- Image and text skills
During the typesetting process, we usually add additional information to the top or bottom areas of the page,i.e. in the document Add a header or footer.

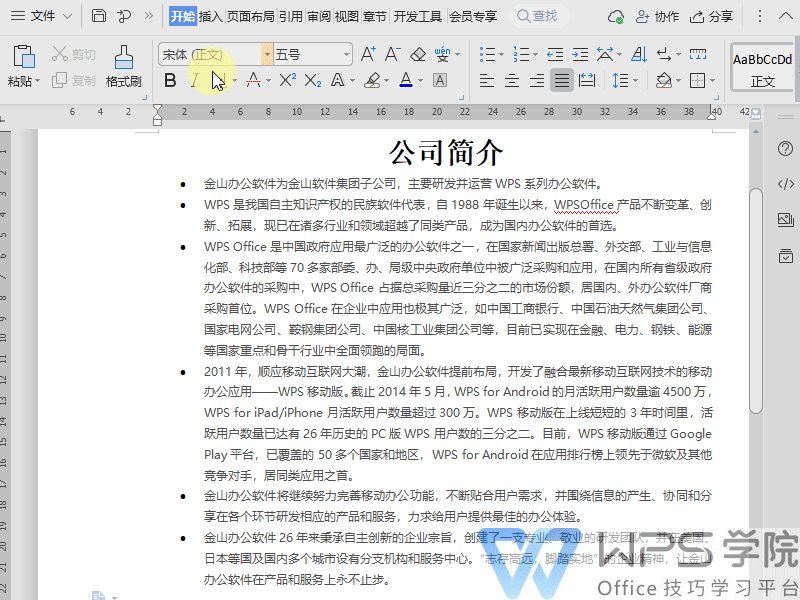
▪Taking this document as an example, click the "Insert" tab - "Header and Footer" button.
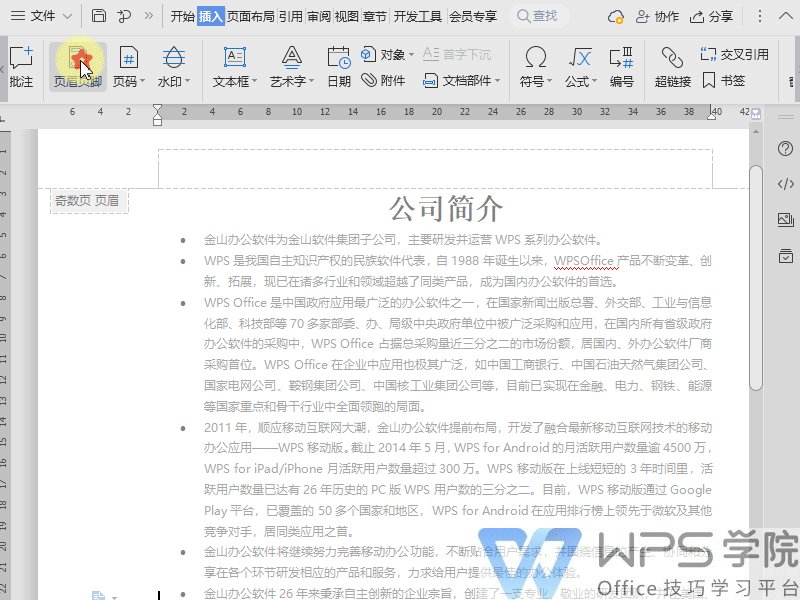
In the header, we can enter additional information that needs to be added.
Take WPS Academy as an example. After entering it, we can click the "Start" tab to set the header content. Alignment effect.

▪After setting the header, position the mouse on the footer, we can manually adjust the footer content, or click " Insert page number" to set.
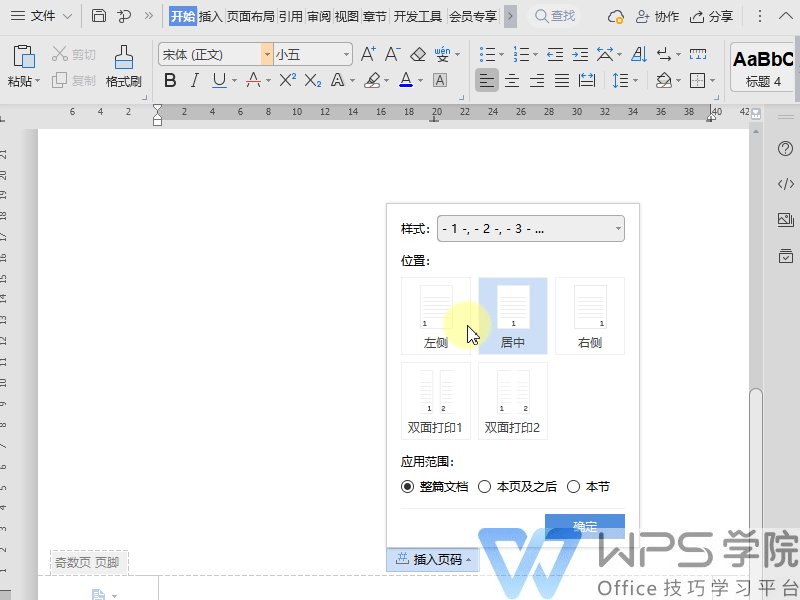
We can set the style, position and application range of the page number.
At the application scope, select Apply to the entire document as an example, so that the header and footer are added.

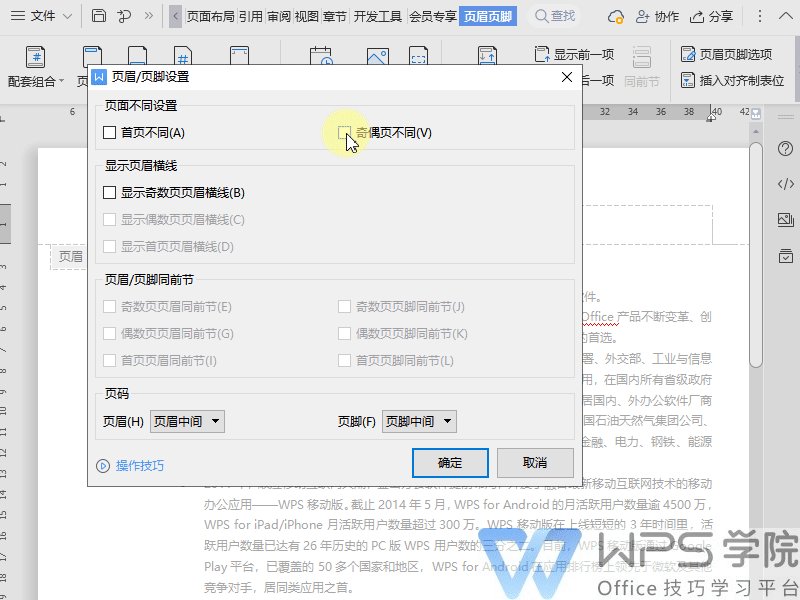
▪Then we can click the "Header and Footer" tab - "Header and Footer Options" buttonbutton, in the pop-up "Header/Footer Settings" dialog box interface.
If we want to distinguish between the home page or odd and even pages when typesetting, we can check the settings in different page settings .
If you need to have the header display horizontal lines on a specific page, we can check the box "Show header horizontal lines" .
If you need to set the position of the page number inserted in the header or footer, we can select it according to your needs at the page number. ,After setting, click OK.

If you want to know more related content, you can search for header and footer courses in WPS Academy. Have you learned it?
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/wen-dang-ye-mei-ye-jiao-he-ye-ma-she-zhi-ru-he-you-xiao-li-yong-ye-mei-ye-jiao.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试