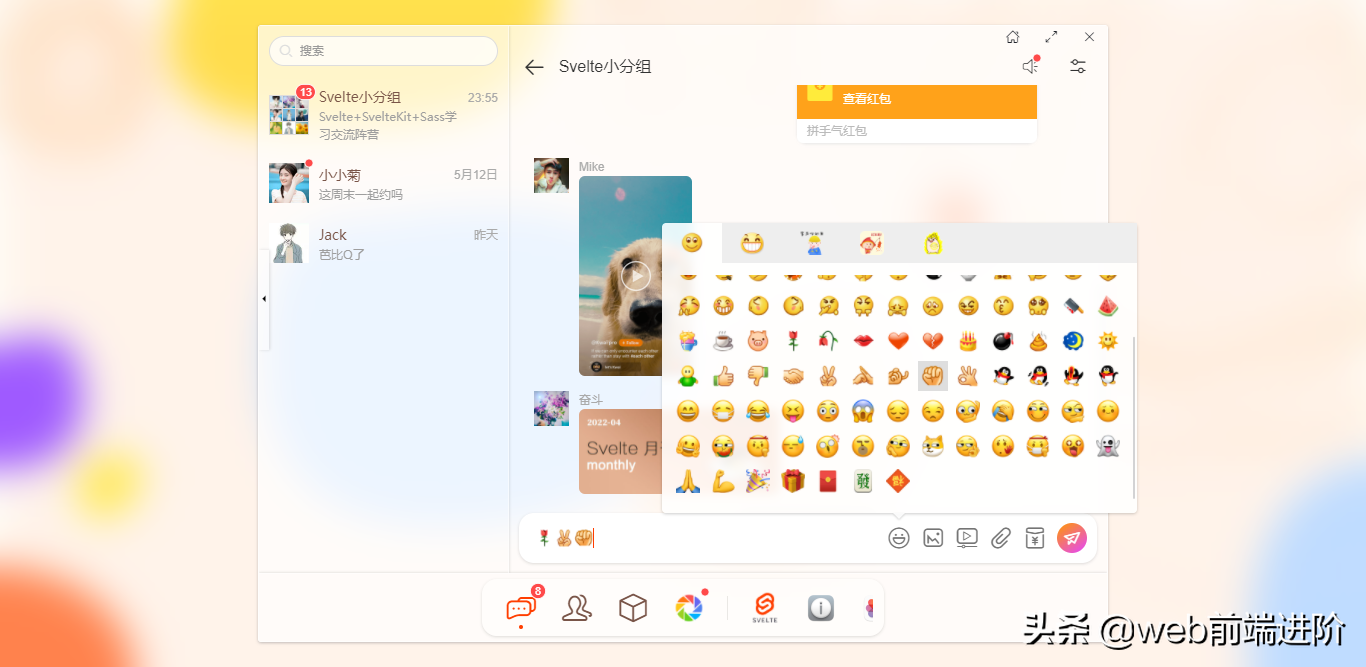
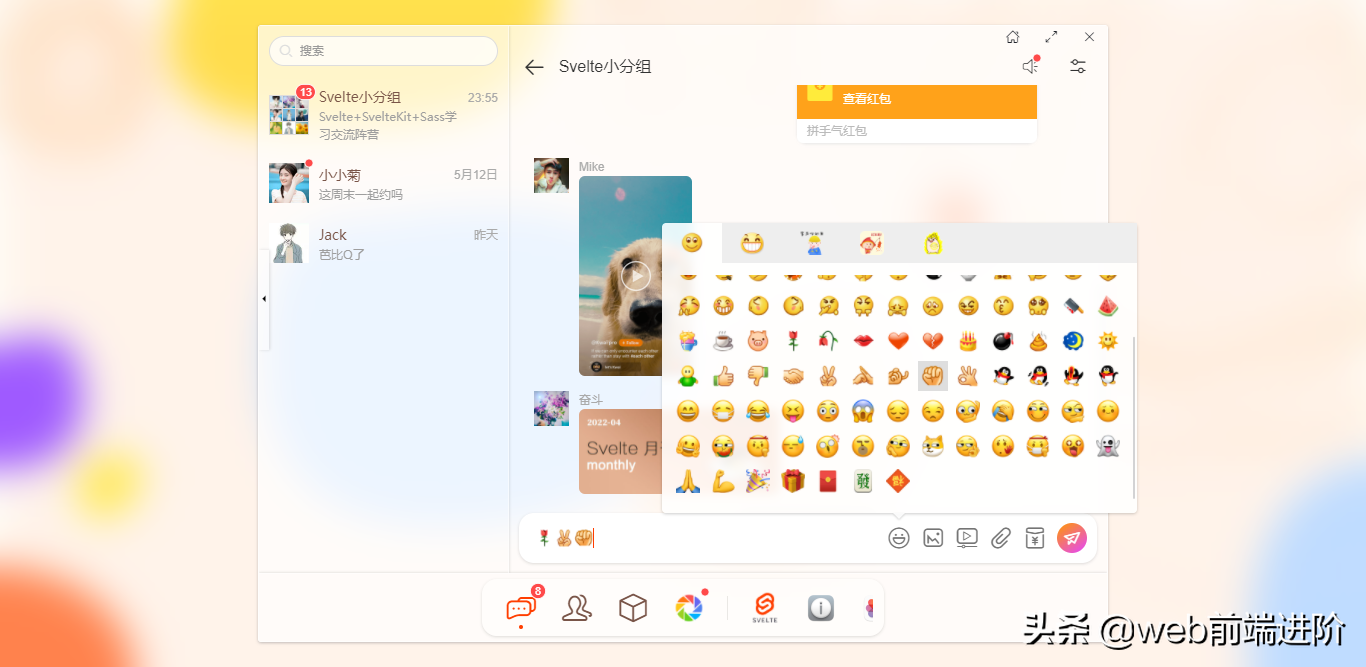
Overview< /h1>svelte-webchat is an example of macOs-like WeChat chat interface developed based on svelte3.x+svelteKit+sass+mescroll.js and other technologies, with a new Dock-style menu/frosted glass background blur effect.

Technology stack
- Framework technology: svelte^3.46.5+svelteKit
- Status management: svelte/store
- Pull down to refresh: mescroll.js
- Iconfont icon: Alibaba font icon library
- Custom scroll bar: svelte-scrollbar
- Custom pop-up window: svelte-layer< /li>
- sass/less preprocessing: sass^1.50.1+svelte-preprocess

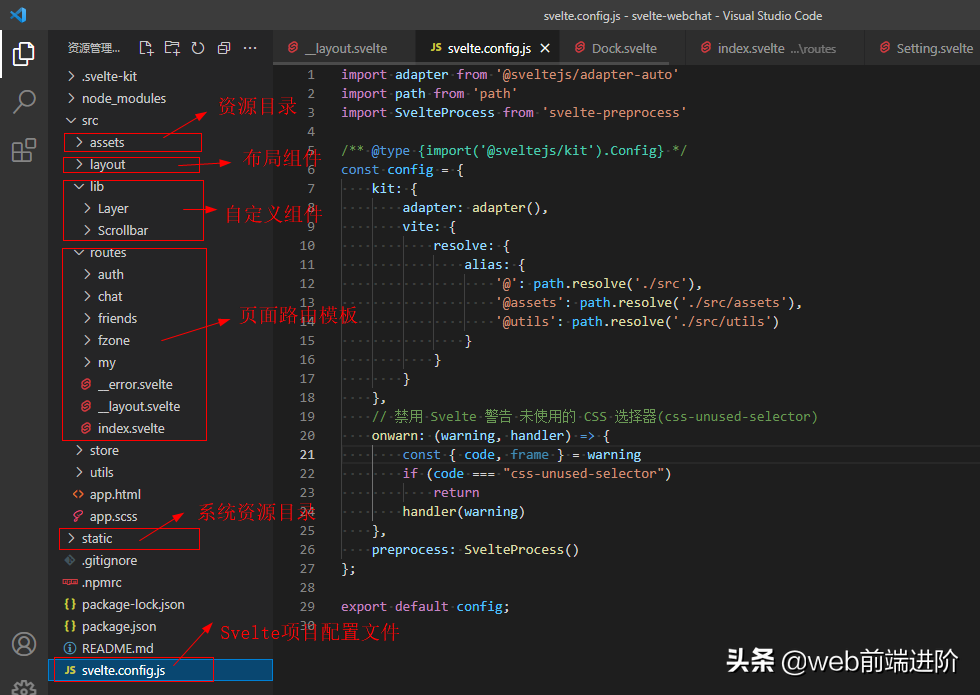
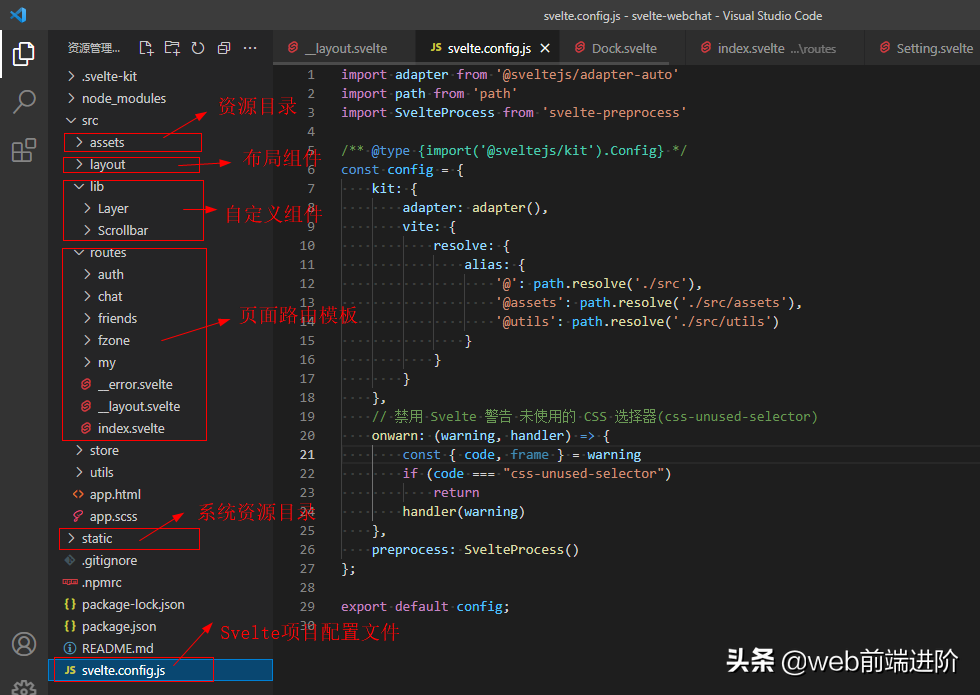
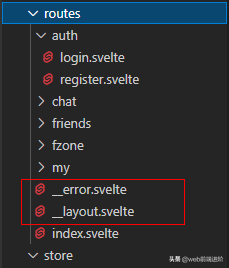
Project Structure

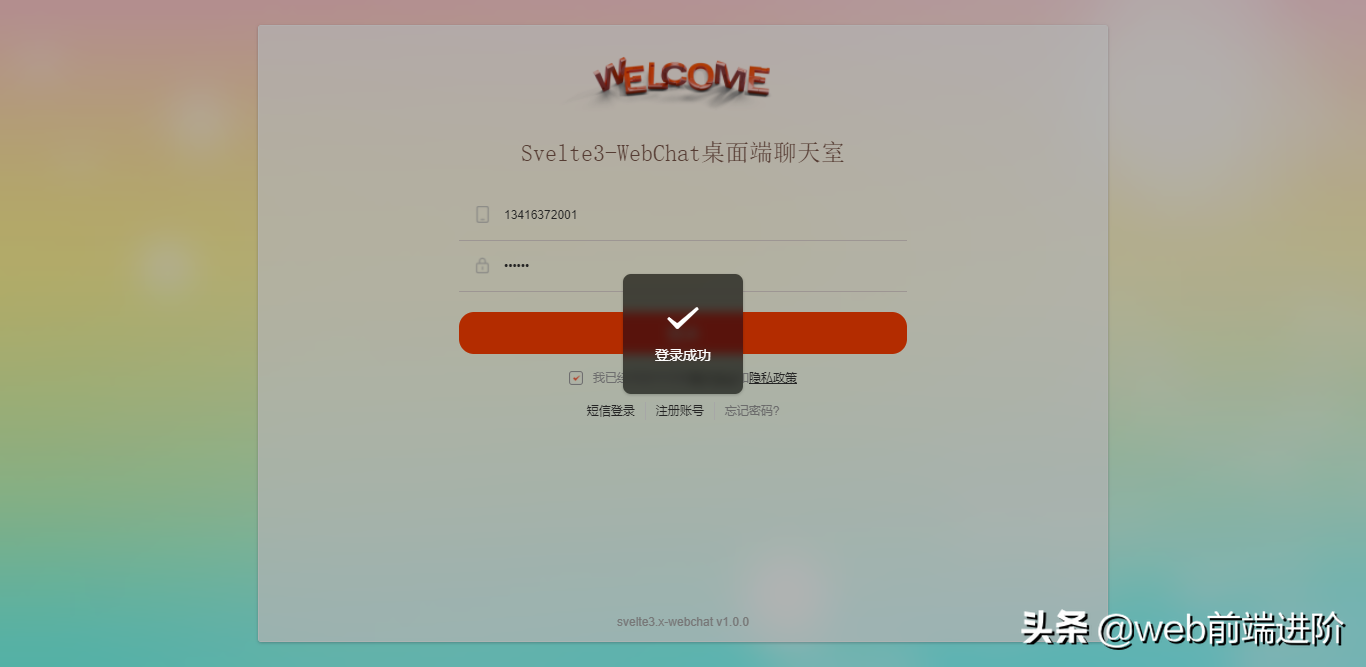
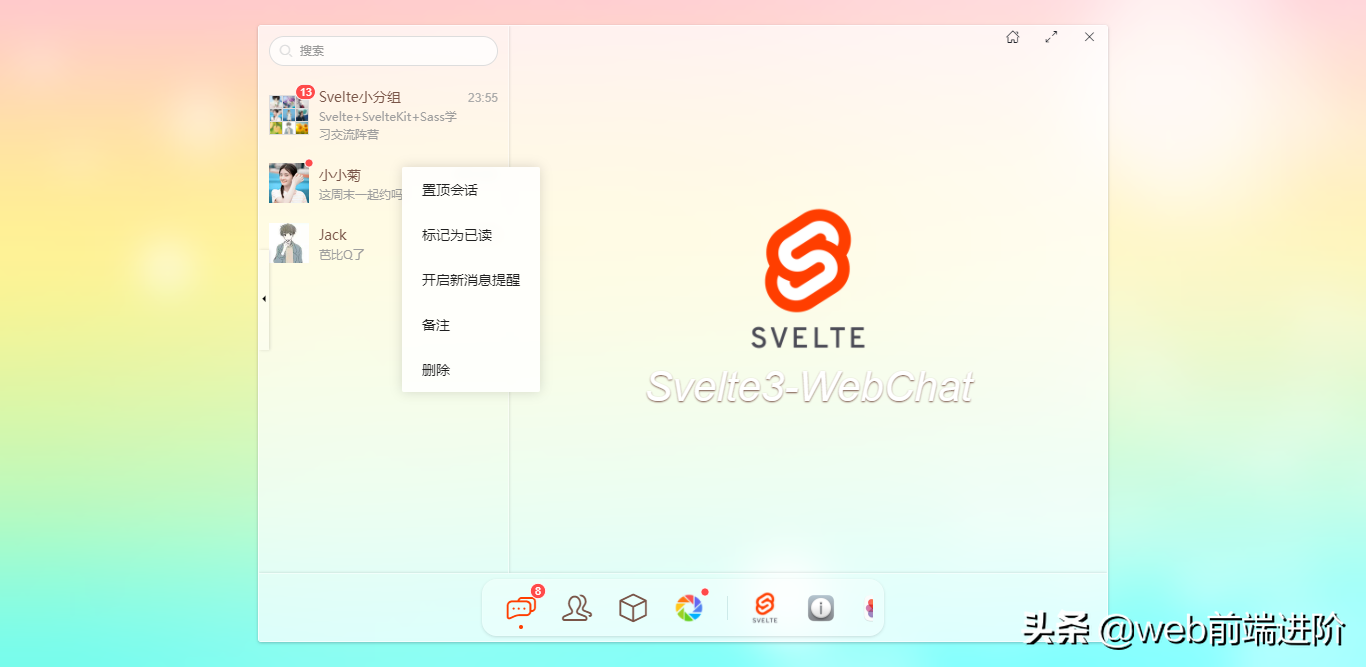
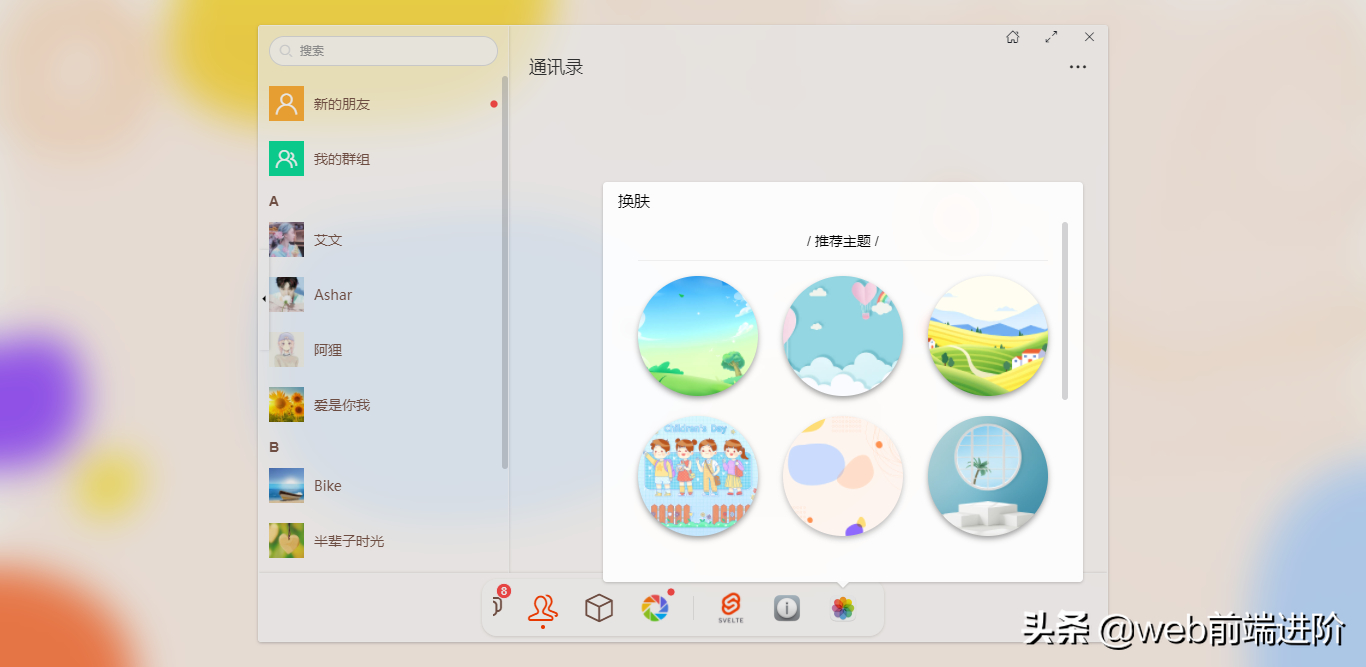
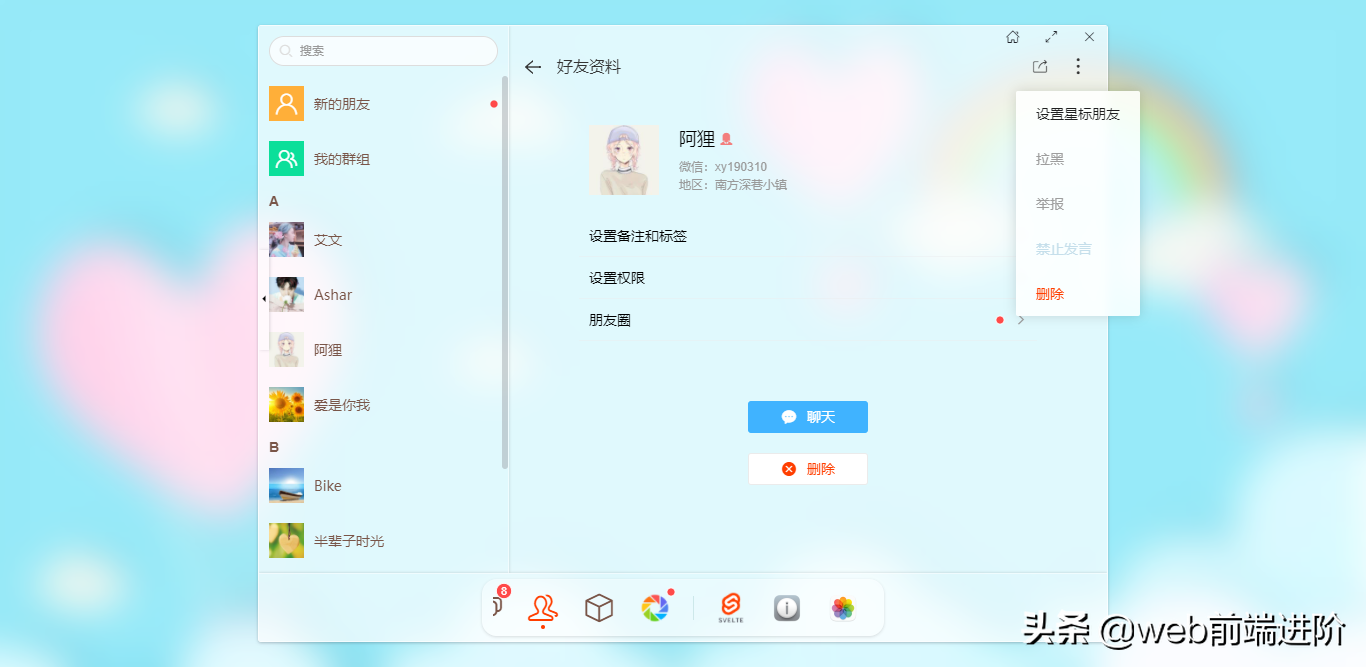
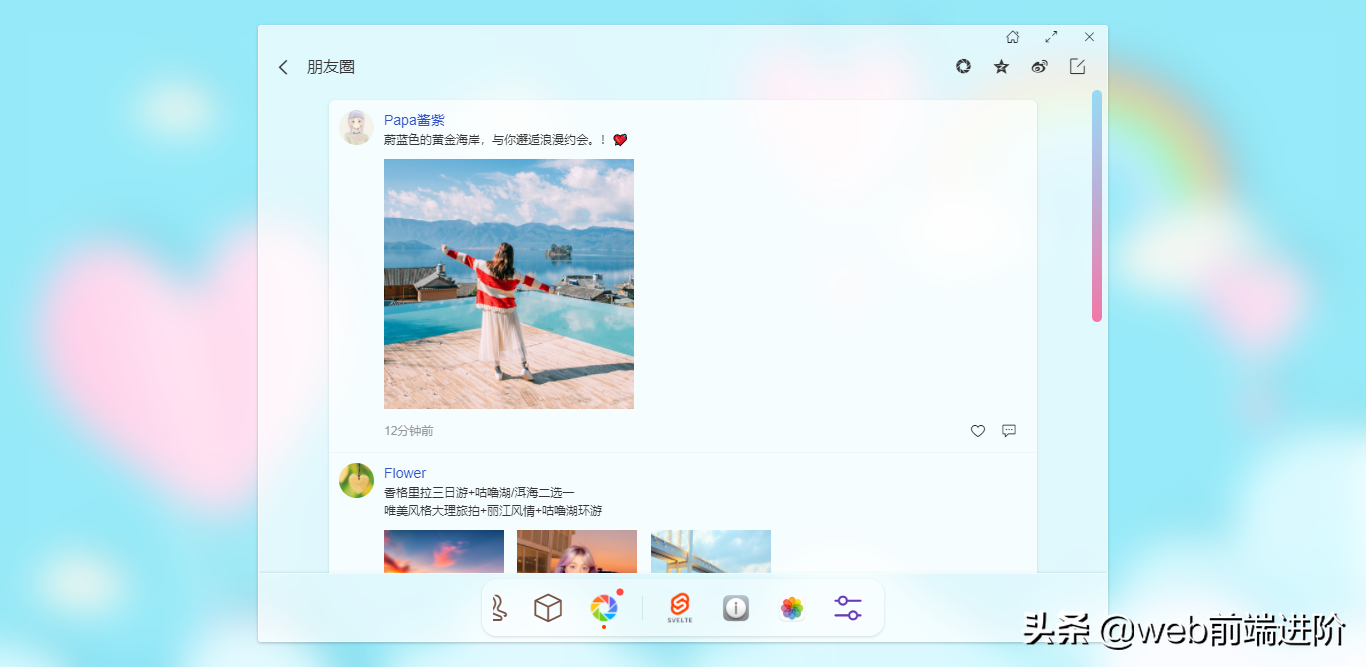
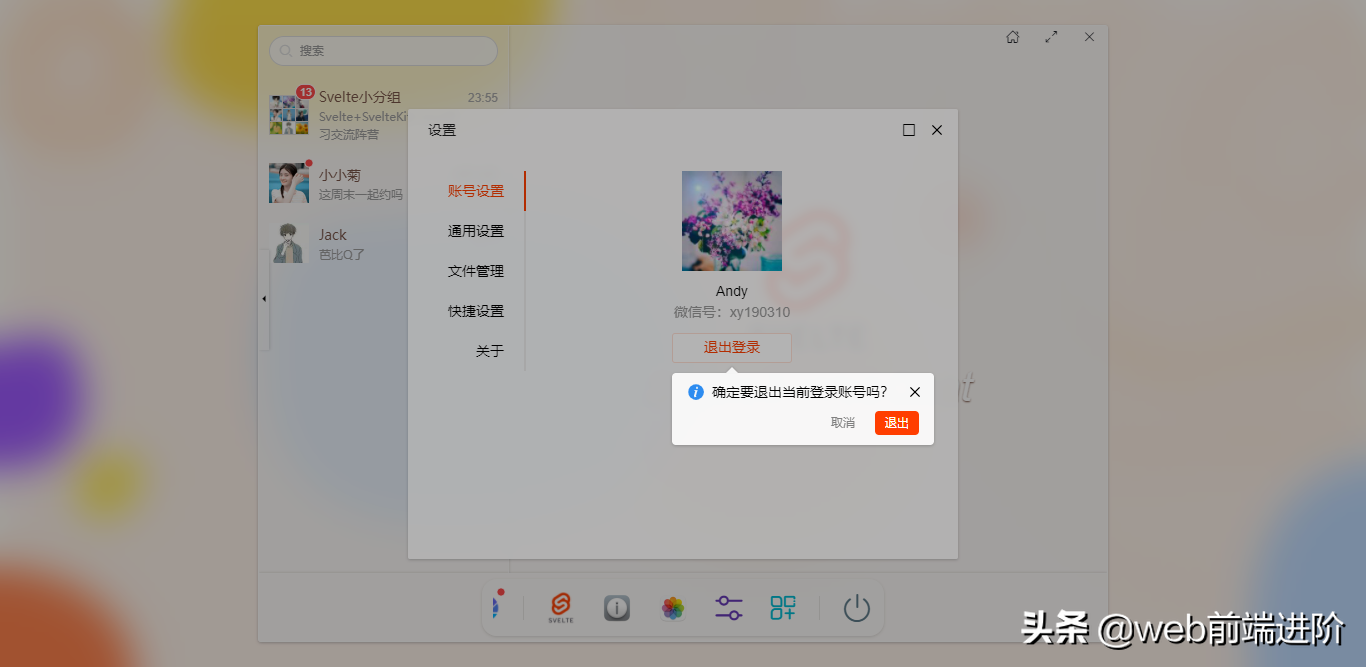
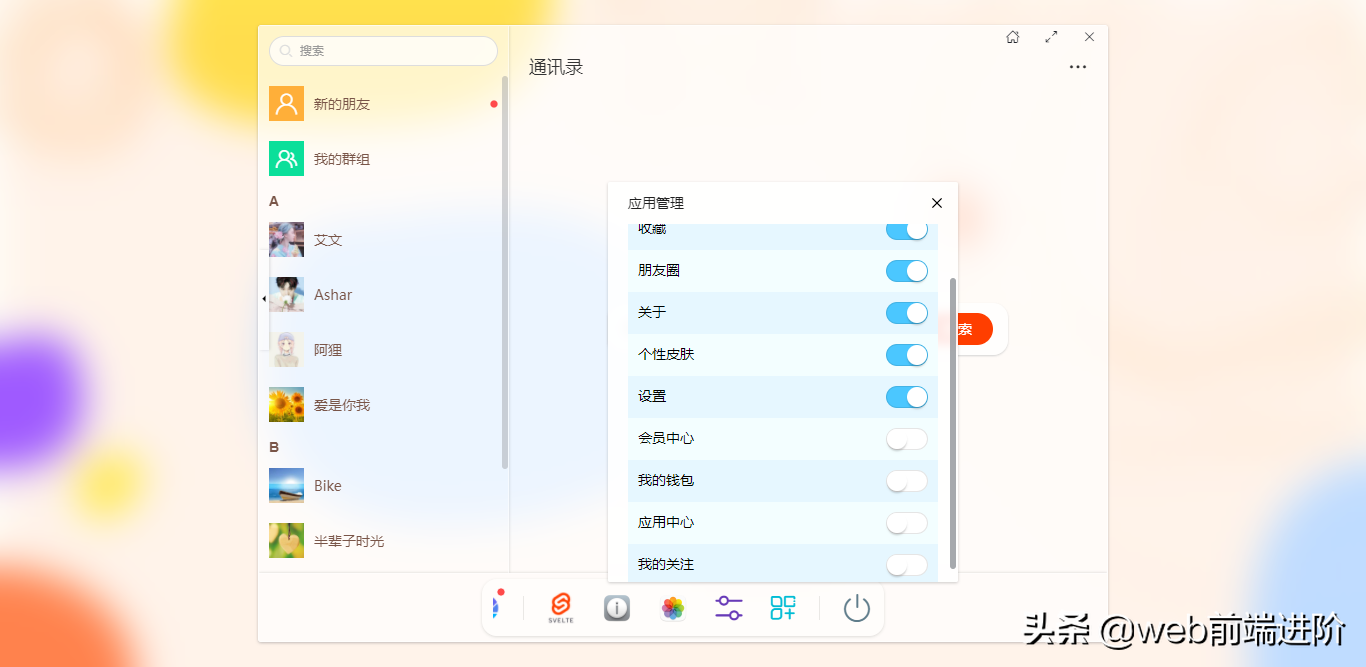
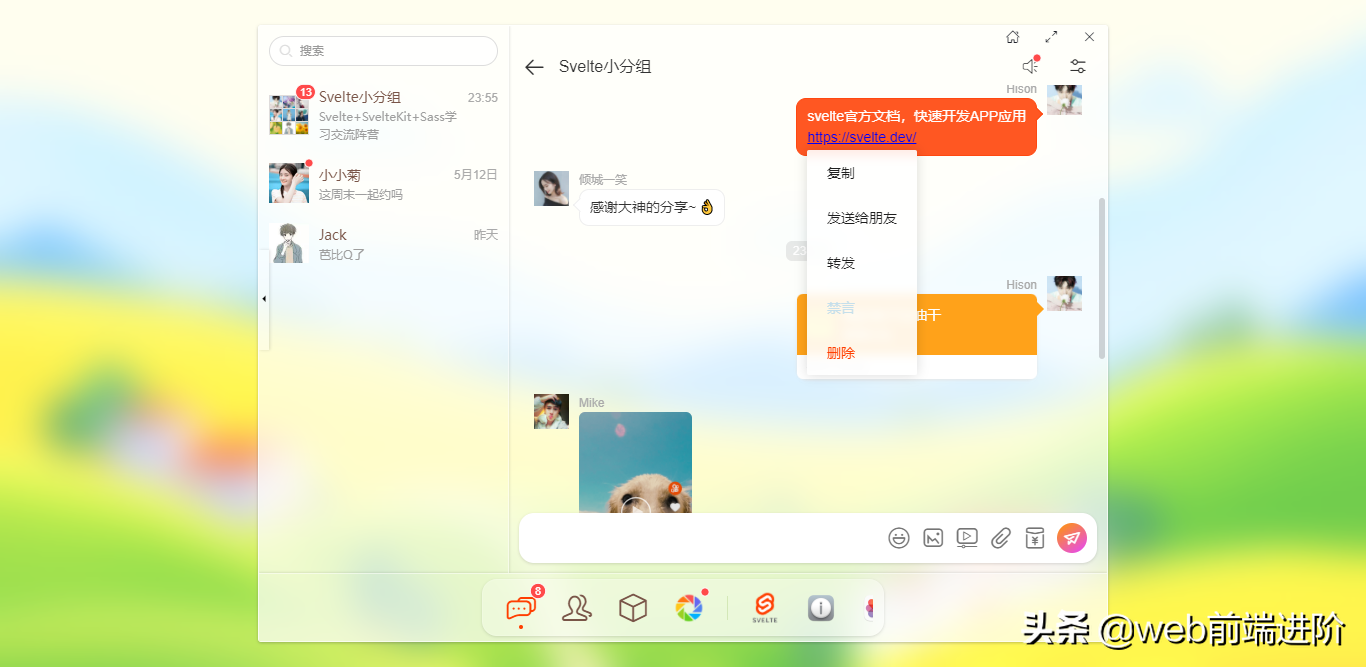
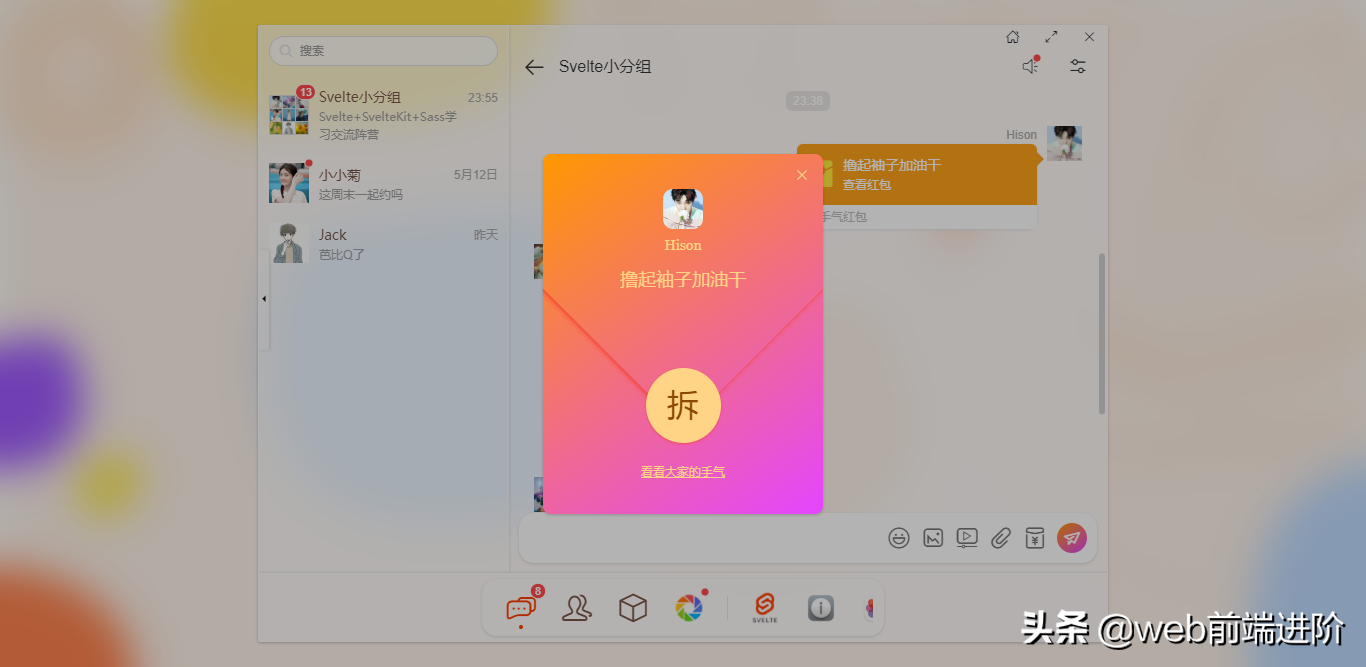
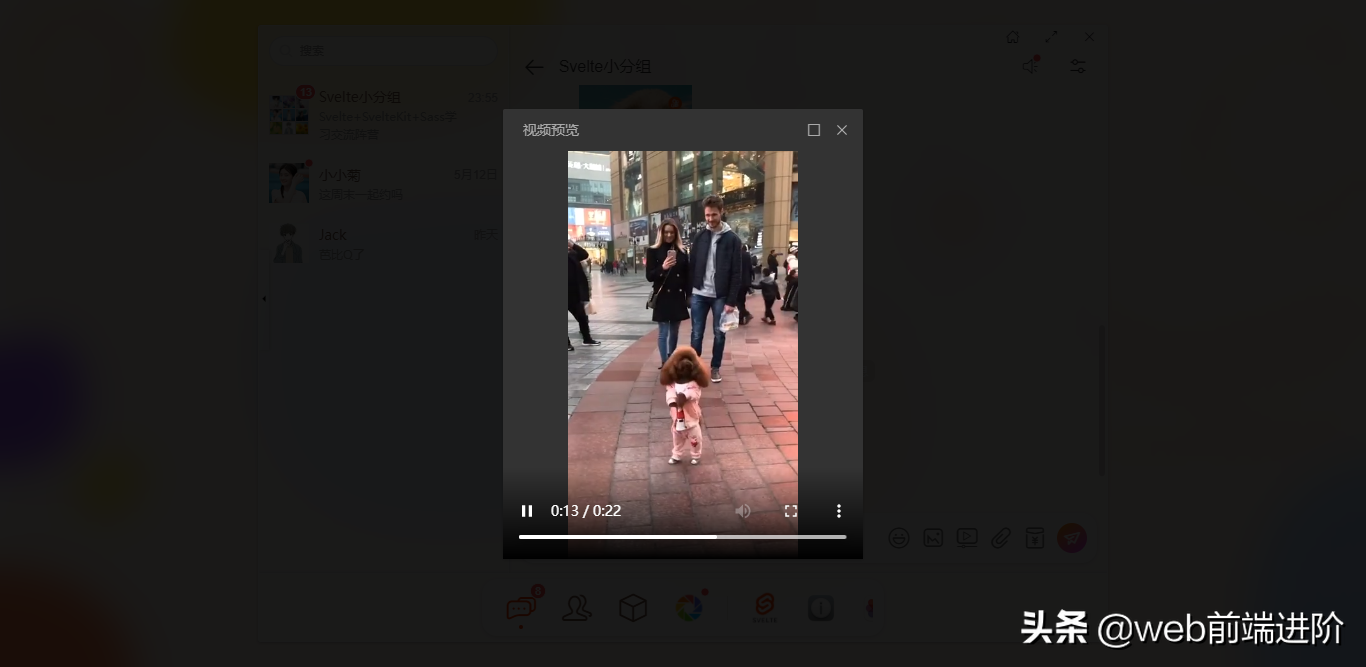
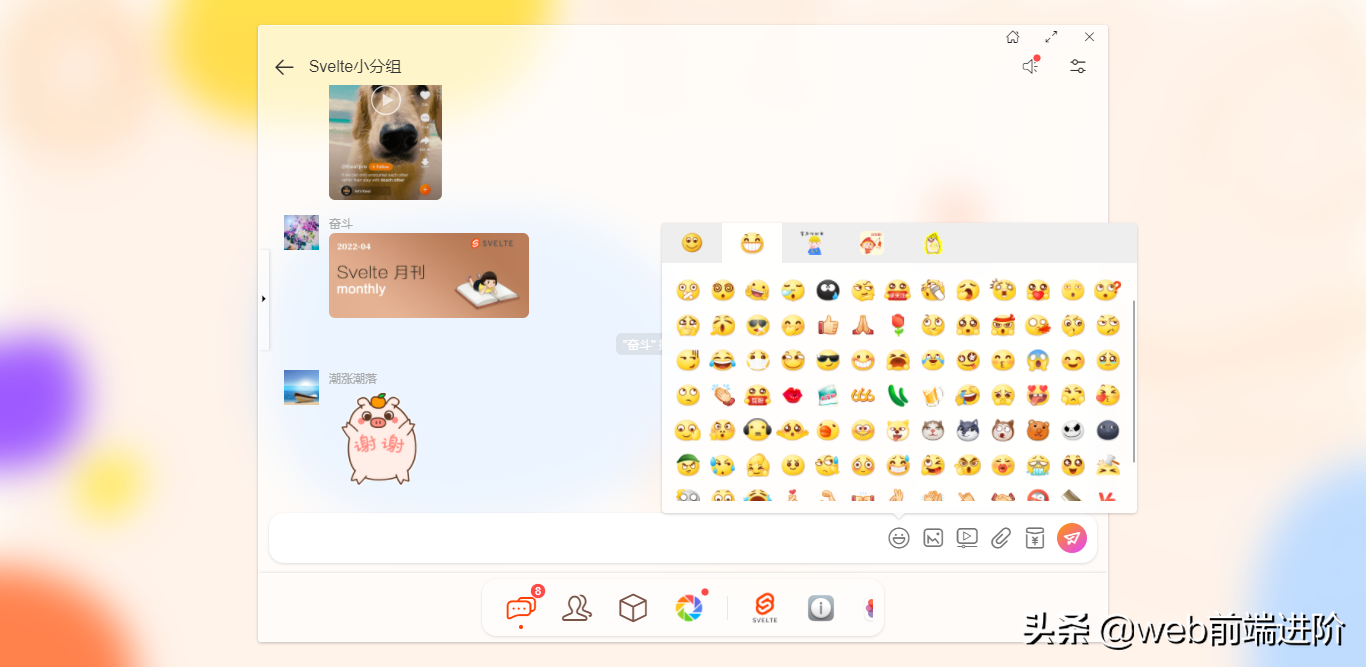
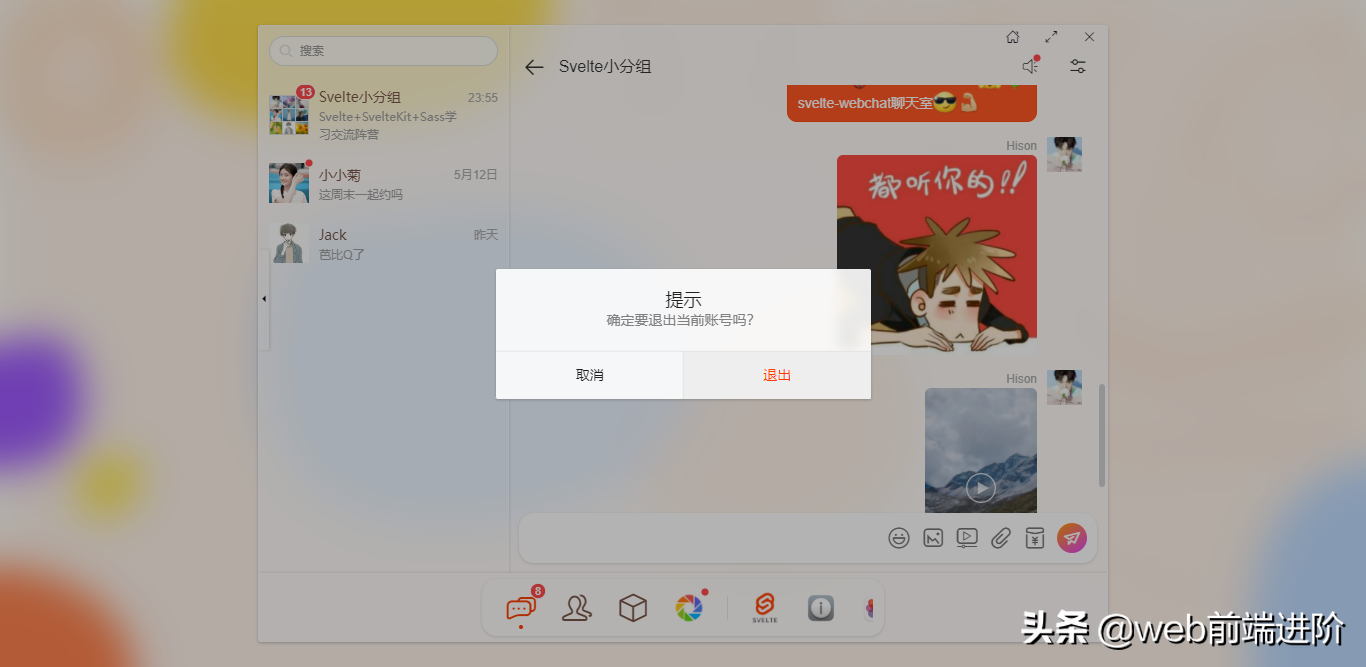
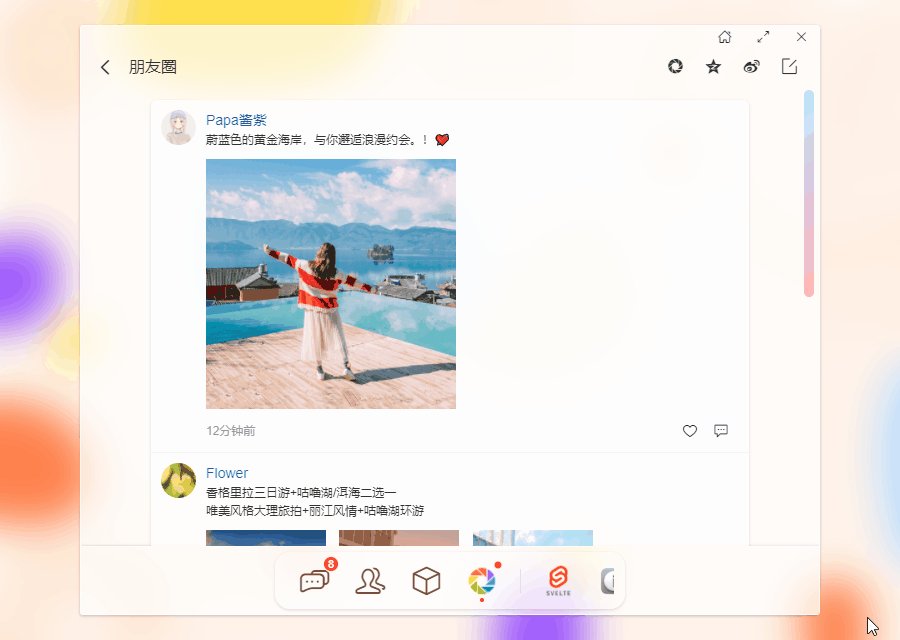
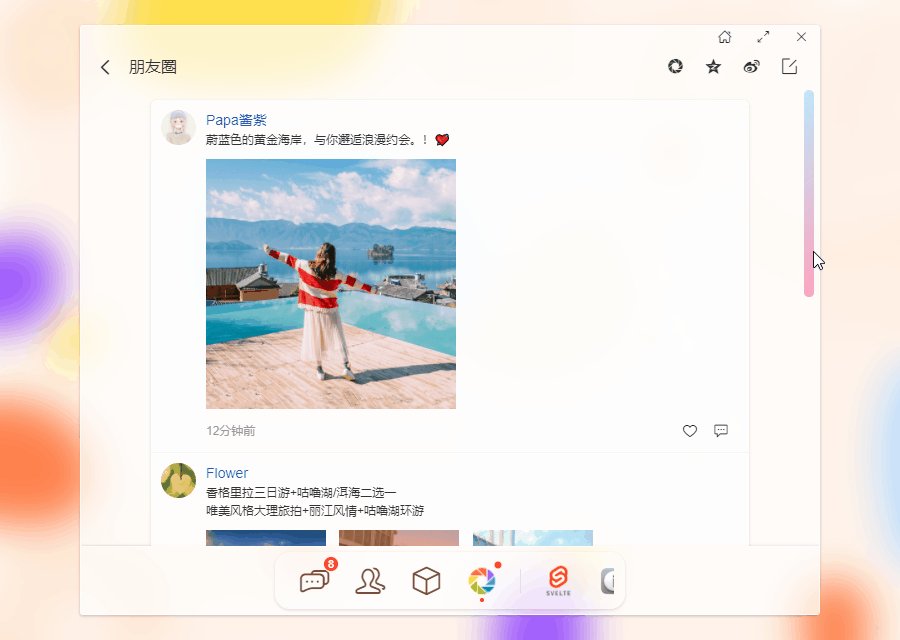
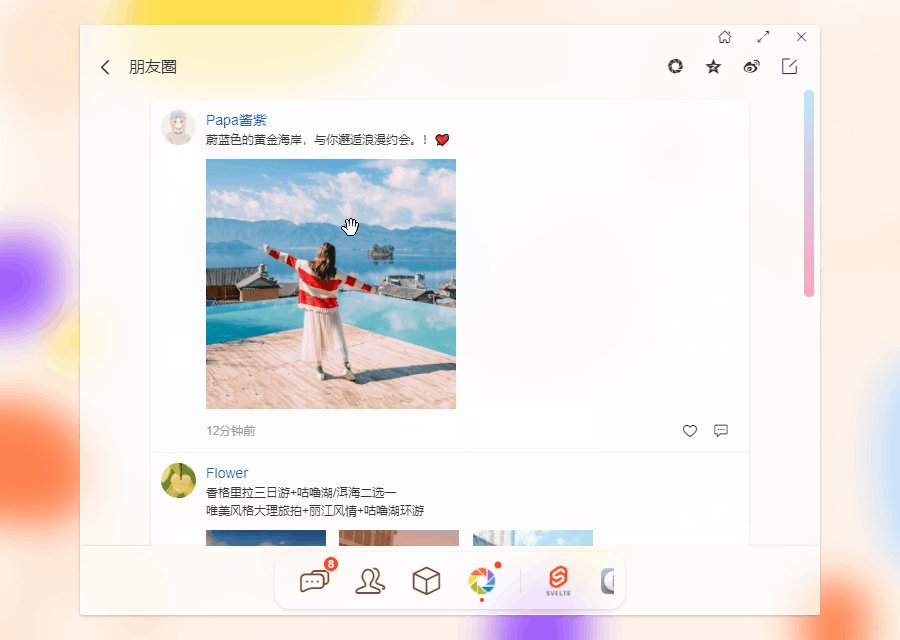
Preview
svelte-webchat is an example of macOs-like WeChat chat interface developed based on svelte3.x+svelteKit+sass+mescroll.js and other technologies, with a new Dock-style menu/frosted glass background blur effect.



Svelte.js framework

svelte.js A new front-end framework. No virtual DOM, fast response capability. start up to 58K+.

It claims to be faster than Vue.js, the syntax is simpler, and the compilation/running speed is faster.
https://github.com/sveltejs/svelte





svelte.config.js configuration
Configure some alias paths, sass precompilation and other functions.
import adapter from '@sveltejs/adapter-auto'import path from 'path'import SvelteProcess from 'svelte-preprocess'/** @type {import('@sveltejs/kit').Config} * /const config = { kit: { adapter: adapter(), vite: { resolve: { alias: { '@': path.resolve('./src'), '@assets': path.resolve('./ src/assets'), '@utils': path.resolve('./src/utils') } } } }, // Disable Svelte warning about unused CSS selectors (css-unused-selector) onwarn: (warning , handler) => { const { code, frame } = warning if (code === "css-unused-selector") return handler(warning) }, preprocess: SvelteProcess()}; export default config;


svelte.js public layout template
Although svelte.js does not have a router in vue -view, but svelteKit provides a similar __layout.svelte template layout and __error.svelte error page.

<div class="sv__container flexbox flex-alignc flex-justifyc" style="--themeSkin: {$skin}"> <div class="sv__wrapper" class:maximize={$isWinMaximize }> {#if $userinfo} <div class="sv__board flexbox flex-col"> <!-- <div class="sv__topbar">topbar</div> --> < ;div class="sv__mainwrap flex1 flexbox"> <!-- <div class="sv__sidebar">sidebar</div> --> <Middle /> <div class=" sv__mainbx flex1 flexbox flex-col"> <Winbar /> <slot /> </div> </div> <Dock /> </div> {:else} <div class ="sv__board flexbox flex-col"> <div class="sv__mainwrap flex1 flexbox"> <slot /> </div> </div> {/if} </div></ div>__error.svelte error page
<!-- //Svelte error page--><script context="module"> export function load({ error, status }) { return { props: { error, status } } }</script><script> import { goto } from '$app/navigation' export let status export let error function goBack() { // history.go(-1) goto('/') }< ;/script><svelte:head> <title>{status} Error!</title></svelte:head><div class="sv__scrollview flex1"> <div class="sv__page- error flexbox flex-col flex-alignc flex-justifyc"> <div class="sv__page-error-img"> <img src="404.png" alt="" /> </div> <div class="sv__page-error-content"> <div class="c-red fs-18">┗| {status} |┛ Page Error~~</div> <div class= "c-999 mt-10">{error.message}</div> <div class="sv__btn sv__btn-default" style="color:#40b3ff;height:32px;width:120px;" on: click={goBack}><i class="iconfont icon-arrL"></i> Back to homepage</div> </div> </div></div>




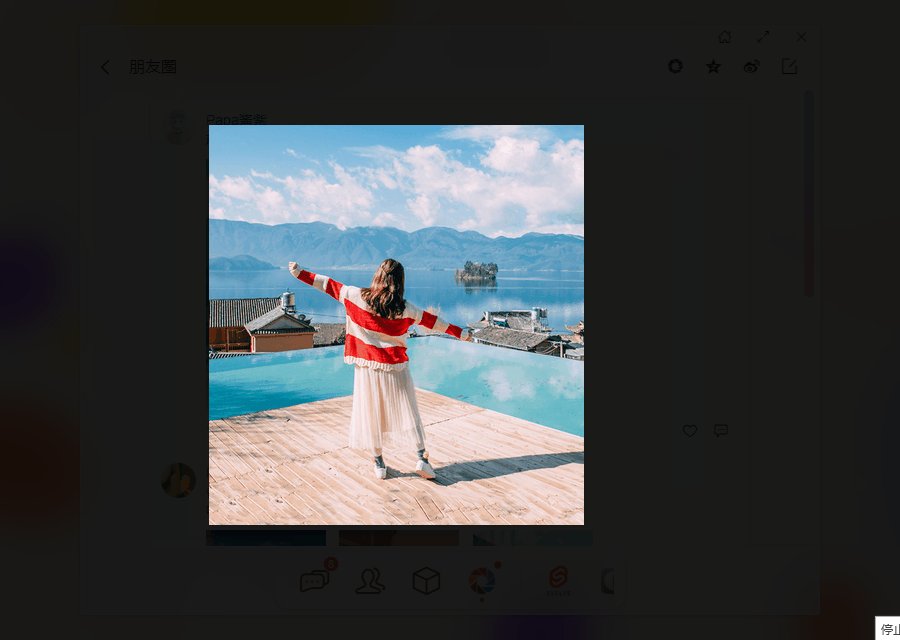
The entire project, including the pop-up window, uses a frosted glass background blur effect.
svelte.js custom components
The pop-up windows and scroll bars you see are all based on svelte.js self-defined components Define components to implement functionality.
svelte component series: svelte3.x custom pc terminal pop-up window component svelteLayer
svelte component series: svelte3 custom virtual scroll bar SvelteScrollbar

Okay, use svelte.js to develop a desktop PC version of the chat example and share so much first.
Welcome friends to leave a message, exchange and discuss~~
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/sveltejs%20web%20version%20chat%20%20sveltesvelteKitsass%20imitation%20WeChat%20chat%20example.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试