2019 has passed and 2020 has arrived. At the beginning, I wish you all a happy new year❤

Let me ask you a little question:
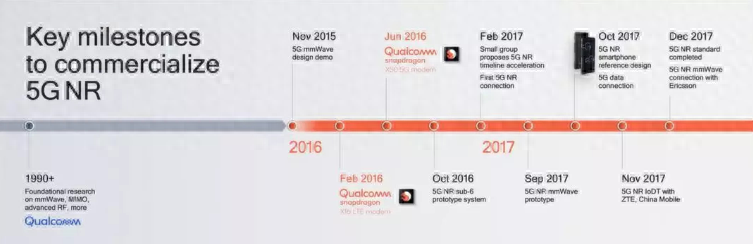
What does the most amazing timeline page PPT you have ever seen look like?
Maybe, when you see this question, you will be stunned for a moment. What is good and bad about the timeline? Aren't they all the same?


via: Qualcomm official website
Writing a date on a line doesn’t actually mean it, the timeline can be infinitely creative!
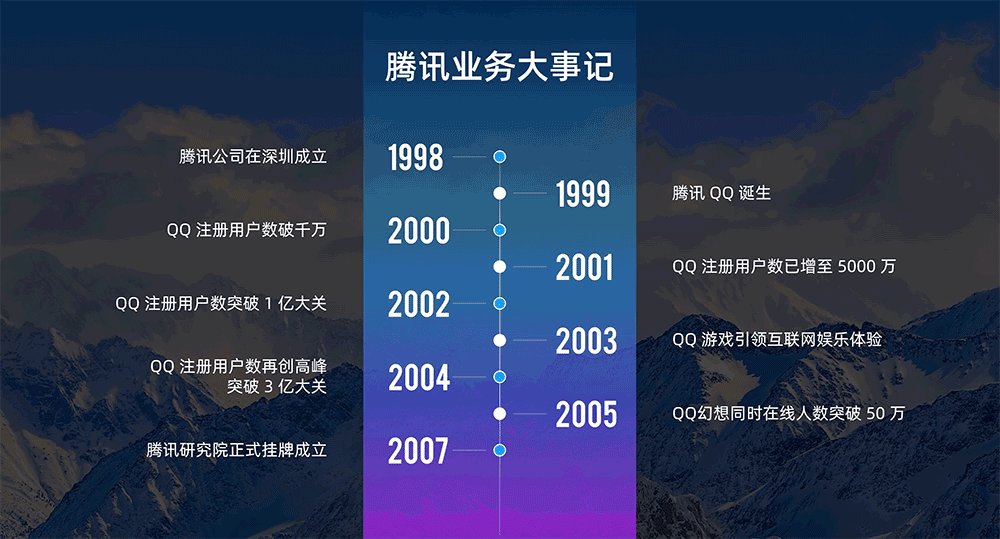
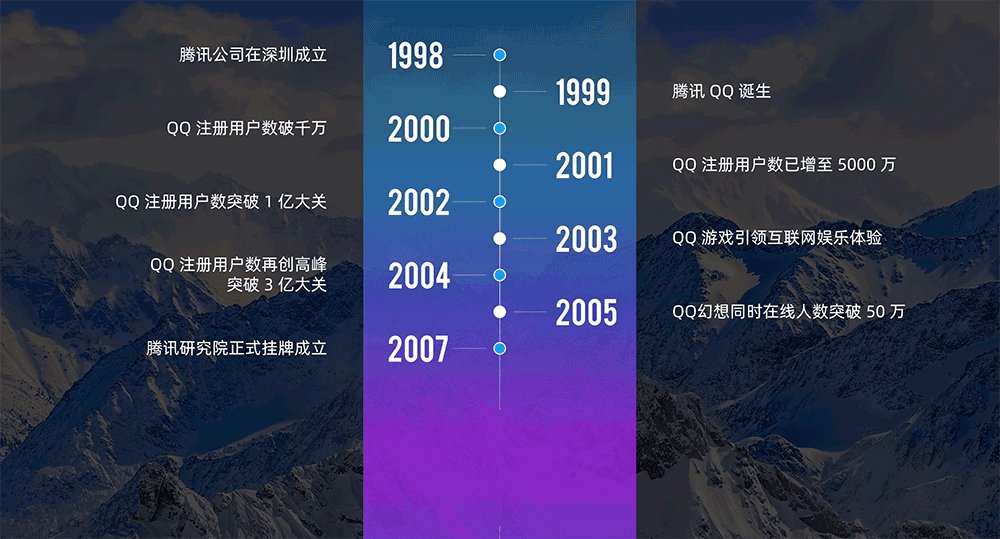
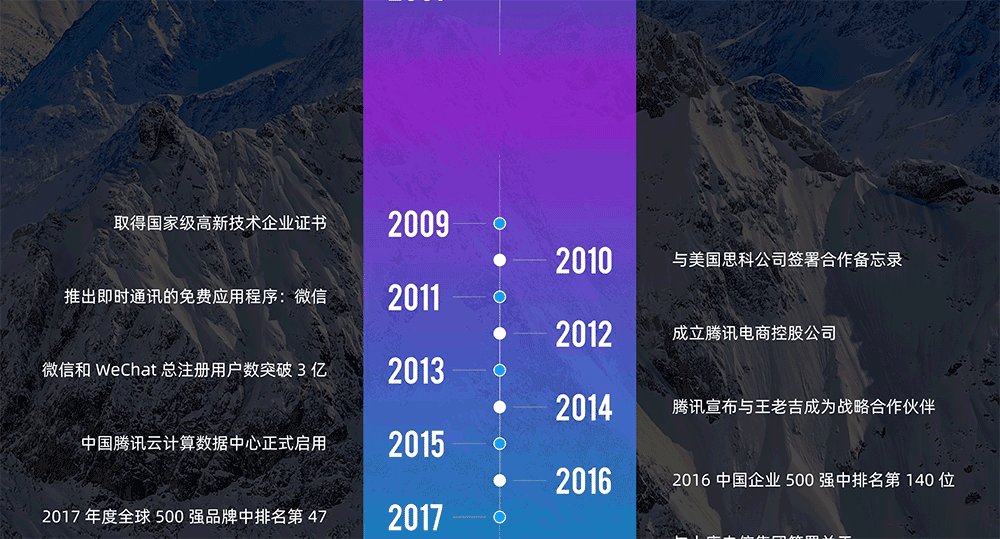
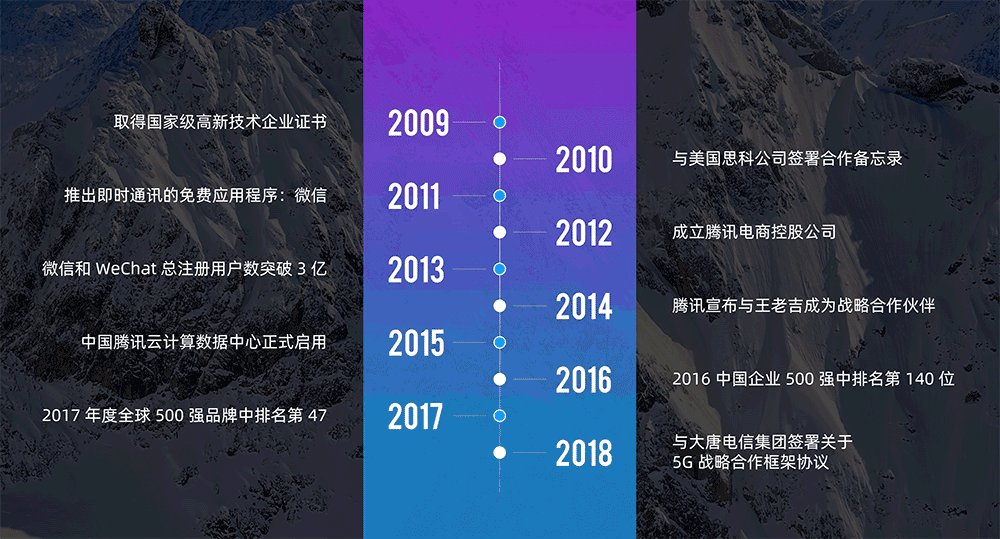
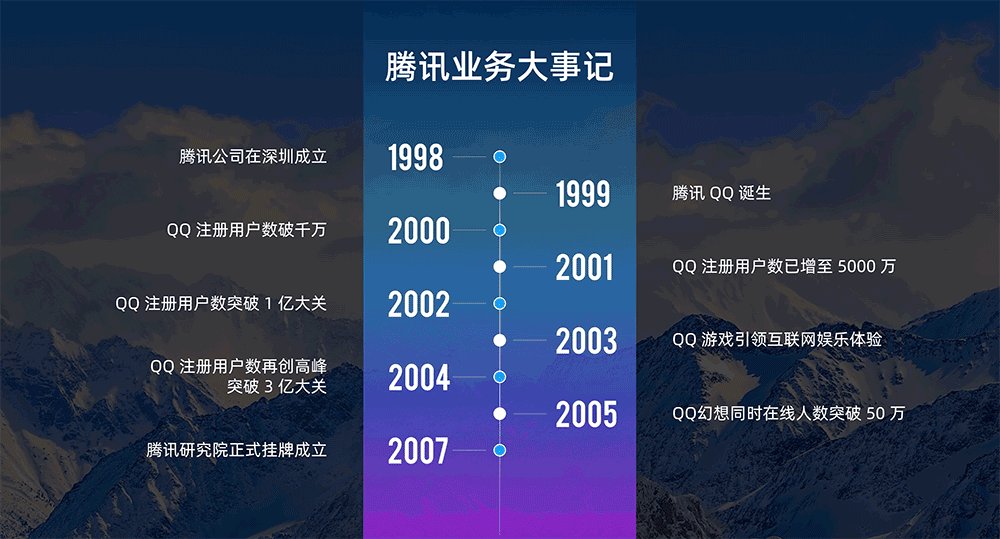
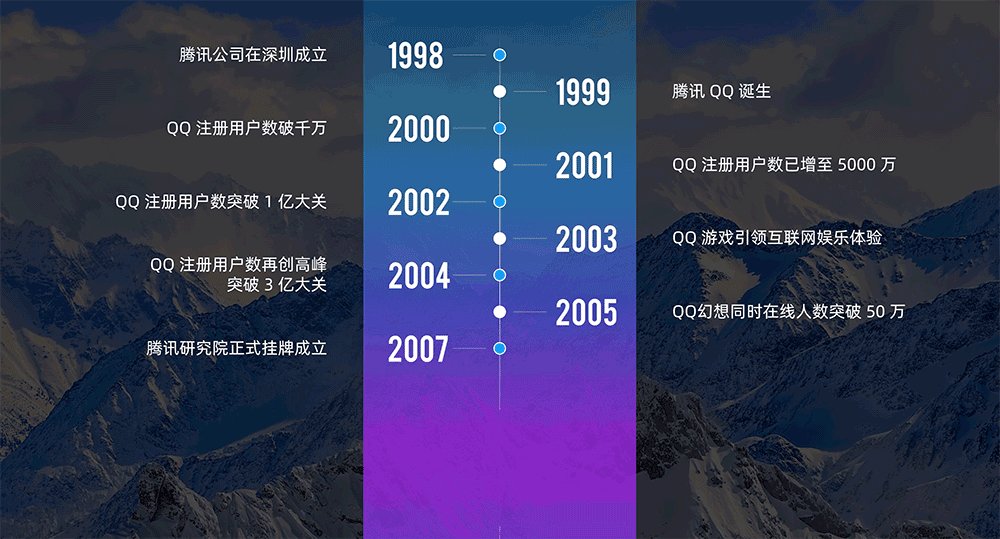
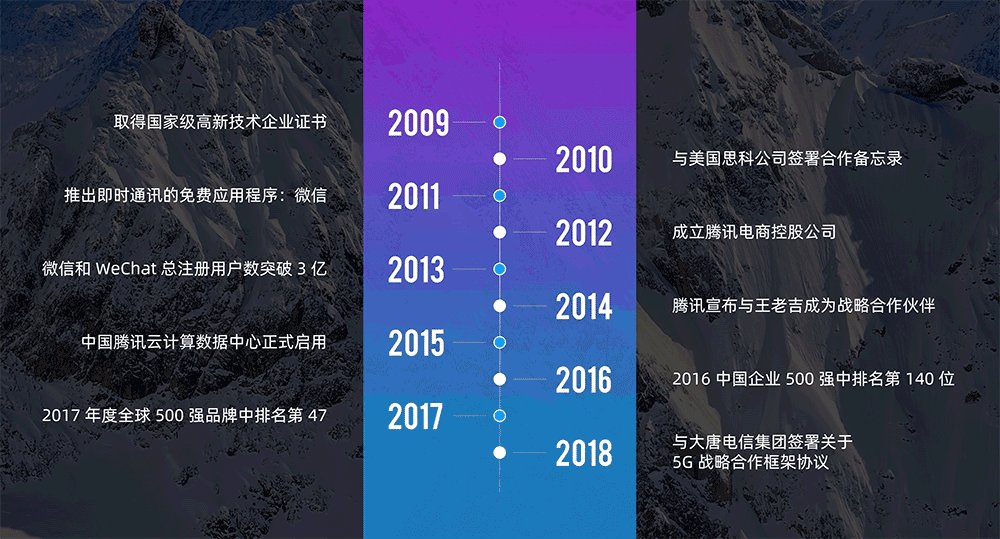
For example, Tencent’s dynamic timeline:

Isn’t it super impactful?
This is an assignment in the PPT learning community called Pangyouquan. One of the students made it. Isn’t it awesome! The dynamic effect makes the whole process vivid, and the use of colors is just right!

The same timeline design, but different effects are seen. The dynamic timeline is obviously more effective and colleagues are more comfortable. Many netizens joke that such a page must be very difficult to create and valuable!
But in fact, each of us can make such a timeline page!

After forwarding + liking the article, send a private message with the keyword [Timeline] to get the excellent PPT timeline page in my collection!
Don’t panic, let me tell you briefly how to make it!
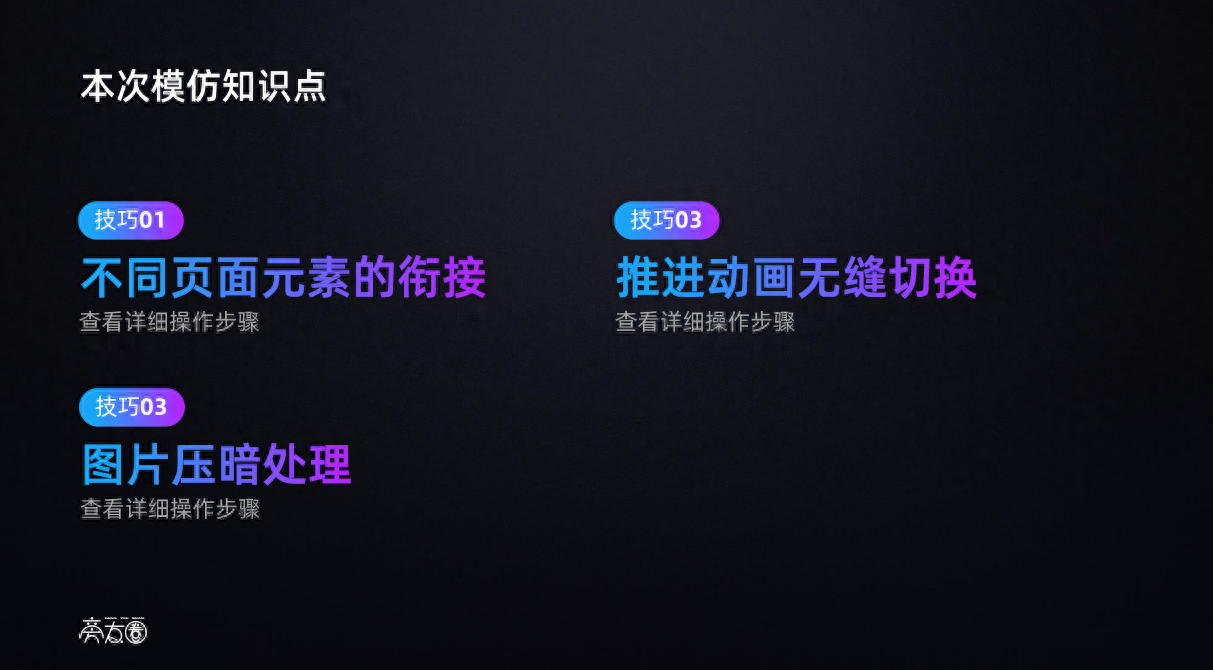
In fact, 3 tips are used in this timeline. As long as we master it, we can easily make it!

The corresponding techniques are:
- Connection of different page elements
- Image darkening processing
- Promote seamless switching of animations
Next, let’s look at the detailed operation!

Picture connection
First of all, we need a coherent background picture and a timeline related to the company's major events. It is recommended to choose some sky scenes, such as mountains, starry sky, etc.
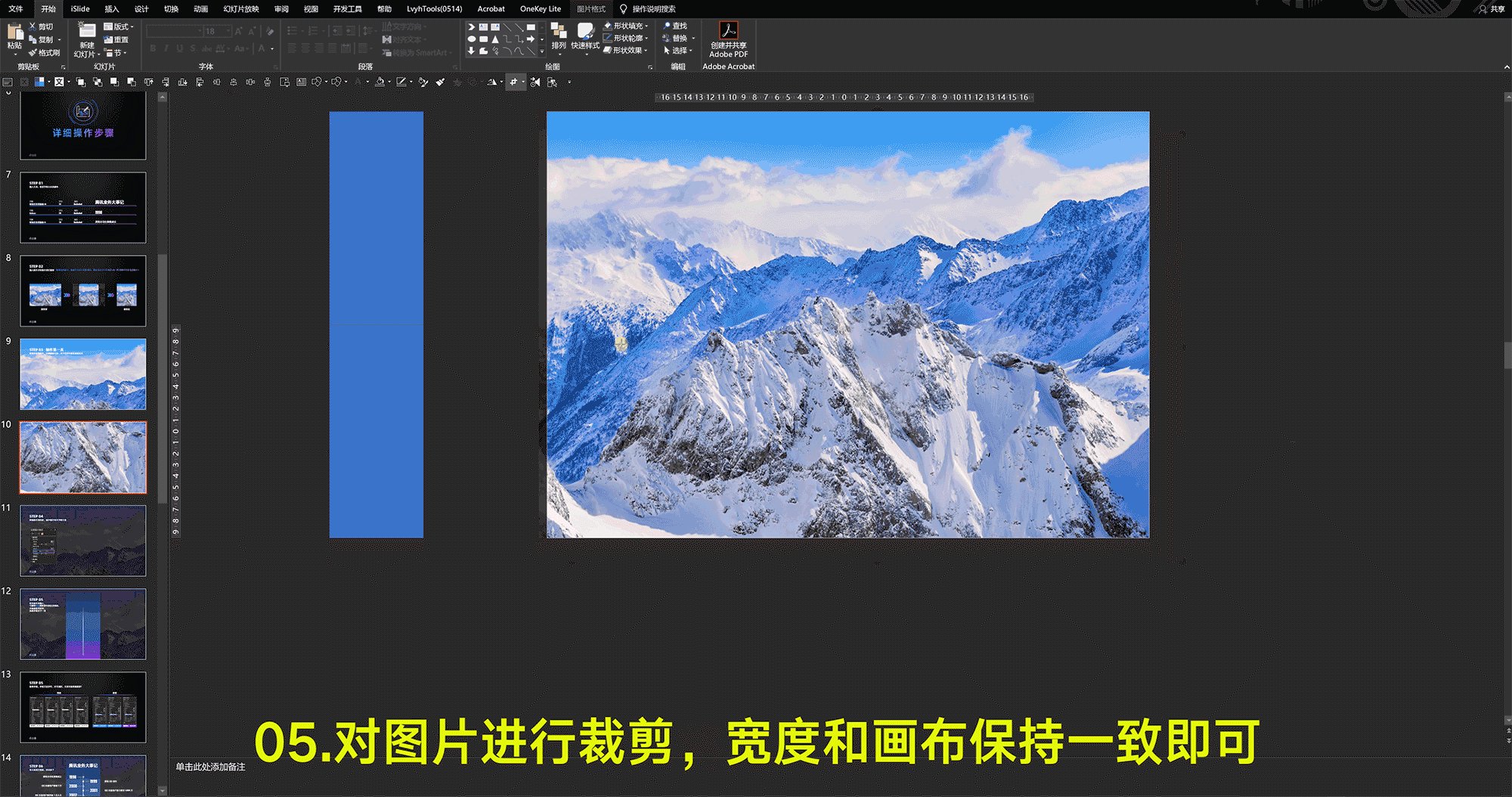
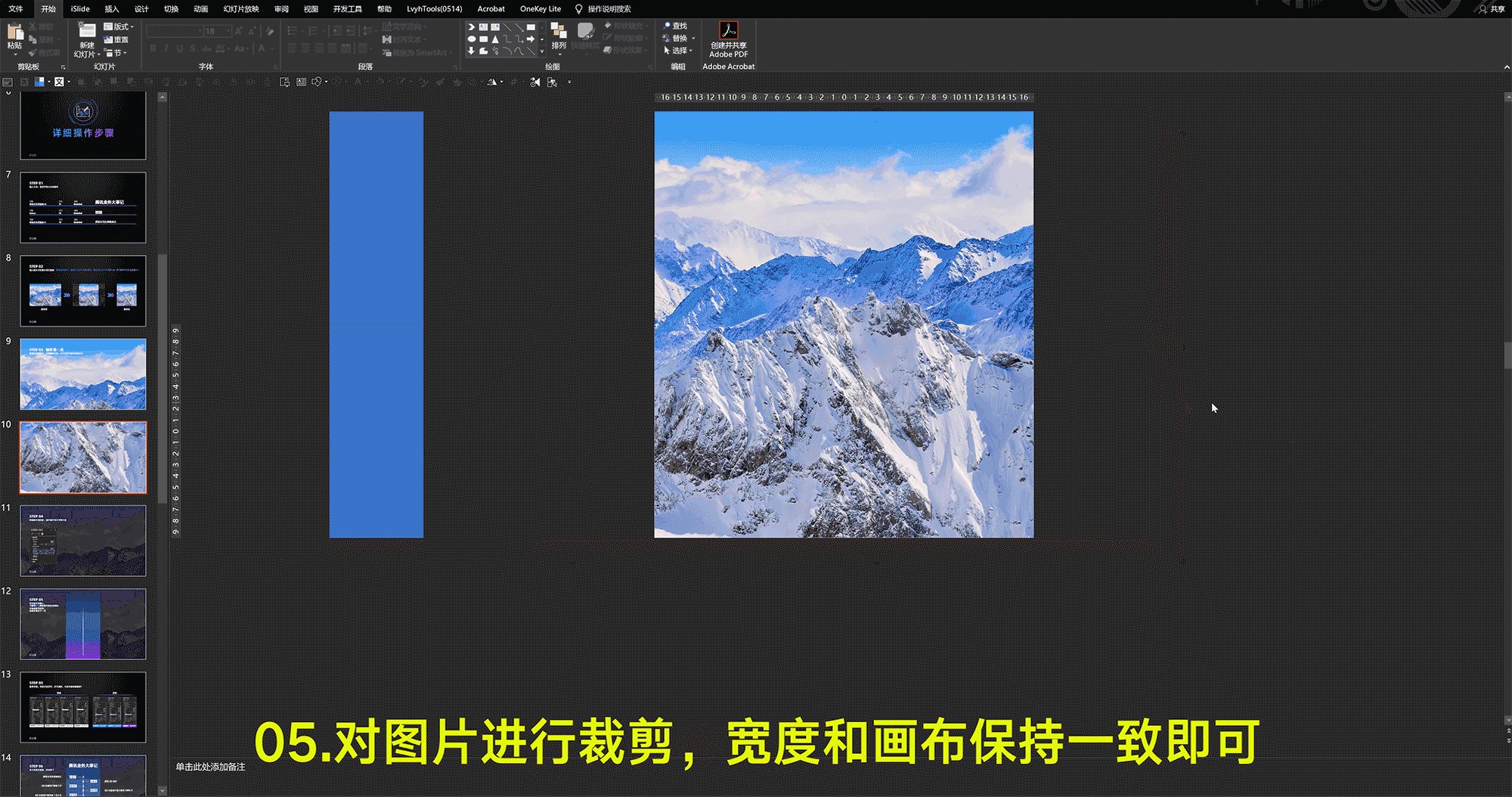
After selecting a picture, in order to have a sense of connection, we need to ensure that the pictures on the two pages have a sense of continuation. Here we use the cropping function:

An animated picture was recorded above, please take a look~ The picture must be cropped properly!
Make sure that the cropped image has the same width as the slide page and twice the height of the slide page, so that the page can be kept smooth when subsequent animations are added!

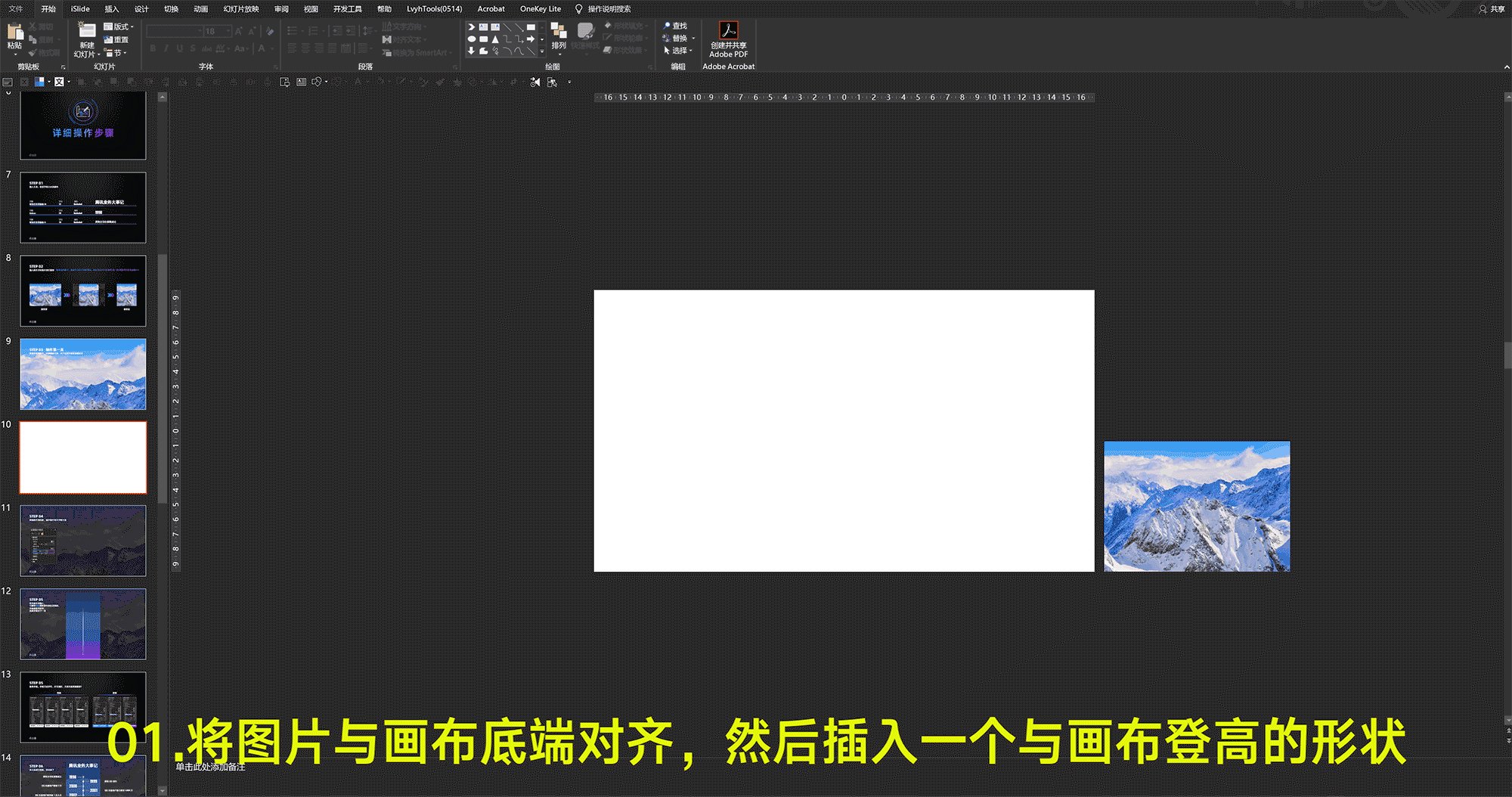
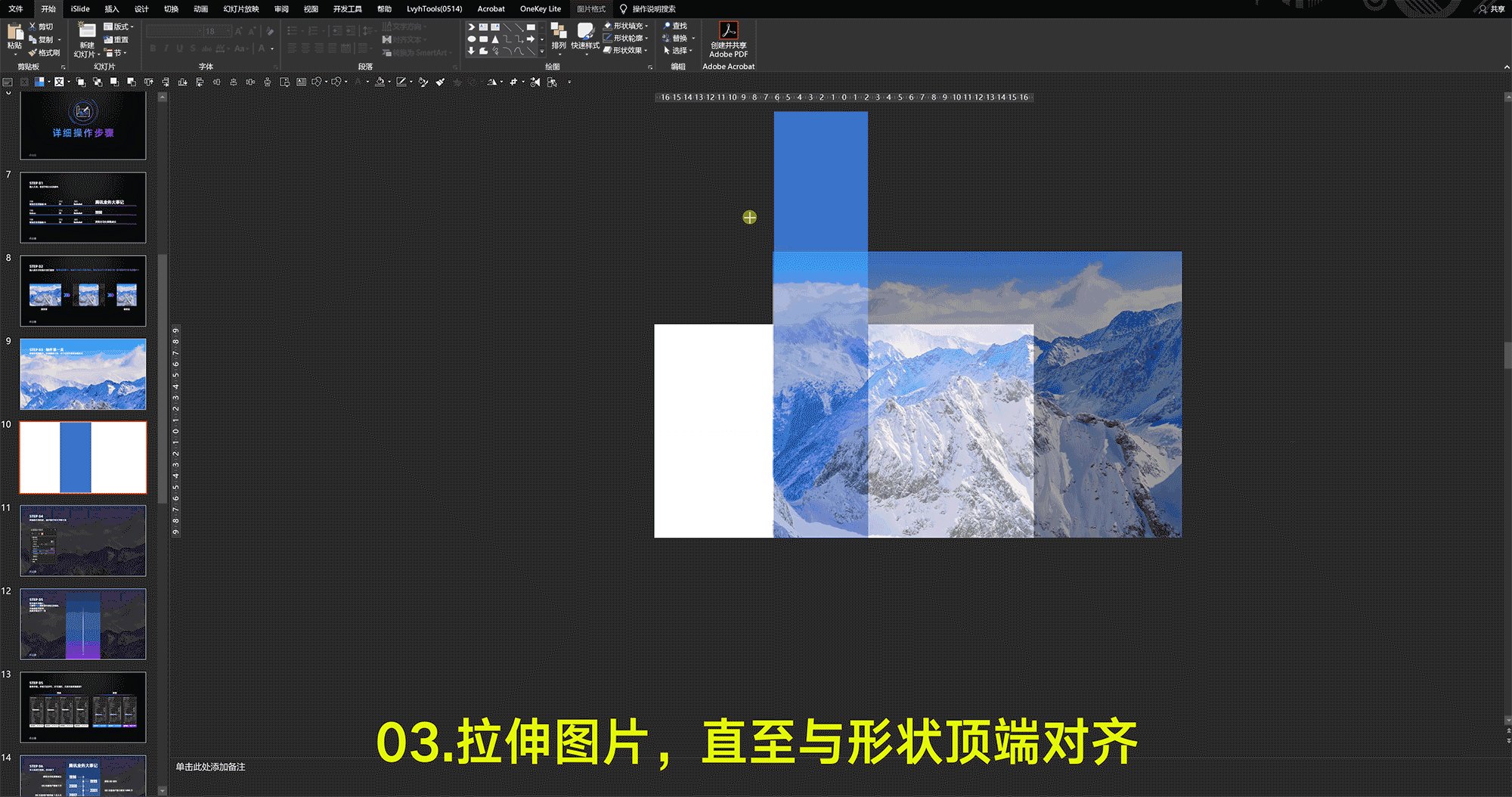
Stretch the cropped image to fill the entire screen and align it with the top of the slide canvas.
In this way, the problem of connection in the first step can be solved!
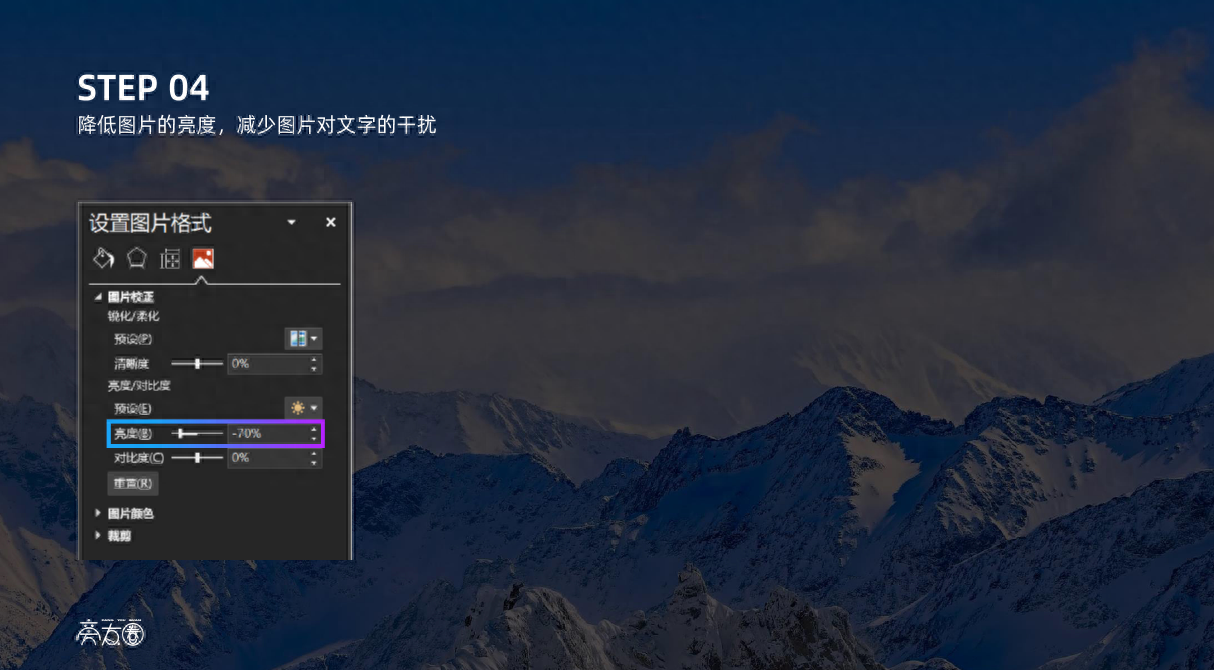
Reduce the brightness of the picture and create a background
But the current picture is too bright. If you write on it, you will not be able to see it at all. At this time, we need to darken the picture. The common method here is to add a mask:

I also took screenshots of the corresponding parameters for you! In this way, the background image is darkened, making it easier to place text!
Next, we need to simply typeset the text and add animation!
Draw a timeline and add animation
Next, we need to complete the production of the timeline page, first insert a color block and adjust it:

Write the text corresponding to Tencent:

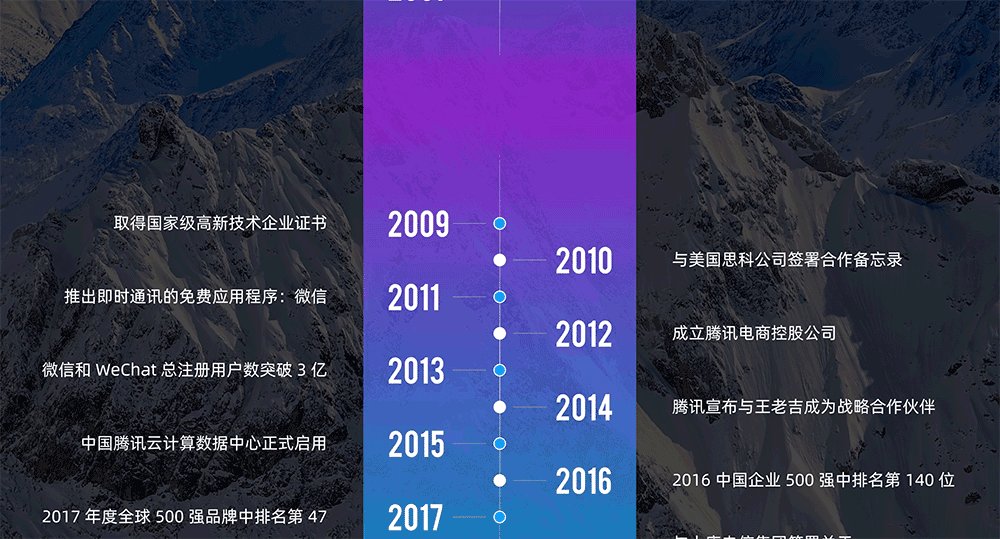
Create the second page in the same way:

Next, we add the advancing animation to link the two pages:

Be sure to note: the direction of the animation is from the bottom, so it can be natural!
At this point, Tencent’s advanced dynamic PPT page has been created. Have you learned it?

It’s actually not as difficult as we thought! Everyone is also welcome to join my PPT community and practice imitation! There are a lot of case dismantlings in it. If you want to get the practice source files and detailed operations, you can click on the link to take a look: 「Link」
In addition, I have collected nearly 50 excellent PPT timeline pages of large companies. If you need them, I can share them with you. Tencent, Xiaomi, and Huawei all have them:

After forwarding + liking the article, send a private message with the keyword [Timeline] to get the excellent PPT timeline page in my collection!
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/teng-xun-zhe-ge-dong-tai-shi-jian-zhou-PPT-ye-tai-zha-le-wang-you-shen-lai-zhi-bi-jue-dui-jia-zhi-bu-fei.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试