| 行业类别 | 格式 | 大小 |
|---|---|---|
| Mac图形图像 | dmg | 14.1M |
描述
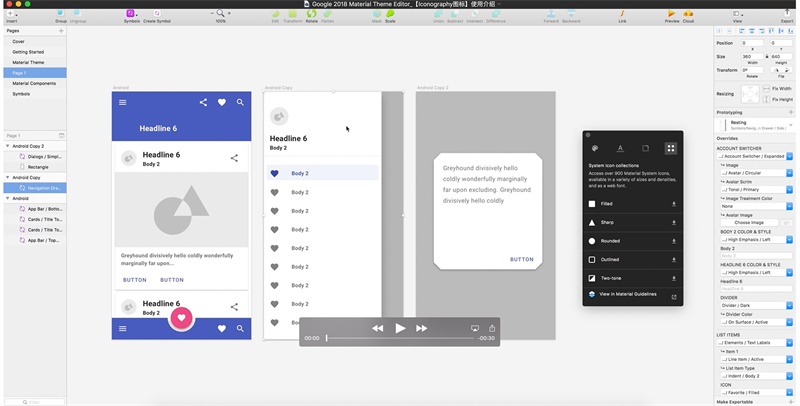
Material Theme Editor插件是谷歌于今年的I/O 大会上公布的一款sketch插件,这款插件可以说是一款制作Material Design风格应用的神器。Material Theme Editor插件可以在 Sketch 上快速生成基于 Material Design 设计规范的控件库,并且让用户能够最大程度的自定义组件样式。
插件介绍:
Material Theme Editor 内置了四套主题,可以将它们看作是四个案例 App 的设计规范文档,我们可以通过 Material Theme Editor 全局修改这些规范文档中的颜色、字体、形状等元素,创建符合自身需求的 Symbol 库,从而生成自己的 Material App 设计规范。
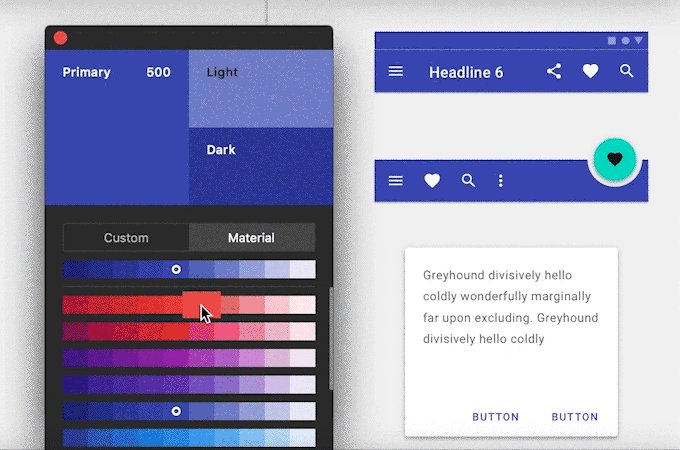
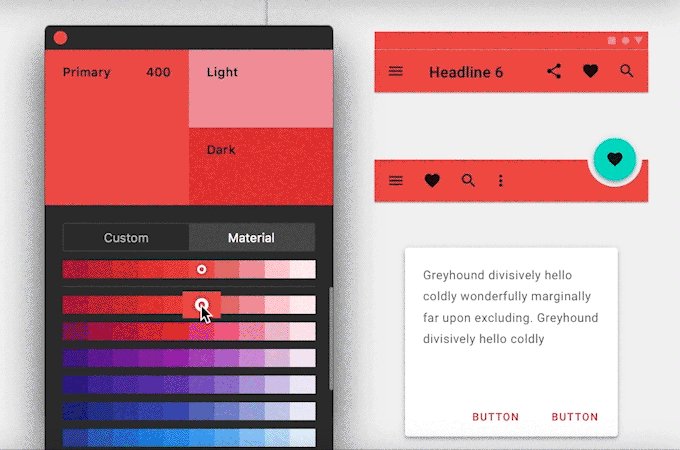
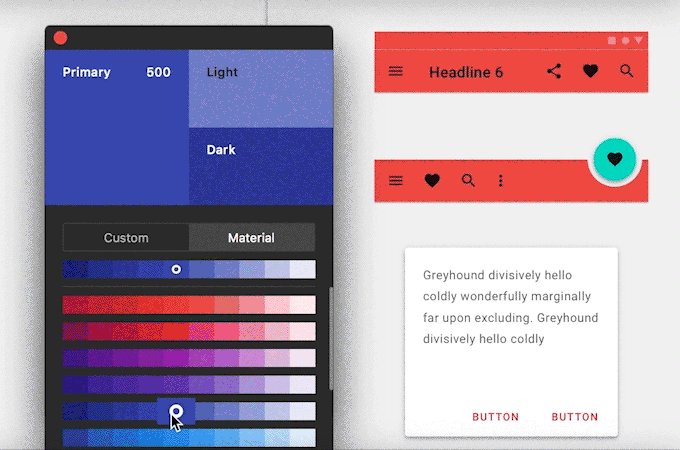
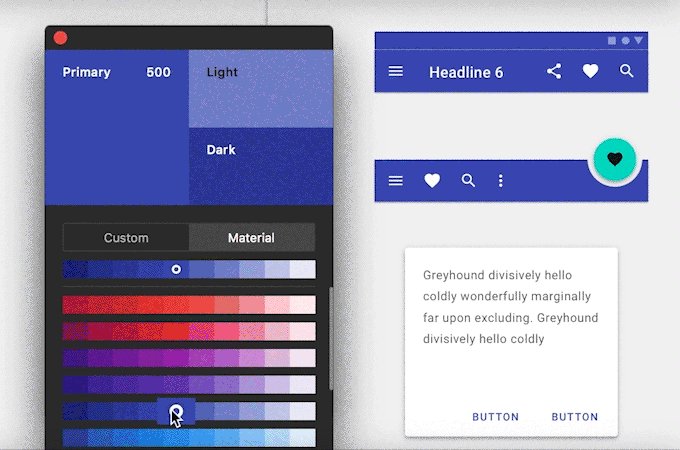
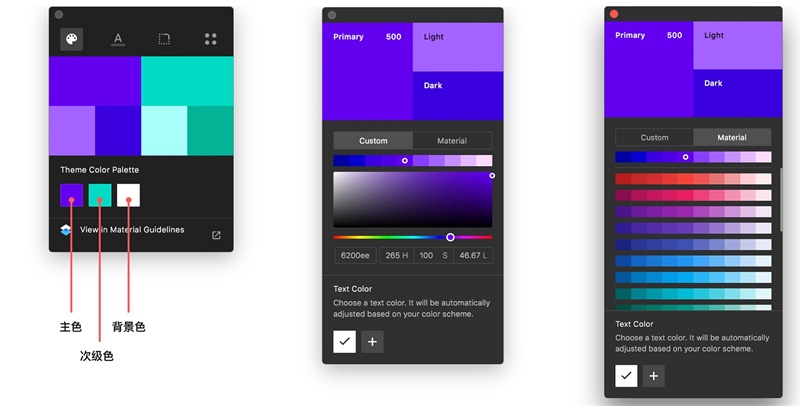
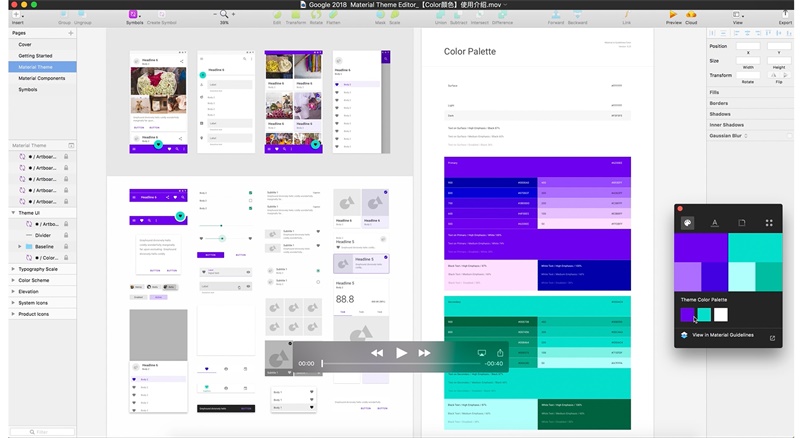
设置颜色
用户可以自定义 Material Theme 的主色、次色、背景色和字体颜色,输入特定的色值或者直接从 Material 色板里选择都行,每选定一种颜色就会全局改变所有相关 Symbols 的颜色。

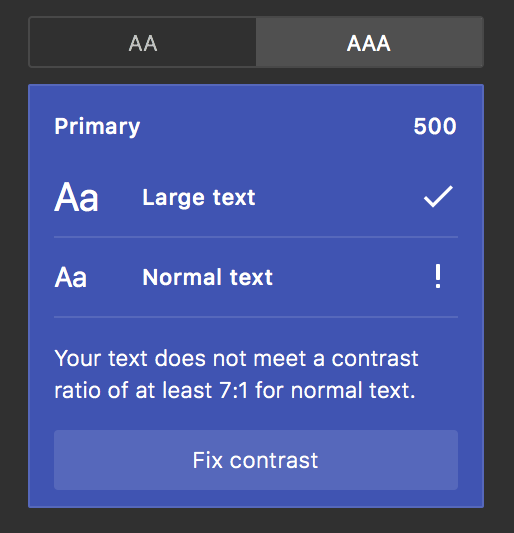
从上图可以看到当颜色变化时,色块上的文字和图标颜色也会跟着变化来保证可读性。当设置文字颜色时会有一个背景与文字的对比卡片,直观地展示不同字号下的可读性,出现叹号则意味着需要校准,点最下面的「Fix contrast」便会自动推荐一个文本颜色。

可读性校正
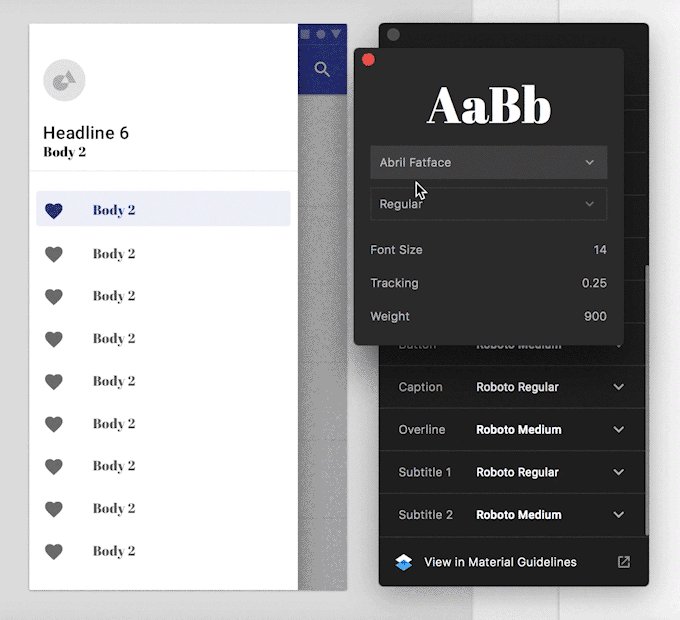
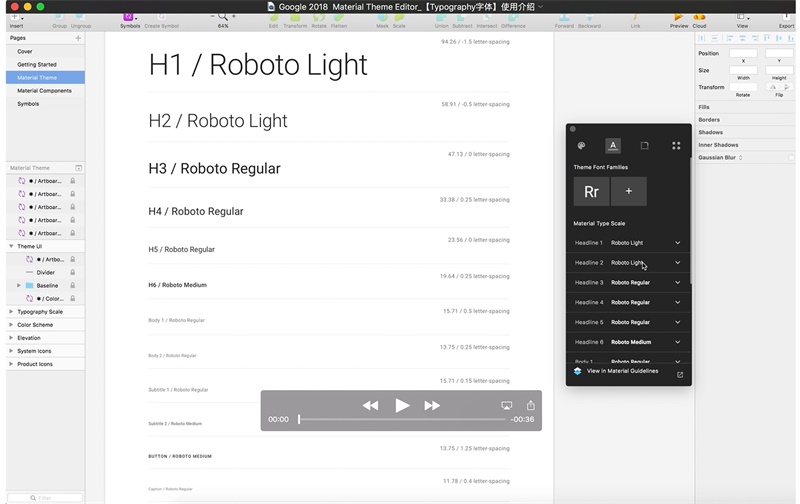
添加字体
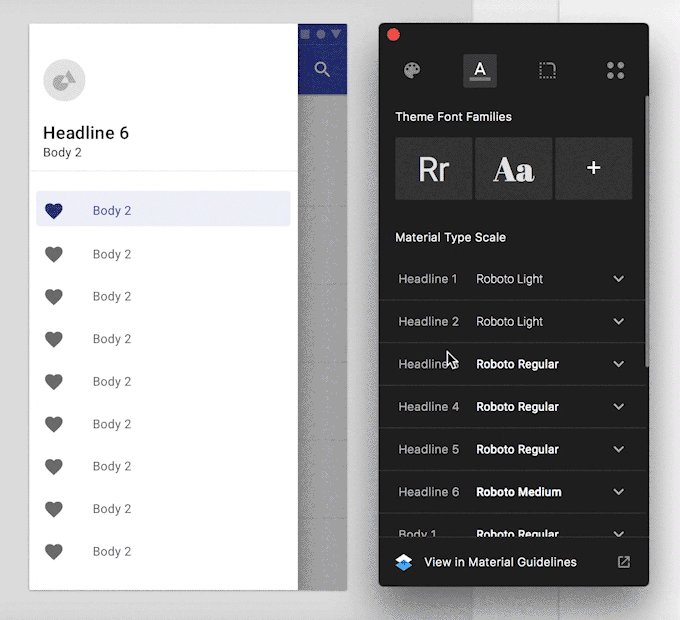
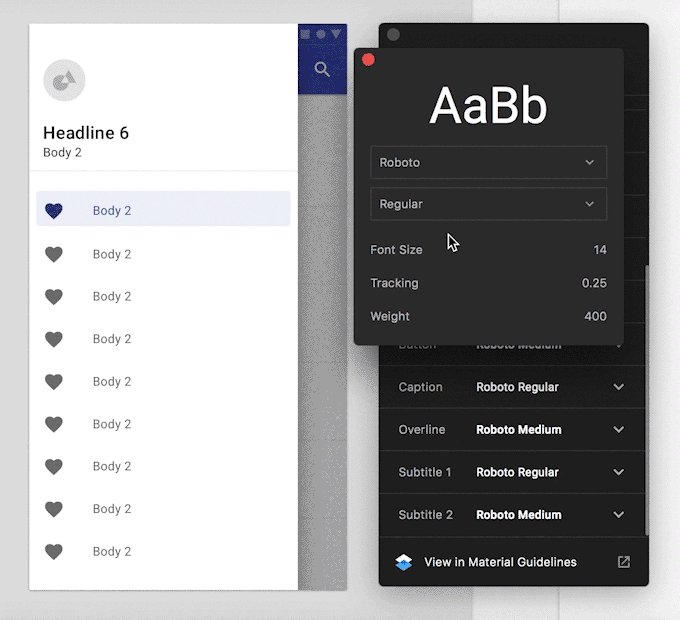
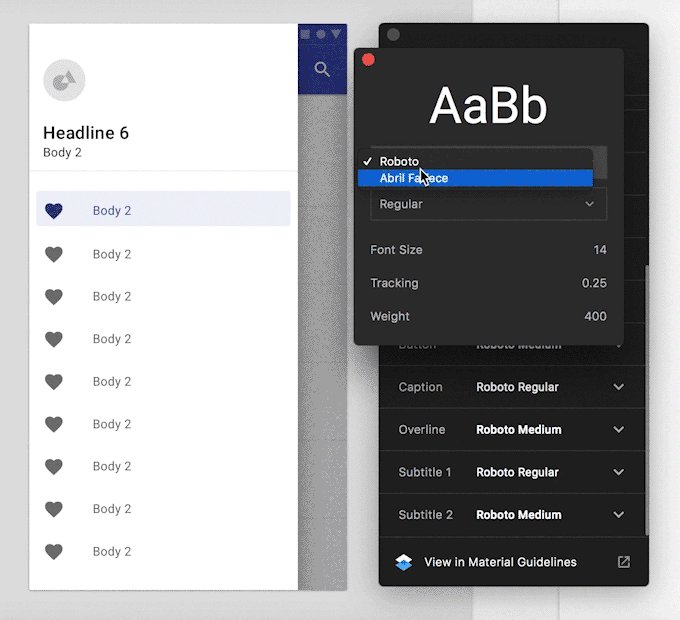
每个主题允许添加三套字体,同时可以针对标题、内容等不同板块设定不同的字体和字重,在 Material Theme Editor 中设定一套字体后,便会自动应用至全局。

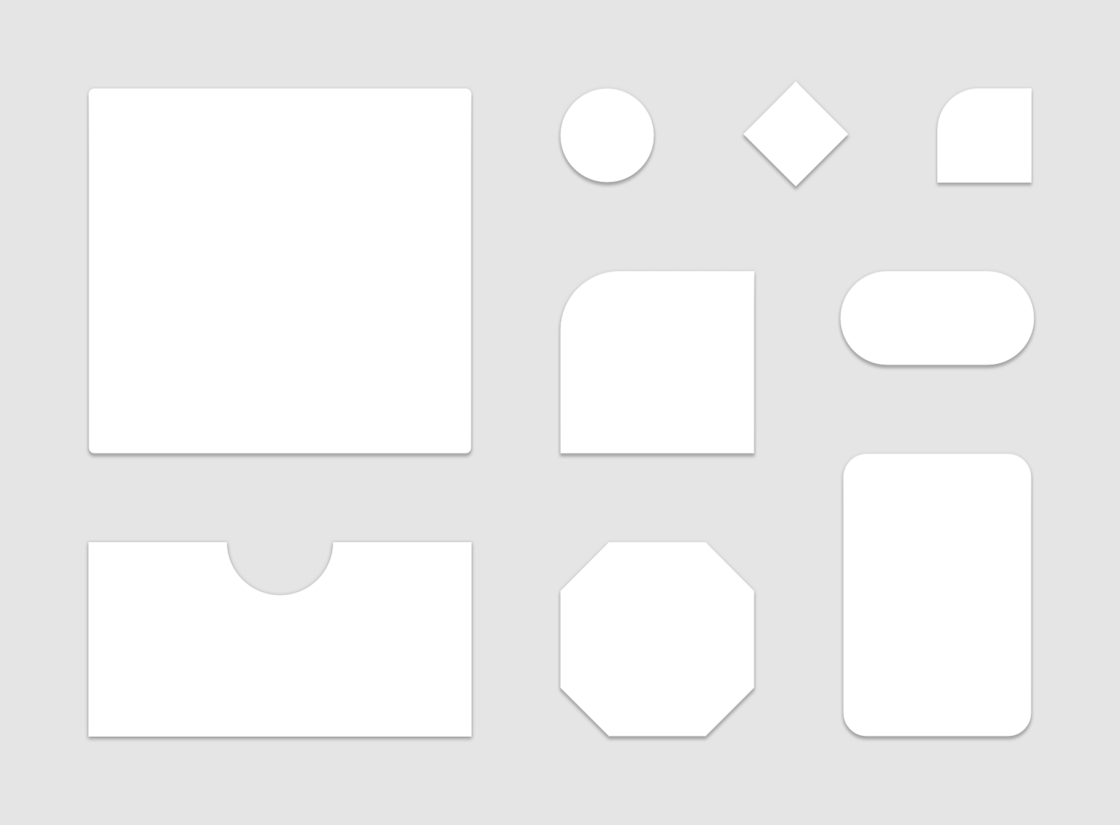
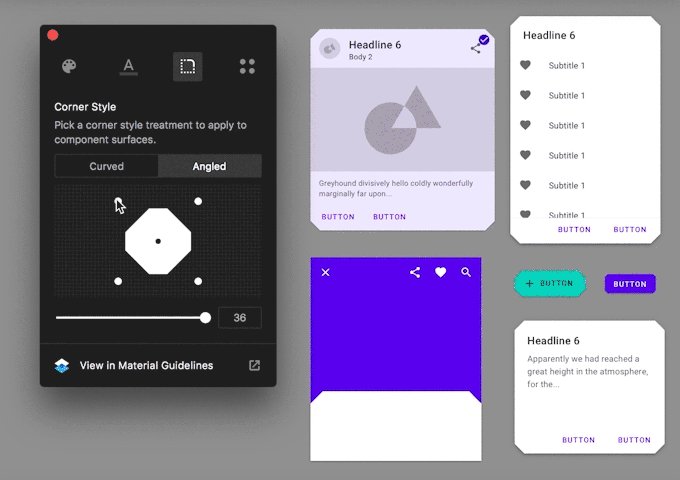
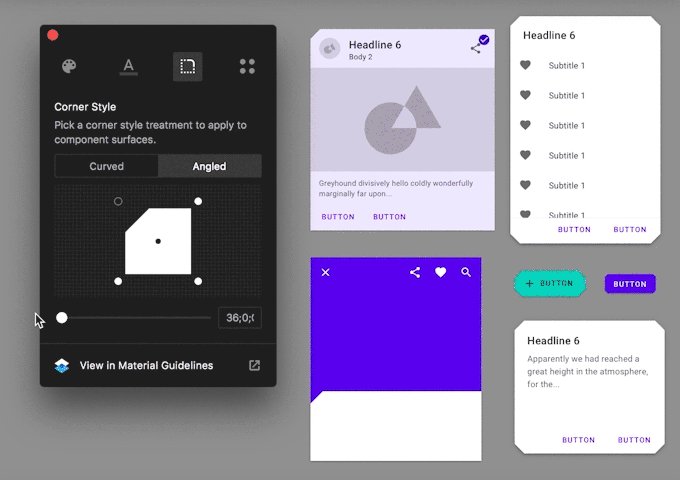
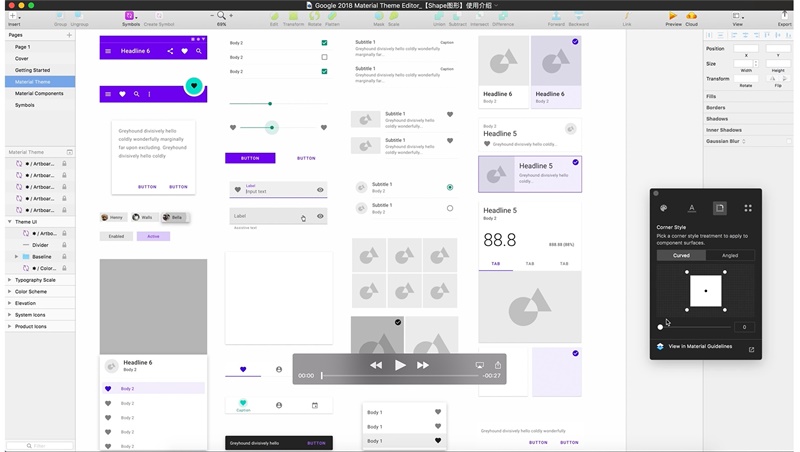
改变形状
默认的材料设计形状是一个圆角为 4dp 的圆角矩形,最新的 Material Guidelines 允许形状有多种变化,可以将形状设计为圆角、直角和斜角,同时可以调整边角的大小和数量。

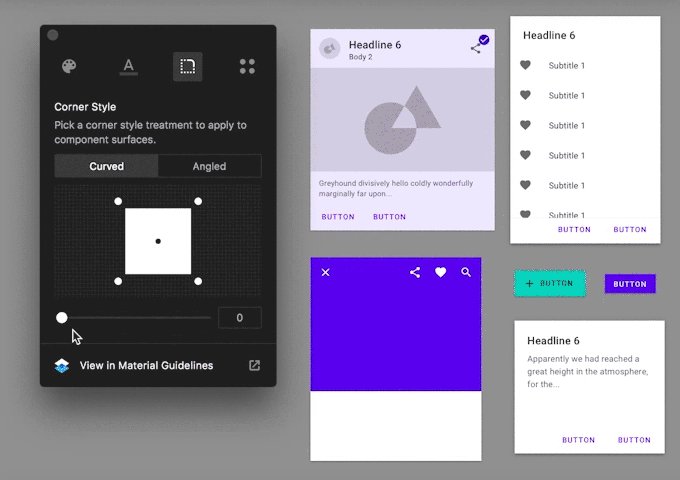
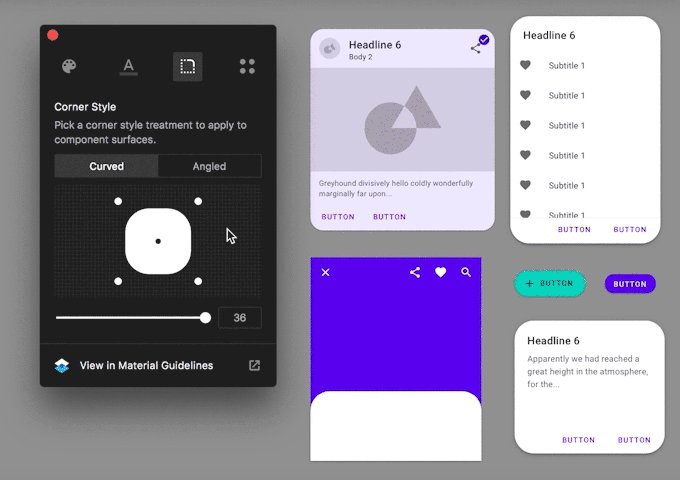
在 Material Theme Editor 里可以轻松把相关 Symbols 全局设置为圆角或者斜角,也可以选择四个角的控制点来单独控制其中某几个角,拖动控制杆可随意改变边角的大小。它的合理性在于并不是所有卡片或者按钮都会随之改变,比如 Backdrop 的表层只有上面两个角是可变的。

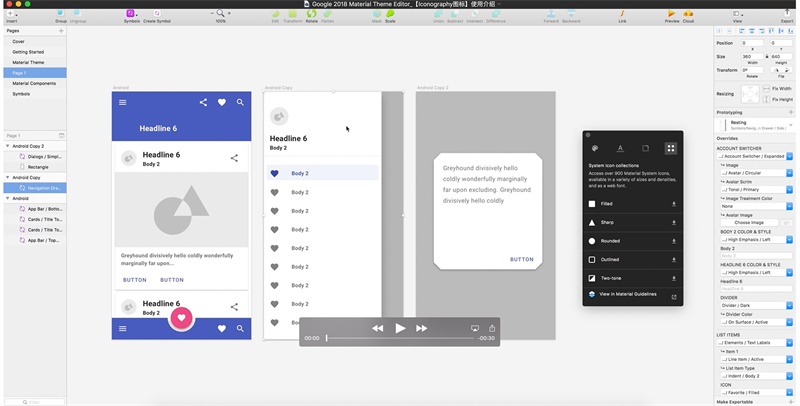
下载多种风格的图标
Google 基于 Material Guidelines 绘制了 5 种不同风格的系统图标,包括填充、尖角、圆角、线性和双色五种,不同的 App 可以应用不同的图标以突出其自身的风格。在 Material Theme Editor 中可以直接下载这五套图标的 Sketch 源文件,方便直接拿到原稿里使用。

Baseline介绍:
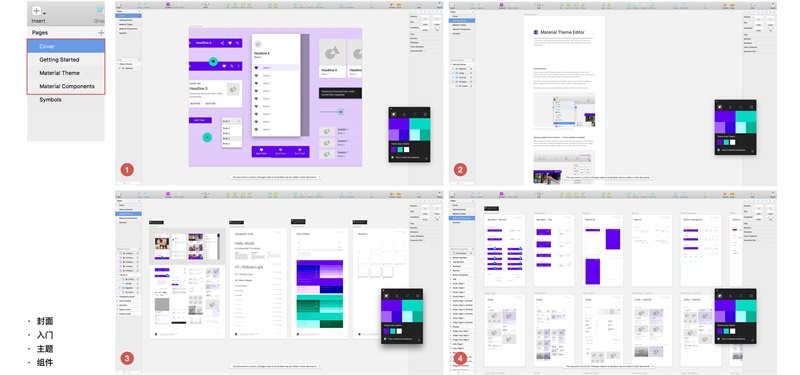
我们打开第一个 Baseline (也就是 Material Design 基础设计组件主题),这个是最常用到的!
打开后会进入 Sketch 界面,看右上角,内置了五个页面,分别是:
Cover 封面
Getting Started 入门介绍
Material Theme 主题库(主要控件、字体、颜色以及示例界面展示)
Material Components 组件(全部的组件展示)
Symbols(Sketch 默认生成的组件库)

现在,让我们来具体了解 Material Theme Editor 的四个功能。
功能一:颜色 Color

通过该插件我们能够快速对组件中的主色、次级色以及背景色进行全局替换,它还会根据(WCAG)2.0 的规范对你选取的颜色做可视性校准(WCAG是指:Web无障碍指南,能够帮助残疾人士「学习障碍、认知障碍、光过敏等患者」更方便地使用。)
在颜色控制的面板左下角有三个色块,分别对应主色、次及色、背景色的调整。
任意点开一个色块,会弹出另外一个操作面板,在这里可以选取颜色,「Custom」和「Material」 ,可以进行自定义,也可以在 Material 色板库里选取颜色。
这里我有录制一段视频,可以帮助大家更了解具体每一个色块对应调整的组件:

视频链接:https://www.bilibili.com/video/av23926642
可以看出:
主色 — 应用程序栏、按钮、选中样式;
次级色 — FAB、底部导航、滑块、单选/复选框;
背景色 — 页面背景色。
功能二:字体 Typography
通过该插件,能够设置默认 Font Family,并且能够对每个字体层级设置字重,不过暂时不能修改字体大小,并且字体层级名称不能修改。

视频链接:https://www.bilibili.com/video/av23926503
功能三:图形 Shape
有「Curved」 、「Angied」两个选项,通过这个插件可以全局设置卡片、按钮等的四个角形式,可以自定义直角、圆角或「折角」的形状。

视频链接:https://www.bilibili.com/video/av23926276
功能四:图标 Iconography
Material Design 新推出了多种图标风格(填充,圆角,锐利,描边和双色),能够通过该插件快速下载不同图标风格的 Icons Symbol 以供使用。
这里的功能和官方宣传介绍的不一样,并不是直接点击就可以进行切换,而是会自动为你下载 icon 的 sketch 文件。
那难道不可以快捷更换 icon了吗?不,还是有办法的!

视频链接:https://www.bilibili.com/video/av23926183
这是我在 sketch 中新建了一个页面,用组件设计了三个页面,当你点击任何一个组件的时候,右侧会出现快捷操作栏让你更改组件,分类很详细,点开「icon」可以看到五种风格的 icon 都在里面,选择就可以快捷替换了,而且还可以更改 icon 的颜色,还是很方便的。
文件信息
更新时间:2024-11-22
更新时间:2022-03-27
大小:14.1M
版本:
类型:Mac图形图像
平台:Mac
预览效果