△ 是新朋友嗎?記得先點web前端學習圈關注我哦~

前言
又到了金三銀四面試季,這裡我整理了... 欸! ?不好意思,跑題了... 感覺近來掘金首頁全是面試相關的內容,我是打開掘金也不知道該看啥,實在無奈。
上個禮拜看了許多關於平面構成的資料,我就邊用 CSS 畫了一些類似背景圖案的玩意兒。這裡給大家選了12種,從觀察者的角度由易到難的給大家解一下思路。本文包含大量圖片及代碼所以較長,建議先點贊收藏。
⚠預警,本文沒有對基礎知識的詳解,不過推荐一邊看文章實踐一邊學習,效率更高。
效果圖展示

分析順序介紹
粗略看過效果之後,我們按照圖案種元素的多少及元素變異程度、動畫難易程度、有無頭緒等因素給文章小節排一個序,順序見下圖。每小節都有源碼,你可以通過標題直接跳轉到你想看的圖案。

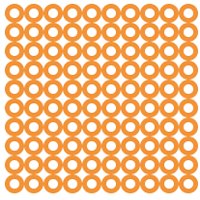
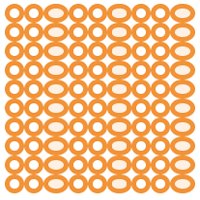
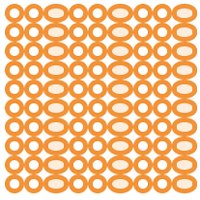
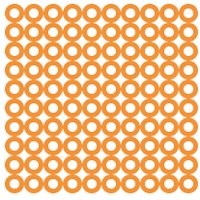
1. 圓環變形

< div class='card'><div class='node' v-for='item in 100'></div></div><style>// 其餘所有圖案的card 類標籤都套用了這段樣式,為了減少文章長度,下略。.card {width: 200px;height: 200px;display: flex;flex-wrap: wrap;justify-content: center;align-items: center;}</style>

通過圖片動畫效果,我們大致得出動畫變化的模式。
有部分圓環變形成兩個圓環的長度,並改變了底色。
觀察變長圓環的順序,能發現“每逢三就變長”這種規律,推測使用了 :nth-child(3) 選擇器。
下面是 CSS 源碼。
- < li>
.card {justify-content: flex-start;overflow : hidden;cursor: pointer;// 每逢三個元素,則執行動畫,源代碼和我們分析的動畫的順序相反,圓環是從長變短,不過不影響.node {border: solid 5px #F29338;< /code>border-radius: 50%;&:nth-child(3n) {width: 40px;flex-basis: 40px;background: #F8C798;animation: change-circle-width 2s ease alternate infinite;}}}@keyframes change-circle-width {from {width: 40px;flex- basis: 40px;background: #F8C798;}60% {width: 20px;flex-basis: 20px;background: transparent;}// 動畫60% - 100% 這段時間,屬性沒有變動,所以圖案看起來像是靜止的。to {width: 20px;flex-basis: 20px;< /code>background: transparent;}}
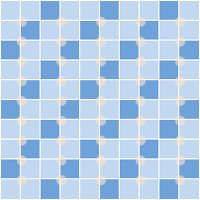
2. 廁所裡的瓷磚

<div class='card'><div class='node' v-for='item in 100'></div></div>
和上一張圖思路類似,只是多出了一些圓形小球。
小球的動畫應該包含位置的偏移和顏色、透明度的改變。
當鼠標懸浮時(注意圖片右下角的鼠標手勢),圖中多了一排小圓球,樣式和行為和前一排原球幾乎一樣。
推測第二排圓球使用了 animation-delay 效果。
觀察小球的個數,欸?貌似有些問題,圓形小球數量和瓷磚數量對不上。應該是對小球的顯隱的順序做了特殊處理。
下面是 CSS 源碼。
- < li>
- < li>
.card {cursor: pointer;// 鼠標懸浮時顯示第二排的小圓球&:hover {.node {< /code>&:nth-child(2n)::after {visibility: unset;}< /code>}}.node {background: #71A2DB;< /span>outline: solid 1px white;// 3n-1,3n+1 一起使用時等價於3n&:nth-child(3n-1),&:nth-last-child(3n+1) {background: #C2D7F0;}// 去除末行及每行末尾的偽元素&:nth-child(10n)::after,&:nth-last-child(-n+10)::after {< code > display: none;}&::after {left: 75%;top: 75%;width: 50%;height: 50%;border-radius: 50%;background: white;animation: card-4-circle- move 1s linear alternate infinite;}&:nth-child(2n)::after {< code > animation: card-4-circle-move-delay 1s linear alternate infinite;animation-delay: .3s;visibility: hidden ;}}}@keyframes card-4-circle-move {from {left: 45%;top: 45%;opacity: 1;background: white;}< /code>to {left: 130%;top: 130%;opacity: 0;background: #F2C07D;}}< /code>@keyframes card-4-circle-move-delay {from {left: 45%;top: 45%;opacity: 1;background: #F2C07D;z-index: 2;}to {left: 130 %;top: 130%;opacity: 0;background: white;}}
3. 三角與圓球印花
<div class ='card'><div class='node' v-for='item in 100'></div>< code > </div>
乍一眼看,用每個節點的偽元素畫一個圓形和一個三角形就完成了這張圖。
其實並不對,先別往下翻答案,想想為什麼。
答案分割線,小心越界:
觀察圖案和HTML代碼:
從每行來看,每行有10個三角形,但是每行有9個圓+2個半圓。
猜測圓形是由半圓組裝的,再結合縱向觀測,可以推測圓形是由4個 1/4 圓組成的。
但是用偽元素沒有辦法畫 1/4 圓。思路不對,再換個思路。
猜測偽元素是一個整圓,利用 Box-Shadow 複製了4份,分別放在了正方形四個角落。 .card 或是 .node 使用 overflow 裁剪掉多餘元素。
再看三角形。
三角形的畫法比較常見,可以用透明 Border + 帶顏色的 Border 繪製。
三角形的角度變化很有規律,可以大致推測,旋轉角度和列數有關。
- < li>
.card {overflow: hidden;cursor: pointer;// 根據三角形的序號與10的模來確定旋轉角度@for $i from 0 through 9 {.node:nth-child(10n - #{$i})::before {transform: rotate((-19 + $i) + unquote('deg'));}}< /span>// 上面那串函數編譯出來就成了下面這一長串模樣// .node:nth-child(10n): :before {// transform: rotate(-19deg);// }/ / .node:nth-child(10n-1)::before {// transform: rotate(-18deg);// }// .node:nth-child(10n-2)::before {// transform: rotate(-17deg);// }// .node:nth-child(10n-3)::before {// transform: rotate(-16deg);// }// .node:nth-child(10n-4 )::before {// transform: rotate(-15deg);// }// .node:nth-child(10n-5)::before {// transform: rotate(-14deg);// }// .node:nth-child(10n-6)::before {// transform: rotate(-13deg );// }// .node:nth-child(10n-7)::before {// transform: rotate(-12deg);// }// .node:nth-child(10n -8)::before {// transform: rotate(-11deg);// }// .node:nth-child(10n-9)::before {// transform: rotate(-10deg);< code > // }.node {background: #F5C1CB;filter: saturate( 1.6);// 通過偽元素Border 繪製的三角形&::before {left: 0;top: -8px;border: solid 10px transparent;border- bottom-color: #D2F3BF;z-index: 1;}// 使用Box-Shadow 屬性,將圓形複製了額外的三份&::after {left: -5px;top: -5px;width: 9px;height: 9px;border-radius: 50%;background: #FBF5C5;z-index: 0;box-shadow: 20px 0 #FBF5C5, 20px 20px #FBF5C5, 0 20px #FBF5C5;}}}
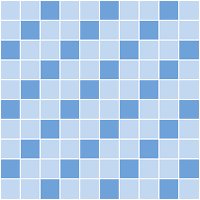
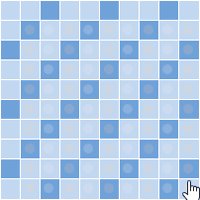
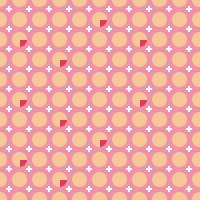
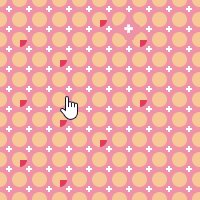
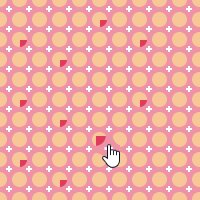
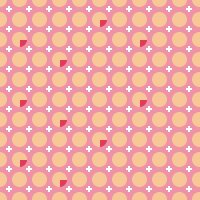
4. 瓷磚變異

<div class='card'><div class='node' v-for='item in 100'> ;</div></div>
這張圖應該大體上來說比較簡單。需要額外注意的是,那些特殊顏色的圓出現的位置。
觀察鼠標移動時格子的縮放,可以推測每個格子由4個 1/4圓和一個十字組成。
十字好處理,由 2*2 像素的偽元素通過 Box-Shadow 複製即可完成。
根據 1/4 圓可推測每個格子都有 overflow: hidden 樣式。
特殊顏色的圓有多種可能的實現方法。
第一,在 Scss 編譯時,調用隨機函數,給這些隨機位置圓改變顏色就好。
第二,使用蟬原則或類似方式實現 CSS 偽隨機。
第三,寫死。
害~ 這裡直接上源碼。
- < li>
.card {.node {background: #EE92A5;overflow: hidden;transition: .3s;cursor: pointer;// 鼠標在格子上懸浮時的放大效果&:hover {transform: scale(1.4);< /span>}// 十字線的構成&::before {left: 8px;top: 8px;width: 2px;height: 2px;background: white;z-index: 0;box-shadow : 0 2px white, 2px 0 white, -2px 0 white, 0 -2px white;}// 圓形的構成&::after {left: -8px;top: -8px;width: 15px;height: 15px;border-radius: 50%;background: #F8C798;z-index: 0;box-shadow: 20px 0 #F8C798, 20px 20px # F8C798, 0 20px #F8C798;}// CSS 偽隨機給特定元素設置特殊色。在實踐時,可以自己調整以下參數,以達到想要的效果。&:nth-child(2n)::after {background: #E03A5C;}&:nth-child(3n-1)::after,&:nth-child(3n)::after,< /span>&:nth-child(5n)::after,&:nth-child(6n)::after,< /code>&:nth-child(7n-3)::after {background: #F8C798}}}
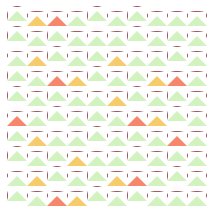
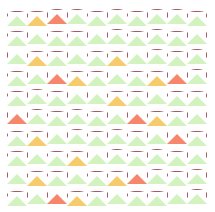
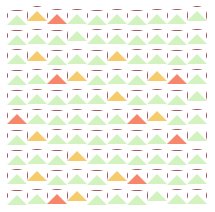
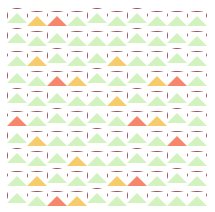
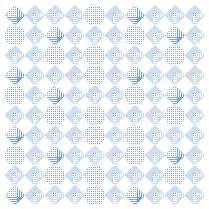
5. 山與雲

<div class='card'><div class='node' v-for='item in 100'> ;</div></div>
這個圖案,嘛.. . 講道理,這誰看的出來是啥玩意兒嘛!其實我心裡想,要不是玩意兒是自己畫的,我估摸著自己也看不透這圖案~~(紅塵)~~,不過下面還是正經扒一下。
三角形,好辦,用偽元素畫。至於顏色麼,可以仿照上一張圖片的 CSS 偽隨機的思路。至於山的動畫,不好確定是山在動還是說山在跟隨其它元素動。
再看橫線,欸不對,這圖裡怎麼有這麼多橫線豎線,到底哪一個偽元素哪一個又不是,害...
猜測,橫線豎線是格子的 Outline。不對,Outline 只能是正方形的。
那會不會是 Border 呢?能從觀察得出,這些橫線的邊緣又半透明像素,再結合三角形可有Border 繪製而成,推測,橫線豎線是圓角矩形格子的Border,被形成三角形的偽元素的白色Border 遮擋而消失了一部分。
繼續觀察線條,發現有的橫線會消失,有的橫線只會縮短而不會消失,所有豎線都只會縮短不會消失。
根據豎線變長時,一定伴隨著橫線的縮短或消失,推測,格子在經歷高度的變化,而不是位移。繼續推測,三角形可能是跟隨格子一起運動。
再根據垂直方向兩座山之間的橫線和山的運動趨勢是一樣的,推測,圖中橫線是格子的上邊而不是下邊,下邊都被遮住了。
猜測山把格子的下邊遮住了,但這與實際觀察不符,因為,山在向上運動時,豎線的伸縮有伸縮。格子的邊的一部分的消失並不是構成山的偽元素的 Border 遮擋而成的,而是另一個偽元素,大致也是矩形。
我們可以大概構成這副圖案了:格子被束縛在了align-items: center 的Flex 佈局中,三角形以及另一個類似矩形的偽元素隨著格子的運動而運動。
嘛... 長吁一口氣,要是上面沒看懂的話,還是看下面這張圖構好了。這是去掉白色遮罩物的樣子。

(誰幫我命個名兒)
以下是 CSS 源碼。
- < li>
.card {cursor: pointer;// 橫線與豎線並不是節點的Border,而是背景色+遮罩形成的// 格子會根據動畫在高度上變化.node {background: #A45963;border-radius : 90%;animation: card-1 .4s ease alternate infinite;// 格子動畫延遲處理&:nth-child(2n) {animation-delay: .2s;}&:nth-child(3n) {animation-delay: .3s;}&:nth-child(4n) {animation-delay: .3s;}// 山的顏色處理&:nth-child(2n)::before {border-bottom-color: #F5CB6C;}&:nth-child(3n)::before {border -bottom-color: #F5856C;}&:nth-child(4n)::before,&:nth-child(5n)::before,&:nth-child(6n)::before,&:nth-child(7n)::before,&:nth-child(8n)::before,&:nth- child(9n)::before,&:nth-child(10n)::before {border-bottom-color: #D2F3BF ;}// 山的構成&::before {< /code>left: 0;top: -5px;border: solid 10px transparent;border-bottom-color: #D2F3BF;z-index: 2;}// 白色遮罩&::after {left: 1px;top: 1px;width: 19px;height: 18px;background: white;< /span>}// 這是一個特殊處理,為了讓白色遮罩長度減少1像素以顯示每行格子的背景顏色的最後一列像素&:nth-child(10n)::after {width: 18px;}}}@keyframes card-1 {from {height: 19px;}to {< /code>height: 8px;}}
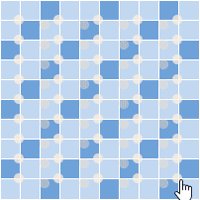
6. 冰崖上生長的仙人掌

<div class='card'><div class='node' v-for='item in 100'> ;</div></div>
這張圖比較簡單。
易知格子由橫線和虛線及背景顏色組成。
易知圓柱狀的“仙人掌”是每個格子單獨控制裁切得來。
半圓形到正方形變化的動畫可以由 Clip-Path 屬性裁切得來,推測豎線和橫線分別是一種偽元素繪製。
以下是 CSS 源碼。
- < li>
- < li>
.card {.node {background: #71A2DB;// 部分仙人掌添加動畫&:nth-child(3n)::after,&:nth-child(3n+2)::after,< /code>&:nth-child(5n-3)::after,&:nth-child(6n-2)::after,< /code>&:nth-child(7n+1)::after {animation: card-7-grow .6s ease alternate infinite;}// 一部分仙人掌不需要添加動畫&:nth-child(3n-1)::after,&:nth-child(3n)::after,&:nth-child(5n)::after,&:nth-child(6n)::after,&:nth-child(7n-3)::after {clip-path: circle(75% at 0 50%);animation: none;}// 這裡使用的是背景色+ Box-Shadow 畫線。也可以使用Border + Box-Shadow 畫線&::before {top: 1px;< code > left: 0px;width: 100%;height: 1px;background: white;box-shadow: 0 2px white, 0 4px white, 0 6px white, 0 8px white, 0 10px white, 0 12px white, 0 14px white, 0 16px white, 0 18px white;}&::after {top: 0;left: 1px;width: 1px;height: 100%;background: white;box-shadow: 2px 0 white, 4px 0 white, 6px 0 white, 8px 0 white, 10px 0 white, 12px 0 white, 14px 0 white, 16px 0 white, 18px 0 white;transition: .6s;}}// 鼠標懸浮時顯示所有的線條(為了使Clip-Path 有過渡效果,這裡不能直接去掉屬性,而是要換一個較大的值)&:hover {.node {&::after {animation: none;clip-path: circle(150% at 0% 50%);}}}}@keyframes card-7-grow {from {clip-path: circle(50% at 0 50%);}50% {clip-path: circle(50% at 0 50%);}to {clip-path: circle(150% at 0 50%);}}
7. No Name 2

這個玩意兒是上一張圖的升級版本,誤導可能在會猜測偽元素是點,而不是線,然後用空出的一個偽元素去構造菱形格子內其它東西。
- < li>
.card:nth-child(8) {.node {border: solid 8px #71A2DB;border-top: 0;border-left: 0;background: #71A2DB;clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0% 50%);transition: .3s;cursor: pointer;// 給一部分格子去掉Border&:nth-child(3n-1),&:nth-child(3n),& :nth-child(5n),&:nth-child(6n),&:nth-child(7n-3) {border: none;clip-path: circle(50%);&:hover {clip-path: circle(30%);}}// 將一部分格子裁剪為菱形區域。 Clip-Path 四個值對應菱形四個頂點位置。&:nth-child(2n),&:nth-child(3n) {border: solid 8px #CCDDF2;clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0% 50%);< /code>}&::before {top: 1px;left : 0px;width: 100%;height: 1px;background: white;< /span>box-shadow: 0 2px white, 0 4px white, 0 6px white, 0 8px white, 0 10px white, 0 12px white, 0 14px white, 0 16px white, 0 18px white;}&::after {top: 0;left: 1px;width: 1px;height: 100%;background: white;box-shadow: 2px 0 white, 4px 0 white, 6px 0 white, 8px 0 white, 10px 0 white, 12px 0 white, 14px 0 white, 16px 0 white , 18px 0 white;}}}< /pre>
8. 擠冰淇淋

(⊙﹏⊙),我不是故意畫這麼噁心的,是因為他要用到 CSS contrast 濾鏡,這個濾鏡會增加對比度,提亮亮色。
融合效果的原理是這樣的:在父元素使用一個 contrast 濾鏡,在子元素使用 blur 濾鏡,會發現,子元素在互相接近時,會產生融合效果。
圖片邊框的處理方法應該很常見了,用Background-Image 就能搞定,此外,《CSS Secret》還提到一種使用Background 漸變疊加的方式產生圖片邊框,各位也可以嘗試以下(廣告:來Lionad 的全乾交流群805392878,群裡有各種書籍資料以及好玩的東西)
下面就直接給代碼了。
- < li>
- < li>
// 可以看到父元素用到了filter: contrast 濾鏡.card {position: relative;box- sizing: border-box;flex-direction: column;justify-content: flex-end;align-items: center;border: solid .5em transparent;border-image: 8 repeating-linear-gradient(- 45deg, #F5E66C 0, #F5E66C .5em, transparent 0, transparent 1em, #DA60D2 0, #DA60D2 1.5em, transparent 0, transparent 2em);background: white;cursor: pointer;filter: contrast(10);// 給每個格子分別設定背景顏色和動畫延遲$background:(#DA60D2, #E7667E, #E7667E, #F5866C, #F5866C, #F5E66C);@for $i from 1 through 6 {.node:nth-child(#{$i}) {width: (80 -(10 * ($i - 1)))+unquote('px');animation: card-6 .8s ease-in (0.1*$i)+unquote( 's') alternate infinite, card-6-margin .8s ease-in alternate infinite;background: nth($background, $i);}}// 格子使用了blur 濾鏡.node {< /span>flex-basis: 30px;margin-top: -15px;width: 30px;< /span>height: 50px;filter: blur(5px);}// 鼠標懸浮時暫停動畫,因為子元素的融化效果,所以需要把字體調粗一些&:hover {&::before {content: 'Paused';position: absolute;left: 5px;top: 5px;font-weight: bolder;}< /span>.node {animation-play-state: paused;}}@keyframes card-6 {from {border-radius : 50%;}to {width: 80px;border-radius: 0;}}@keyframes card- 6-margin {from {margin-top: -13px;}to {margin-top: 0px;}}}
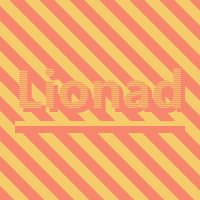
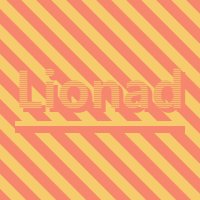
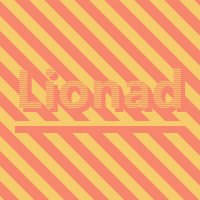
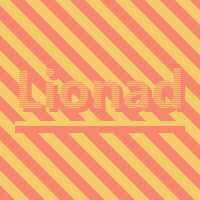
9. Lionad

馬上就到勝利的尾聲了,堅持住! w(゚Д゚)w
<div class='card 5'><div class='node' /></div>
這是我們第一次碰上背景移動的情況,不過這張圖片組成簡單,以下是分析。
背景的移動不外乎都是 CSS Animation + Background-* 屬性完成的。此圖的背景漸變是一個簡單的 45deg 的兩條紋理漸變,推測背景使用了 Animation + Background-Position 進行平移。
再看文字部分,易得文字是由一個帶 180deg 漸變的背景 + Text-Shadow 組成。
文字可以使用漸變背景?對,通過 Background-Clip 可以實現文字對背景圖案裁剪功能。
由於Text-Shadow 的顏色比漸變深,但是觀察發現Text-Shadow 並沒有被裁剪進入字體中,推斷文字應該是由兩個偽元素組成的,使用Background-Clip 屬性的偽元素層級要比使用Text-Shadow 的偽元素高。
最後是文字下面兩道橫線。這個的畫實現方法太多了,雙偽元素 Border 也可,Box-Shadow 也可,Border-Image 也可,Background-Image 也可...
下面看源碼。
- < li>
.card { background: linear-gradient(45deg, #F5CB6C 0%,#F5CB6C 20%,#F5856C 20%, #F5856C 45% ,#F5CB6C 45%,#F5CB6C 70%,#F5856C 70%, #F5856C 95%,#F5CB6C 95%,#F5CB6C 100%); background-size:30px 30px; background-position:0 0; animation: card-5 1s infinite linear; cursor : pointer; .node { // 使用Background-Clip 的偽元素 &: :before { content: 'Lionad'; left: -1.5em; top: -.7em; font-size: 50px; font-weight: bolder;< /span> color: transparent; background: linear-gradient(180deg, #F5CB6C, #F5856C); background-size: 1px 2px; background-clip: text; -webkit-background-clip: text;< /code> z-index: 2; } // 生產Text-Shadow 的偽元素 &::after { content: 'Lionad'; left: -1.5em; top: -.7em; font-size: 50px; font-weight: bolder; color: transparent; text-shadow: 4px 4px 0px #F5856C; box-shadow: 0 5px 0px #F5CB6C, 0 12px 0px #F5856C; } } @keyframes card-5 { 0%{ background-position: 0 0; } 100%{ background-position: 30px 0; } } }10.&11. 萬花筒

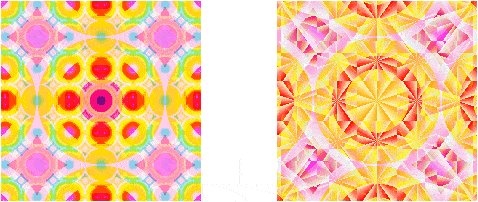
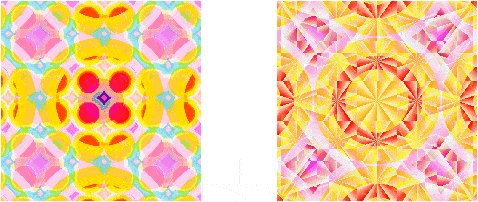
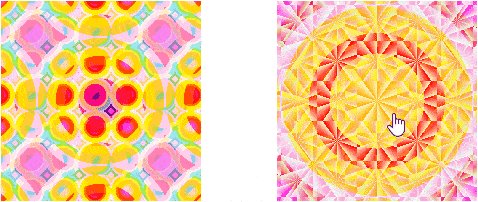
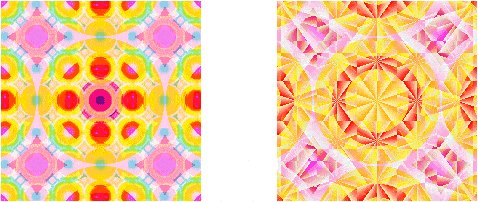
<div class='card 10'></div><div class='card 11'></div> ;
把這兩個圖案放到一起是因為思路是一樣的。實話說,第一次見到這種花紋,我也對這莫名其妙的色彩變化一臉懵逼,所以這裡就直接講原理了。
兩張圖片都是用漸變畫的,仔細觀察能發現左邊和右邊的圖案都是三層漸變的疊加。
不同的地方在於,左圖最小的那層漸變是輻射漸變(Radial-Gradient),右圖的則是圓錐漸變(英文叫Conic-Gradient,餅圖就可以用這玩意兒畫)
莫名其妙的顏色變換(如左圖中心點)使用的是CSS 混合模式(CSS Blend-Mode)效果,它負責計算當兩種色彩層疊在一起時最終顯示的顏色,可以理解為濾鏡。
背景移動之前看過,左圖是變換 Background-Position,右圖是變換 Background-Size
以下是源碼。
- < li>
// 右圖的樣式代碼.card {// 這裡使用了三層背景漸變,兩層圓錐漸變和一層輻射漸變background-image:< code > repeating-conic-gradient(red 50%, #E1F5C4 60%),repeating-conic-gradient(red 50%, #E1F5C4 60%),< /code>radial-gradient(gold 0%, gold 35%,red 35%, red 40%,orangered 40%, orangered 50%,gold 50%, gold 60%,yellowgreen 60% , yellowgreen 70%,skyblue 70%, skyblue 80%,steelblue 80%, steelblue 90%,violet 90%);// 對每一層被漸變分別設置混合模式background-blend-mode:lighten,overlay,lighten;< /span>// 對每一層被漸變分別設置背景大小(40px 是因為正好能被200px 的盒子整除)background-size:< /span>40px 40px,6em 6em,8em 8em;< code > background-position: 50% 50%;transition: .45s ease-in;cursor: pointer;< /code>// 鼠標懸浮時,變換漸變大小&:hover {background-size:< /code>40px 40px,4em 4em,12em 12em;}< /span>}
< strong >12. トラ醬(Tiger)

一整圖片而已,有啥了不起的?
不,這不是圖片。
你以為有外鏈麼?不,沒有。這是僅用 Box-Shadow 繪製成的トラ醬。
它的 CSS 代碼長這樣:
- < li>
// 灰色Border.card {justify-content: flex-start;align-items: flex -start;border: solid 10px #eee;box-sizing: border-box;overflow: hidden;// トラ醬.node {width: 1px;< /span>height: 1px;box-shadow: ????? 你猜,使勁兒猜這後面有多長< /code>}}
至於具體原理的話,害,看我掘金的上篇文章吧。
練習題
最後,這裡有幾個需要稍微思考的練習,給尚存鬥志的同學實踐~~(我不是白嫖!)~~。
《トラ醬》,利用 Box-Shadow + CSS Animation 實現 GIF 的播放
《冰崖上生長的仙人掌》,能不能讓這些橫著長的仙人掌生長的長度超過兩格?
哦對了,千萬別問我這些練習題有啥用。
這些練習題的作用就和我畫的這些圖案一樣——我也不知道有啥用,只是好玩。
話說回來,掘金上的老哥們都是技術流選手,每天都投面試的文章,太死板了。都不整些花里胡哨的東西,難怪找不到女票~~(如有雷同,請對號入座,手動狗頭( ̄ε(# ̄))~~。
LAST BUT IMPORTANT
源自:https://juejin.im/post/5e983158f265da480e68e658
聲明:文章著作權歸作者所有,如有侵權,請聯繫小編刪除。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/12%20fancy%20CSS%20cool%20cases%20with%20source%20code.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试