Today I talked about how to use font-family in CSS to set fonts, such as Microsoft Yahei, Songti, Arial, etc. Let's continue with using the font-size attribute to define the font size.
The syntax is as follows:< /span>
p {
font-size: 20px;
}
px (pixels) Size is the most commonly used unit for our web pages. The default font size of Google Chrome is 16px. Different browsers may display different font sizes by default. Try to give a clear value instead of the default size. You can specify the text size of the entire page for <body>.
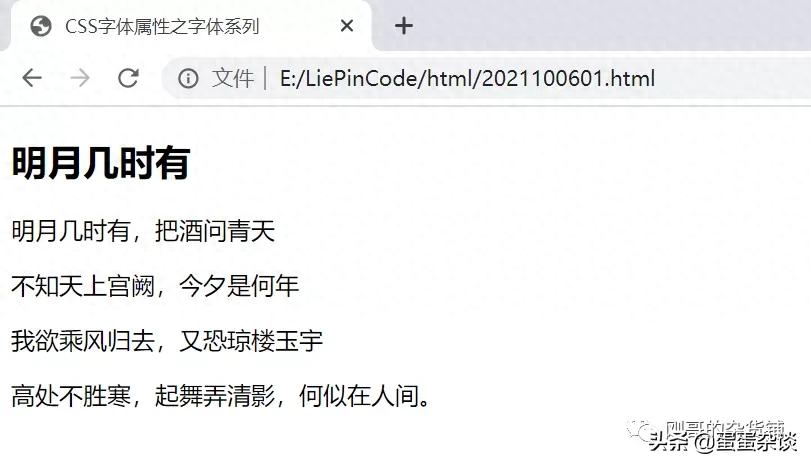
Let’s see the effect :

The corresponding code is :
<!< /span>DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE= edge">
<meta name="viewport" content="width=device-width, initial- scale=1.0">
<title>Font family of CSS font properties</title>
<!- -Modify the font of h2-->
<style>
body {
font-size< /span>: 16px;
}
</< /span>style>
</< /span>head>
<body>
<h2>When will the bright moon appear</h2>< /span>
<p>When will the bright moon come? Ask the sky for wine</p>< /span>
<p>I wonder what year it is today in the palace in the sky</p>
<p>I want to ride the wind back, but I am afraid of the beautiful buildings</p>
<p>It's too cold at high places. When you dance to clear your shadow, it doesn't feel like you're in the human world. </p>
</< /span>body>
</< /span>html>
Have you found anything other than Are the font sizes of the title tag and other words 16px? So here's something to note: the title tag is special and needs to specify the text size separately.
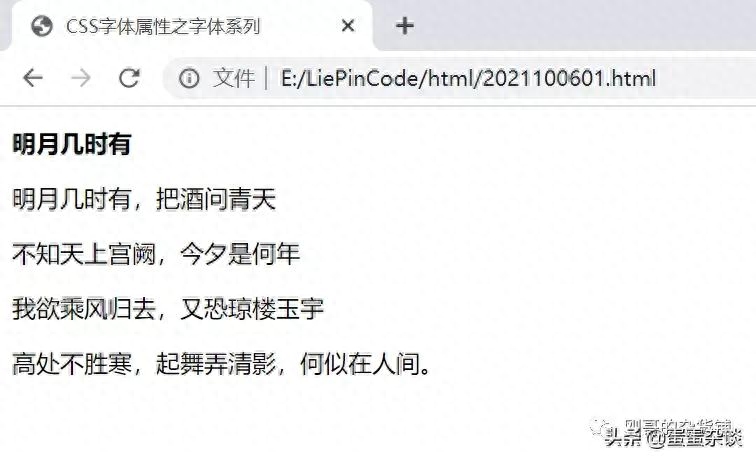
The following effect:

You can see the title The font has become smaller, the specific code is:
<!< /span>DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE= edge">
<meta name="viewport" content="width=device-width, initial- scale=1.0">
<title>Font family of CSS font properties</title>
<!- -Modify the font of h2-->
<style>
body {
font-size< /span>: 16px;
}
h2 {
font-size< /span>: 16px;
}
</< /span>style>
</< /span>head>
<body>
<h2>When will the bright moon appear</h2>< /span>
<p>When will the bright moon come? Ask the sky for wine</p>< /span>
<p>I wonder what year it is today in the palace in the sky</p>
<p>I want to ride the wind back, but I am afraid of the beautiful buildings</p>
<p>It's too cold at high places. When you dance to clear your shadow, it doesn't feel like you're in the human world. </p>
</< /span>body>
</< /span>html>
You can see the h2 has a separate font setting
h2 {
font-size< /span>: 16px;
}
Note:< /span>
Don’t forget to add px
The title is special , the text size needs to be set separately.
Okay, today That’s it. Good night~
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/ce-shi-kai-fa-quan-zhan-HTML-8-css-zi-ti-shu-xing-zhi-zi-ti-da-xiao.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试