當涉及到字體效果時,Adobe Illustrator(簡稱Ai)確實提供了許多強大的工具和功能。下面是10個你可能不知道的Ai字體效果:1. 描邊字體效果:選擇你想要添加描邊效果的文字,然後去菜單欄中選擇"效果(Effect)" > "描邊和浮雕( Stylize)" > "描邊(Outline)"。在彈出的對話框中,選擇你想要的描邊設置。 2. 3D文字效果:創建你的文字並選擇它,然後去菜單欄中選擇 "效果(Effect)" > "3D" > "拉伸(Extrude & Bevel)"。在彈出的對話框
大家都知道,Ai是個非常強大的矢量做圖軟件,不管是做Logo還是海報都可以用其中工具提高效率,節省時間,本期就提供10個這些工具在字體效果上的使用小技巧。 



先打出文字,選一款字面率比較寬的字體,填充灰色,點擊【效果】-【3D】-【凸出和斜角】,調整角度,點擊中間那個【斜角】選擇【經典】,設置高度數值:
調整效果後,擴展外觀,然後選擇其中的面修改顏色,調整色彩的時候,可以根據本身字體的明暗關係來上色。 



可以用字庫,或者是矢量形狀或者鋼筆工具來得到這個字體路徑,設置成描邊效果。 
選擇數字,點擊【效果】-【扭曲和變換】-【波紋效果】,數值參考如下,這個數字跟本身數字大小尺寸有關,大家可以多嘗試。 


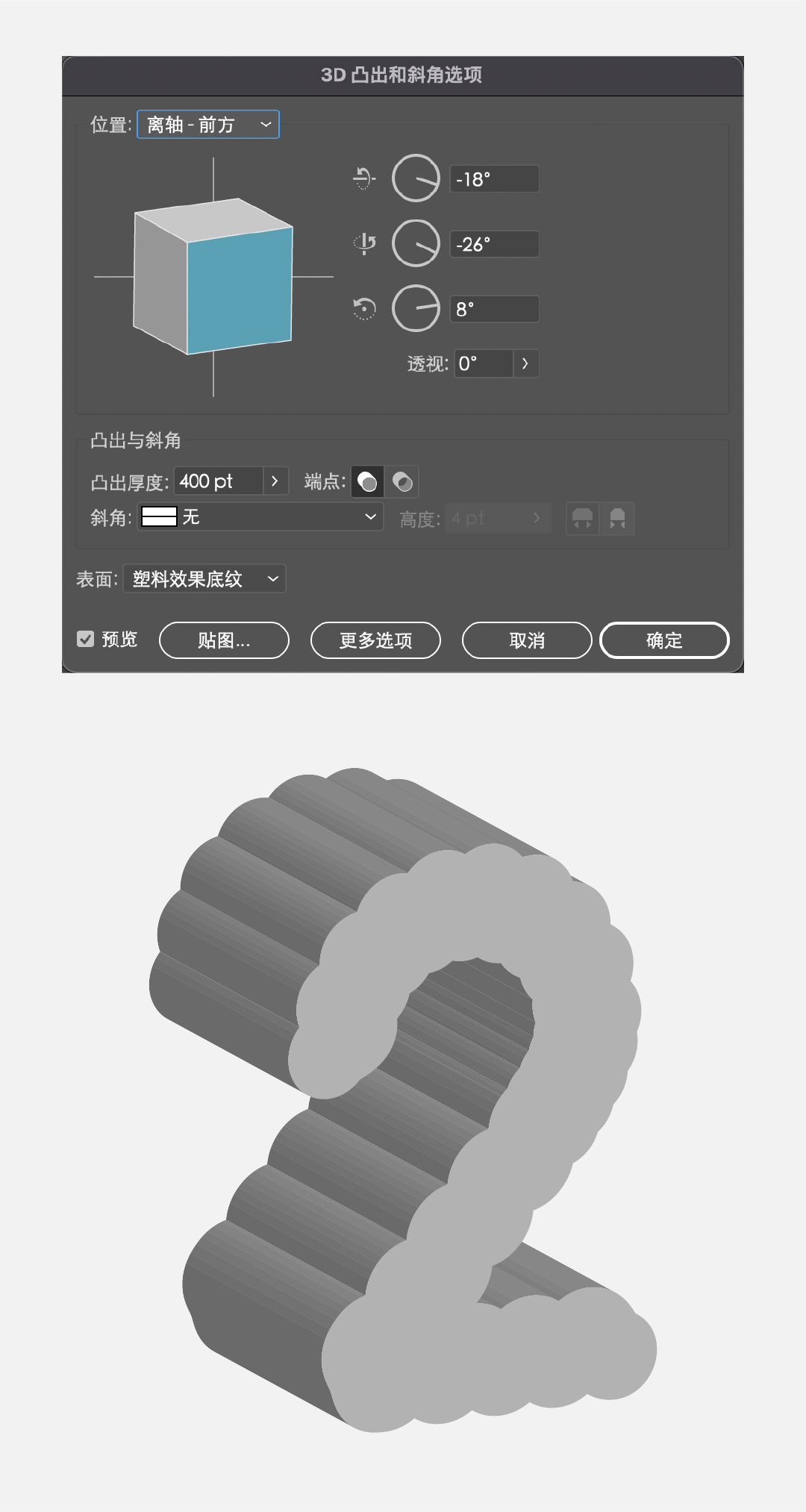
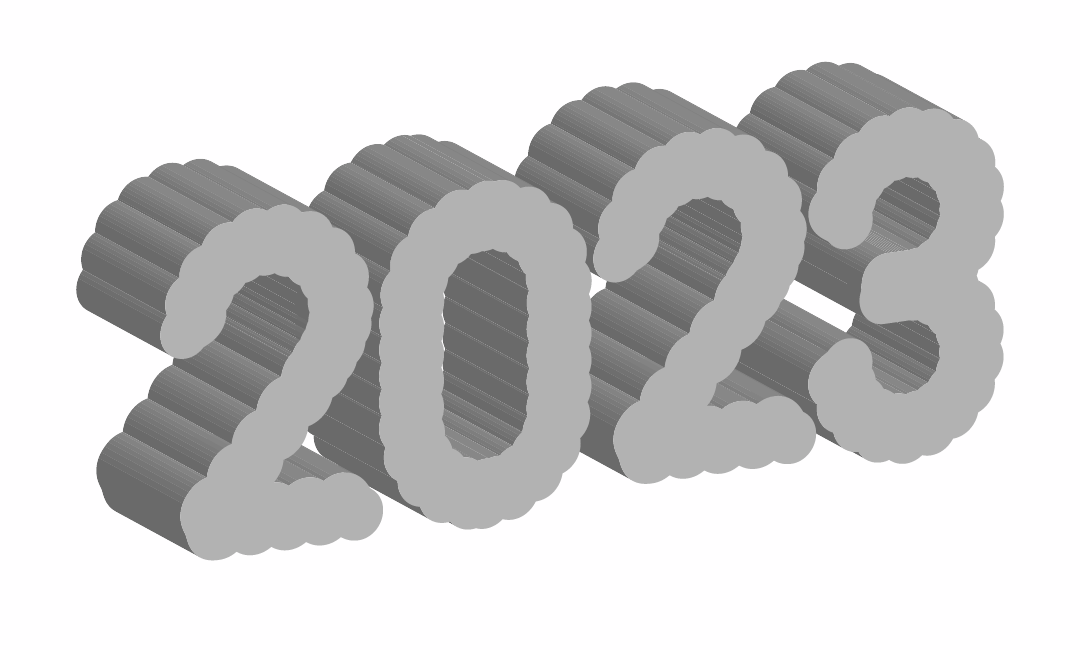
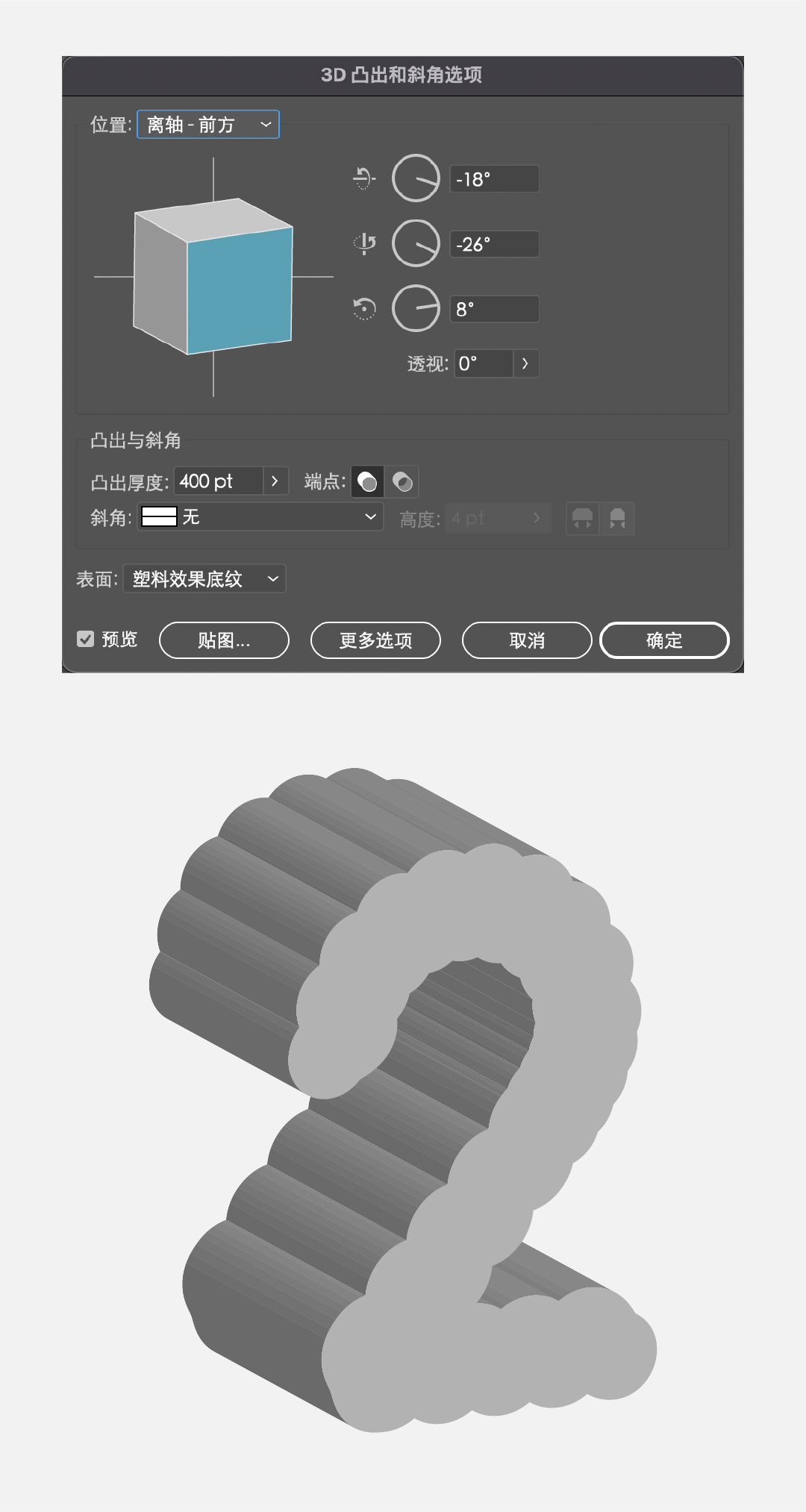
選擇對象,點擊【效果】-【3D】-【凸出和斜角】,數值參考如下:
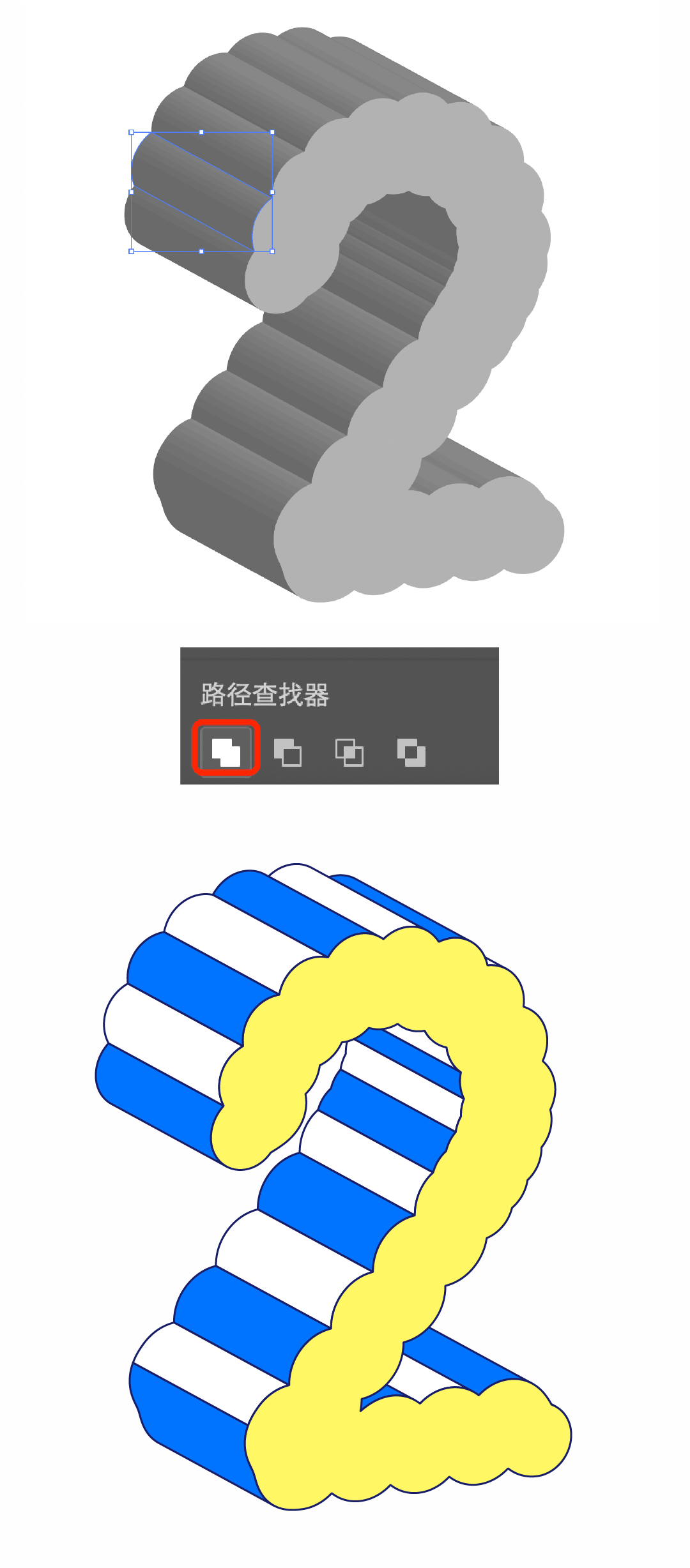
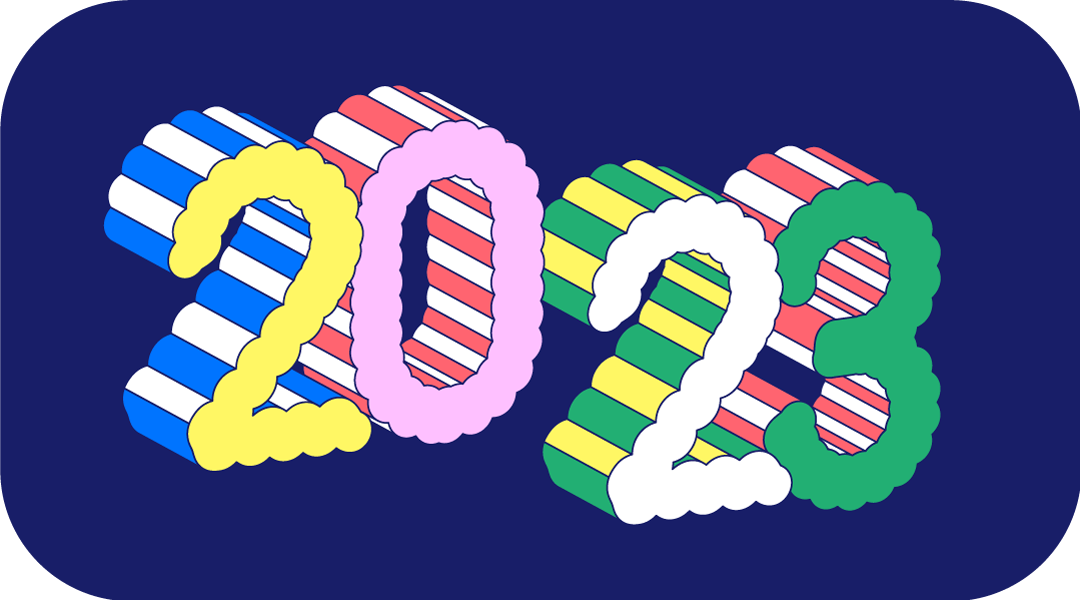
選擇每一個面,先進行合併,然後再對它進行上色即可。 




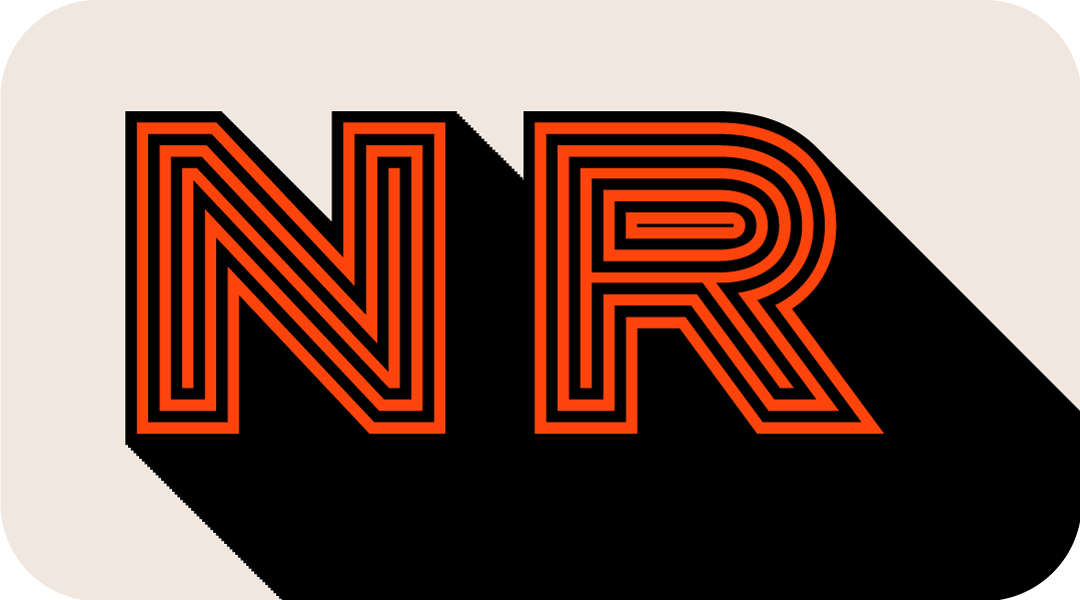
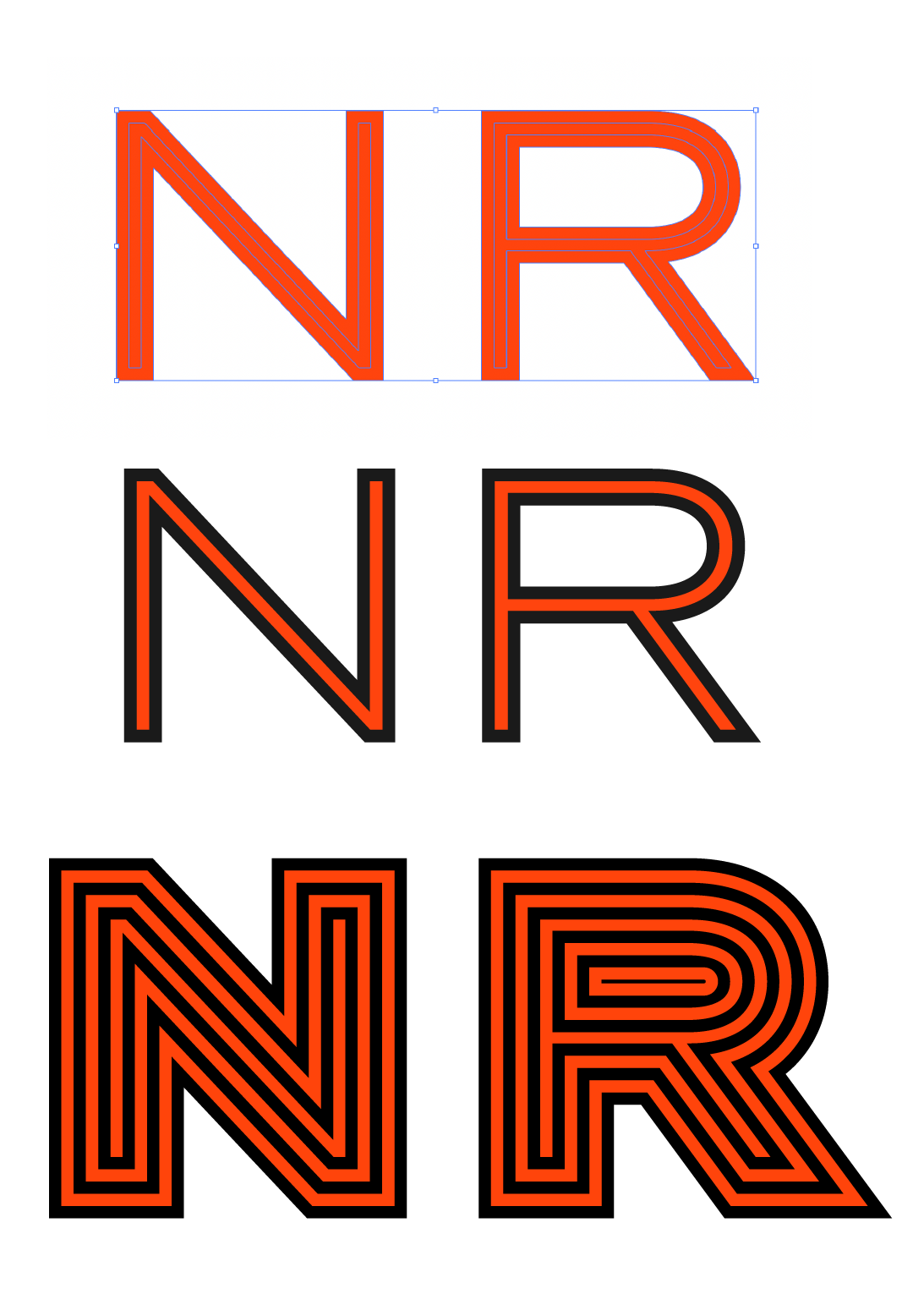
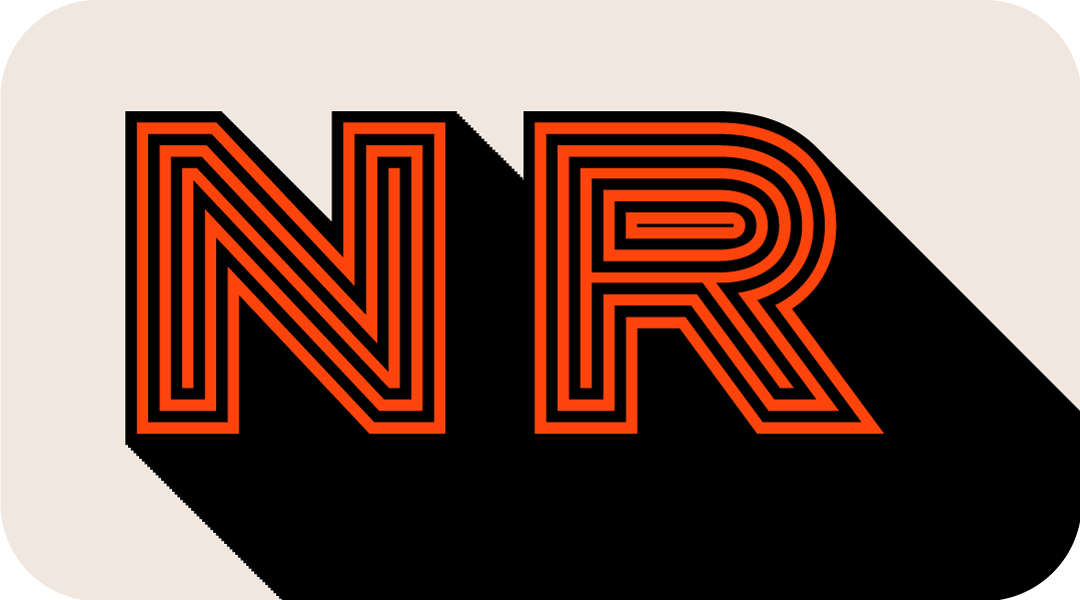
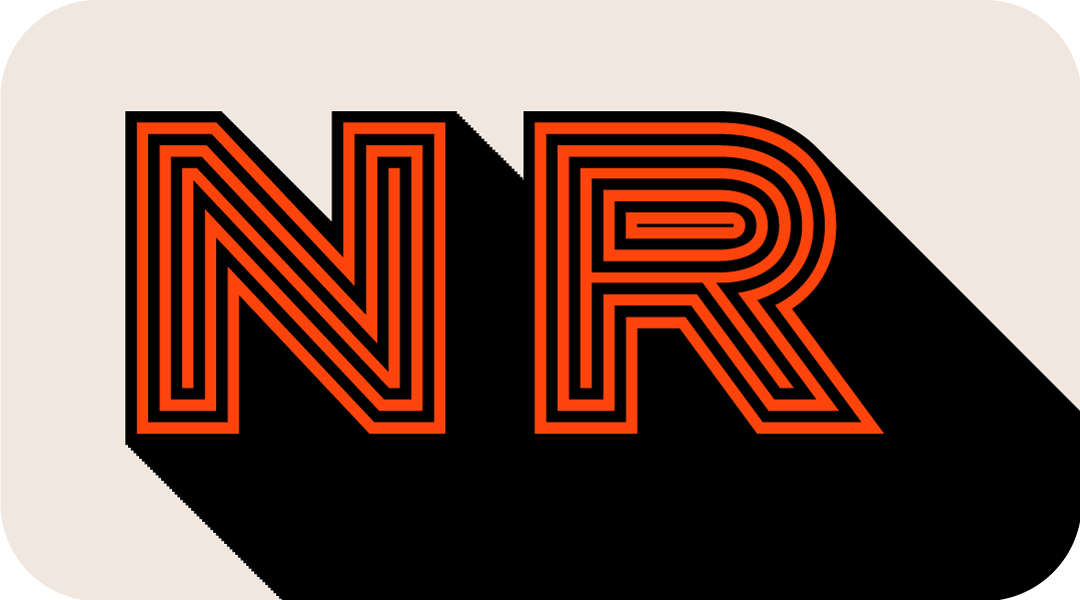
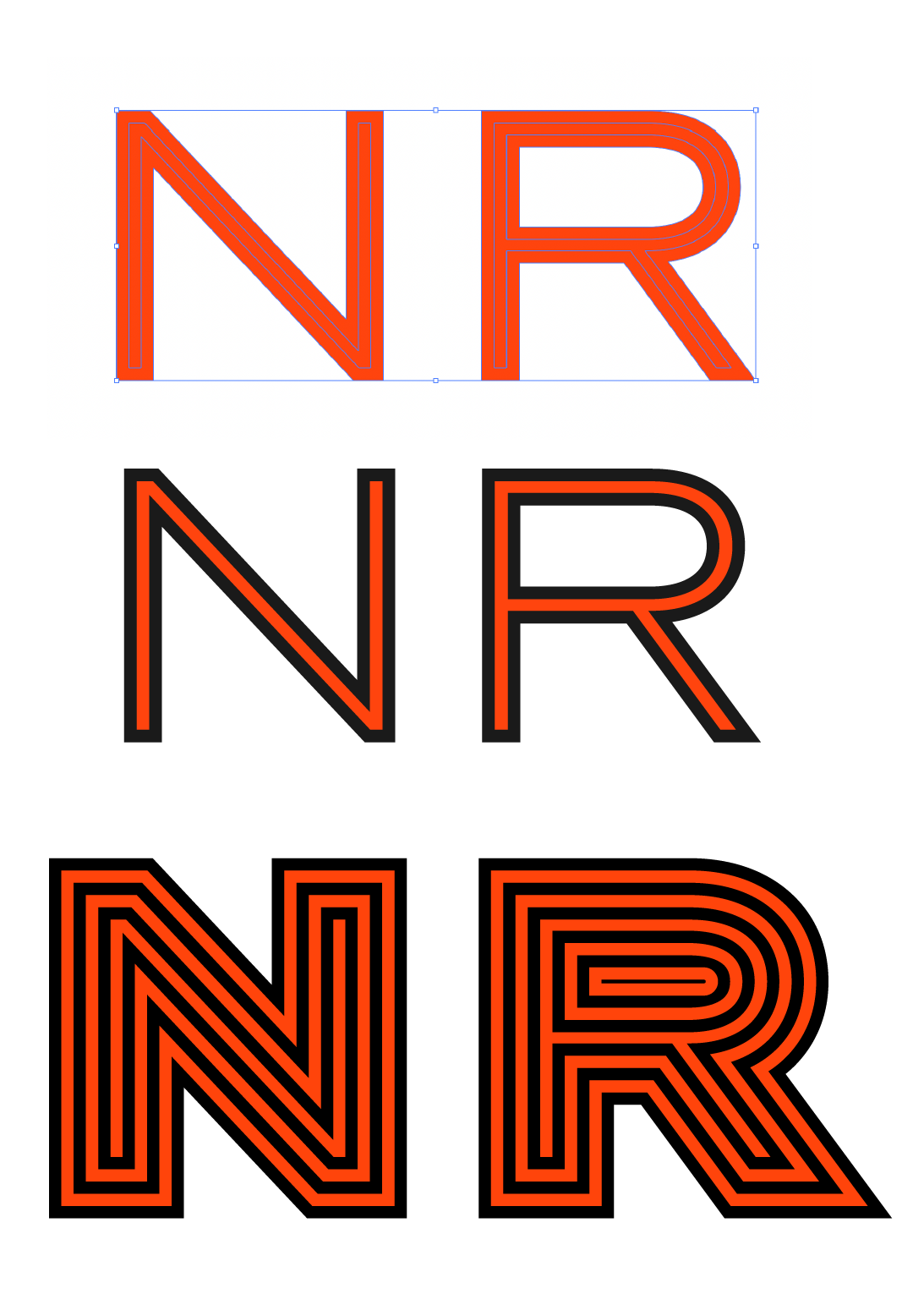
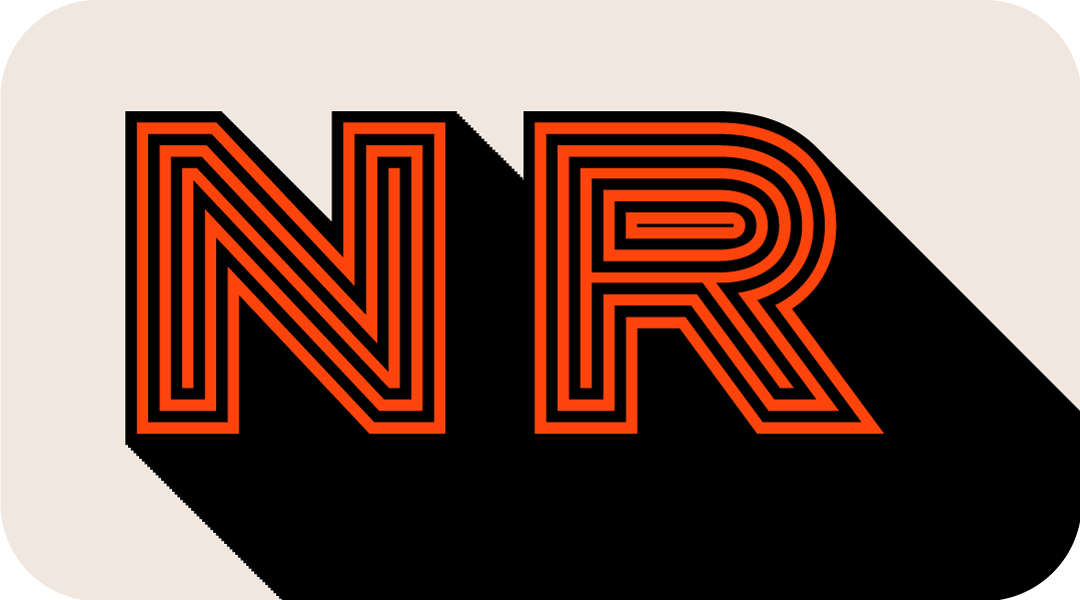
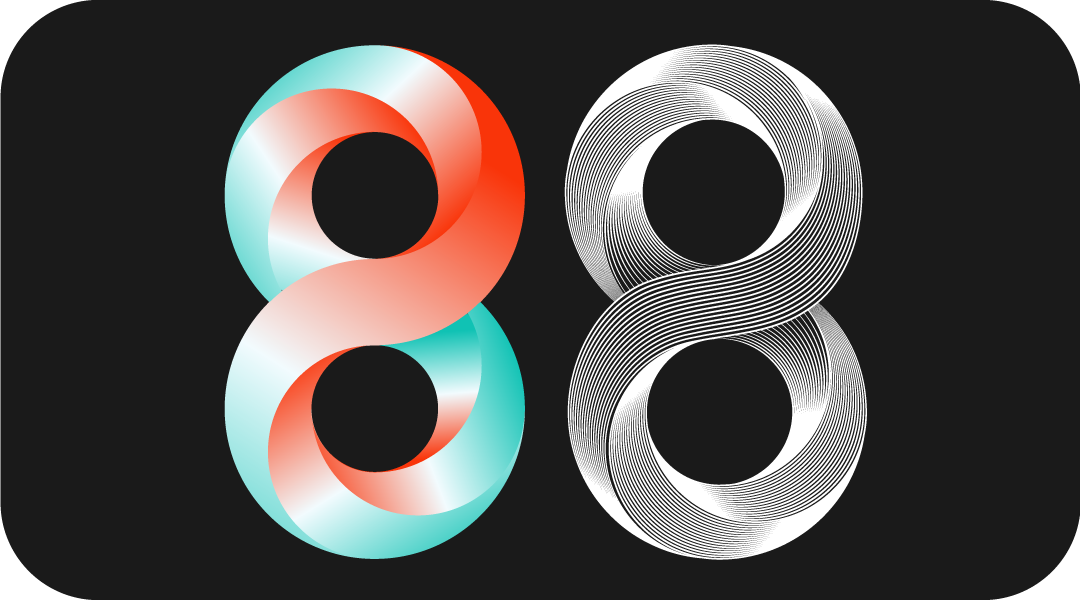
打出想要的字,然後擴展,字距拉開一些,方便後面做效果,然後選擇對象,點擊【對象】-【路徑】-【偏移路徑】,數值參考如下,這裡可以選擇預覽,數值出來的大小跟原字母厚度差不多即可。 
把顏色改成黑色,然後重複點擊【對象】-【路徑】-【偏移路徑】操作5次,即可得到:
選擇最下面那層黑色,複製2個出來,然後做一個位移,然後點擊【對象】-【混合】-【建立】,出來的步數不夠的話,點擊工具欄的【混合工具】按鈕,按住【Alt】,點擊對象增加步數即可。 
把這個混合效果放在前面輪廓文字下面即可,增強字體厚度與張力的效果。 


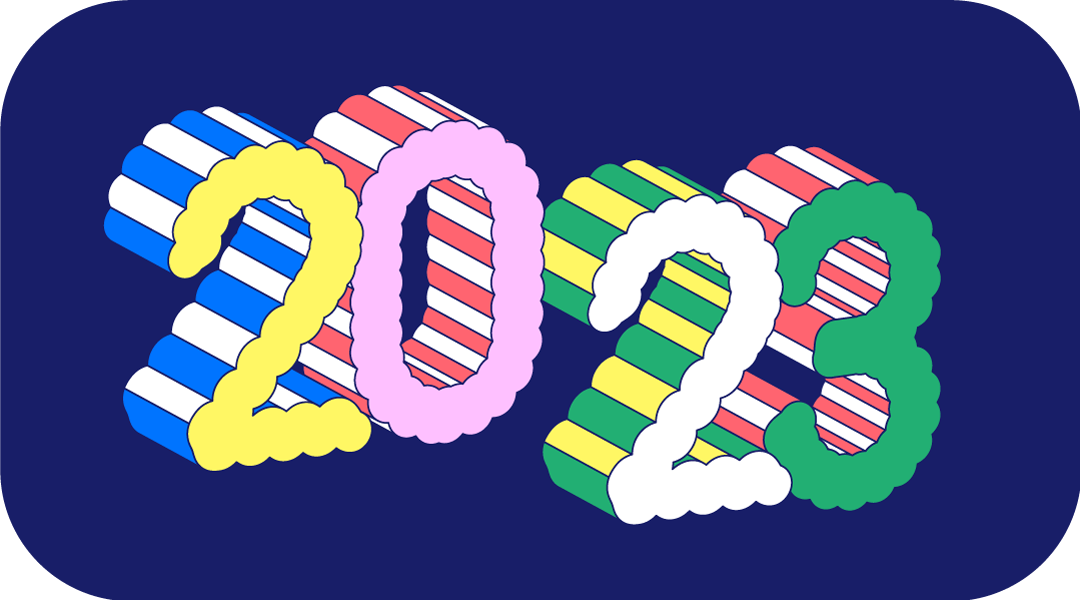
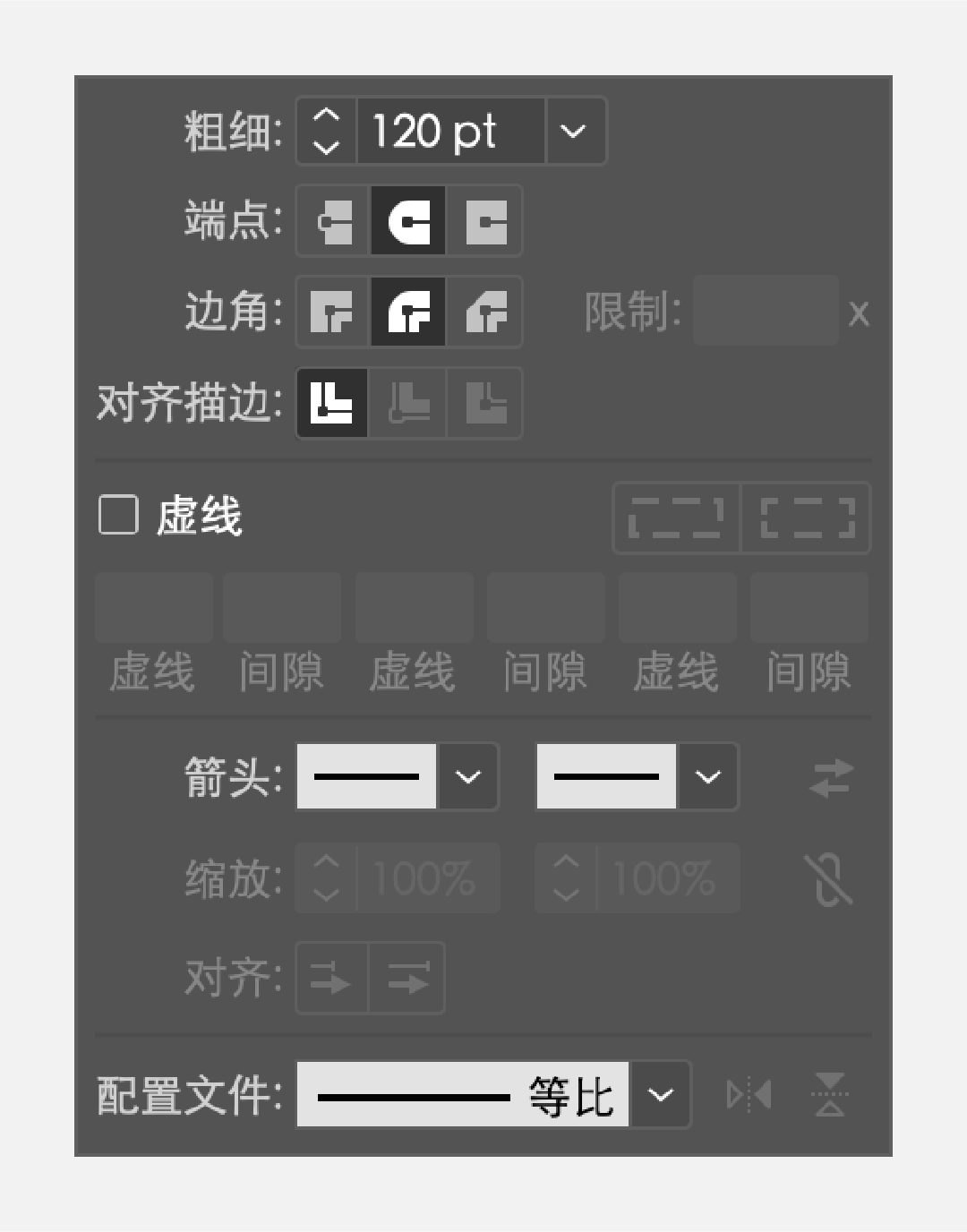
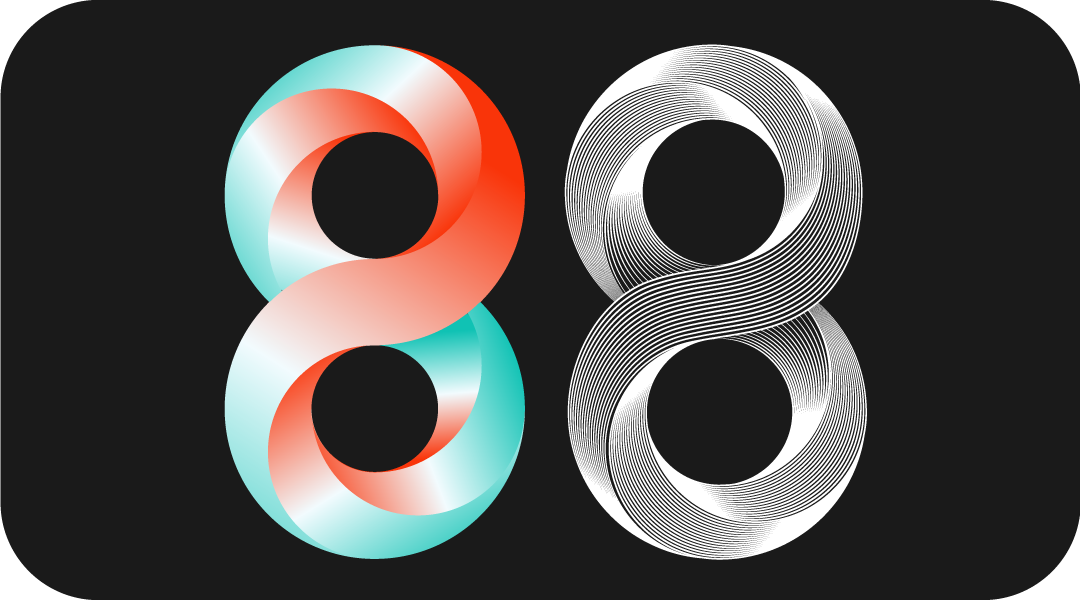
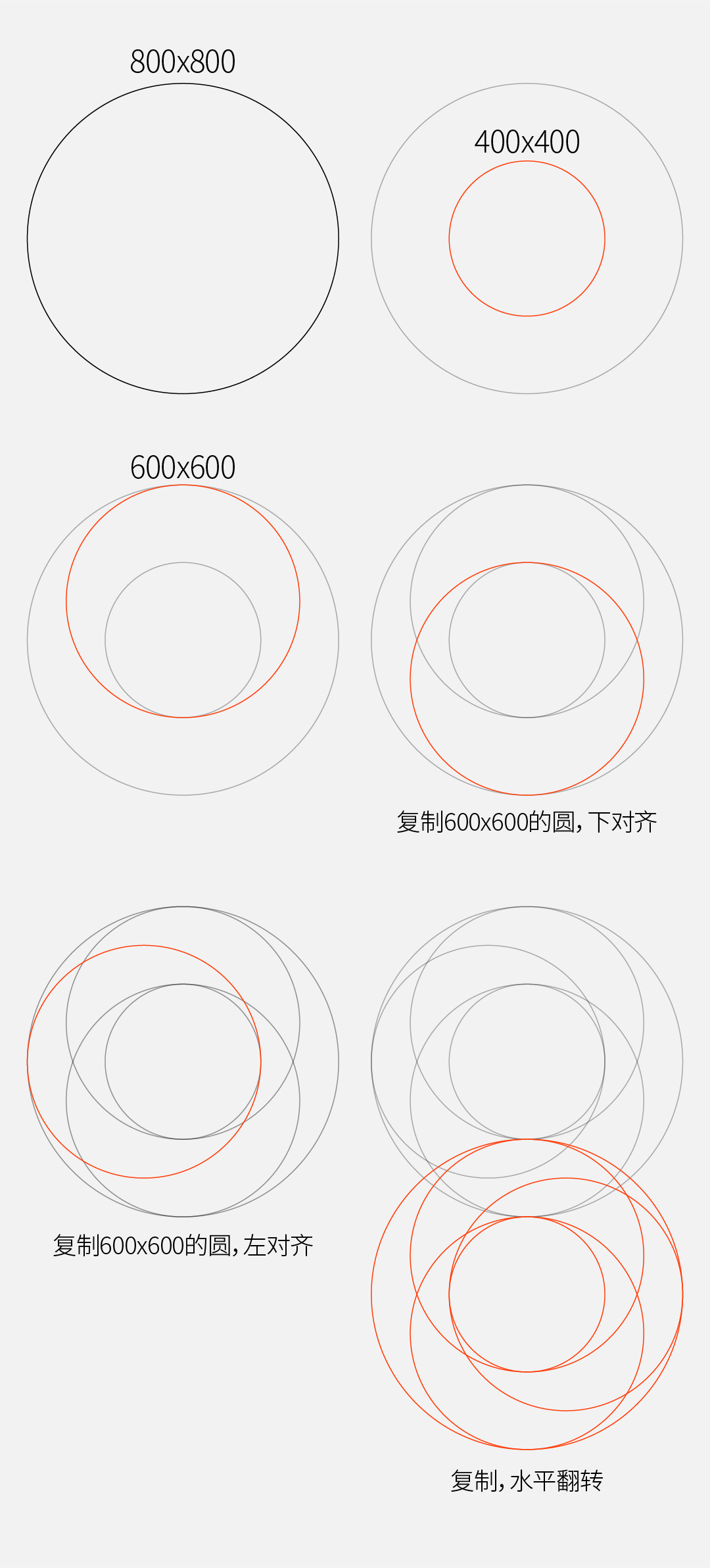
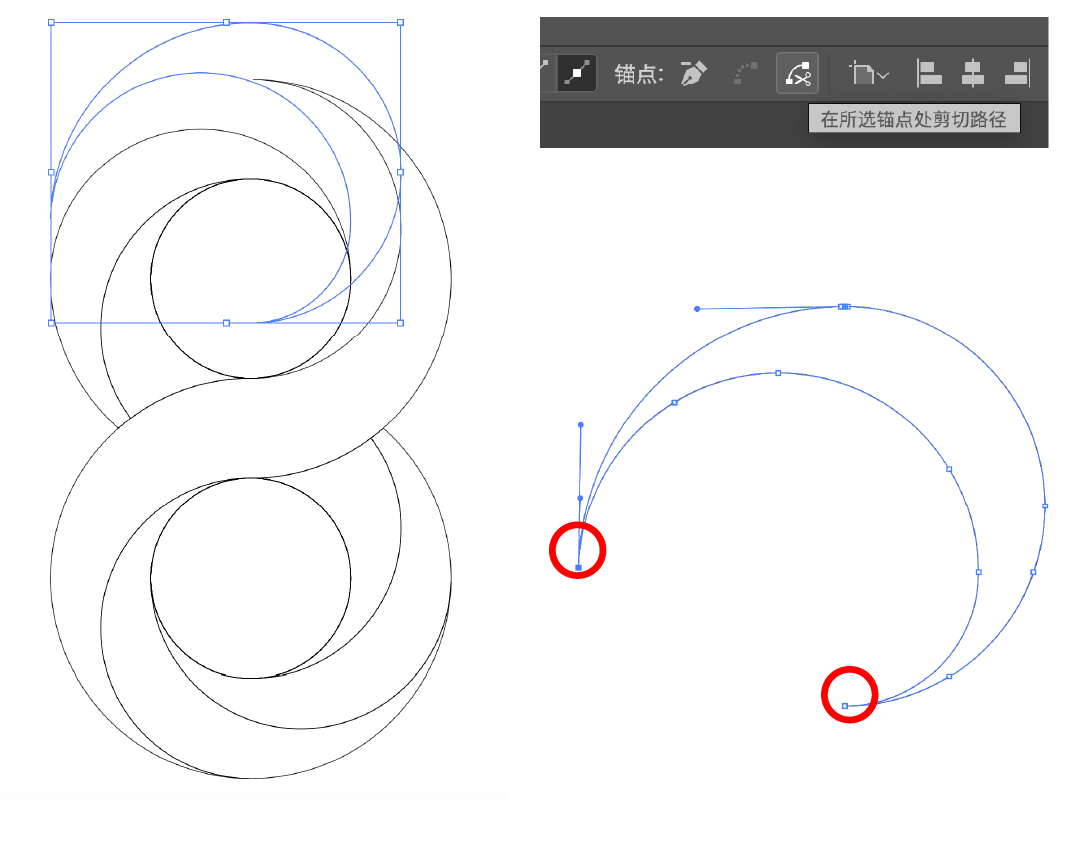
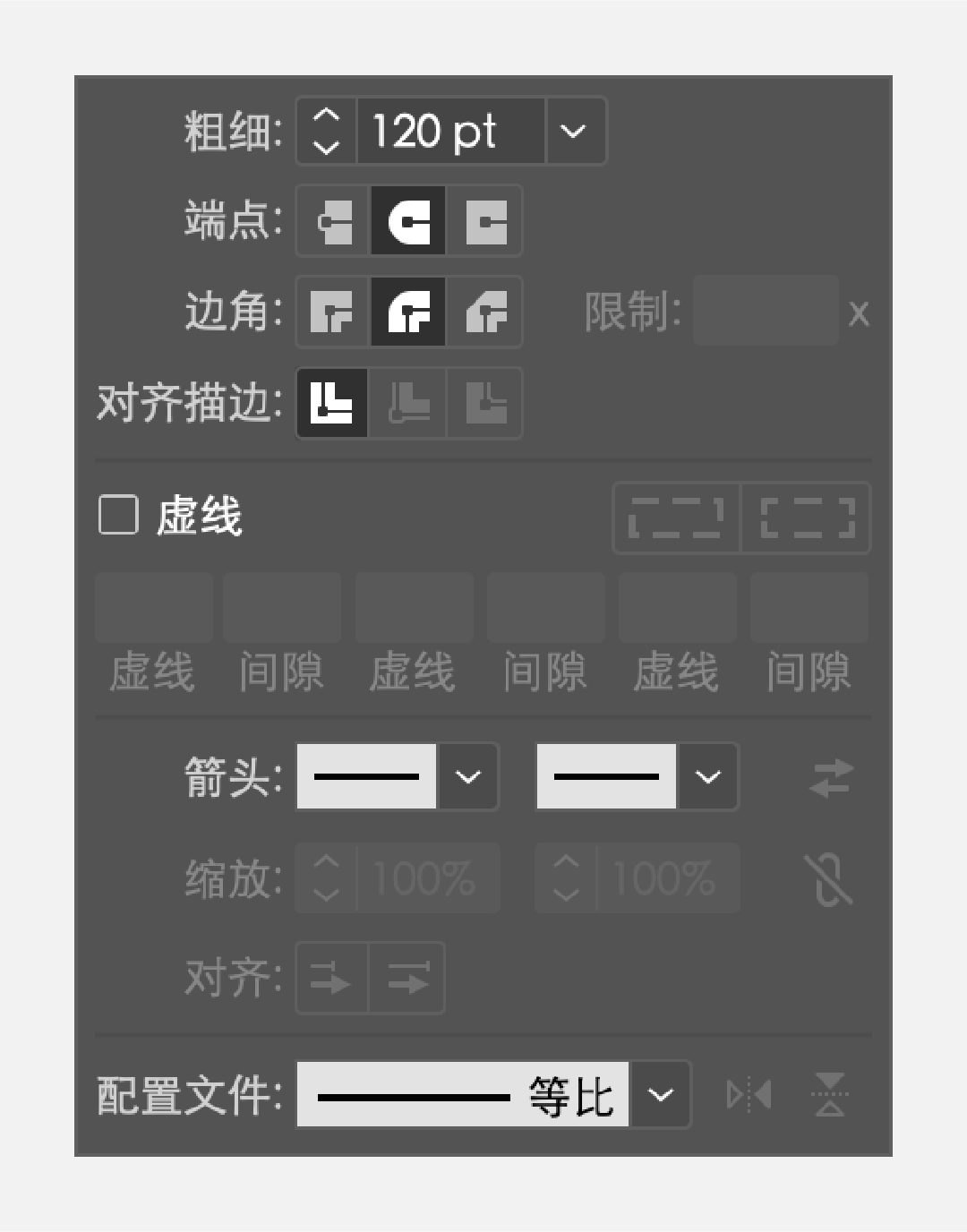
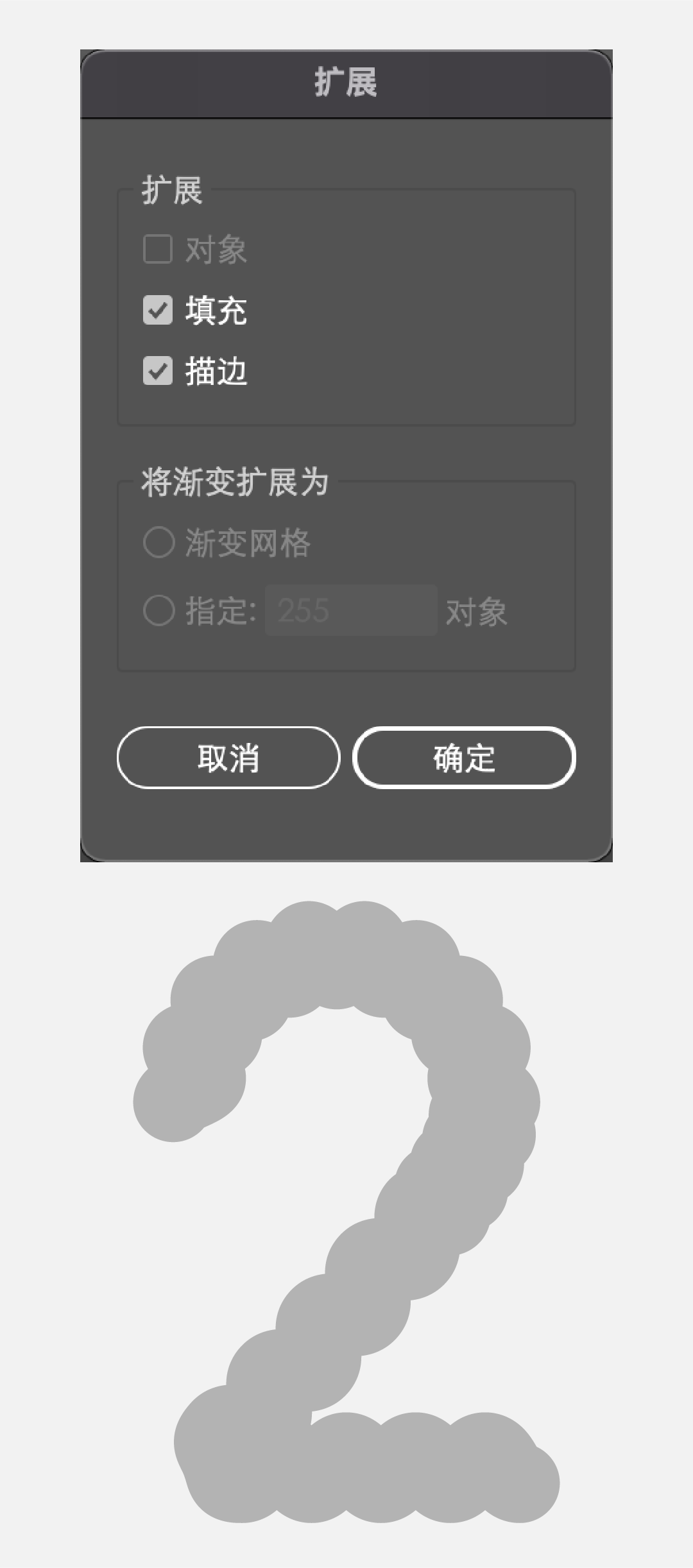
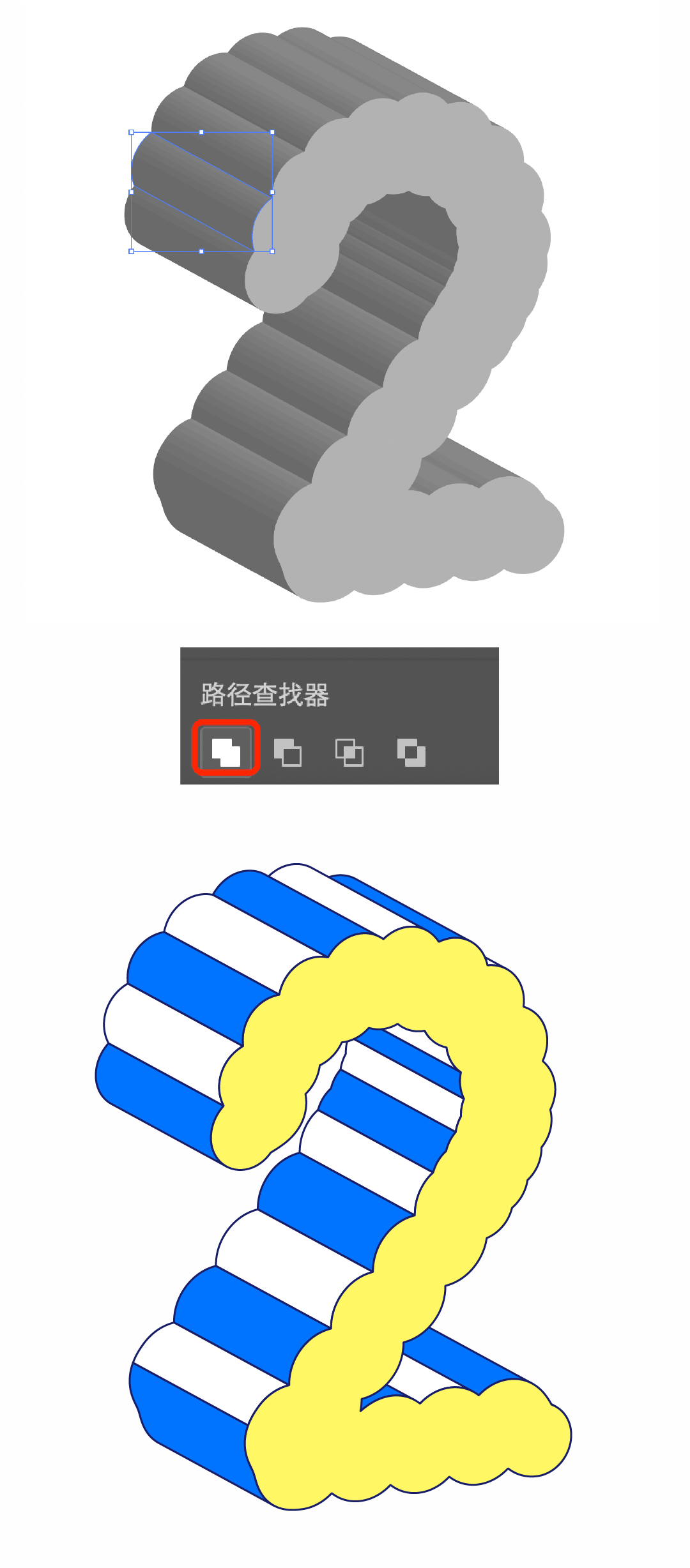
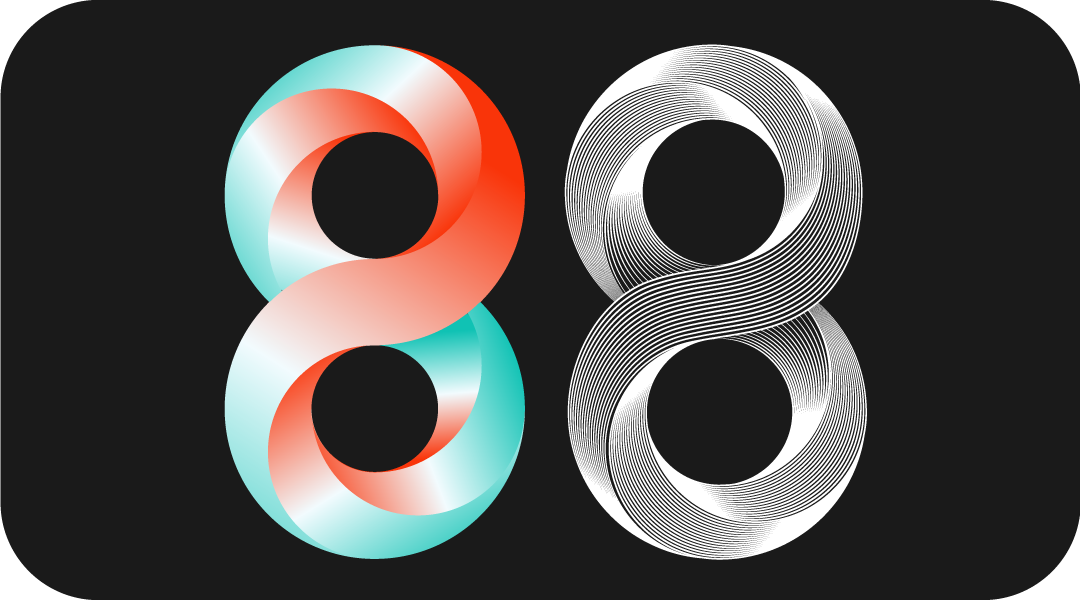
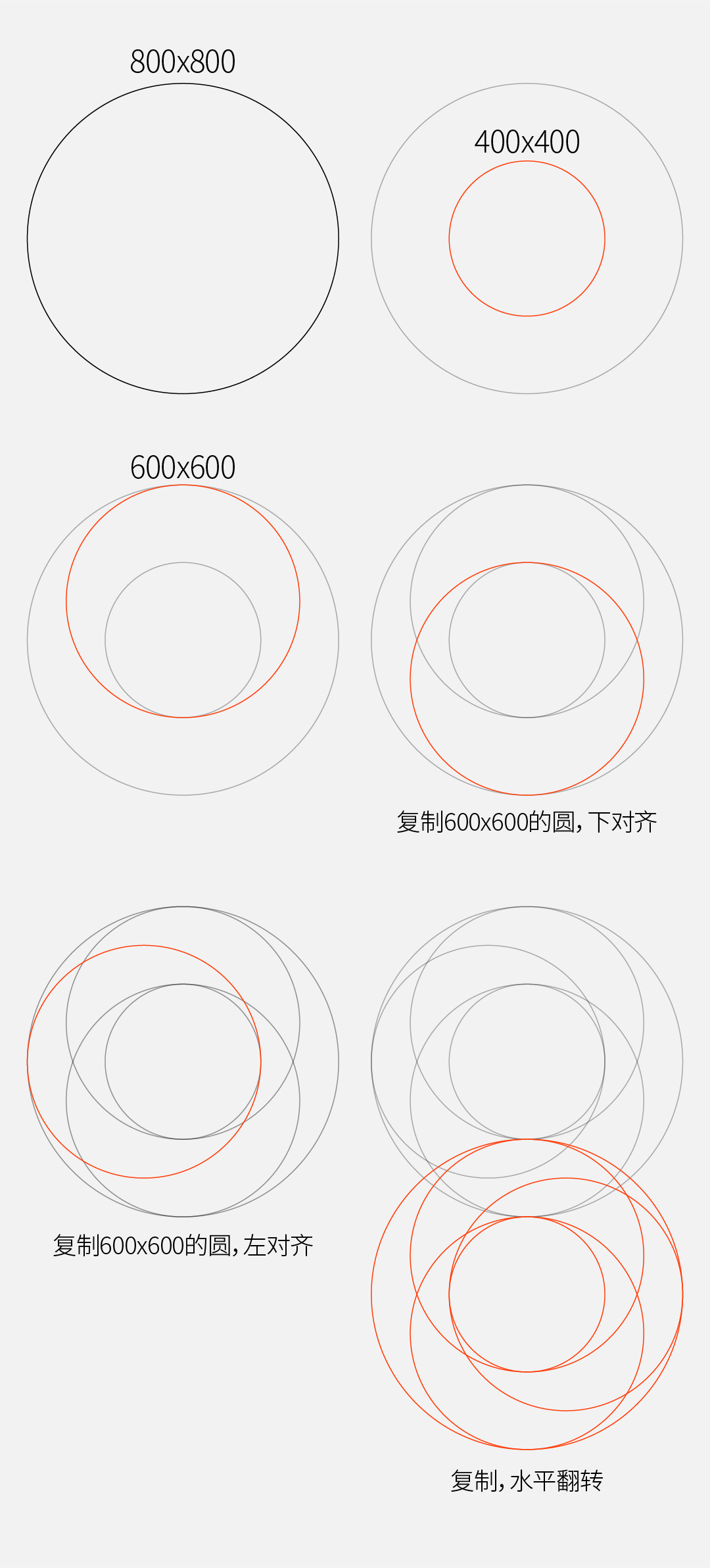
畫幾個圓,設置描邊效果,位置交錯,大小尺寸參考如下:< p >
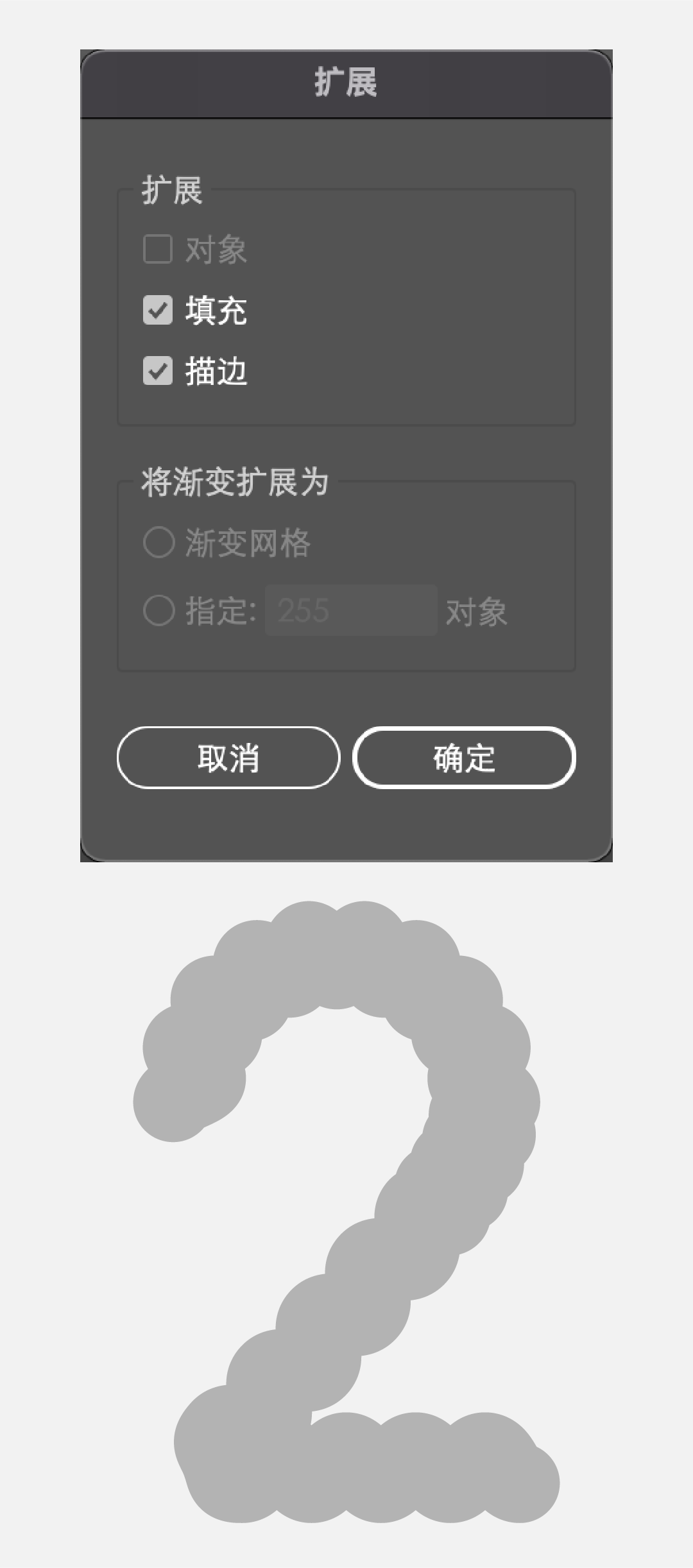
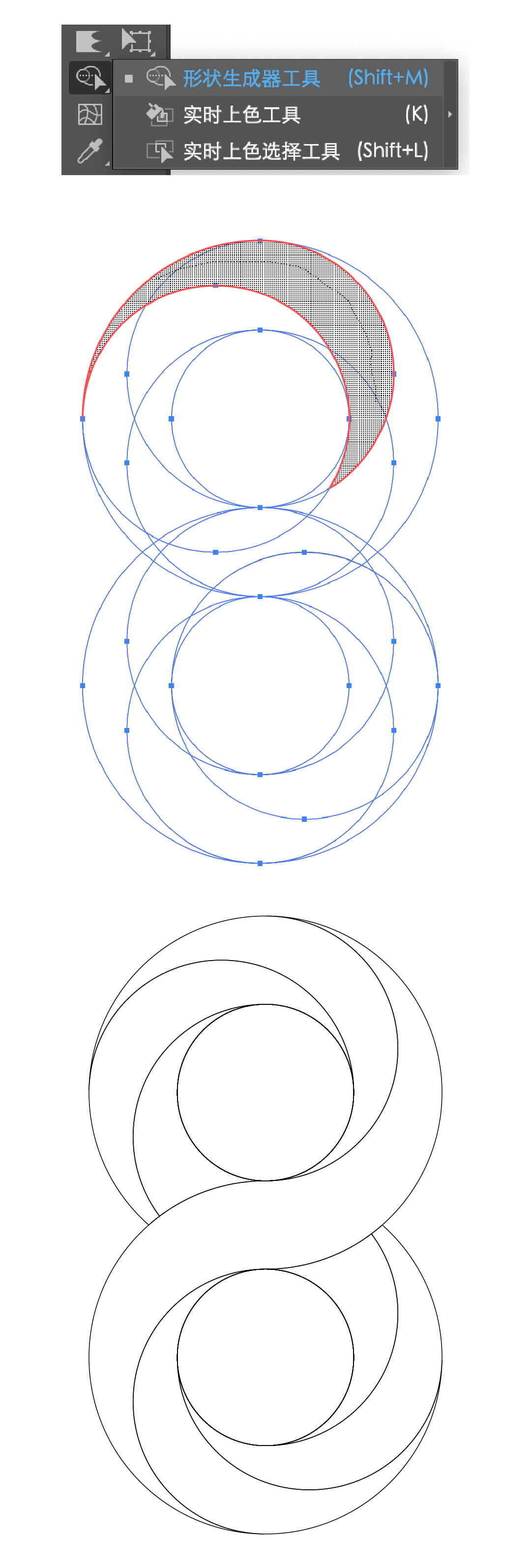
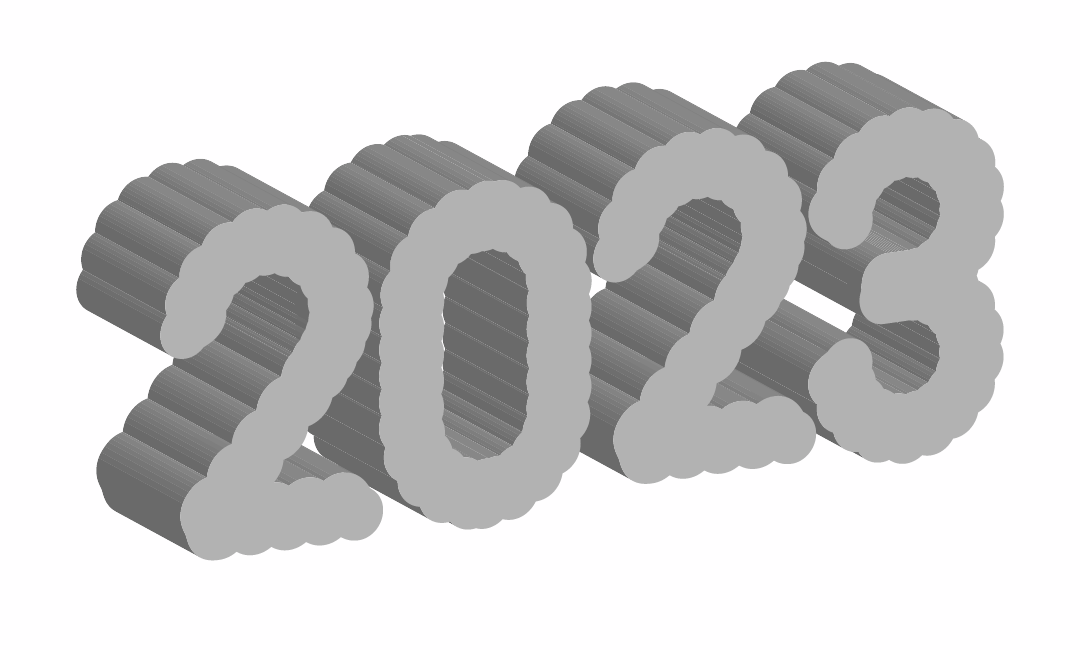
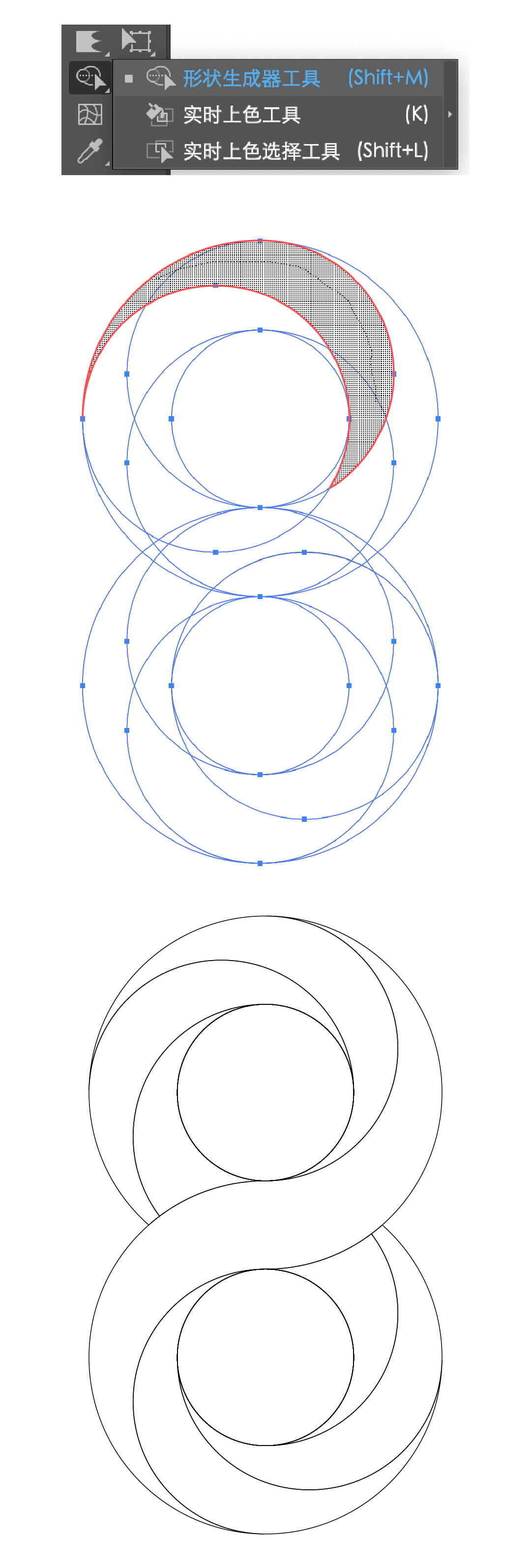
 選擇全部的圓對象,點擊工具欄的【形狀生成器工具】,按住【shift】鍵對相關的的路徑進行合併,最後形狀如下圖。
選擇全部的圓對象,點擊工具欄的【形狀生成器工具】,按住【shift】鍵對相關的的路徑進行合併,最後形狀如下圖。 

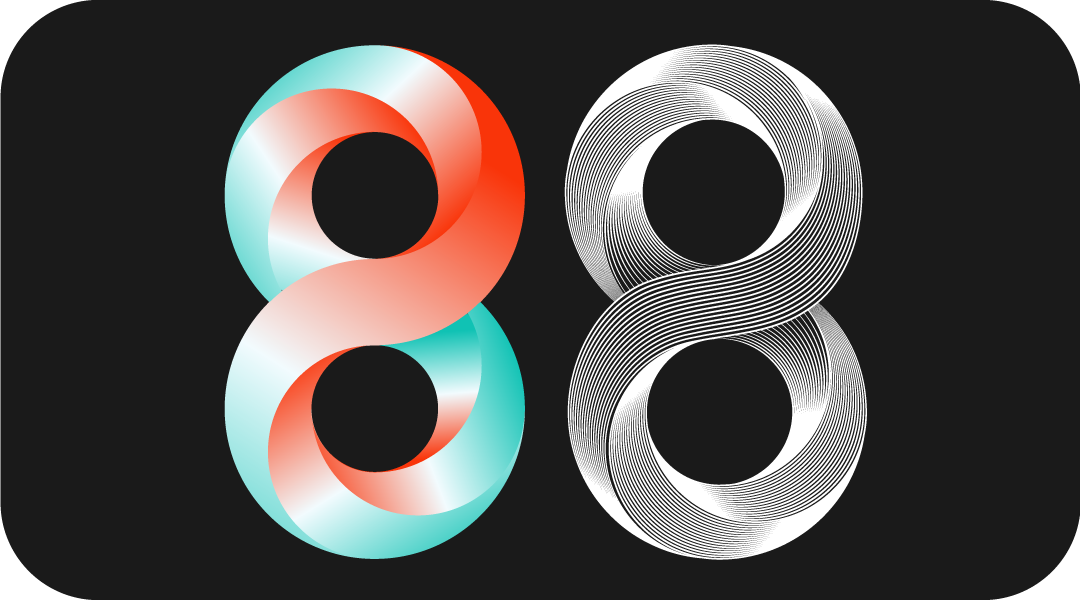
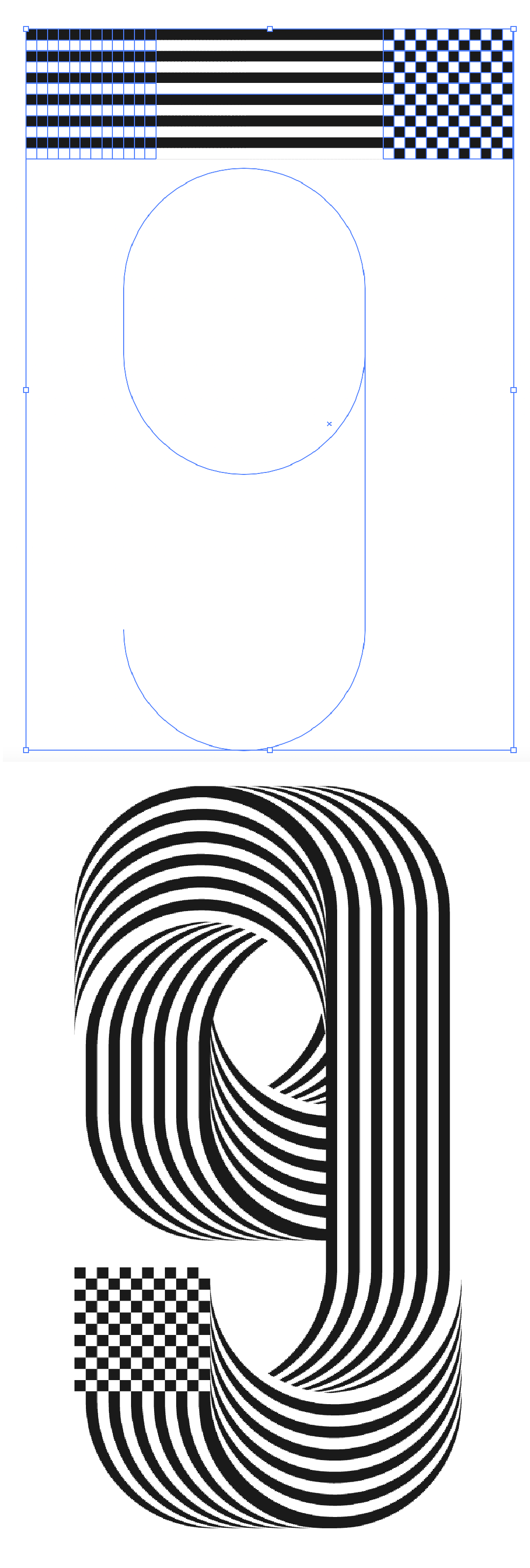
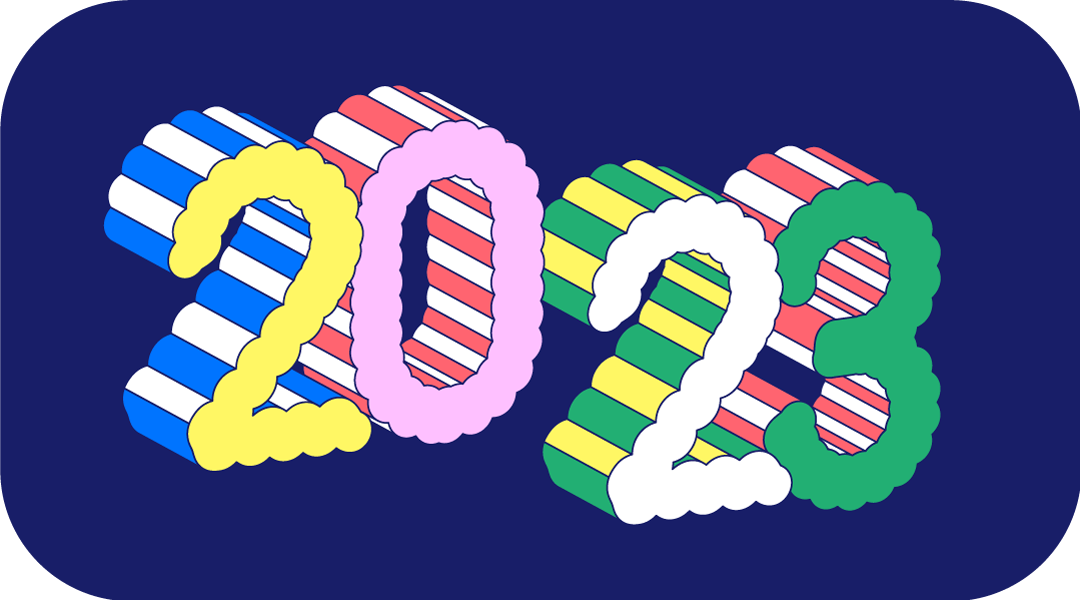
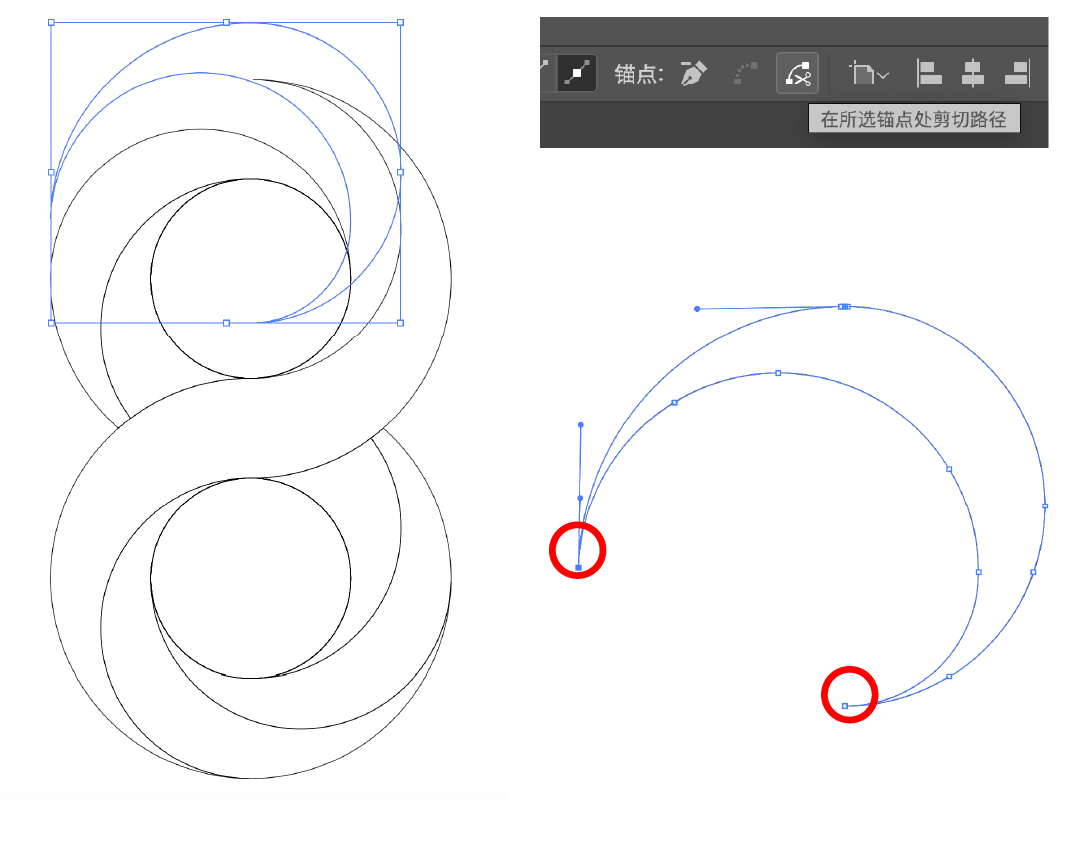
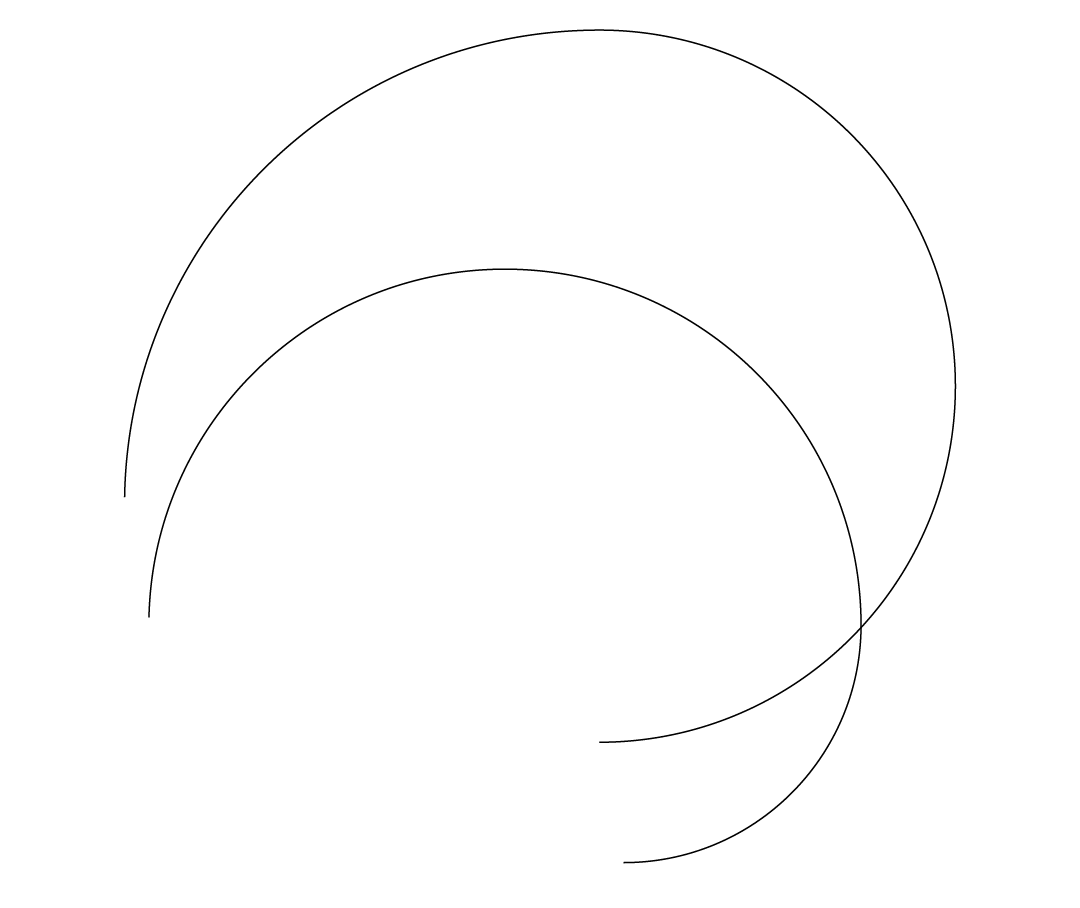
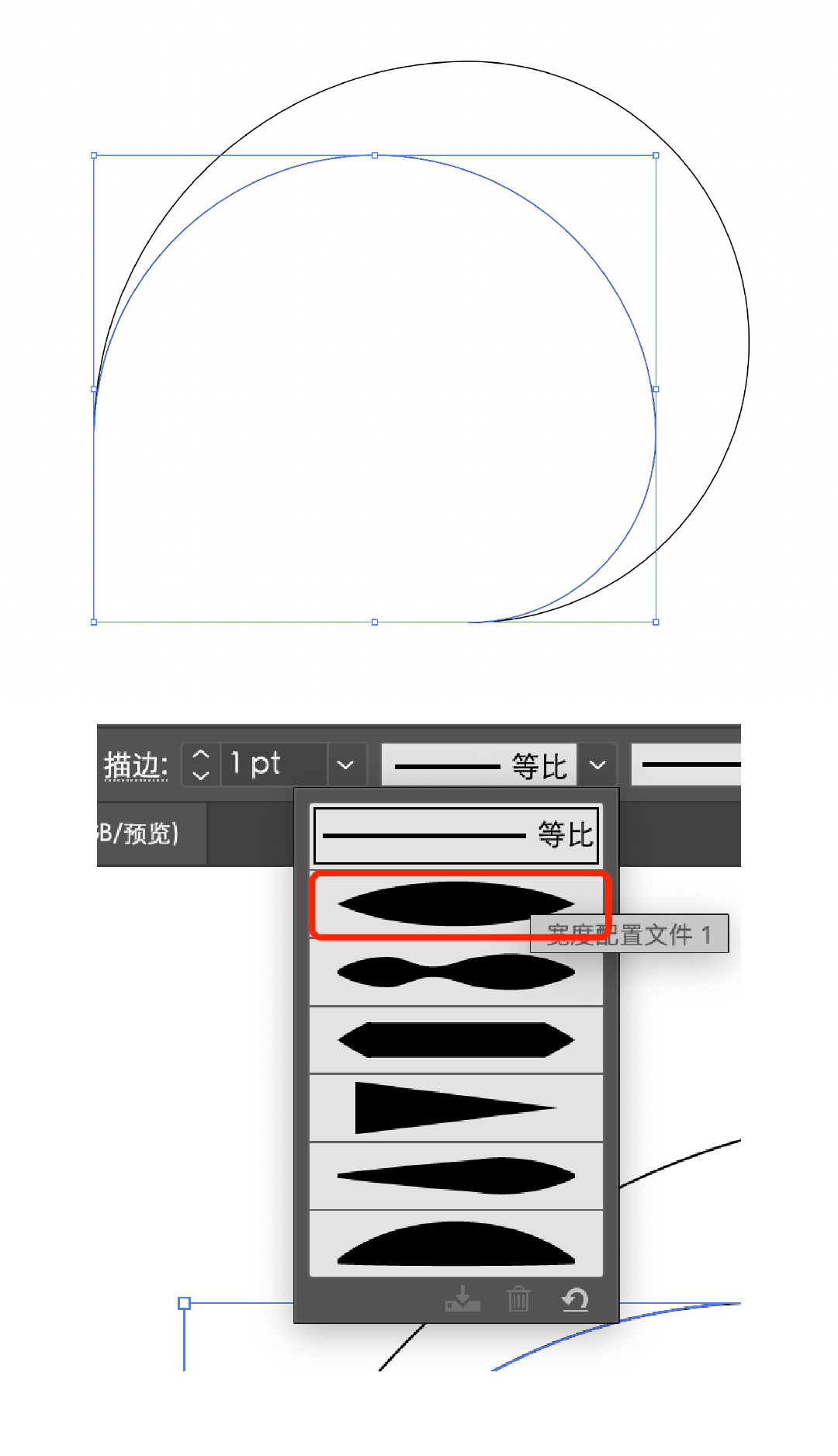
除了添加顏色,也可以進行線條的混合,拎出每個單獨的路徑,分別單獨選中前後的端點,點擊軟件上方剪切按鈕。 
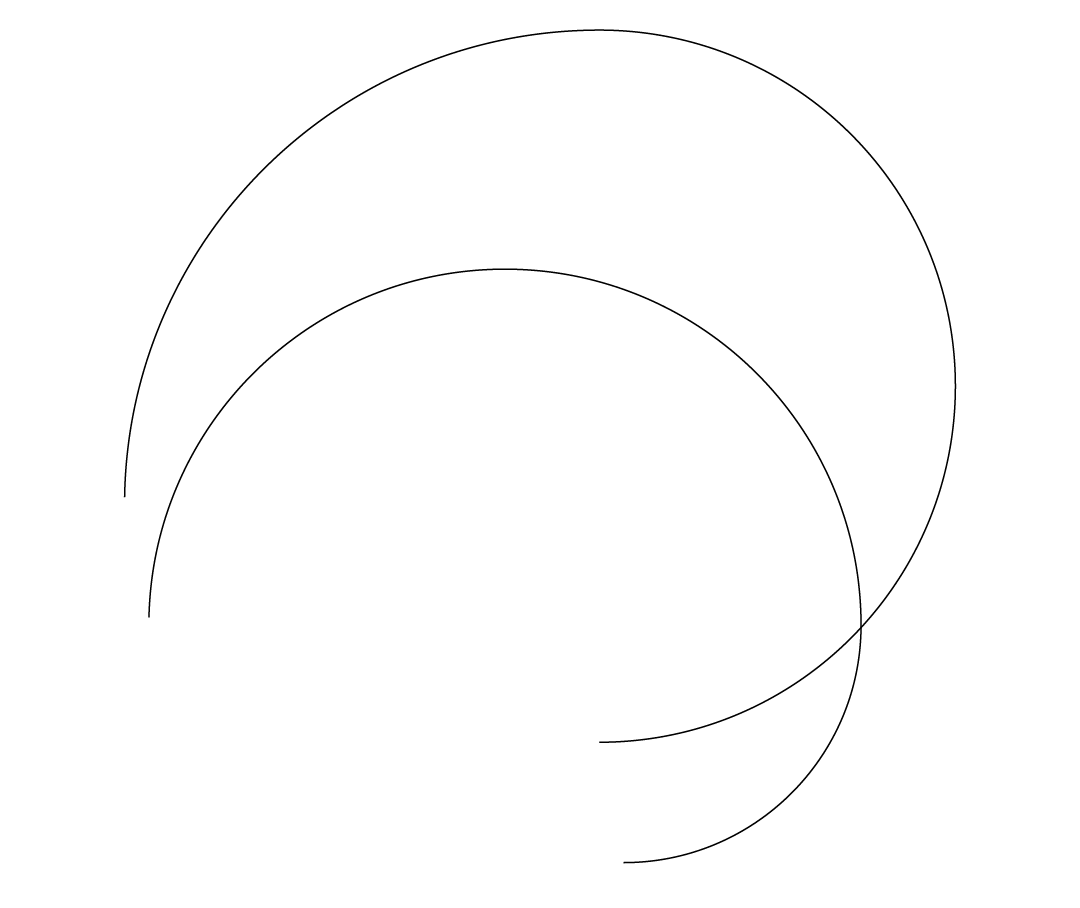
這個時候,這個路徑就切割成了兩條(我這裡只是示意,位置不偏移)。 

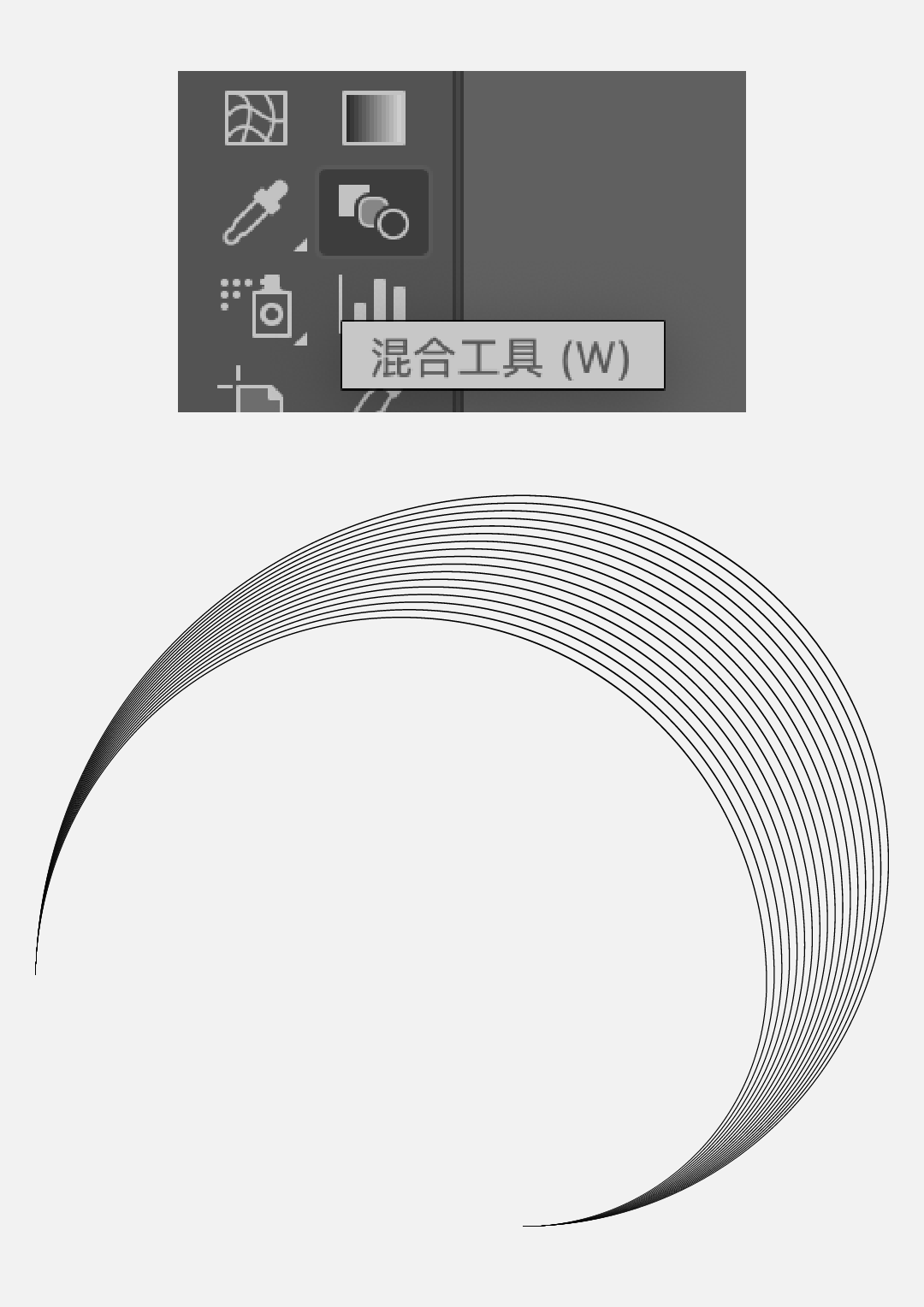
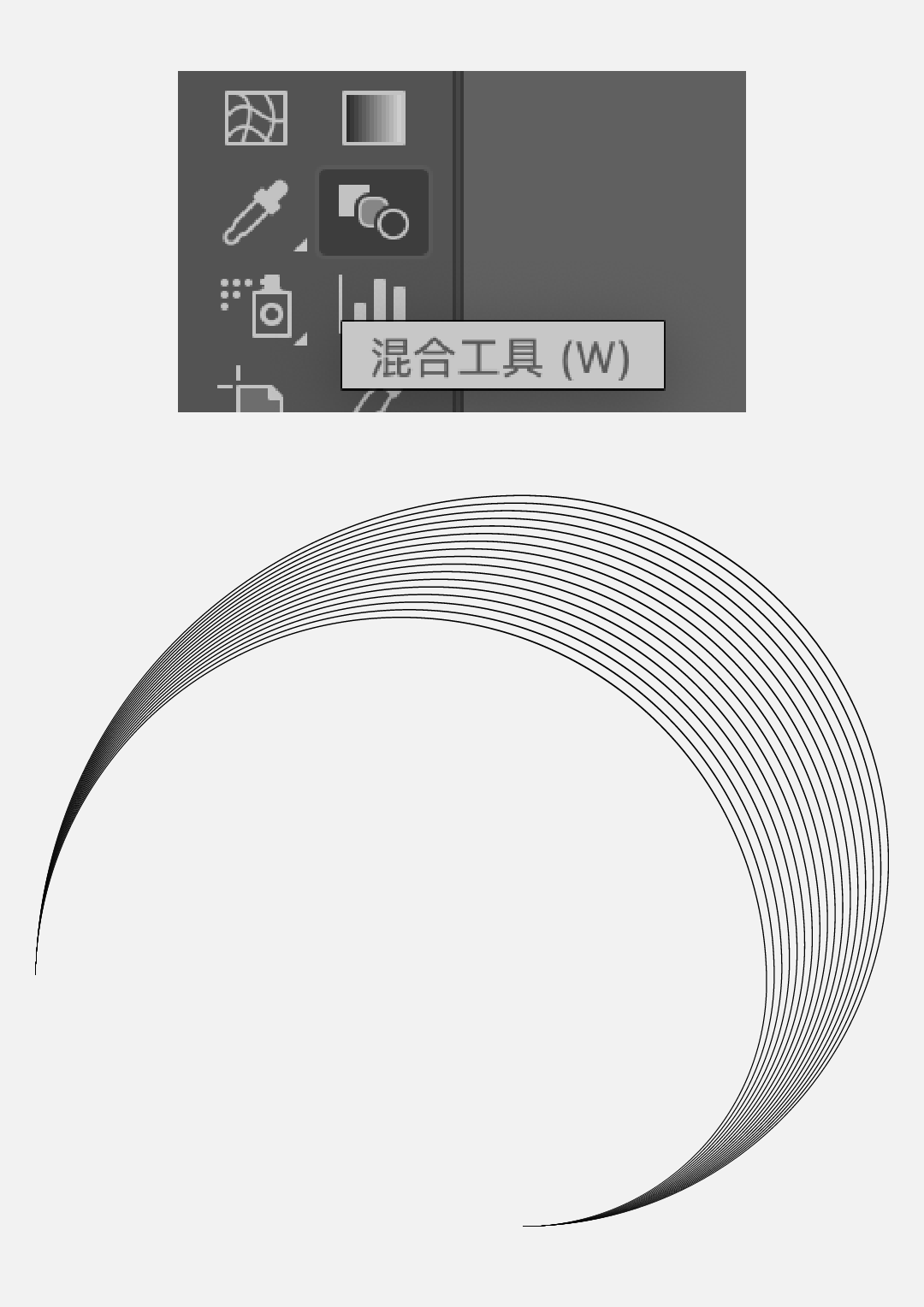
然後選中兩根路徑,點擊【對象】-【混合】-【建立】,如果步數不夠,就點擊工具欄的【混合工具】,按住【alt】鍵,點擊對象,增加步數即可。 

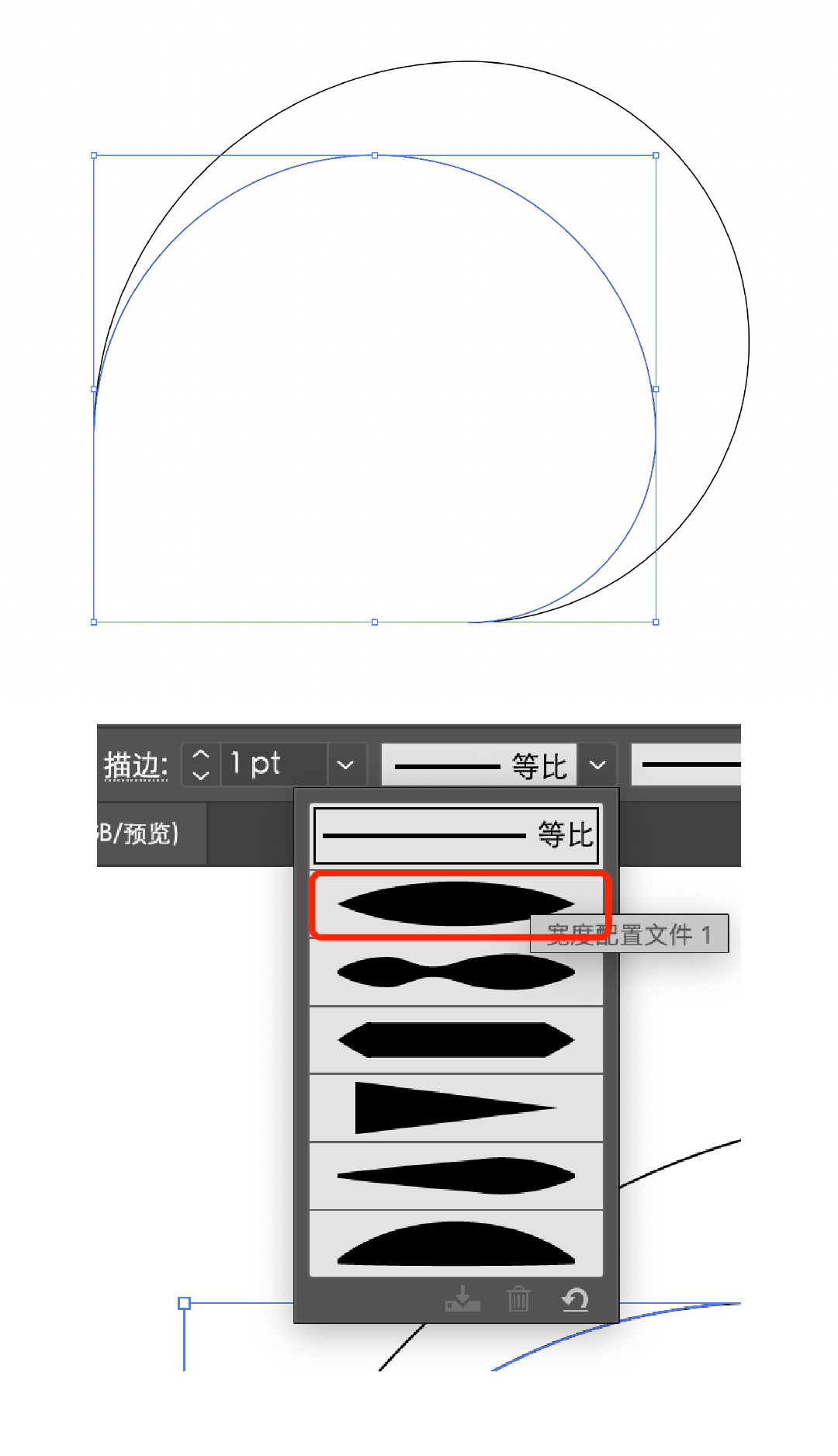
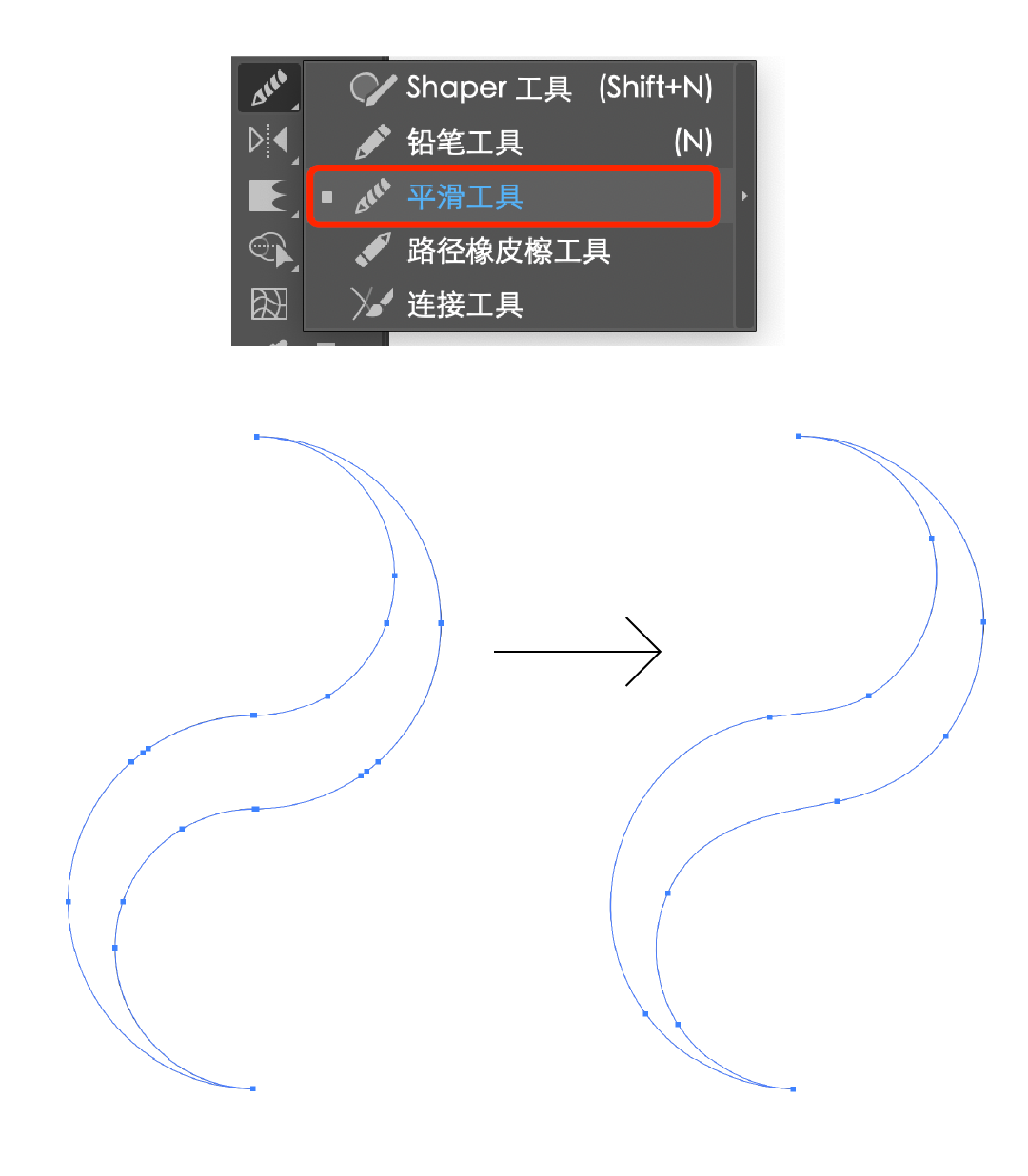
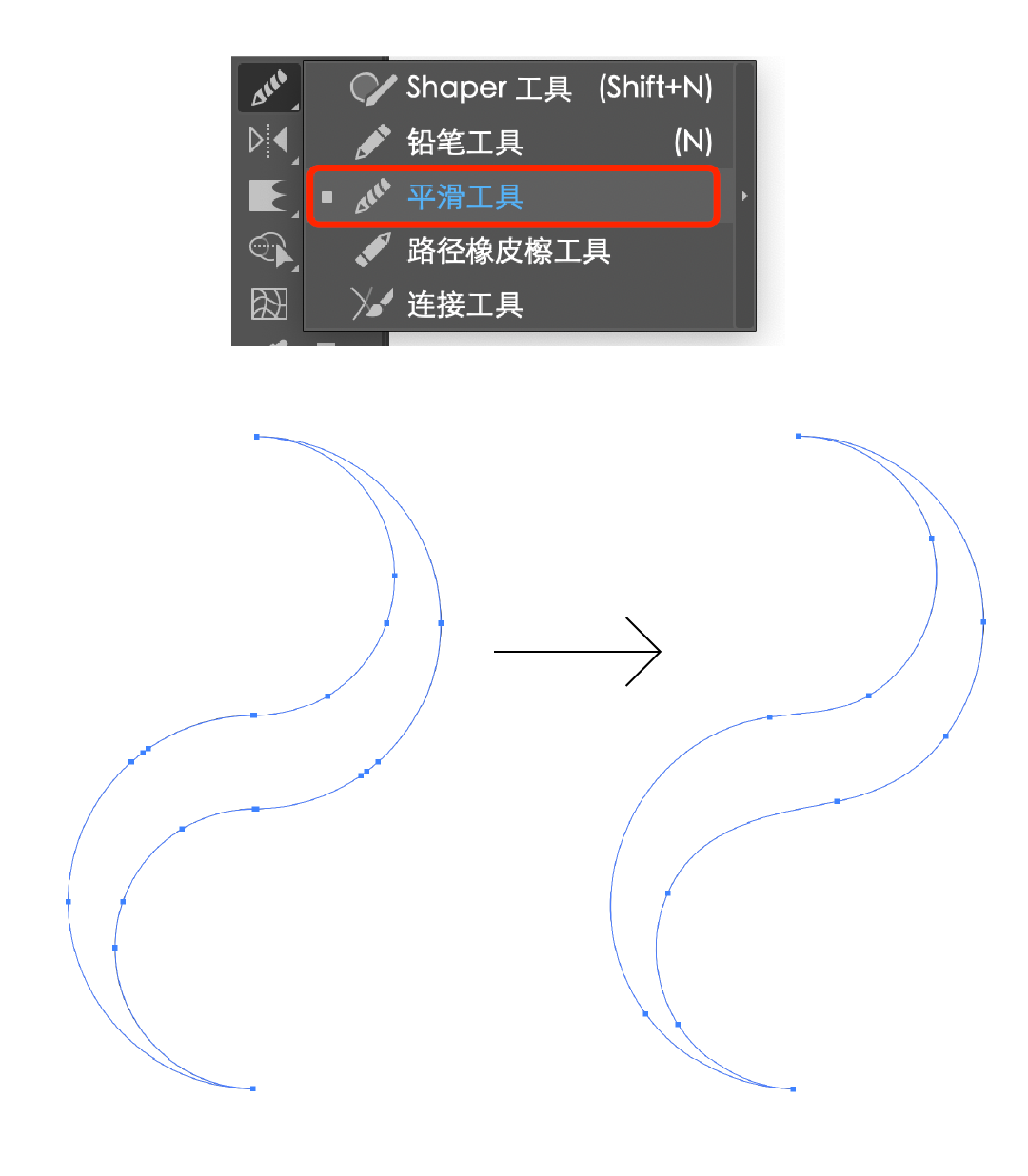
有些路徑混合時,會因為錨點過多,出來的效果不夠好,可以選擇路徑用工具欄的【平滑工具】對錨點進行平滑的處理後,再混合即可。 



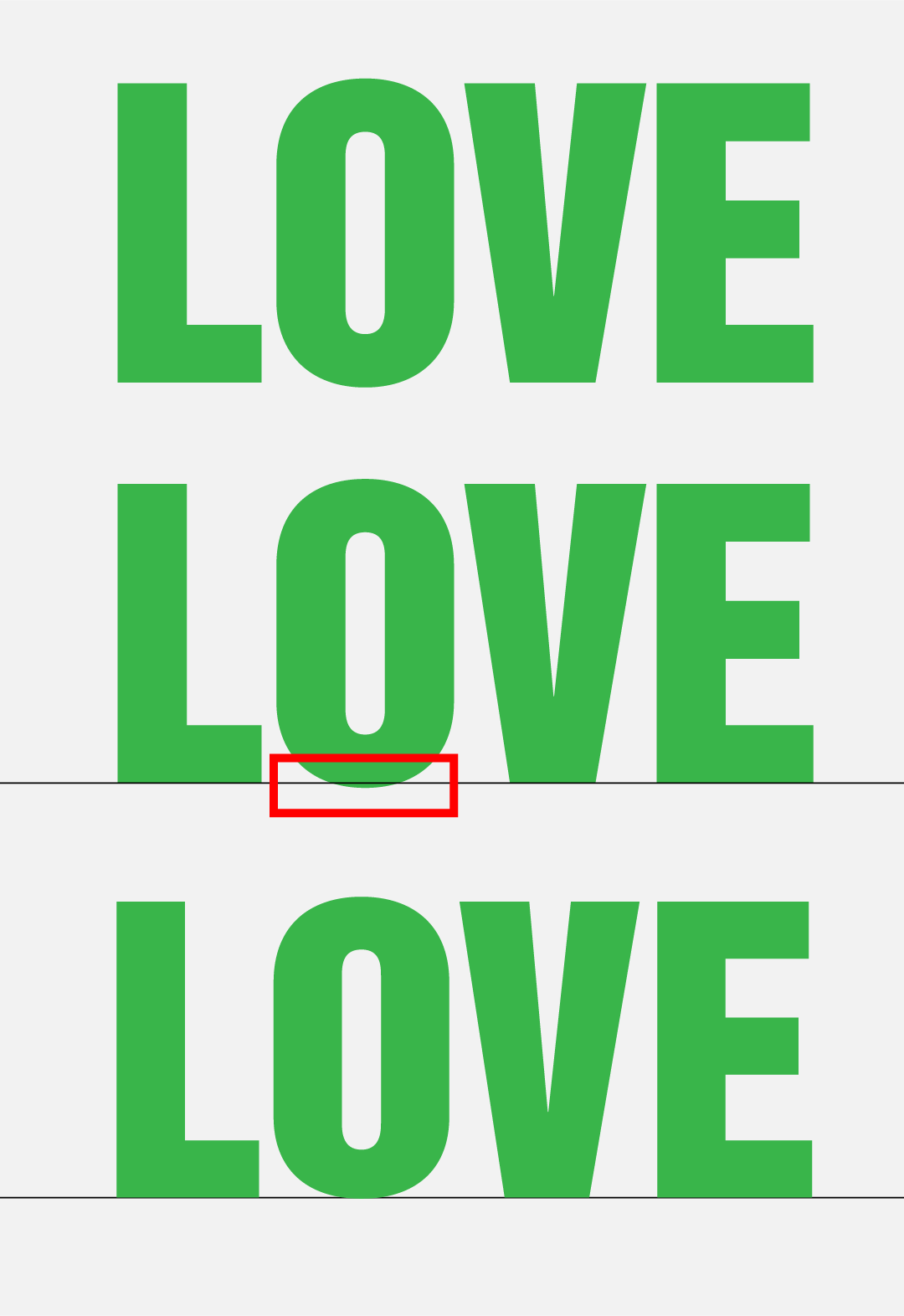
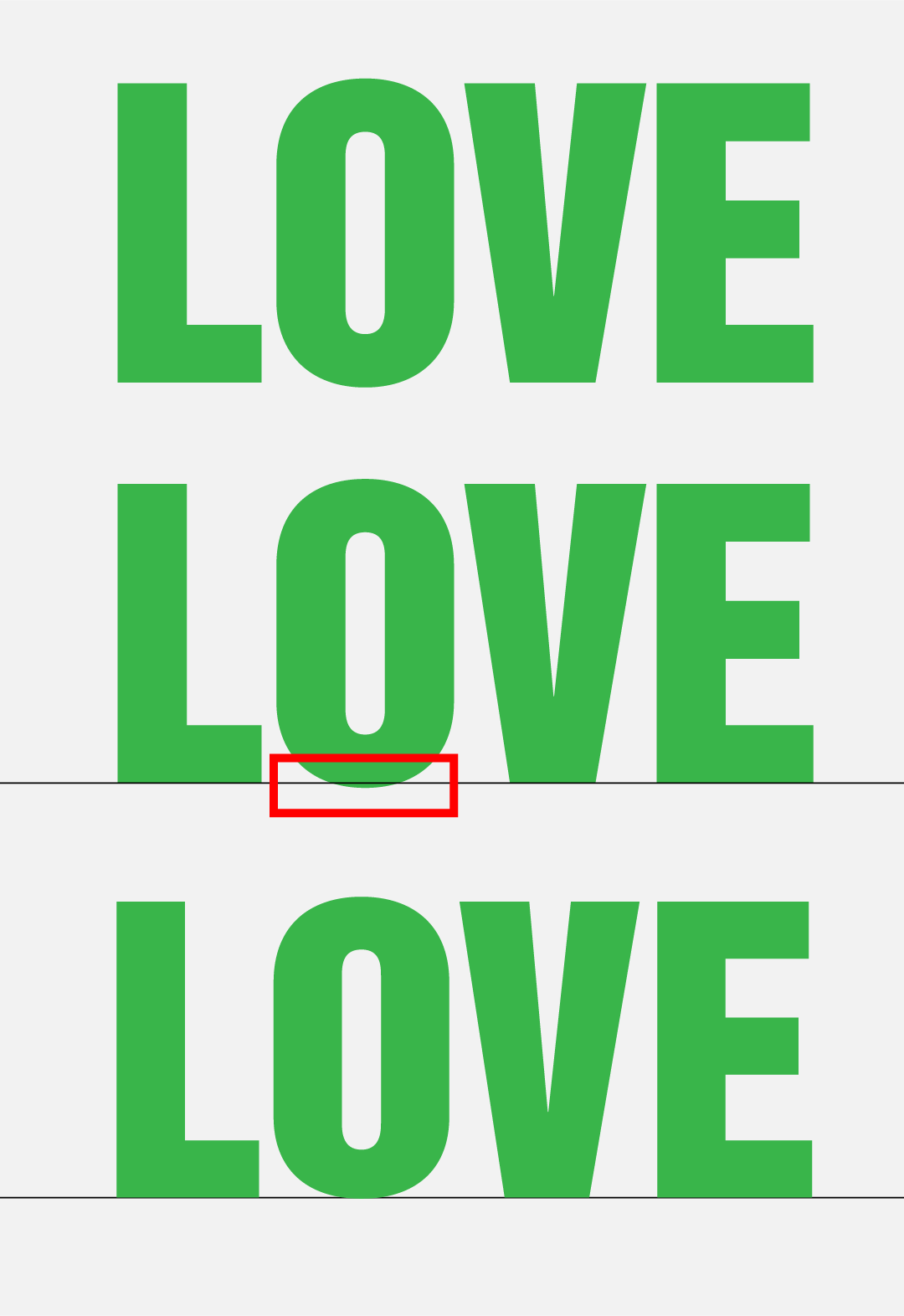
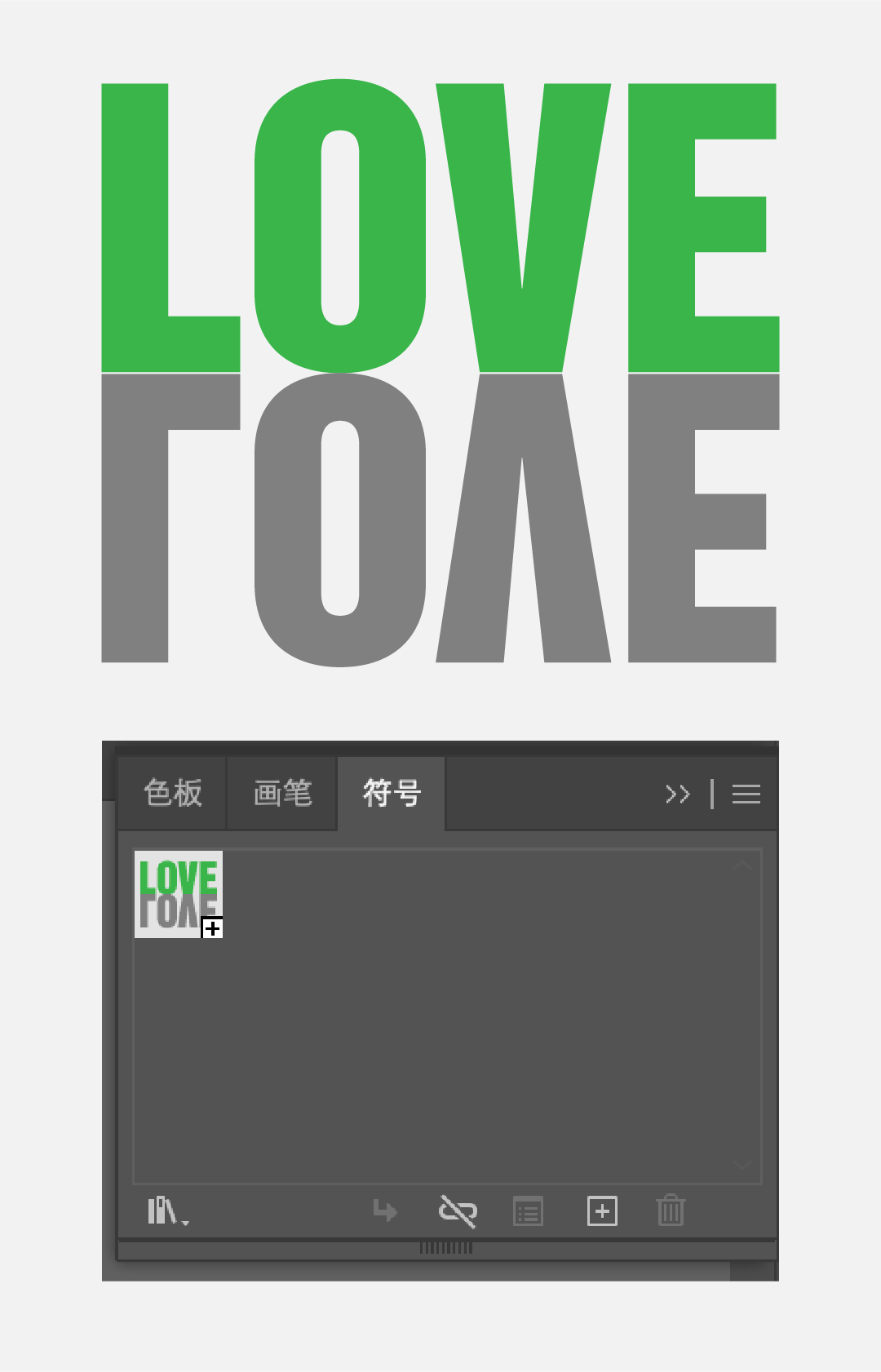
打出想要做的字體,然後擴展外觀,可以發現,底部的端點並不是完全對齊的,手動調整其中的端點,讓它們對齊即可。 
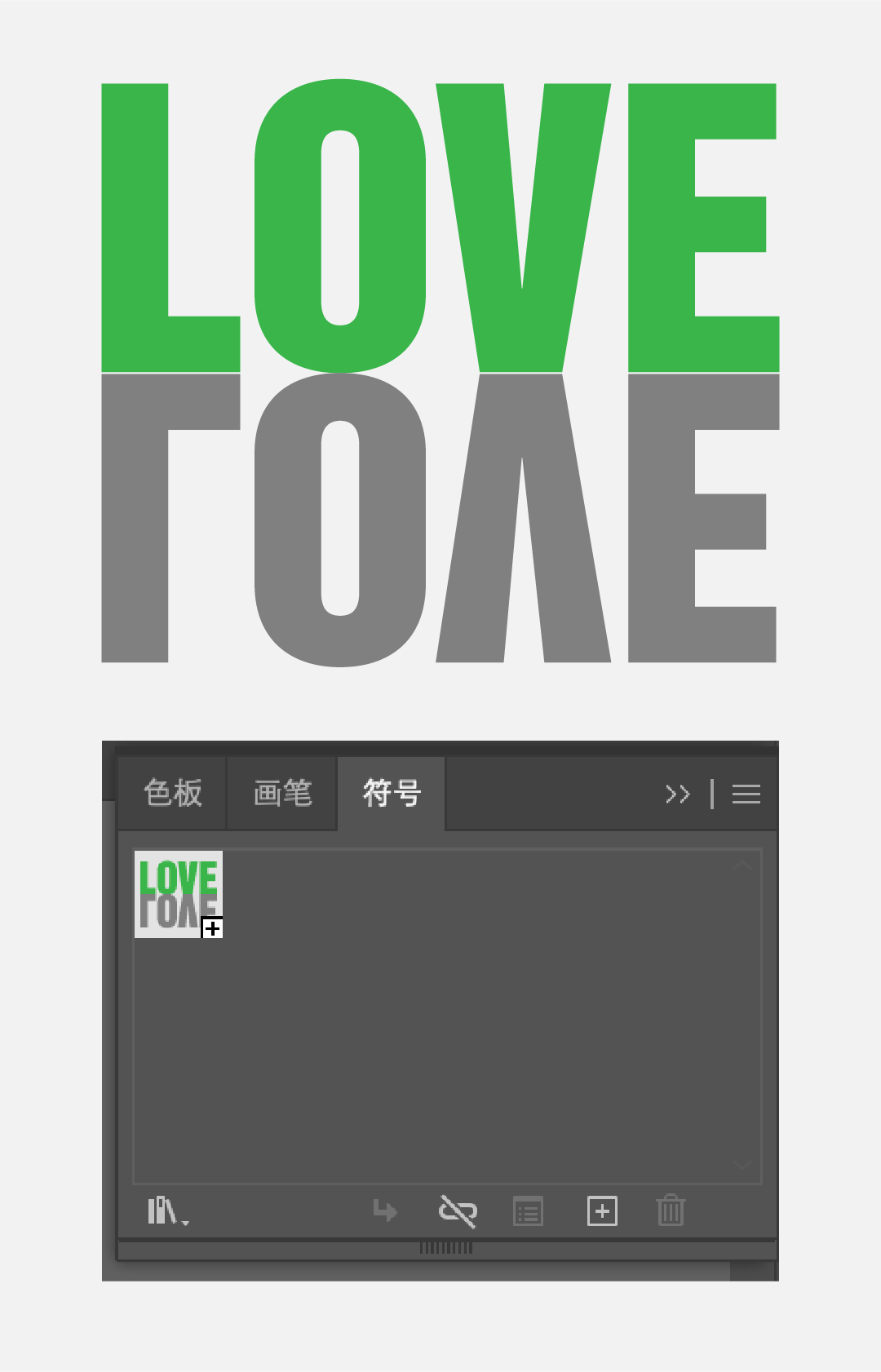
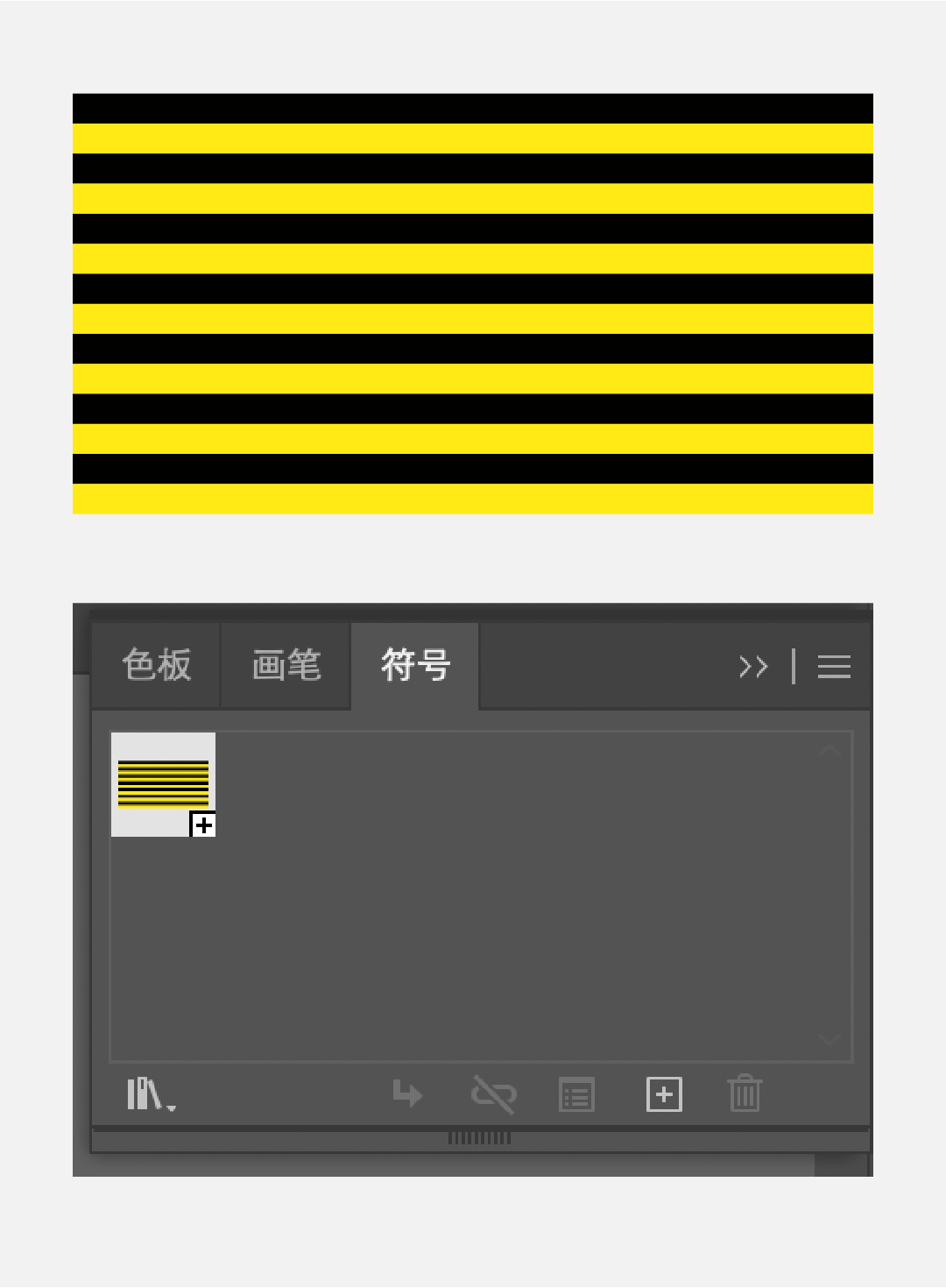
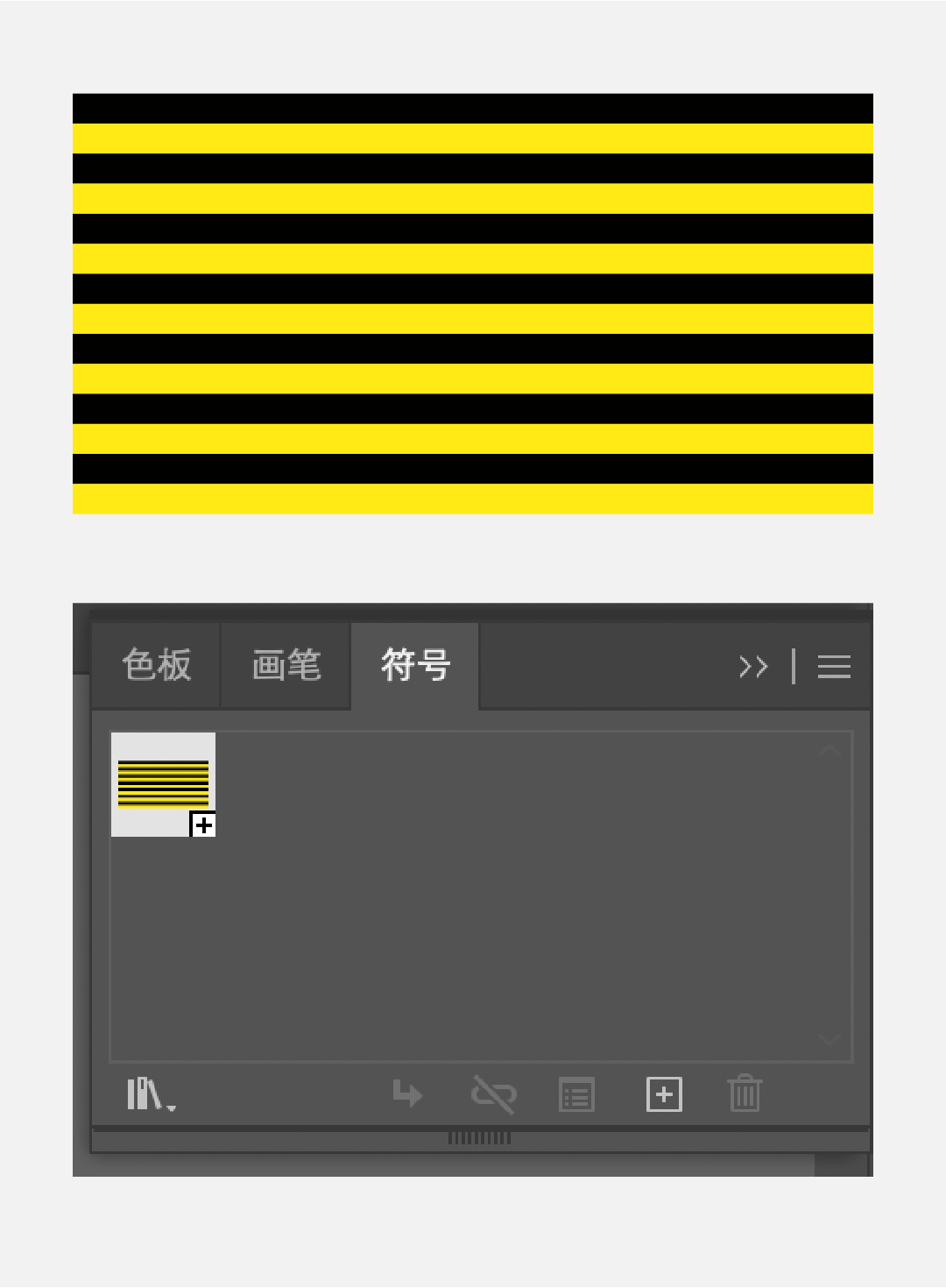
複製一份,鏡像對齊,編組,點擊【窗口】調出【符號】面板,直接拖進去即可。 
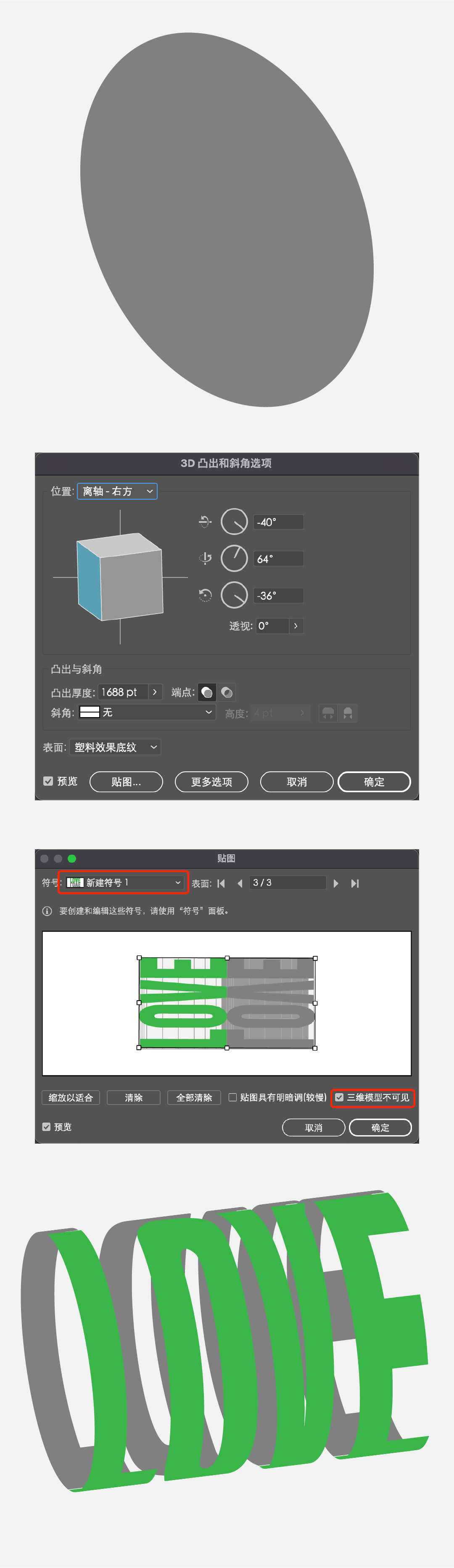
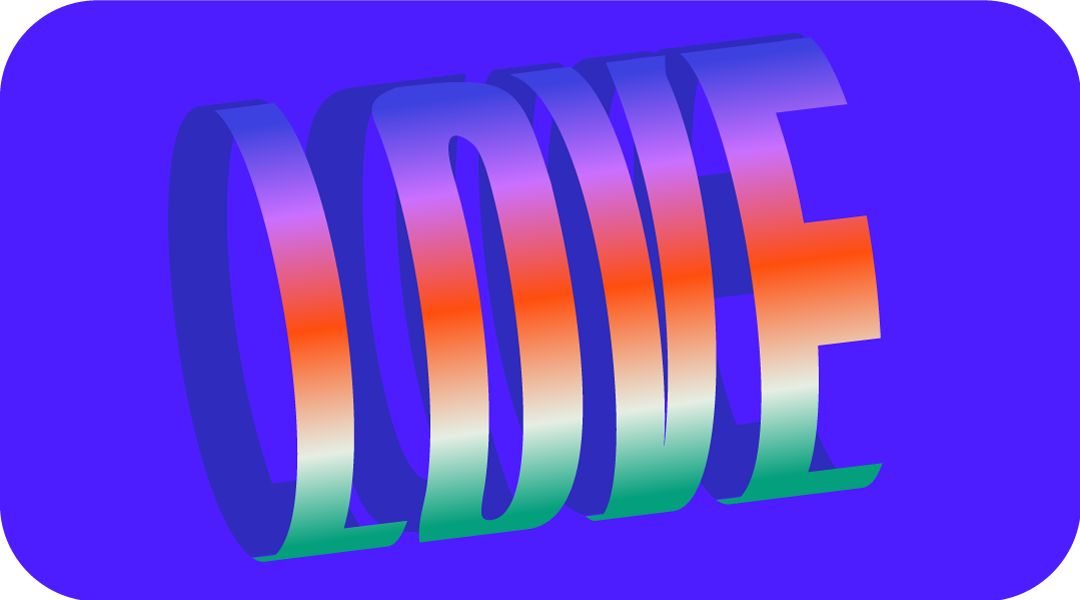
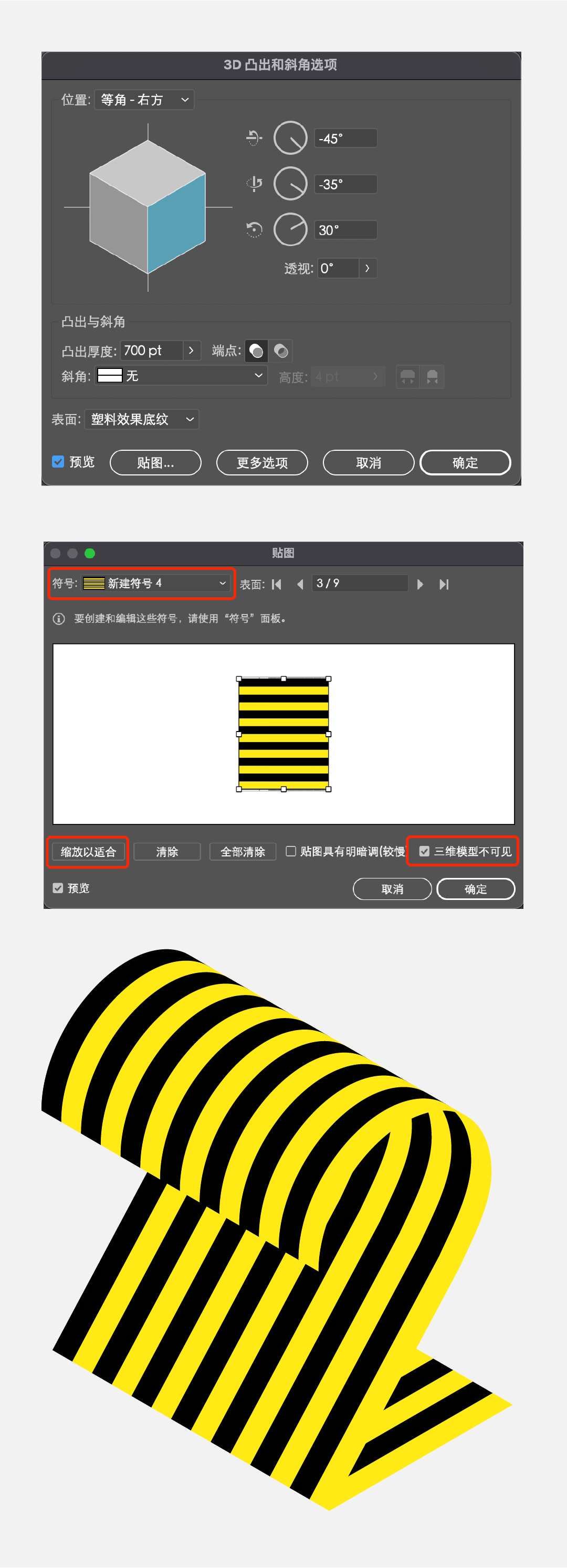
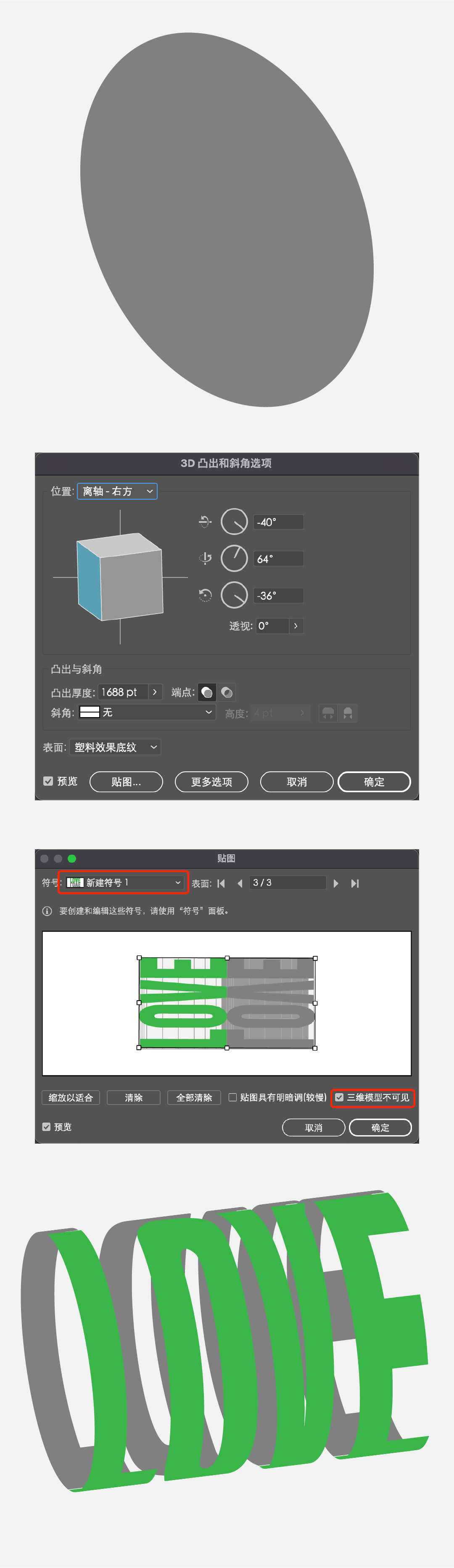
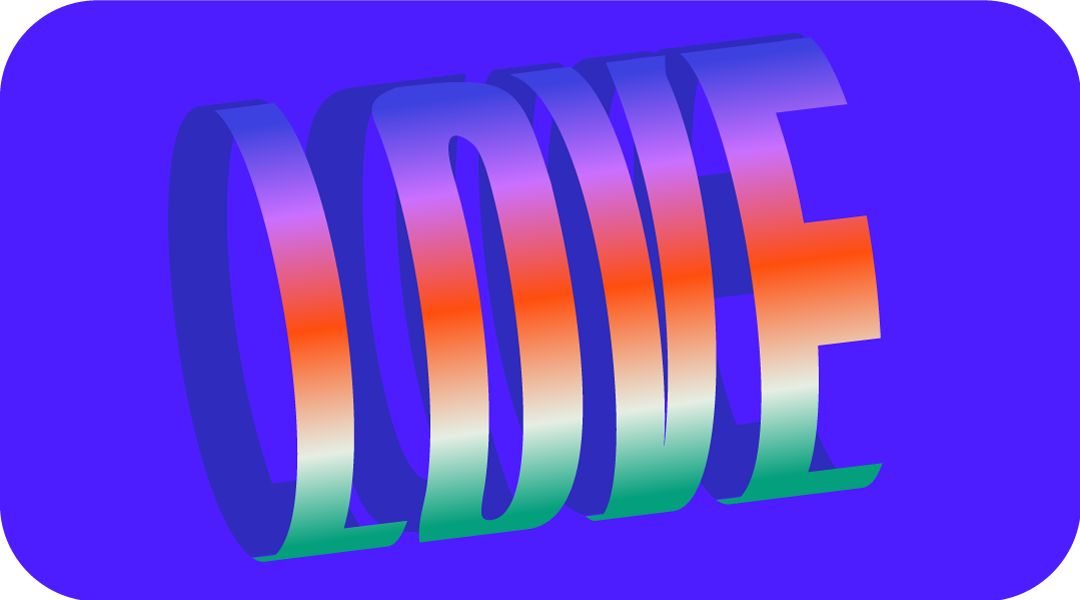
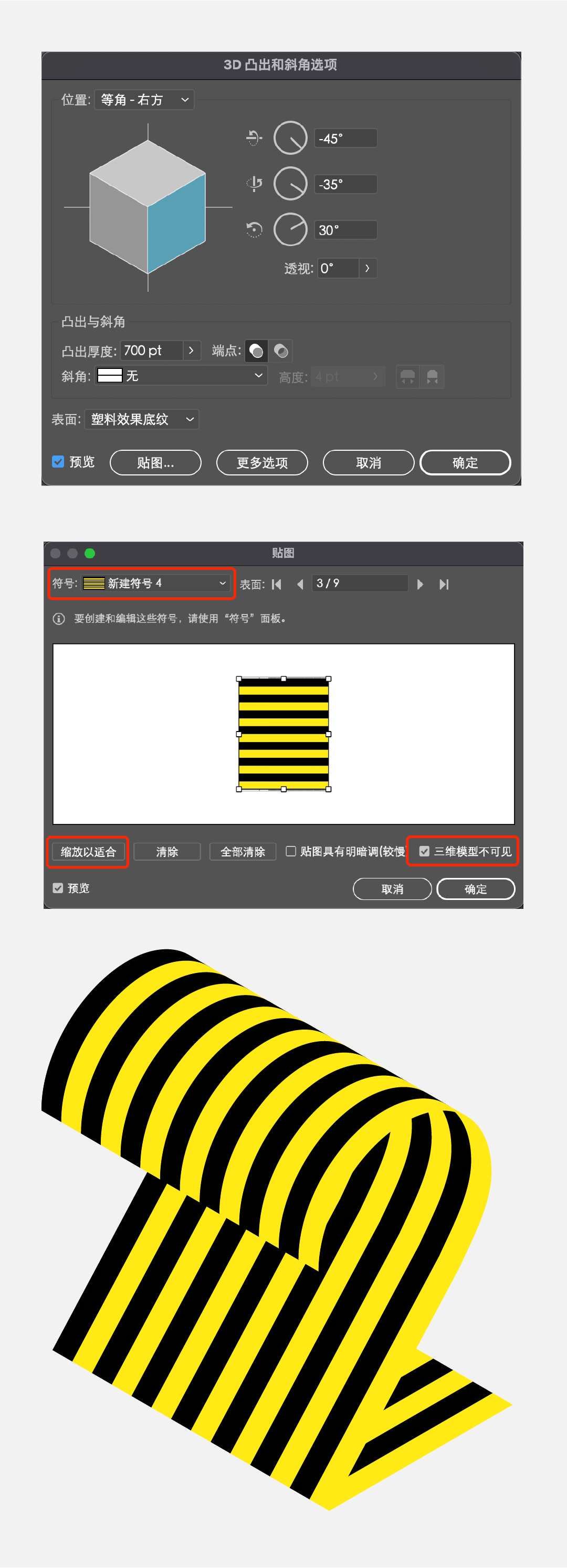
畫一個橢圓,傾斜一下,選擇對象,點擊【效果】-【3D】-【凸出和斜角】,數值參考如下,再點擊左下方的【貼圖】按鈕,進入貼圖頁面,進行預覽,對其中的一個面選擇剛剛新建的符號進行貼圖,勾選右下方的【三維模型不可見】。 



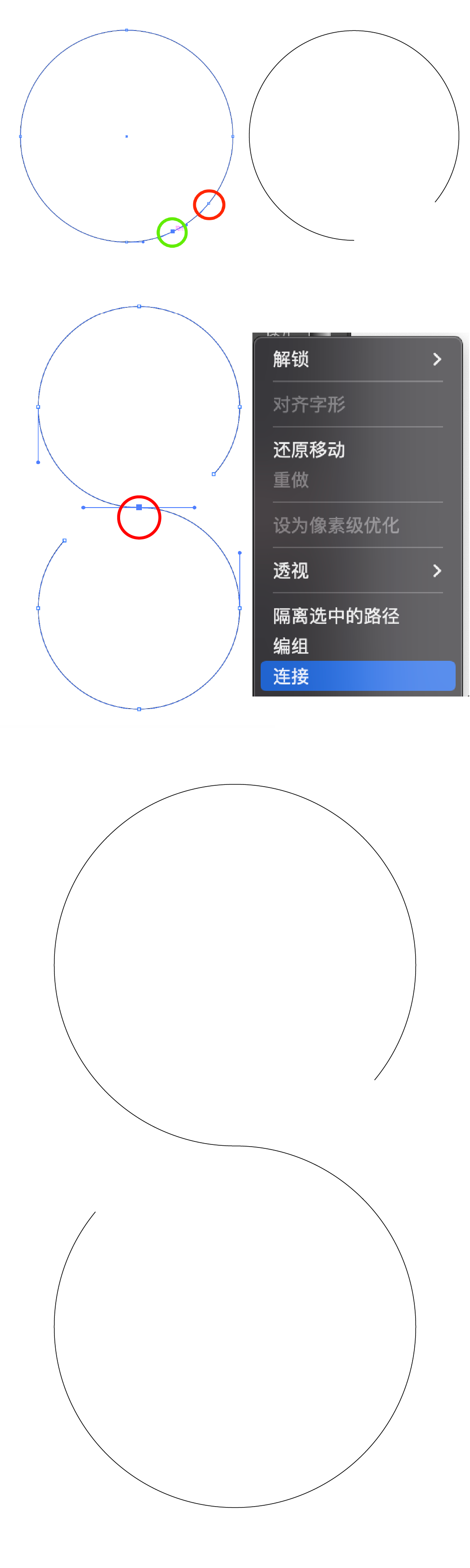
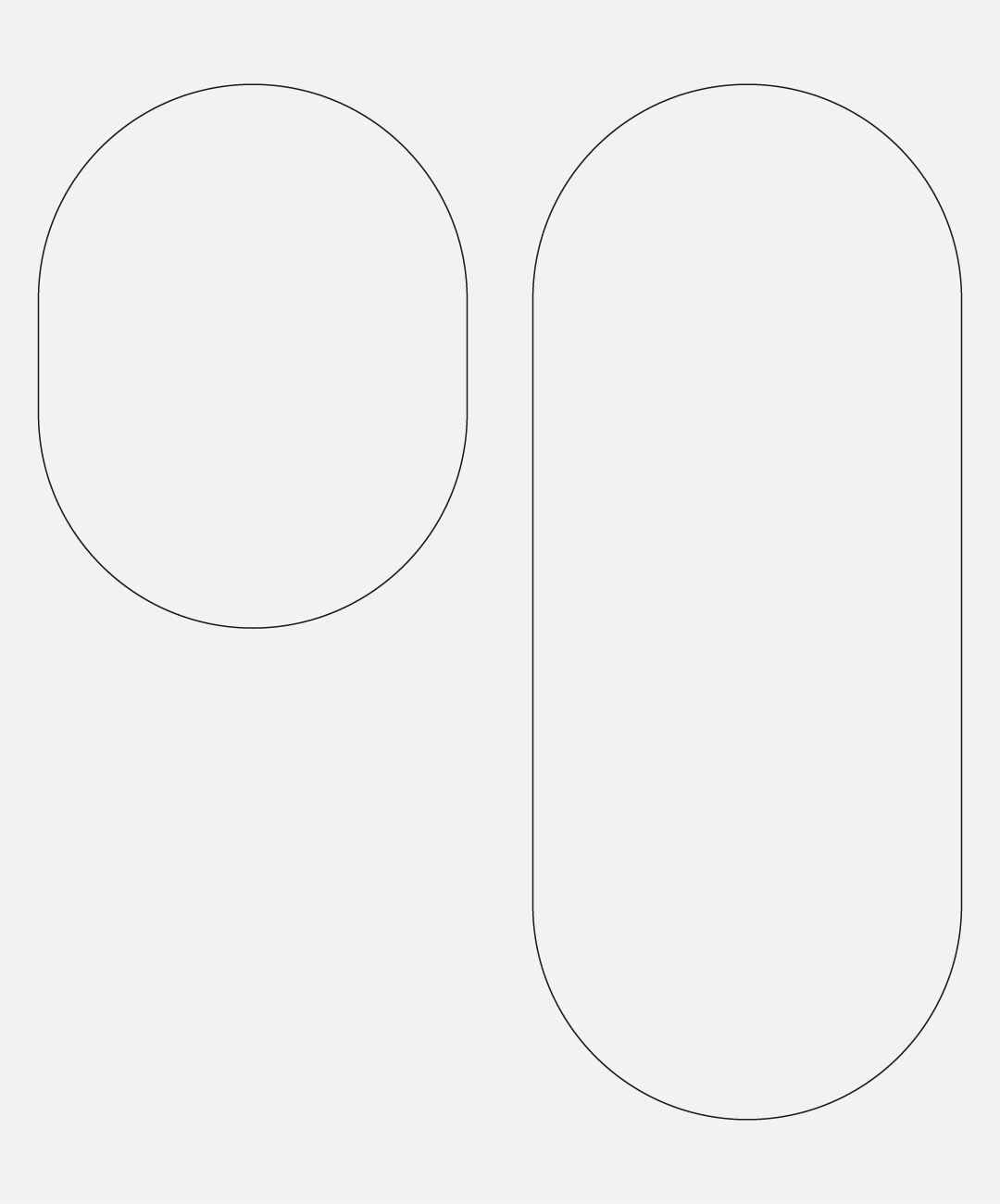
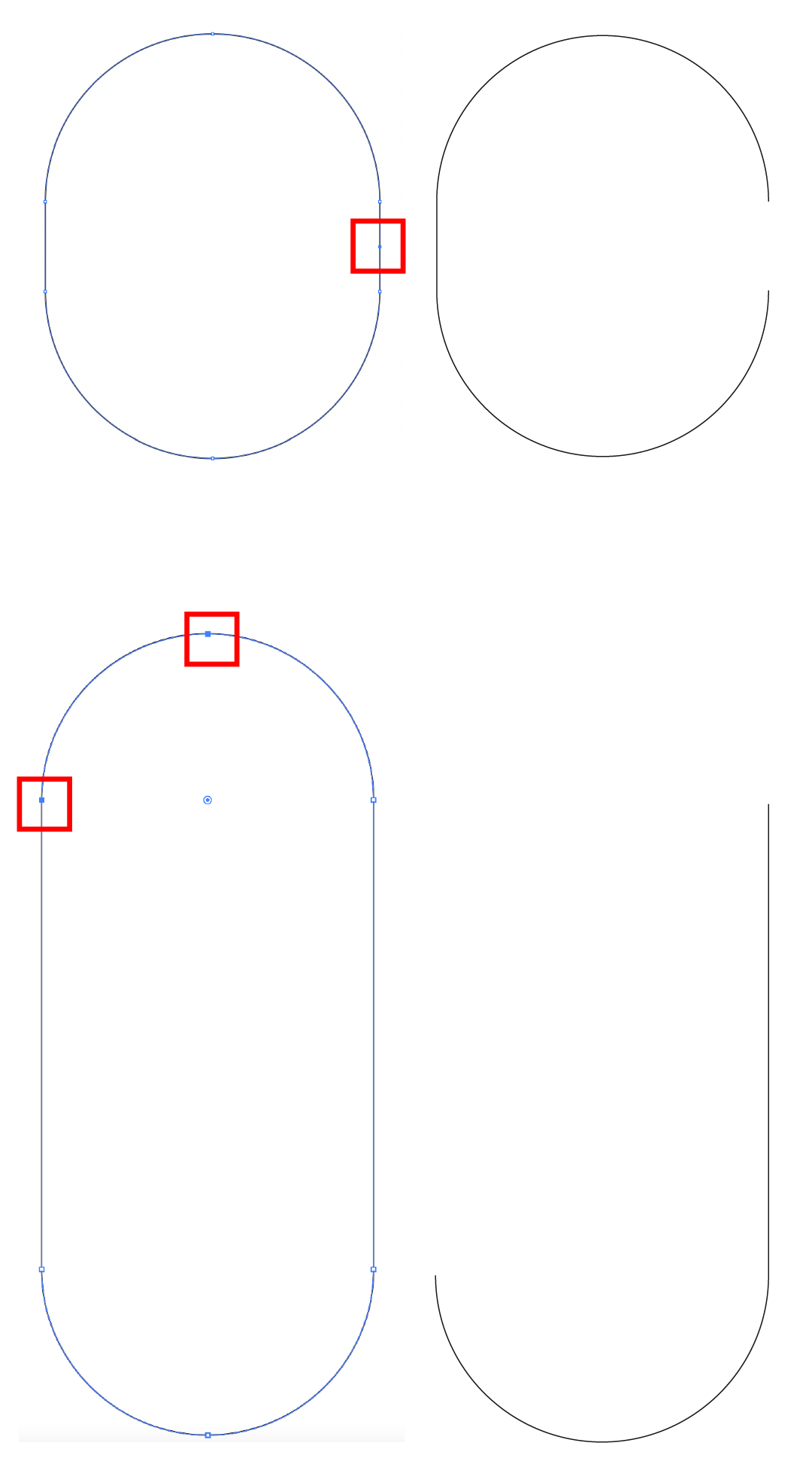
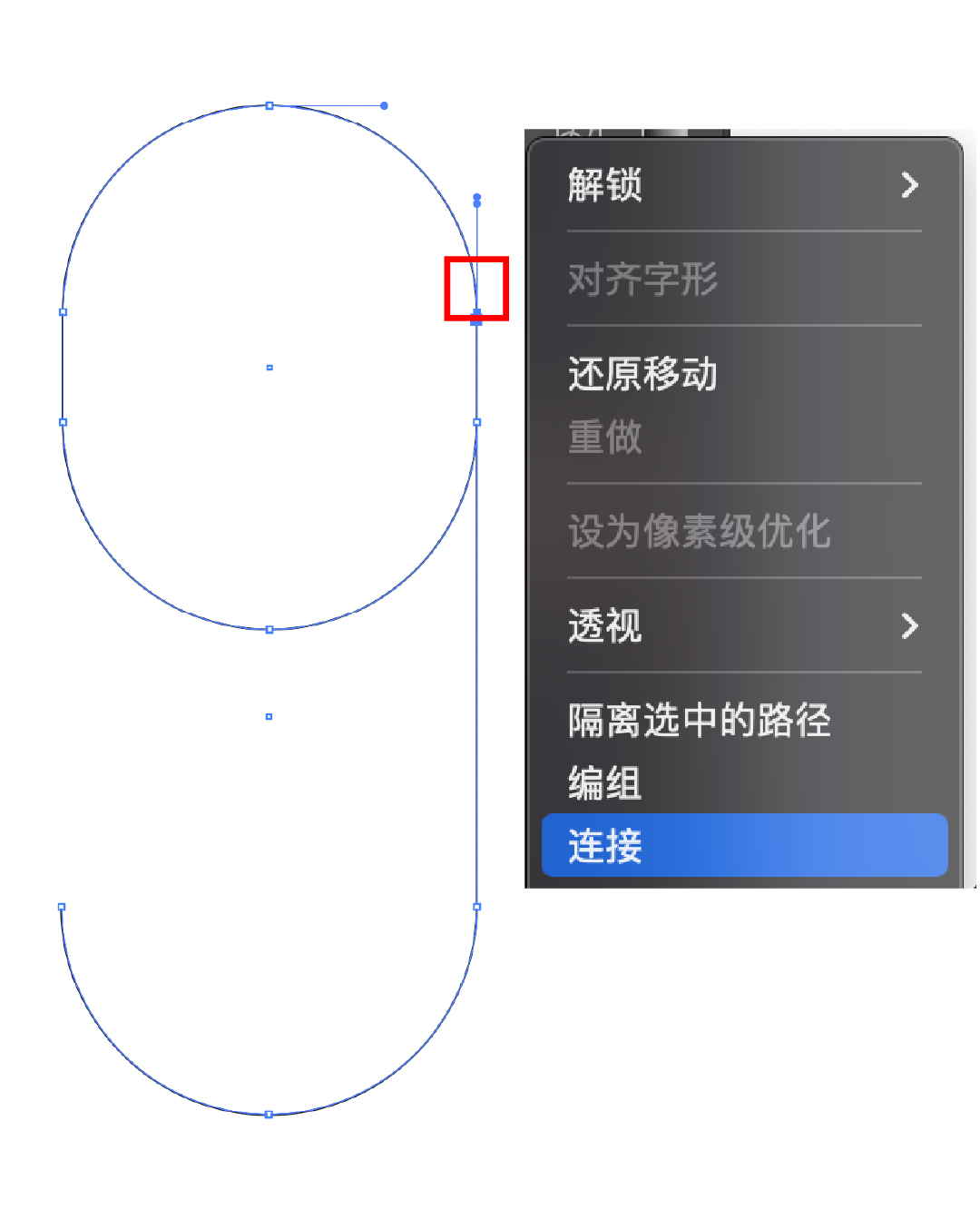
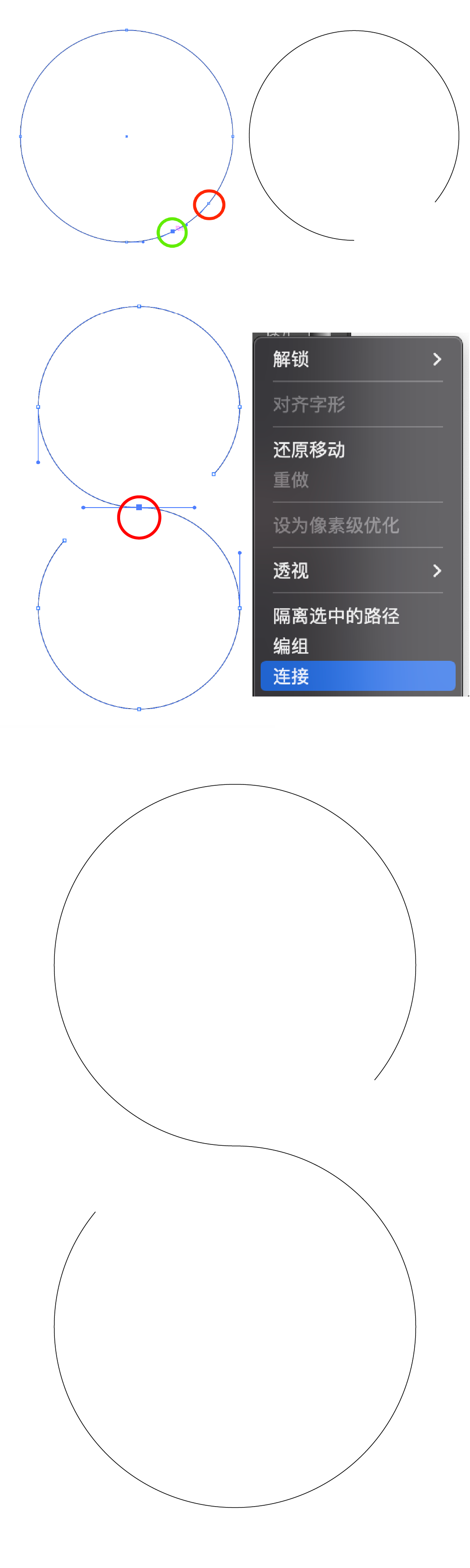
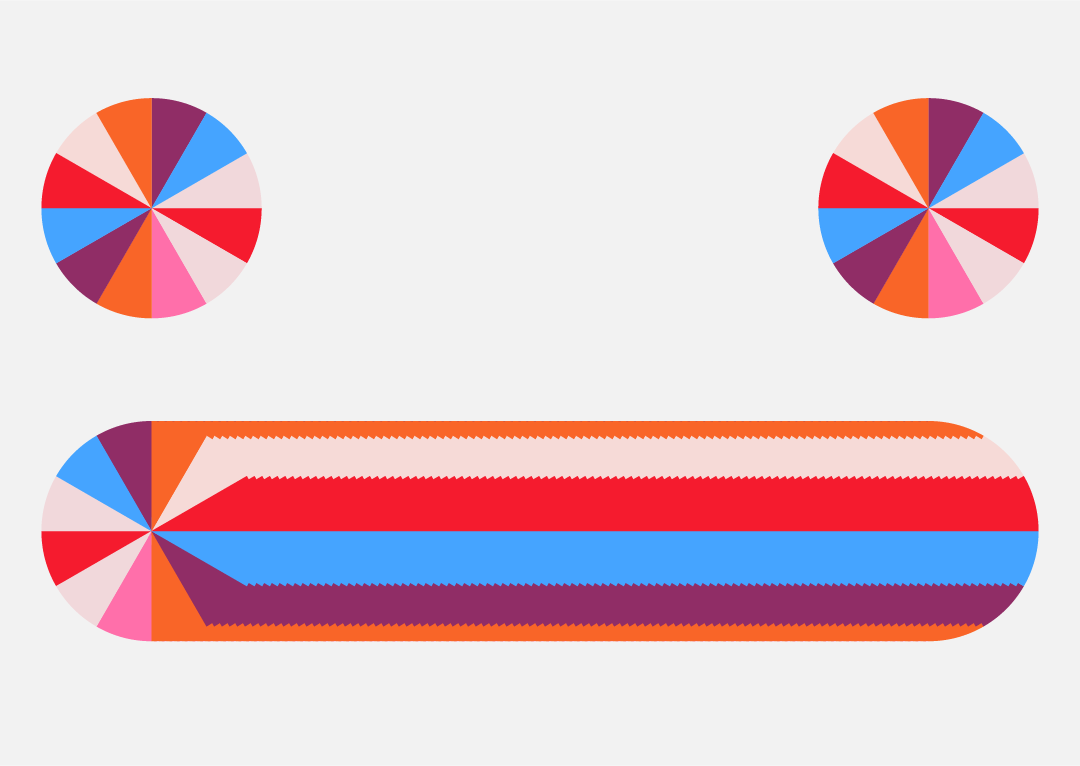
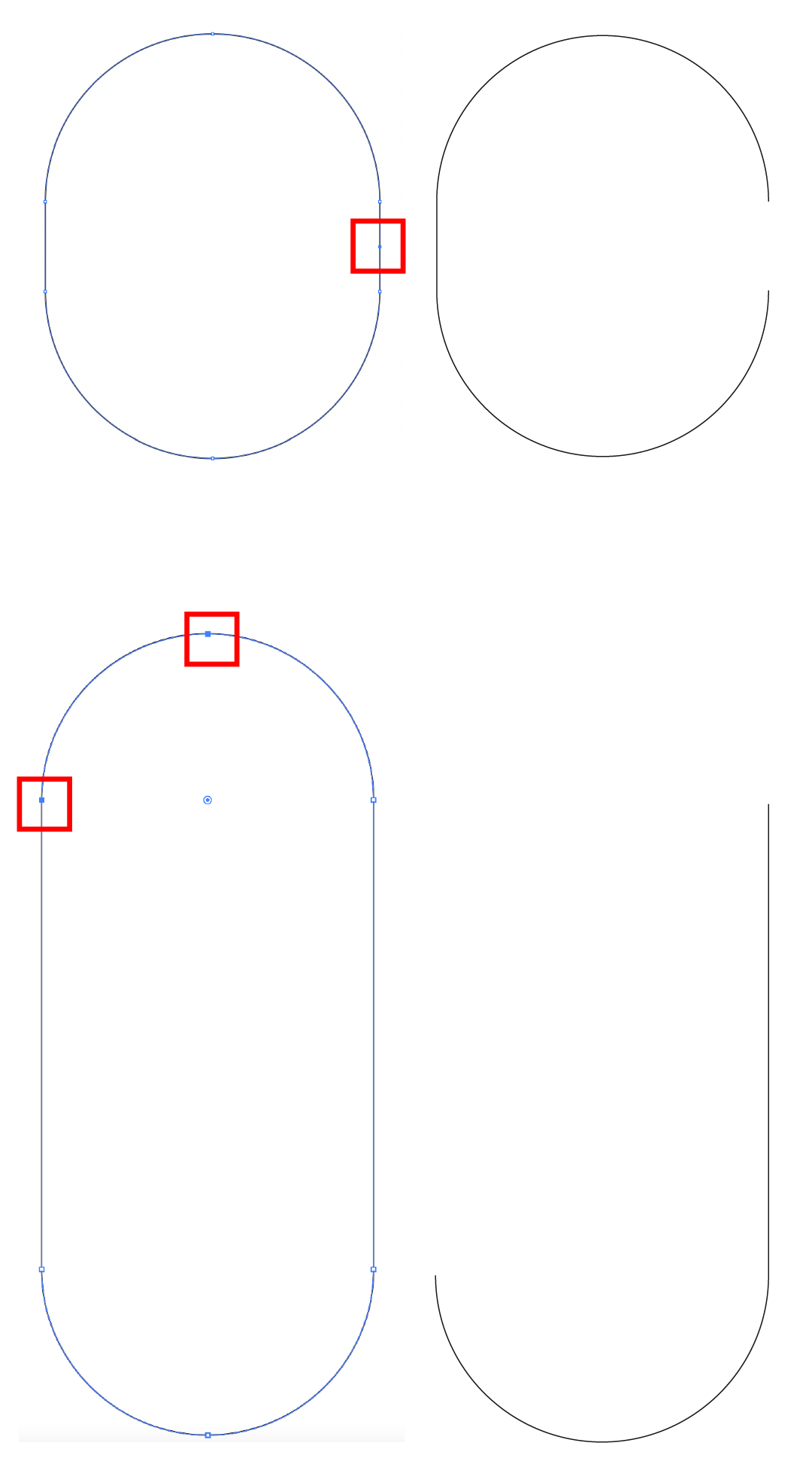
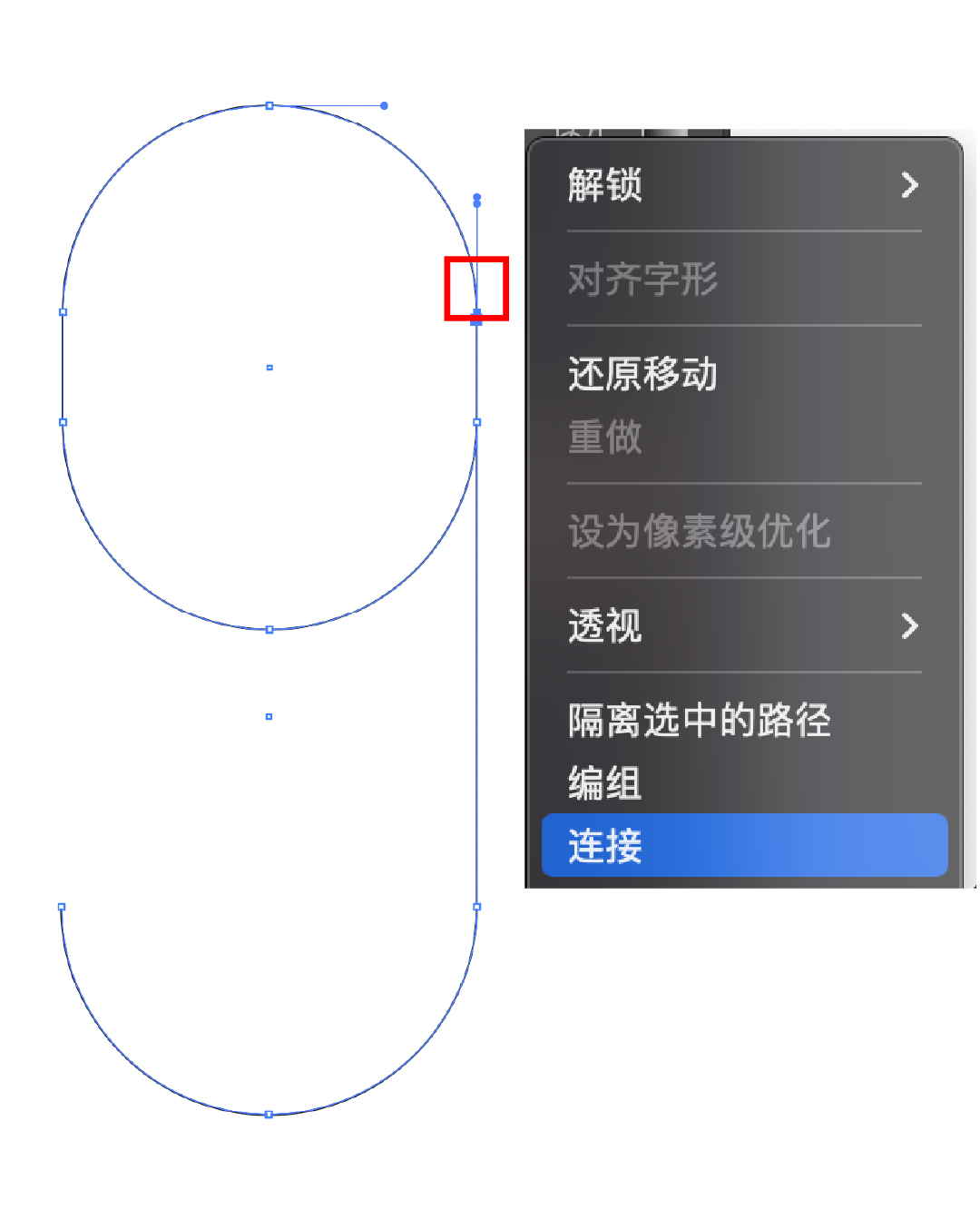
畫一個圓,選擇描邊模式,用鋼筆工具添加兩個錨點,然後刪除綠色那個,複製一個,鏡像,框選中間的錨點,右鍵,選擇【連接】;
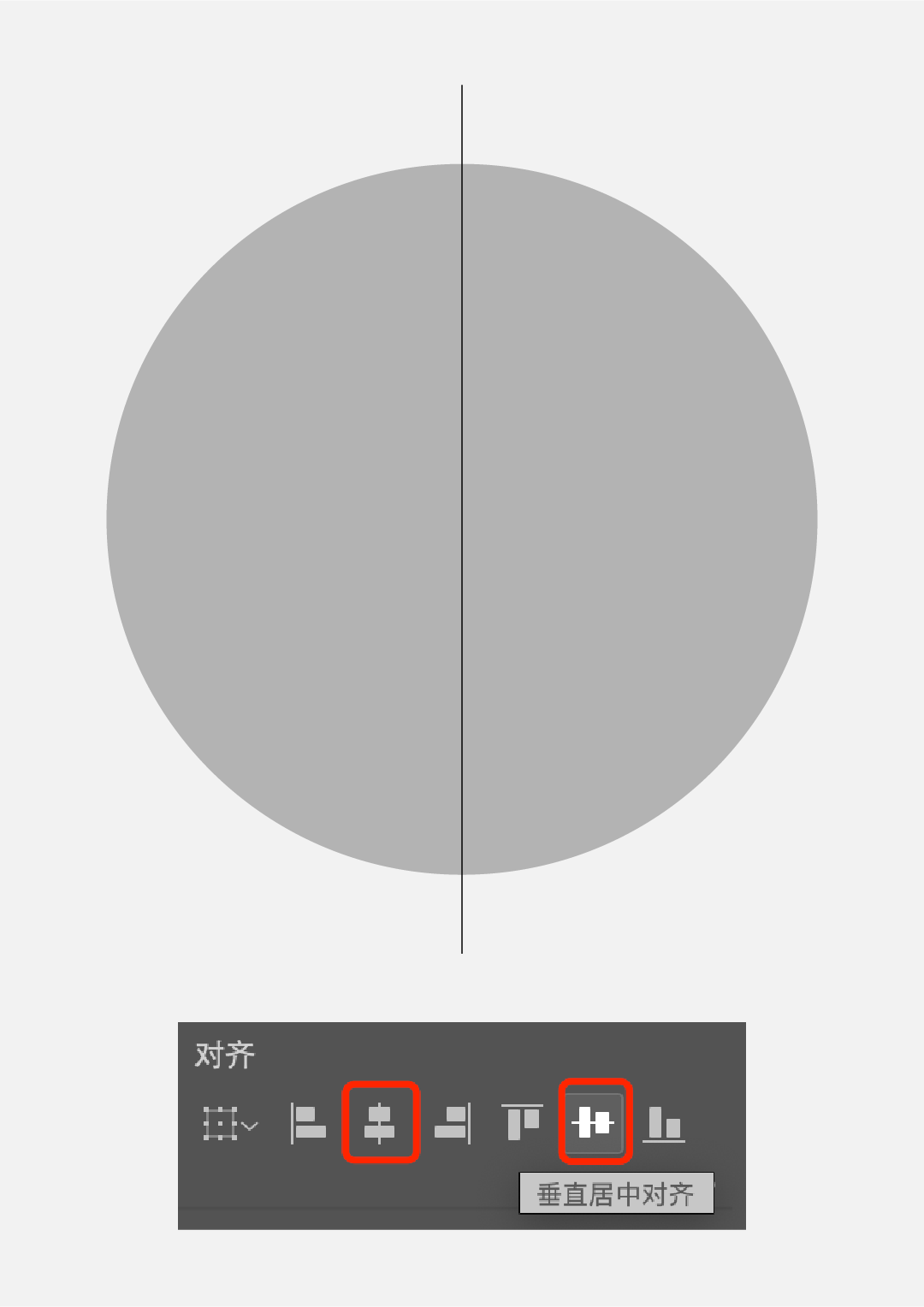
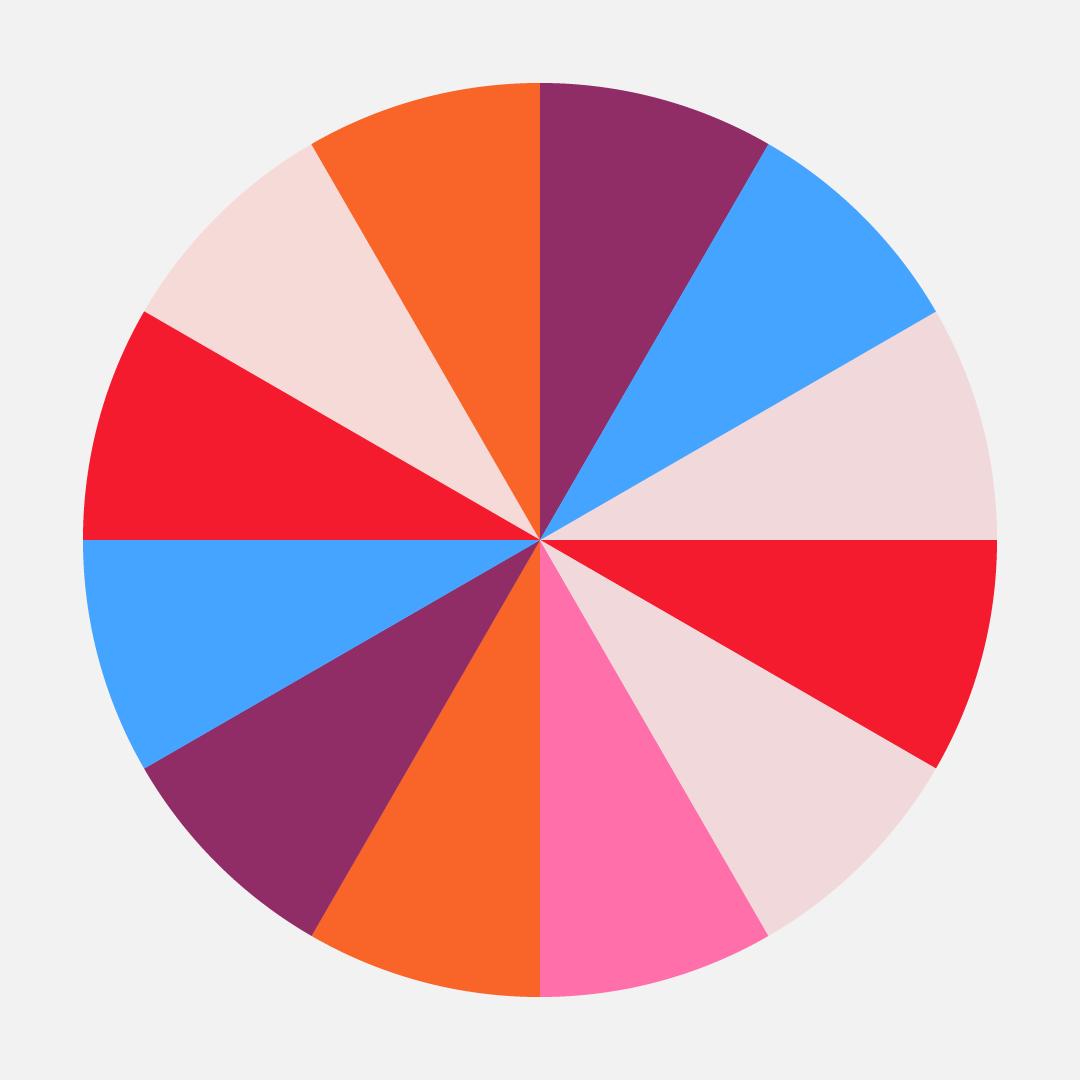
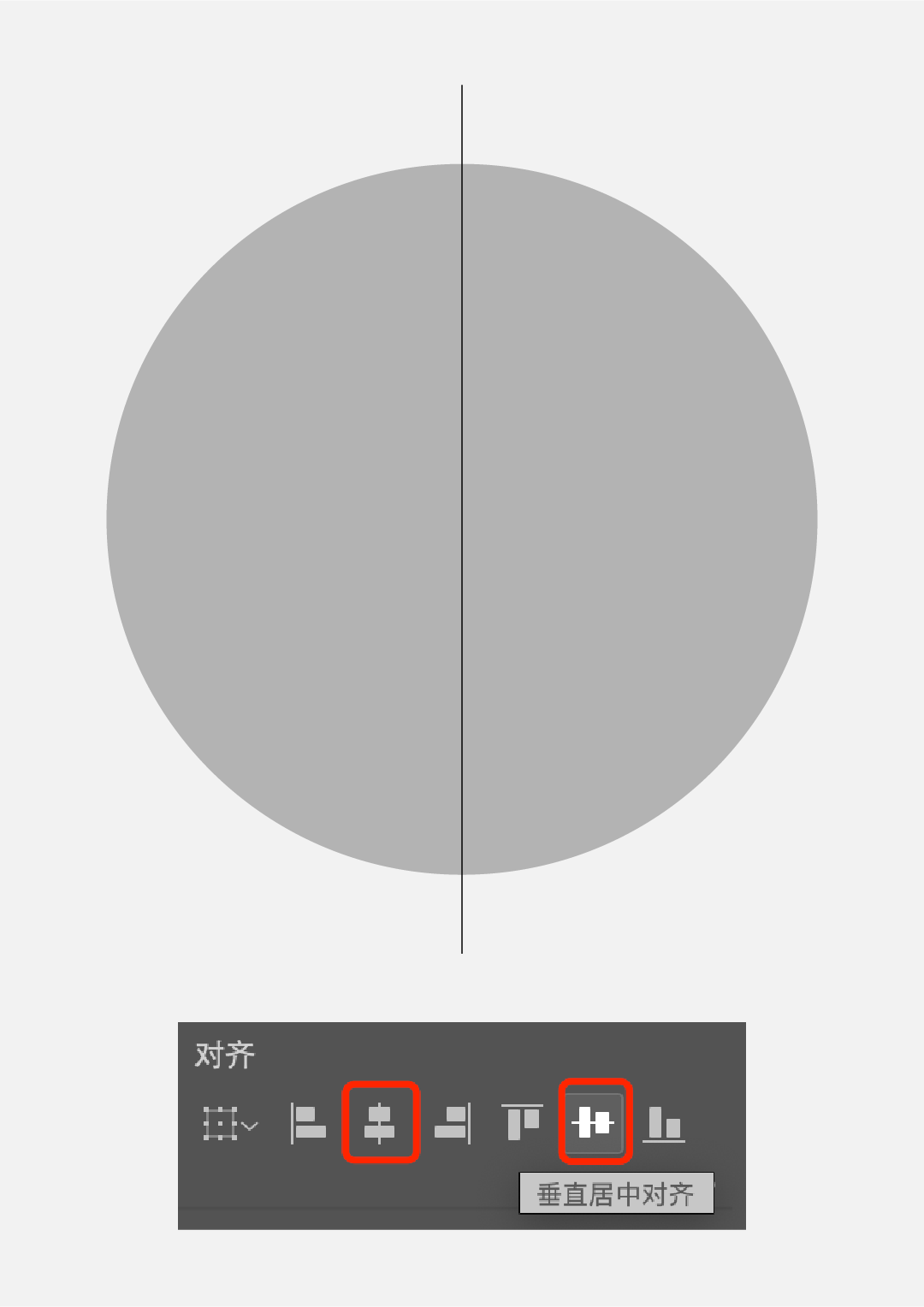
畫一個圓,填充顏色,再畫一根線,描邊模式。讓線跟圓居中對齊。 
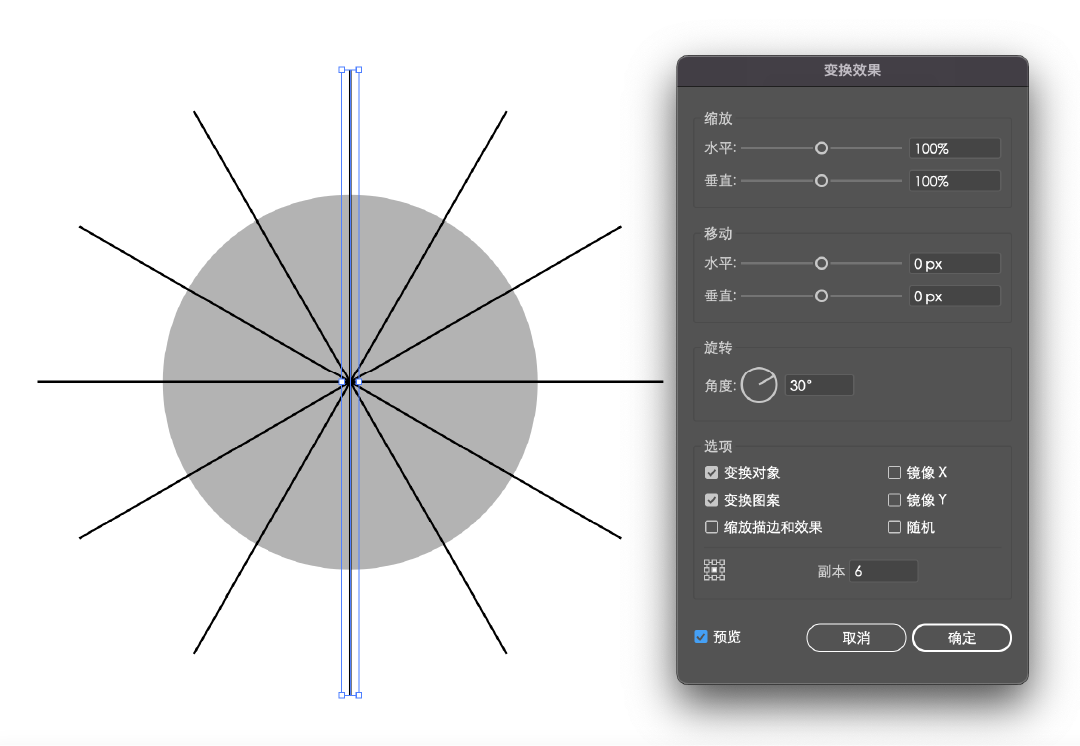
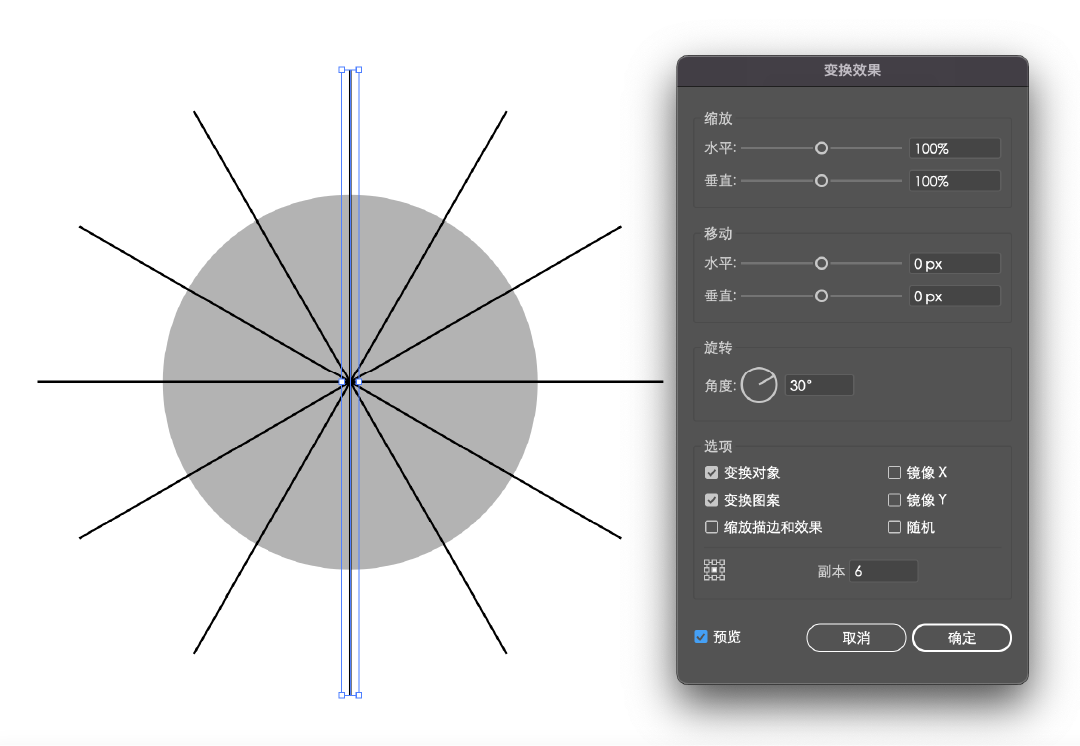
選中線,點擊【效果】-【扭曲和變換】-【變換】,輸入角度跟副本數值。 
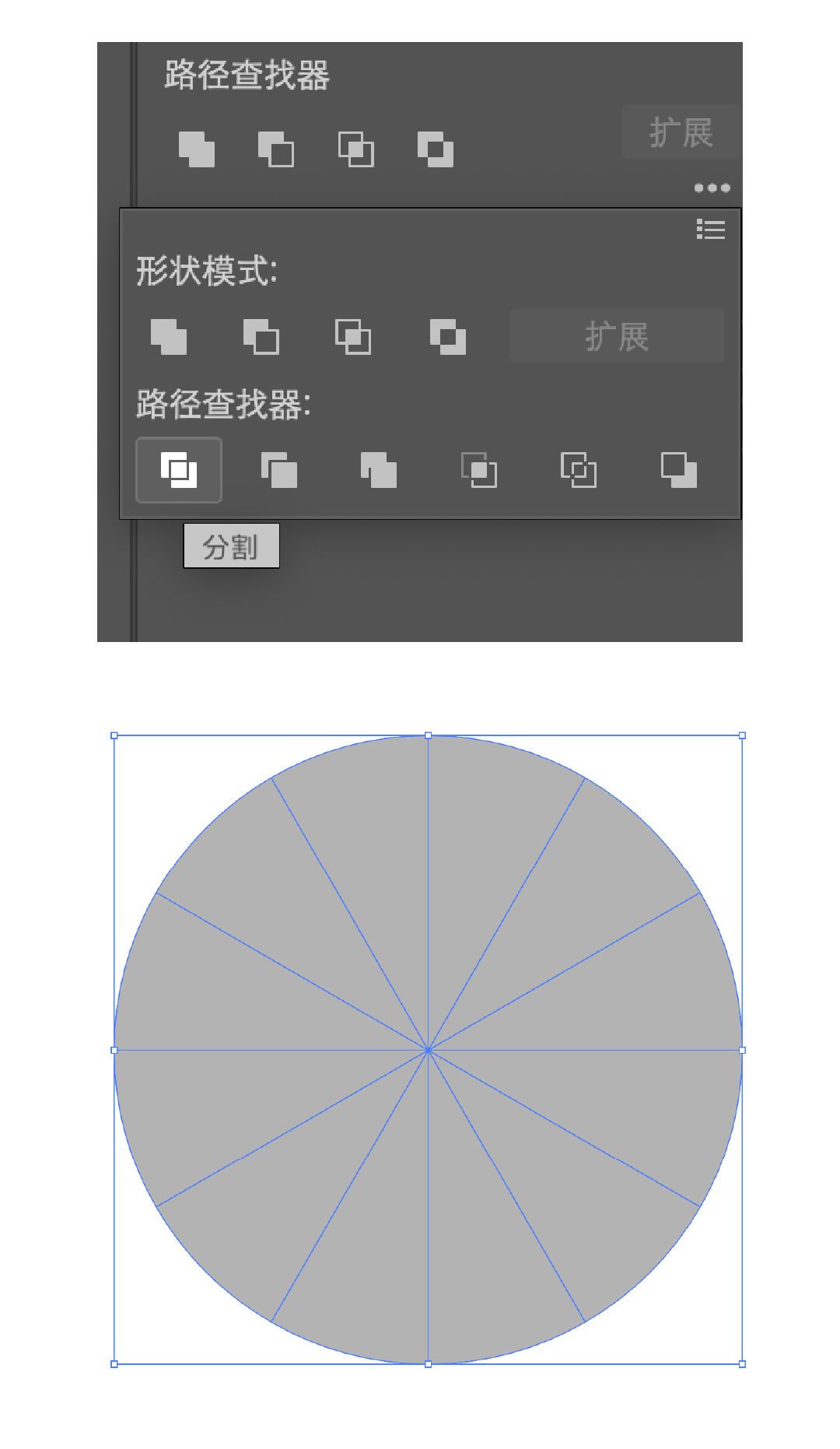
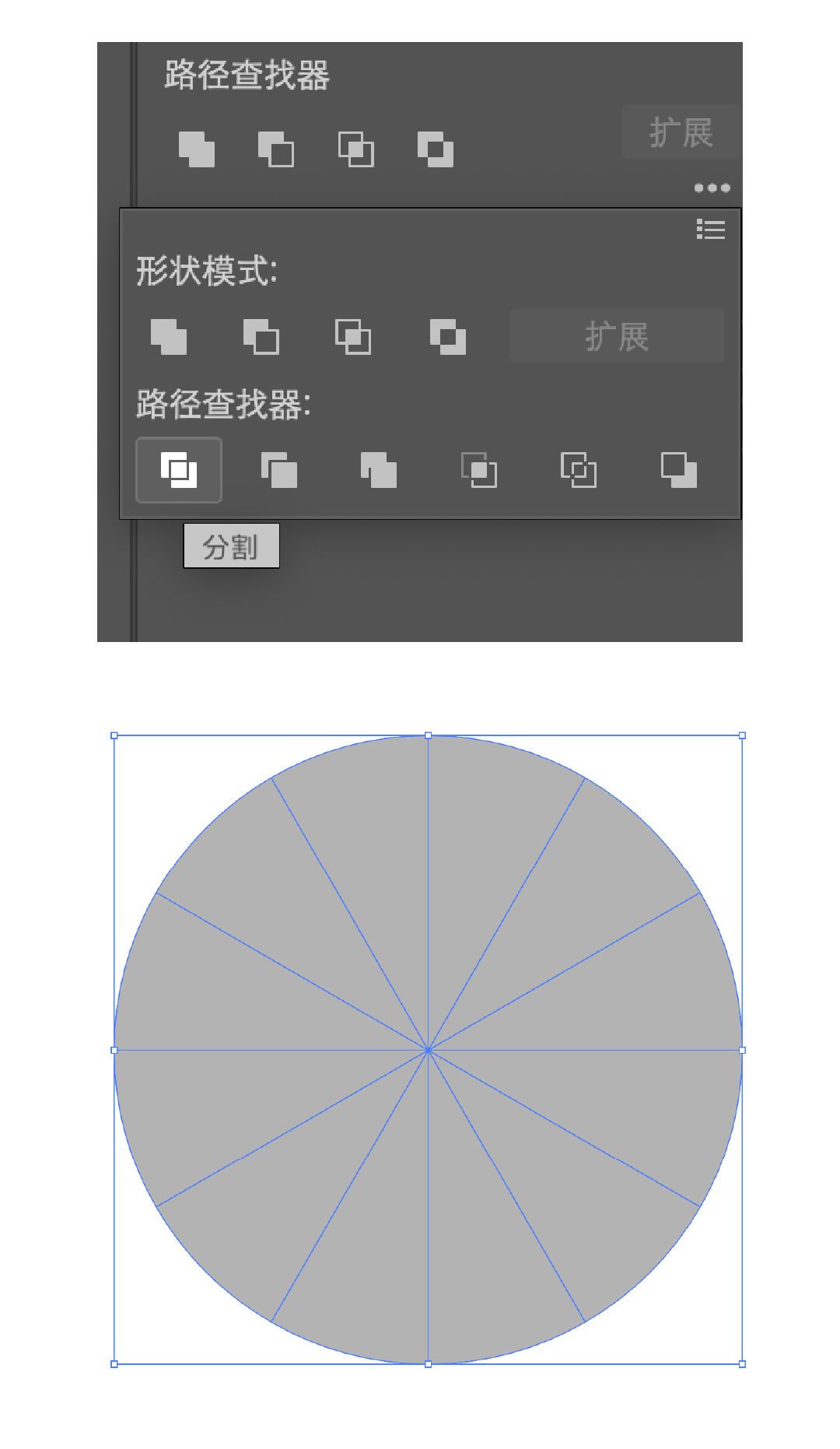
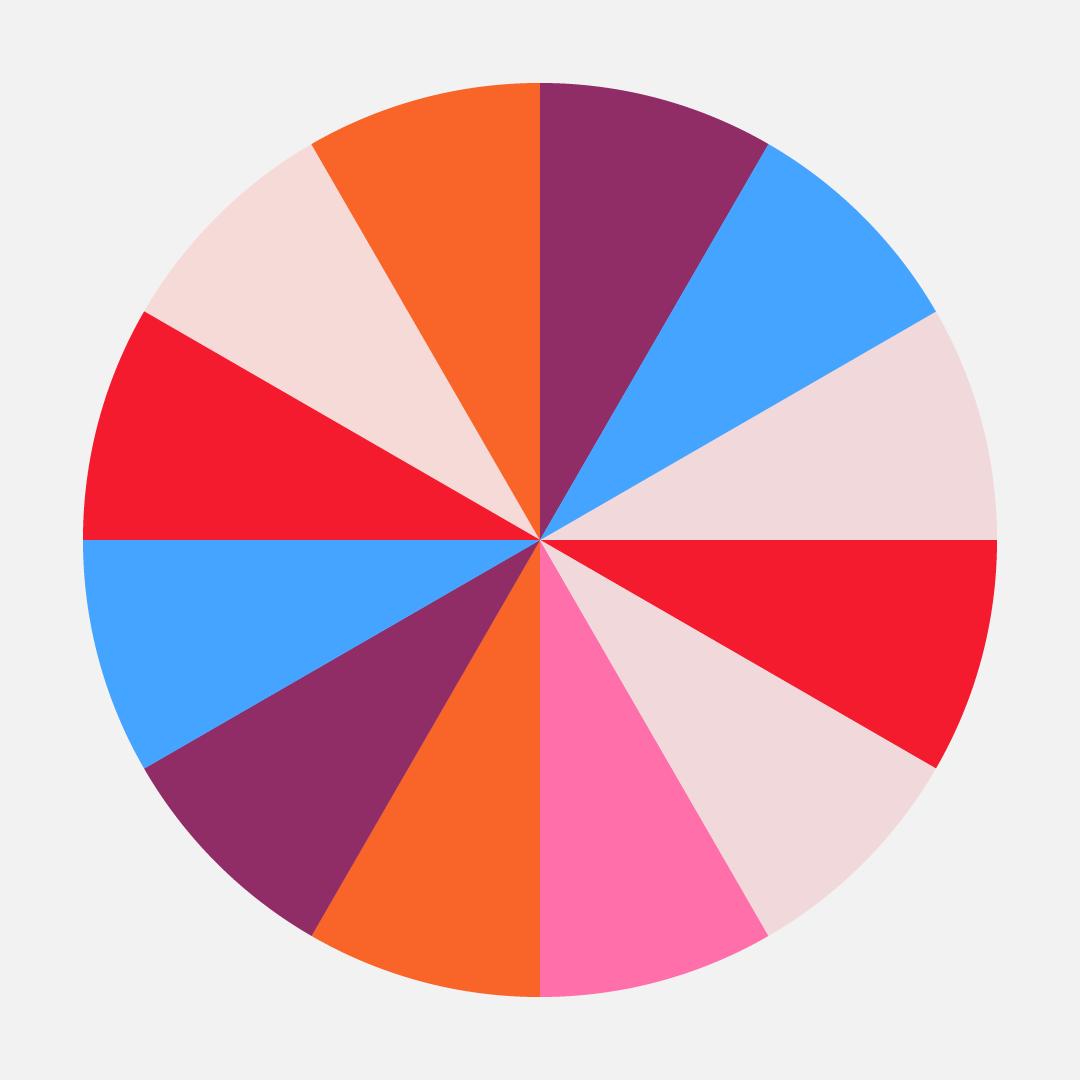
擴展外觀,即可得到這組線條,並取消編組,然後選擇圓跟這些線條,進行切割。 

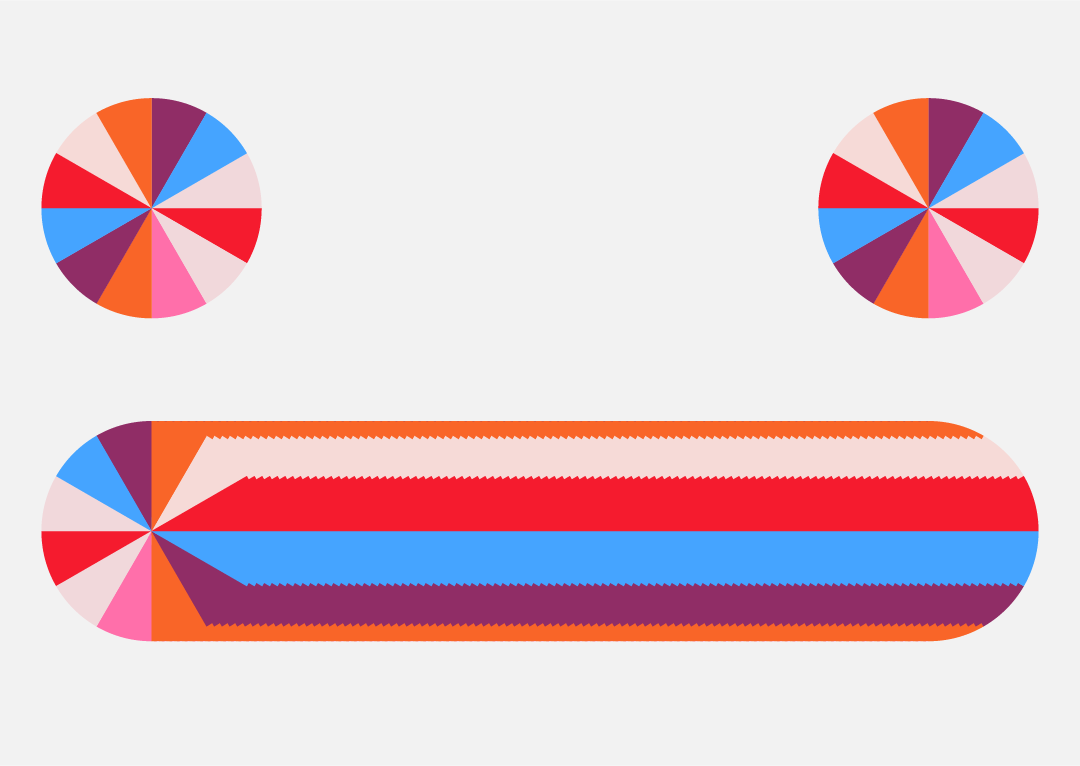
縮小,複製一個,然後選擇這兩個對象,進行混合,步數越多,路徑看起來更流暢。 
選擇前面的路徑,跟這個混合效果,再點擊【效果】-【混合】-【替換混合軸】即可。 







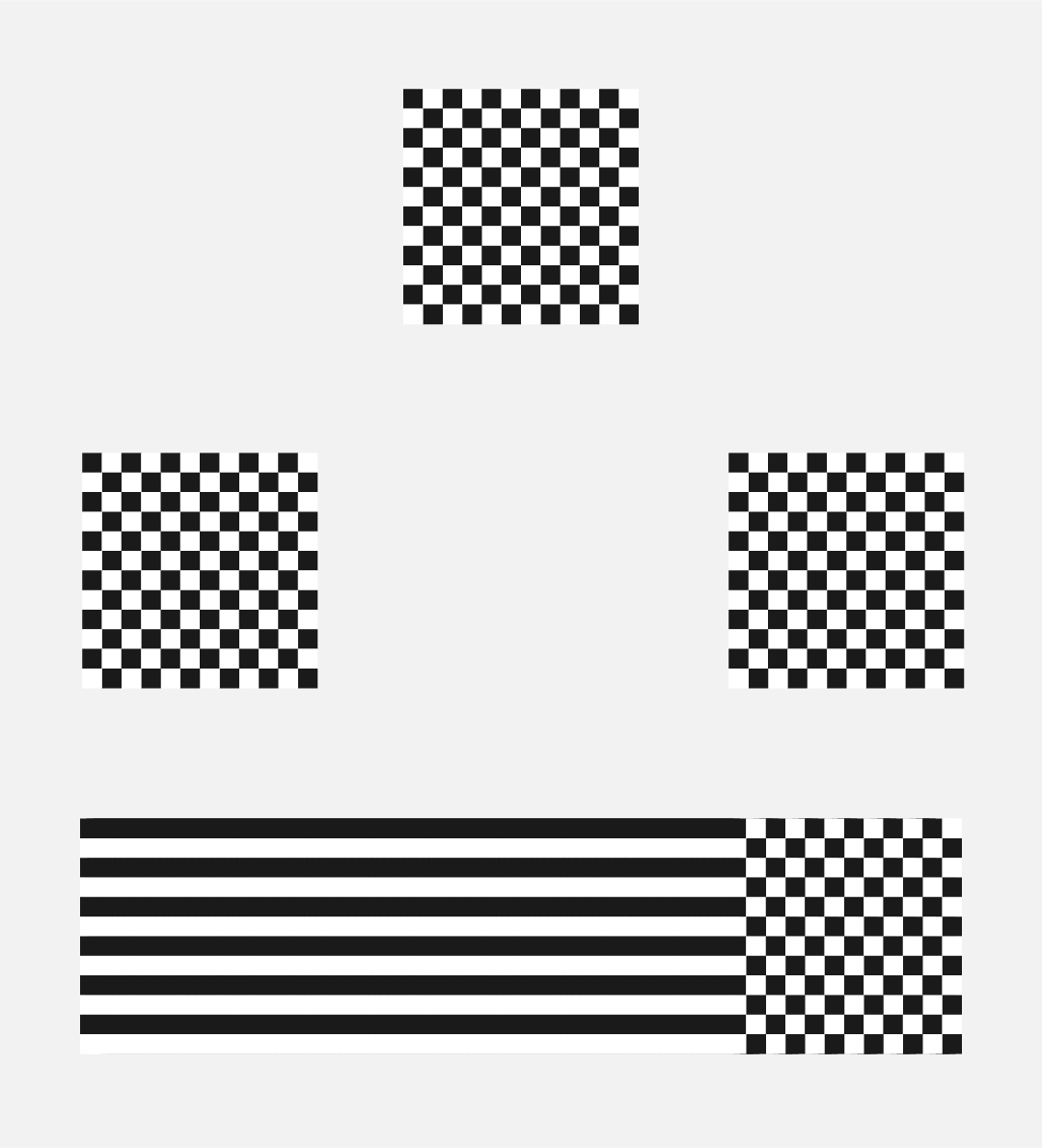
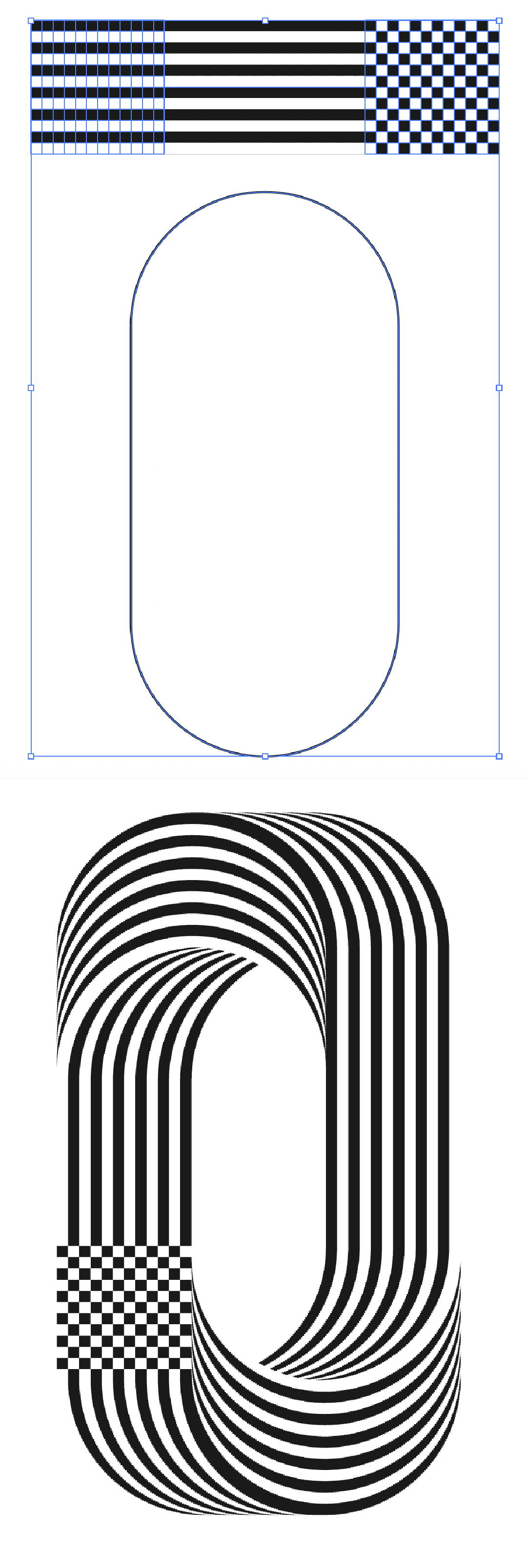
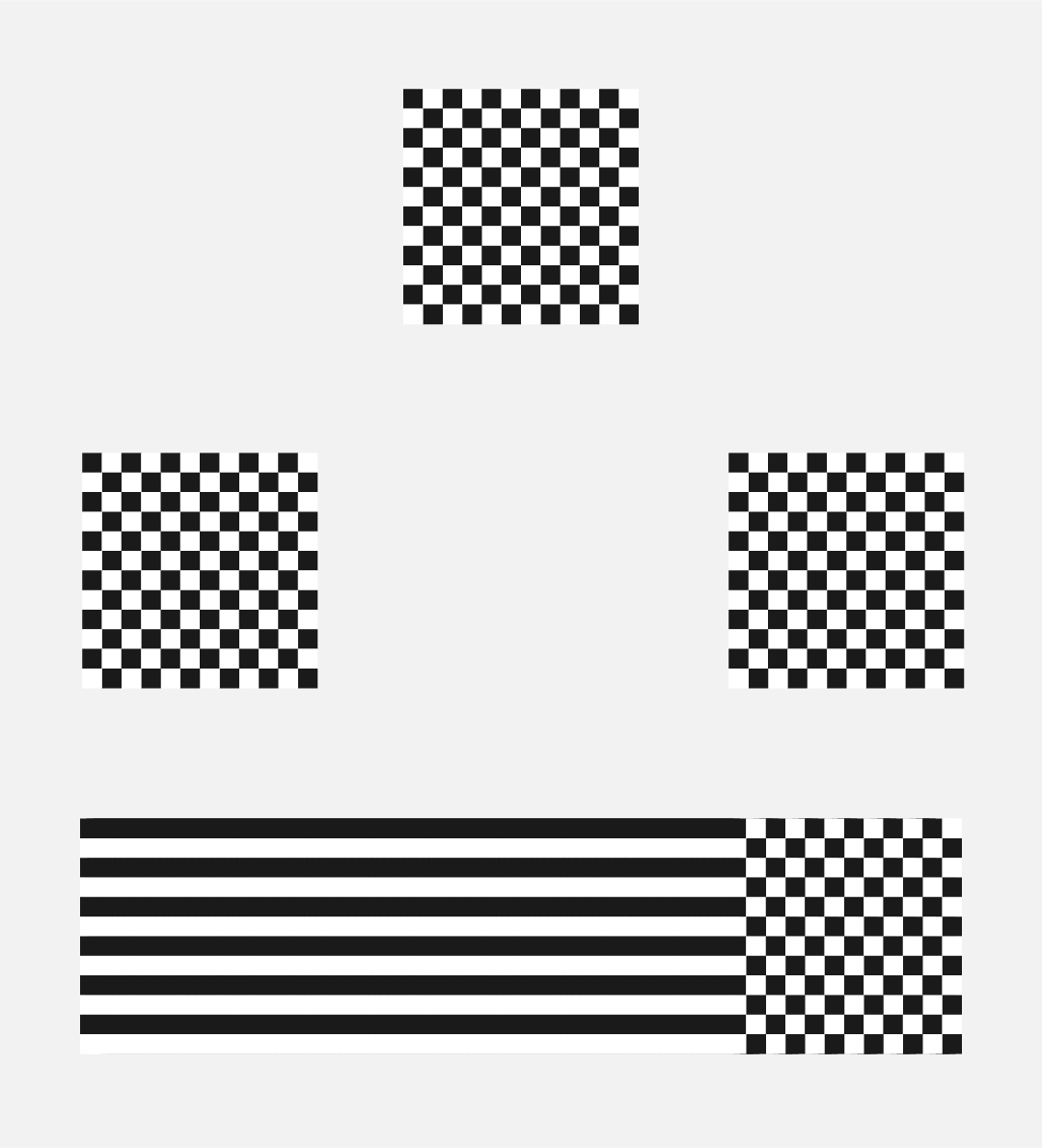
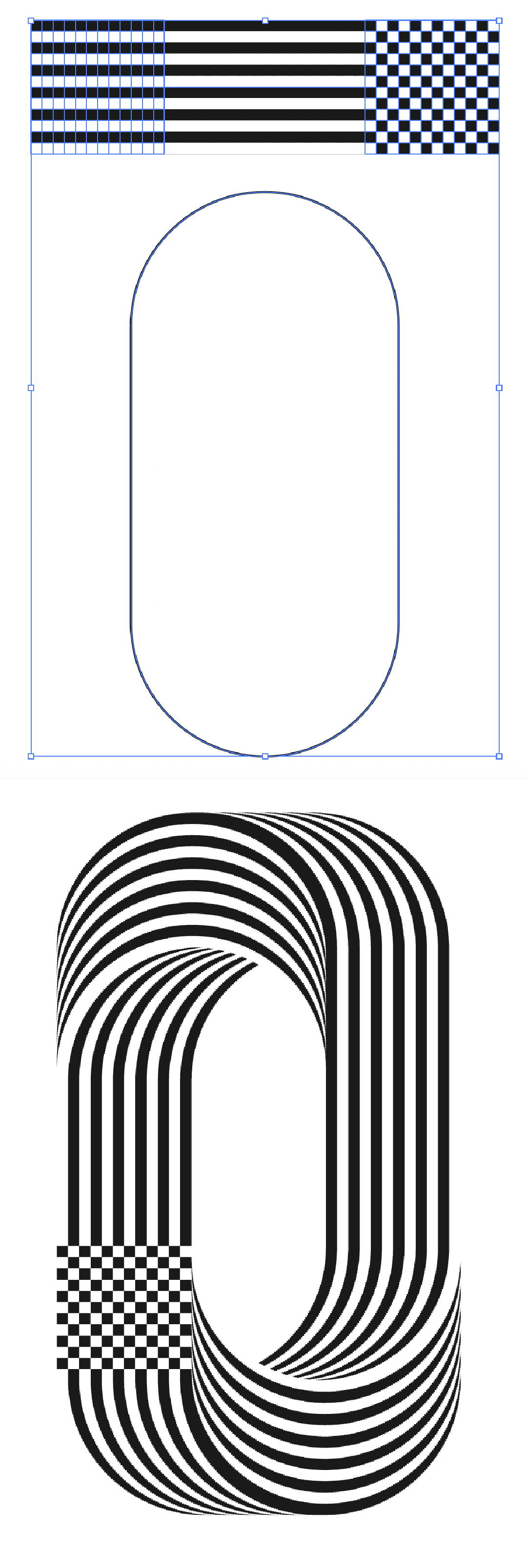
畫兩個小方塊,填充黑白色,通過複製得到這個棋牌格,然後復制一個,選中兩個對象,點擊【效果】-【混合】-【建立】進行混合,混合步數需要多一些,我這裡是500。 
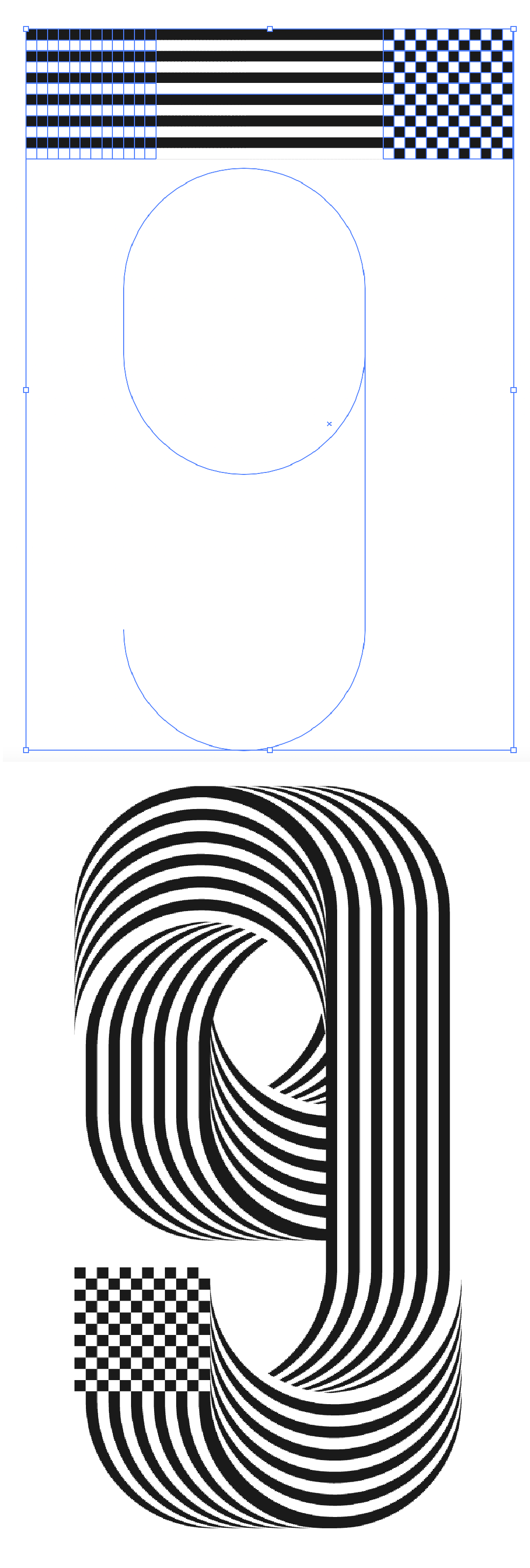
選中路徑跟這個混合對象,選擇【效果】-【混合】-【替換混合軸】。 
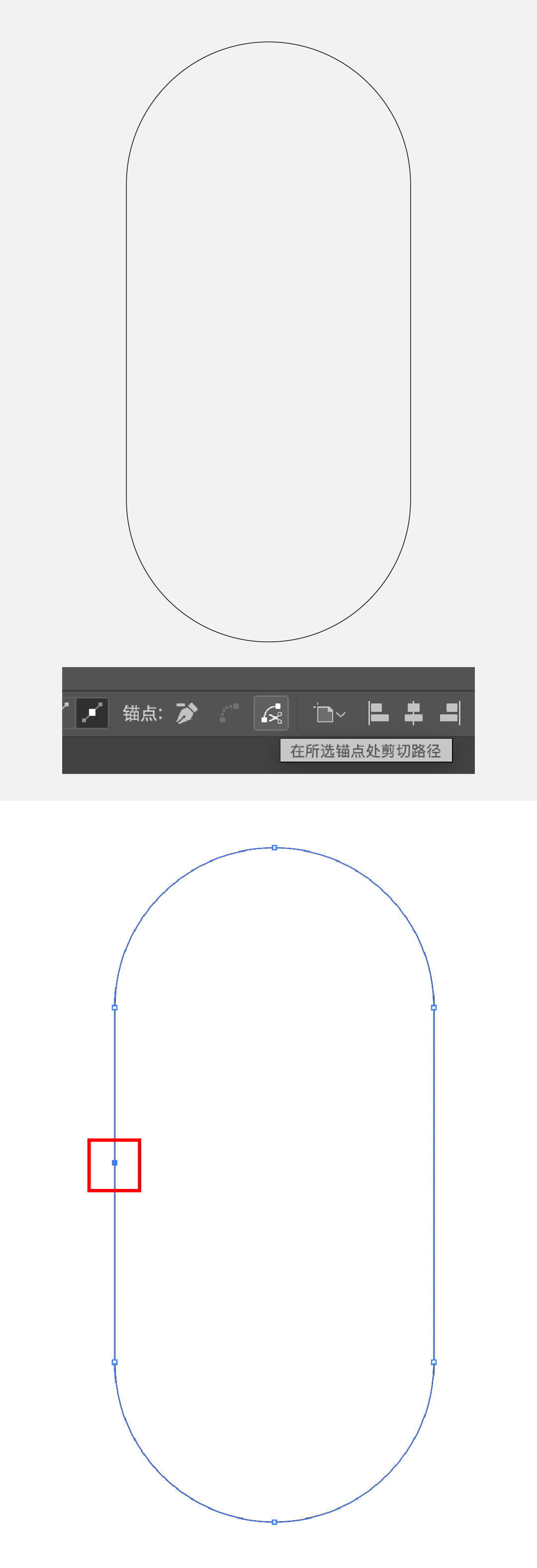
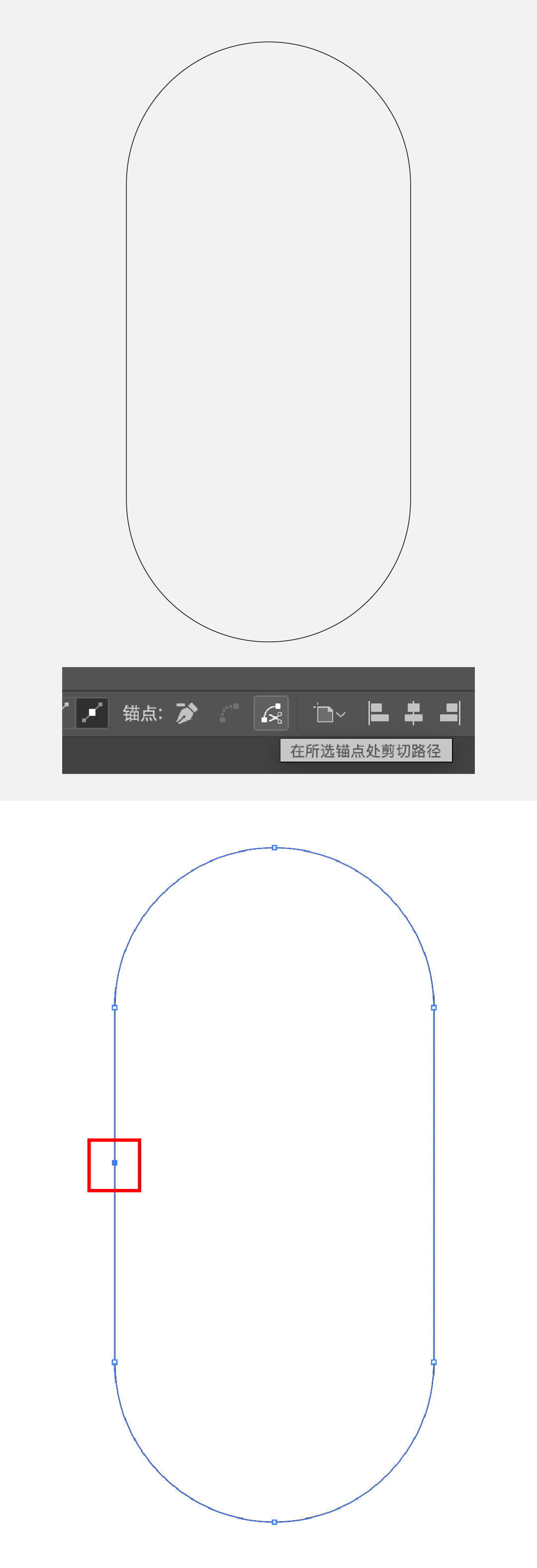
同理,再畫一個橢圓,增加一個錨點,然後選擇這個錨點,點擊軟件上方剪切按鈕;

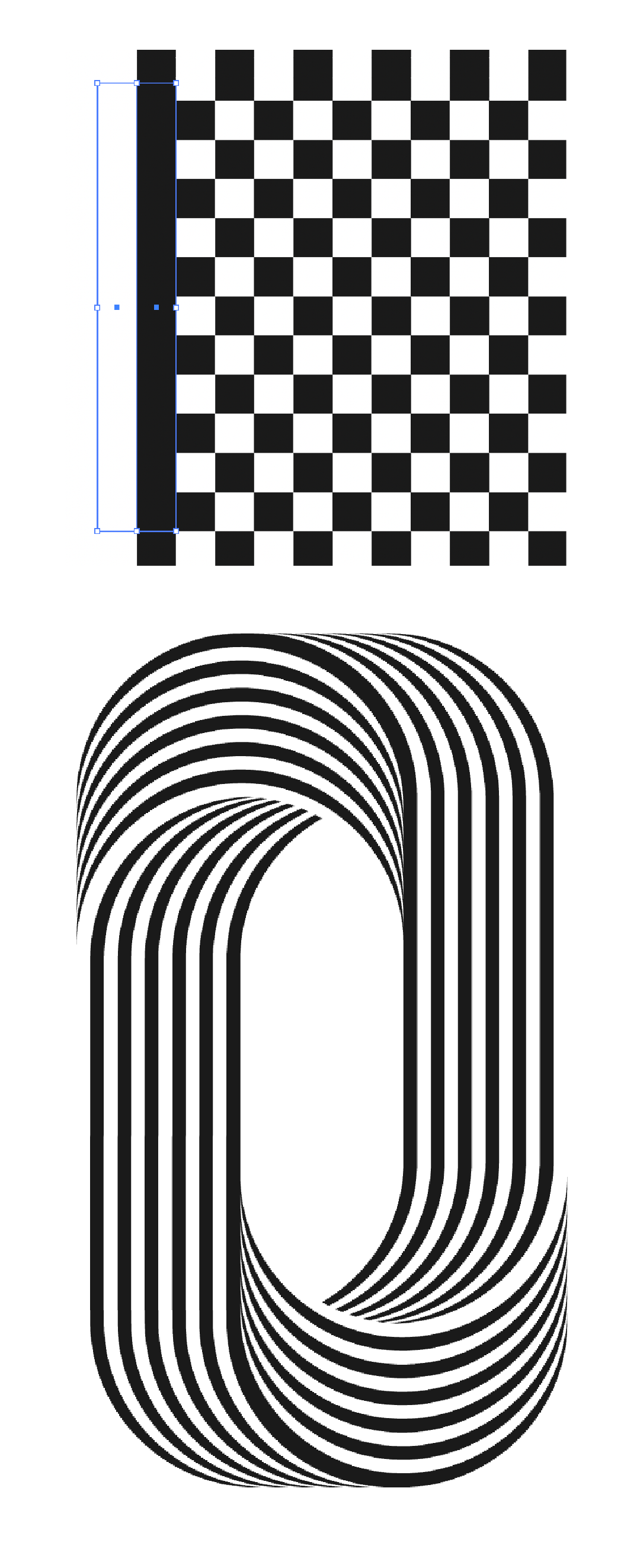
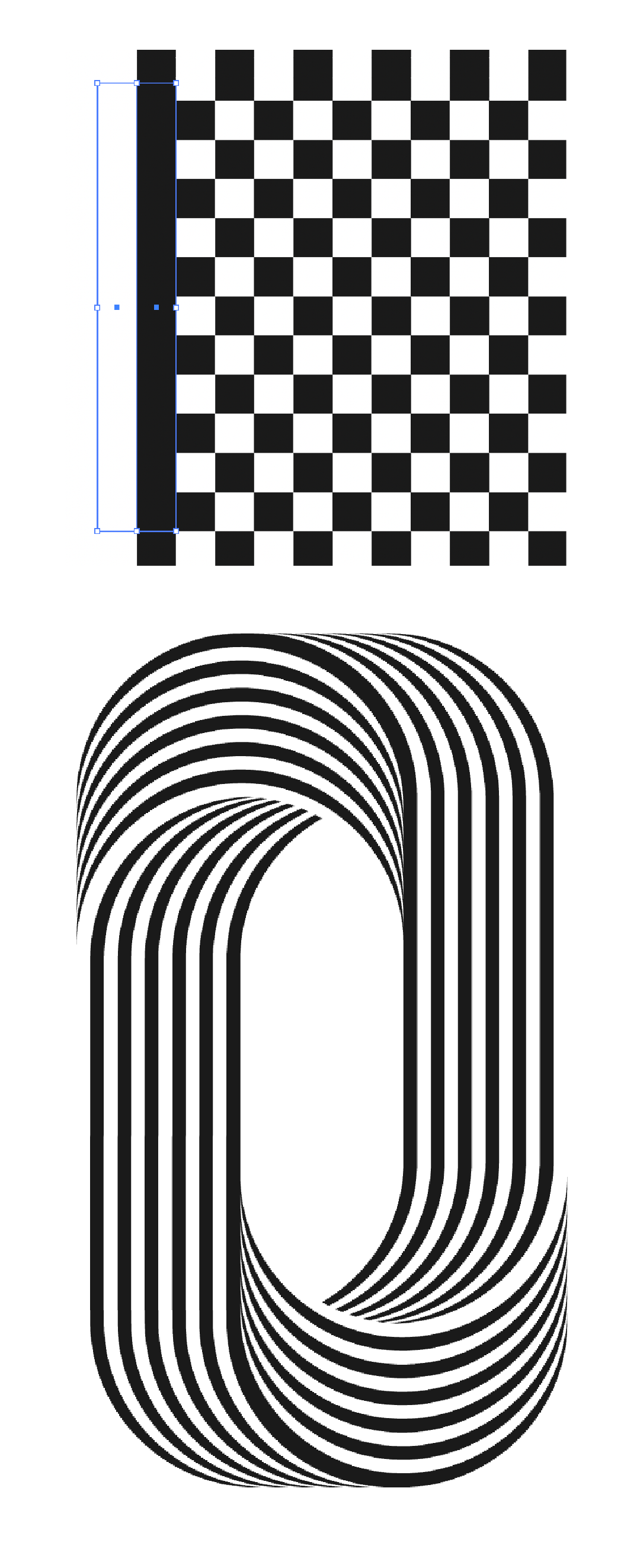
然後在尾端,畫黑白色塊通過複製蓋住這個棋牌格就會有循環線條的效果了。 



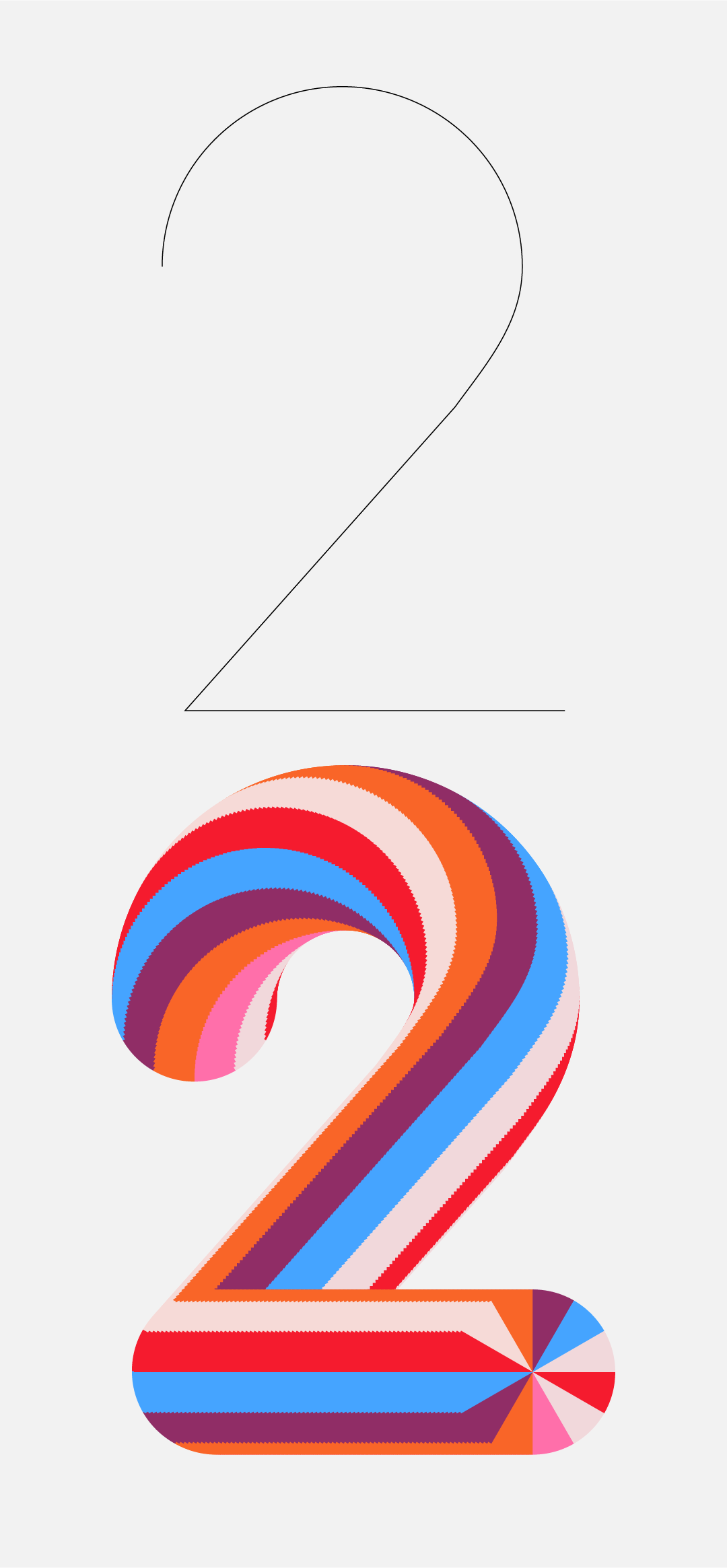
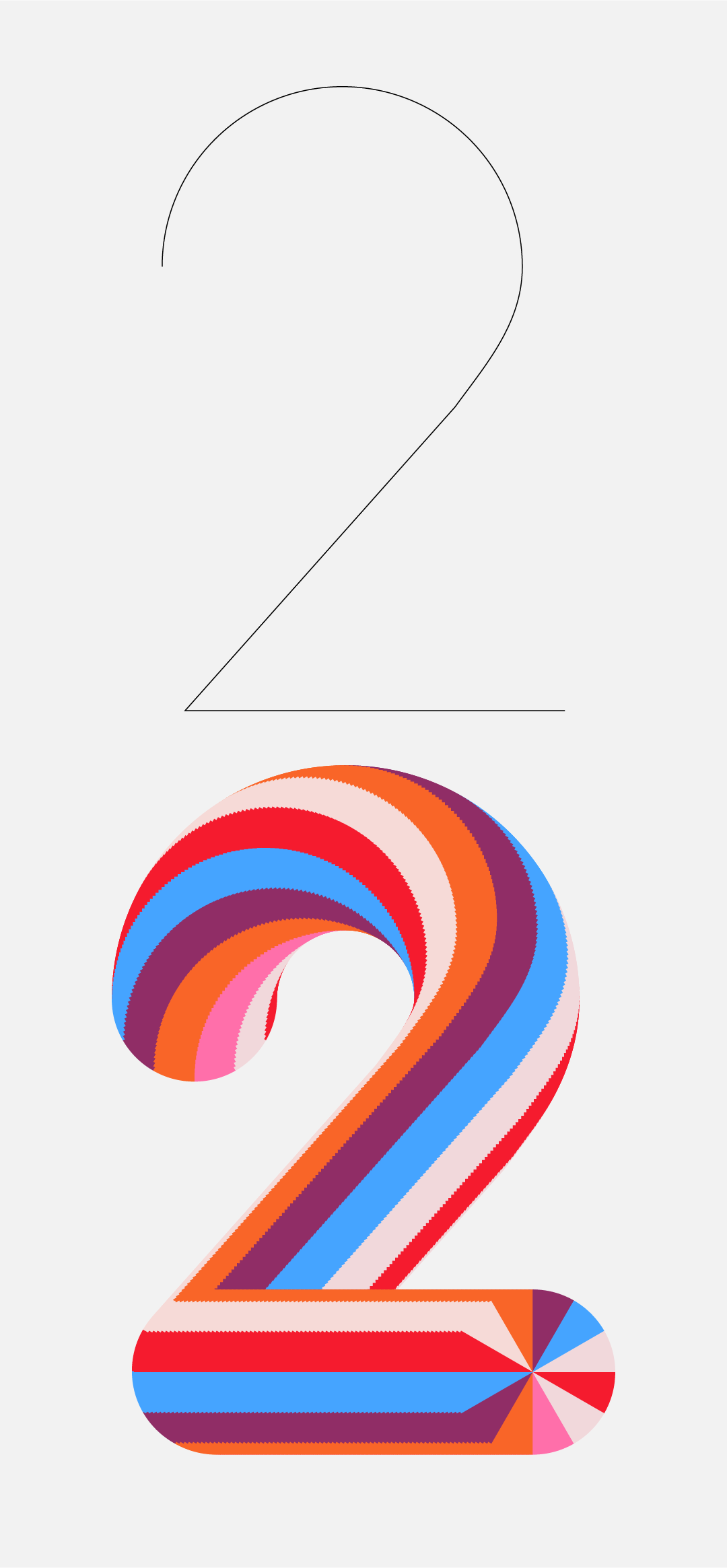
可以用字庫,或者是矢量形狀或者鋼筆工具來得到這個字體路徑,設置成描邊效果。 

選擇數字,點擊【效果】-【3D】-【凸出和斜角】,數值參考如下,並點擊左下方的【貼圖】按鈕,進入貼圖頁面,進行預覽,對其中的多個面選擇剛剛新建的符號進行貼圖,勾選左下方的【縮放以適合】以及右下方的【三維模型不可見】。 



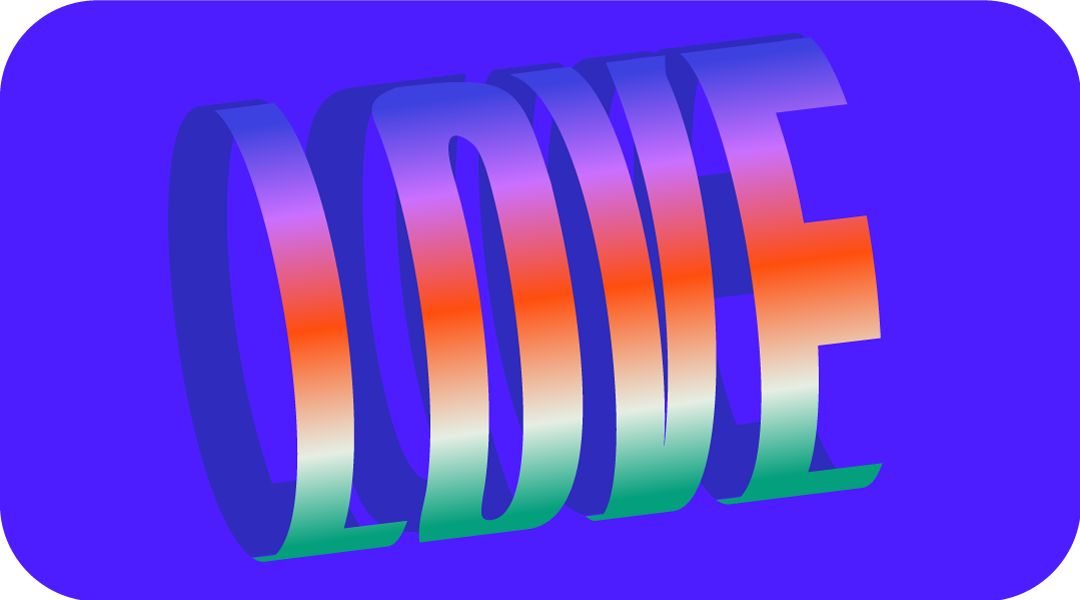
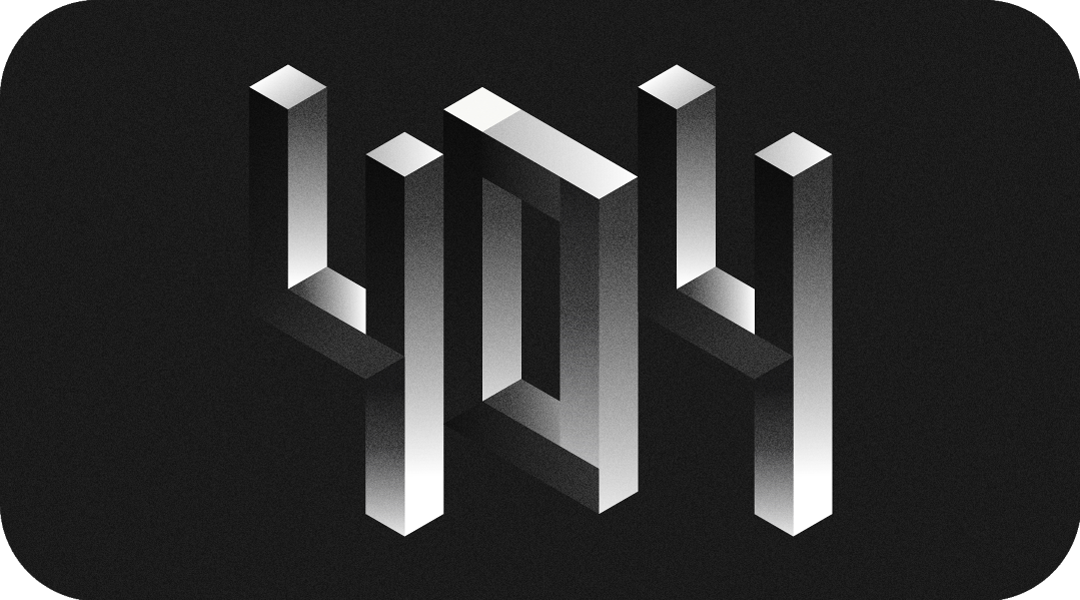
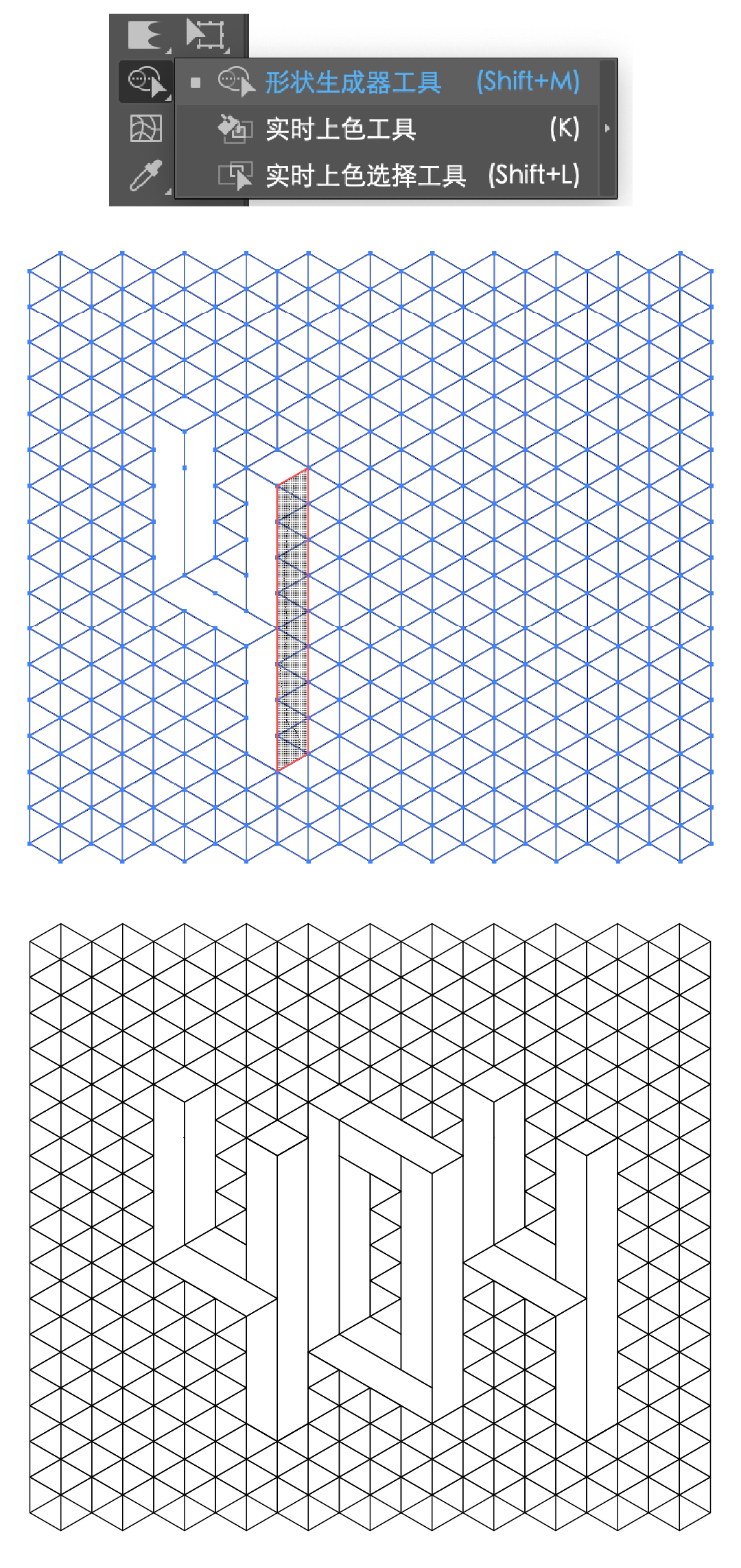
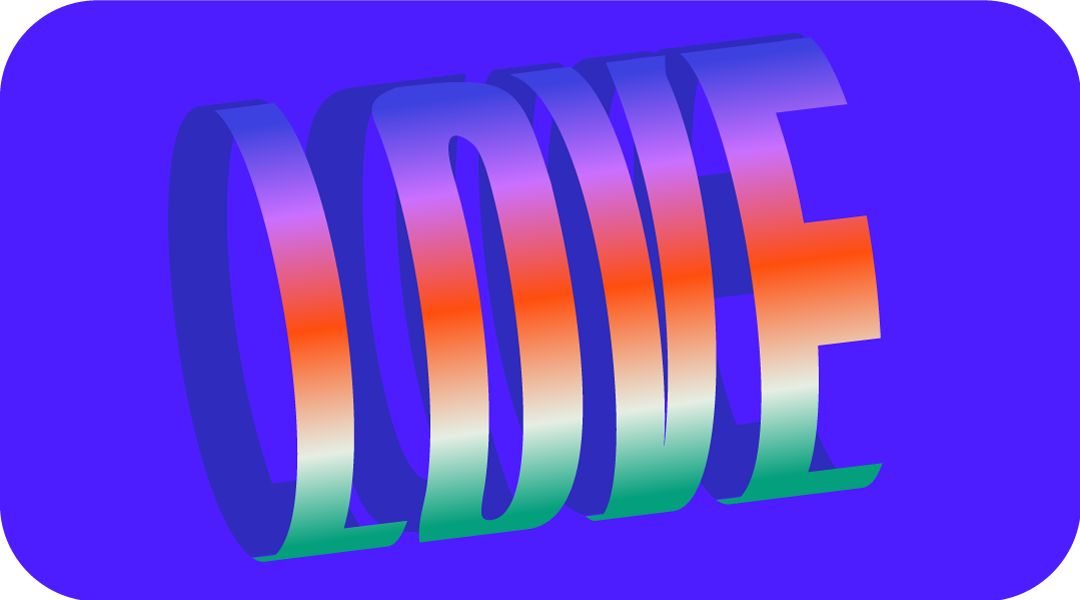
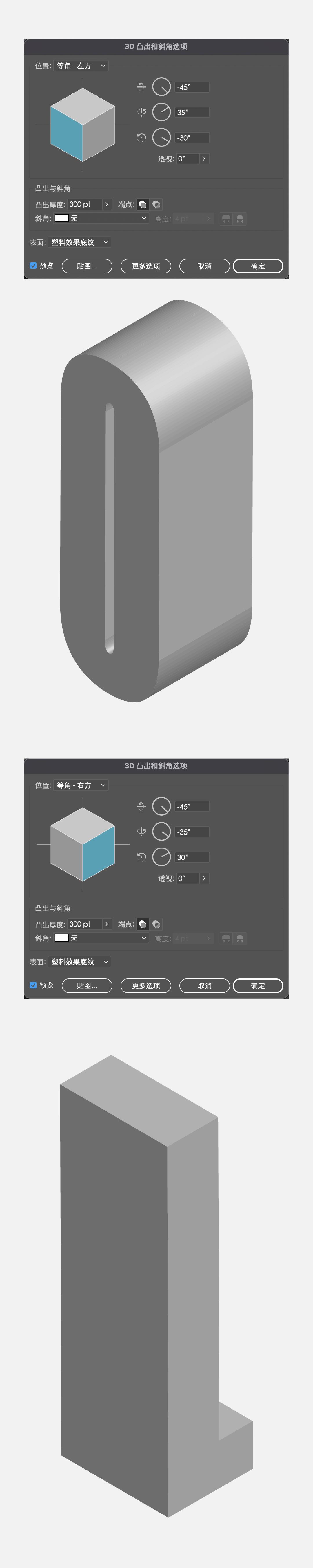
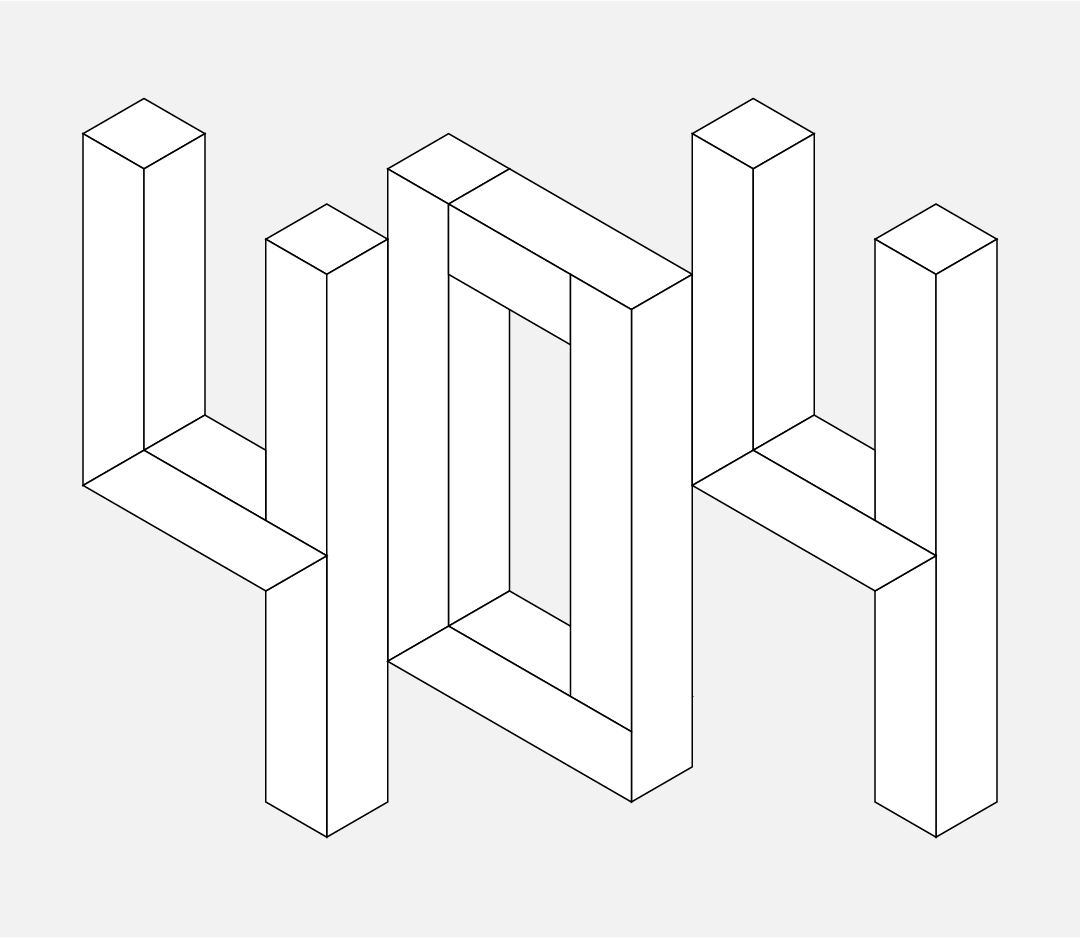
選擇一款瘦長的字體,字重選大一些,打出想要的字樣; 
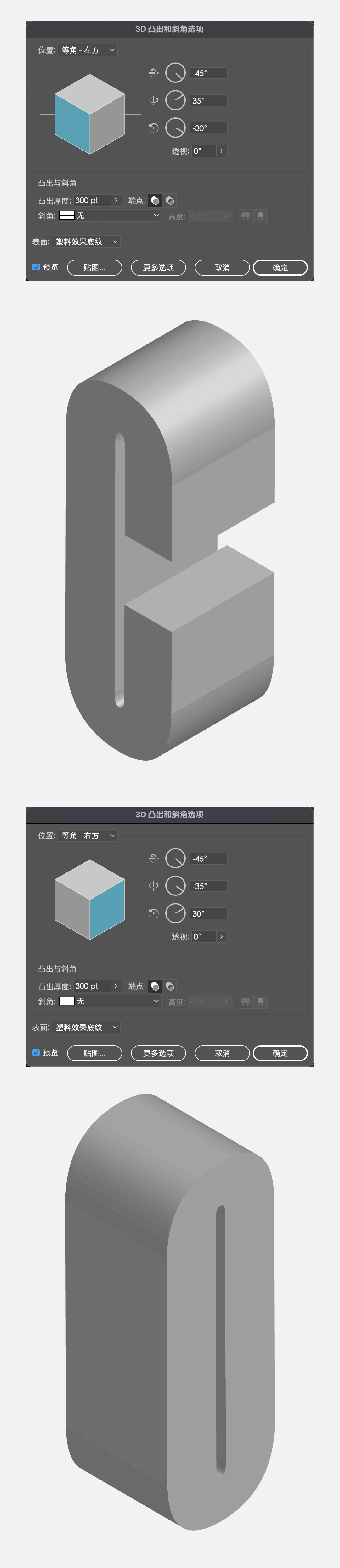
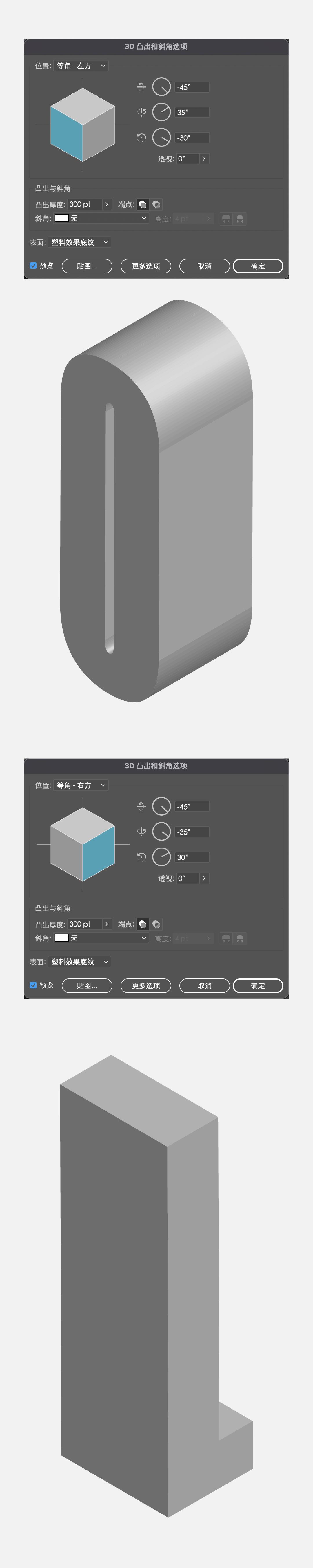
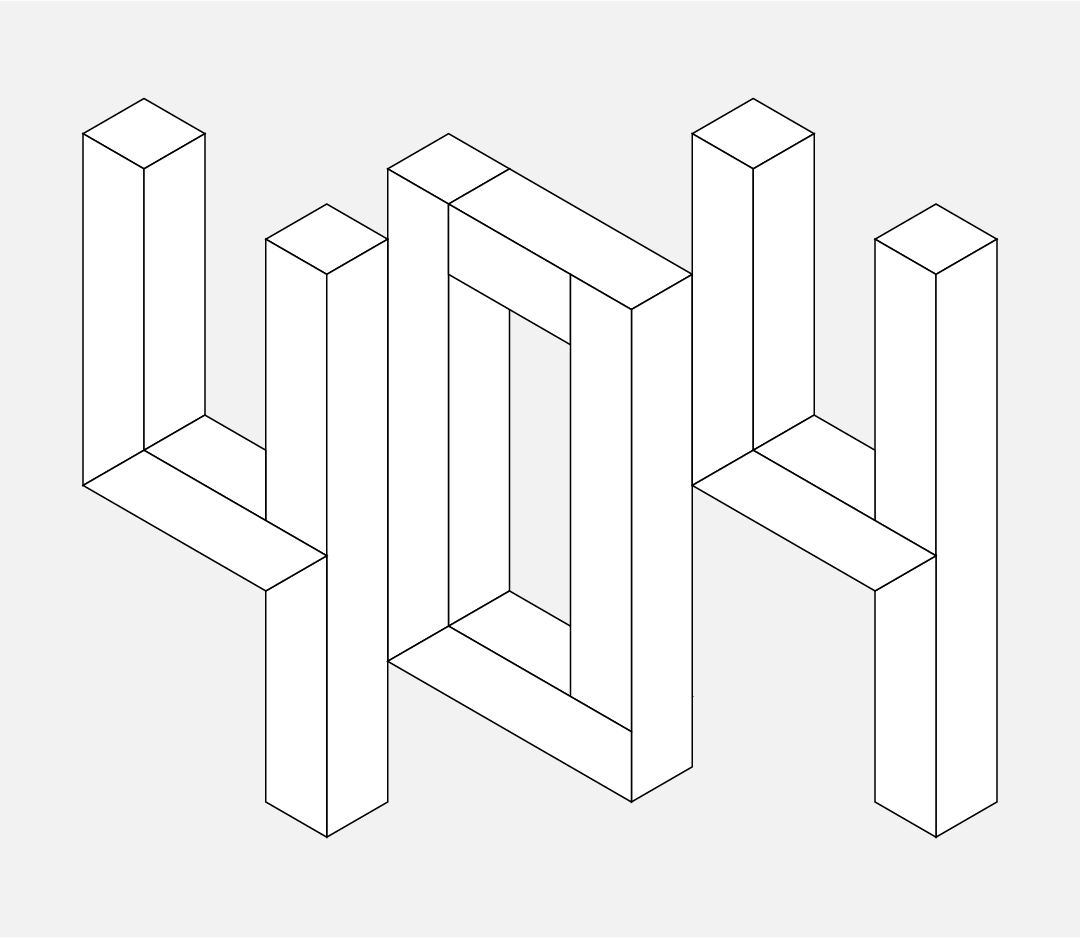
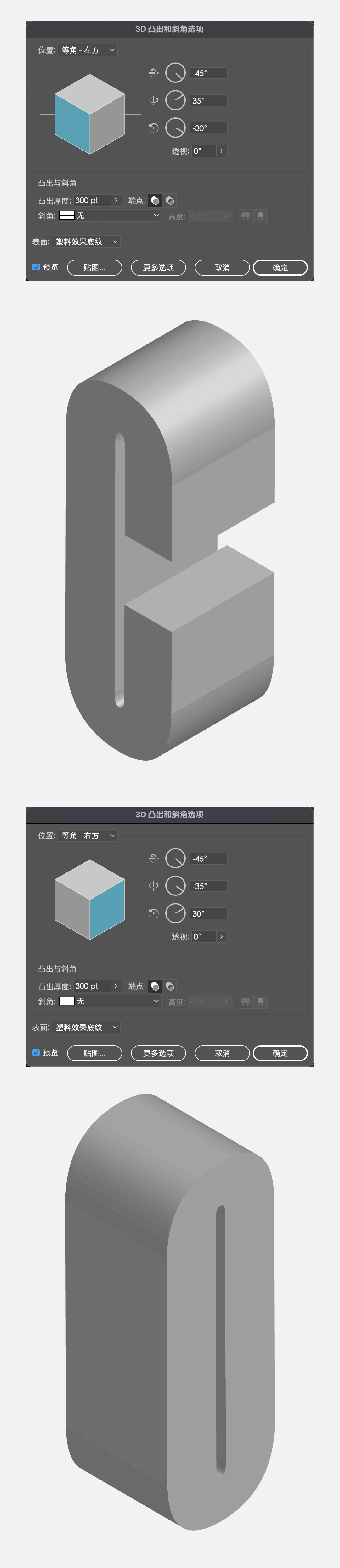
分別選擇單個字母,點擊【效果】-【3D】-【凸出和斜角】,數值參考如下:

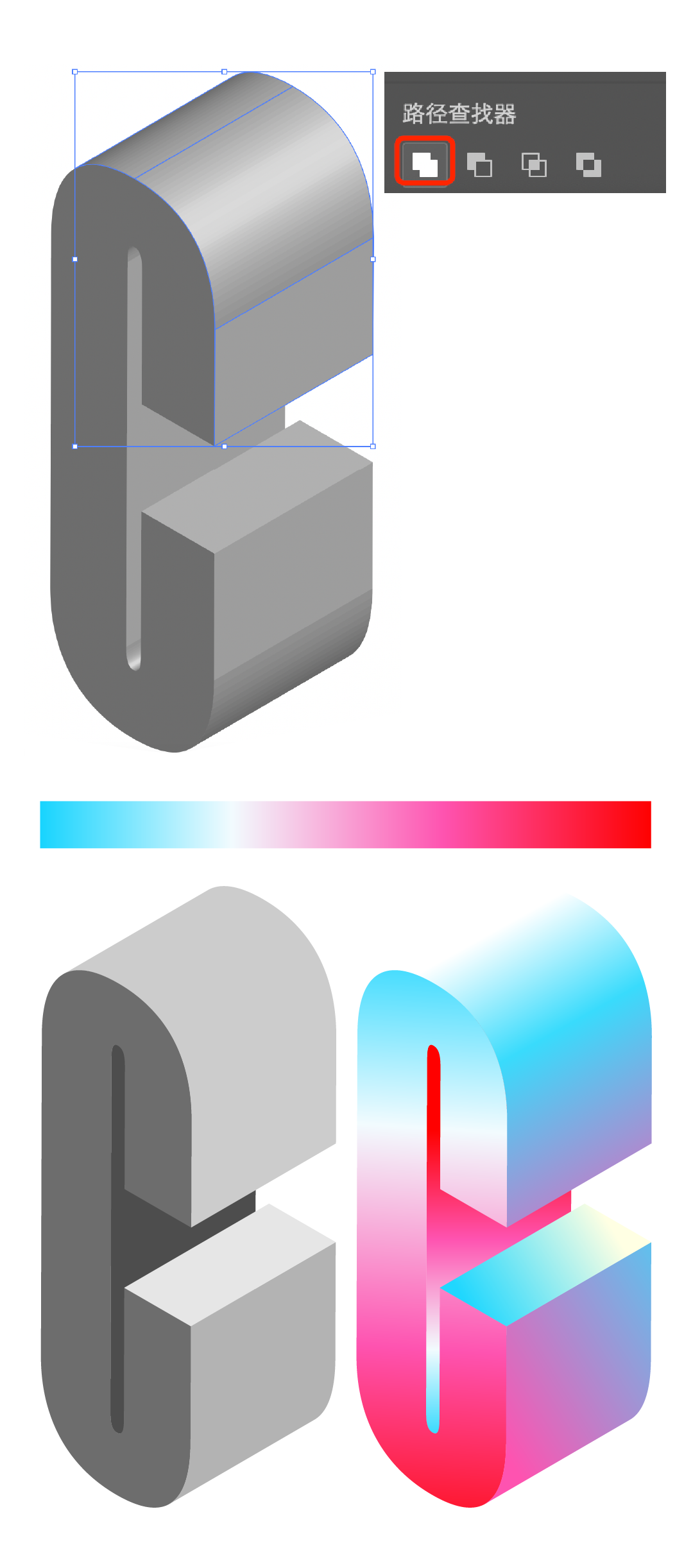
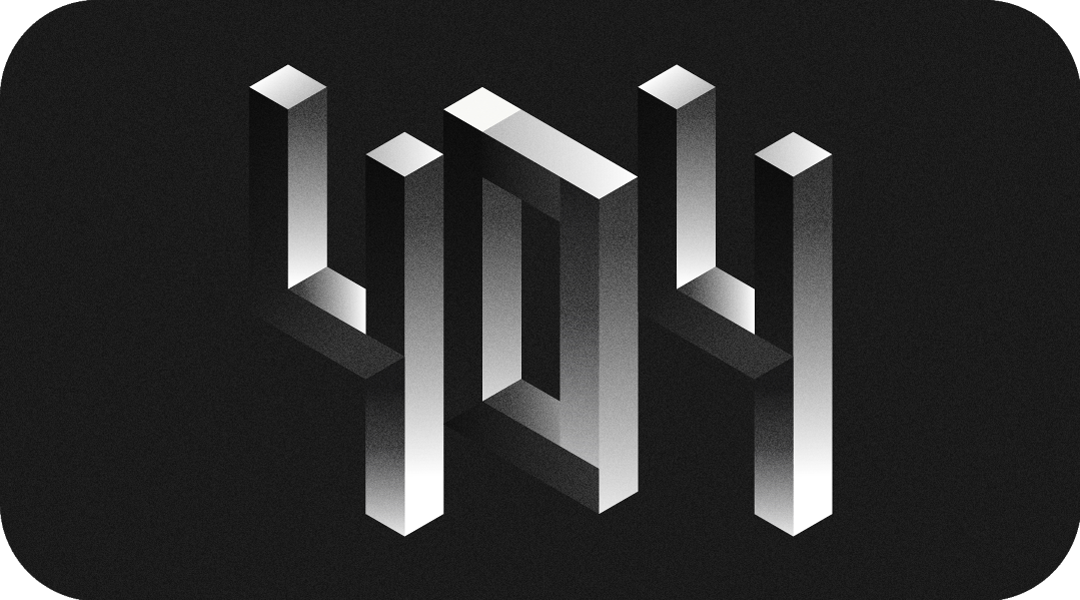
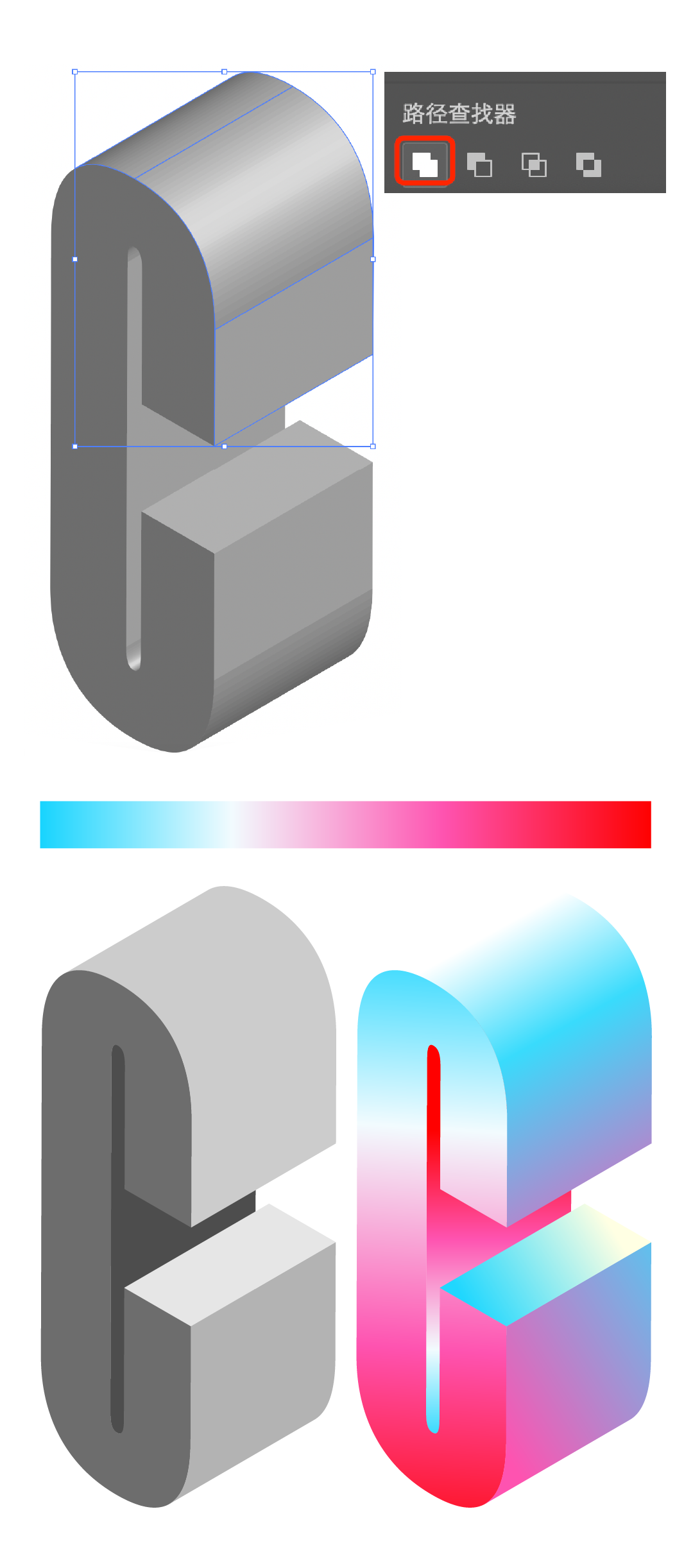
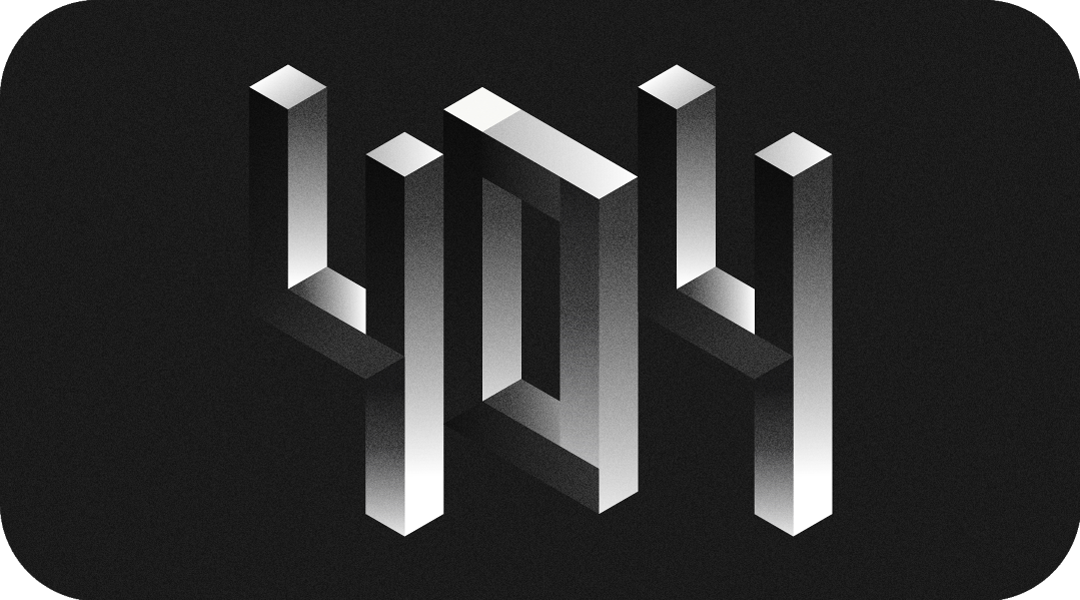
擴展外觀,然後對其中的塊面進行合併,然後設置一個漸變色,分別對幾個面進行上色,上色的過程,可以根據不同的面,調整不同的漸變角度。 
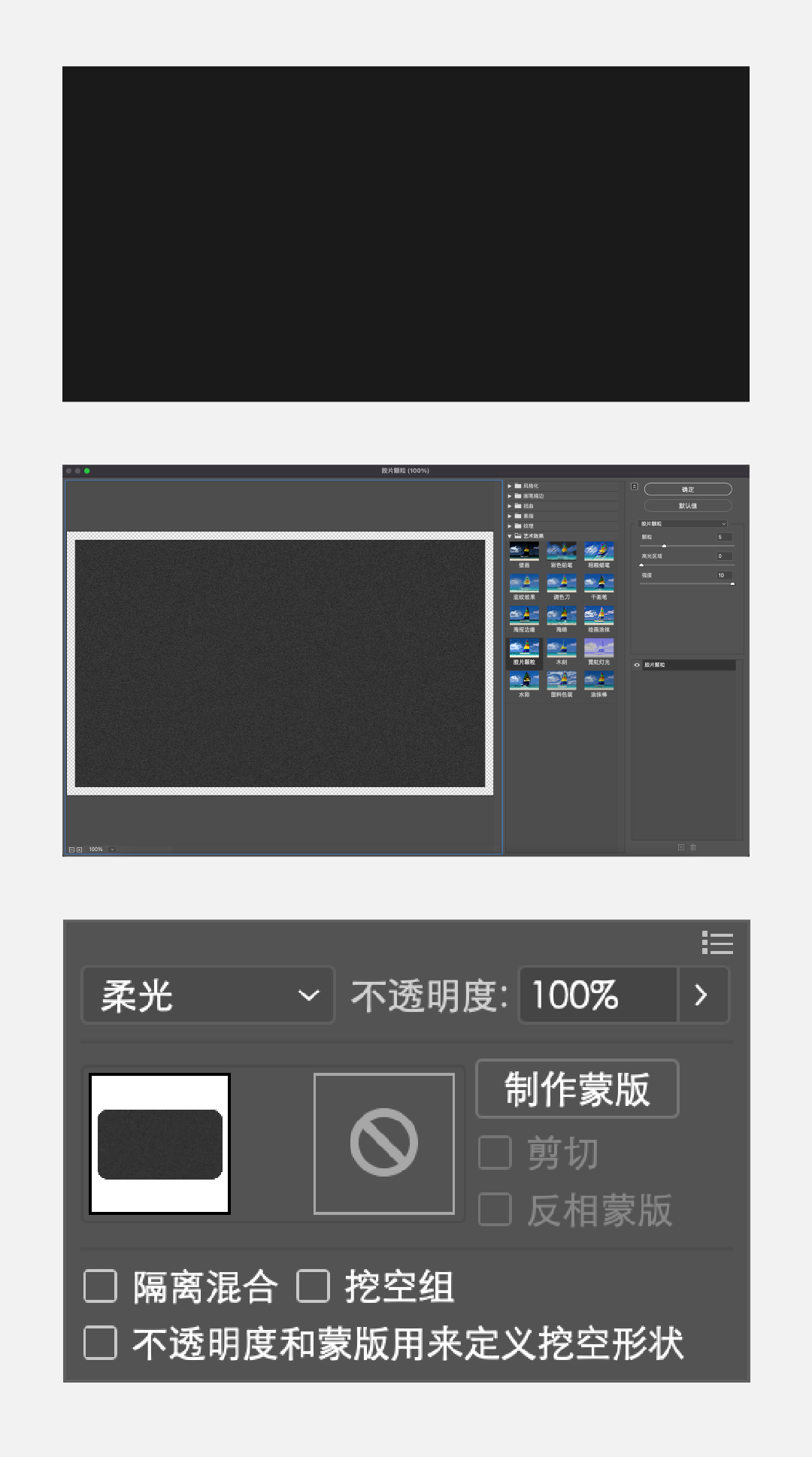
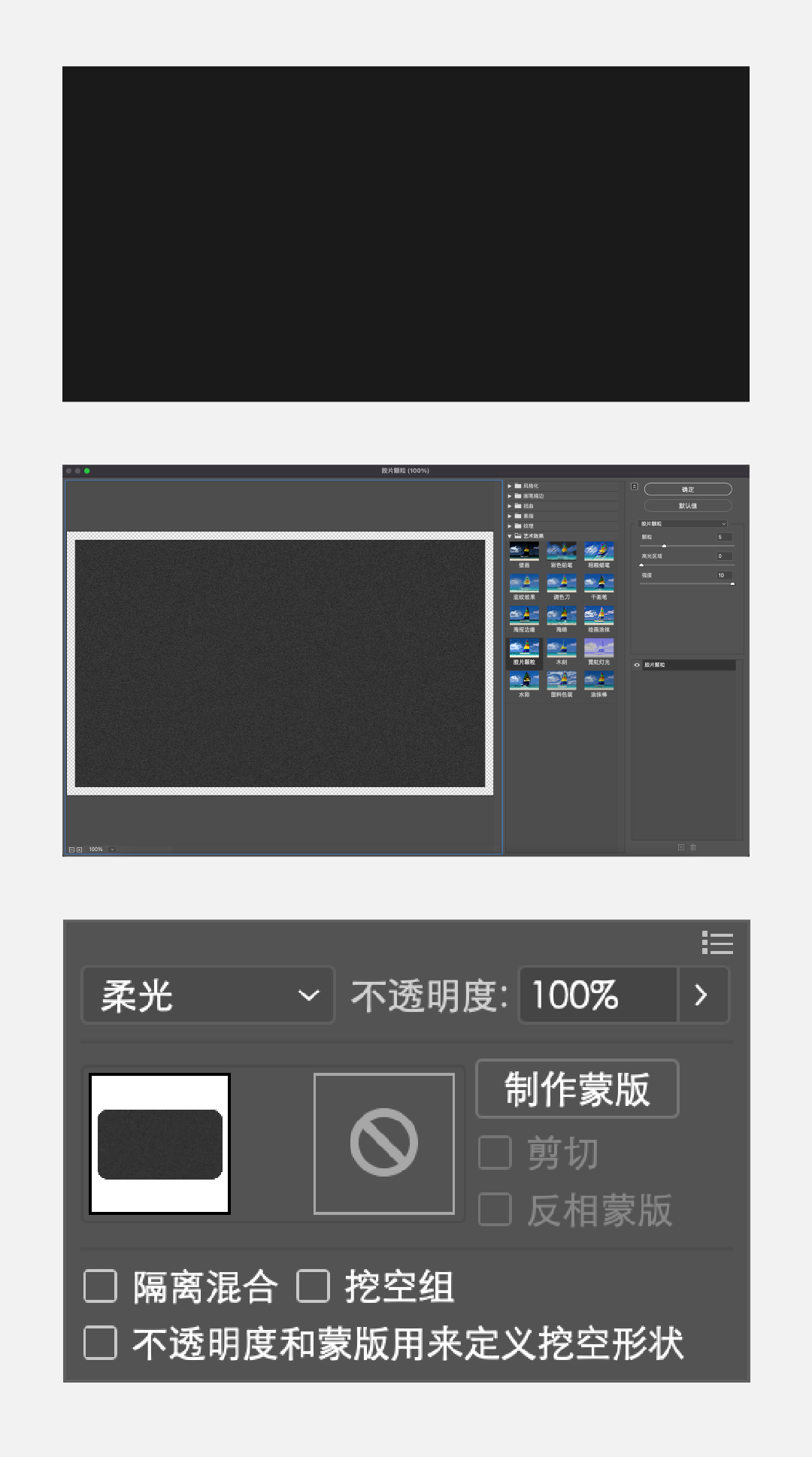
同樣的方法,依次對其他幾個字母進行上色即可,可以畫一個暗色塊,然後點擊【效果】-【藝術效果】-【膠片顆粒】,添加點雜色的效果,覆蓋在頂層,選擇柔光效果即可。 



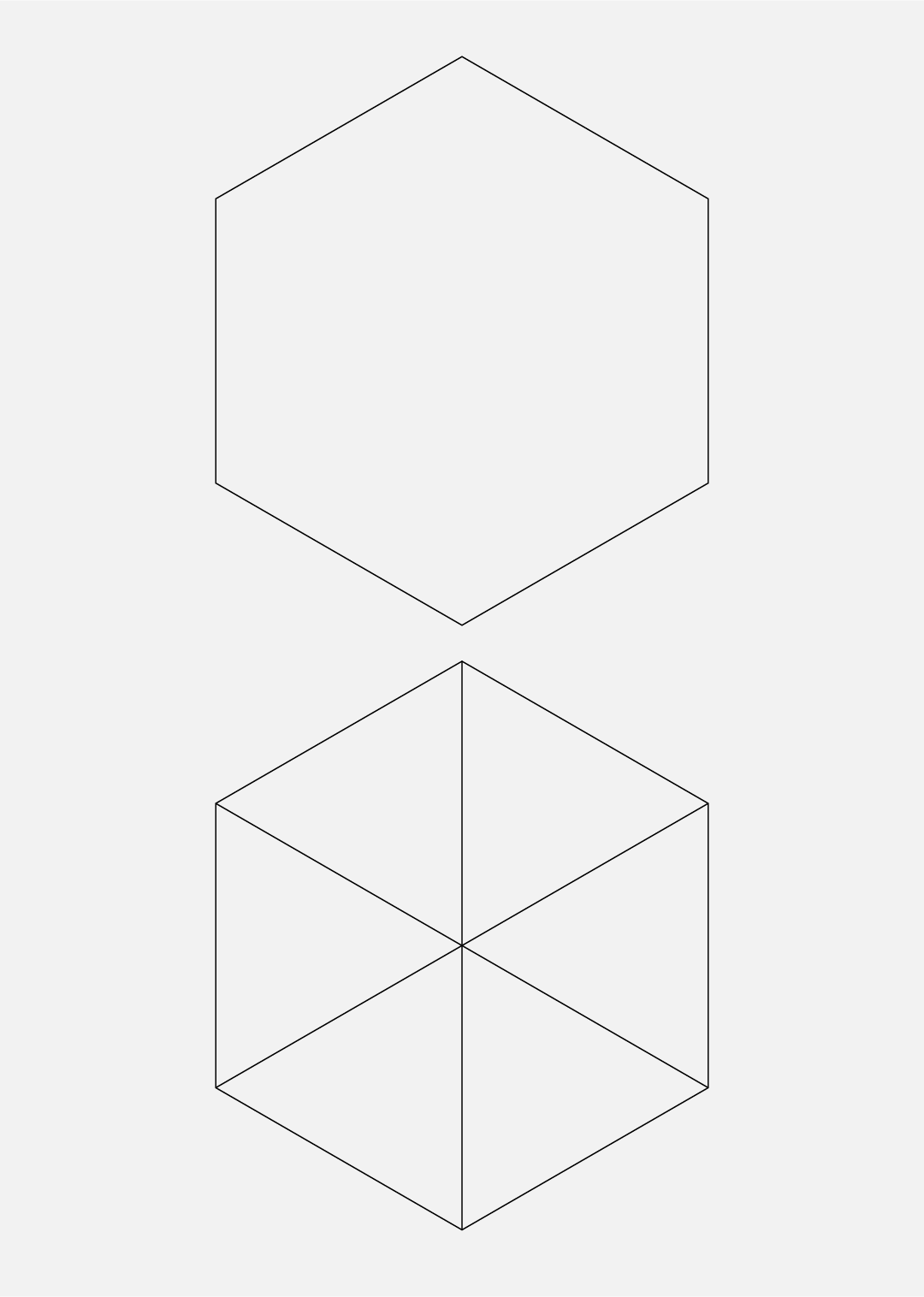
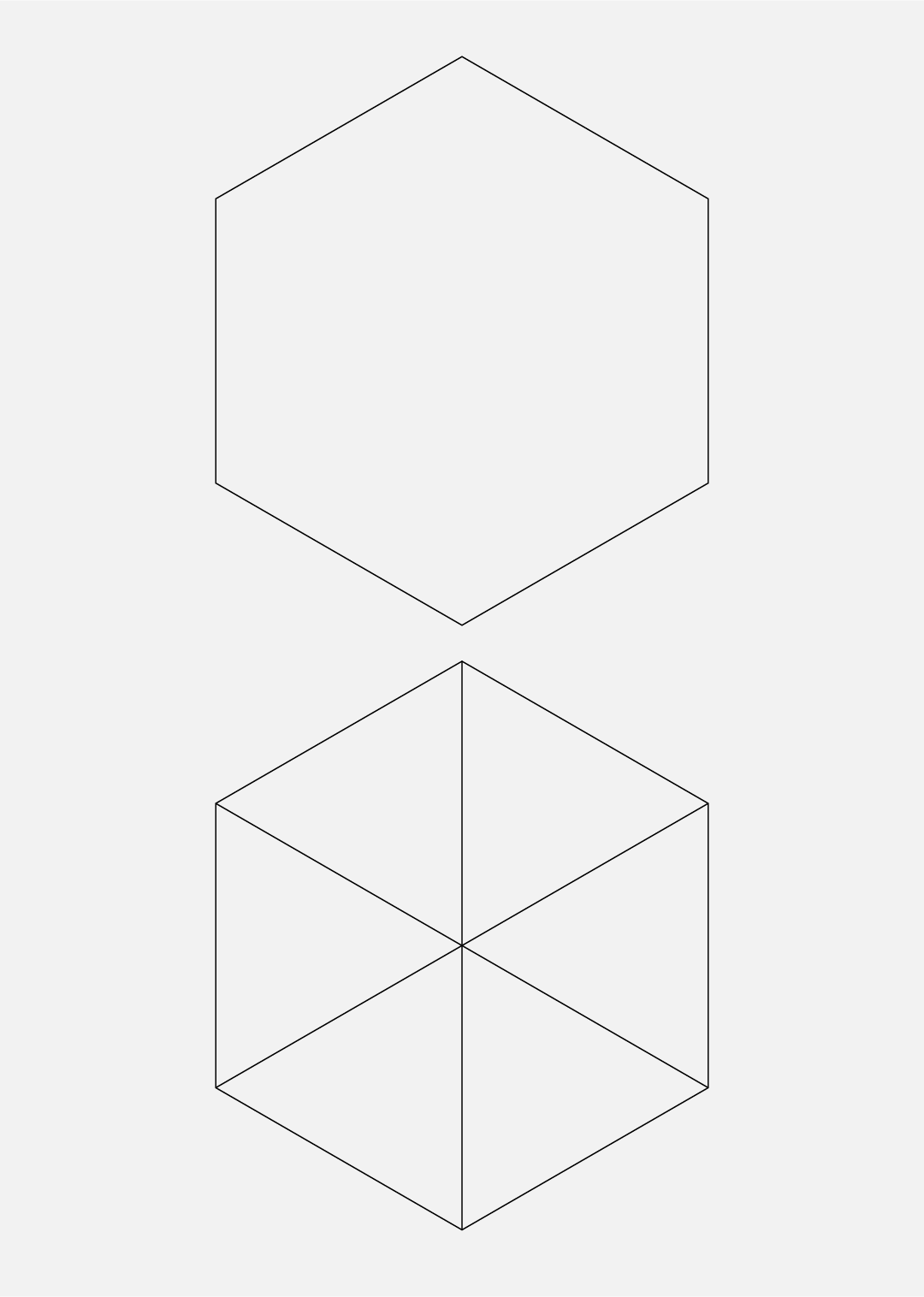
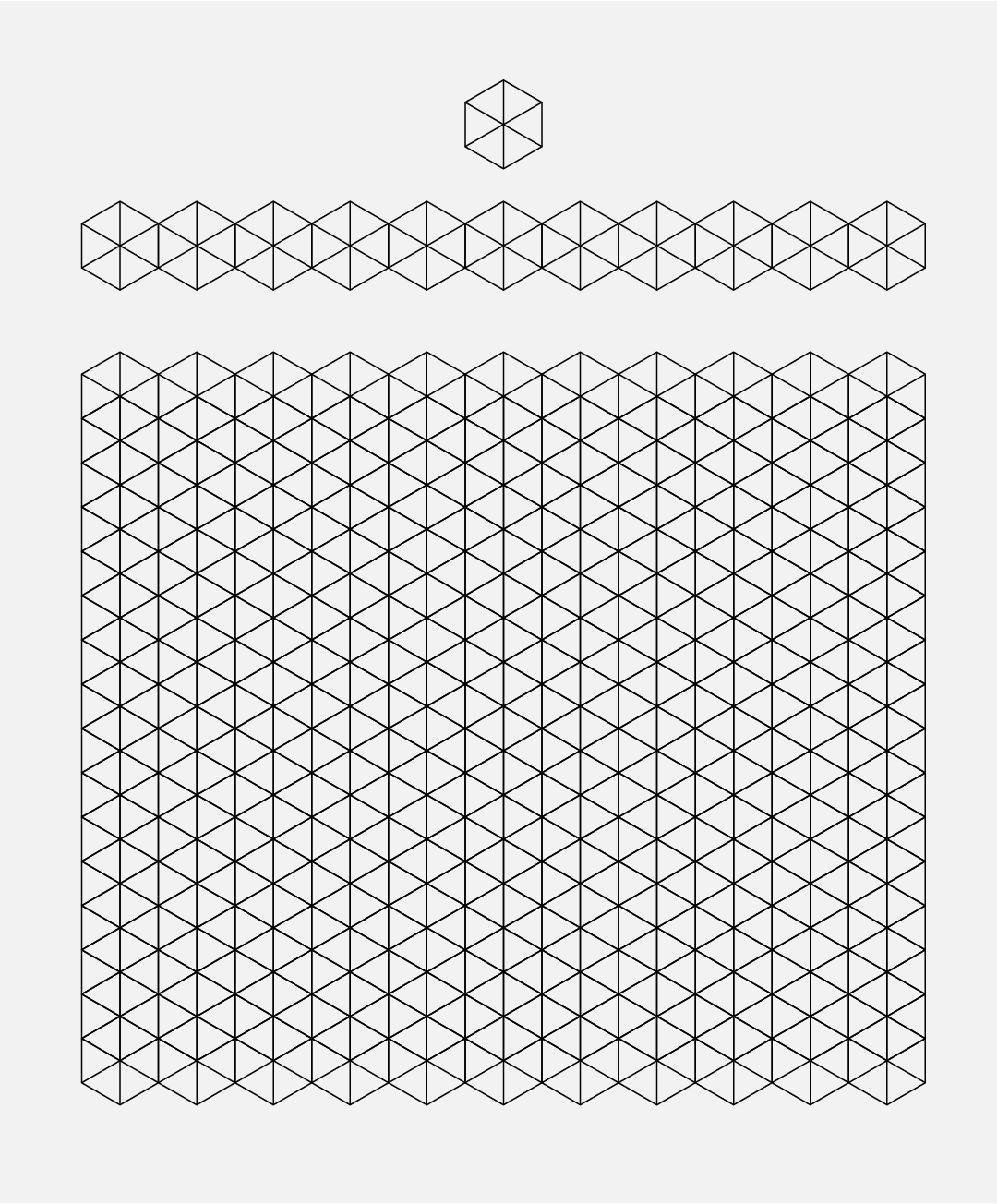
點擊【多邊形工具】畫一個6邊形,無填充,黑色描邊模式,然後用鋼筆工具,畫3根線條,連接幾個端點。 

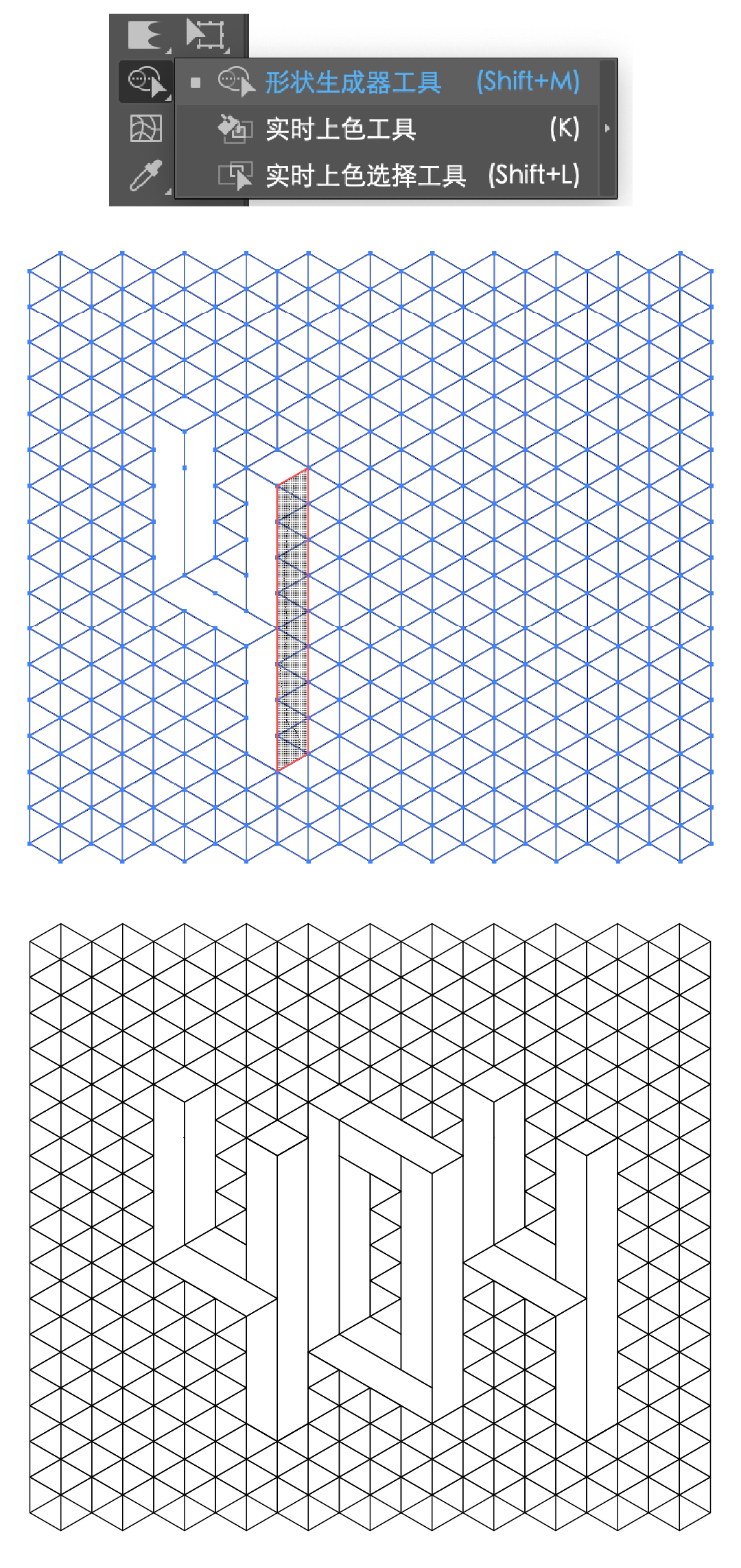
選擇全部的多邊形對象,點擊工具欄的【形狀生成器工具】,按住【shift】鍵對相關的的路徑進行合併,最後形狀如下圖。 
選中生成的形狀,提取出來,然後在對每個色塊進行填充顏色即可。 


進收藏夾吃灰吧!

作者:大熊
來源:胡曉波工作室
閱讀推薦
秒會三個 AI 神技!
5個簡單實用的AI小技巧,一學就上手!
8個AI技能給你的LOGO加BUFF!
< /section>乾貨! ! 28個AI超實用小技巧! ! ! (收藏)
關鍵詞回复:(可見相對應知識文章)
印刷、名片、海報、logo設計、茶包裝、色譜、摺頁、BANNER、吐槽視頻、外賣餐飲、AV、報價、日式海報、版式、民國、軟件、奧運、福利、簡歷、月餅、天貓、雙十一、菜譜、紅包......

學“廢”了就點個贊
↓↓↓
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/10%20Ai%20font%20effects%20you%20dont%20know.html


























































































 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试