編者按:中文字體的製作週期比起英文要長很多,不僅僅因為字體的複雜度更大,還因為字數遠超西文字母的數量。與之相對的,一套英文字體可能在漫長的傳承過程中,會經歷更長時間的打磨,更多的迭代和調整,這種精雕細琢和沈淀的過程反而會成就更多經典的字體。今天我們來聊聊來自字體設計師MarkSimonson所設計的經典字體ProximaNova的演化歷程。
每一個經典字體都有一段回味無窮的歷史,字體的每一個線條背後,滿滿的全是故事。 ProximaNova的歷史雖然沒有Helvetica那麼長,但是作為一個應用範疇極廣的非襯線英文字體,它也是幾經調整,而非一蹴而就的。
1981年

1981年Mark最初的設計稿
早在1981年,Mark就開始在草圖上設計這套字體。這個獨特的字體“a”和現在的成品一脈相承,識別度非常高。除此之外,Mark對於這套字體還有更多的想法。
1990–1993年
此時,Mark計劃將字體命名為“Visigothic”,並且在這4年時間內將這套字體逐漸完善出來。 “除了Futrua、GillSans和少數幾款字體,這個時期的幾何字體真的非常缺乏,”在最近的一次電話採訪中,Mark這樣說道:“所以,我設計Visigothic的目的就是為了填補這個空白。”
1993年

Visigothic第一次面向大眾亮相是在電影《星球大戰》中,當然,字體是經過Mark精心調整過的。
即便是在今天,星戰的字體設計也是極為突出的。所以,80年代的青少年們對此如此著迷也不是毫無道理的。這麼帥氣的設計,怎麼能不為之著迷呢?
1994年
在這一年,Visigothic以“ProximaSans”的名字正式對外發布。 “坦率地講,Visigothic這個名字挺愚蠢的,”Mark這樣對我說道:“而且這個名字並沒有展示出這套字體最典型的特徵,比如獨樹一幟的字母's'和'a'。英文字體選名字其實挺講究的,你得通過名字展示出字體中某些極具特色的字體,而ProximaSans就符合這種需求。”其實這樣來設計字體的名字還是蠻有意義的。 (不過仔細想想,又有幾次你能看到某個字體用它自己的字體來展現它的名字呢?)

用ProximaSans字體來展示它的名字。
1998年
直到1998年晚些時候我才開始使用互聯網。沒過多久,我借助微軟的FrontPage98軟件製作了屬於我自己的第一個網站。在這個階段,我對於網頁字體這件事毫無概念。

我製作的640px的網頁,不必要的效果,複雜的條幅式的Logo,無處不在的Papyrus字體,現在看來簡直是尷尬至極的設計。
2002年
這一年,Mark對外發布了字體Gotham。有人認為Gotham這套字體和之前的Proxima毫無關係。 “實際上Gotham的人氣高漲,使得幾何字體的市場需求急劇增長,”Mark坦言:“而這也使得設計新的ProximaSan成為了新需求。”也正是在2002年,MatthewBall在為滾石做重新設計的時候,運用到了ProximaSans字體。
2005年六月
ProximaNova問世,它是基於ProximaSans重新設計之後的產物。 Mark對於ProximaNova的設計極具針對性,在描述這套字體的時候,Mark覺得它填補了Futura和AkzidenzGrotesk之間的空白。

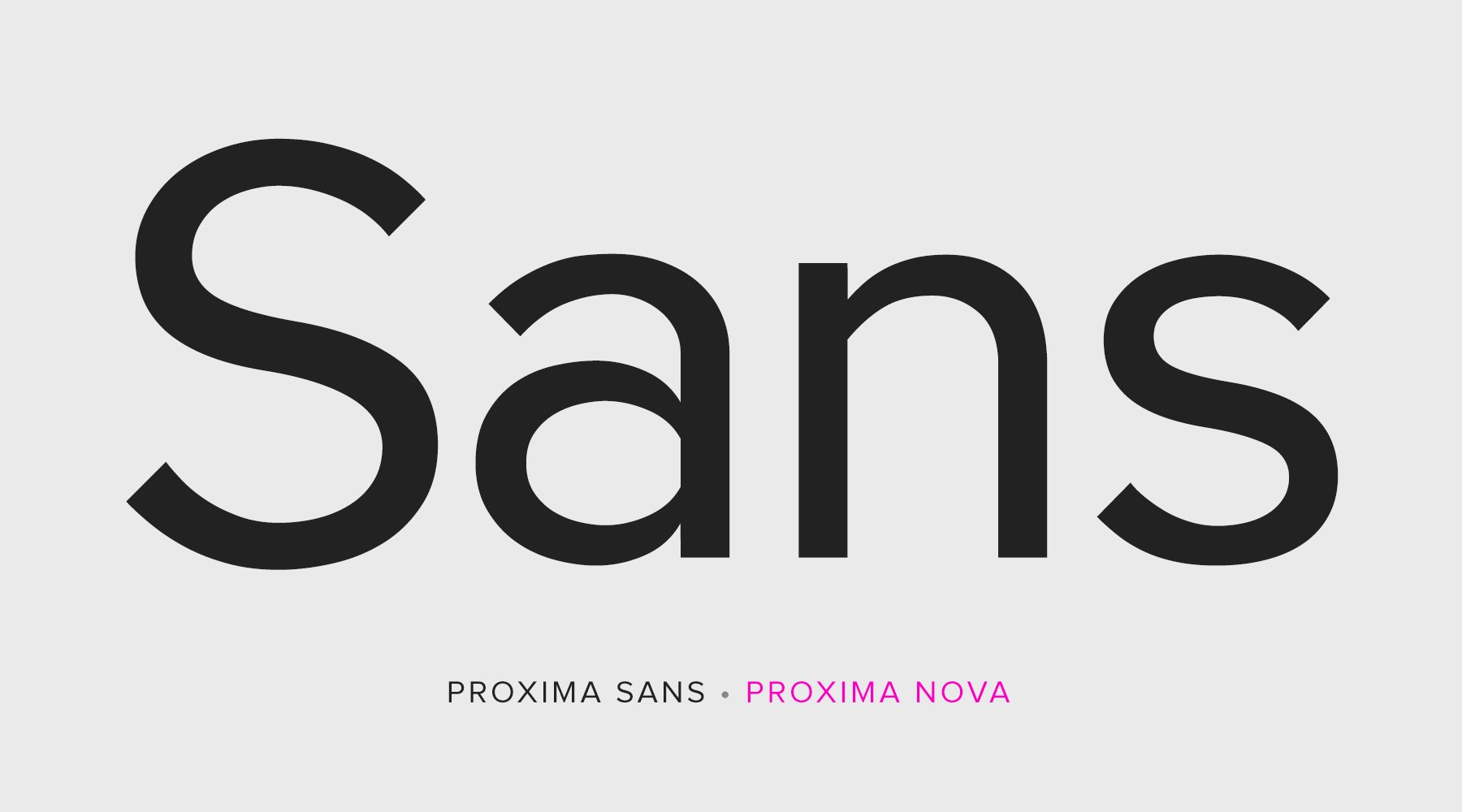
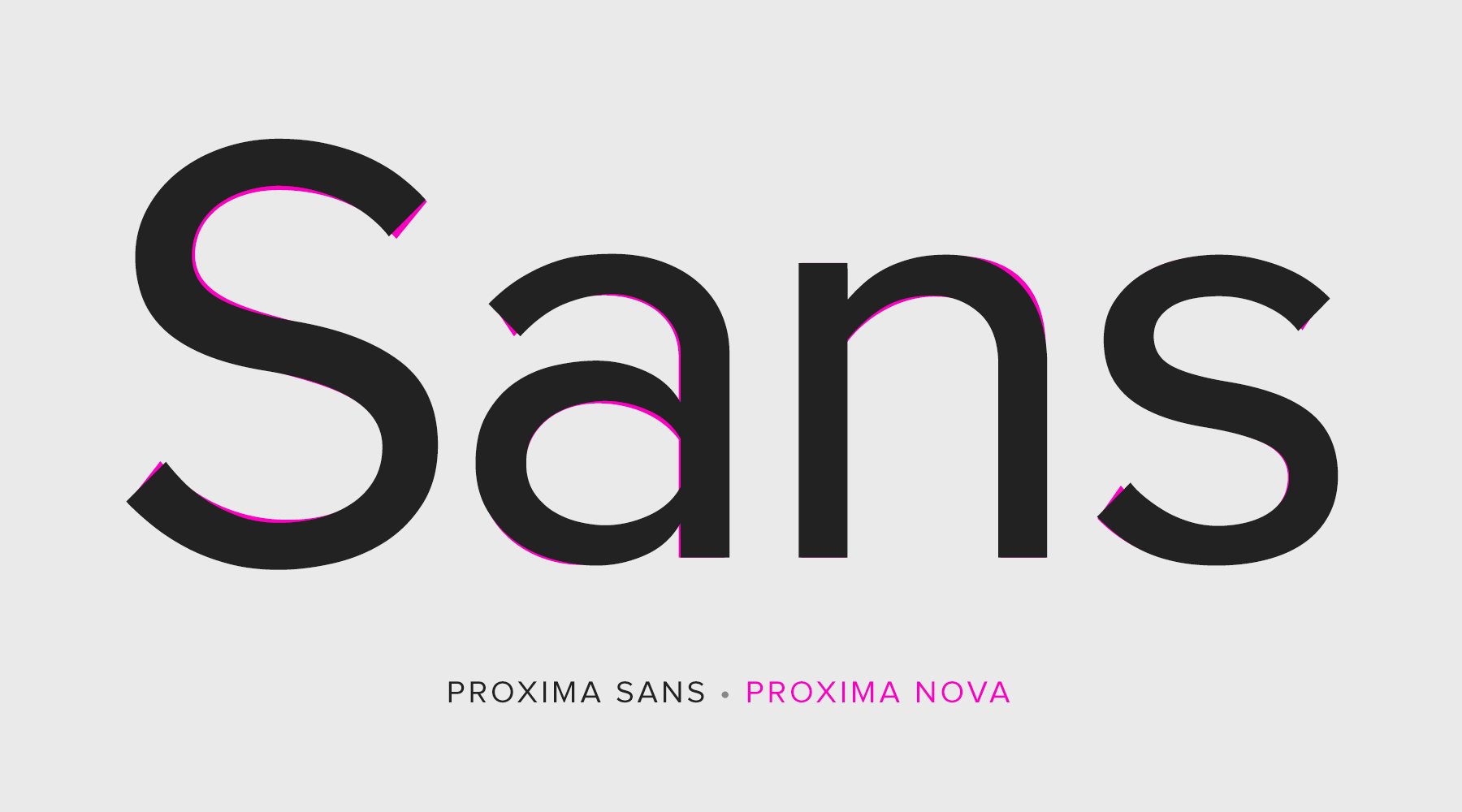
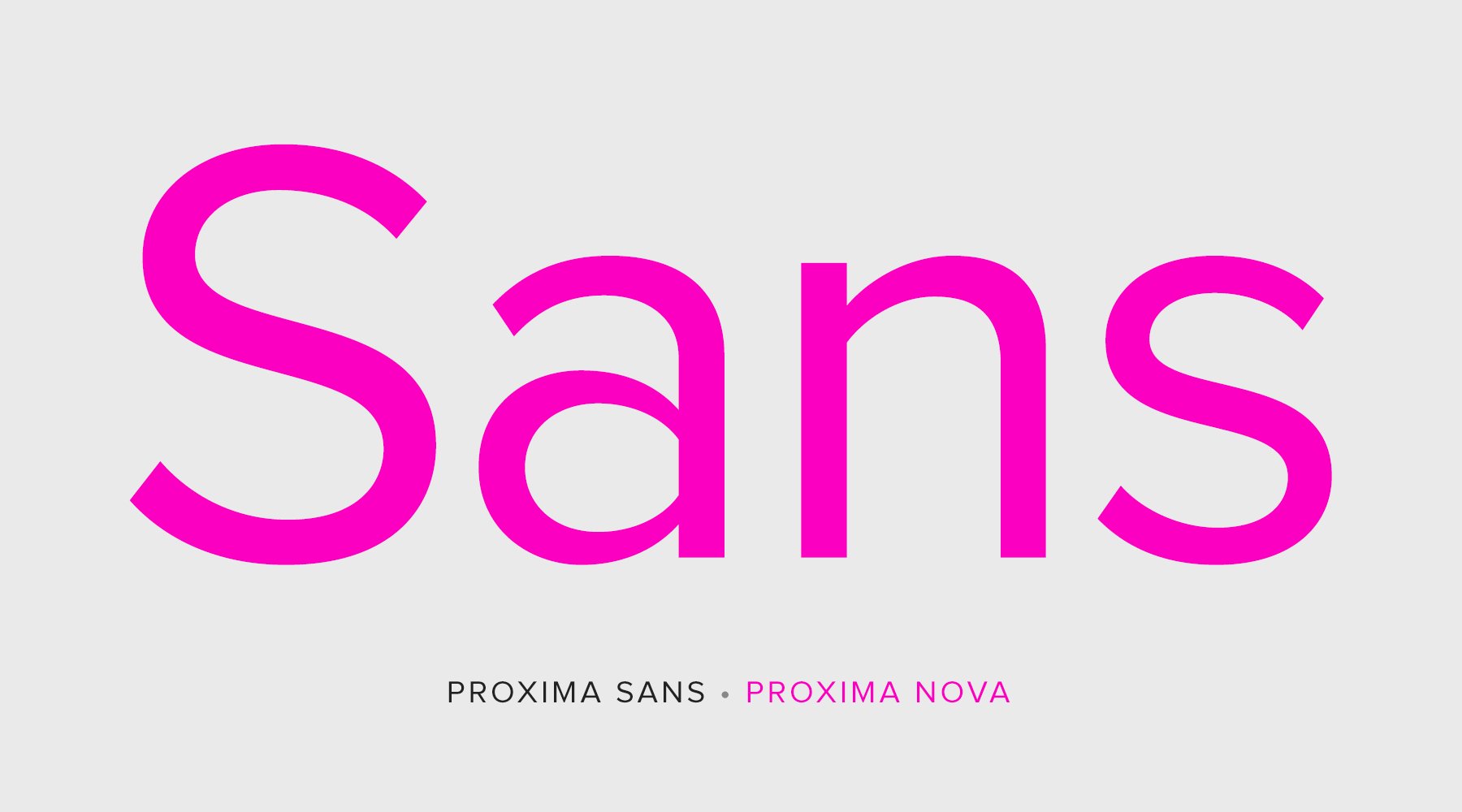
ProximaSans和ProximaNova兩套字體

ProximaSans和ProximaNove之間的對比
2005年夏季
作為獨立設計師,我曾被JohnGruber邀請幫他為Joyent製作網站。在當時,作為一家初創的公司,Joyent可以說是最早進入雲計算領域的企業。 PaigePooler和BryanBell也是當時的團隊成員,他們的任務是製作插畫和圖標等相關的東西。
在針對字體進行探索的時候,我執著地認為ProximaNova非常適合於這個項目。回首看看,曾經風靡一時的Papyrus字體現在早就沒人用了。時間真的是一把殺豬刀。

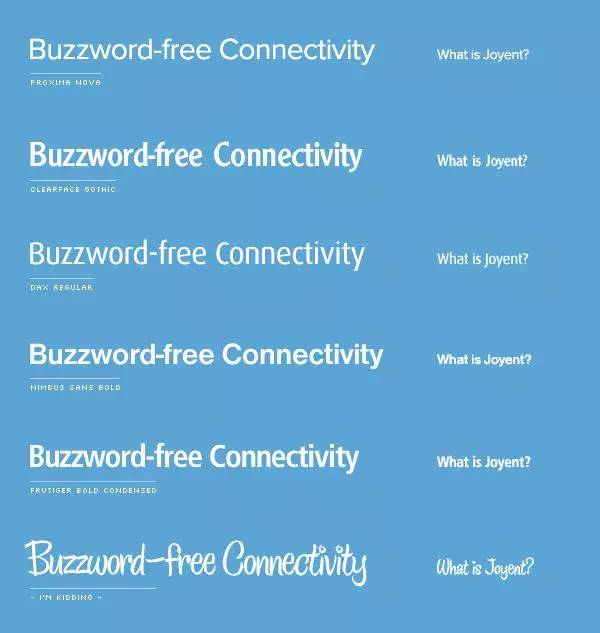
字體探索

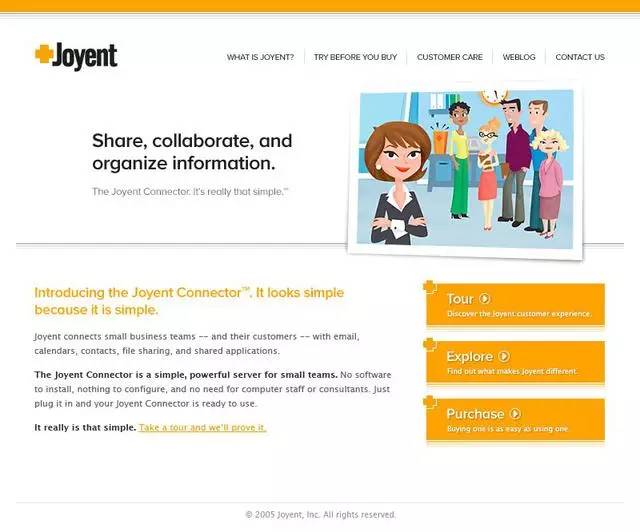
Joyent.com的早期視覺稿。
網頁字體?實際上在那個時候並不是靠譜的方案。那時候的瀏覽器對於網頁字體的支持非常有限,所以我們使用的是CSS圖片替代技術來呈現Proxima字體的。儘管這樣的設計頗為實用,也極富魅力,但是此刻的Proxima依然在大家(互聯網領域)的視野之外。這種情況直到2009年才有所改觀。
2009年五月
Typekit正是對外發布。 Typekit團隊領導者JeffVeen被視作是系統字體限制的解放者,因為Typekit的存在意味著瀏覽器字體顯示不再受限於系統內置字體,從此迎來一個全新的時代。此後不久,ProximaNova就成為了Typekit字體庫中的一員。
2013年
現在Proxima的使用已經非常之普遍,甚至可以用“猖獗”一詞來形容。網站、APP,到處都是。我們怎麼能如此濫用一個字體? !事實上,它已經不僅僅是另外一個HelveticaNeue,在大大小小的屏幕上,ProximaNova展現出遠超普通字體的強大兼容性和適用能力。

作為一個互聯網重度用戶,我親身經歷了ProximaNova從時尚新銳逐漸褪變為大眾字體的過程。我已經太熟悉它了,熟悉得ProximaNova已經無法吸引我的目光了。 “其實這就是我的本意,”當我提及這一點,Mark如是回复我。
2015年二月
2015年二月,Mark對外發布了一個中等字重的ProximaNova,這個字體最初是2006年應英國的一家雜誌出版社的要求定制的。在此之前,僅有ProximaNovaSoft曾經出過類似字重的字體。
在我作為UI設計師工作期間,Medium和Semibold兩種字重是設計UI過程中必不可少的,特別是用在導航欄菜單和按鈕上的時候,我需要使用小字號的大寫英文字母,這兩種字重能較好展現。

2015年四月
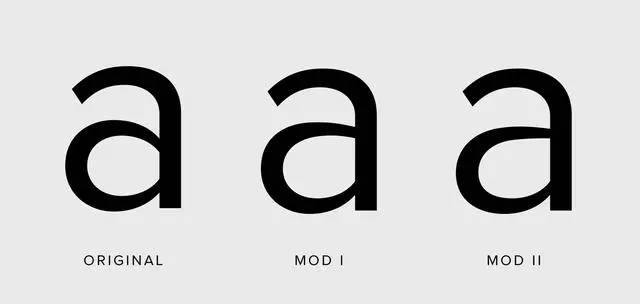
此刻,我們正在重新審視這套字體裡的“a”。我們試圖創造出一些更為獨特的東西,加上我對於Proxima字體中的小寫a一直非常著迷,我們的團隊在為AuthenticJobs.com做重設計的時候,也一直堅持不懈地在字體領域為之進行探索和嘗試——基於Proxima,但是遠不止於此。
為了給網站適配更優秀的字體,我們不僅嘗試了ProximaNova,我們還仔細研究了AlrightSans,Gotham,Avenir,AktivGrotesk,AdelleSans,SourceSansPro,Europa,Gibson,andPragmaticaWeb等等各種字體。
在這個項目上,我們的標准其實非常清晰:
首先這套字體需要能夠良好地適配正文字體、小字號的大寫字體(用於導航和按鈕)、全大寫的標題字體。
它必須具有Medium和Semibold兩種字重
包括ProximaNova在內,許多字體並不能符合我們的需求,達到這樣的標準。 Gotham和AlrightSans都是不錯的選擇,但是這些字體當中的某些字形,和我們的喜好有偏差。 “就是那個‘a’給人感覺不對!”我的團隊成員在這個看法上頗為一致。我們在Twitter上吐槽了一下我們的困境,通過若干次轉發之後,我們最終通過電話和Mark約好時間,在幾週之後碰面。

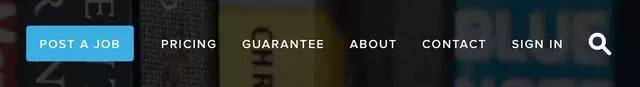
在AuthenticJobs的導航欄和按鈕中使用ProximaNovaSemibold字體的效果

與此同時,我也在AI中試圖修改出更符合我們需求的字母a。不過在修改過程中,我有一種褻瀆排版聖物的奇怪感覺……
好在最終不用將這些修改過的版本呈現給Mark,我將它們擺出來其實也有我自己的想法。
和Mark碰面之後,我們探討了許多關於Proxima的事情,Mark更是給我詳細講述了Proxima的整個發展歷程。正如Mark所說,ProximaNova字體中的a是獨特的,作為字體中最具識別度的字形,它就像海報上的排版錯誤一樣顯眼,所以保持這個形態也是必要的。如果沒有它,整套字體會顯得平庸。證如同CharlesCames所說,如果沒有這個a,ProximaNova就不是ProximaNova了。
對於目前的項目而言,最終是否會選擇ProximaNova尚未決定。但是如果我們最終確定使用它的話,一定會讓它完美地適配,我們有信心用好它,並且保持原汁原味。
原文地址:medium
優設譯者:@陳子木
【優設投稿:2650232288@qq.com】
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/A%20brief%20visual%20history%20of%20the%20ultraclassic%20English%20font%20PROXIMA%20NOVA.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试