本文約 2800 字,預計閱讀需要 10 分鐘。
大家好,我是CUGGZ。
在 CSS 中顏色無處不在,它們可以作為文字、背景、陰影、表格、邊框、鏈接等屬性。我們在 CSS 中使用的大多數顏色都是 hex 和 RGB,其實表示顏色的方式有很多,下面就來認識一下 CSS 中的顏色體系!
1. CSS 命名顏色
CSS中提供了148個命名顏色,所有瀏覽器都支持這些名稱,這些名稱都是被預定義過色值的。下面是部分顏色名稱以及對應的十六進制顏色值:

查看所有預定義顏色名稱:https://www.w3schools.com/colors/colors_names.asp
下面是使用顏色名稱的示例:
div {
color: black;
border: 1px solid blueviolet;
background: skyblue;
}
注意:所有命名顏色都不區分大小寫。
除了顏色名稱,還有一些其他命名的顏色和關鍵字值得一提:
(1)transparent
transparent關鍵字用作rgba(0, 0, 0, 0)的快捷方式,它表示完全透明。該關鍵字目前在所有瀏覽器都是支持的。它是background-color屬性的默認值。
div {
background-color:transparent;
}
(2)currentColor
currentColor 表示當前的顏色。如果沒有指定,就會從父容器繼承的文本顏色。所以,以下 CSS 規則是等效的:
div {
color: red;
background-color: currentColor;
}
div {
color: red;
background-color: red;
}
該屬性在SVG中使用時很方便,可以將指定的填充或描邊顏色設置為currentColor,以確保SVG顏色與其父級的文本顏色匹配。
(3)inherit
inherit 是一個保留字,它不局限於顏色,表示該屬性採用與元素父級的屬性相同的值。對於繼承的屬性,主要用途就是覆蓋另一個規則。
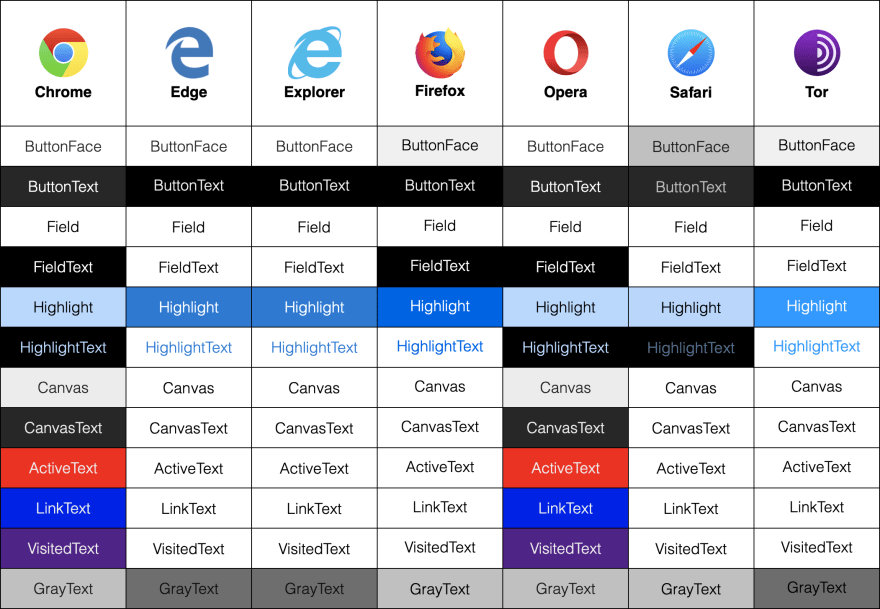
(4)系統顏色
還有一些其他特殊的顏色關鍵字,它們用來匹配一些系統元素,旨在保持瀏覽器上應用程序的一致性。系統顏色成對出現:背景顏色-前景顏色。下面是系統顏色相關關鍵字:
| 背景顏色 | 前景顏色< /th> |
|---|---|
| buttonFace | buttonText |
| canvas | activeText、canvasText、linkText、visitedText |
| field | fieldText |
| highlight | highlightText |
下面是不同瀏覽器對系統顏色支持:

2. RGB 顏色
RGB 值也是我們常用的顏色表示方式。 RGB 指的就是紅-綠-藍,這個順序非常重要。每種顏色使用 0 到 255 之間的數字指定。最常見的 RGB 值黑色:rgb(0,0,0) 和白色:rgb(255,255,255)。 RGB表示法使我們以更易讀的形式來訪問與十六進制值相同的顏色範圍。
下面是使用RGB 值表示顏色的示例:
div {
color: rgb(0,0,0);
border: 1px solid rgb(155,55,89);
background: rgb(255,255,255);
}除此之外,我們還可以使用名為rgba() 的屬性為rgb 值定義alpha 值,alpha 值是透明度的百分比。它類似於 rgb,但允許添加第四個值。不透明度範圍可以是 0 到 1 之間的任何值,0 是最小值(無不透明度),1 是最大值(完全不透明度):
div {
color: rgba(0,0,0,0.5);
border : 1px solid rgba(255,0,0,0.8 );
background: rgba(0,125,0< /span>,0.2);
}注意,十六進制顏色值不區分大小寫。所以,#ff0000、#FF0000、#Ff0000的顯示效果是一致的。
3. Hex 顏色
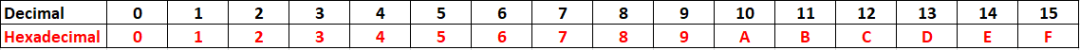
我們還可以使用十六進制值來表示CSS 中的顏色,這也是我們用的最多的顏色表示方式。十六進制使用 16 個符號表示,使用 0 - 9 表示值 0 到 9,A - F 表示值 10 到 15,如下:
在 CSS 中,使用 6 個十六進制數字來表示顏色。這意味著分別使用兩個數字來表示紅色 (R)、綠色 (G) 和藍色 (B) 分量。例如,#000000表示黑色,它是最小的十六進制值;#FFFFFF表示白色,它是最大的十六進制值。
下面是使用顏色名稱的示例:
div {
color: #000000;
border: 1px solid #00FF00;
background: # FF0000;
}我們也可以使用3 個值(每種顏色一個)來縮短十六進制值,如果每兩位的值相同,就可以縮寫一半:
div {
color: #000;
border: 1px solid #0F0;
background: # F00;
}我們也可以給十六進制顏色定義alpha 值,alpha 值是透明度的百分比。在十六進制代碼中,將另外兩位數字添加到六位數字序列中,形成一個八位數字序列。例如,要在十六進制代碼中設置黑色#000000,要添加 50% 的透明度,可以將其更改為#00000080。
可以看到,十六進制顏色值是很難閱讀的。我們基本不太可能通過讀取十六進制值來猜測元素的顏色。
4. HSL 顏色
HSL 全稱是Hue-Saturation-Lightness,分別表示色調、飽和度和亮度。它基於 RGB 色輪的。每種顏色都有一個角度以及飽和度和亮度值的百分比值。下面就先來了解一下這三個概念,
色調: 色調描述了色輪上的值,從0 到360 度,從紅色開始(0 和360);

飽和度: 飽和度是所選色調的鮮豔程度,100% 表示完全飽和的亮色,0% 表示完全不飽和的灰色;

亮度: 顏色的亮度級別,較低的值會更暗,更接近黑色,較高的值會更亮,更接近白色。

HSL顏色函數的表示形式如下:
hsl(Hue, Saturation, < span >Lightness)
其中Hue是色調值,即在色輪上的位置,可以是0到360deg之間的任何值,該參數還可以接角度單位turn(圈)和無單位。下面三種規則的顯式效果是一樣的:
div {
background-color: hsl< /span>(180deg, 50%, 50%);
}
div {
background-color: hsl(0.5turn, 50%, 50 %);
}
div {
background-color: hsl(< span >180, 50%, 50%);
}
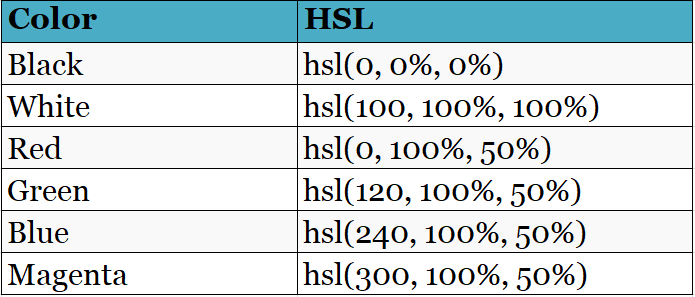
一些常見的HSL顏色值:

除此之外,HSL顏色值也可以添加alpha值,表示透明度,其使用形式如下:
hsla(Hue, Saturation, < span >Lightness / alpha)
這裡就不再需要用逗號分隔值,而使用斜杠,比如:
div {
background-color: hsl< /span>(0 100% 50% / 0.5);
}
5. HWB 顏色
HWB 全稱為Hue-Whiteness-Blackness,表示色調、白度和黑度。
色調:色輪中的一個角度; 白度:表示要混合的白色量的百分比。值越高,顏色越白。 黑度:表示要混合的黑色量的百分比。值越高,顏色越黑。
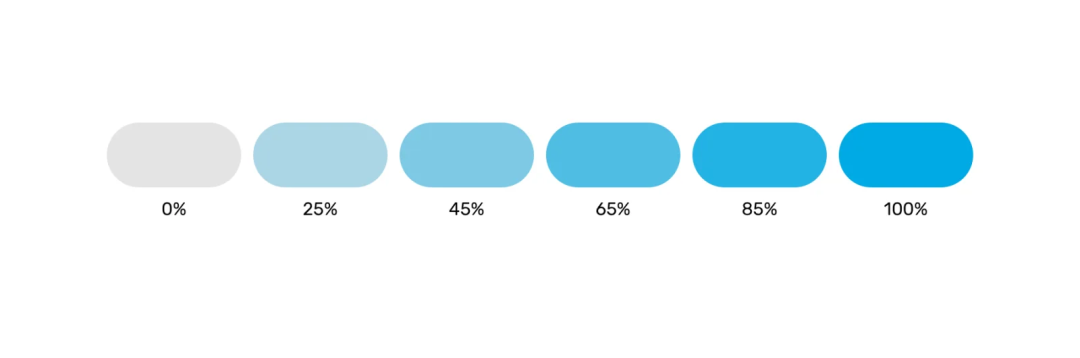
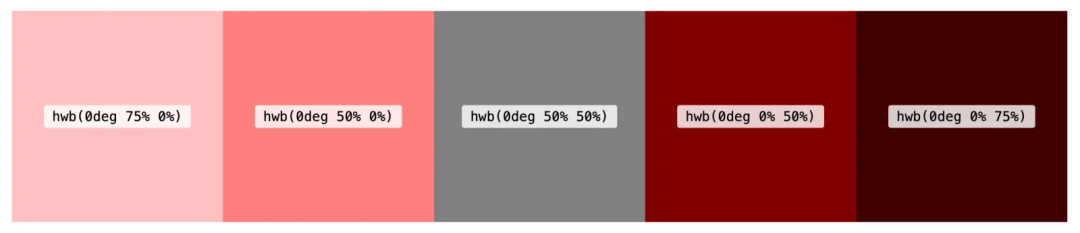
與 HSL 一樣,色調可以是 0 到 360 內的任何值。黑度和白度用來控制有多少黑色和白色混合在已選色調中,它們也是0-100%之間的值,當為100%時,就會出現全黑或者全白。如果等量的白色或者黑色混合在一起,顏色就會變得越來越灰。這個函數對於創建單色調色板非常有用:

hwb()也可以添加alpha值來表示透明度,也使用斜杠來分隔:
hwb(194 0% 0%)
hwb(194 0% 0% / .5)
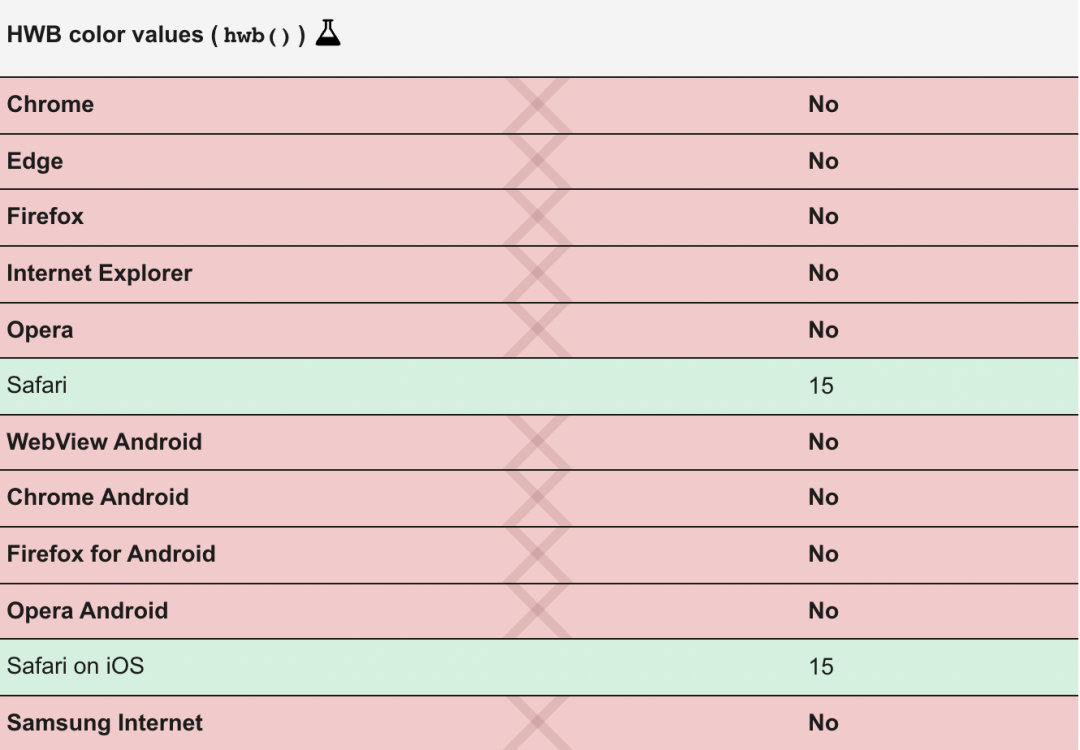
注意:這種顏色格式目前只在Safari 15上得到了支持,謹慎使用。

6. LAB 顏色
LAB 是一個可以在Photoshop 等軟件中訪問的顏色空間,它代表了人類可以看到的整個顏色範圍。它使用三個軸表示:亮度、a 軸和b 軸。
亮度: 從黑色到白色。值越低,顏色越接近黑色。 a軸: 從綠色到紅色。較低的值接近綠色,較高的值更接近紅色。 b軸: 從藍色到黃色。較低的值接近藍色,越高的值更接近黃色。
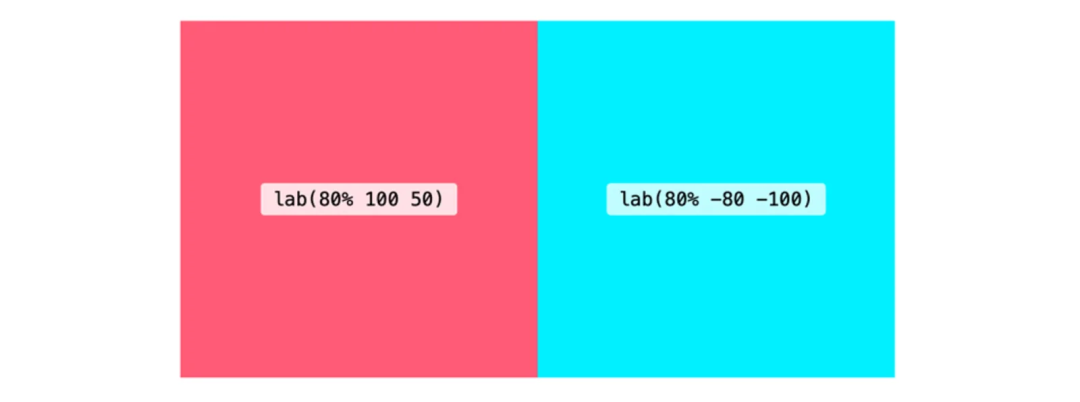
亮度的值可以是任意百分比,不限於0%和100%,可以超過 100%。超亮白色可以使用高達 400% 的百分比。 a和b軸的值可以是正值或者負值。兩個負值將導致顏色朝向光譜的綠色/藍色端,而兩個正值可以產生更橙色/紅色的色調。所有參數由空格分隔:
div {
background-color: lab(80% 100 50);
}
div {
background-color: lab(80% -80 -100< /span>);
}

lab()也可以添加alpha值來表示透明度,也使用斜杠來分隔:
div {
background-color: lab< /span>(80% -80 -100 / .5);
}
注意:這種顏色格式目前只在Safari 15上得到了支持,謹慎使用。

7. LCH 顏色
LCH 代表亮度、色度和色調。它與 Lab 具有相同的 L 值,但不是使用坐標 a* 和 b*,而是使用 C(色度)和 H(色調)。色調可以是 0 到 360 之間的值。色度代表顏色的量,它類似於 HSL 中的飽和度。但是色度值可以超過 100,理論上它是無上限的。
div {
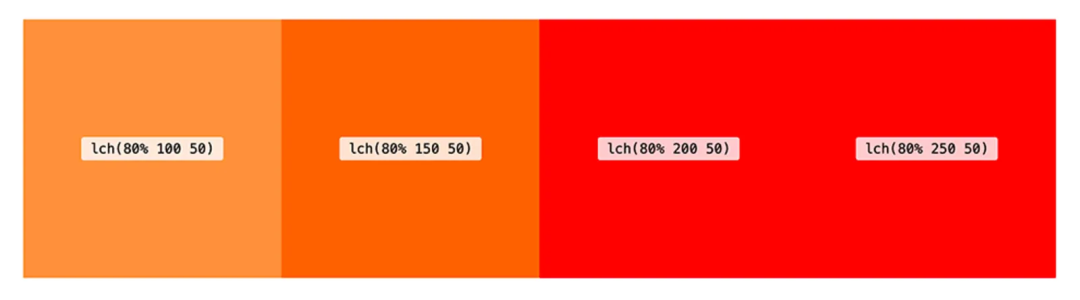
background-color: lch< /span>(80% 100 50);
}
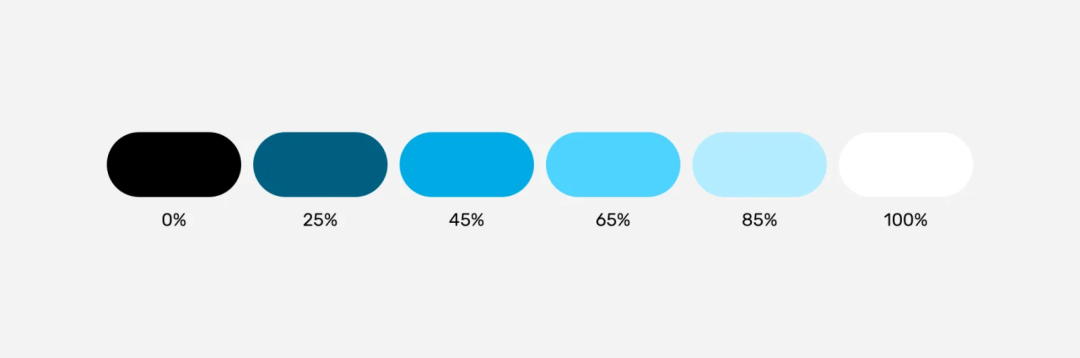
對於色度值,目前的瀏覽器和顯示器可以顯示顏色量是有限的,只有0-230之間的值是有用的,超過之後就和230的差異就不大了:

這個方法也可以添加第四個可選參數 alpha。該函數遵循空格分隔(alpha 帶有斜杠):
div {
background-color: lch< /span>(80% 100 50 / .5);
}
注意:這種顏色格式目前只在Safari 15上得到了支持,謹慎使用。
那為什麼有了 HSL還需要 LAB 和 LCH 呢?因為使用 LAB 或 LCH 可以獲得更大範圍的顏色。 LCH 和 LAB 旨在讓我們能夠接觸到人類視覺的整個範圍。除此之外,HSL 和 RGB 在感知上並不均勻,並且在 HSL 中,增加或減少亮度會根據色調產生完全不同的效果。
8. CMYK 顏色
CMYK 代表Cyan、Magenta、Yellow 和Key,它們與打印機中的墨水顏色相匹配。雖然屏幕通常以 RGB 來顯示顏色,而打印機通常使用青色、品紅色、黃色和黑色的組合來表示顏色,這些是最常見的墨水顏色。
可以使用device-cmyk()來指定CMYK顏色,使用空格來分隔參數,也可以添加alpha值來設置透明度。
div {
background-color: device- cmyk(1 0 0 0);
}
注意,該方法存在兼容性問題,謹慎使用。
9. 顏色混合
在CSS Color Module Level 5 提案中提出了顏色混合的概念和相關方法color-mix(),該方法可以混合了兩種顏色,類似於Sass 中的mix()函數。 color-mix() 允許我們指定顏色空間,默認使用 LCH,具有出色的混合效果。可以指定每種顏色混合多少:
div {
background-color: color- mix(in lch, red, blue);
}
div {
background-color: color-mix(in lch, red 30%, 70% blue);
}往期推薦:
一文讀懂 CSS 單位
前端必讀書籍推薦
推薦12個值得學習的TypeScript寶庫!
談談JS二進制:File、Blob、FileReader、ArrayBuffer、Base64
超詳細的JavaScript深淺拷貝實現!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/A%20Modern%20CSS%20Color%20Guide.html



 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试