1、創建文本
步驟1
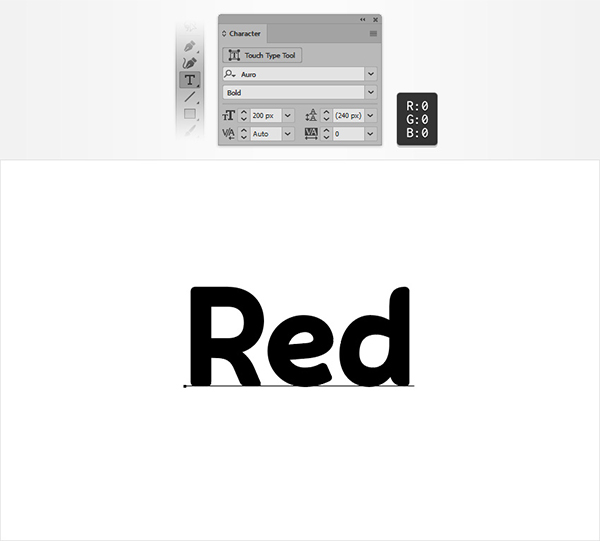
新建畫板,選擇一個英文字體,輸入文字red,字體大小設置為200像素,顏色為黑色。

步驟2
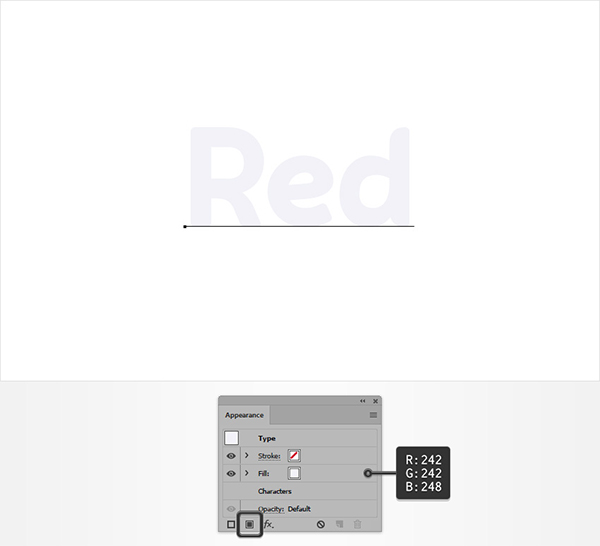
選擇文本,打開“ 色板”面板(“ 窗口”>“色板”)上,然後單擊[無]色板以刪除黑色文本顏色。移至“ 外觀”面板(“ 窗口”>“外觀”),然後使用“ 添加新填充”按鈕添加新填充。選擇新填充並將顏色設置為R = 242 G = 242 B = 248。

步驟3
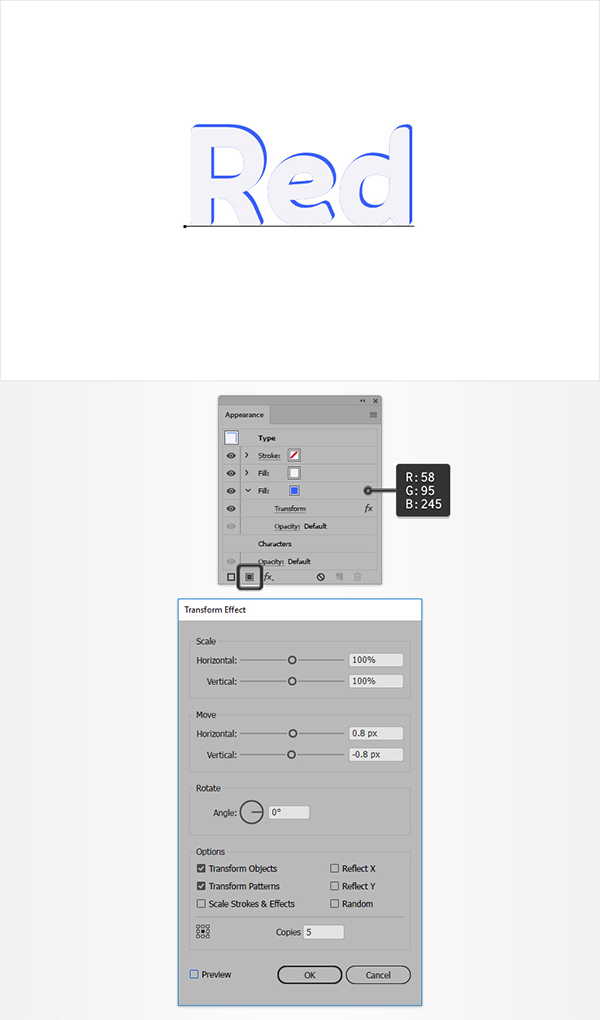
確保文本保持選中狀態,繼續打開“ 外觀”面板,然後使用相同的“ 添加新填充”按鈕添加第二個填充,將顏色設置為R = 58 G = 95 B = 245。然後轉到效果>扭曲和變換>變換。將Move-Horizontal(水平)塊拖動到0.8 px,將Move-Vertical(垂直)滑塊拖動到-0.8 px,在Copies(副本)框中輸入5,然後單擊OK。

步驟4
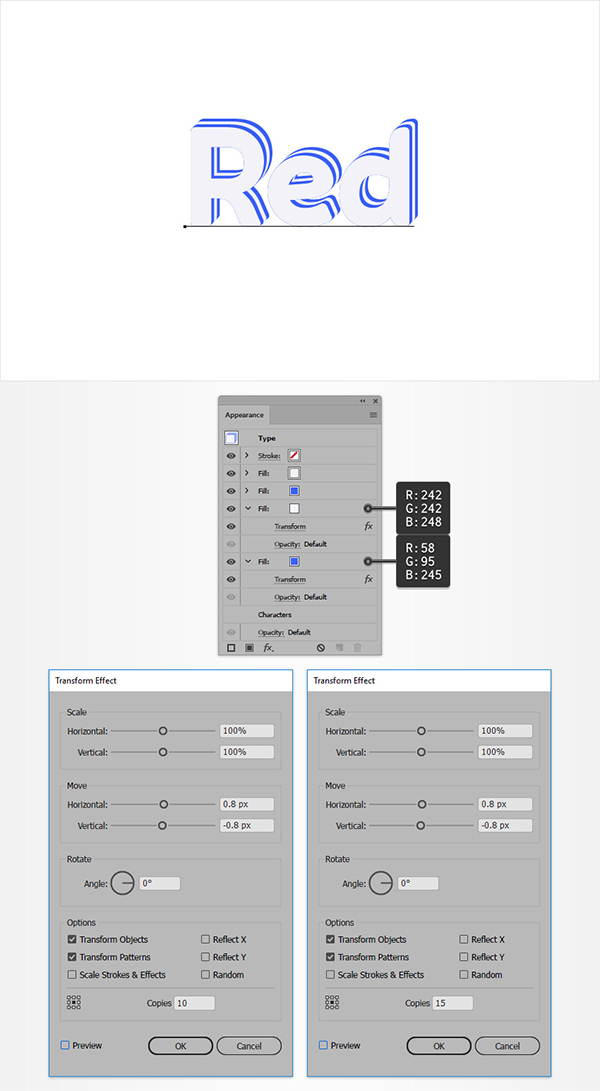
確保文本保持選中狀態,並繼續關注“ 外觀”面板。添加第三個填充並將其移動到面板底部。將其顏色設置為R = 242 G = 242 B = 248,然後轉到效果>扭曲和變換>變換。將Move-Horizontal滑塊拖動到0.8 px,將Move-Vertical滑塊拖動到-0.8 px,在Copies框中輸入10,然後單擊OK。
返回“ 外觀”面板,選擇藍色填充,然後使用“ 複製選定項目”按鈕複製它。將此新填充拖動到“ 外觀”面板的底部,然後打開應用於它的“ 變換”效果。在“ 份數”框中輸入15,然後單擊“ 確定”。

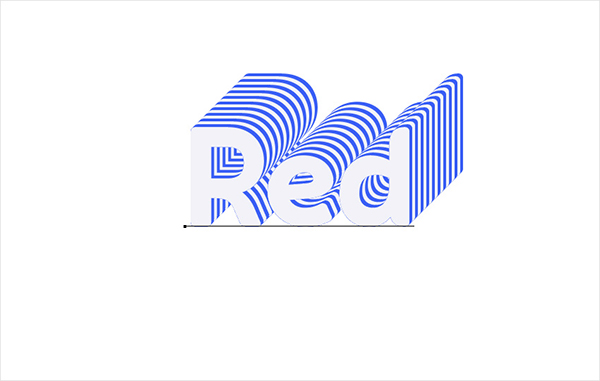
步驟5
確保文本保持選中狀態,並繼續關注“ 外觀”面板。繼續複製底部填充,改變兩種顏色,每次新填充時,“ 複製”框中的值增加5。停在第20次填充。最後,事情看起來應如下圖所示。

2.如何創建第二段文本
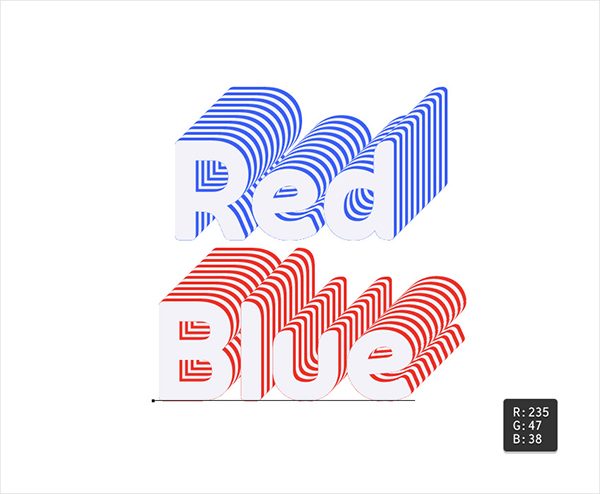
步驟1
複製reb文字,並修改為blue,填充紅色。

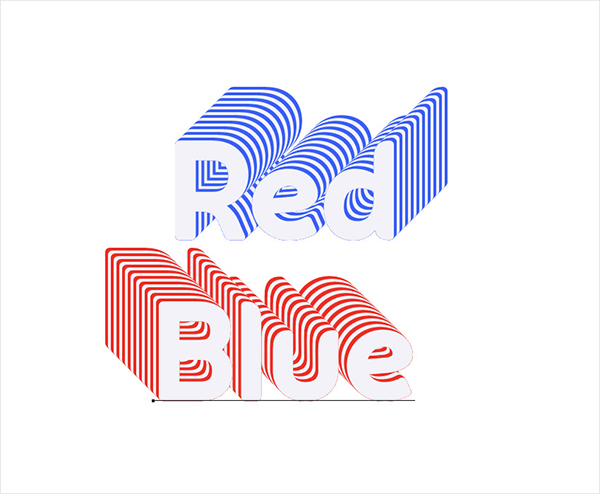
步驟2
確保仍然選中“藍色”文本並繼續關注“ 外觀”面板。逐個打開應用於19個填充的變換效果,並將Move-Horizontal滑塊拖動到-0.8像素。

3.如何應用3D等距效果
步驟1
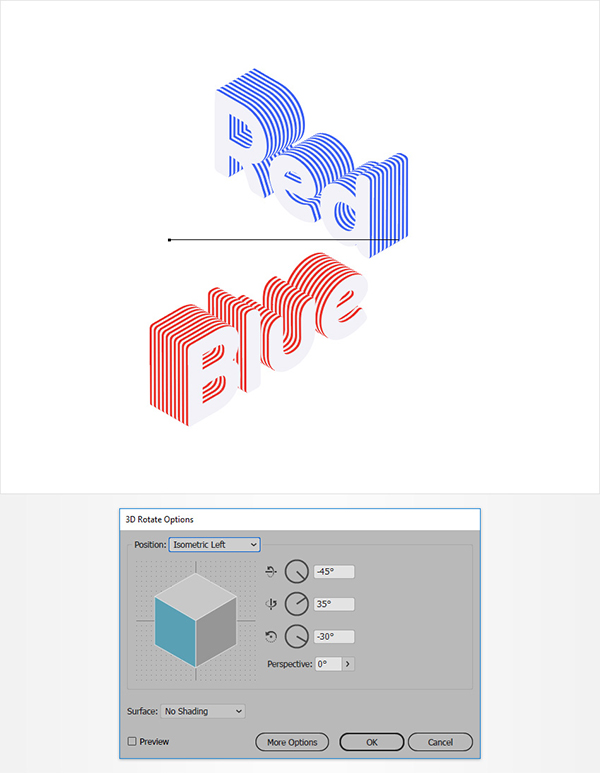
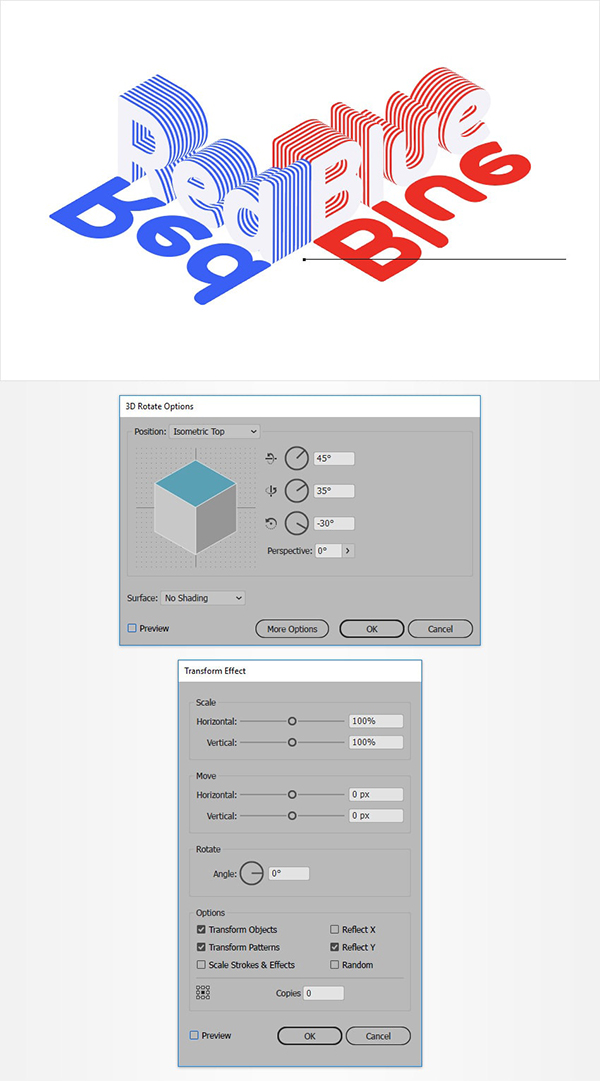
選擇“ 紅色 ”文本並將焦點放在“ 外觀”面板上。確保選中整個文本(只需單擊面板頂部的“鍵入”文本),然後轉到效果> 3D>旋轉。輸入下面顯示的屬性並單擊“ 確定”。

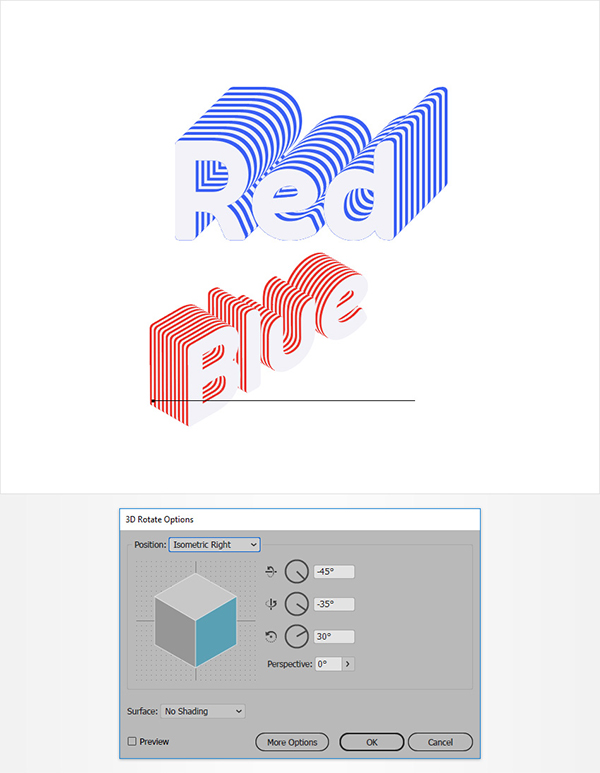
步驟2
選擇“藍色” 文本並將焦點放在“ 外觀”面板上。確保選中整段文本,然後轉到效果> 3D>旋轉。輸入下面顯示的屬性並單擊“ 確定”。

步驟3
將“紅色”文本放在前面(Shift-Control-])並將其放置如下所示。

4.如何創建文本陰影
步驟1
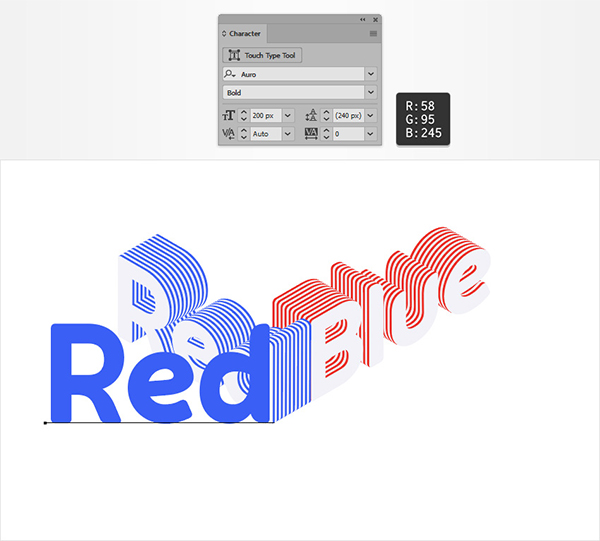
選擇類型工具(T)並添加第二個“紅色”文本。使用相同的字體屬性並將其顏色設置為R = 58 G = 95 B = 245。

步驟2
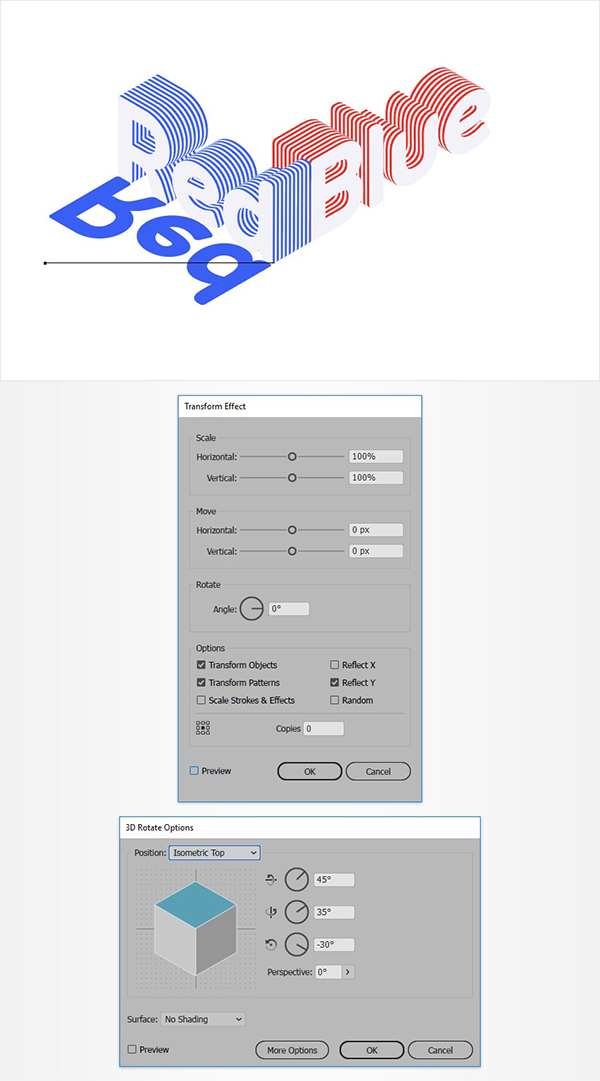
確保您的藍色文本保持選中狀態,然後轉到效果>扭曲和變換>變換,輸入下面顯示的屬性,單擊“ 確定”。然後轉到“ 效果”>“3D”>“旋轉”,輸入下面顯示的設置並單擊“ 確定”。

步驟3、紅色文字同理操作

5.如何創建背景
步驟1
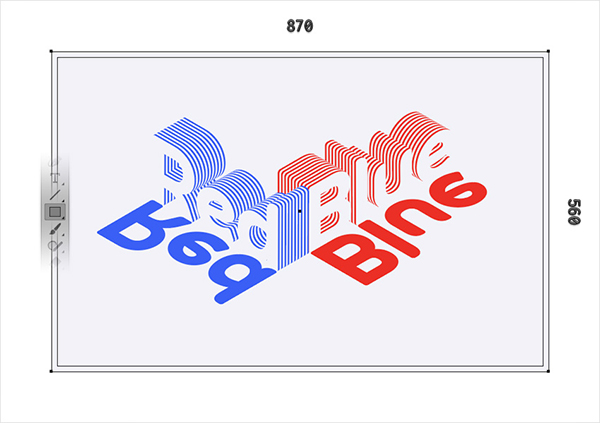
選擇矩形工具(M)並創建870 x 560像素形狀,使用R = 242 G = 242 B = 248填充此新形狀,放在圖形最底端,並確保它覆蓋整個畫板。

步驟2
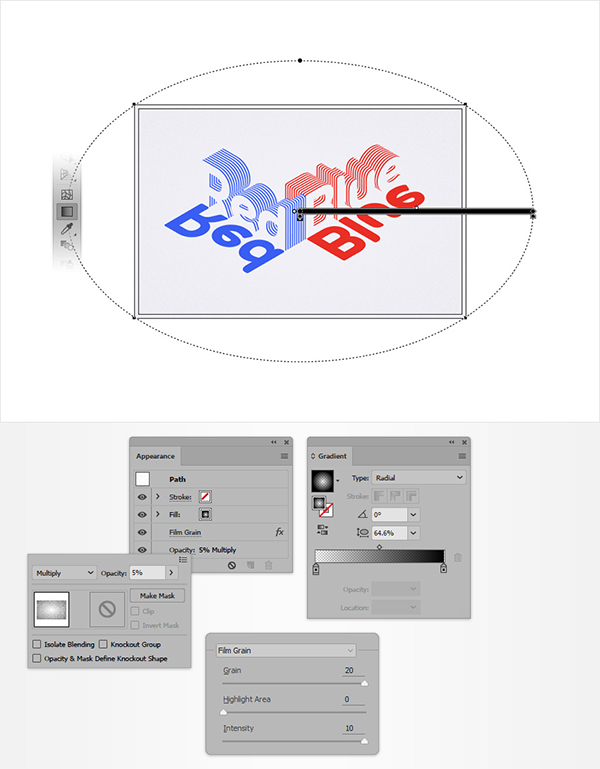
選擇矩形,在前面添加一個副本(Control-C> Control-F),然後將其置於前面(Shift-Control-])。
確保此新形狀保持選中狀態並將焦點放在“ 外觀”面板上。首先,用下面顯示的徑向漸變替換平面顏色。使用漸變工具(G)拉伸漸變,如下所示,將其不透明度降低至5%並將混合模式更改為“ 正片”,然後轉到“ 效果”>“藝術”>“膠片顆粒”,輸入下面顯示的屬性並單擊“ 確定”。

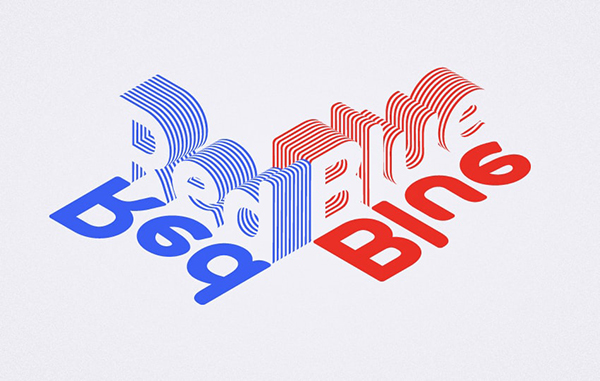
ok,這樣就完成了!

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/AI%20Tips%20%20Quickly%20make%20a%20layered%20text%20effect.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试