大家好,今天我將向你分享38個可以用來創建漂亮樣式的 CSS 工具。
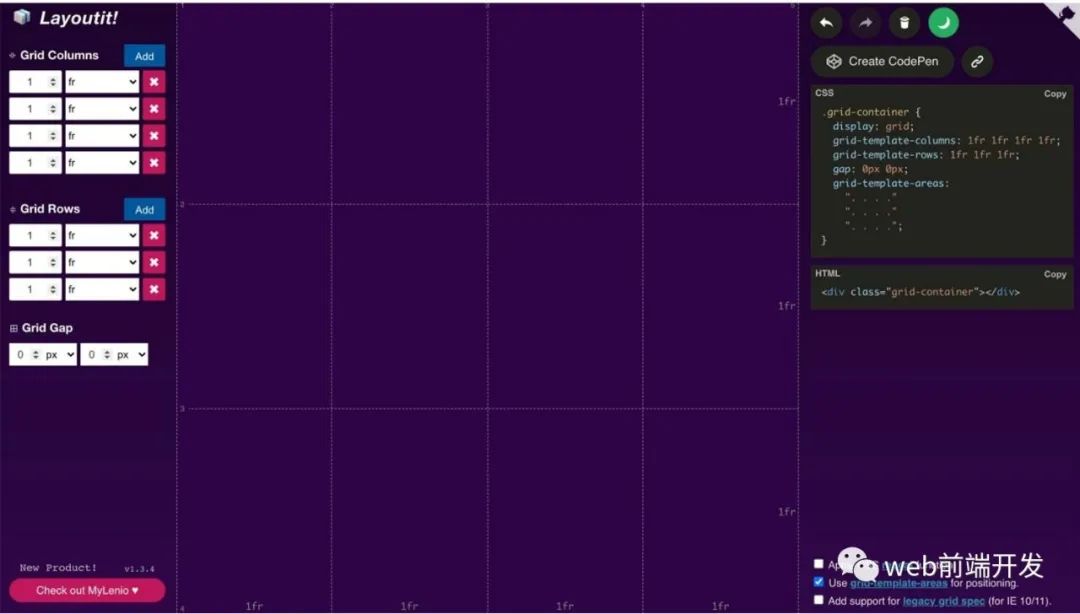
1、Layoutit Grid

2、Sarah Drasner 的 CSS 網格生成器
地址:https://cssgrid-generator.netlify.app/

3、Grid by Example
地址:https://gridbyexample.com/

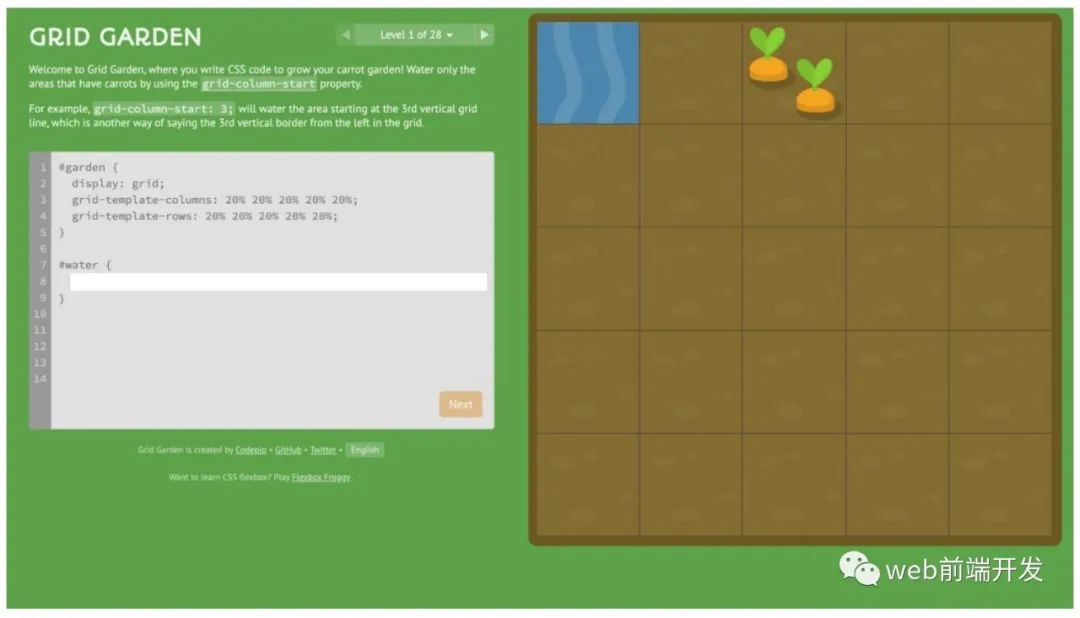
4、CSS Grid Garden
地址:https://cssgridgarden.com/

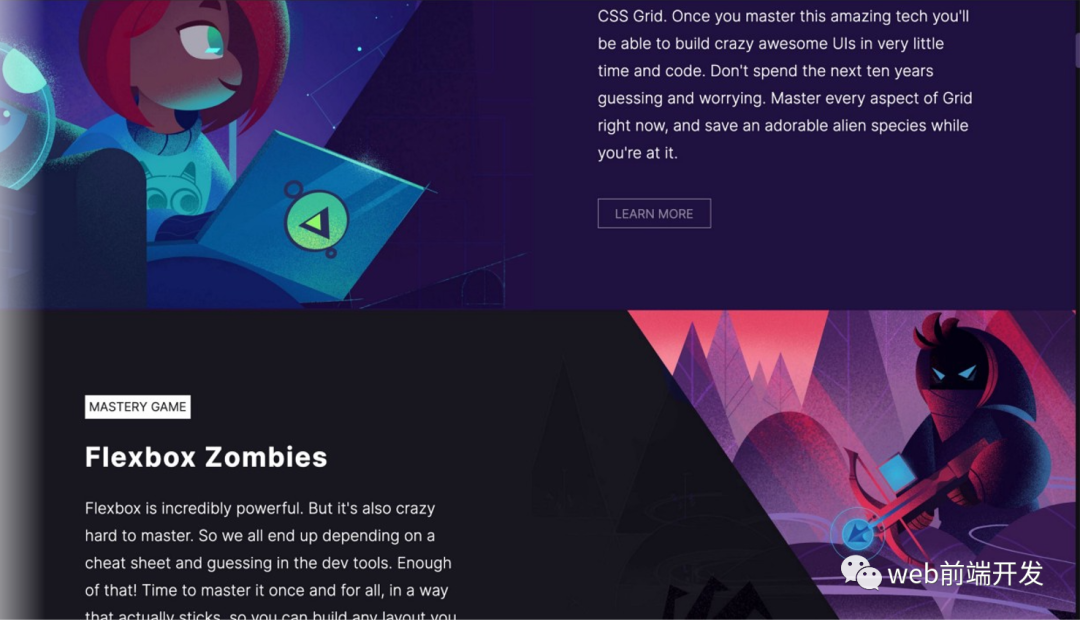
5、Mastery Games
地址:https://mastery.games/

6、Grid Malven

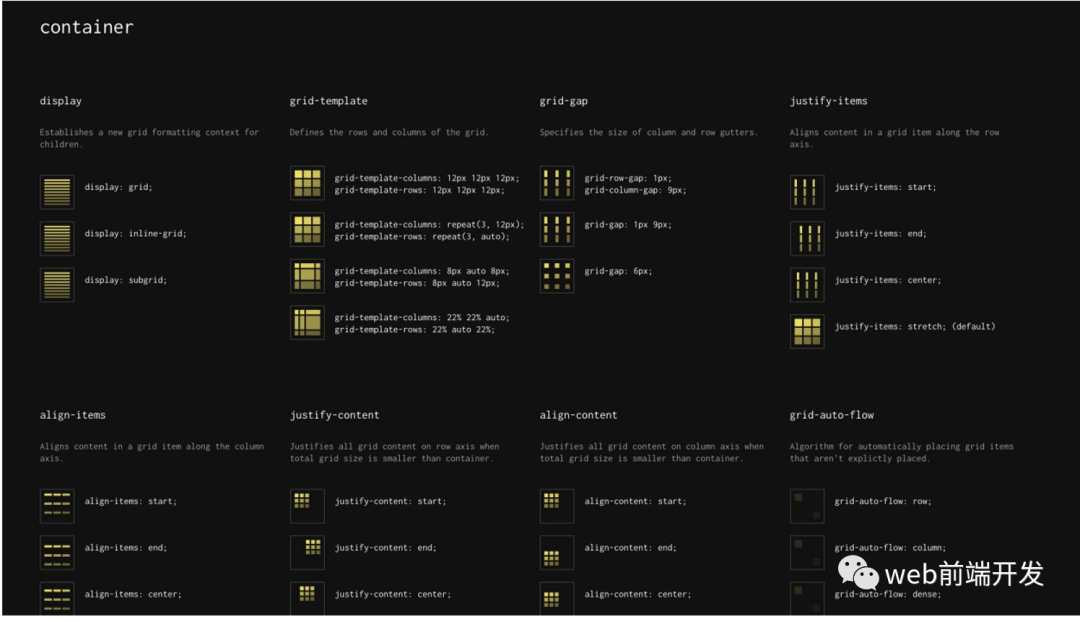
7、CSS Tricks
地址:https://css-tricks.com/snippets/css/complete-guide-grid/

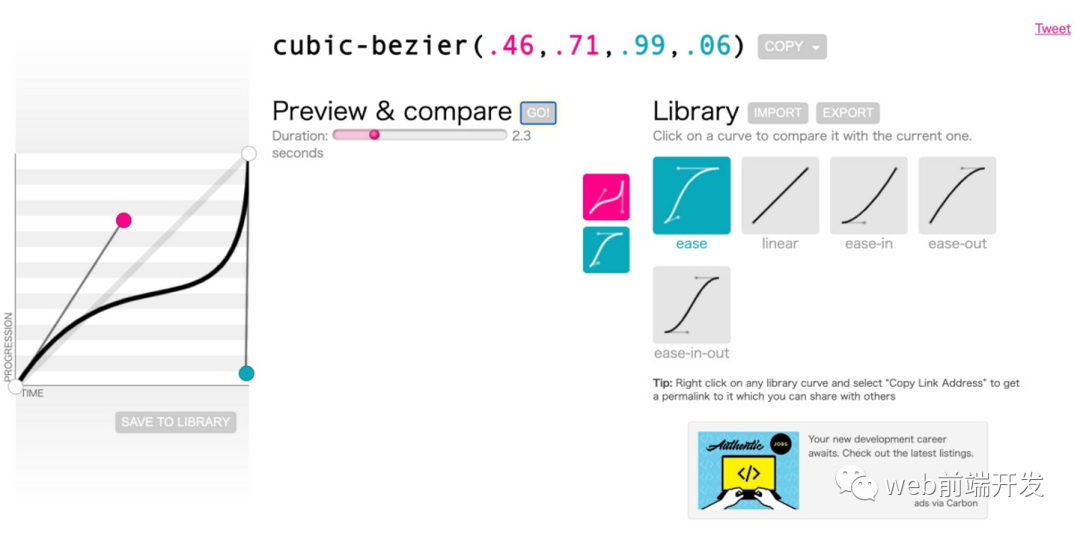
8、三次貝塞爾
地址:https://cubic-bezier.com/#.17,.67,.83,.67

9、CSS 動畫
地址:http://cssanimation.io/

10、CSS 動畫 101 電子書
地址:https://cssanimation.rocks/css-animation-101/

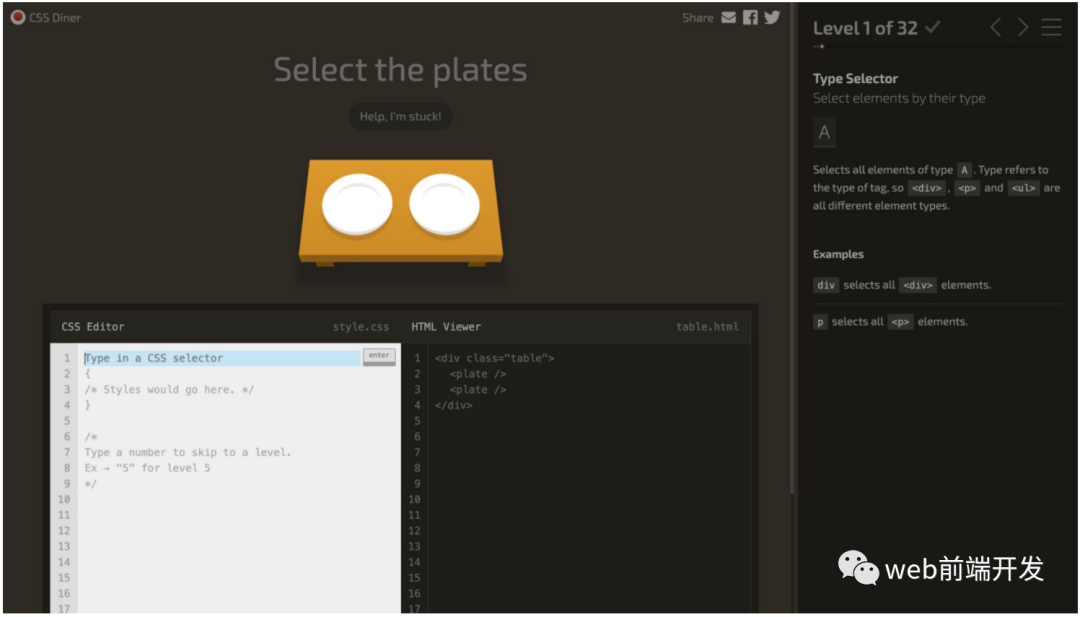
11、 CSS 晚餐
地址:https://flukeout.github.io/

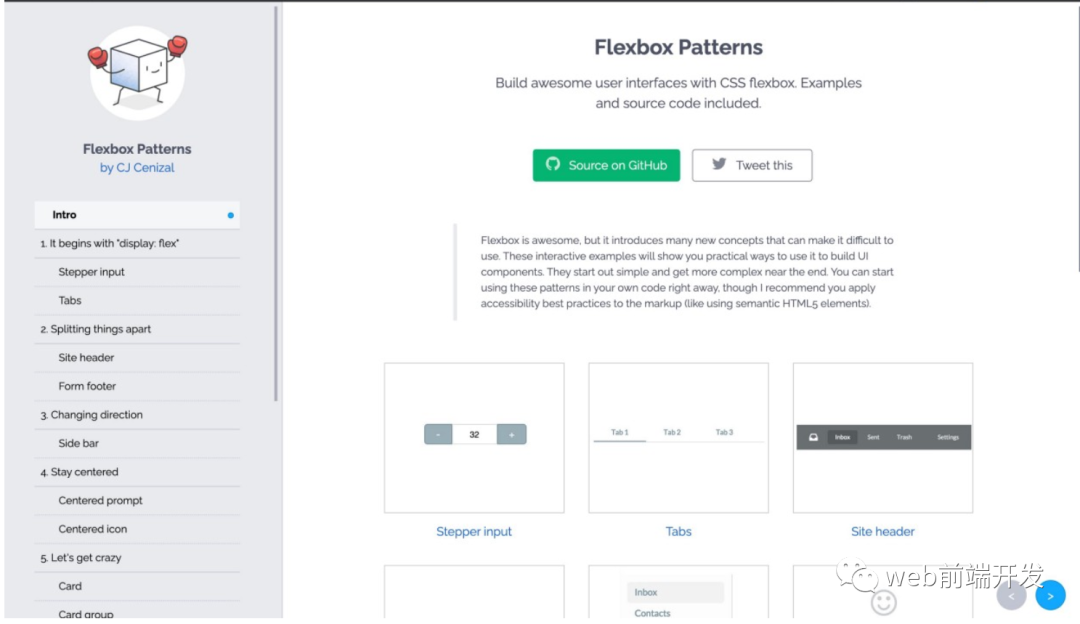
12、彈性盒模式
地址:https://www.flexboxpatterns.com/

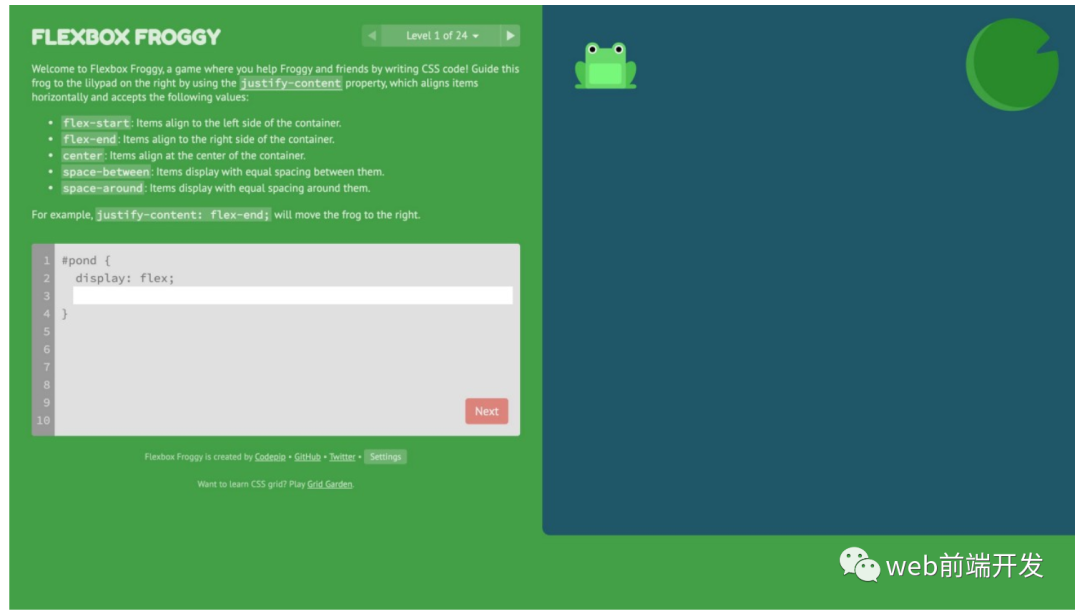
13、 Flexbox Froggy
地址:https://flexboxfroggy.com/

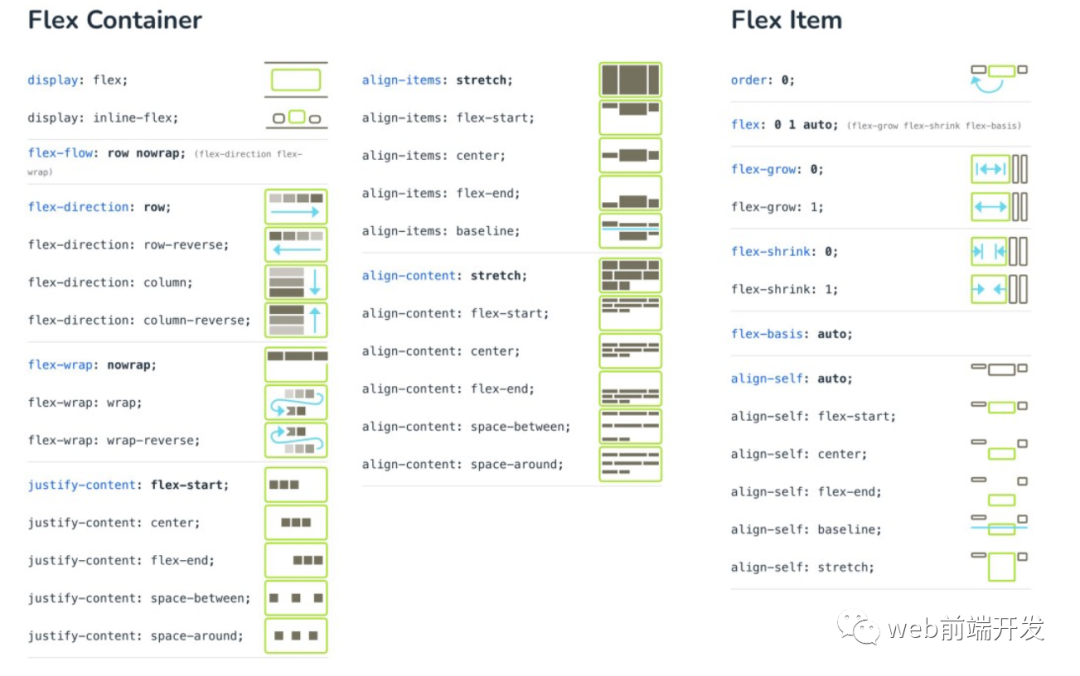
14、 Flexbox Cheatsheet
地址:https://darekkay.com/flexbox-cheatsheet/

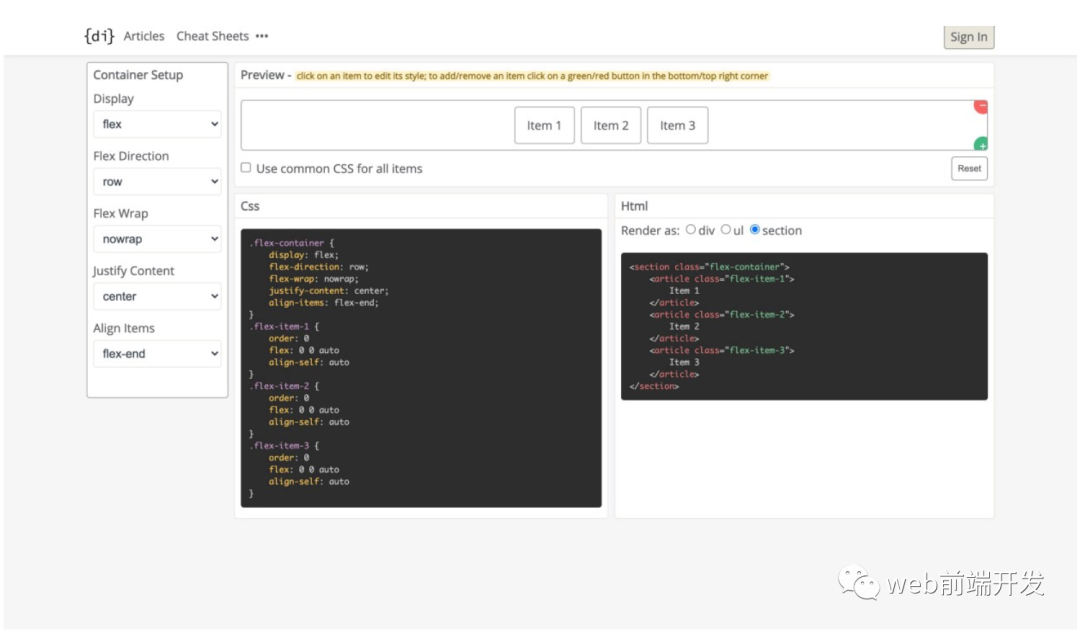
15、 Devinduct Flexbox
地址:https://devinduct.com/workshop/flexbox

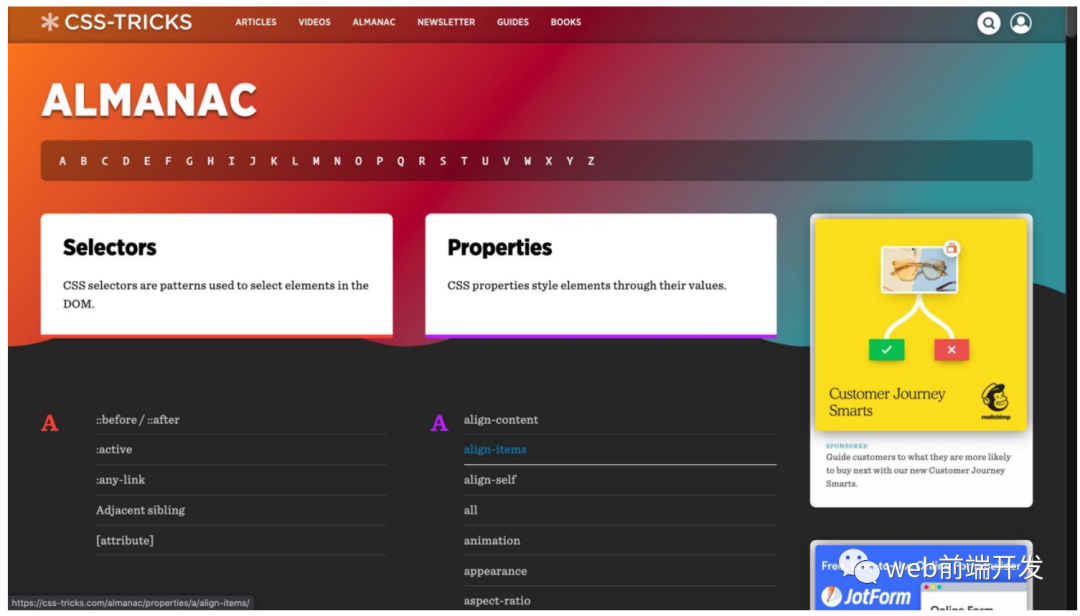
16、Css - tricks
地址:https://css-tricks.com/almanac/

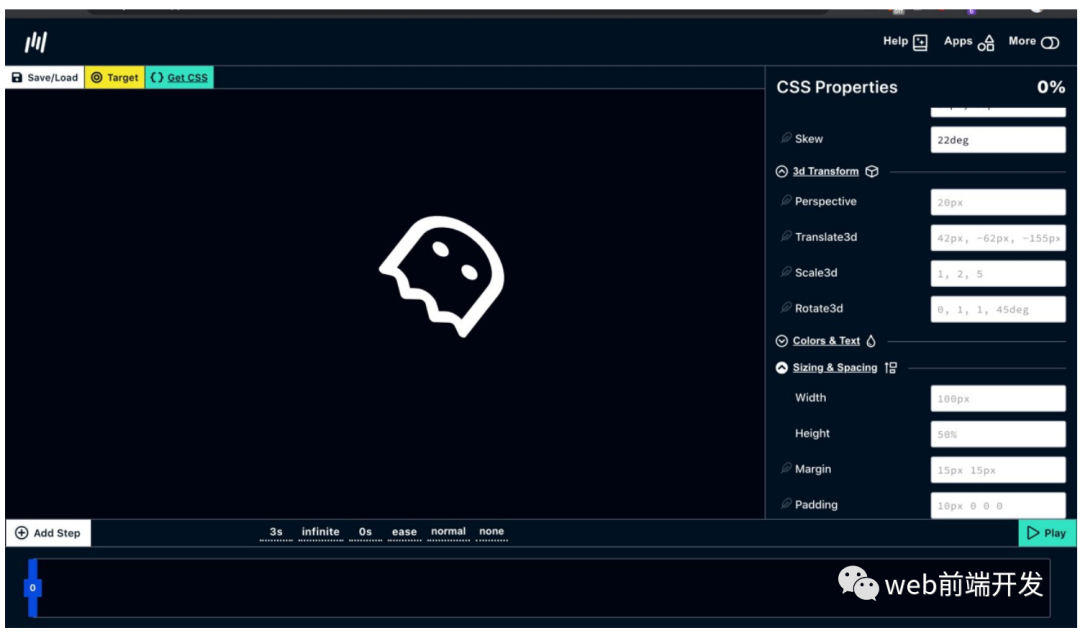
17、Keyframes
地址:https://keyframes.app/

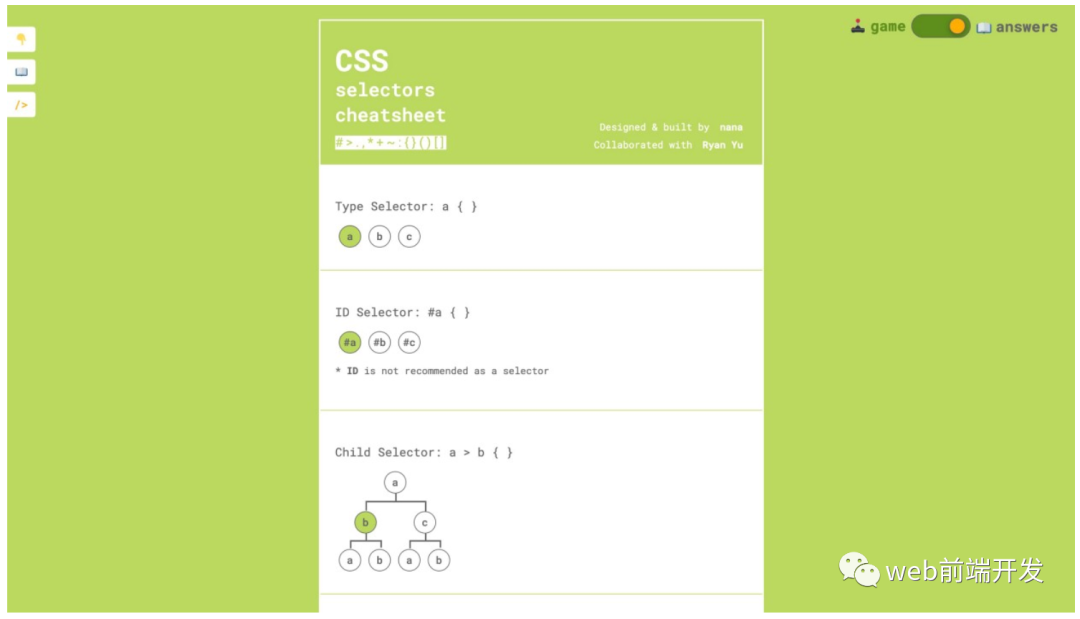
18、CSS 選擇器速查表
地址:https://frontend30.com/css-selectors-cheatsheet/

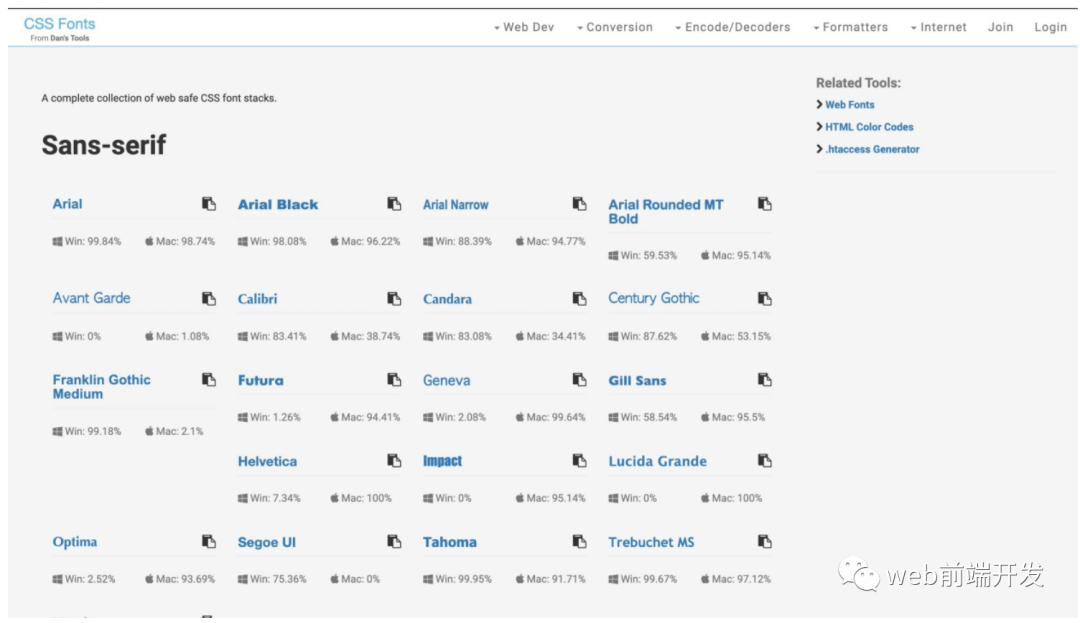
19、CSS 字體棧
地址:https://www.cssfontstack.com/

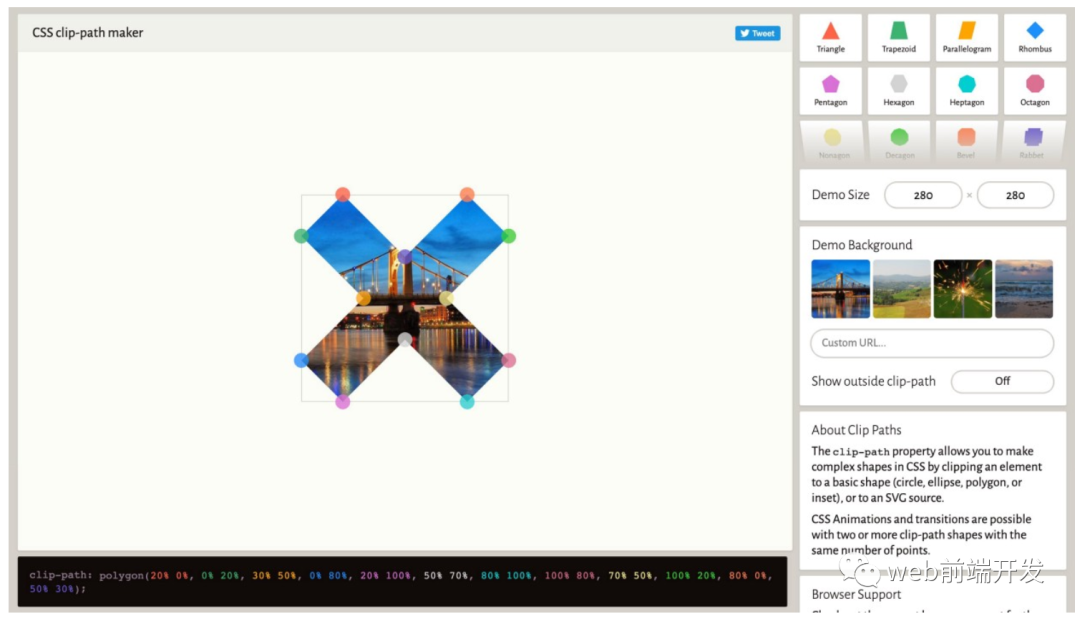
20、Bennett Feely 的 Clippy
地址:https://bennettfeely.com/clippy/

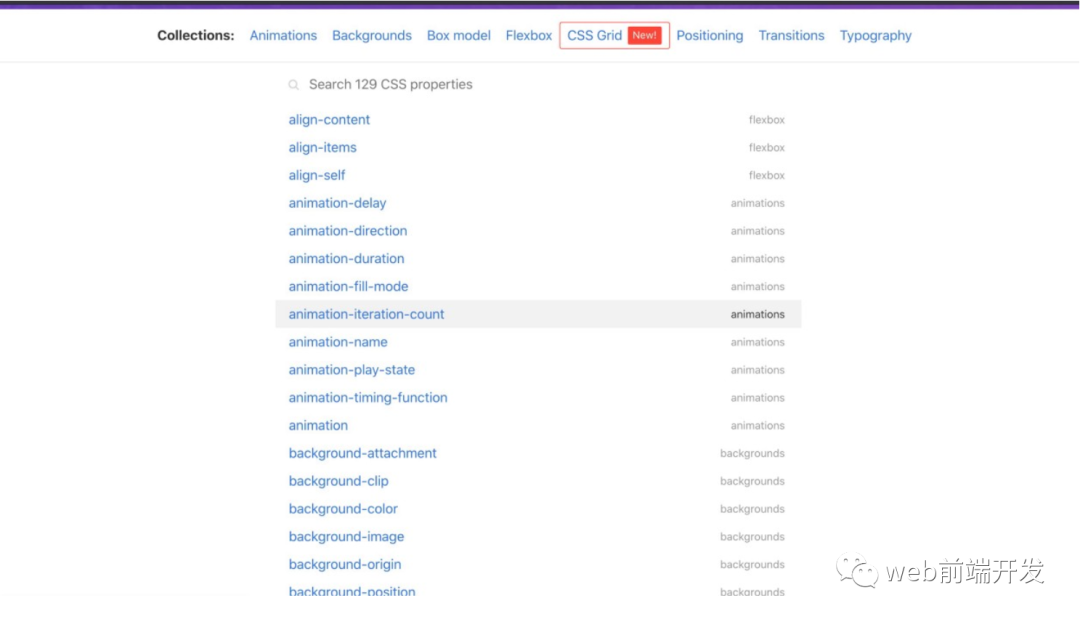
21、Codrops CSS 參考
地址:https://tympanus.net/codrops/css_reference/

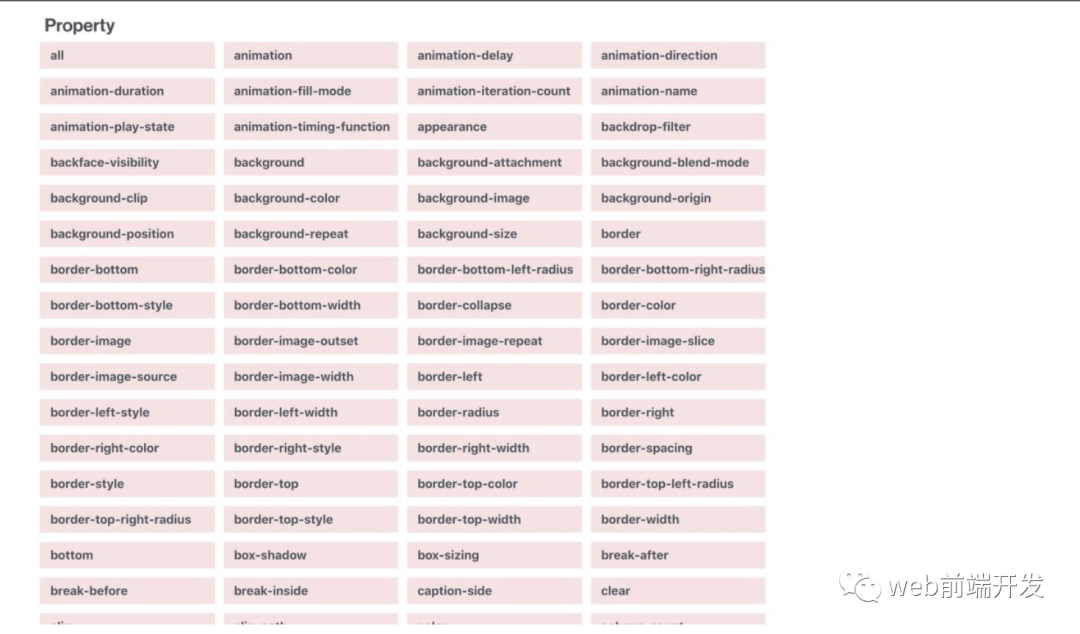
22、CSS 參考
地址:https://cssreference.io/

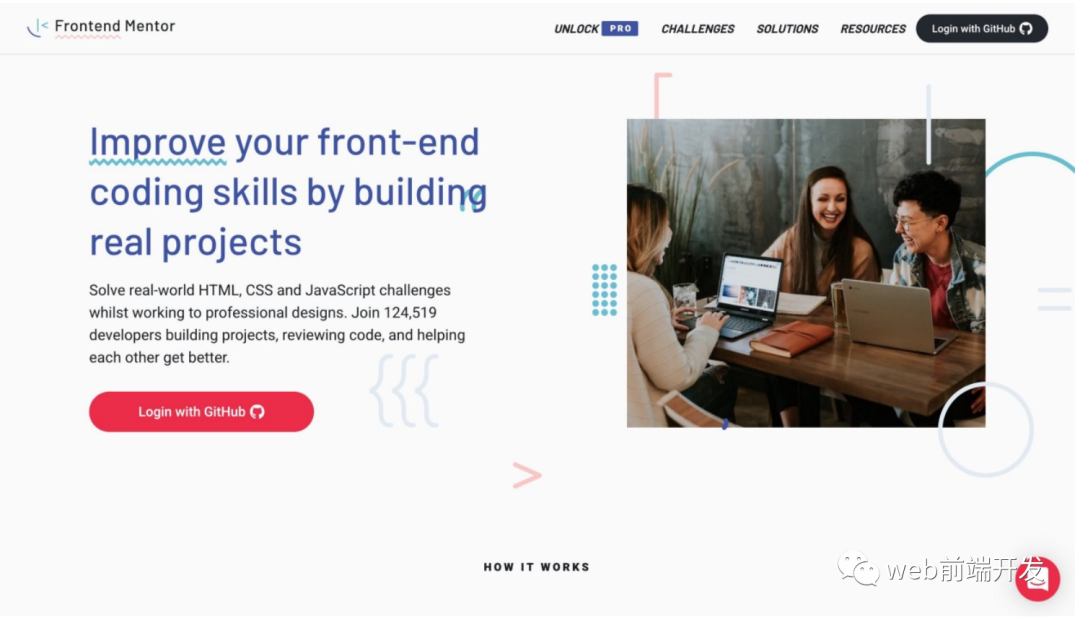
23、Frontend Mentor
地址:https://www.frontendmentor.io/

24、代碼播放器
地址:https://thecodeplayer.com/

25、CSS 數據庫
地址:https://cssdb.org/

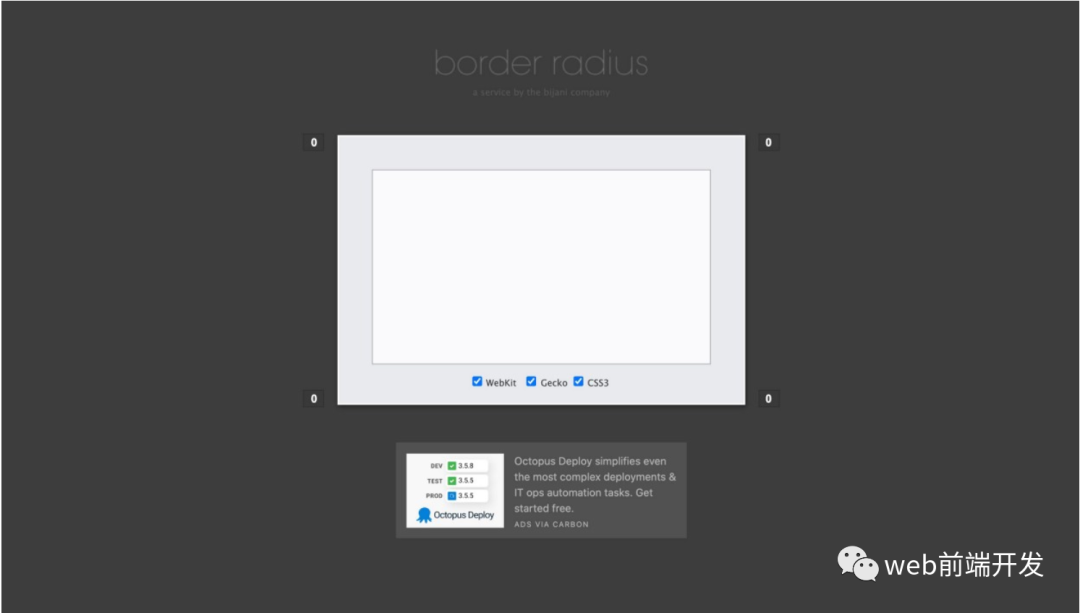
26、邊界半徑生成器
地址:https://border-radius.com/

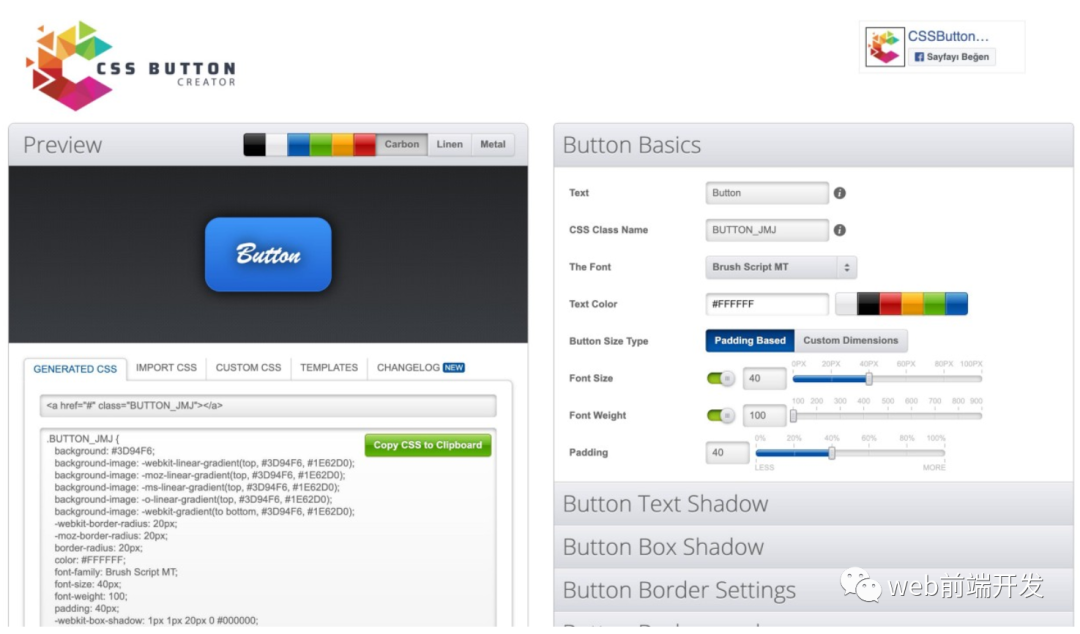
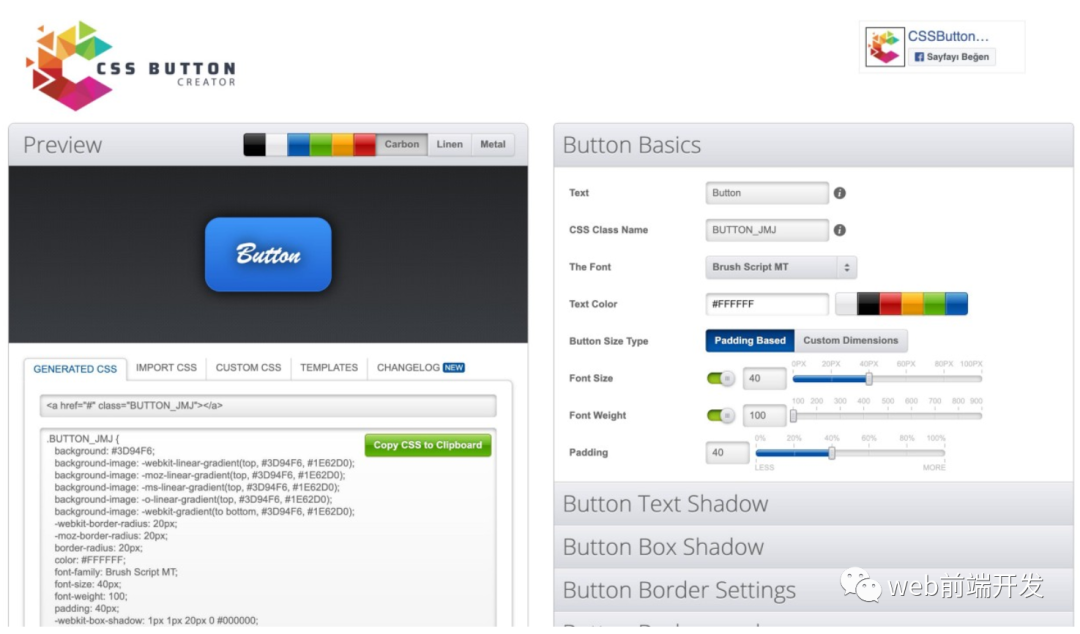
27、CSS按鈕創建器
地址:https://cssbuttoncreator.com/

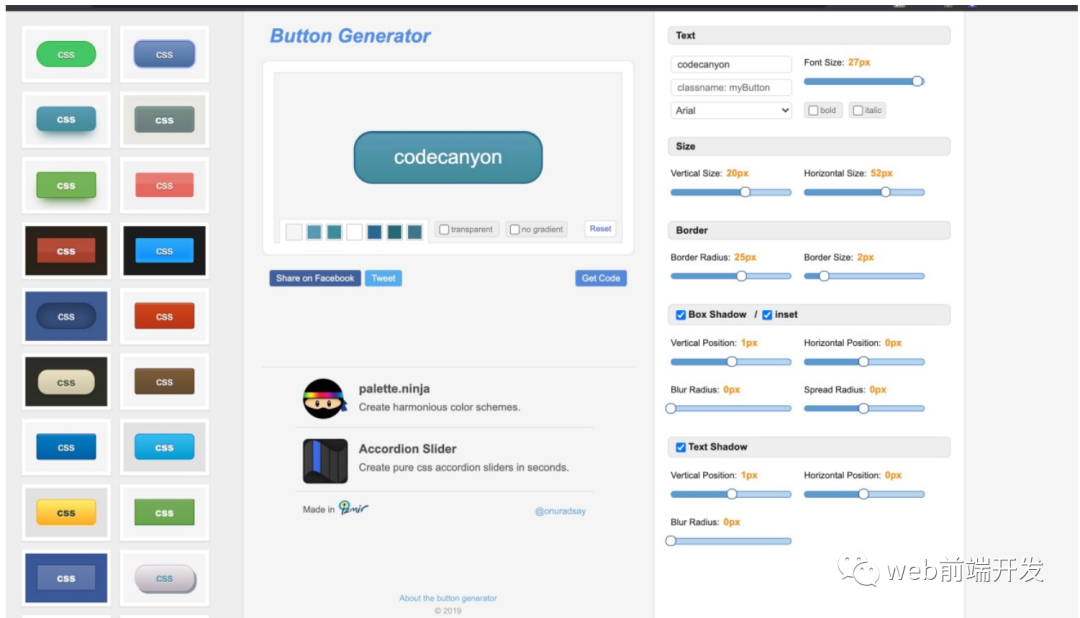
28、CSS 按鈕生成器
地址:https://www.bestcssbuttongenerator.com/

29、Samantha Ming
地址:https://www.samanthaming.com/

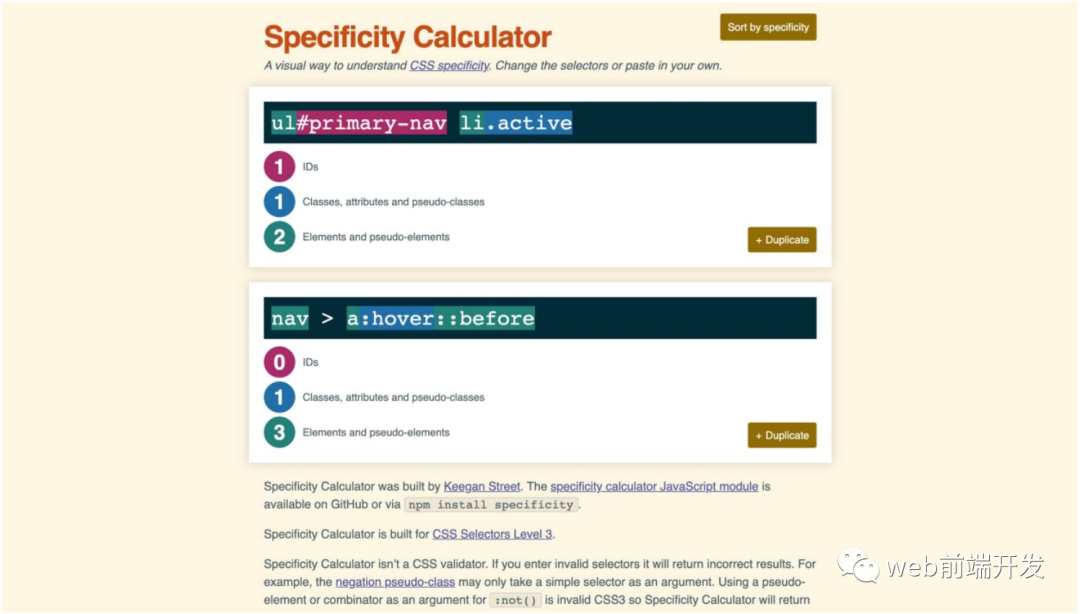
30、Specificity
地址:https://specificity.keegan.st/

31、Clean CSS
地址:https://www.cleancss.com/css-minify/

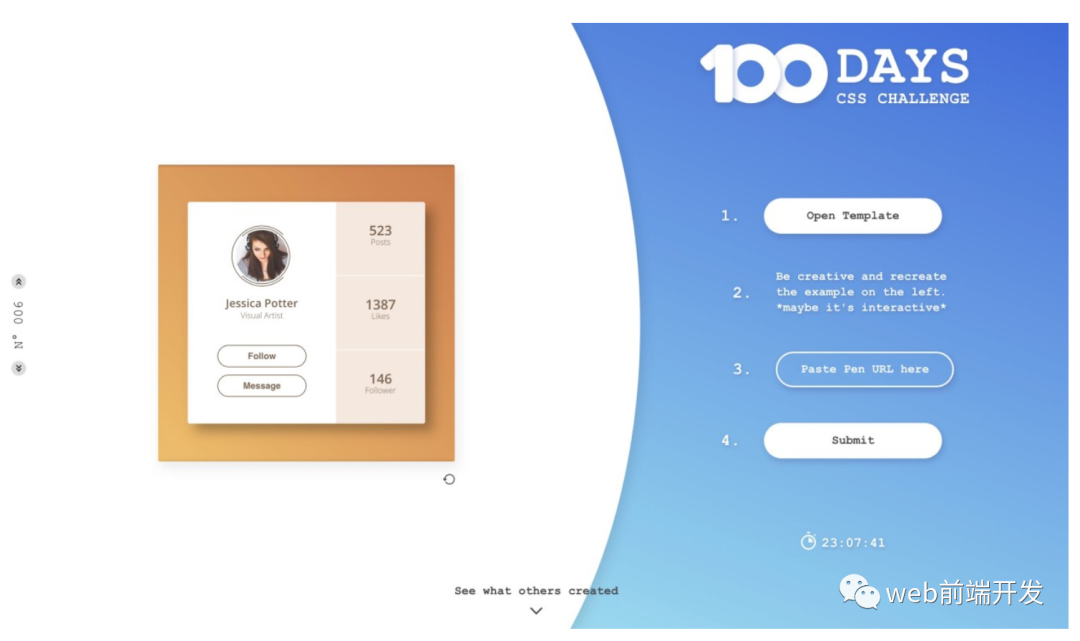
32、100 天 CSS 挑戰
地址:https://100dayscss.com/

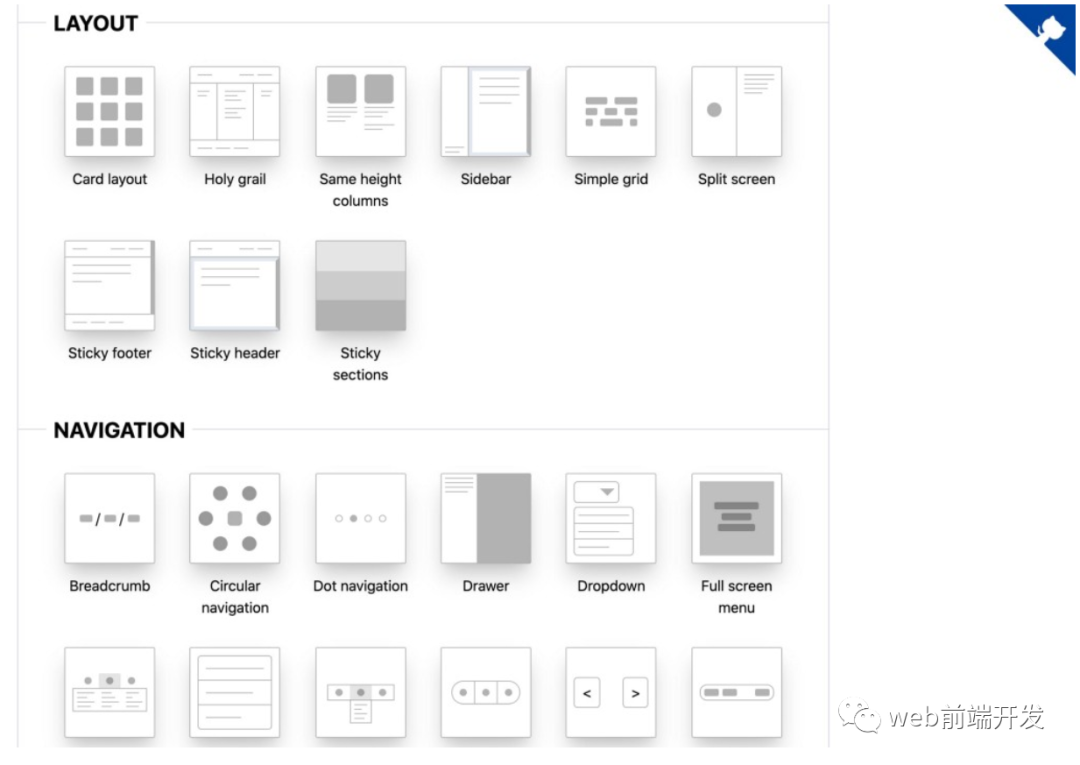
33、 Csslayout
地址:https://csslayout.io/

34、Pattern-Generator
地址:https://doodad.dev/pattern-generator/

35、Free Frontend
地址:https://freefrontend.com/css-code-examples/

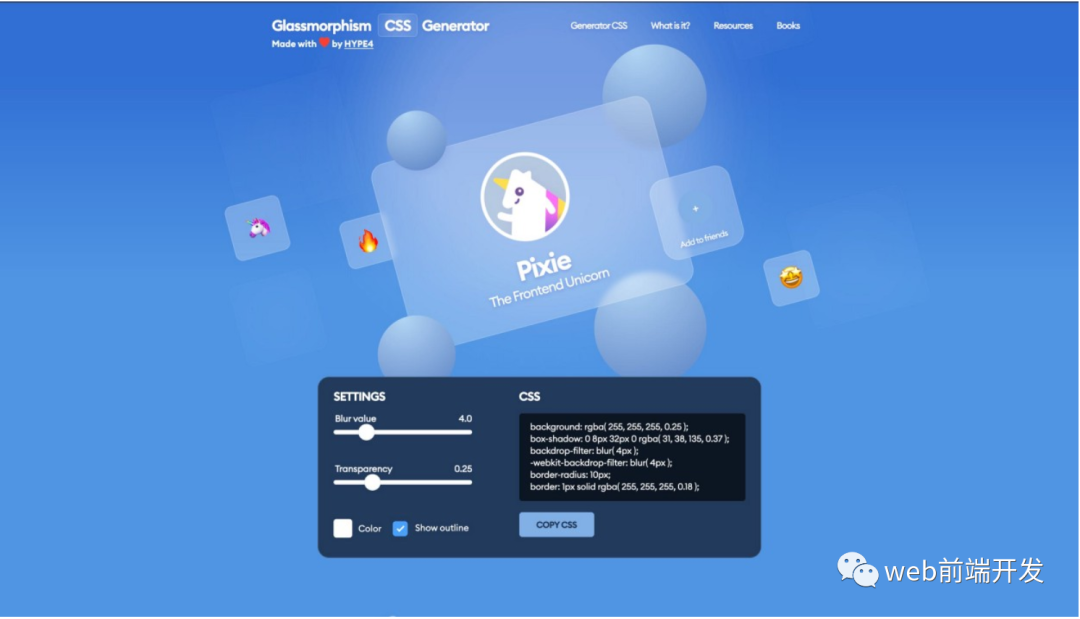
36、 Glassmorphism CSS 生成器
地址:https://hype4.academy/tools/glassmorphism-generator

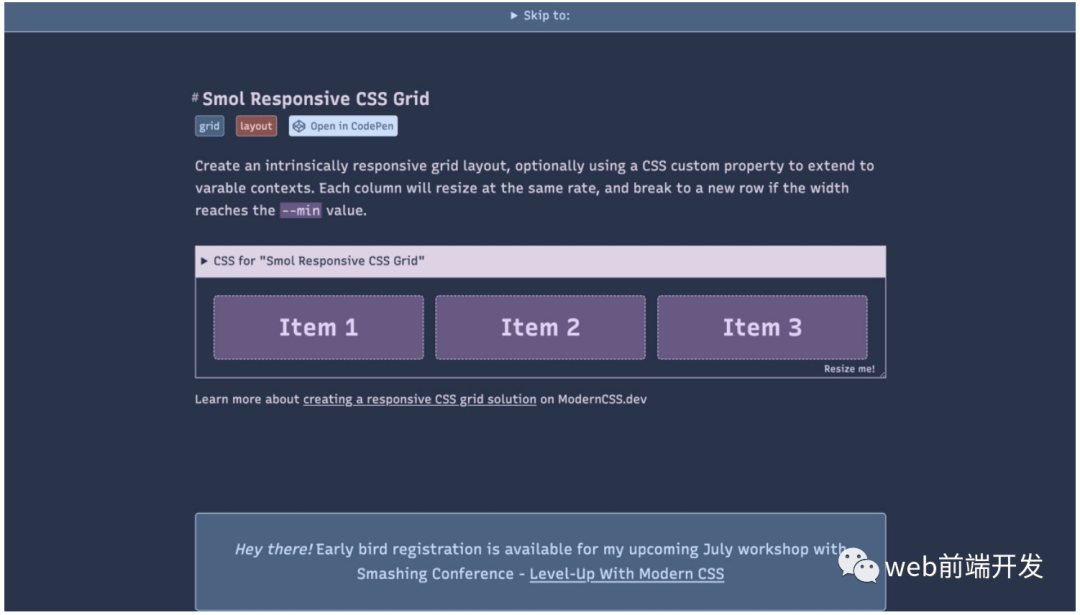
37、 Smol CSS
地址:https://smolcss.dev/

38、 Lottie 文件
地址:https://lottiefiles.com/featured

英文| https://hulyakarakaya.medium.com/level-up-your-css-with-these-38-resources-c0de7ecd8714
翻譯| 楊小二| Web前端開發
9 個有用的UI資源網站,收藏! !
10個清晰實用更顯專業的JavaScript代碼片段
史上最全 Vue 前端代碼風格指南
2021, 九款值得推薦的VUE3 UI框架
推薦 130 個令你眼前一亮的網站,總有一個用得著
深入淺出 33 道 Vue 99% 出鏡率的面試題
編程技巧 · 行業秘聞 · 技術動向
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/38%20CSS%20Resources%20to%20Upgrade%20Your%20CSS%20Skills.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试