- < li class="tab-item active" style="width:114px;"> Graphic and text skills
In document editing, we often add additional information at the top or bottom of the page, < /span> This is achieved by adding a header or footer.

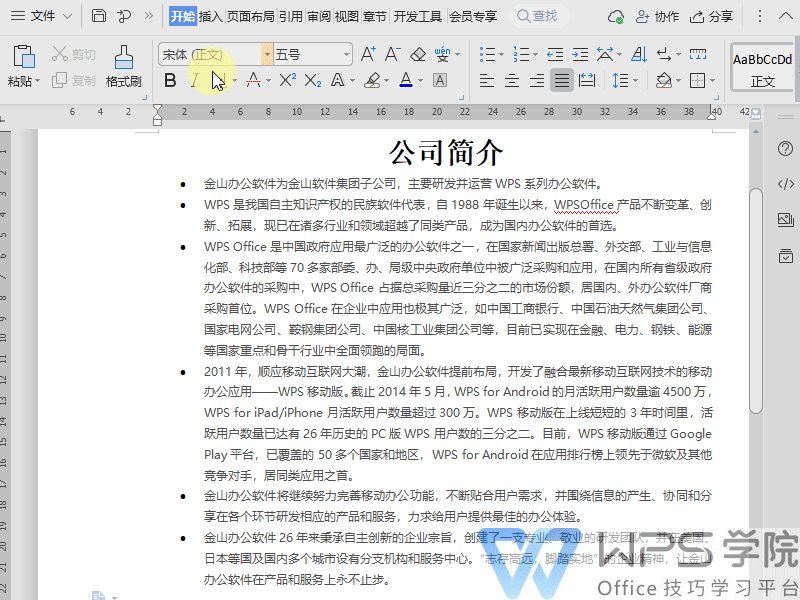
Take this document as an example, first click the "Insert" tab, Then select the "Header and Footer" button.
Enter the required additional information in the header area.
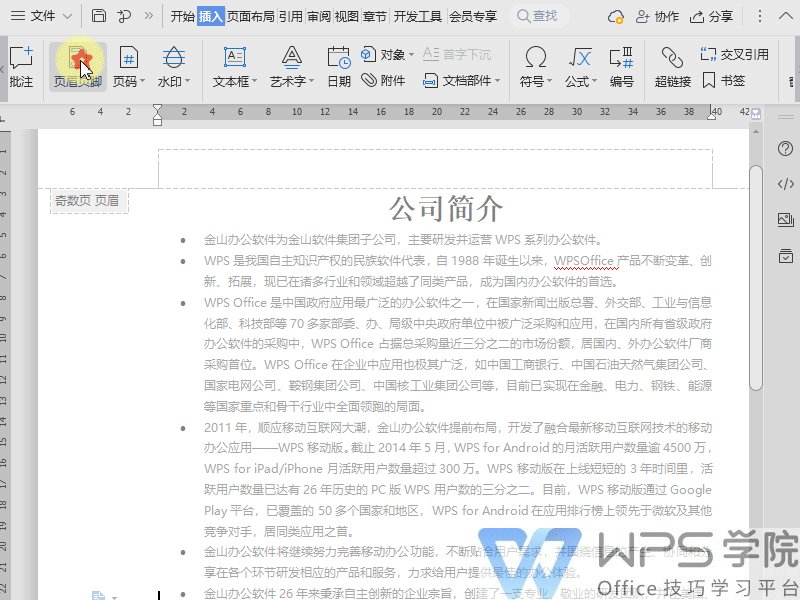
For example, we can enter relevant information for WPS Academy, After entering, set the alignment of the header content through the "Home" tab.

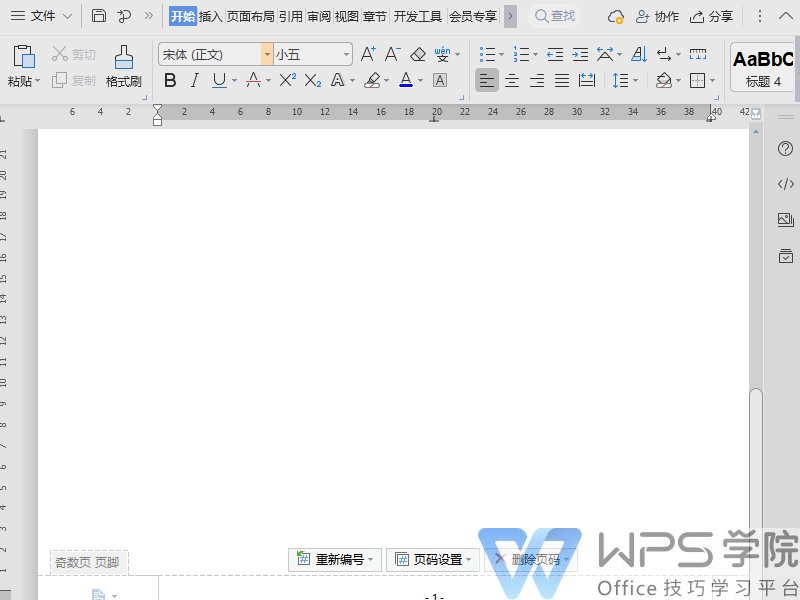
After setting the header, position the mouse in the footer area, You can manually enter the footer content, or you can directly click "Insert Page Number" to set it.
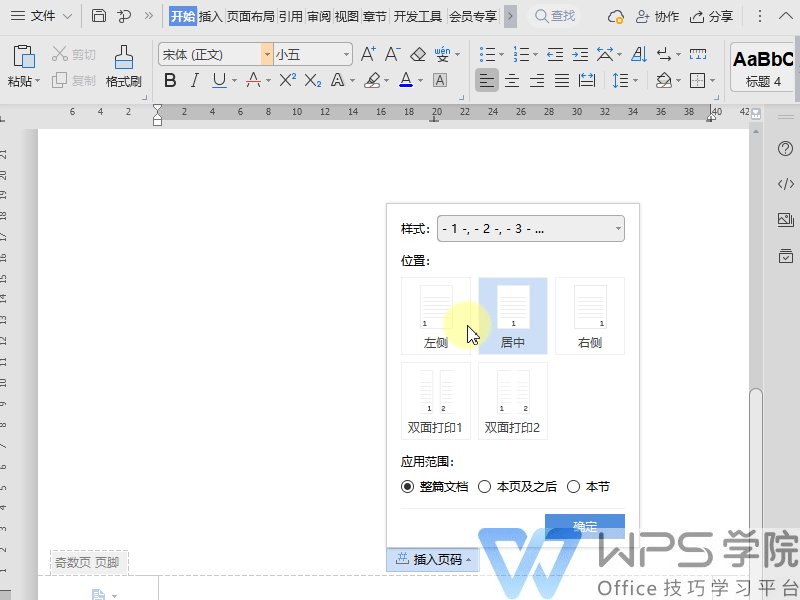
In the footer settings, you can adjust the style, position and application range of the page number.
For example, select Apply headers and footers to the entire document to complete the addition.

Next, click the Header and Footer Options button in the Header and Footer tab. You can further make detailed settings in the pop-up dialog box.
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/gao-xiao-li-yong-wen-dang-ye-mei-ye-jiao-ji-ye-ma-she-ji-ji-qiao.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试