就像文中作者說的簡單的東西往往需要精心設計而變得簡單。這是一篇很詳細、完整關於一個產品實現的過程,可以學到如何靈活應用設計方法論結合思考去做設計和產品。

人們定期使用日曆。每天有很大比例的人不止一次使用它們。
日曆幫助你安排日常行程並且跟踪你的“待辦事項”。另外,它還是一個很好的時間管理工具。
日曆看上去可能是個很簡單的應用,但當你開始重新研究它時,你會發現這個主題會變得相當的概括。
在使用日曆時,我沿用去嘗試改進用戶體驗的方法論是:雙鑽石(The Double Diamond: 是英國設計委員會於2005年開發的設計過程模型的名稱。它表明設計過程應分為四個階段:發現、定義、開發、交付)。我有一周的時間去研究,一周的時間去製作最終的原型。

“雙鑽石“示例圖
01 探索階段
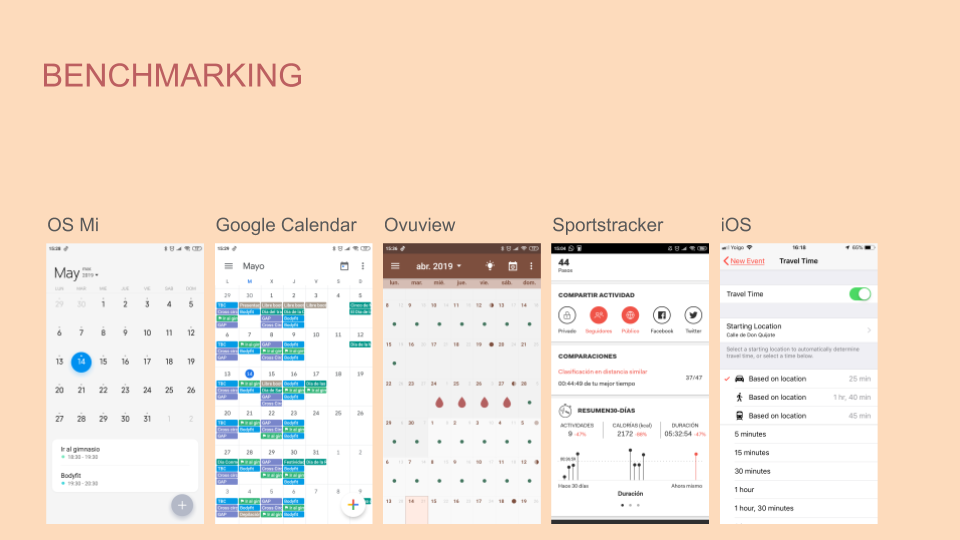
我決定從桌面研究 (Desk-Research) 開始進入這個主題。剛開始我用基準化分析法(Benchmarking) 來研究市場,發現潛在的競品並且分析他們正在做些什麼。比方我進入Google play後下載各種日曆應用程序,使用他們然後對它們的使用表現、包含功能和UI界面美觀等方面進行記錄。
我還研究了移動端和網頁日曆之間的差異,來幫助我理解如何在不同平台之間綜合信息。除了專注於研究日曆相關應用,我還查找了其他工具,這些工具可能潛在一些功能點是可以藉鑑在最後的產品裡的。
這些具有激勵意味的應用程序包括:BeWet, Drink Water Reminder 和 Water Drink Reminder;體育類應用程序例如:Runastic 和 Sportstracker,其他項目追踪類應用程序如:Ovuview。
桌面研究(Desk-Research): 為市場調研術語,對已經存在並已為某種目的而收集起來的信息進行的調研活動,也就是對二手資料進行蒐集、篩選,並據以判斷他們的問題是否已局部或全部地解決。
基準化分析法 (Benchmarking): 就是將本企業各項活動與從事該項活動最佳者進行比較,從而提出行動方法,以彌補自身的不足。
我做了一個小小的網絡志 (Netnography) —— 直接從用戶評論的部分收集有價值的發現內容。
網絡志(Netnography) : 從詞的組合上來講有兩部分,即“網絡”(net)和“志”(-nography)。網絡(net)是指互聯網(Internet),而志(- nography)是ethnography的縮寫。是一種源於人類學的在線研究方法,被用於當代數字通信環境中的社交互動。

“網絡志“示例圖
在所有的意見當中,我發現用戶最關注的點是:
- 可以選擇他們想過的節日( 例如:你來自德國,但是你居住在意大利。所以你也想了解意大利的節日活動)。
- 非常容易同步和分享活動。
- 能夠(針對某天)添加任務。
- 我選取了一些包含很多有趣的功能同時用戶也非常喜歡的應用程序:小米日曆 (OS系統) 、谷歌日曆、Ovuview、Sportstracker和iOS系統日曆。

“用戶喜歡日曆應用程序“示例圖
通過Lightning Demos的調研方法,我繪製了一些特別的、可以深入研究的功能草圖。例如:谷歌日曆的用戶非常喜歡能夠清晰區分不同任務的月概覽設計。而小米日曆具有獨特的簡約風格。
ios日曆的用戶認為根據他們設置的活動地點時間來獲取通知是非常有用的。雖然一些功能沒有包含在我的草圖裡,但在之後的設計裡,我是希望能夠包含像應用程序Ovuview一樣對過去和未來的日期有著明顯區分的功能。這也是其中一個為數不多的有差異的地方。
Lightning Demos: 是一種快速的設計調研方法,通過快速調研相關產品(半小時左右),列出三個啟發靈感的產品或者服務功能, 通過文字或者圖形的方式記錄下來。

“草圖“示例圖
在這初次的產品接觸之後,我整理了一系列的研究問題,幫助我們挖掘有價值的內容,也為了便於之後訪問用戶:
- 是否可以追踪到用戶他/她的行為足跡?
- 是否可以追踪到用戶她的生理日期?
- 是否有權限訪問用戶的月曆?
- 是否可以同步用戶其他的日曆?
- 是否可以同步用戶的電子郵件賬戶?
- 是否可以同步用戶在不同地區的假期 (本國、馬德里、卡斯蒂亞萊昂…)?
- 是否可以共享用戶日程事件給他人?
- 用戶是否可以設置不同類型的日程事件通知呢?
- 用戶是否可以批量編輯日程事件?
- 用戶是否可以自定義日曆的風格?
- 用戶是否可以通過分類來劃分日程事件?
- 用戶是否可以快速的更改日曆?
- 是否用戶無需無限地滾動就能在日曆上搜索到特定的日期?
- 是否用戶需要所有日曆的匯總概覽?
- 是否用戶可以在一個地標上加入地圖,來幫助他到時找到這個位置?
- 是否用戶可以添加挑戰的選項?
- 是否用戶可以劃掉已經完成的活動/日程事件?
- 是否能夠在視覺上讓用戶清晰的區分過去、當前、未來的日期?
- 是否用戶可以預先設置日曆?
- 是否用戶可以自定義添加日曆呢?
- 是否用戶可以看到他/她的目標事件進度條?
我進行了一系列的用戶訪談並且制定一份表格去了解其他人在他們使用日曆過程中的看法和意見。我希望從一個局外人的角度來看待用戶對當前市場上產品的看法,以及他們覺得自己缺少了什麼。
為了讓這個主題能夠獲取更多有價值的發現,我整理了一份表格發給大家。 78.6%的受訪人群幾乎每天都使用日曆,這是相當高的比例了!因此,我認為給予這種工具應用這麼多重視是重要的,何況它本身就值得。
該表格顯示,大多數用戶喜歡用日曆去管理工作和個人日程事件。我從這些表格中得到一個有趣的發現,50%的用戶使用桌面操作系統日曆,92%的用戶使用手機操作系統日曆。在這些用戶當中,35.7%的人使用電子郵件提供的日曆。這意味著,有相當多的用戶沒有找到更好的日曆應用程序。

“調研數據“示例圖當被問及是否覺得缺少一個更完整的日曆應用程序時,有7%的人回答:是的,28%的人回答:可能吧。
當被問及功能時,100%的用戶贊同他們都想要劃掉已經過去的事件或完成的任務。同時大家都希望有一個更好的事件總覽頁面,並且可以分享事件給其他用戶。

“調研數據“示例圖
在完成這些工作之後,我創建了用戶畫像 (User Personas) ,來幫助我把所有的信息進行梳理,以便更好地理解用戶需求。
儘管採訪的用戶中沒有一個使用日曆來追踪運動或飲食,但我還是決定在我的用戶角色當中加入這項功能,因為我的目標是改變普通日曆不包含此功能的現象,並在之後的設計提案當中加入這一功能。
用戶畫像 (User Personas): 基於研究中實際用戶的典型使用行為、動機和目標而建立起的一種合成人物模型。

“用戶人物模型“示例圖
從目前的研究中,我得到了以下的發現:
用戶想要:
- 自定義活動。
- 添加任務和事件。
- 同步日曆。
- 共享事件。
我收集了以下有建樹的意見:
- 加強過去和未來日期的區分。
- 劃掉任務和事件。
- 將活動與目標分開。
- 添加進度條。
- 目標跟踪的指標。
02 定義功能
為了定義未來解決方案的功能,我開始比較之前選擇的日曆應用,它們事件概覽頁面的不同之處。從整體上去深入研究用戶他們喜歡的這些應用程序的功能。

“定義功能“示例圖
我進行了啟發式評估分析 (Heuristic Analysis) ,以便確定哪些功能是最突出的,哪些是可以被改進或簡化的。需要指出最重要的一點就是谷歌日曆的 “目標選擇”,這是一個非常棒的功能,允許用戶去追踪他們的目標。
谷歌日曆目前區分了活動、目標和提醒。這也是我之後打算要實現的功能。通過試圖簡化過程、減少步驟的數量,來避免對用戶的認知造成負擔。這也是我想在這方面去保持一致和標準。
啟發式評估 (Heuristic Analysis) : 對計算機軟件進行易用性檢驗的一種方法,旨在用戶界面設計的過程中找到易用性方面的問題。

“Heuristics“示例圖
我把應用程序的反饋給標記下來,去看看我的設計當中需要添加什麼。對我來說,真正重要的事情是探索UI界面的美觀性和從極簡主義中獲得啟發。因為有些日曆看起來是非常的粗糙和擁擠的。當新增功能時,保持乾淨的設計是非常困難的。

“乾淨界面“示例圖
在研究這個的時候,我進行了一次MoSCoW的調研,幫助我在應用程序中更加清晰地確定重要的功能。我根據用戶需求,選擇放在應用中的功能主要有:

“MoSCoW“示例圖
- 導入
- 共享
- 同步
- 劃除
- 分類
- 自定義通知
同時,我認為如果可以定制化自己的日曆去記錄和挑戰更高目標。這可能對用戶來說,是非常有吸引力的 (例如多喝水),或者生理記錄 (例如女生的生理期)。
03 開發產品
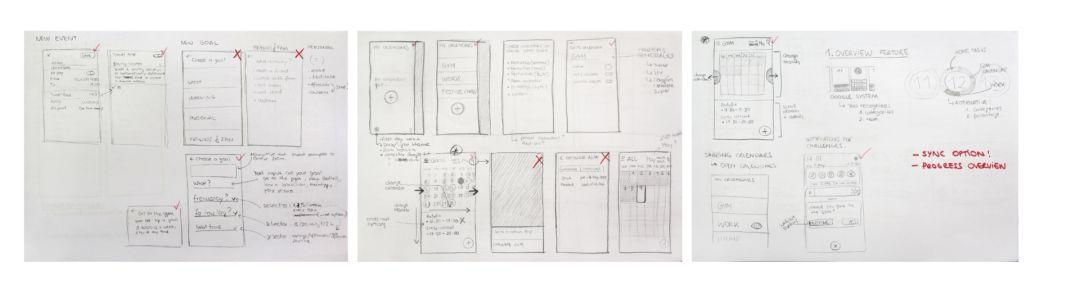
我通過一些草圖來整理之後的設計解決方案,並且選擇最佳的視覺形式去呈現。在這個過程中,最困難的事情是不超出負荷的設計下去添加功能。我根據草圖繪製出了第一個線框圖 (Wireframes),從視覺上進行優先級排序,哪些界面是需要被設計的、哪些是不需要被設計的。

“線框圖“示例圖
我更加深入地研究了月日曆下如何明確區分過去、現在和未來的日期。為此,我還創建了中等保真原型圖 (Medium Fidelity Prototype) ,並進行了一些樹測試 (Tree Testing) 去了解哪種解決方案會更符合用戶的視覺感受。
中等保真原型圖(Medium Fidelity Prototype) : 功能有限但可單擊區域的原型,可顯示應用程序的交互作用和導航可能性。
樹測試(Tree Testing) : 一種用於評估網站主題可查找性的可用性技術。它也被稱為反向卡片分類或基於卡片的分類。

“日曆視覺設計“示例圖
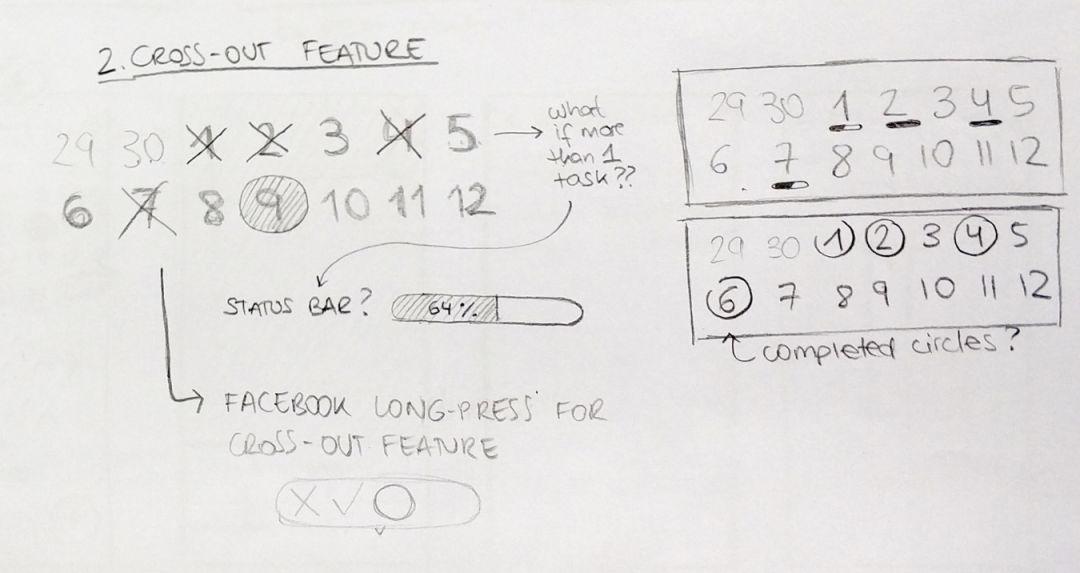
我不得不考慮很多種方法來實現”劃除“功能。我圍繞這個特定的功能畫了很多草圖,以便從所有可用選項裡選出最佳的方案。

“劃掉功能“示例圖
到最後我還為新的日曆應用程序快速建立一套品牌系統 (Branding System)。創建的色板是為了找到柔和、中性的顏色,在選擇顏色範圍時要考慮的一件事就是遠離經典的藍色色板,這在數字化設計中是非常典型。
品牌系統 (Branding System):是元素的集合,這些元素共同創建統一,一致且靈活的品牌資產,從而將品牌價值有效地傳達給目標受眾。

“品牌系統“示例圖
該商標以一隻山羊作為毅力的象徵來傳達品牌含義。 “Chivo”這個名字在西班牙語中是“Cabra“,同為“山羊”的意思。因此,通過風格、組合的圖像和字體構成了這樣一個年輕、動態的商標。
該應用程序的字體選擇的是Roboto字體的 Medium和Regular字形,主要是因為它在數字化格式上具有更好的拓展性,並且它很符合品牌的整體外觀形象和感覺。
04 方案交付
Chivo是一款全新的日曆應用程序,它可以讓你以一種簡單的方式去記錄你所關心的事情。

“Chivo應用程序“示例圖你是否曾經發現自己的日程表安排得滿滿的,以至於很難記錄下你所需要做的事情呢?
Chivo可以根據你的喜好去創建單獨的日曆。你仍然可以看到所有事件與目標的典型概覽。但現在如果你想,你可以專注於其中的一個分類上。這意味著,如果你只想關注你的健身日曆上,那麼你就可以選擇查看健身日曆這分類。同樣你也可以選擇查看工作日曆或者其他的日曆,如下圖所示:

“Chivo應用程序“示例圖
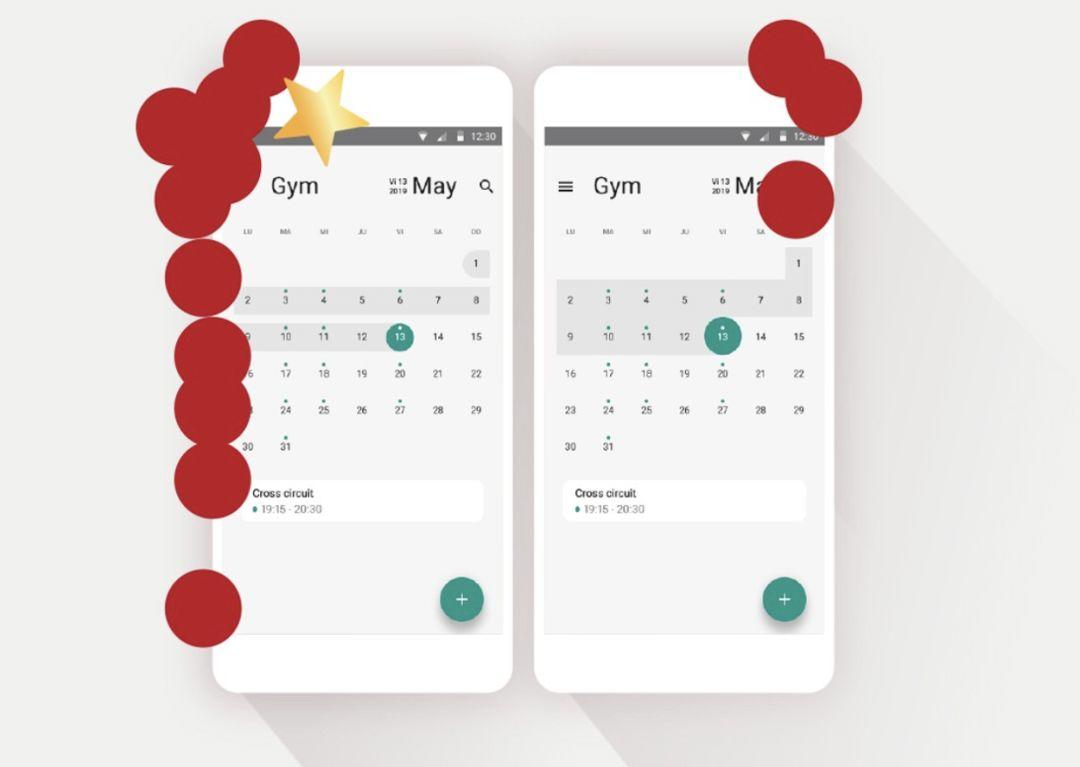
你可以在左上方的漢堡菜單上找到你所創建的日曆。在與真實用戶進行了一些交互上的實驗之後,我創建了一個加速器,來鼓勵用戶通過向左或向右滑動來更改日曆。
在大多數日曆中,當你向左或向右滑動時,其實你是在改變月份。而在Chivo你是在進行日曆的滾動切換。而通過垂直劃動,用戶可以進行月份切換。如下圖所示:

“Chivo滾動效果“示例圖
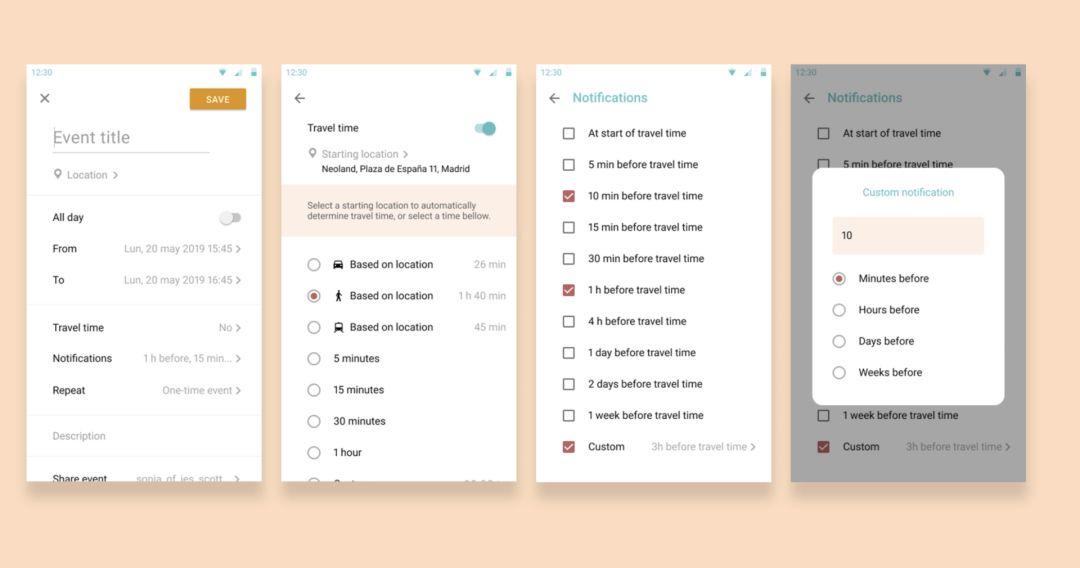
當創建新事件時,我在ios日曆中添加了一個已經存在的選項,可以根據你的旅行時間來得到對應的通知。如下圖所示:

“創建新事件界面“示例圖
我注意到啟發式和創建反饋信息可以讓用戶了解在應用裡將會發生什麼。例如:如果你在健身日曆上創建一個事件,但是它和工作日曆上的一個事件是同一天或者是同一時間點,那麼會出現一個彈窗來告知你。在這彈窗裡,你可以選擇以任何方式創建它或者取消和修改日期/時間。如下圖所示:

“彈窗內容“示例圖
Chivo還能區分事件和目標。事件是典型日曆輸入方式,而目標是一種可以推遲的靈活輸入方式。 Chivo從你的目標中收集信息,並向你展示數據圖形,以便你繼續追踪正在做的事情。

“添加事件/目標“示例圖
如上所述,我簡化了創建目標的過程。我通過創建遮罩來減少創建目標過程中步驟/界面的數量。這讓用戶回到他/她通用的目標或編輯界面,並且可以讓他/她很清楚的了解到正在做的事情。如下圖所示:

“創建新目標的界面“示例圖
結合用戶希望能夠劃掉事件和目標的需求,我在Chivo中實現了一個允許用戶去標記逐漸完成事情的功能。該功能通過在日曆中添加一個進度條,來幫助用戶清楚參看日常任務完成的狀態。如下圖所示:

“標記逐漸完成事件的功能“示例圖
05 未來規劃
由於時間的限制,我不得不省略了兩個將來可能會非常有趣的功能:能夠添加挑戰之類的功能以及能夠追踪女性生理期。
我從沒有想過,創建一個日曆應用程序會如此具有挑戰性。但是我想,簡單的東西之所以操作簡單,真是因為他們經過精心設計的。
原文作者:Carlota Anton
原文地址:https://uxplanet.org/rethinking-a-calendar-def7711c8b02
編譯作者:不喜處,杭州UI設計師
評審指導:TCC委員團 胖魚、呵呵、彈跳;編輯整理:三分設運營編輯 皮皮
本文由 @三分設 翻譯發佈於人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基於CC0協議
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/5%20Stages%20of%20Calendar%20APP%20Conceptual%20Design.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试