編輯:蔥花 作者:我是設計濕
英文字庫當中,有一個特別的種類,叫做“裝飾字體”,與中文字庫當中的實驗字體類似(各大字體比賽經常見到參賽字樣,限於中文字符的龐大數量,中文這一欄目數量極少) 。
英文字庫數量巨大,其中有比較大的比例在以探索的方向前行,裝飾字體是一個很大的方向。

但是當中我發現了一個很有趣的事情,很多字庫,打出來的英文字母竟然不是對應的字符,而是各種並無規律的符號或圖形。所以字庫文件格式只是作為了一個載體而出現,而並非實際意義上的文字字庫。


這很值得玩味,於是我突發奇想,那麼能不能以色彩搭配的形式展開聯想,每一個字符都使用一種色彩搭配,而且是作為字庫這種載體而出現。想到這裡,我已經開始準備開乾了。
首先確定的是,我的目標是以色彩搭配為導向,而並非是識別性,在實在無能無力的情況下,我可能要率先放棄的就是對於字符本身的表達。因為一旦兩者都想完美的兼顧好,有時候限於各種因素,很可能就無法繼續下去了,先做好自斷一臂的決心,事情要稍微簡單一些。
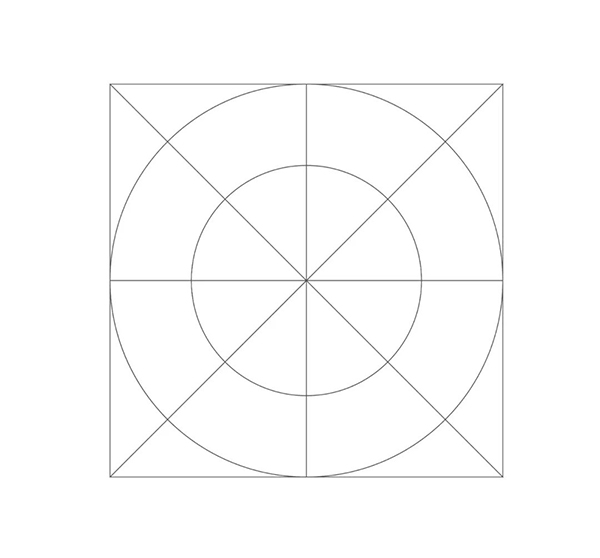
第一個字符往往是最難的部分,因為第一個字符一旦設計完成,就已經決定了這套字庫大概的設計方向,我決定盡量以幾何圖形來貫穿。

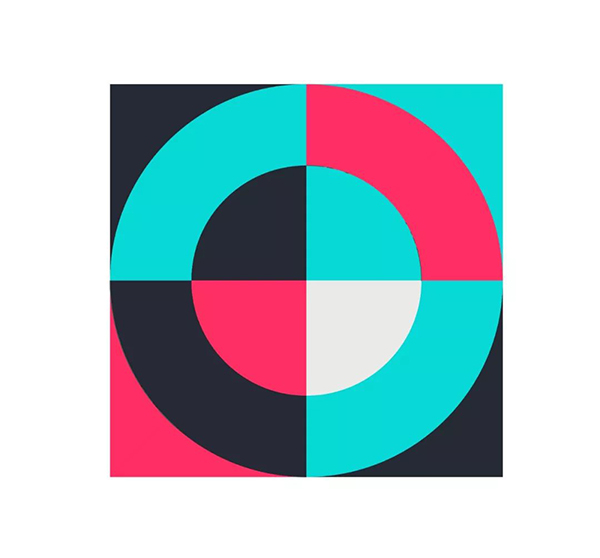
試著配色,配色方案每一個字符我規劃用四到5種顏色。因為我們平時很少會用到五種以上顏色來設計,版面很難駕馭,所以範圍收縮反而更具實際意義。

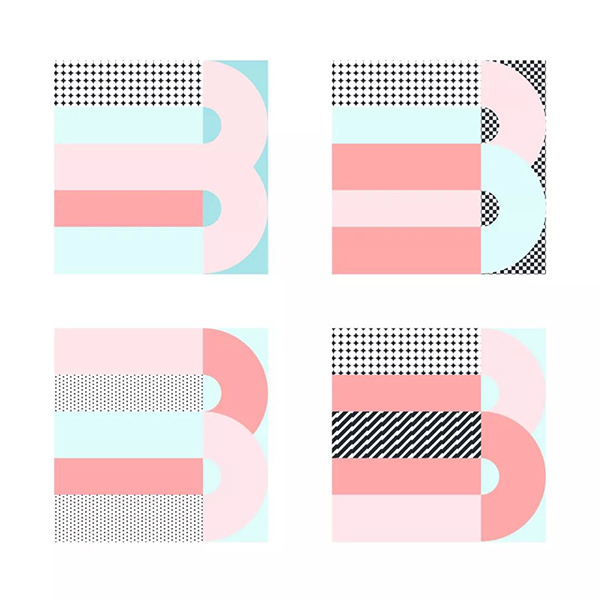
那麼這個字符可以是數字“0”,或字母“o”,都可以用這種形式來表達。當然這只是開始嘗試的部分,我的本意是想著讓其更豐富一些,可以讓它本身就可以是一個畫面,一個具有煽動性的有趣圖形。我要試著去加一些肌理進來,看看會發生怎樣的變化。

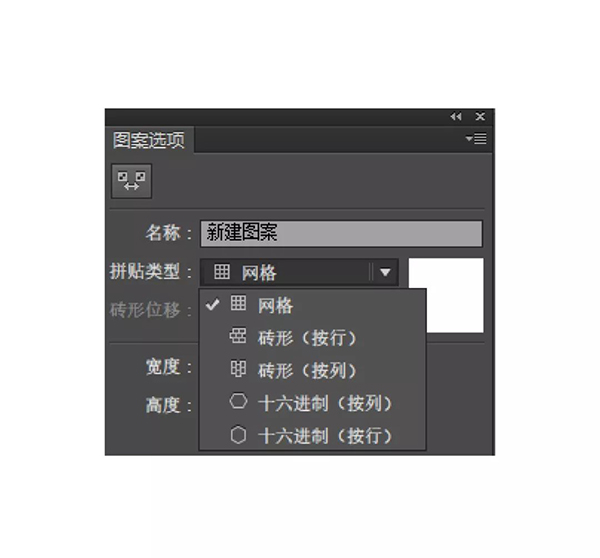
所以這裡簡單介紹一下AI軟件當中的“圖案”建立功能,首先需要理解的是,圖案建立本身是一種基礎的算法排布,也意味著它處理的是具有秩序感的肌理處理。算法排布一共分為五種。

說一下如何建立圖案
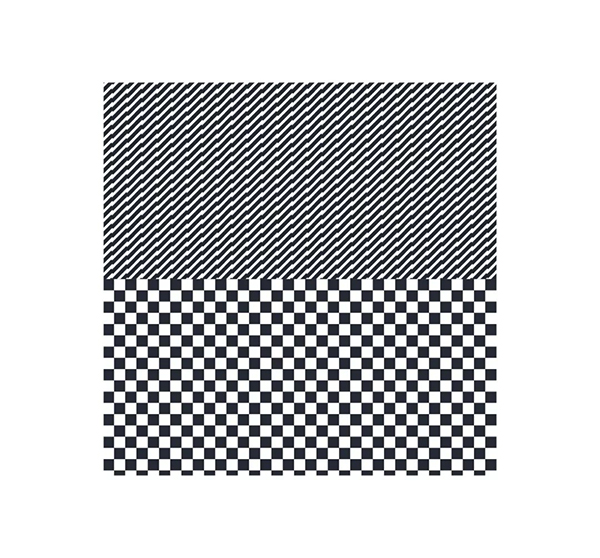
第一步:創建一個基礎的最小圖案單元。如一個圓。
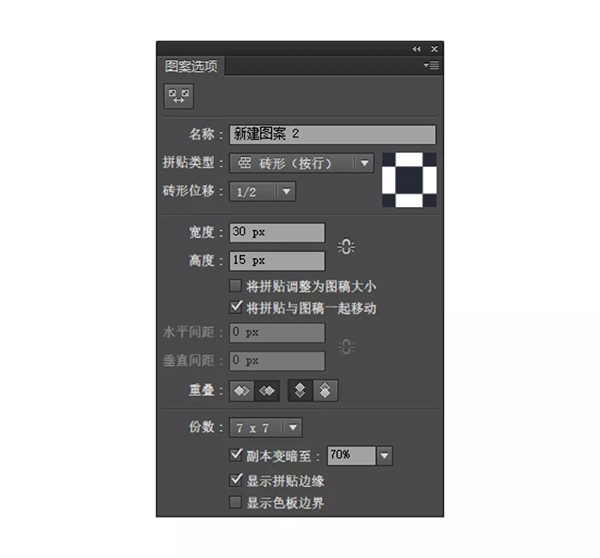
第二步:對象--圖案--建立,即可找到圖案選項面板,選擇排布方式。
第三步:調整距離大小。

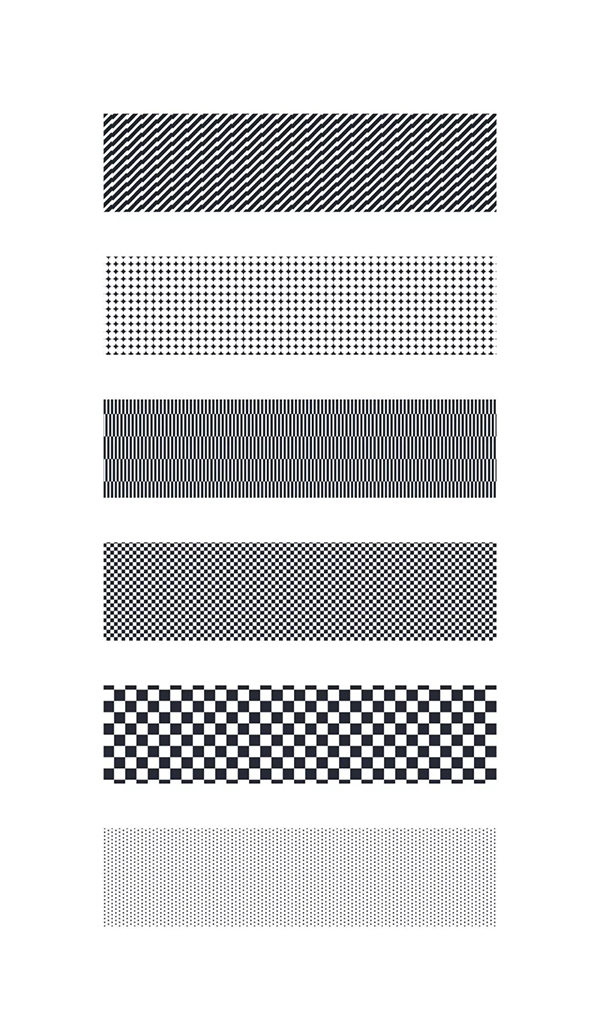
需要注意的是,最小圖案單元的大小設定最好是整數,方便計算。如這個圖案當中我設定是的15px乘15px。我這裡根據自己的需求一共設定了六種肌理處理。

然後在具體的單獨字符當中嘗試,確保色彩分佈均勻,排布方式平衡即可。這裡是單個字符的幾種配色及肌理處理方式。結果並不唯一。
注:因為是圖案建立的關係,隨著圖形的放大縮小,肌理細節相對減少或增多。

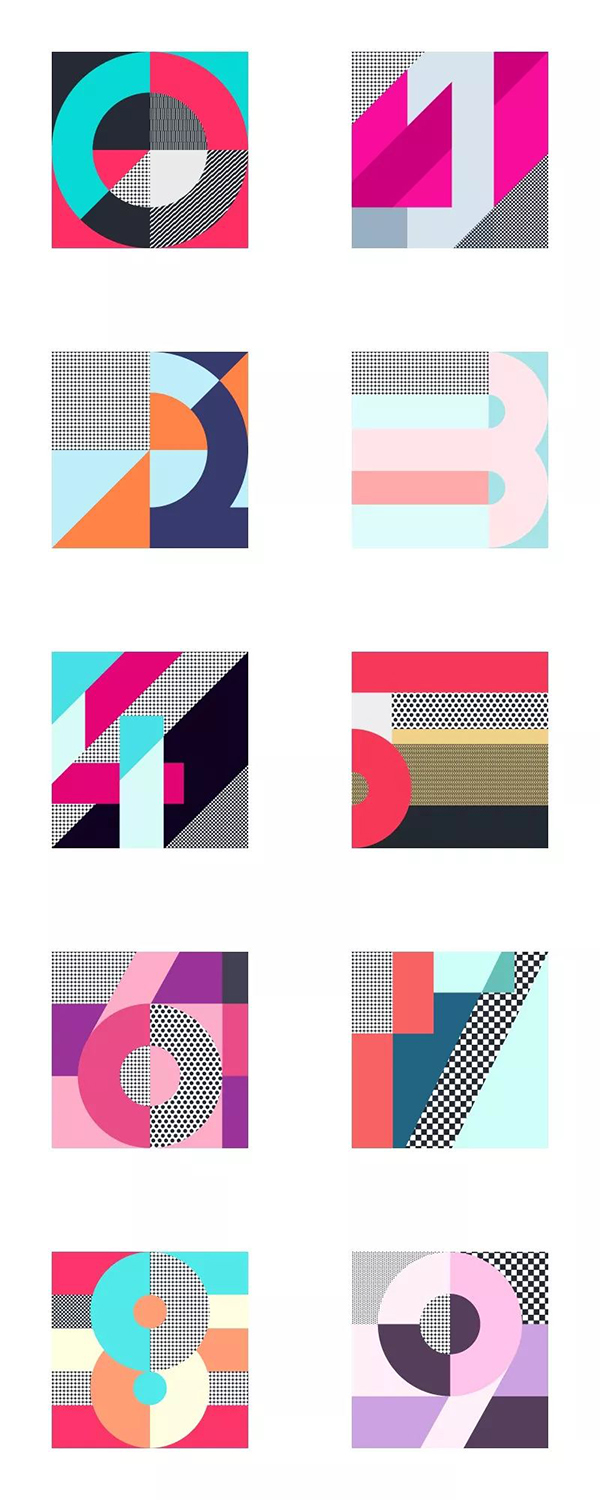
下來我們看一下所有的字符最後的設計結果,首先是數字部分。

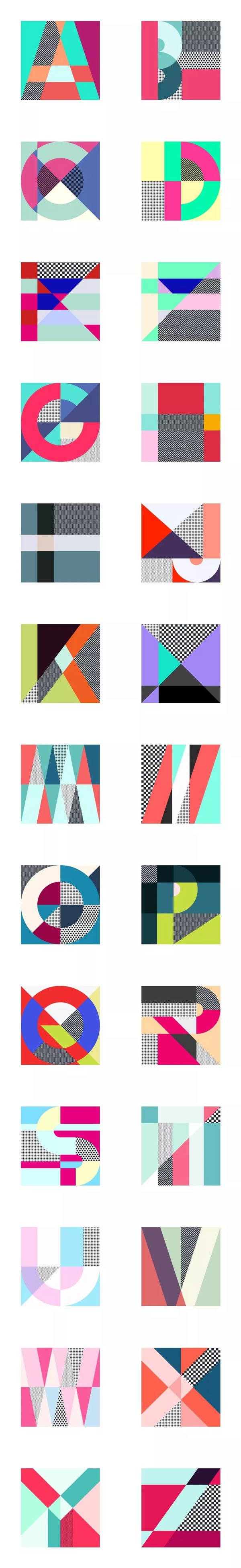
再來看英文字符的處理,這裡只做了大寫部分。

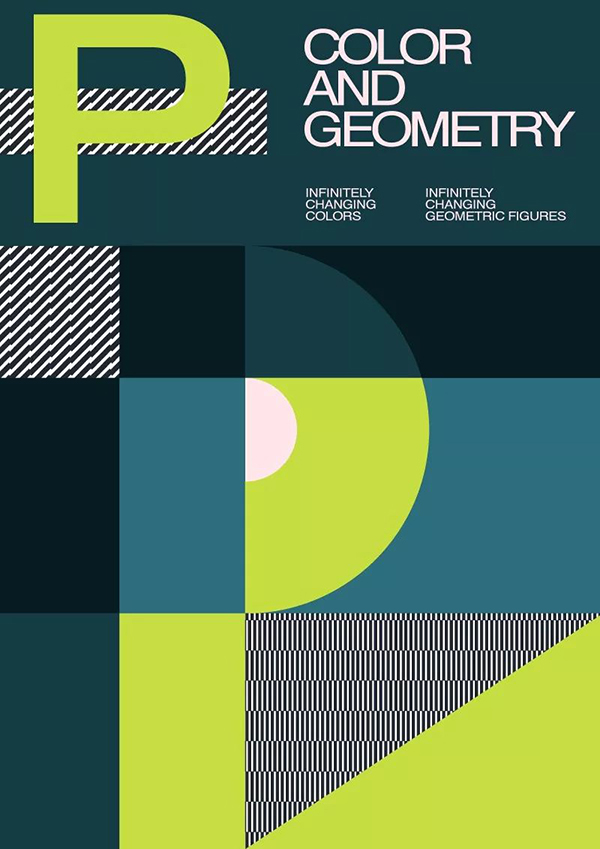
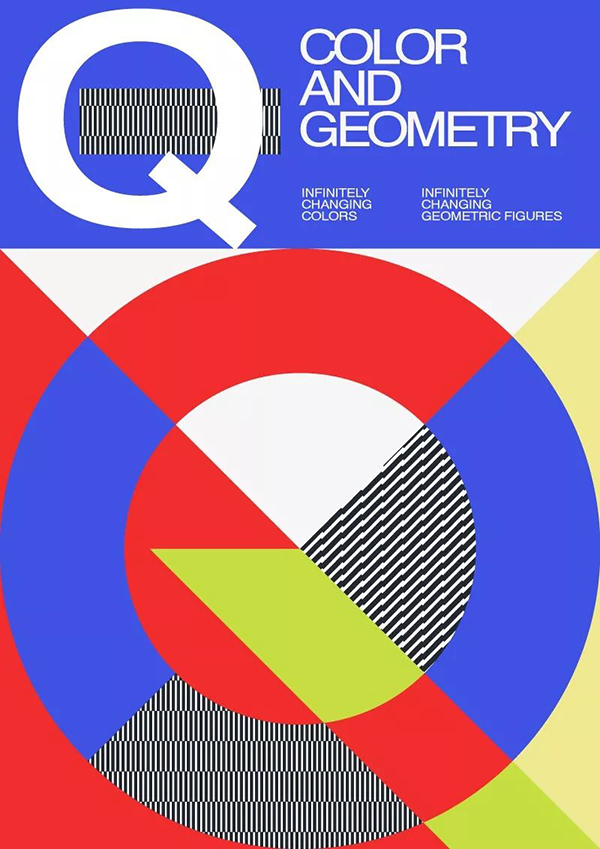
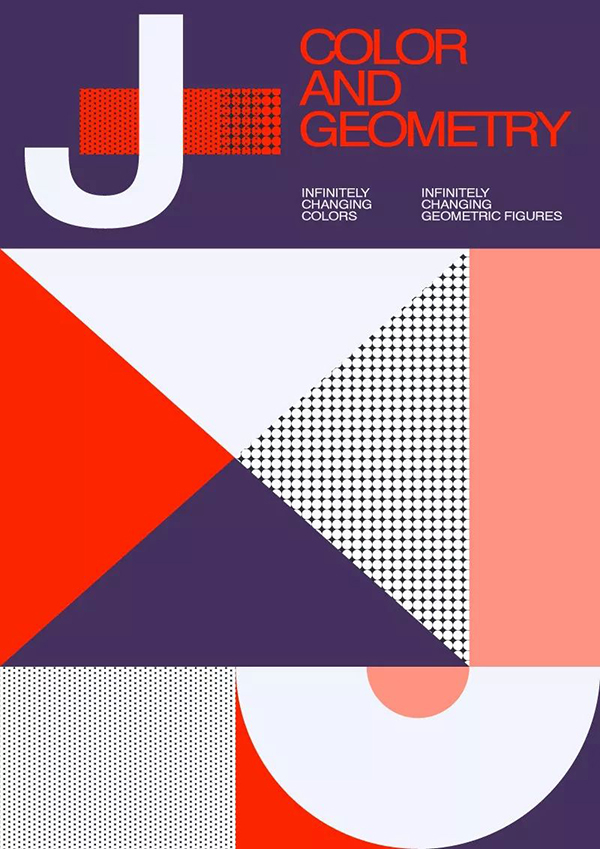
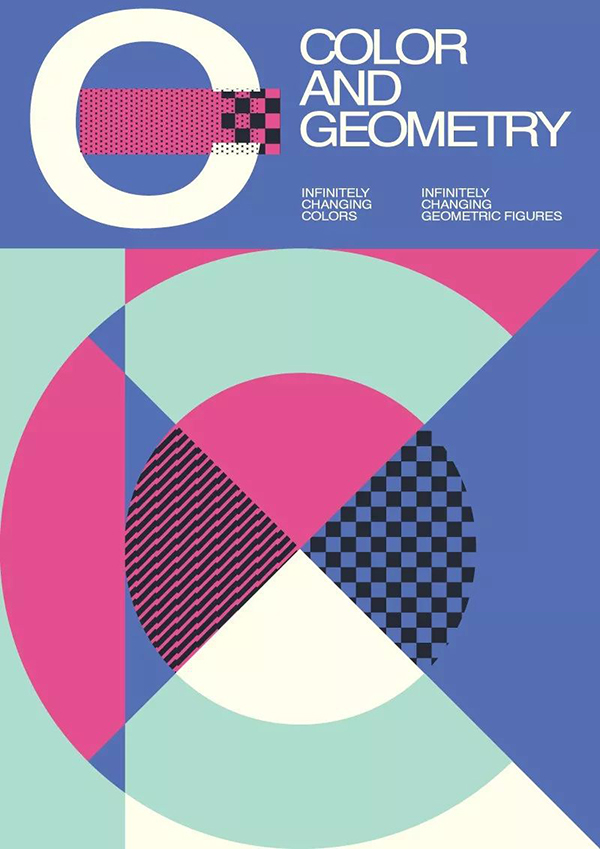
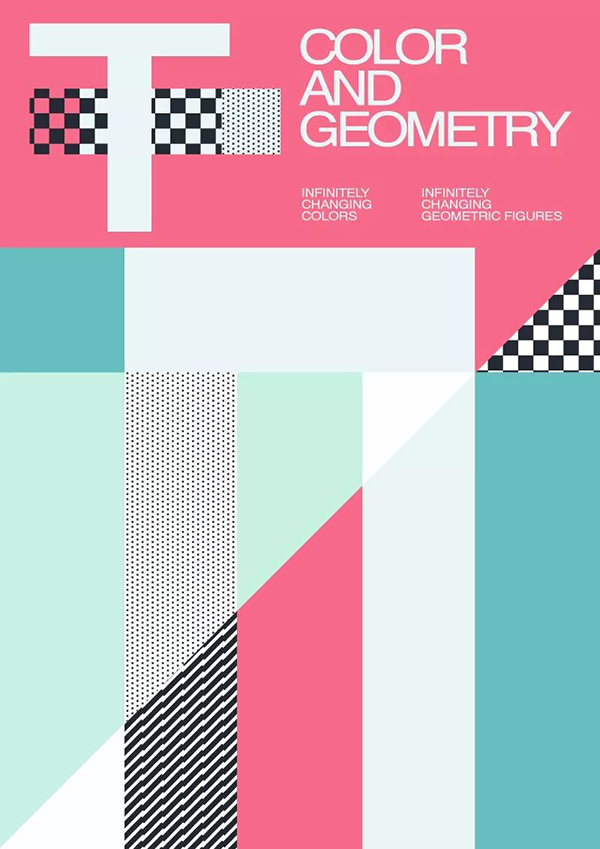
其實這種幾何圖形的處理相對來說瑞士的設計用的多一些。瑞士海報設計有大量的幾何圖形與色彩的應用,極簡,準確,嚴謹。對於方寸空間中的探索非常極致。

當然不僅是在海報當中的應用,我們經常也會在品牌當中見到類似的處理手法,作為一種形式或者風格,圖形與色彩的關係永遠值得被探討。

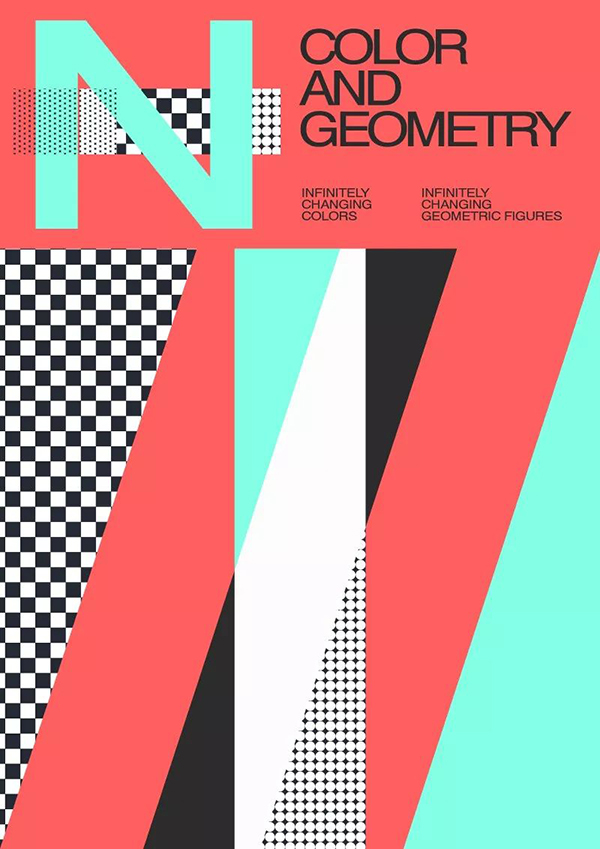
最後我做了幾張簡單的海報排版效果。希望大家有所收穫。











在文章的最後,送出一份“36種英文色彩搭配”的源文件,可以關注作者公眾號,後台回復關鍵詞【英文色彩】下載哦~
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/A%20set%20of%20English%20fonts%2036%20color%20matching%20schemes%20please%20take%20it%20away.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试