

時間不多了,先看問題:
這種簡約的漸變文字海報其實用ai混合工具是很容易做出來的。
正好野郎一直沒有做過ai的內容分享,今天就找個軟柿子捏,用ai照著臨摹一份漸變文字海報吧。
打開ai新建個畫板,尺寸隨意:

今天我們的內容是臨摹,那就把樣圖拖到ai裡,照著做吧:

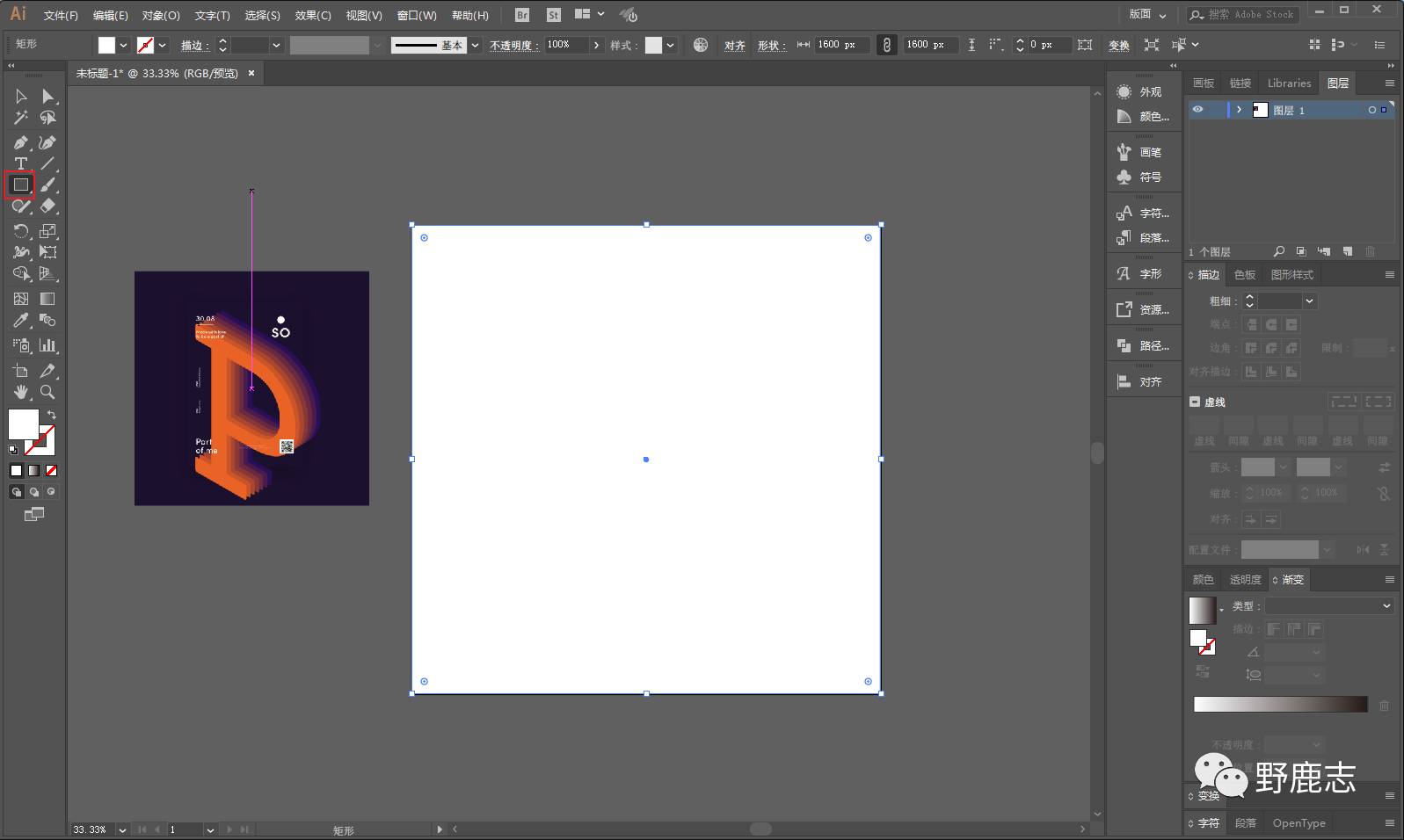
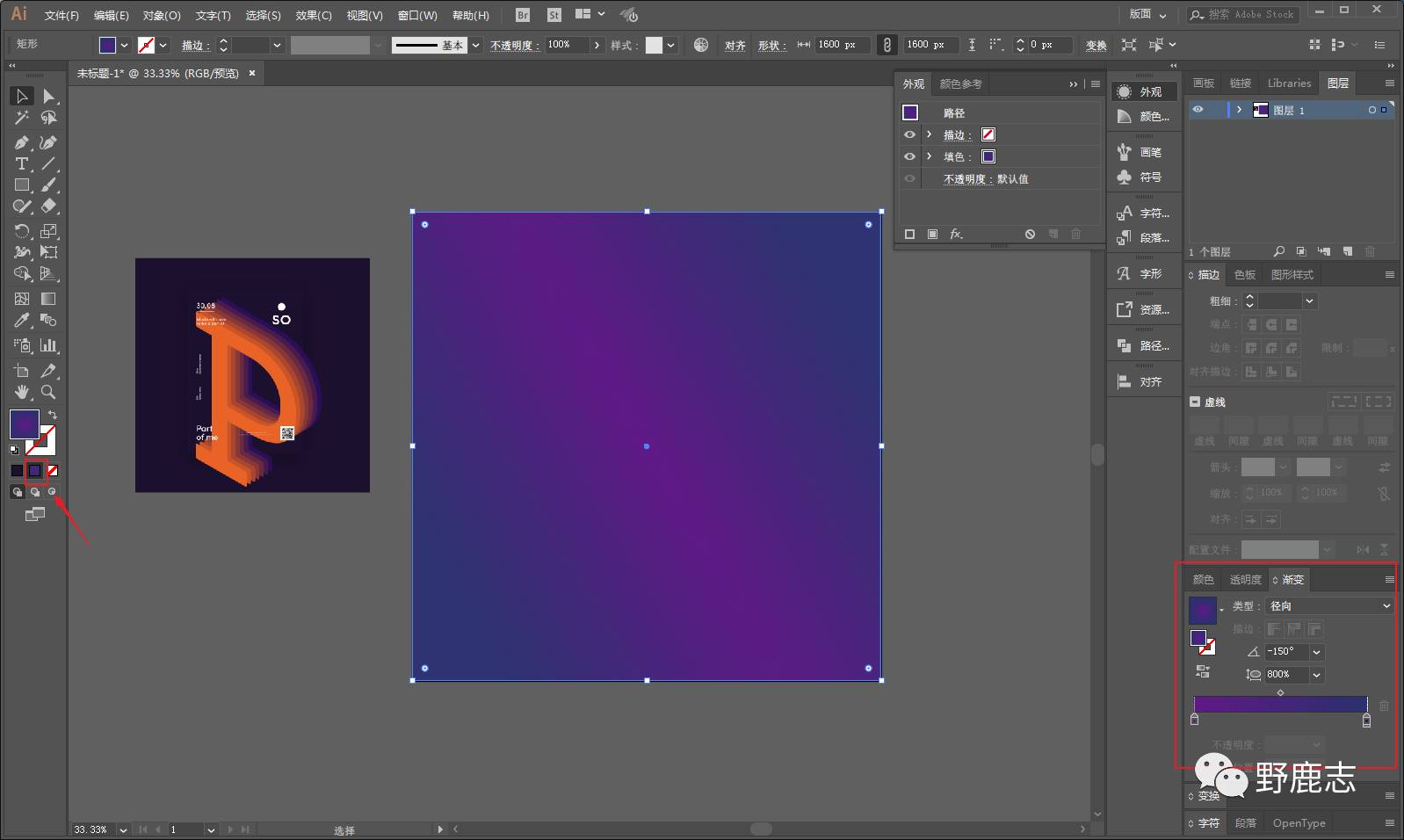
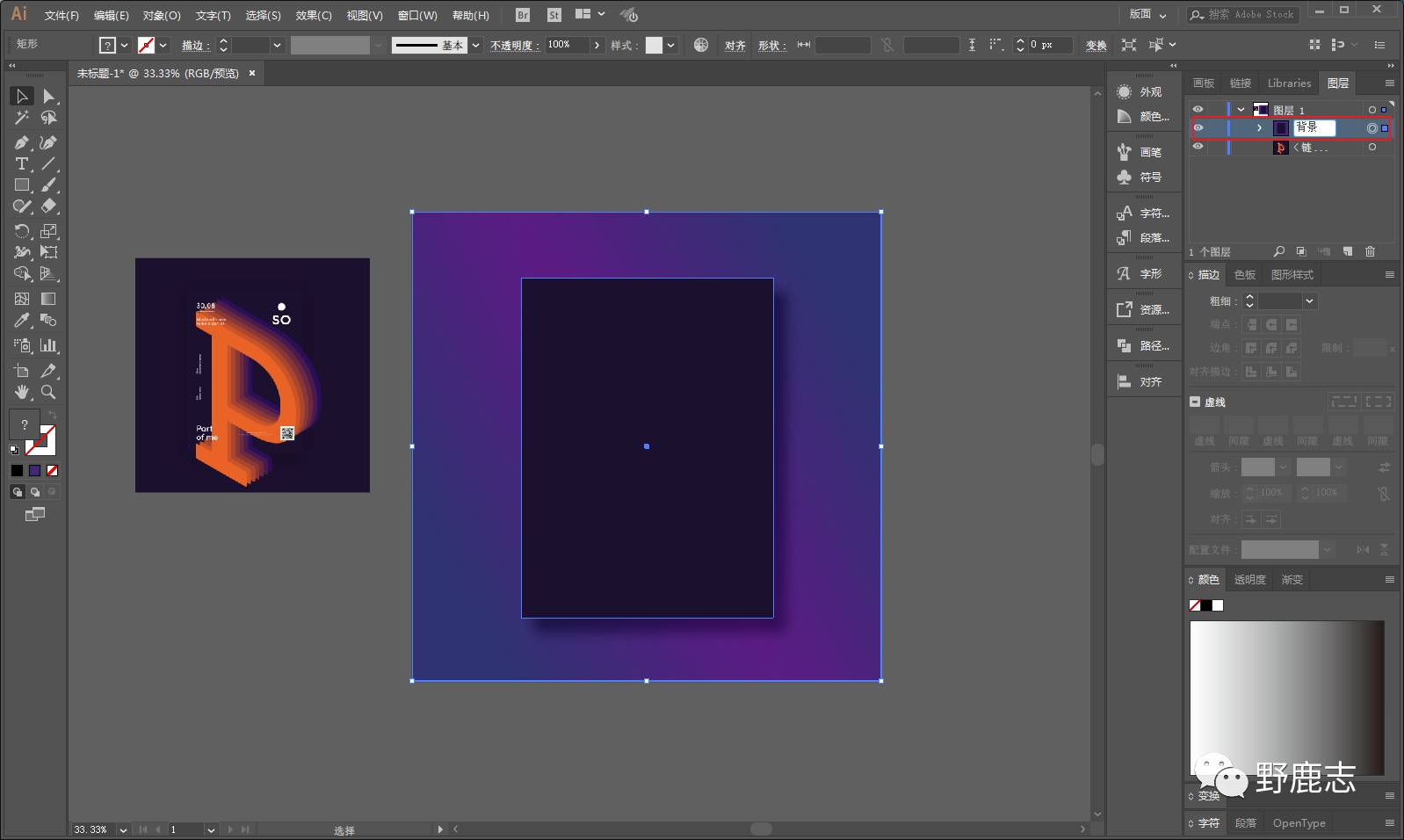
先做個背景吧,矩形工具套著畫板畫一個正方形:

給背景搞成漸變色吧,具體操作和ps沒啥太大區別,這裡就不多說了,注意看圖中的標示處操作就行了:

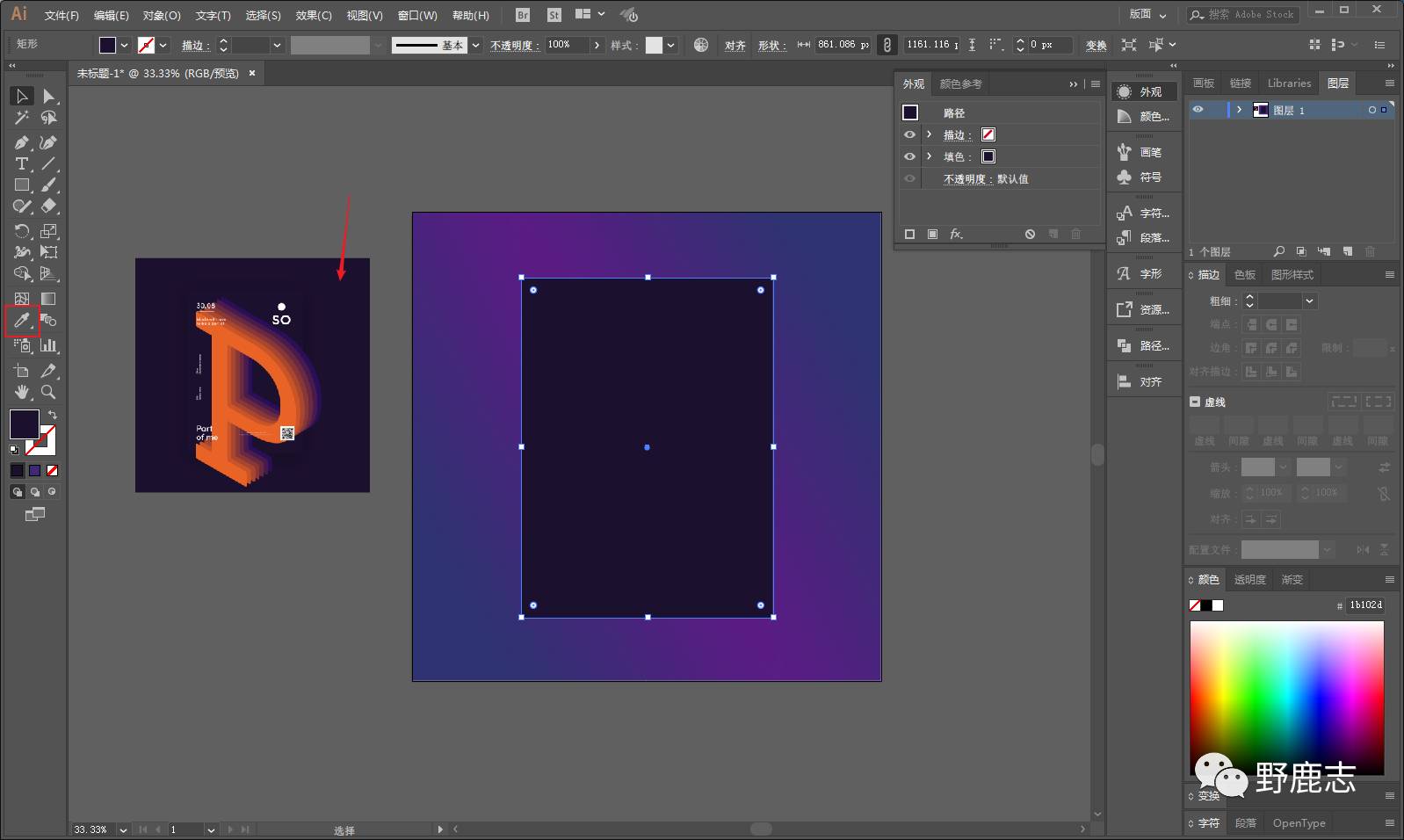
矩形工具再畫一個矩形,吸管工具直接吸取樣圖的背景色就好:

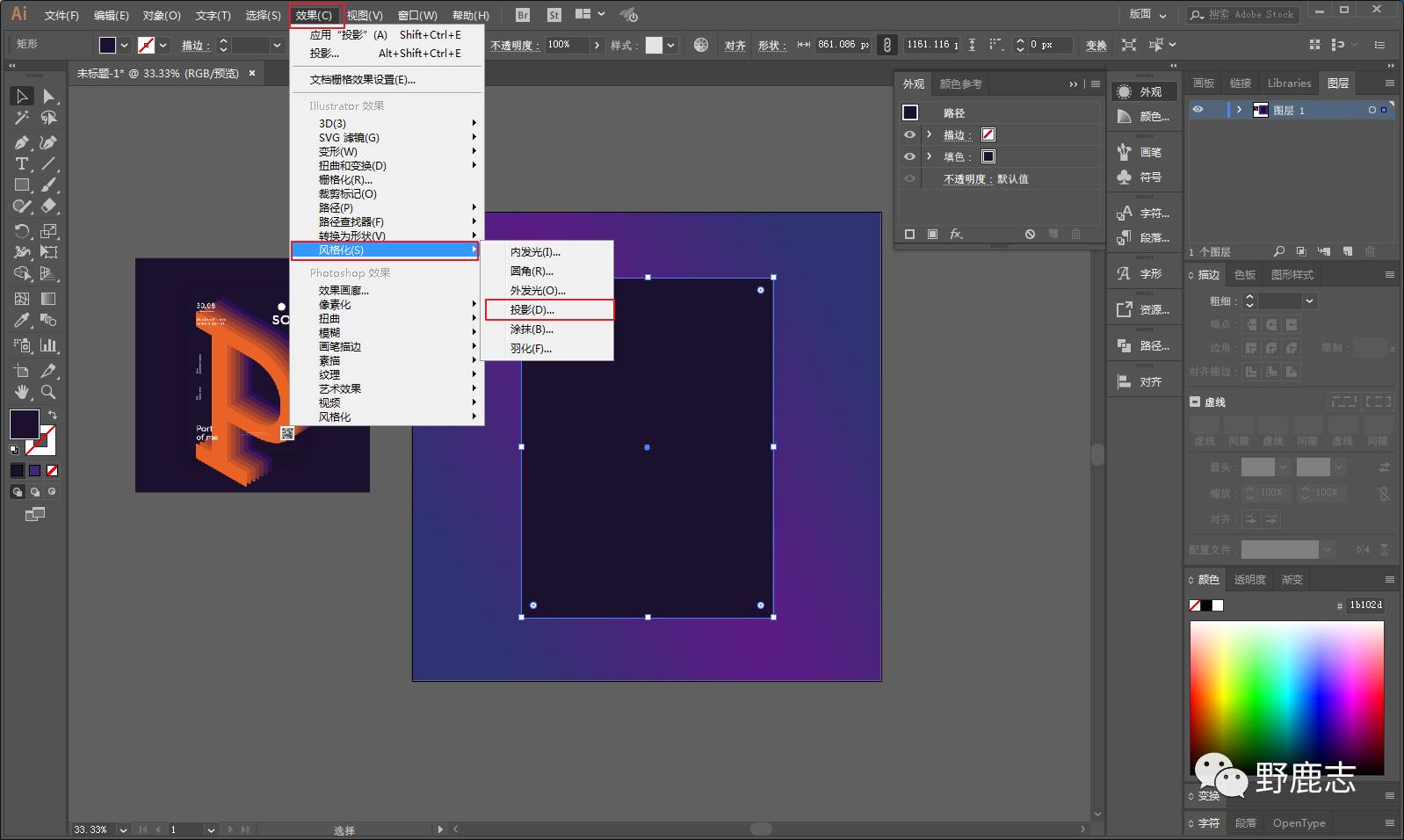
選中中間的矩形,執行效果-風格化-投影:

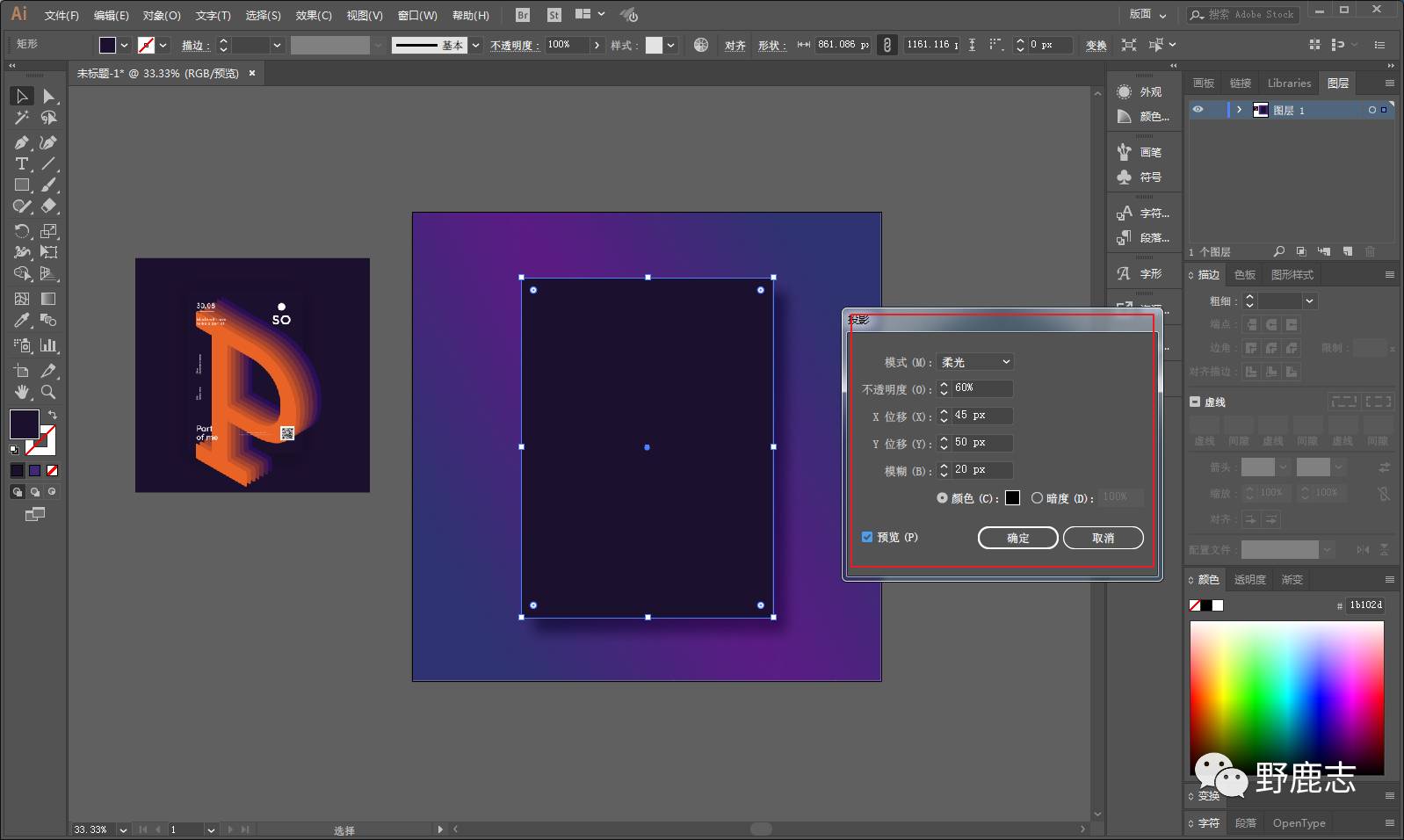
參數大家看著辦吧,和ps差不多用法一樣,沒啥好說的:

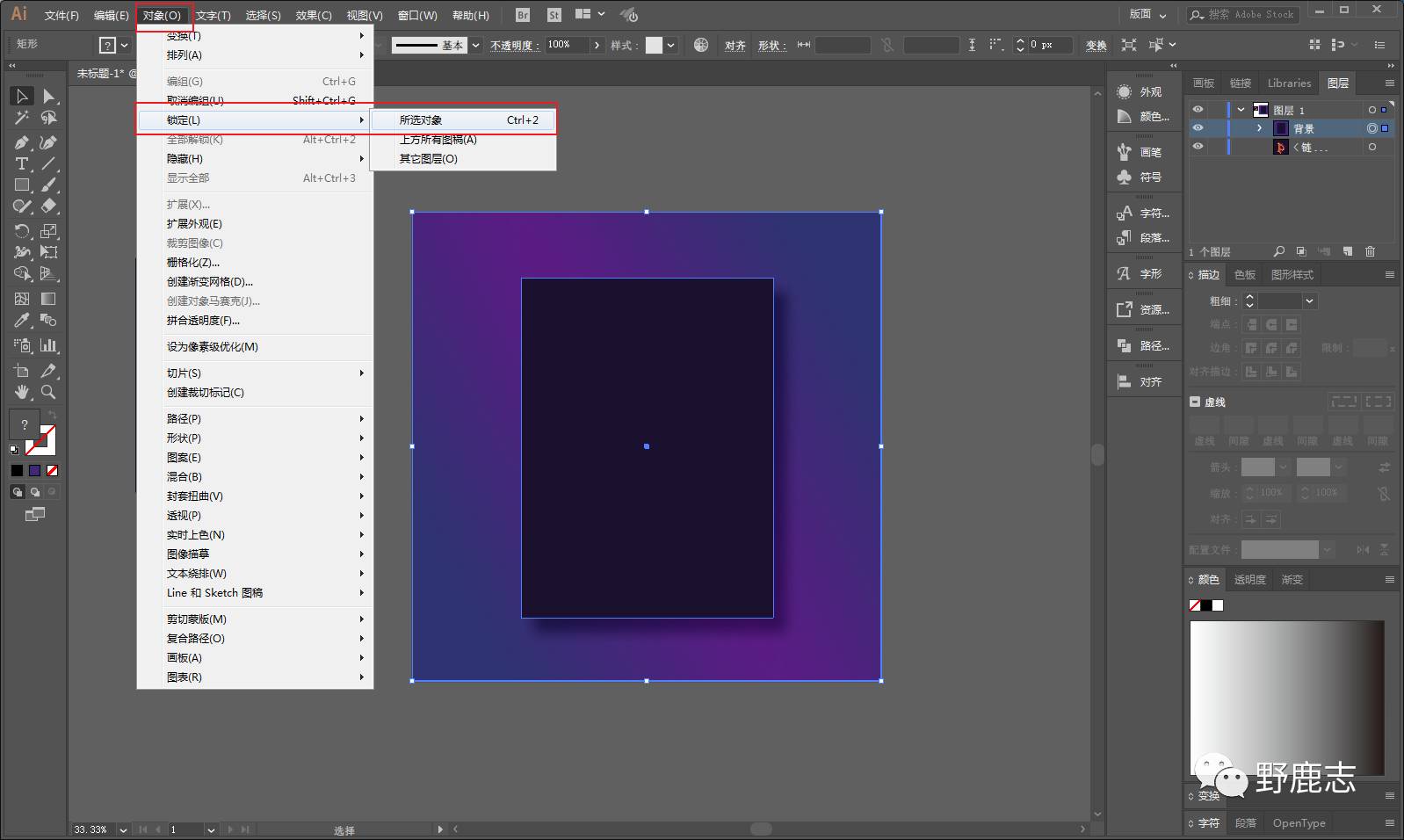
至此,背景部分就搞定了,用選擇工具把背景全選上,ctrl+g打個組:

因為後面我們要在中間的矩形框類進行操作,為了防止干擾,執行對象-鎖定:

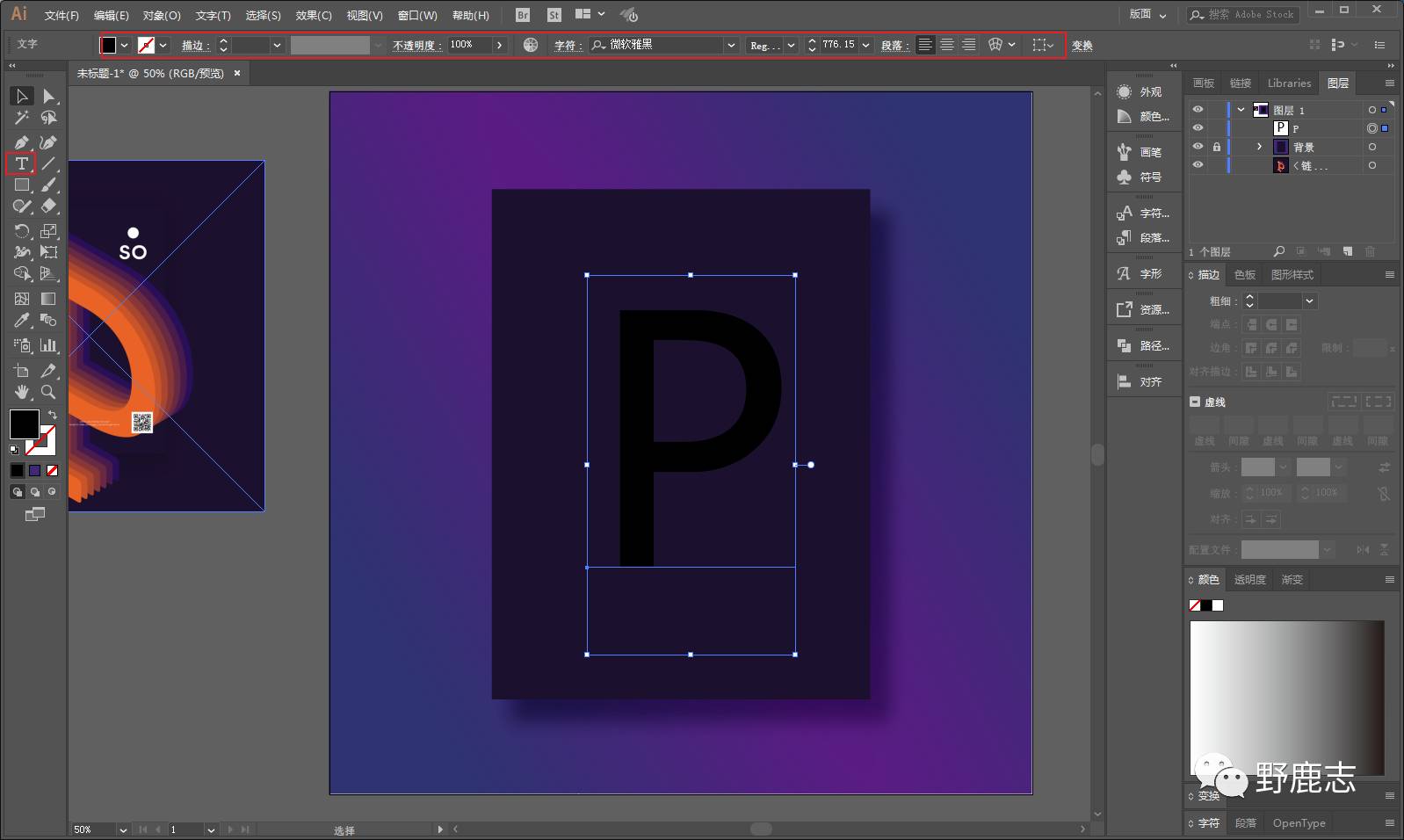
接下來就是輸入文字了,字體的話微軟雅黑就好:

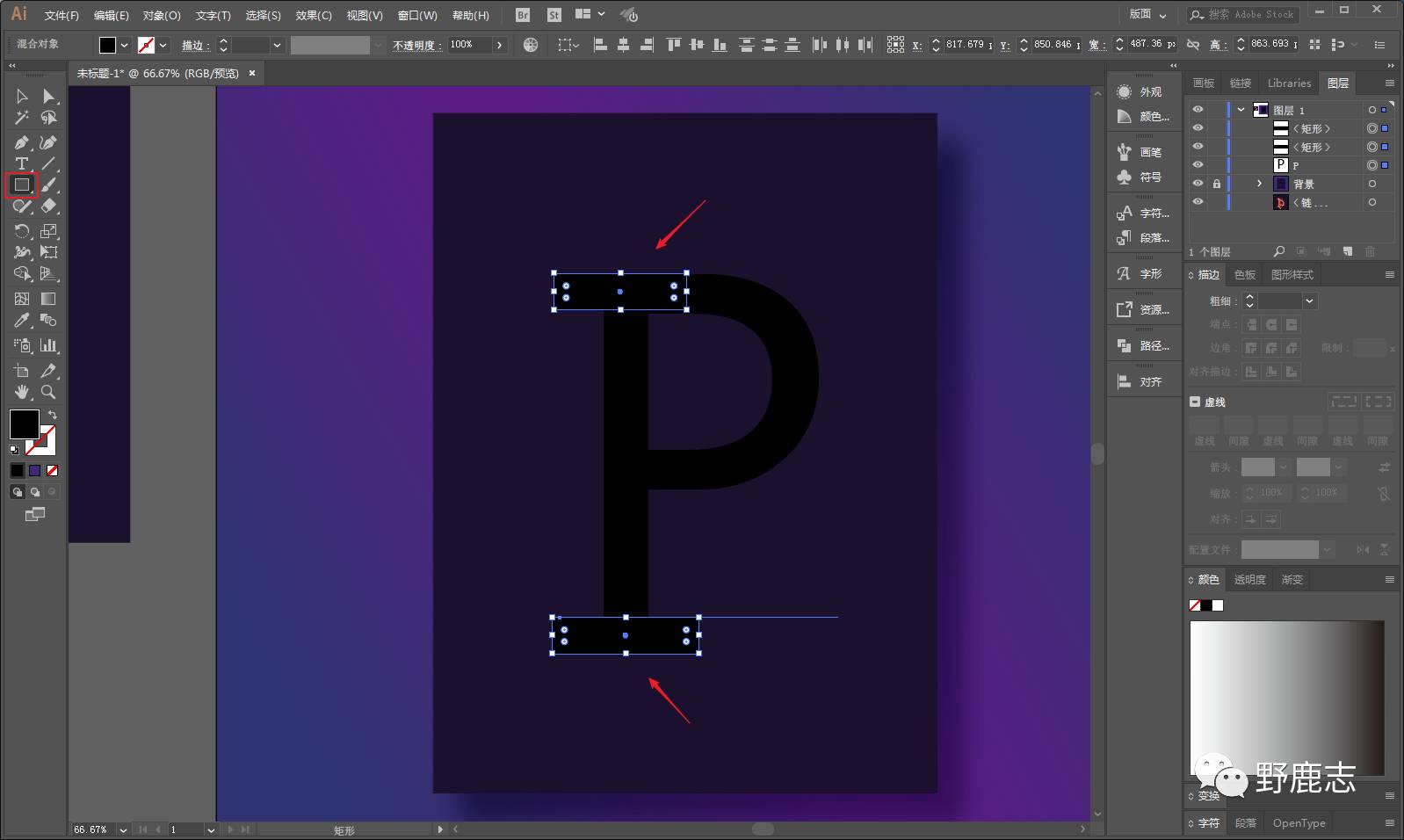
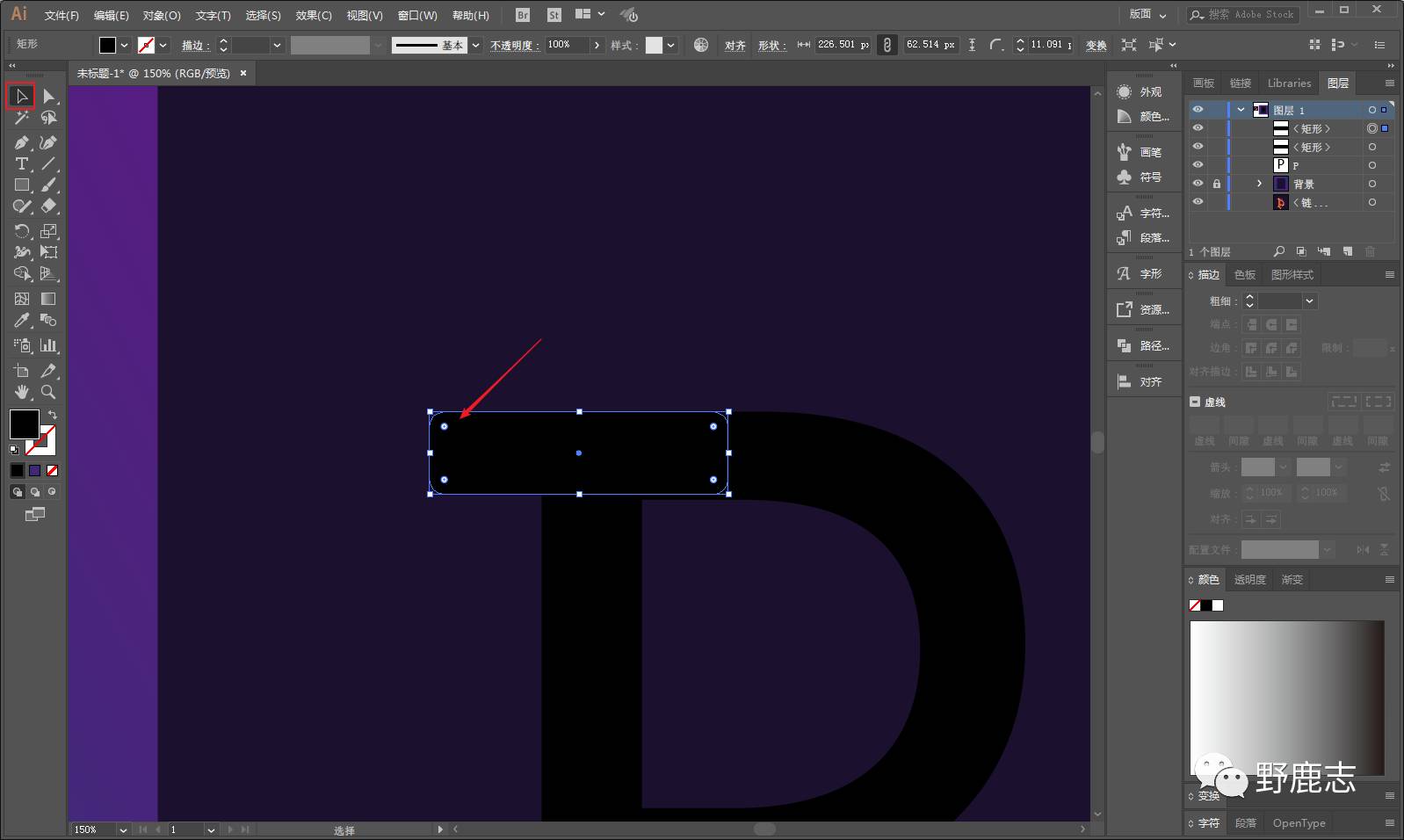
嘛~既然是臨摹嘛,咱們就連字體也做像一點,矩形工具補一下字母的結構:

選擇工具微微拖動紅色箭頭處的端點,將矩形更改為圓角:

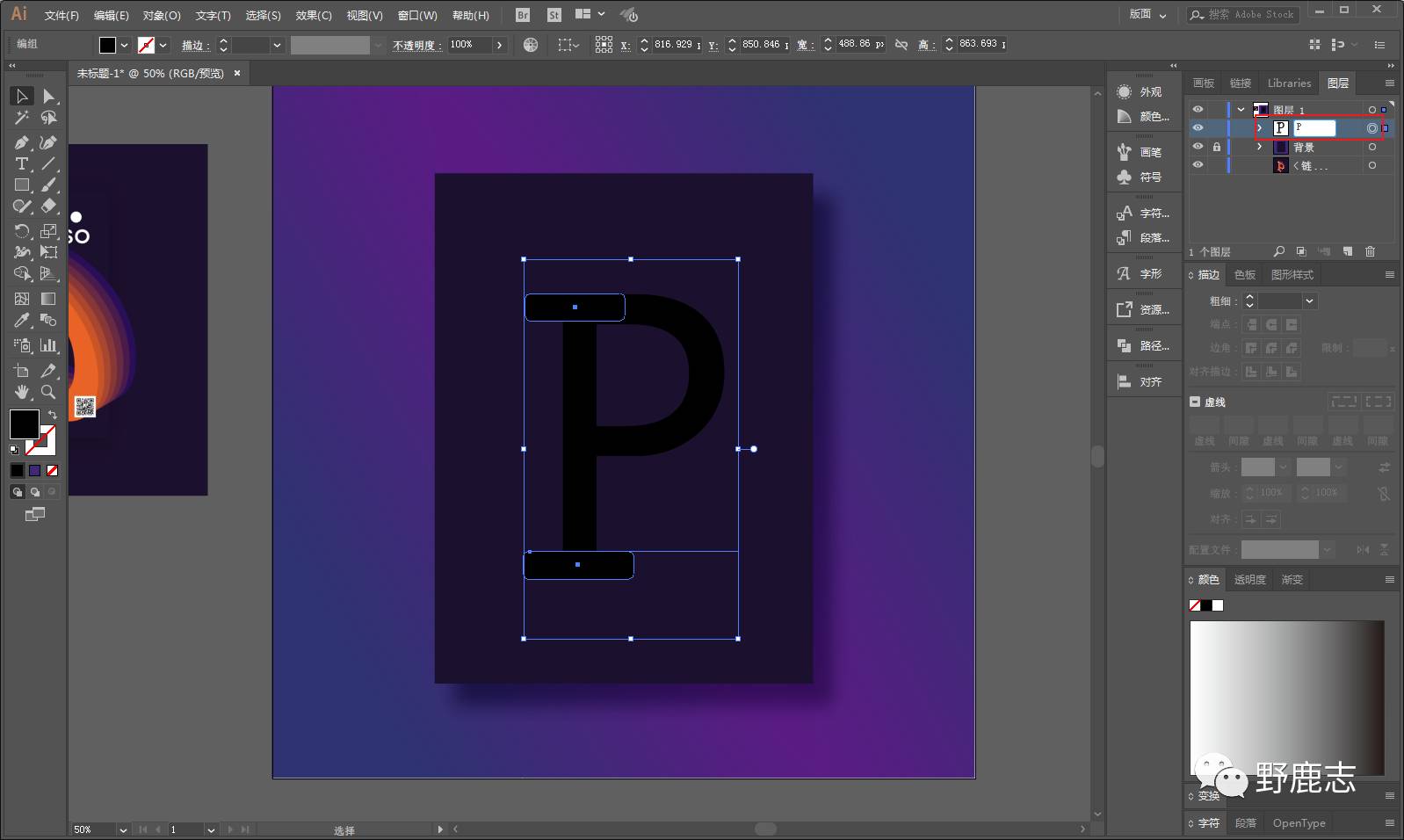
下邊的矩形也是一樣,我這裡就不演示了,弄完之後再把矩形和文字打個組:

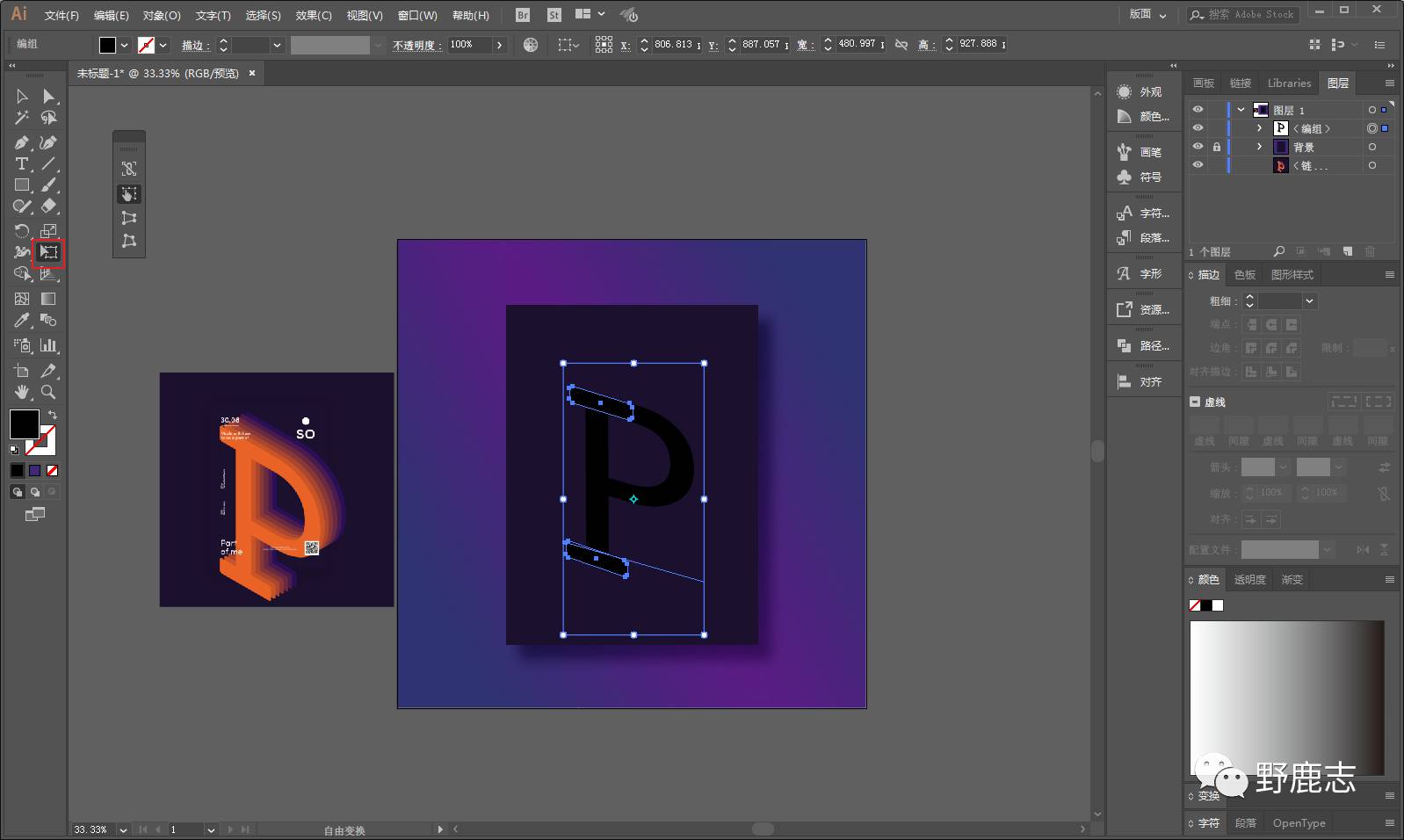
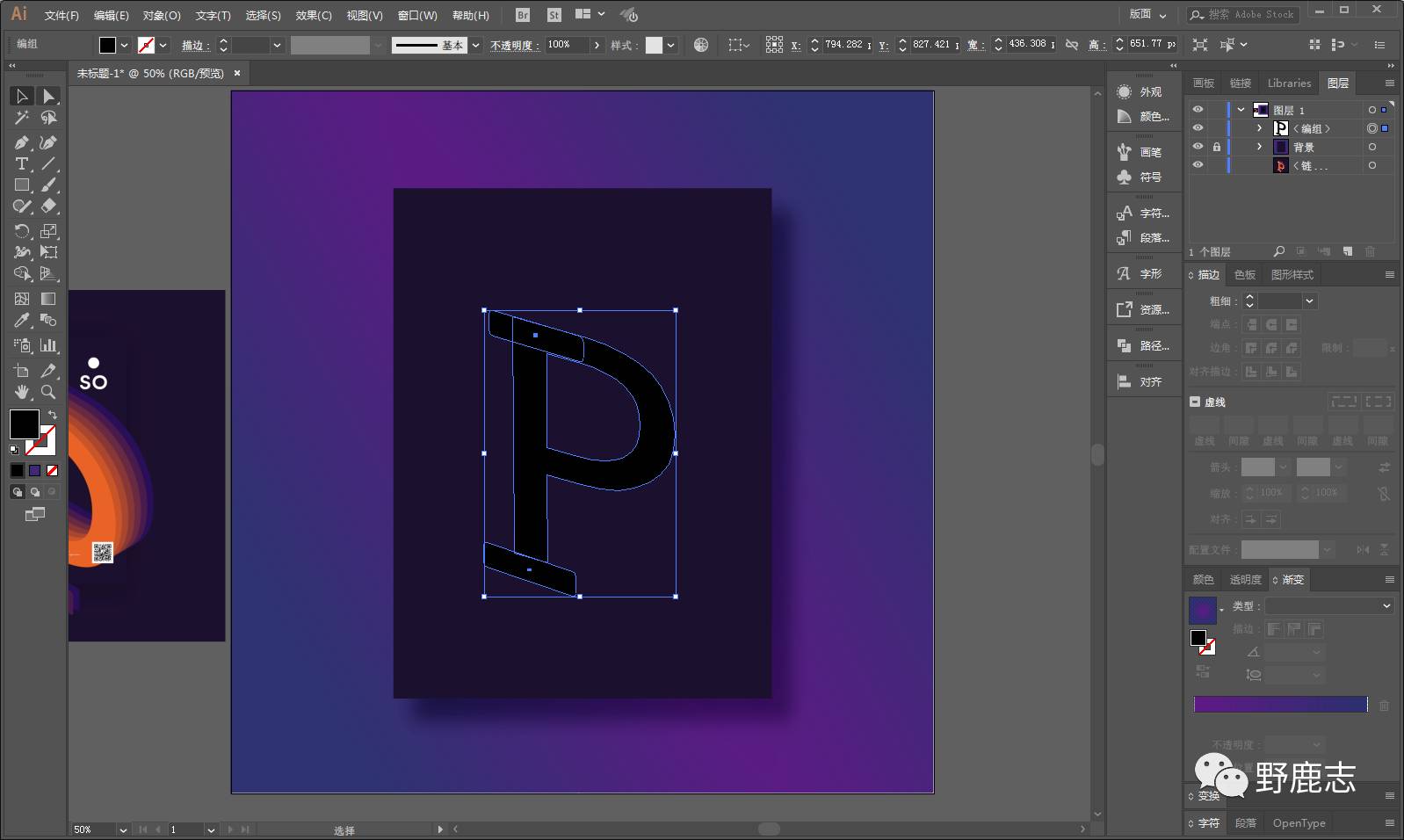
用自由變換工具,文字做出點透視的感覺:

接著ctrl+shift+o輪廓化,就是cdr裡的轉曲:

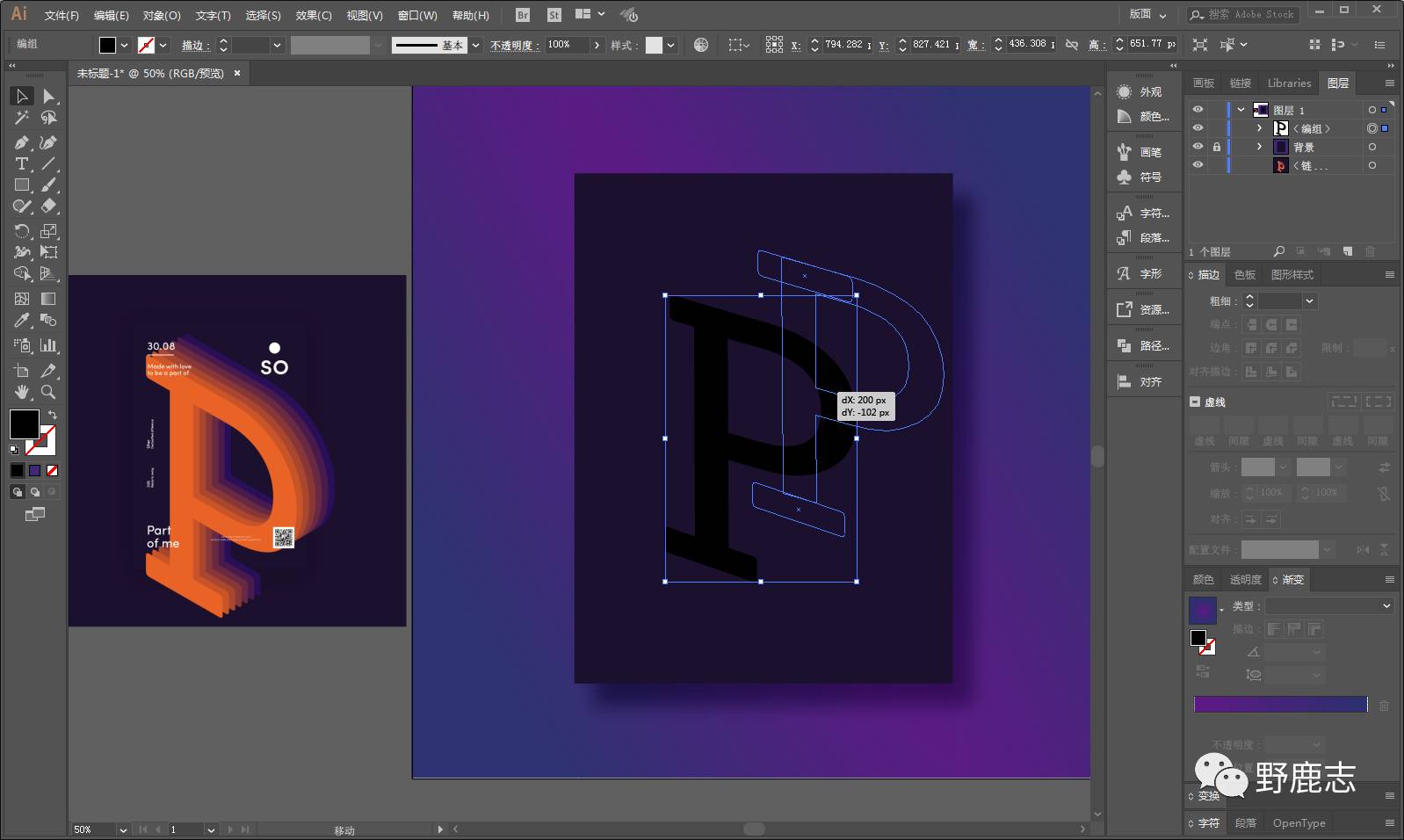
按住alt鍵鼠標拖動文字複製一個出來,擺放到合適的位置:

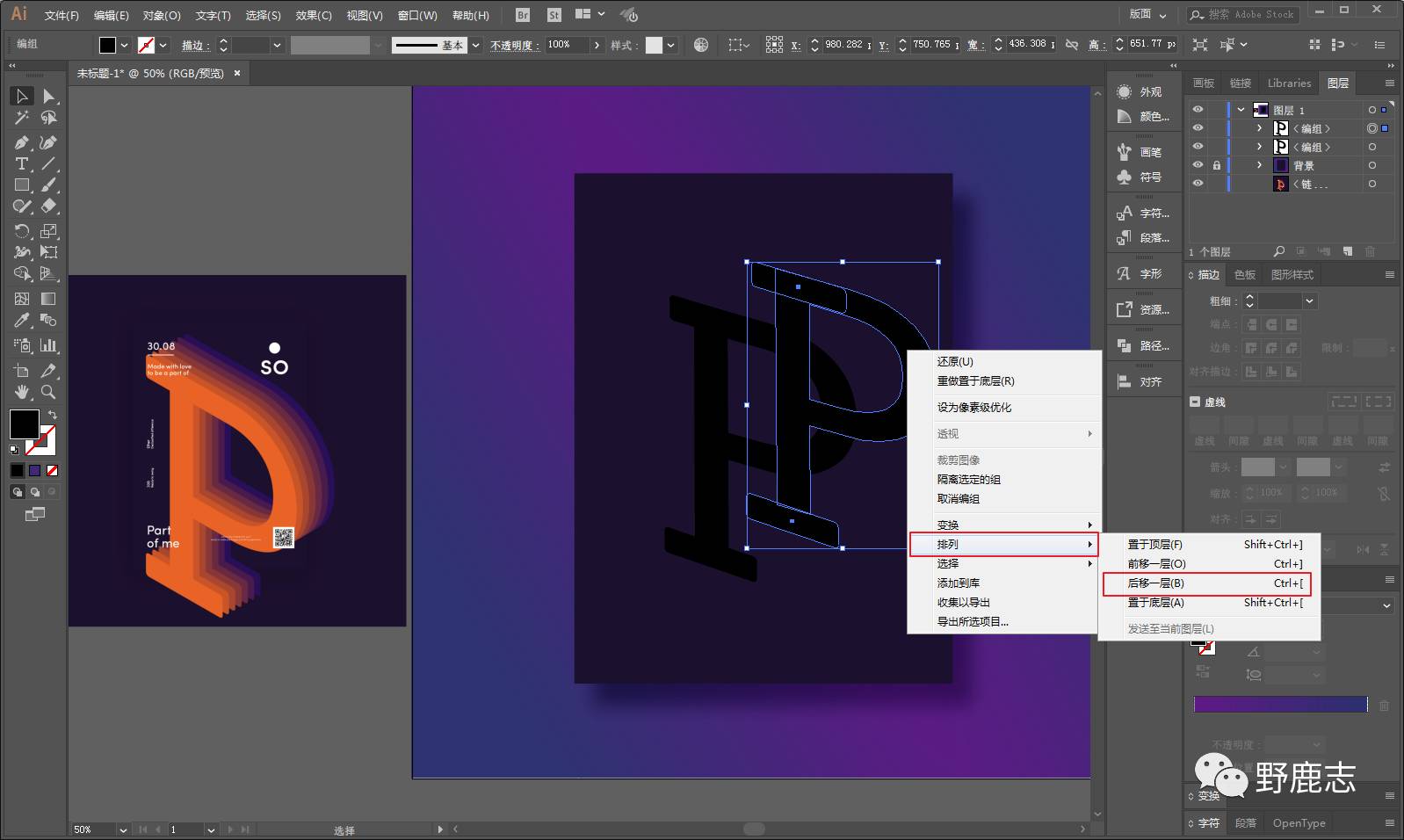
如圖選中的文字,鼠標右鍵-排列-後移一層,快捷鍵和ps的圖層上下移動是相同的。
這樣操作的原因是為了後面使用混合工具達到更好的效果:

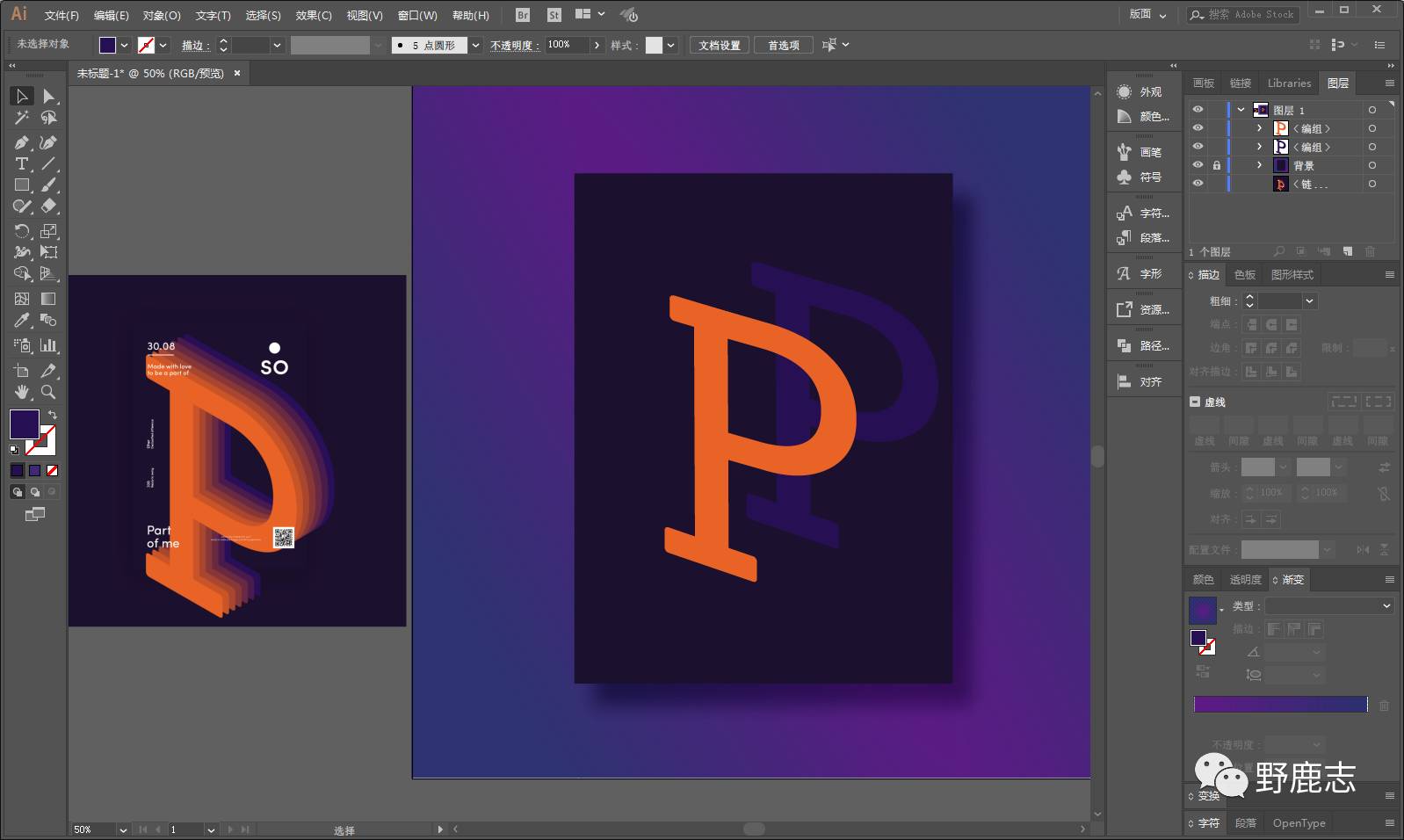
更改兩個文字的顏色:

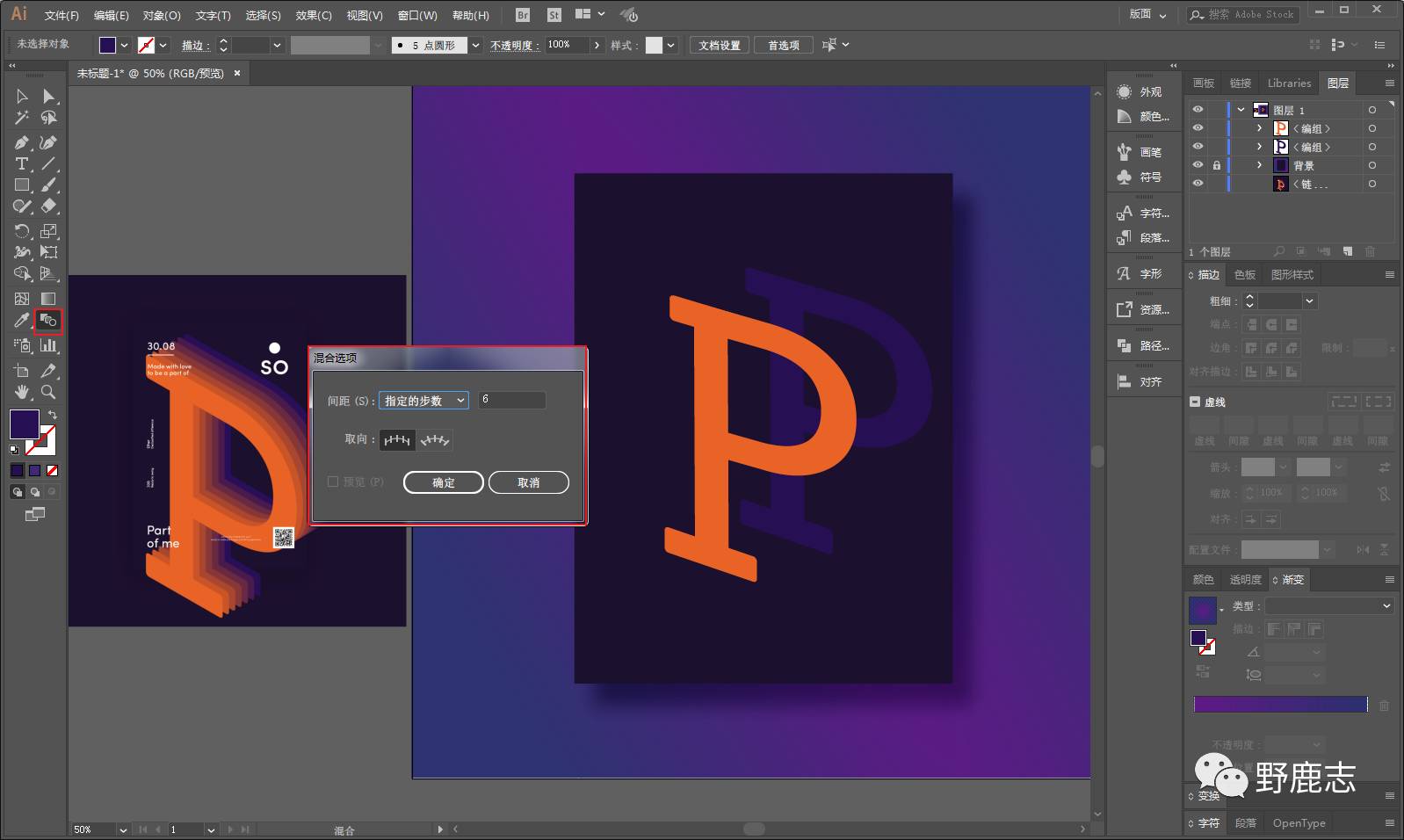
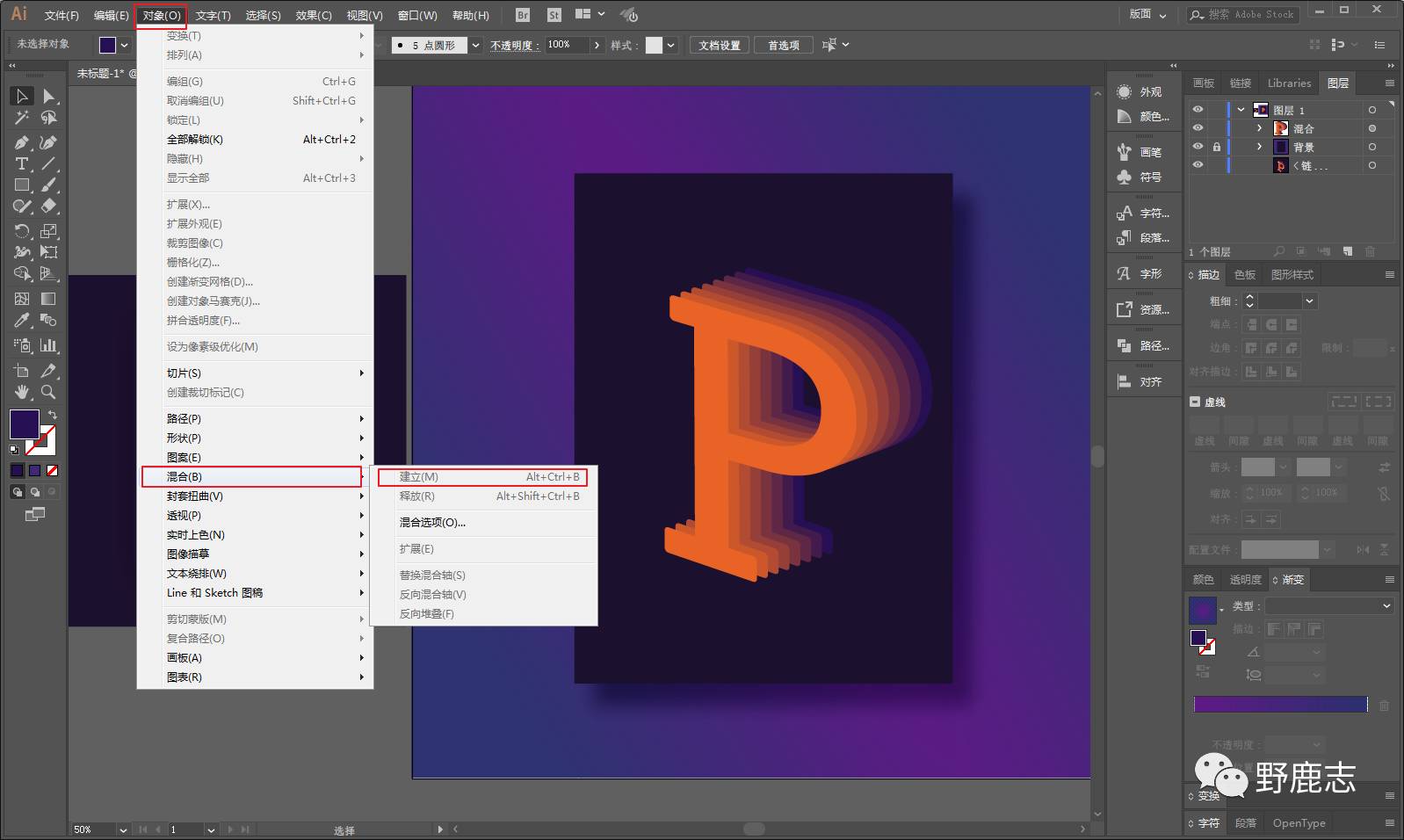
接下來就是使用混合工具了,雙擊混合工具圖標,將指定步數設置為6步:

用混合工具的指針先後在兩個文字上點一下,或者執行對象-混合-建立:

這樣大效果就出來了,最後調整整體的位置,碼字排版,把圖片導出來看看效果吧:

本文是野郎第一篇關於ai的內容分享,其實方法很簡單,我寫得比較囉嗦而已。
本篇內容適合小白練手,通過簡單的案例來熟悉ai的基本操作。
好了,今天的內容就到這裡,想要獲取源文件的童鞋可以後台回复“124”或者“漸變混合”獲取哦!
本文由“野鹿志”發布
轉載前請聯繫作者“馬鹿野郎”
私轉必究

我建立了一個ps愛好者群
歡迎同好者入群交流、討論
為了保證群的質量
我關閉了二維碼掃描進群的功能
想要入群的伙伴可以加我微信:maluyelang666
我拉你們
☟點擊下方“閱讀原文”查看更多
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/AI%20Field%20TutorialThe%20copying%20process%20of%20a%20gradient%20text%20poster%20is%20suitable%20for%20Xiaobai%20to%20practice.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试