 以前網頁上顯示圖標都是用切成小圖片,然後根據不同場景作多個小圖,通過js來控制顯示效果。字圖圖標,顧名思義,就像使用通常的字體,可以設置字體顏色,大小等,不用在搞多張小圖片,非常靈活。其優點:
以前網頁上顯示圖標都是用切成小圖片,然後根據不同場景作多個小圖,通過js來控制顯示效果。字圖圖標,顧名思義,就像使用通常的字體,可以設置字體顏色,大小等,不用在搞多張小圖片,非常靈活。其優點:輕鬆的定義圖標的顏色,大小,陰影,和任何與css相關的特性。 更快的載入速度、樣式更容易定義。 使用矢量字體,這意味著他們可以完美的顯示在高分辨率顯示器中。
1、Iconfont
2、Font Awesome
無需依賴JavaScript
無限縮放
如言語一般自由
css控制< br >高分屏完美呈現
完美兼容其它框架
可用於桌面系統
可適配於屏幕閱讀器
3、Cikonss
4、Glyph Icons
5、Simple Line Icons
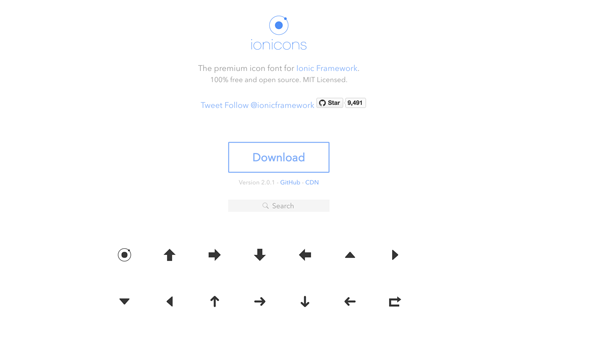
6、Ionicons
 一套線條非常優美的圖標,今天為止大約有750多個字體圖標,圖標多,有標準,iOS,Android,社交圖標,圖標非常精美。
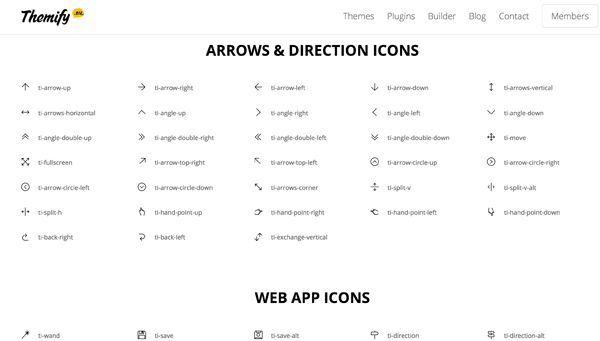
一套線條非常優美的圖標,今天為止大約有750多個字體圖標,圖標多,有標準,iOS,Android,社交圖標,圖標非常精美。 7、Themify
 Themify圖標是用於網頁設計和應用一套完整的圖標,包括320以上像素完美,手工製作的圖標,畫的靈感來自蘋果iOS7公開,100%免費!
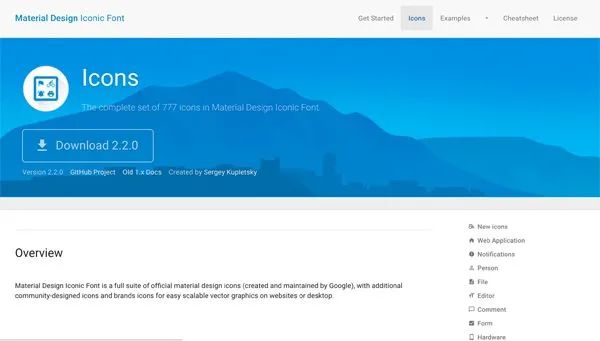
Themify圖標是用於網頁設計和應用一套完整的圖標,包括320以上像素完美,手工製作的圖標,畫的靈感來自蘋果iOS7公開,100%免費! 8、Material Design Iconic Font
 有提醒,視頻,聯繫,內容,編輯器,硬件,地圖等多種分類圖標
有提醒,視頻,聯繫,內容,編輯器,硬件,地圖等多種分類圖標9、Weather Icons
 涵蓋了與天氣相關字體圖標
涵蓋了與天氣相關字體圖標
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/9%20very%20practical%20CSS%20icon%20libraries.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试