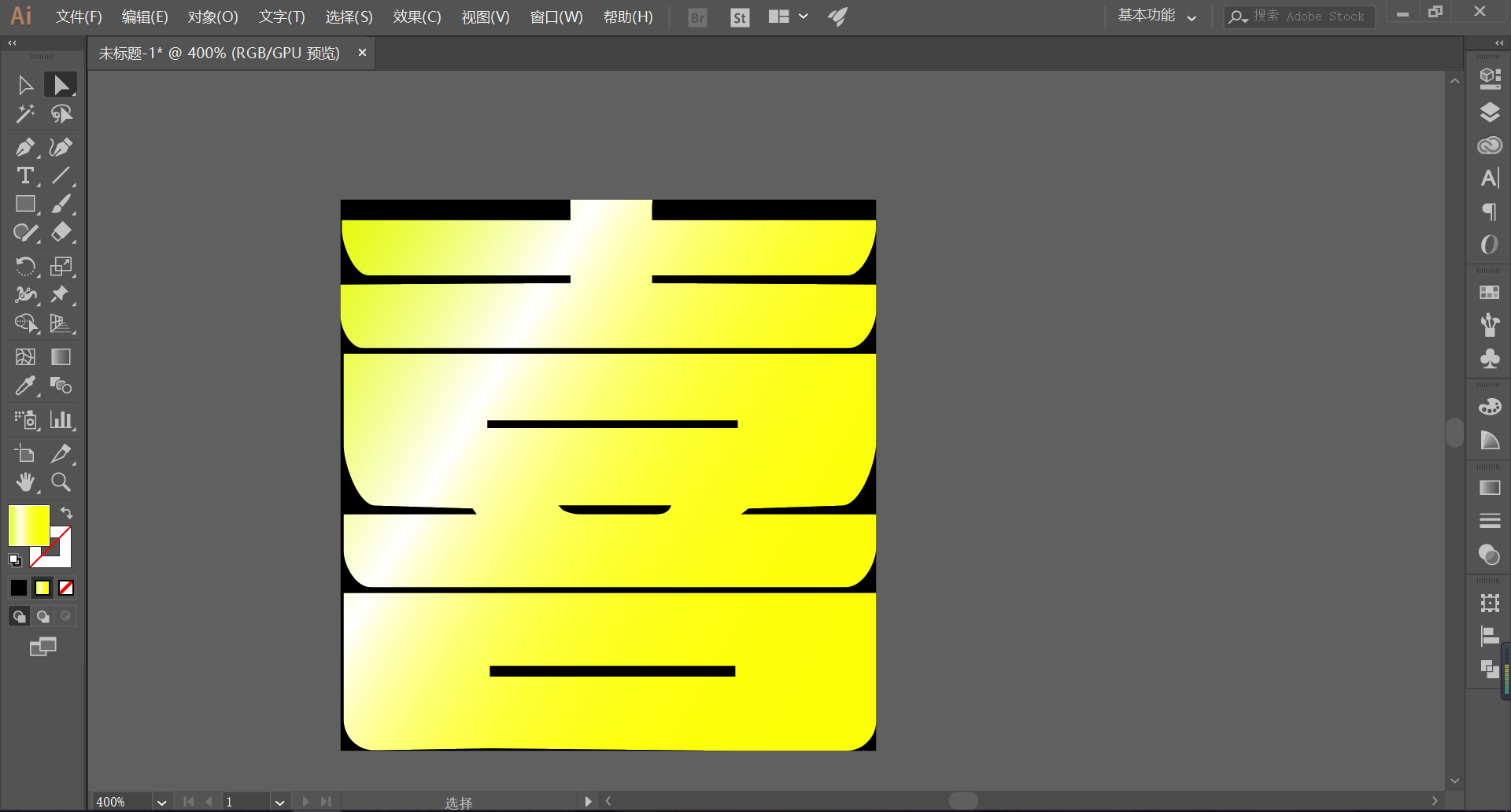
選擇小白工具,通過移動字體錨點,使字體呈現下圖方正的趕腳:

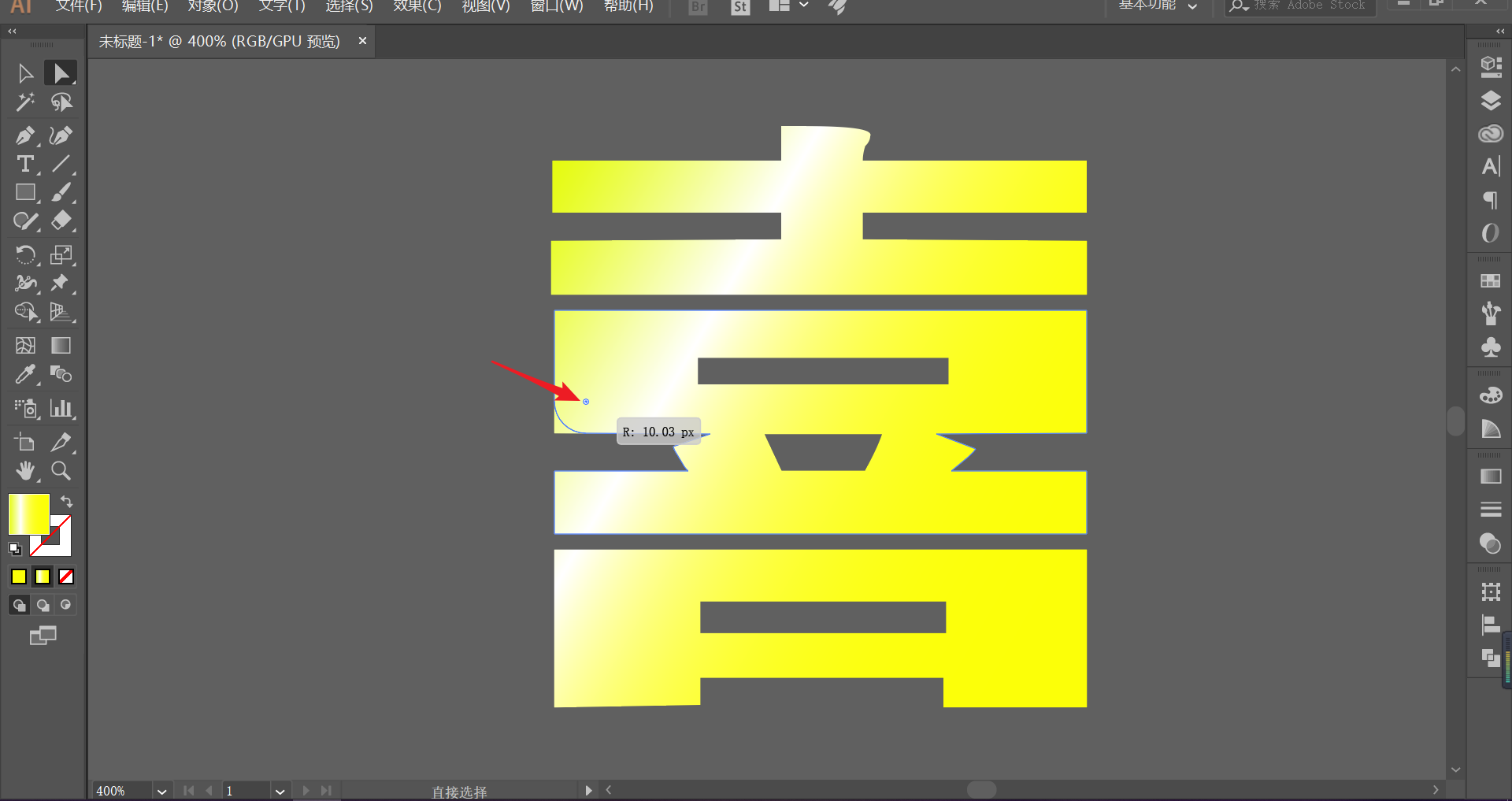
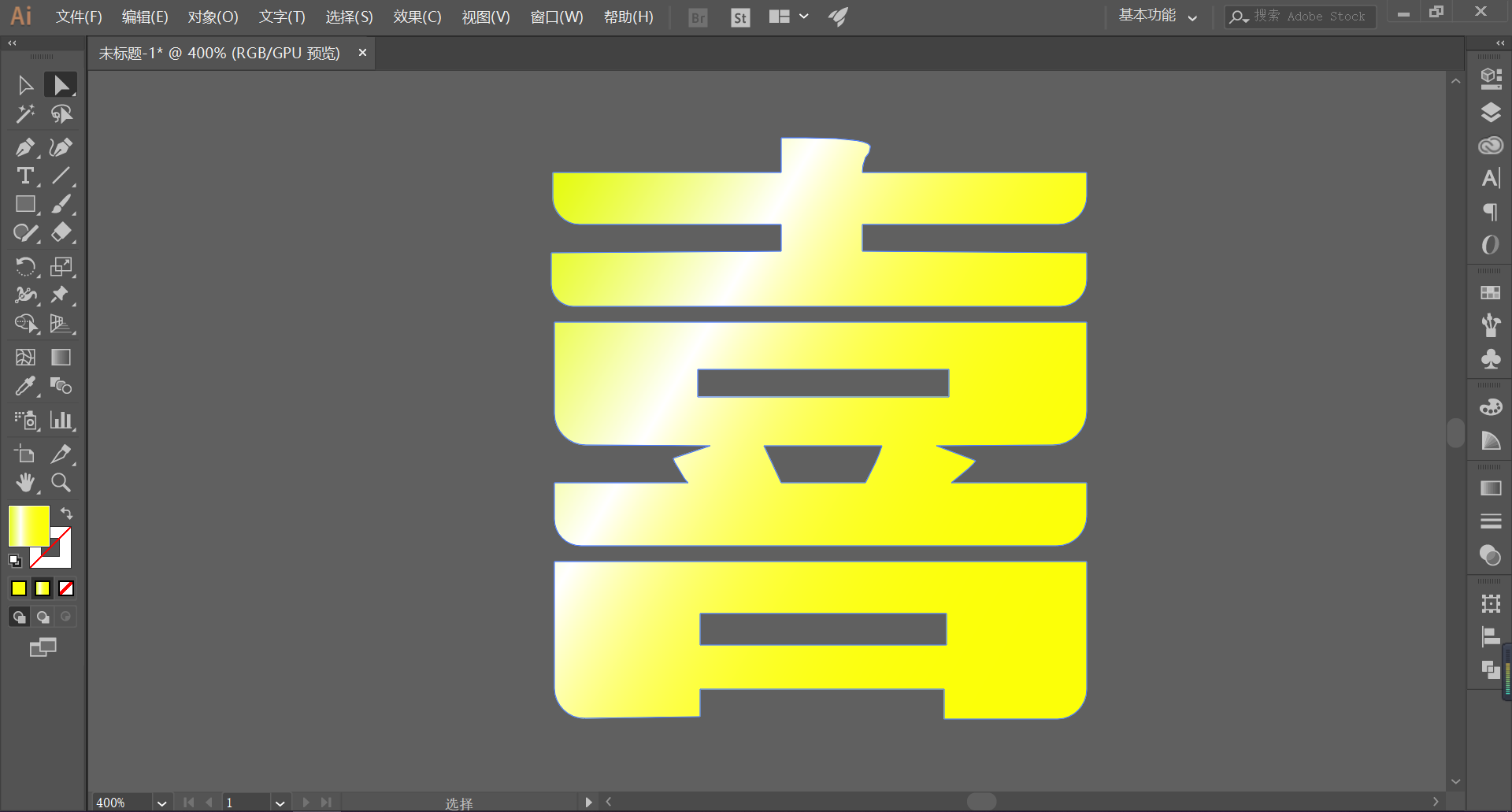
點擊箭頭所指點,調整字體弧度,得到如圖效果:


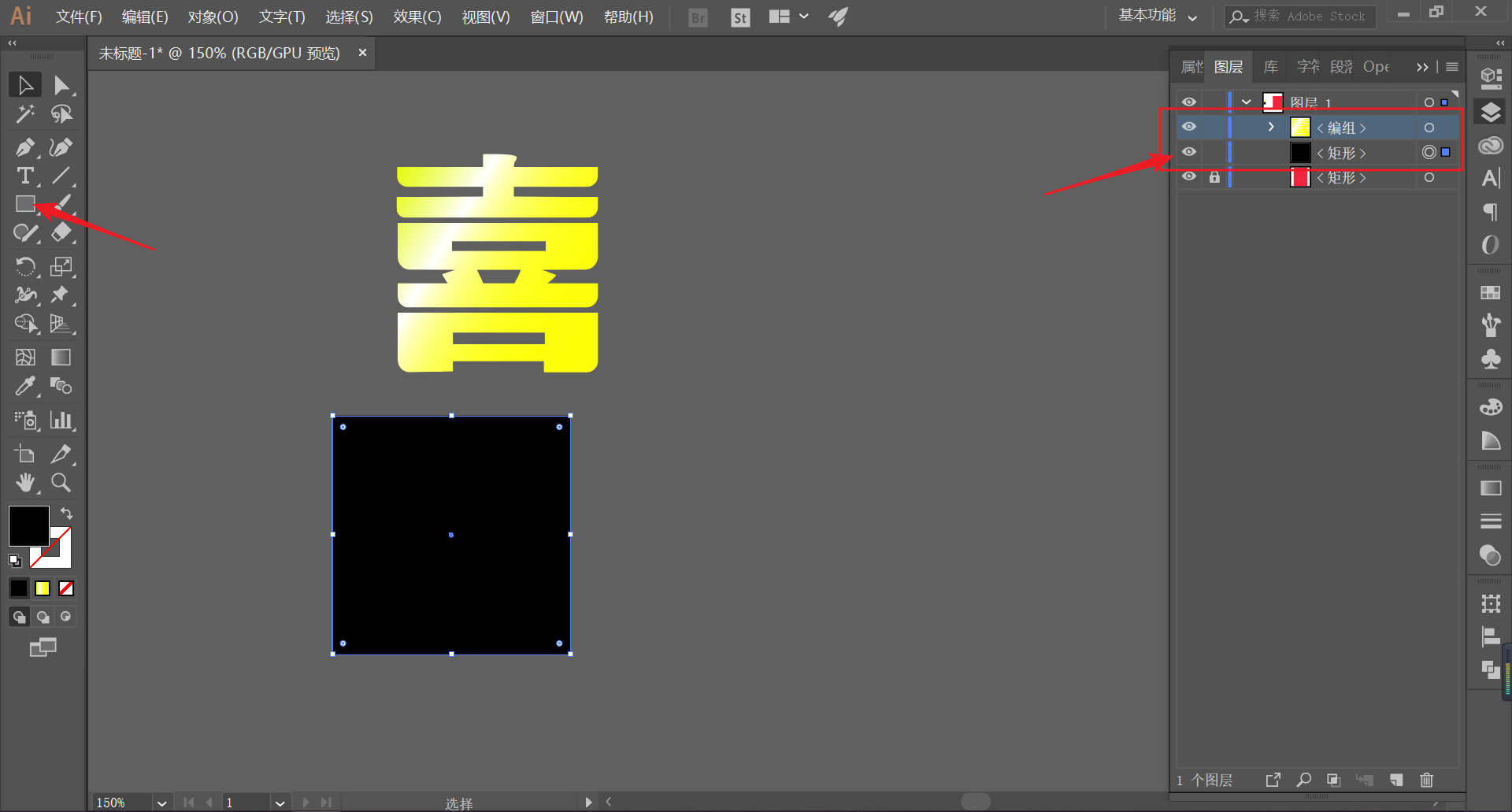
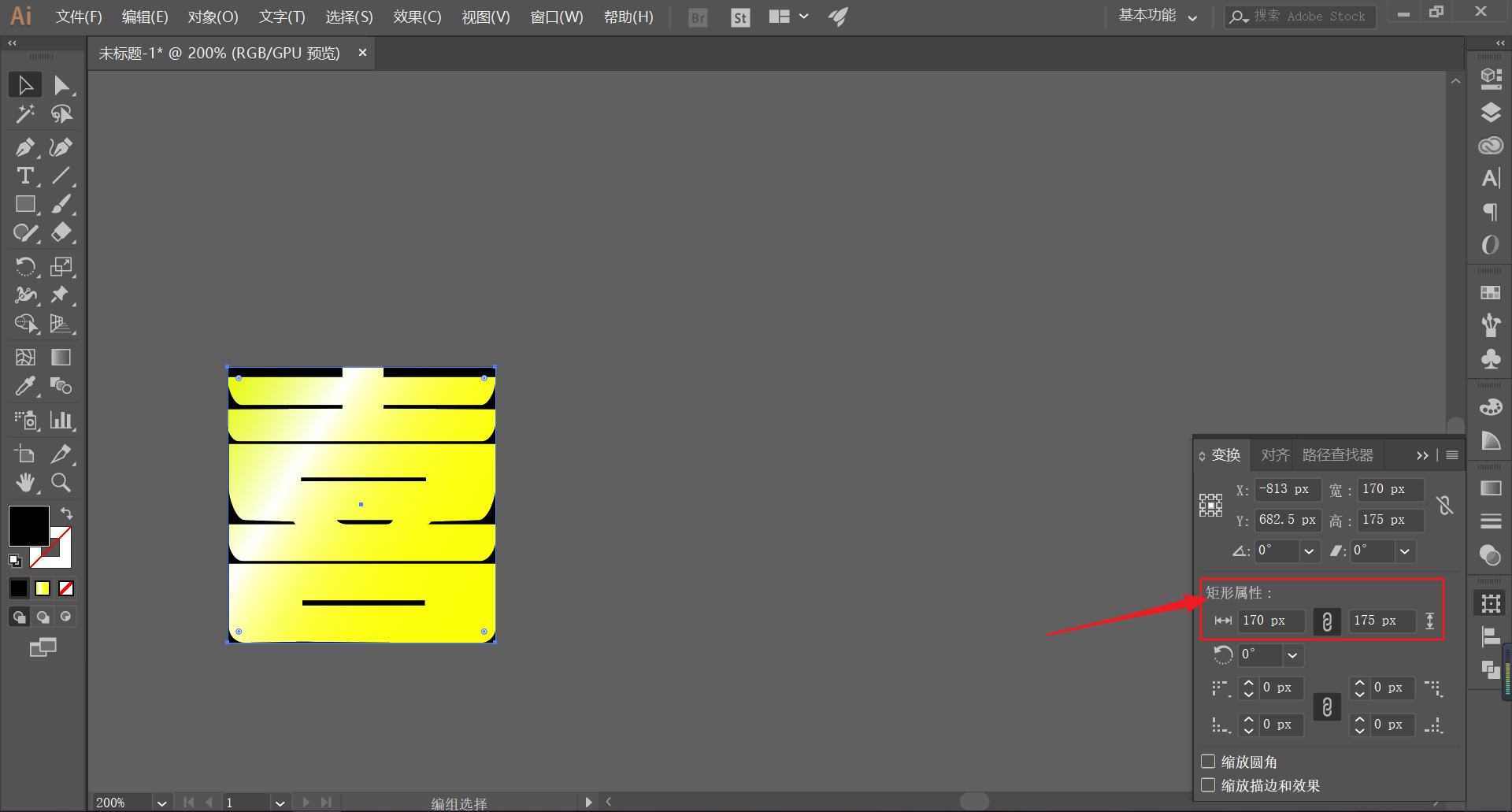
選擇矩形工具,畫出和字體長寬大致相同的矩形:

將字體放置與矩形中,調整矩形大小,使其剛好包含字體(字體筆劃間隙也需適當調整,呈現出下圖緊湊的效果):

選中矩形,查看矩形長寬數值,可要記住,並將其編組:

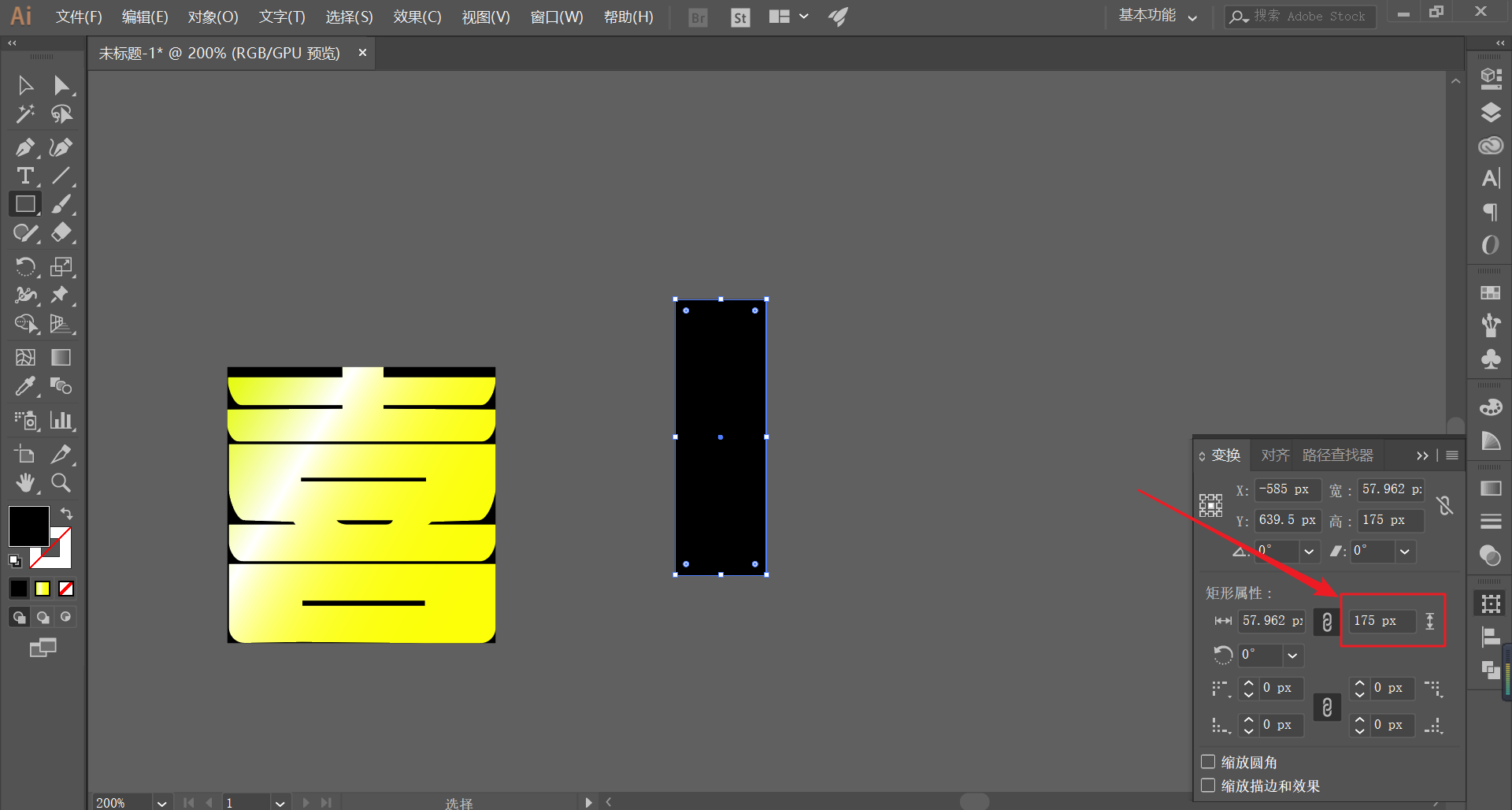
畫出和矩形高度相同的黑色長條矩形,其寬度你看著辦,別太誇張就ok:

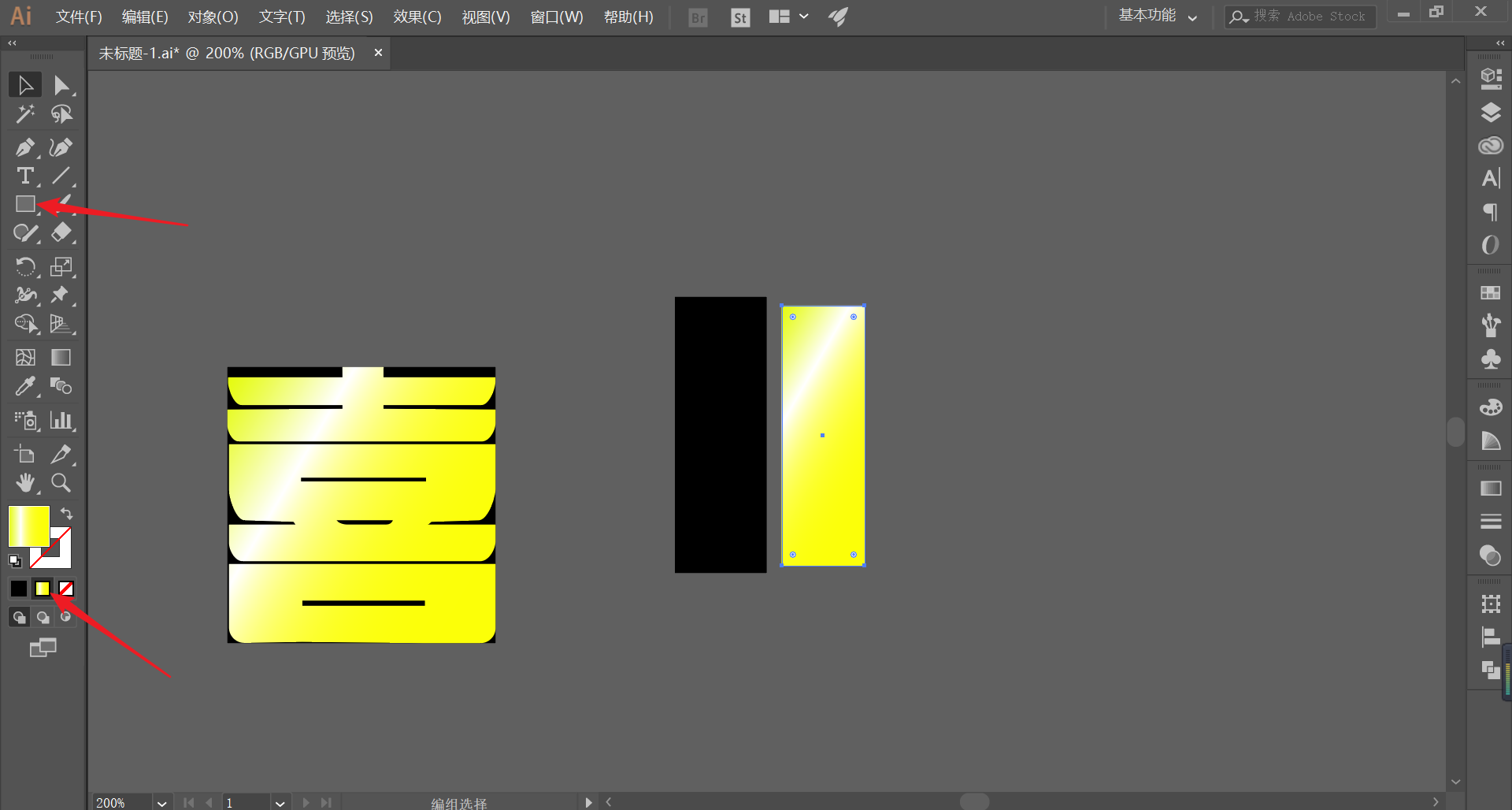
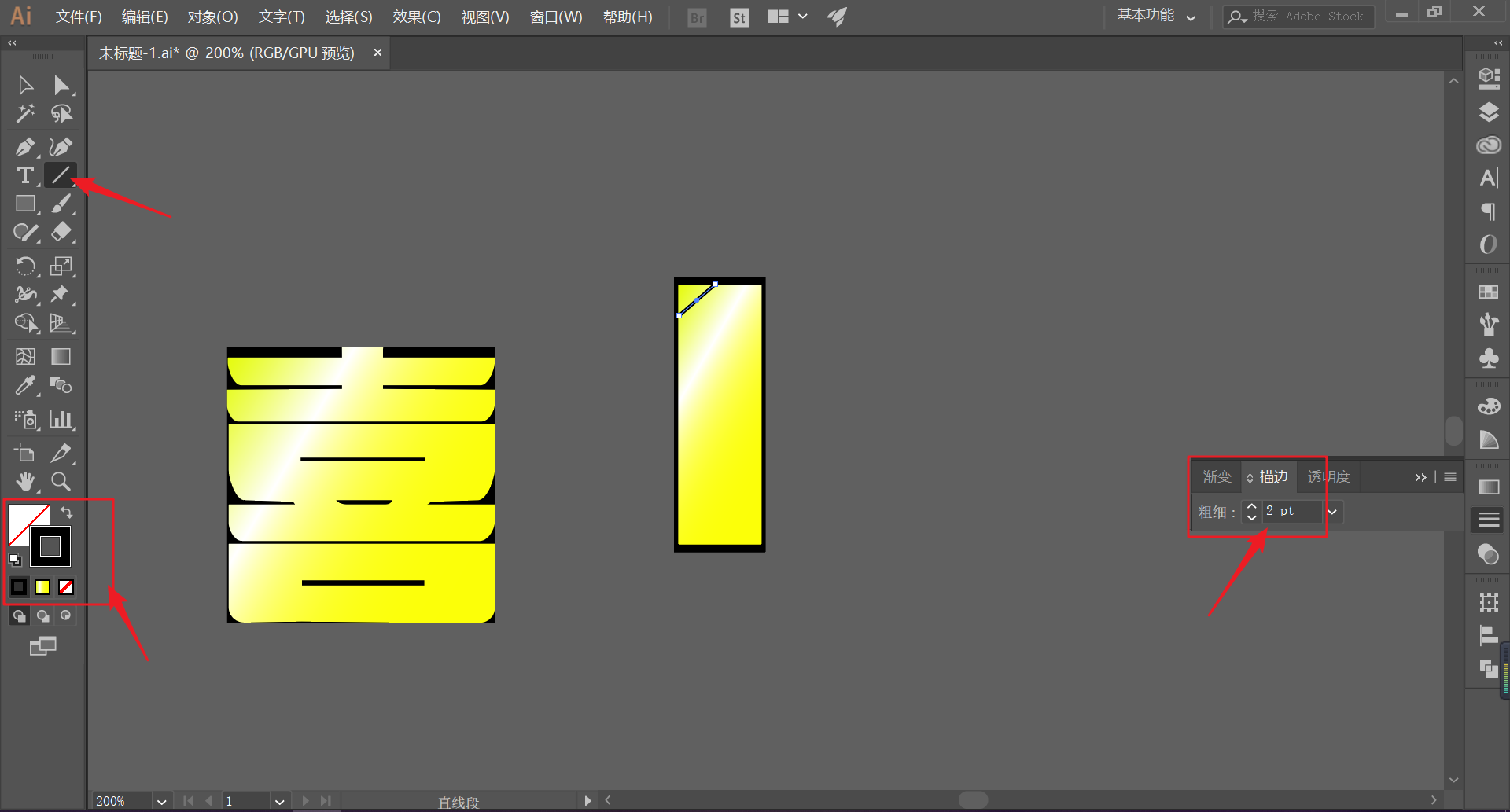
再畫出一個一定比例縮小的長條矩形,添加漸變填充:

將填充的長條矩形放入黑色長條矩形並居中。
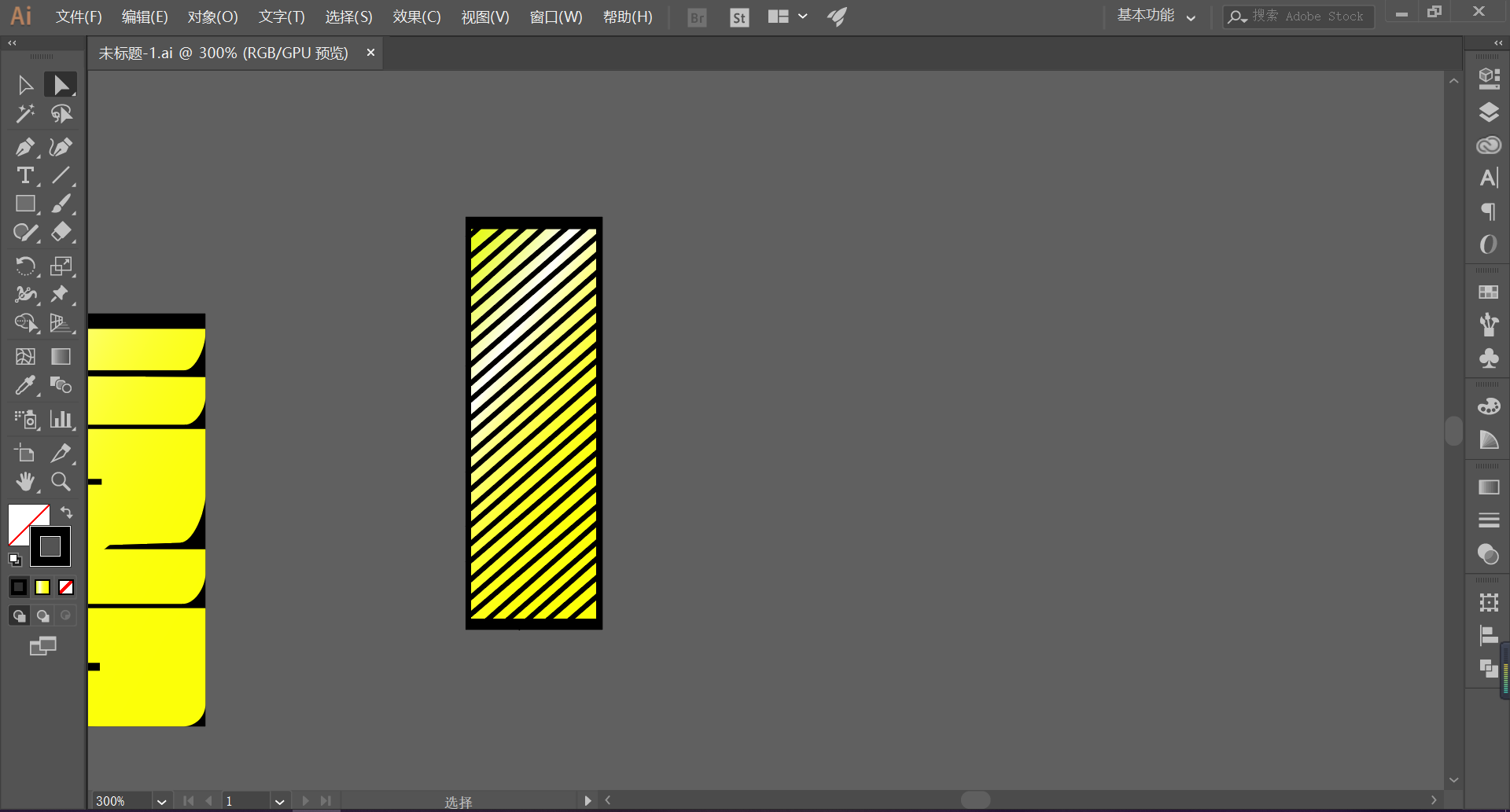
選擇直線工具,黑色描邊,適當描邊大小,為長條矩形畫出如圖的斜線。
最後,記得為其打成組:

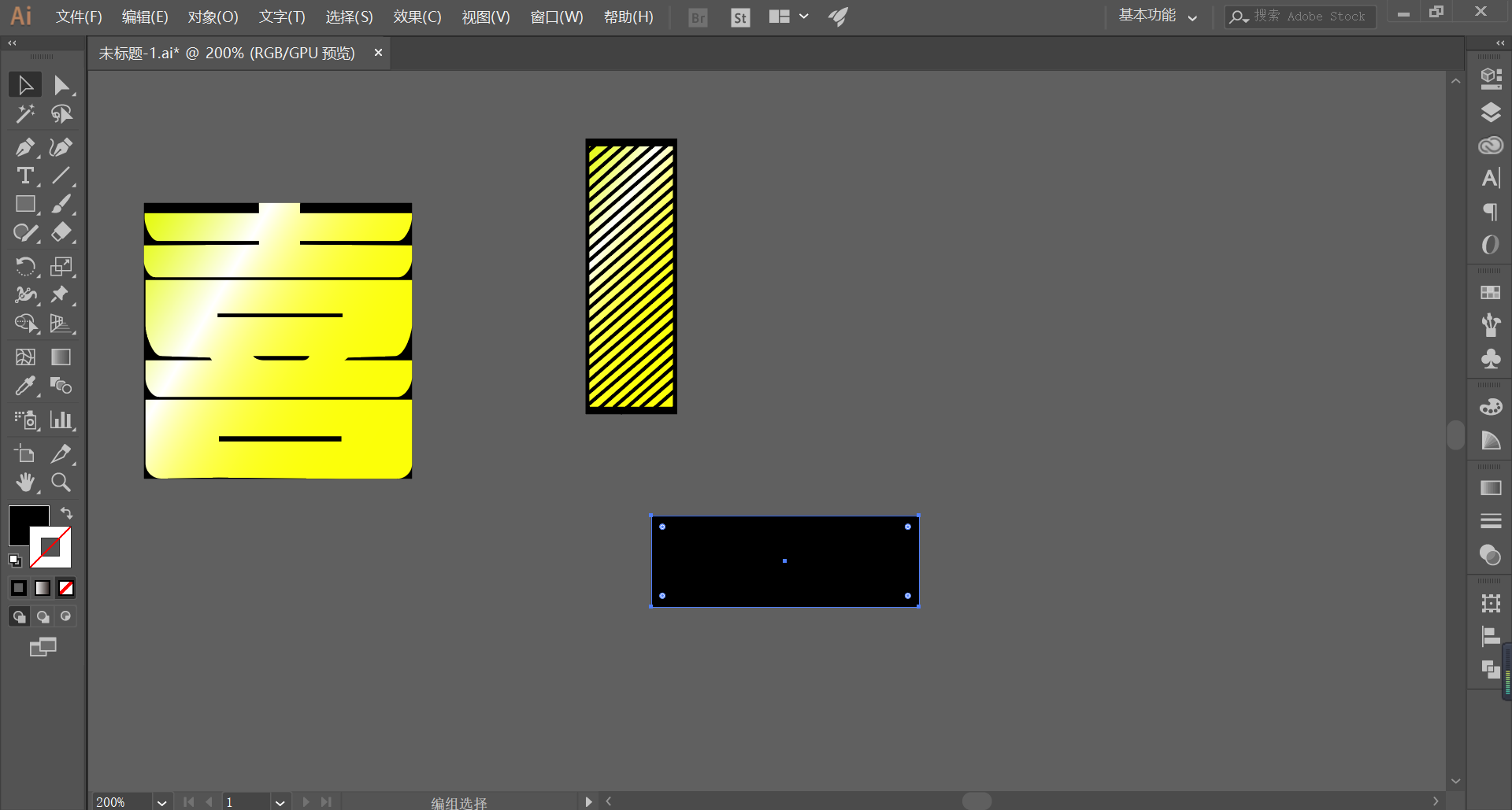
再次畫出和矩形同長,長條矩形同寬的橫條矩形,黑色填充:

再次畫出和矩形同長,長條矩形同寬的橫條矩形,黑色填充:

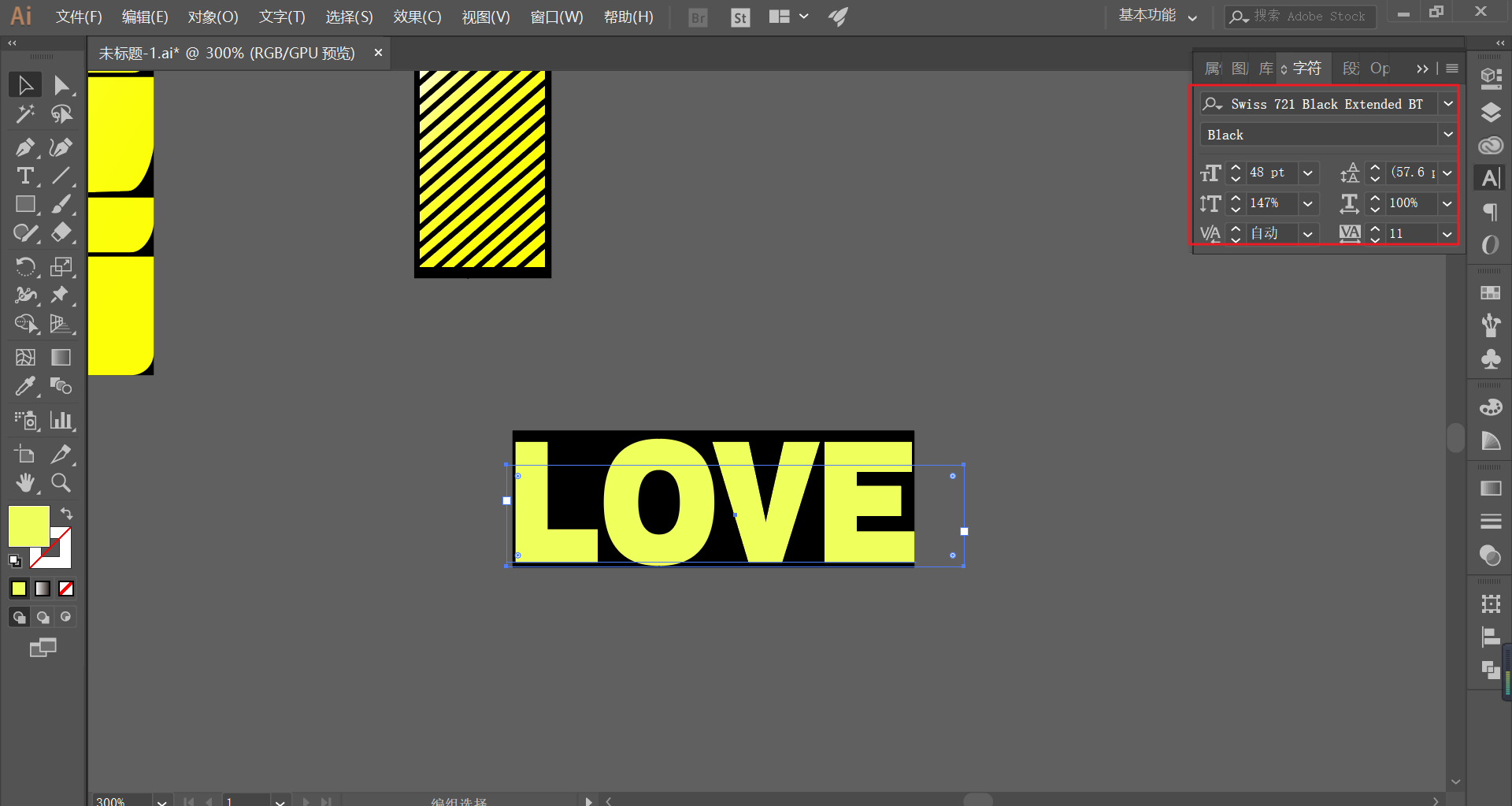
按“喜”字的方法輸入字體,填充顏色:

適當更改下字體的顏色,製作完畢以後打成組:

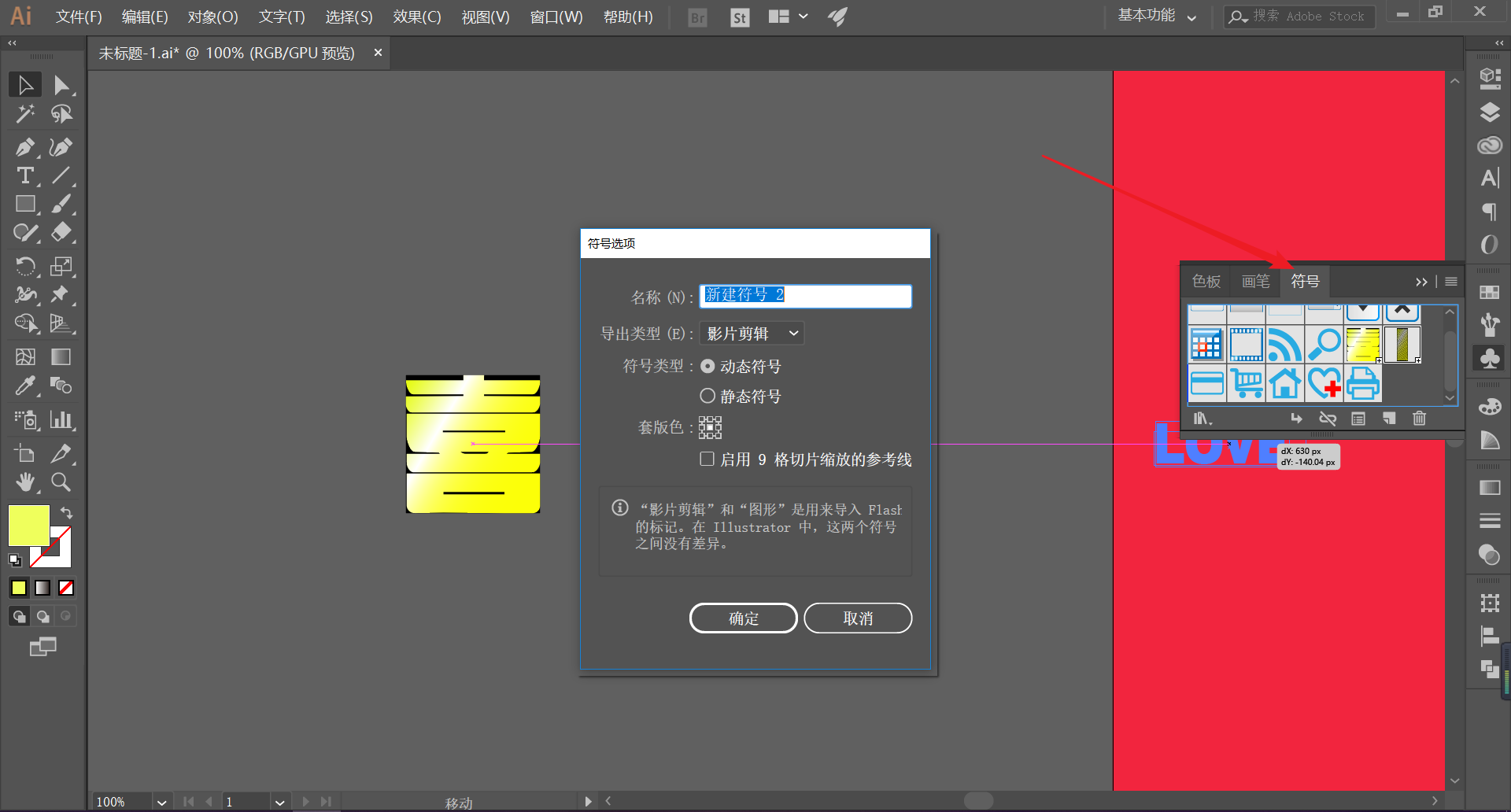
將三個做好的圖形都分別編好組以後,將其分別拖入符號裡,對話框參數默認就可以了:

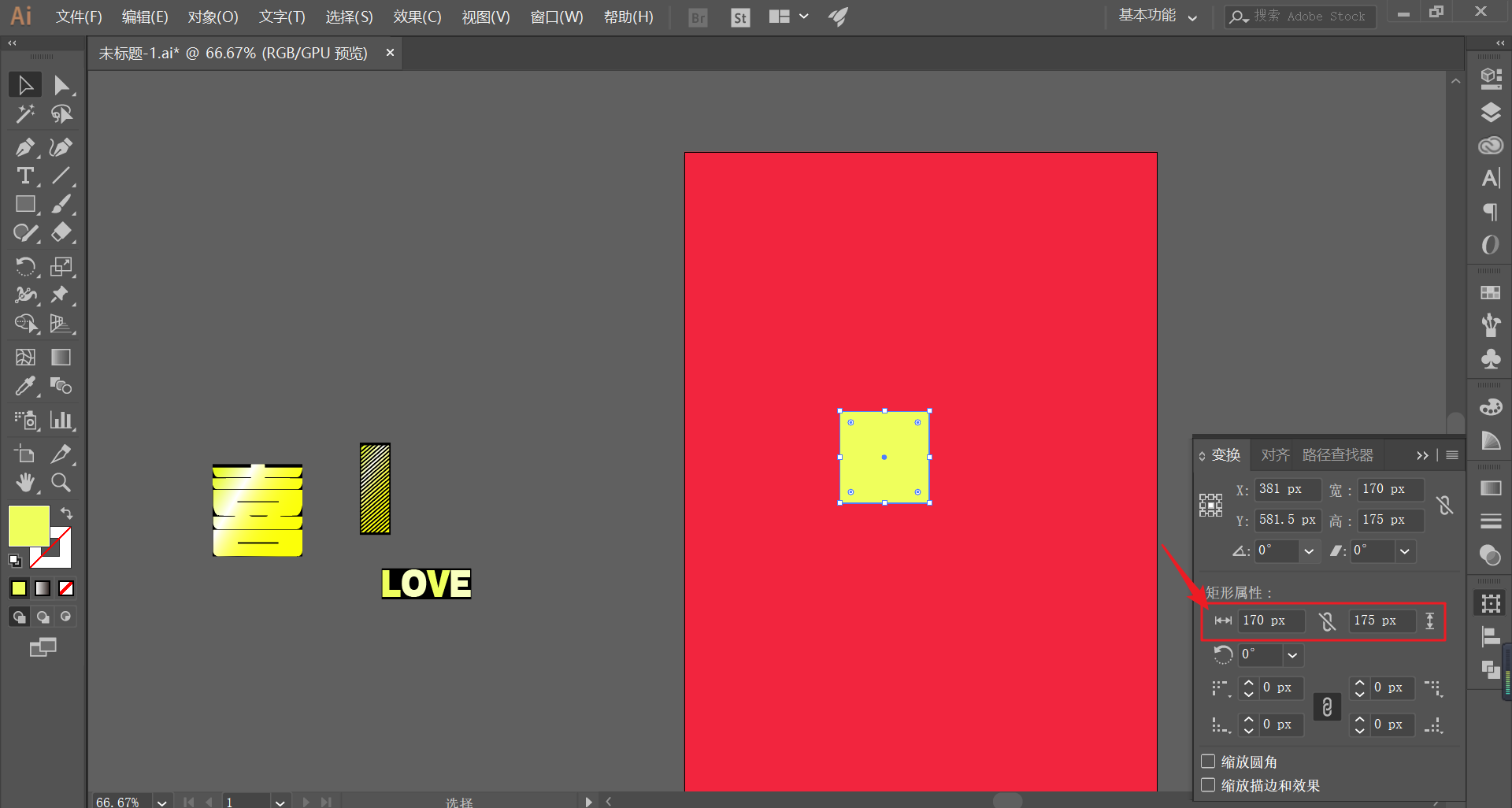
接著,畫出一個矩形,長寬和之前記住的矩形大小相同:

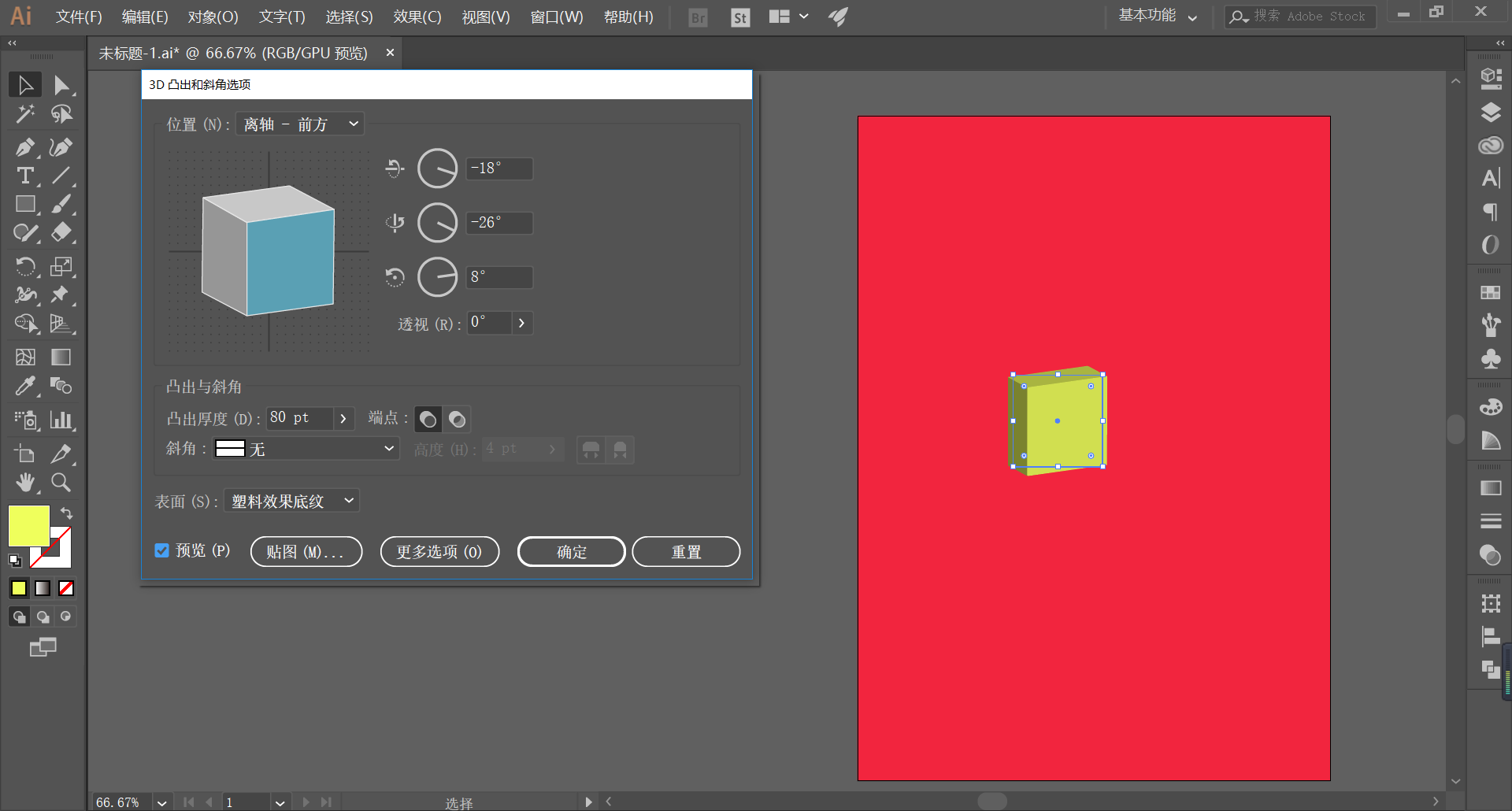
選中矩形,執行效果—3D—凸出和斜角,打開預覽。為矩形凸出一定厚度:

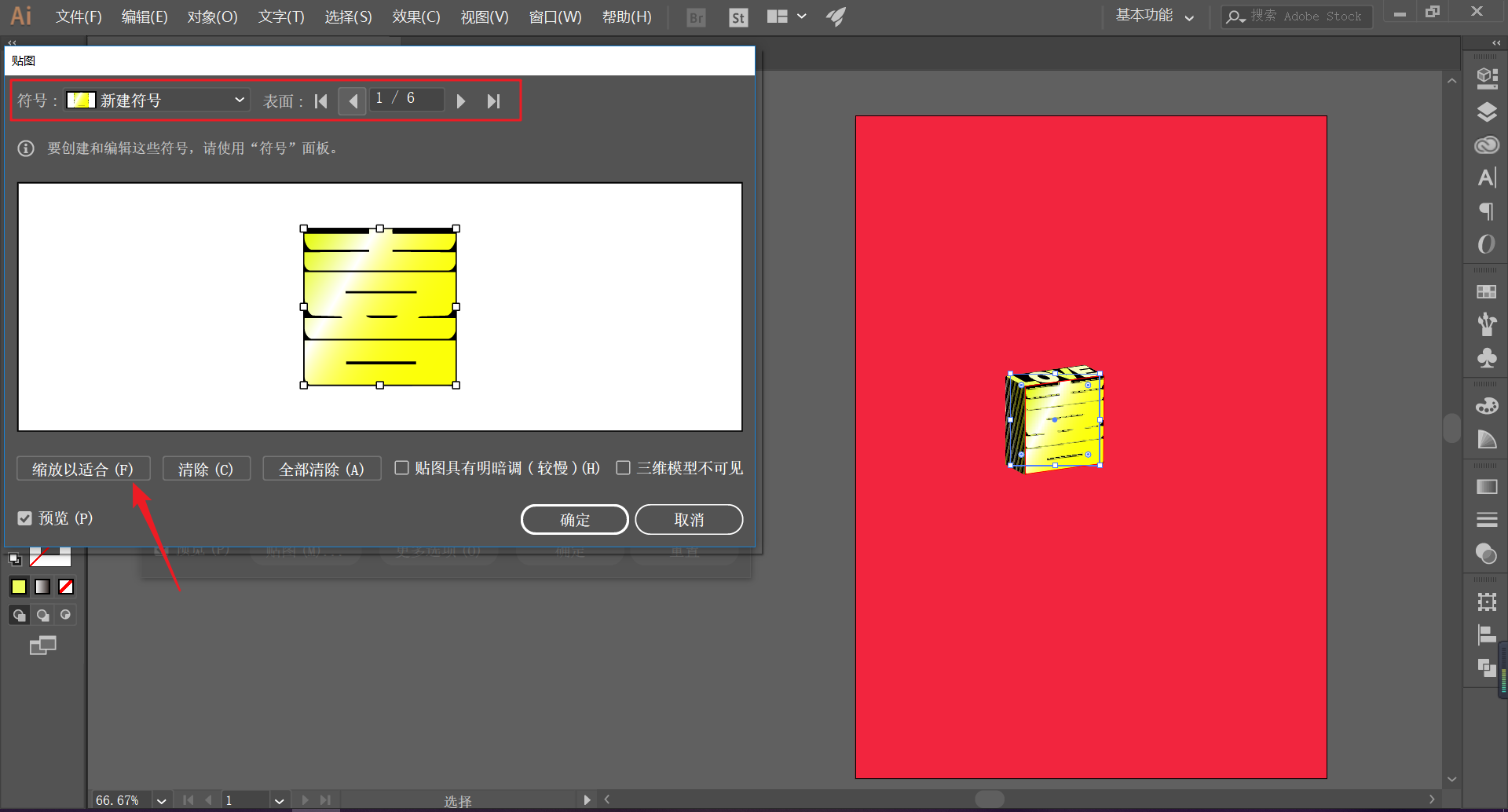
選擇貼圖,為凸出的矩形三個面添加先前製作的三張符號:

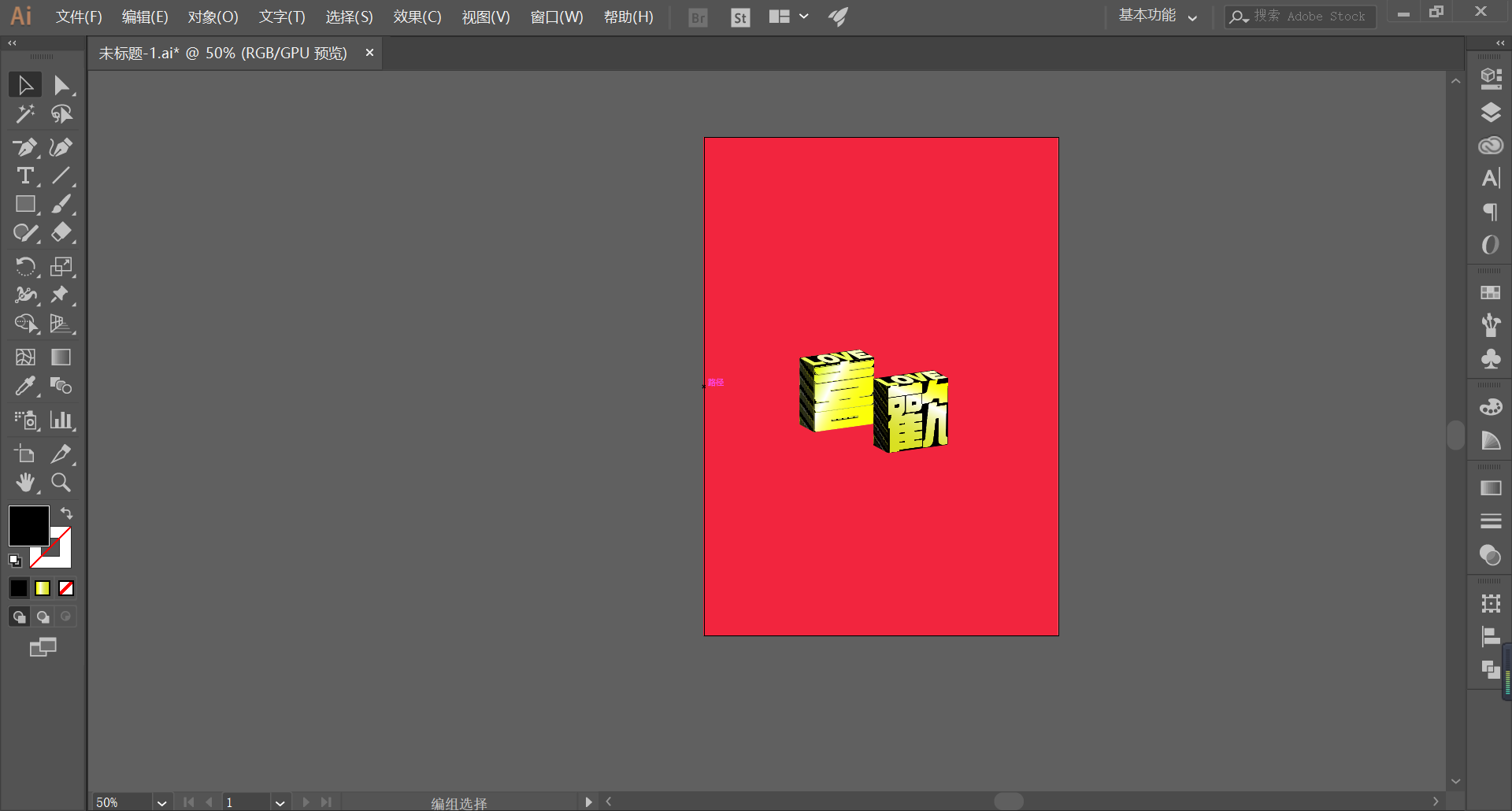
利用同樣方法,做出“歡”的效果字體,擺放合適位置:

緊接著,我們開始為字體製作陰影效果
畫出一個與設計的字體底部面積大小差不多的矩形,黑色填充。
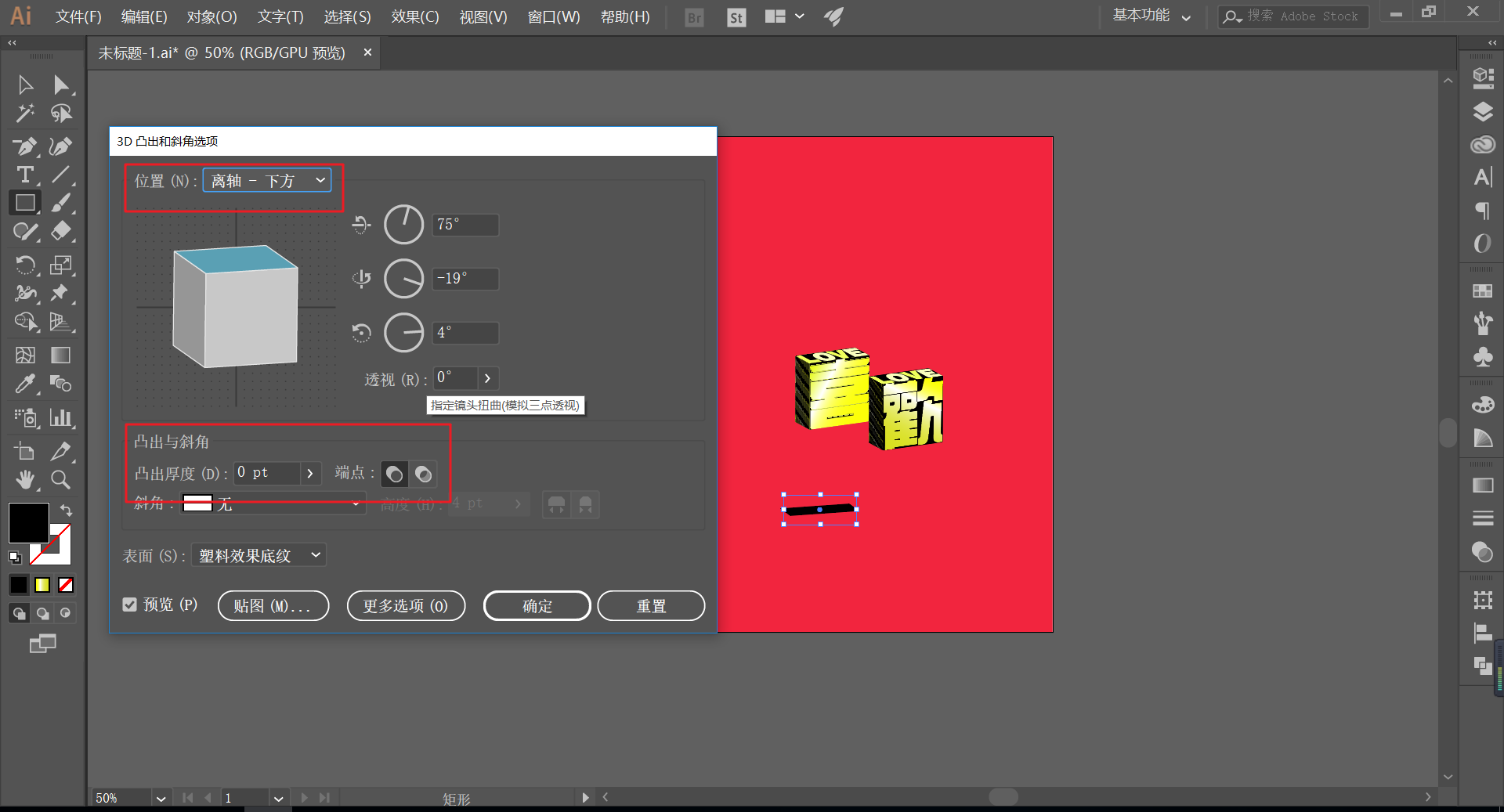
並執行效果—3D—凸出與斜角,我們不需要凸出值,將凸出改為0,位置設置為離軸—下方:

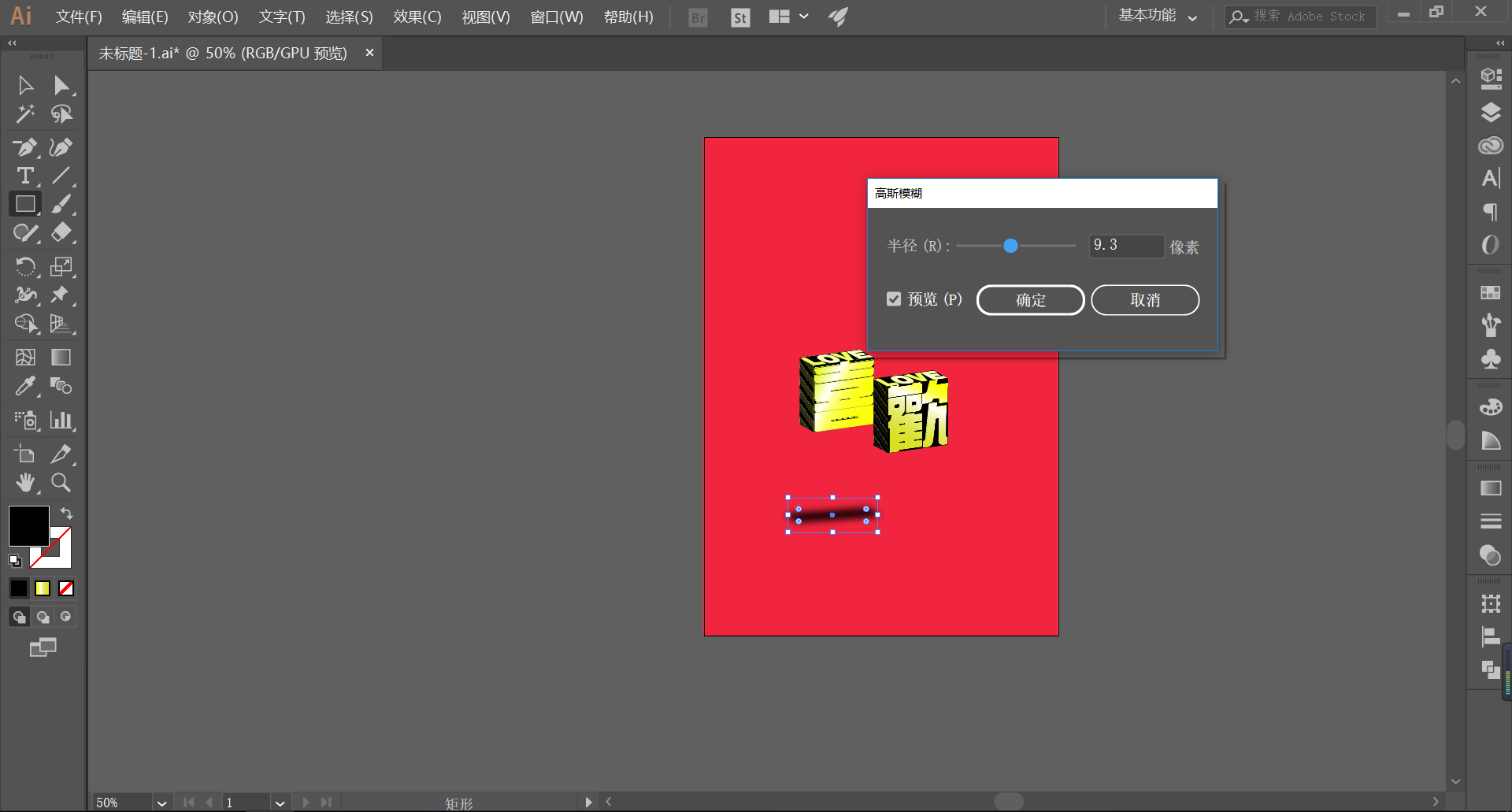
然後執行效果—模糊—高斯模糊,適當設置模糊數值,得到陰影效果:

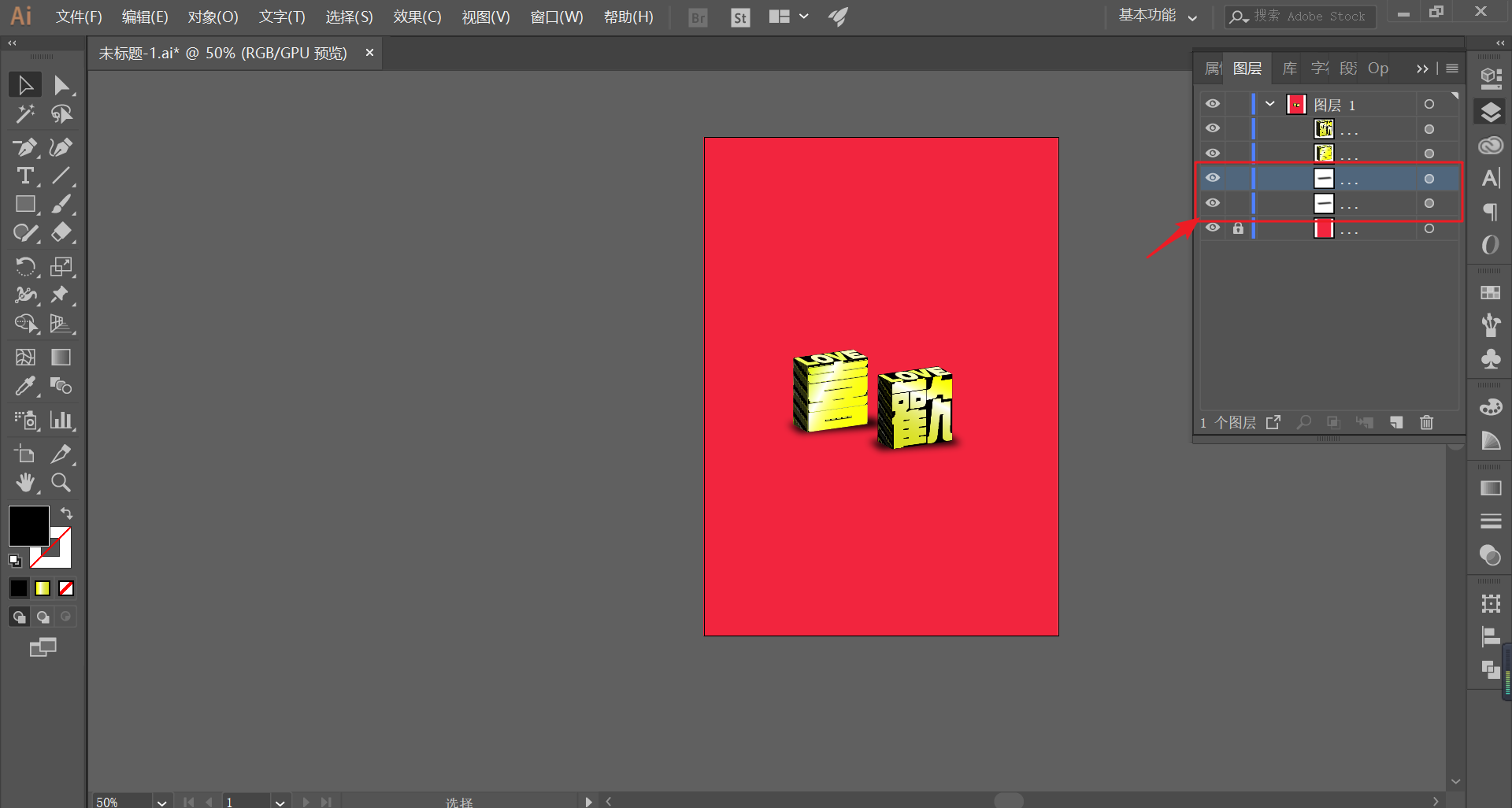
將做好的陰影,複製一份,分別移動到字體下方,達到最後需要的陰影效果:

最後,碼個字,排下版,出效果:

哎呀嘞,終於心情舒暢了
希望你們會喜歡
歡迎下方留言......額......我好像沒留言功能!
那你就點個贊吧
好了,今天的分享就到這裡,想要插件、源文件的童鞋後台回复撩我獲取吧!
更多教程歡迎關注微信公眾號
公眾號:整點創作
阿偉微信:zdczawei
本文由“整點創作”發布
轉載前請聯繫阿偉
私轉必究
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/AI%20Tutorial%20Creation%20How%20is%20the%20regular%20square%20font%20designed.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试