Learn easily and put your interest first. Hello everyone, I am Yihong!

The end of the year is coming soon, and I think everyone should be busy writing work summaries! Of course, some students may need to start preparing for the production of PPT for the annual meeting.
Yihong often encounters friends who ask: "How to make countdown animation?"
Or he could be more direct and start to reach out: "Teacher Yihong, do you have a countdown animation template? Can you give me one?"
Today I will teach you how to make a simple and practical PPT countdown animation yourself!
Let’s take a look at this animation case first!
If you want to watch a video tutorial, please click to read the original text to enter. The following is a graphic tutorial.

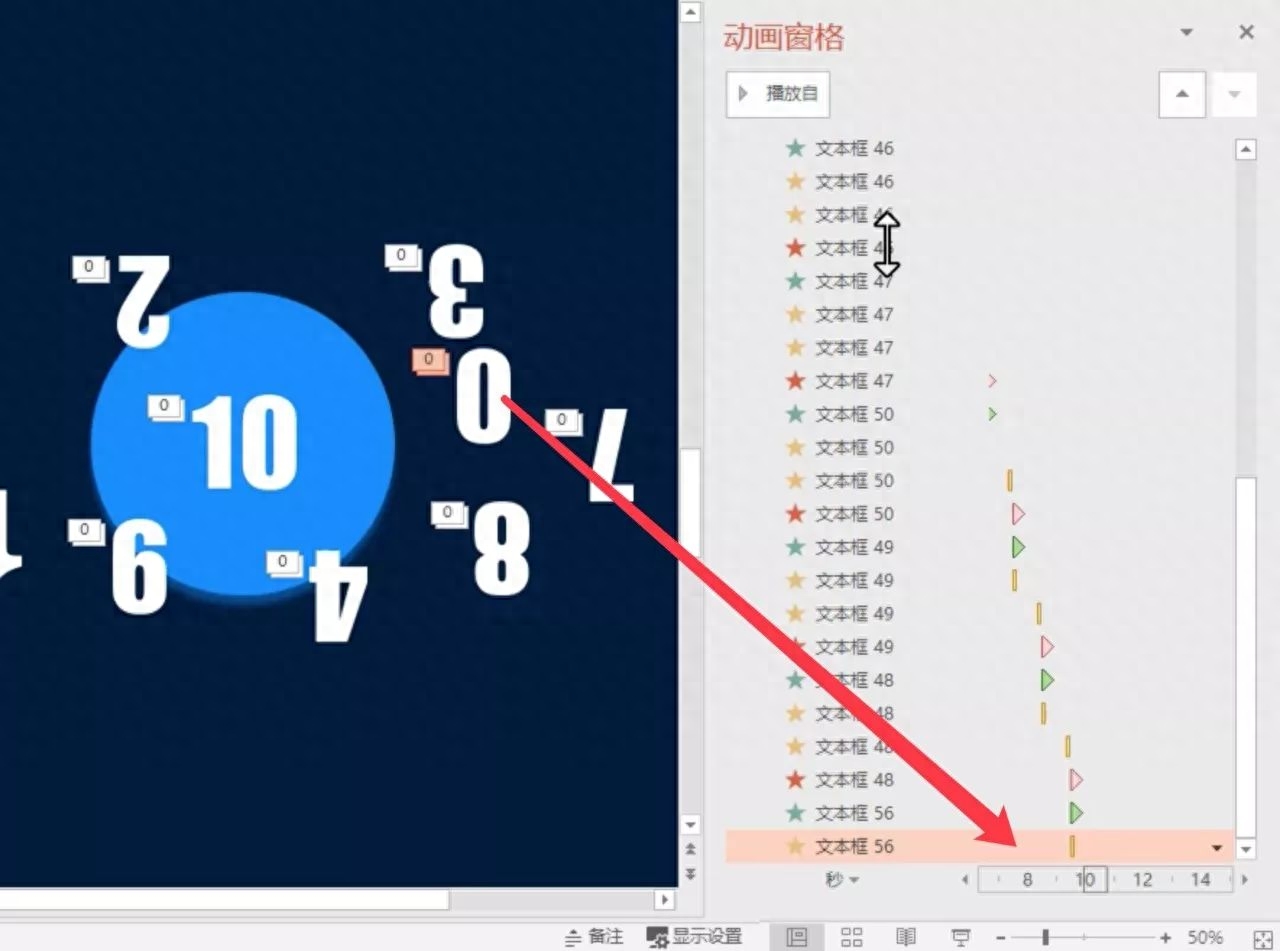
Before I officially start explaining, I would like to briefly introduce the principle of countdown animation: add a combined animation with a duration of 1 second from appearance to disappearance for the numbers, and arrange these numbers in order according to the timeline.
In this case, you will also learn the technique of replacing objects at keyframes. If you observe the case carefully, you can find that after the number is rotated to 180 degrees, the next number is replaced, so the above animation effect is finally formed.
Without further ado, let’s start studying this animation case!
1Draw a static draft
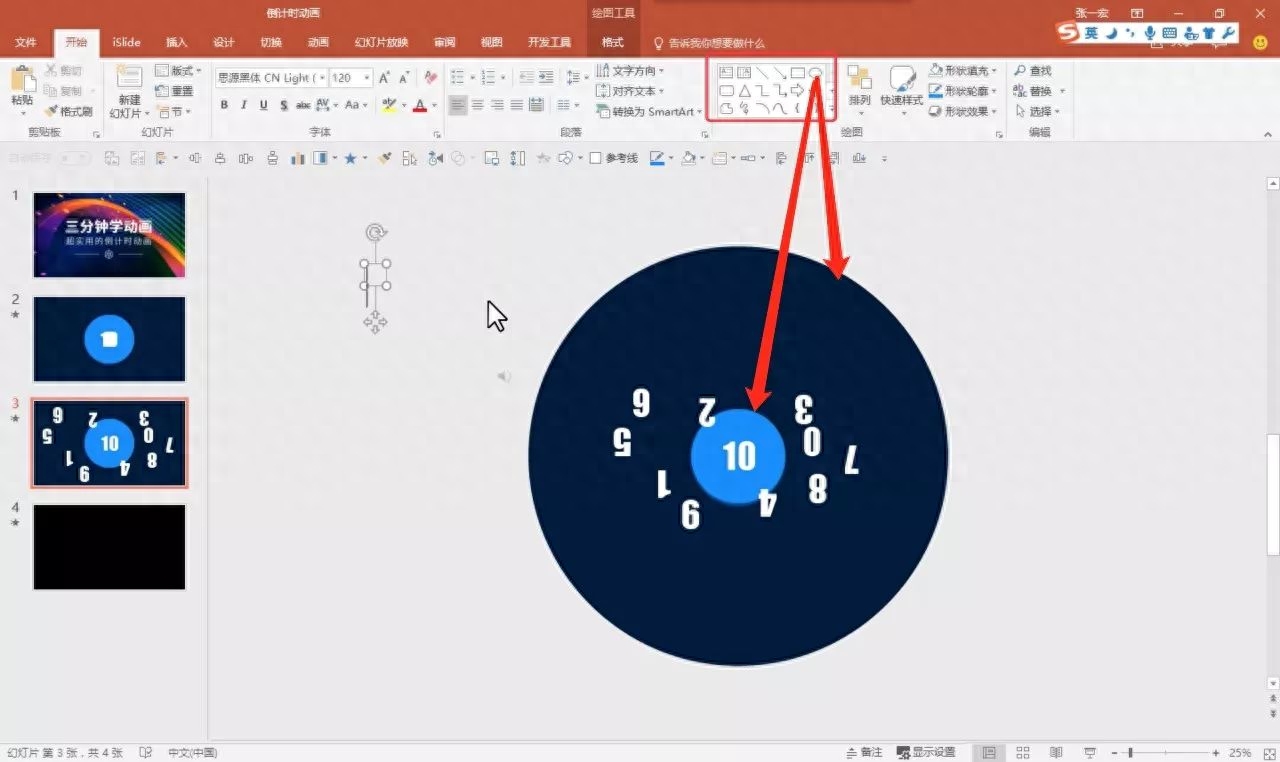
First, we need to draw a large circle and a small circle in the PPT. You can insert shapes through the drawing tool.

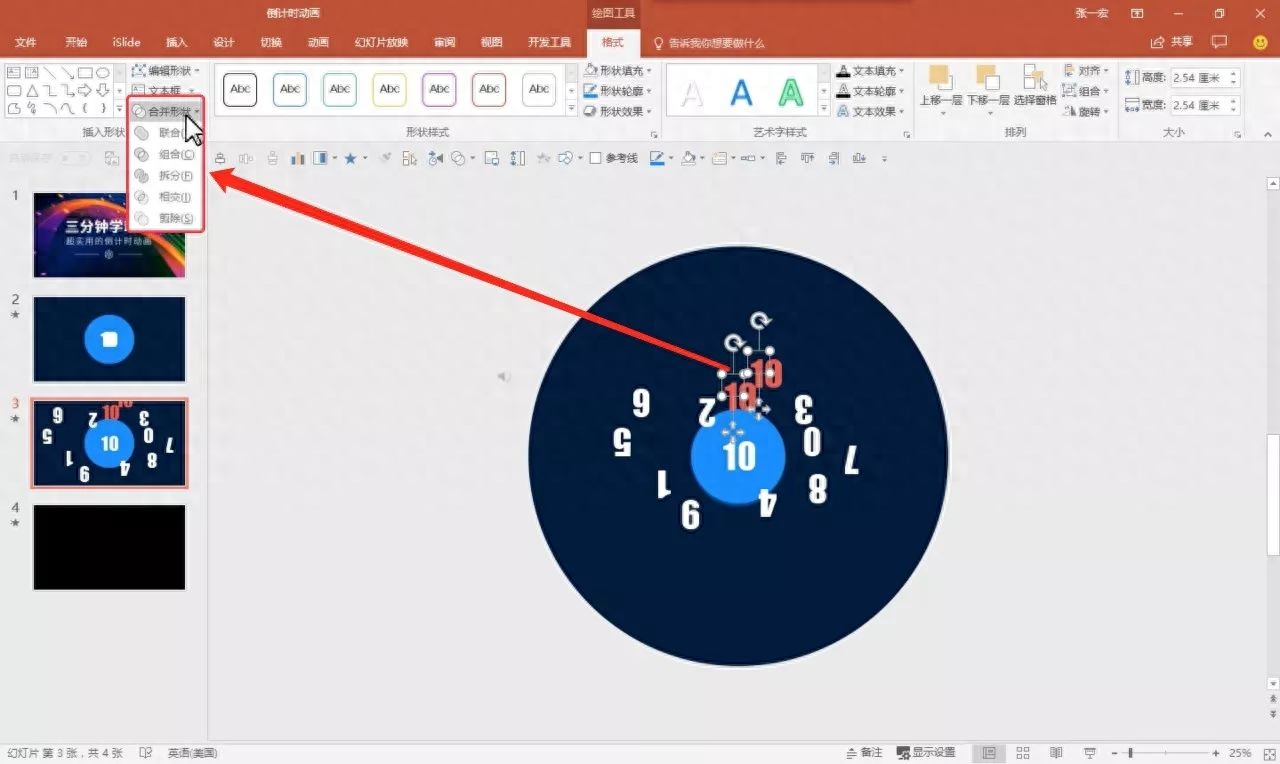
Since we need to add gyroscope animation to the numbers, all the numbers should be shaped. Otherwise, the animation effect of the top cannot rotate around the center point. The way to shape text is to shape it with the help of the Merge Shapes tool.

2
Set loop animation
The big circle in the background is scaled using an exit animation. In this case, the background is a continuous animation effect. In fact, it is because we set a loop animation for such an exit animation.
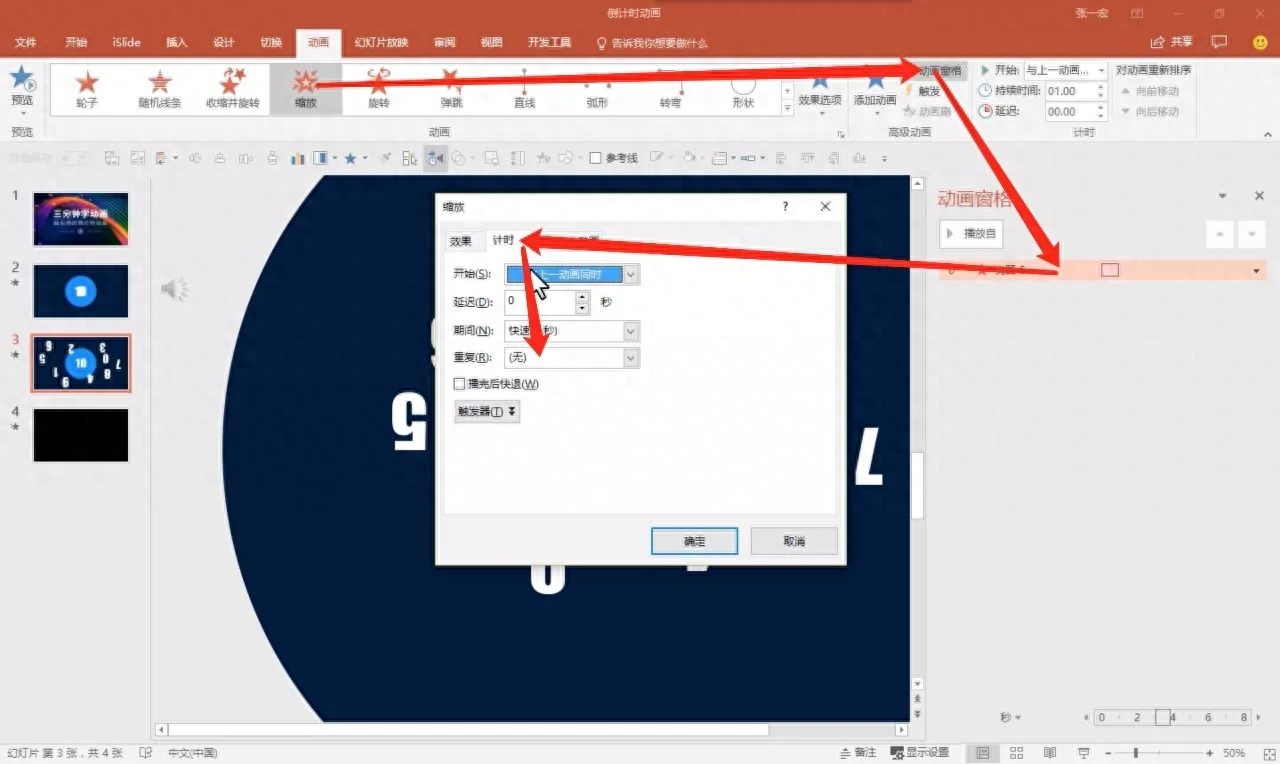
How to set up a loop animation for an object?
You only need to add an animation effect to the object, then click on the animation pane, select the animated object in the animation pane, then right-click and click Timing. Set 10 repeats for the animation effect to loop 10 times. In other words, set it several times and cycle it several times.

3Add object animation
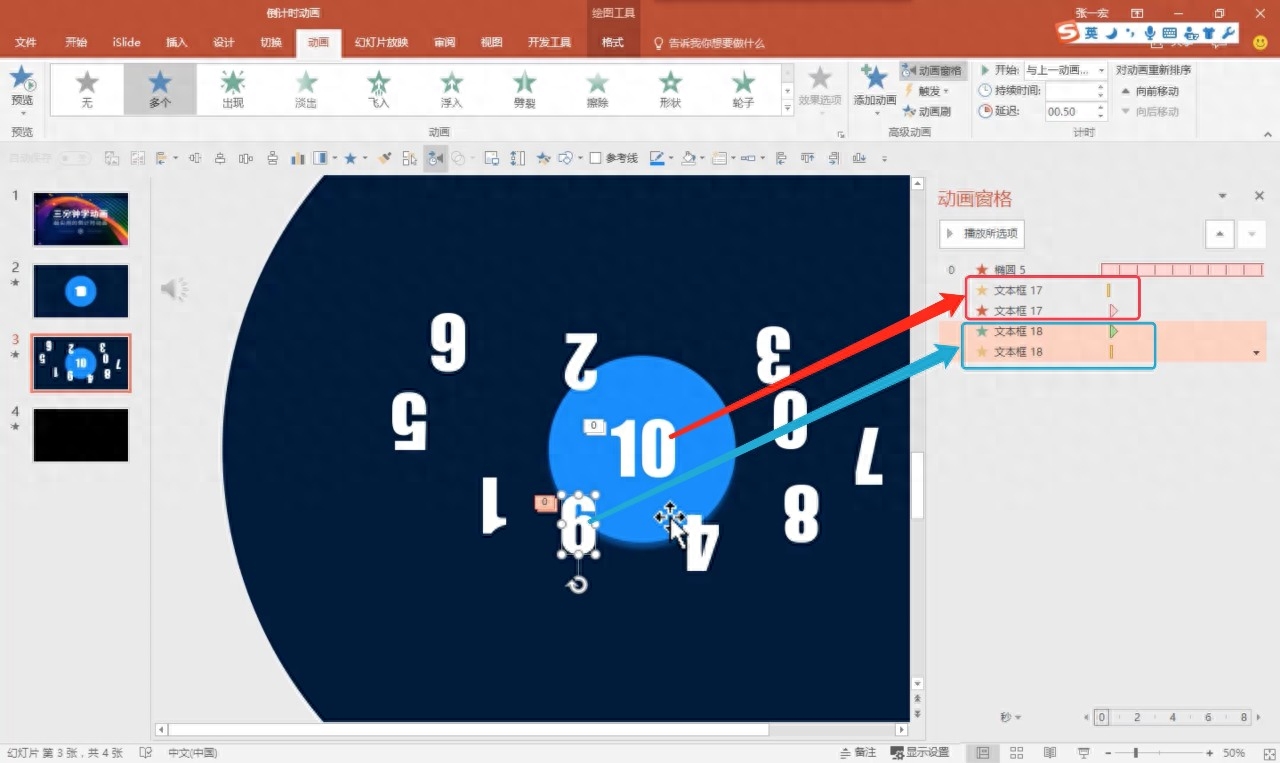
As mentioned earlier, the digital object needs to be replaced at the key frame. The actual principle is: the previous number disappears after turning 180 degrees, and the next number appears immediately at the same time. After the new number appears, it needs to continue rotating back to 0 degrees.
Taking the numbers 10 and 9 as an example, we need to add a top and disappear animation to the number 10, then add an appearance and top animation to the number 9, and then perform the same type of operation to the numbers 9 and 8.

When the number 0 finally appears, there is no need to disappear after the rotation. Just delete the disappearing animation.

In addition, you also need to pay attention to the adjustment of the timeline. For details, you can watch the video version of the tutorial, which has detailed instructions~
If the graphic tutorial does not allow you to master these technical points, you can also click to read the original text to watch the video tutorial. I believe you can master this countdown animation quickly!
You don’t really think I don’t have countdown animation resources here, do you?
Reply [Countdown] to get a lot of countdown video materials~
Click to read the original text and watch the video tutorial, which is more intuitive and easier~
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/ling-ji-chu-xue-dong-hua-chao-shi-yong-de-dao-ji-shi-PPT-dong-hua.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试