| 行业类别 | 格式 | 大小 |
|---|---|---|
| Mac图形图像 | dmg | 955KB |
描述
Mockplus DS插件是一款为sketch用户们提供的设计规范制定插件,这款插件可以让设计师和开发之间的沟通更加简单。Mockplus DS插件可以完成品牌和设计规范的管理、设计素材以及组件的管理,并保证在应用上满足一致性的要求。
功能特色:
资源
在云端管理你的所有设计资源,包括颜色、Logo、图标、文字、组件、度量元素、阴影等。你可以建立多个库、分类和子分类来进行管理。
设计
团队中的成员均可分享设计资源并遵守设计规范。可以在Mockplus和Sketch中,将设计元素上传到设计系统形成规范,同时,也可将库中的设计资源快速应用到Mockplus和Sketch的设计中,并自动同步更新。
分享
一键分享设计规范给伙伴儿。
可以导出CSS、SCSS、LESS,应用到前端开发。还可以自动导出各类版式的设计规范图(UI Style Guide)。
使用说明:
编辑设计资源
在摹客设计系统中,进入到设计资源编辑状态,便可以对资源库内所有的设计资源进行修改添加。
进入编辑状态
登录设计系统后,打开已有的资源库,将顶部编辑状态开关设置为“ON”状态,进入设计系统资源编辑状态。

内容修改导航
通过左侧导航栏选择要修改或添加新的二级设计资源分类;也可以通过滚动右侧页面定位到要修改的设计资源处进行编辑操作。

通用的设计资源编辑方法
单击文本编辑修改文本内容,通过左上角的九宫格按钮可对资源进行横向与纵向的拖拽排序。点击在设计资源末尾的加号便可在该分类下新建资源。点击分类末尾的加号便可新建一个全新的二级资源分类。设计资源分类只能修改二级分类,不可修改一级分类以及添加三级分类。

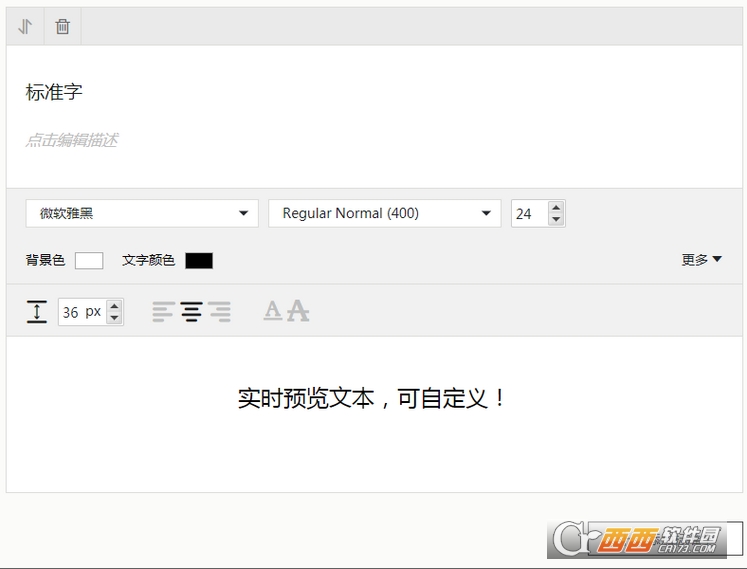
标准字编辑
标准字可修改内容有资源名称、资源描述、字体、字重、字号、背景色、文字颜色、行高、对齐方式、下划线、预览文本、css名称。需要注意的是,为保证设计系统的统一性,字体选择只能在字体分类里添加的字体中选择,如果你在下拉列表没有发现想要的字体,请先通过字体分类添加字体。

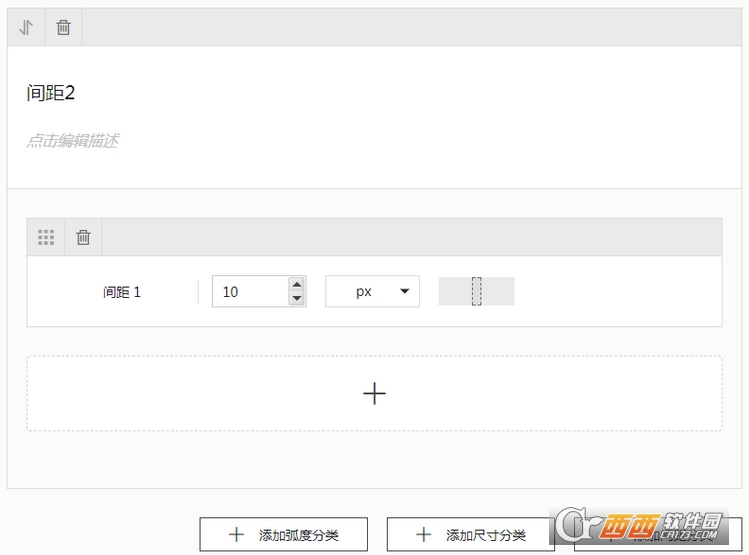
度量编辑
度量分为弧度、尺寸、间距,此处以间距编辑为例。可编辑内容为资源名称、资源描述、数值、单位。其中度量的数值需要大于等于零。添加的尺寸资源将会运用到阴影编辑中。

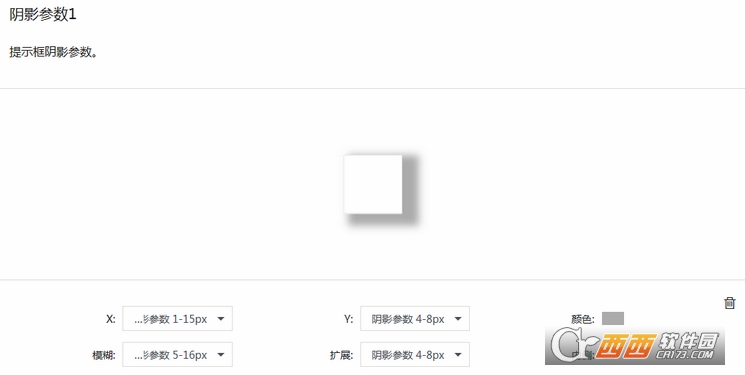
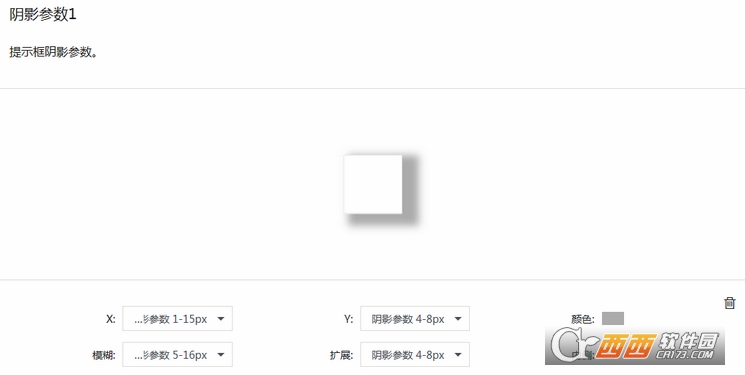
阴影编辑
阴影可编辑内容有阴影名称、阴影描述、X与Y的偏移值、颜色、模糊值、扩展值、阴影位置、阴影数量。阴影数量是指阴影可通过多个阴影叠加形成最终阴影效果。需要注意的是,为保证设计系统的统一性,阴影参数的数值大小需要在度量 > 尺寸中先行设置才会出现在下拉列表中。

资源库和资源分类
在摹客设计系统中,我们可以快速创建资源库。资源库中包含Logo、标准色、字体、标准字、图标、组件、图片、度量及阴影九大设计资源。
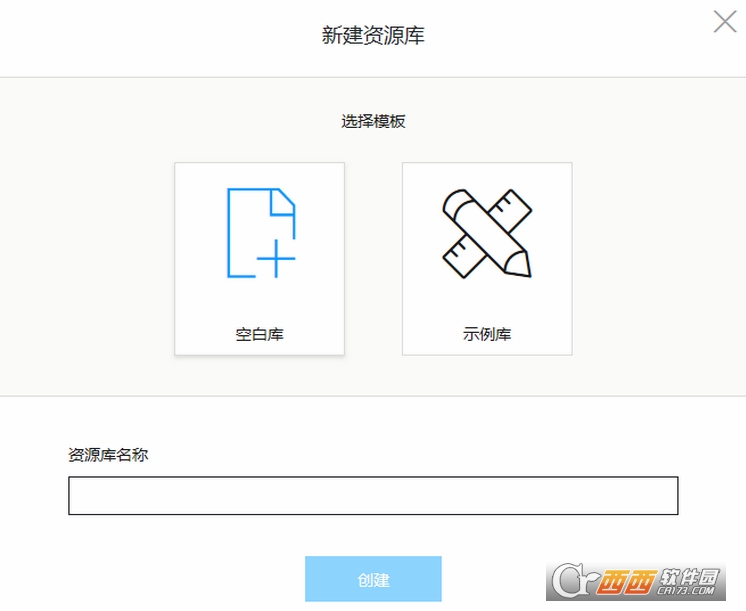
新建资源库
登录设计系统后,点击界面上的“+”号,即可创建资源库。在新建资源库界面可选择创建“空白库”和“示例库”两种。


空白库:资源库里面没有任何资源,可添加或上传。
示例库:资源库里面已内置部分资源,可修改、添加或上传。
资源分类
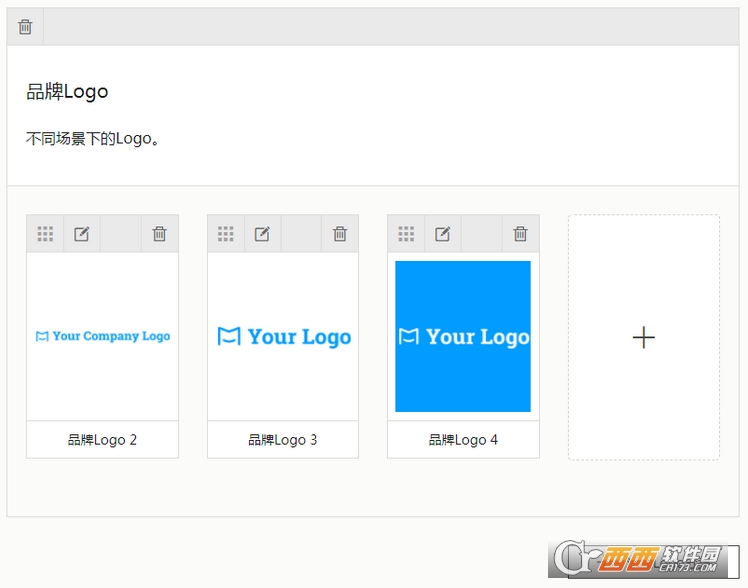
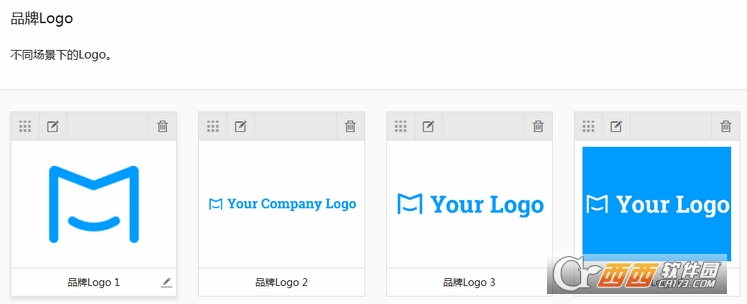
Logo
Logo代表着企业形象,在不同场景,我们可能会使用不同的Logo。在此分类下,我们可以添加不同场景的Logo。在设计过程中,可直接拖出使用。

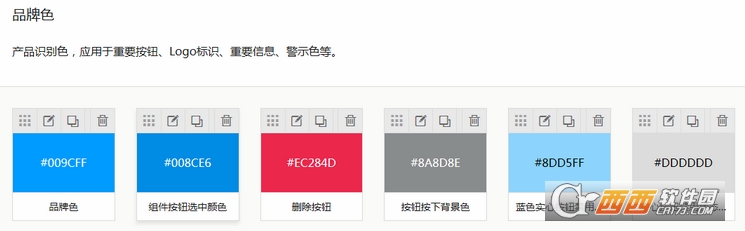
标准色
企业为了塑造自己独特的品牌形象,通常会确定一种主色调并维护一套色彩体系。在制作原型及效果图时,直接运用到文字、边框或背景色上,简单方便。

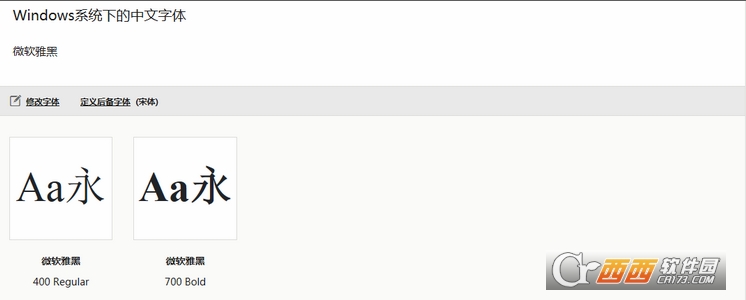
字体
标准字体是企业形象识别系统中的基本要素之一。在设计系统里,可根据企业或品牌的个性制定专属于自己的字体。在设计的时候,选中字体后再点击制定的字体,就可以轻松应用此样式。

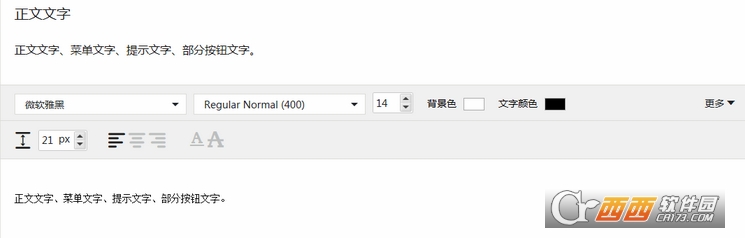
标准字
在不同场景下(如正文文字、菜单文字、提示文字等)的文字颜色和大小是不一样的。在设计系统中,我们可以先制定好不同场景下的标准字,然后在设计过程中直接使用对应场景下的字体样式。

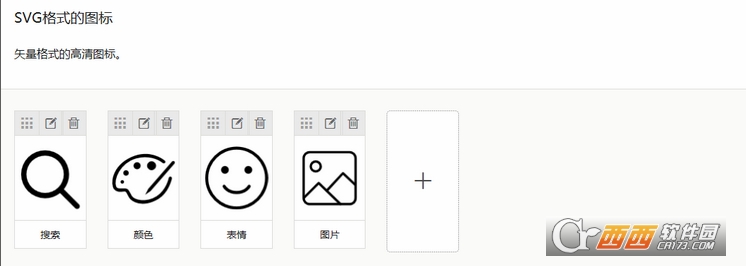
图标
在软件系统开发中,需要用到各式各样的图标。在设计系统的图标类别中,支持从外部导入SVG及PNG两种格式的图标素材。

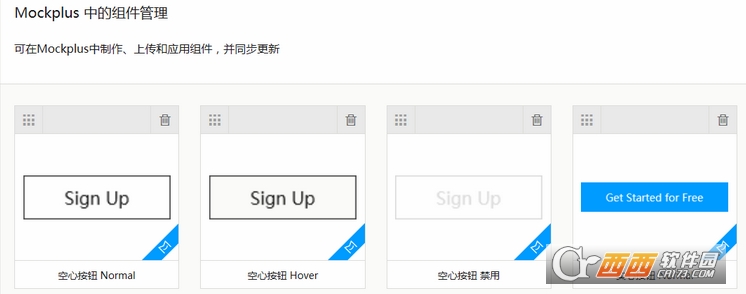
组件
设计系统对接了Mockplus和Sketch两种设计工具,可以将工具中制作好的复合组件上传到设计系统,之后还可以在Mockplus和Sketch中修改并同步更新这些组件。同时,支持从外部导入PNG, JPEG, JPG, SVG及GIF格式的组件。

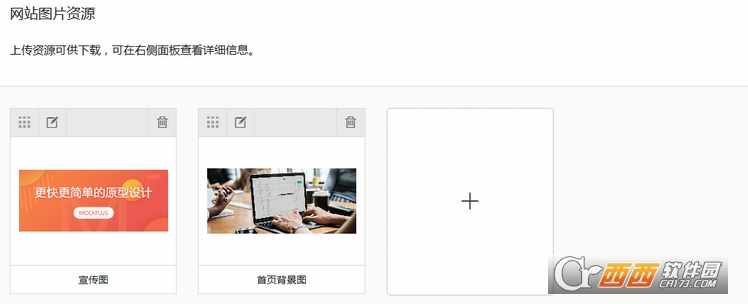
图片
通常情况下,软件中的背景图、banner、封面图等可以作为图片资源上传到设计系统。目前支持PNG, JPEG, JPG, SVG及GIF格式的图片。

度量
度量资源主要用于标定软件中的尺寸、间距等数值类规范。该类别下包含四个子分类(圆角值、内容宽度、间距规范和阴影大小)。
说明:在阴影资源中需引用度量数值,请先制定好度量资源后再编辑阴影资源。

阴影
设计系统中支持定制阴影效果,主要通过设置X、Y、模糊、扩展等数值,调试出相应的阴影效果。

制定好相关设计规范后,可分享给其他伙伴或导出规范图。此外,还可以将Logo、标准字、标准色、图标、图片、组件六种设计资源直接应用到Mockplus和Sketch中。
文件信息
更新时间:2024-12-14
更新时间:2022-03-27
大小:955KB
版本:v1.0.1 官方版
类型:Mac图形图像
平台:WinAll
预览效果