2017年網站設計已經是一年的絢麗色彩了, 如果是色彩趨勢主導了設計的話,那麼就數大膽明亮的彩虹色了。
這種色彩趨勢,是將許多明亮飽和的顏色相結合 ,混合出絢麗的色彩圖案, 更多的設計師正在採取很多顏色的變化,並將生動漸變顏色融入到設計項目中,效果非常酷炫!
這是一個流行趨勢,讓你的設計變得更加的耀眼,那麼如何使用生動的彩虹色,這些彩虹色都使用在了哪些方面呢?
優美靈動的動畫

http://moodmix.londongrammar.com/
幾乎自從Spotify進入現場,它一直在塑造設計趨勢,推動酷炫設計的界限。音樂網站不斷更新和改變其設計,並使用微點來突出具體的流派和藝術效果。
倫敦語法Moodmix網站設計使用彈跳彩色斑點來吸引用戶的注意, 這個動畫很有趣,讓你想要幾乎觸及到它, 這就是這個彩虹動畫的所要達到的效果。
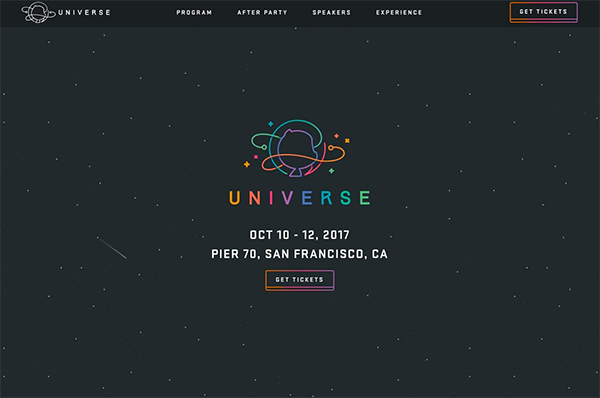
彩虹色與暗色的碰撞


在黑暗的背景下放置明亮的彩虹色確實非常出彩的,明亮的彩虹色從黑色背景中脫穎而出,對比更加強烈。
Github在網站設計和開發中的另一個著名的名字就是使用彩虹色來推動其今年的會議,簡單的網站使用一個有趣的彩虹風格標誌和按鈕進行吸引用戶,這種設計與其他設計有什麼不同之處呢,首先在於普通的單一色調設計比較平淡,而彩虹色使用了漸變而且漸變非常的豐富靈動。
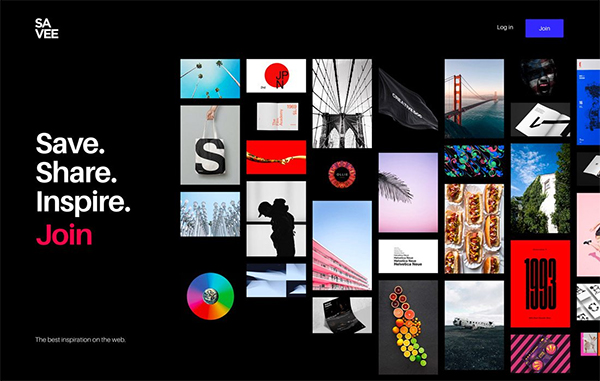
Savee在黑暗的背景下以彩虹的方式進入另一個方向,使用大量的高彩色圖像來創建一個帶有彩虹感的馬賽克,雖然大多數彩虹顏色的使用提供了從紅色到黃色到綠色到藍色的漸變,實際上彩色調色板可以是任何具有廣泛色調使用的東西。
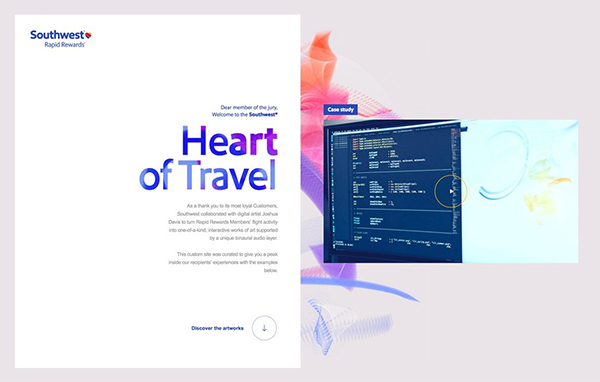
柔和的彩虹色背景

有時彩虹風格的最佳用途不會直接跳出屏幕,Southwest在背景中使用帶有彩虹色調的圖形。跳出的彩色超出了今年其他許多顏色,畫面令人耳目一新, 看上圖中中的這個設計幾乎是因為它與現在的許多其他網站設計完全不同。
需要注意的是即使使用更柔和的彩色調色板,也強調背景和前景元素之間的對比度,以確保每個元素都易於查看和閱讀。
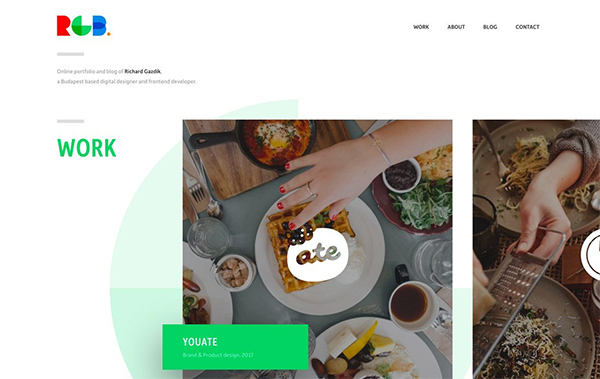
彩虹色在logo中的運用

考慮使用彩虹顏色做一個簡單的標誌,雖然顏色搭配比較難,但是卻可以產生驚人的效果。
理查德·加茲迪克(Richard Gazdik)為他的投資組合使用彩虹標誌, 它的設計造型幾乎完美,由於他的縮寫- RGB - 與所選顏色的關係, 設計出來的樣子非常的亮眼,不是每個logo都會得到這樣的幸運,但它確實顯示了一個彩色標誌如何在簡單的設計中運用。
大面積運用彩虹色


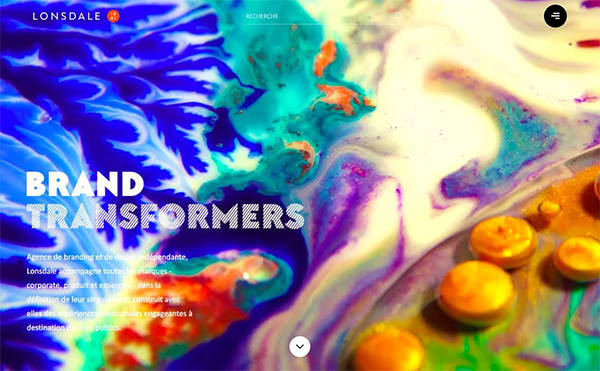
大面積的使用彩虹色可以將用戶視覺吸引到我們的設計中,但是彩虹色與彩虹色的搭配,將會讓用戶看不到焦點, 記住一些20世紀90年代末和2000年代初的網站設計,幾乎每個網站都有明亮的顏色濺到各處(和閃爍)?這種彩虹治療可能是災難性的,使得用戶不願意繼續瀏覽。
上圖中Lonsdale的彩虹液體的循環令人著迷,運動和顏色變化是大膽的,讓你想看, 彩虹背景與白色文字搭配非常相得益彰。
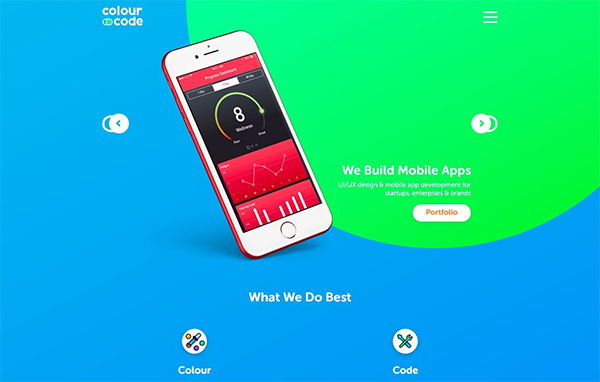
我們再看Colour Code在整個設計中,顏色代碼採用另一種方式,大面積的藍色和綠色結合非常鮮豔,將視覺焦點拉到屏幕上的產品- 手機和手錶顯示應用程序。
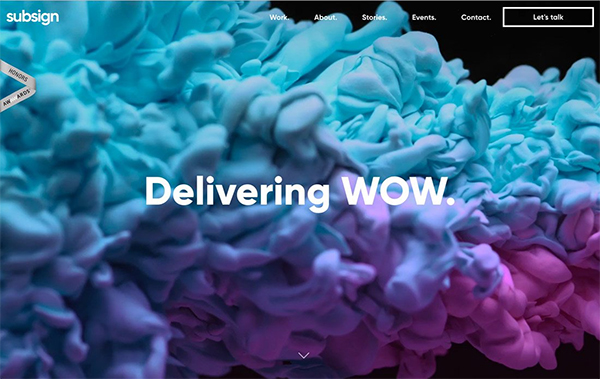
彩虹色作為一種適合項目的元素參與到背景中


彩虹元素幾乎可以是自己的液體動畫,油墨風格,移動的顏色氣泡 ,作為背景元素,彩虹色可以幫助設定一個項目的音調並推動用戶參與。
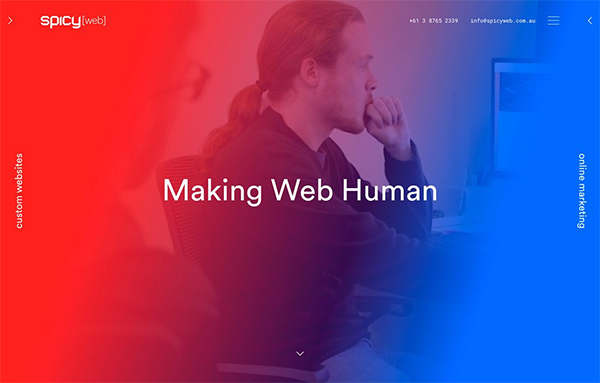
漸變疊加


彩虹顏色可以是今年另一種顏色趨勢的延伸 - 漸變色的回歸。嘗試一個漸變疊加與彩虹的感覺,從紅色到藍色的全尺寸顏色變化,比如SpicyWeb,或者小面積的使用,比如Talkd。
無論哪種方式,使用漸變可以是一種有趣的方法而不會感到壓倒性, 漸變還可以幫助您將品牌顏色融入彩虹風格的配色方案中,而無需全面重新設計網站。
創造與眾不同的吸引點

使用彩虹色來突出顯示設計中不同的東西, 彩虹的顏色吸引一些內容或部分屏幕,或者幫助創建點擊和轉換。
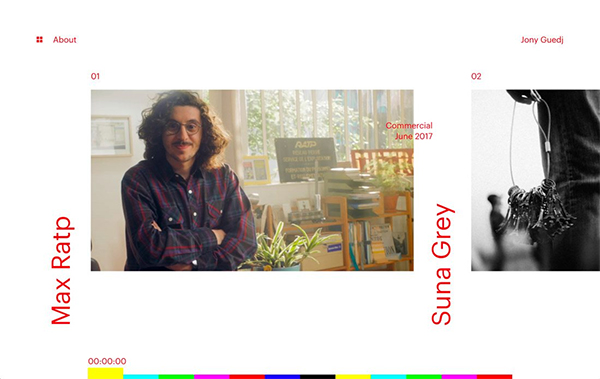
Jony Guedj使用顏色進行導航。 ,菜單元素不是以通常的方式組成,位於屏幕的底部,只能使用滾動操作來顯示不同的視頻剪輯。彩虹的顏色吸引用戶與他們接觸,幫助人們了解如何使用網站。
結論
彩虹色很有趣, 大多數設計師並沒有將整個網站轉換成彩虹設計,而是小面積使用彩虹色來創造有吸引用戶的有效視覺點,這就是彩虹色帶來的效果。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/2017%20new%20design%20trend%20playing%20with%20rainbow%20colors.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试