If you want to use this style
Need you to haveperseverance, patience, perseverance, carefulness, not angry attitude, good eyes, love to learn
It is best to be able to "repeatedly fail"!
Otherwise, scroll to the bottom, Like, quit.
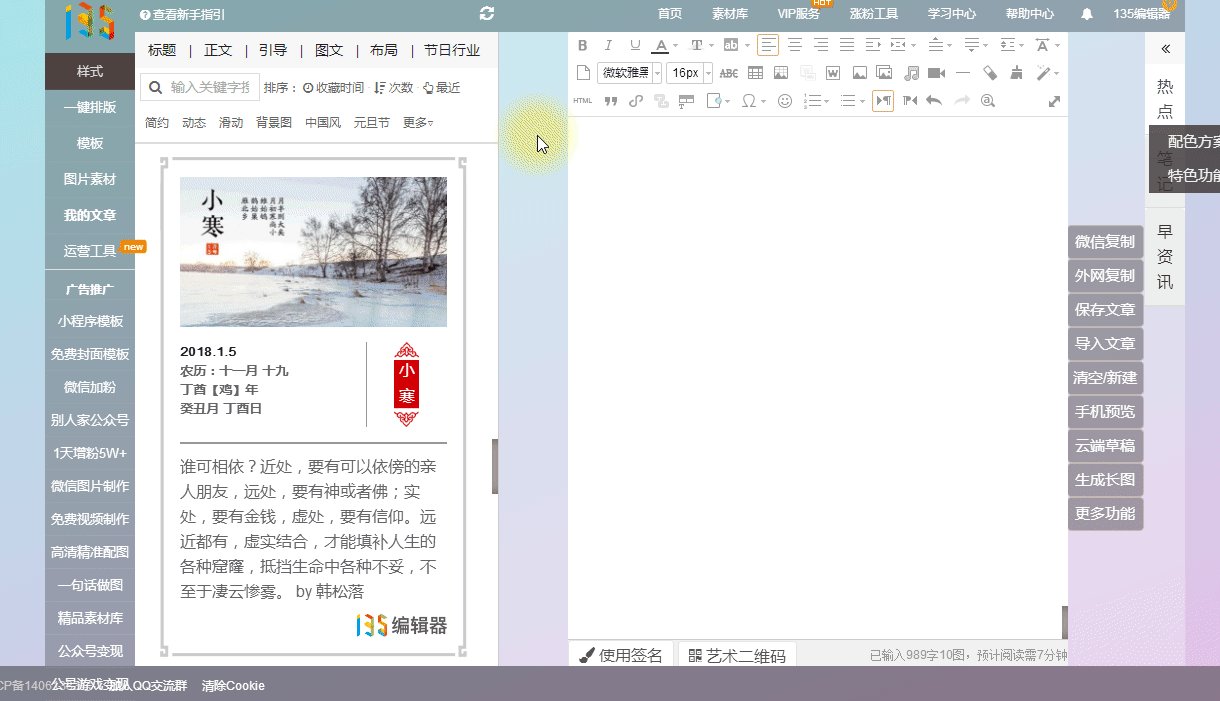
Look at the style example
Click me
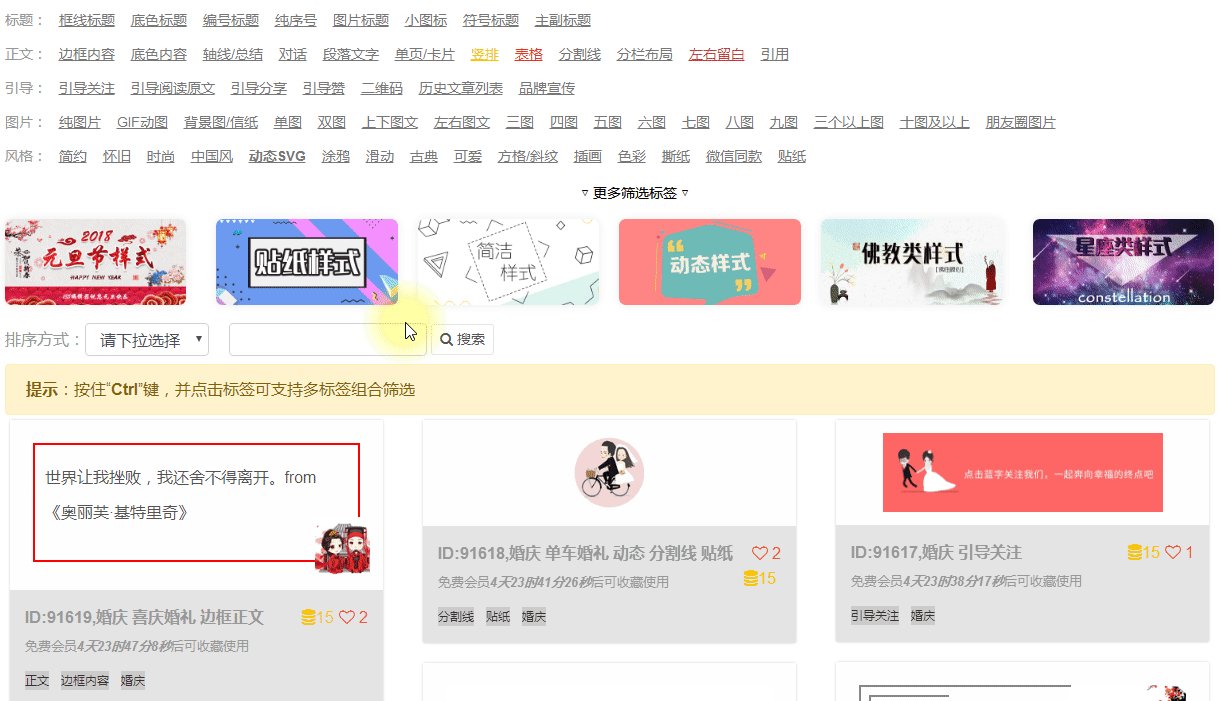
< span >This style, search ID in Style Center: 91578
You can use it as a favorite, the search method is as shown below

1
Style in edit area
Million! Never! Never! Don't click!
Don't click until you push!
Unless you use Firefox
Due to some restrictions
After you click the interface, copy it to WeChat
will be rendered directly to the interface!
Instead of starting from scratch! So don't click!
Copy WeChat background preview after modification
There is no error to send directly
Tutorial below:
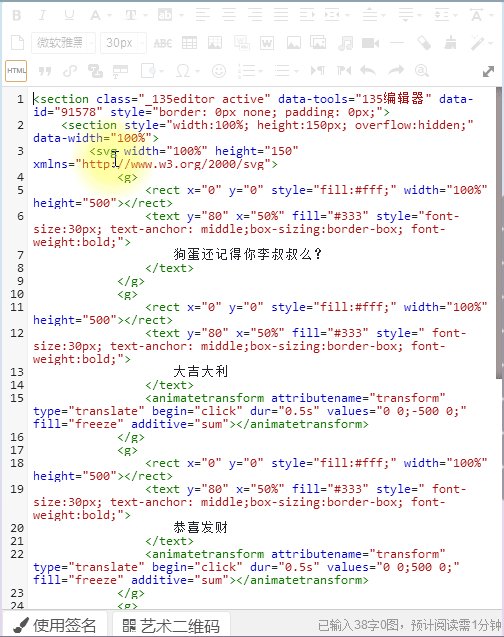
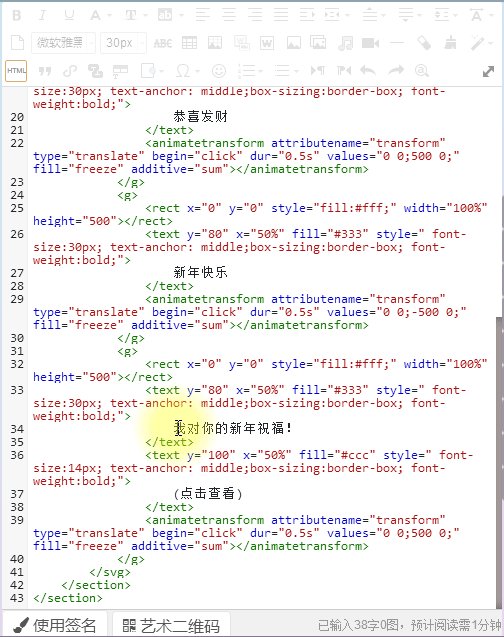
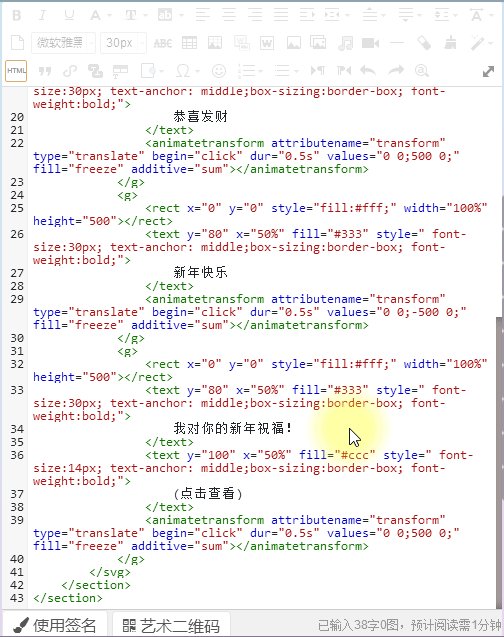
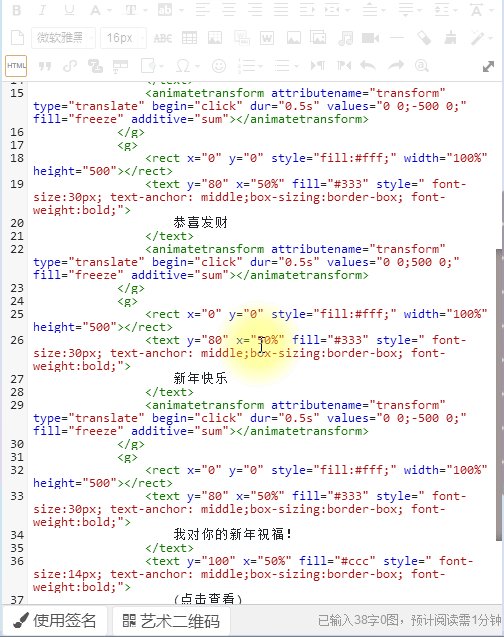
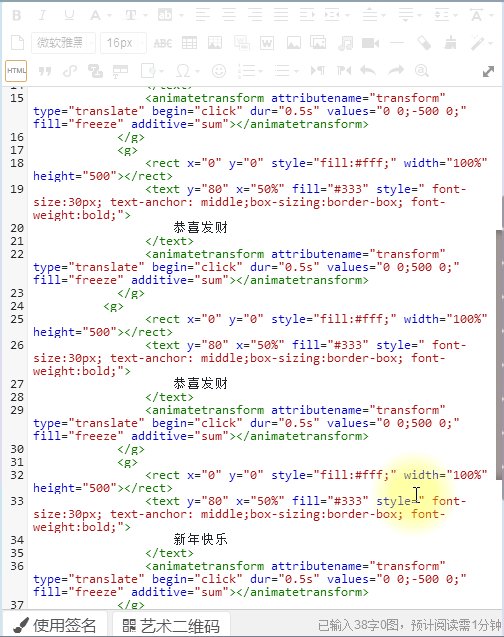
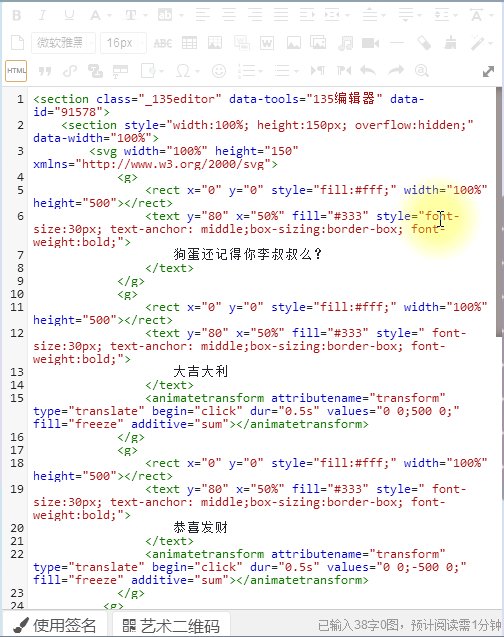
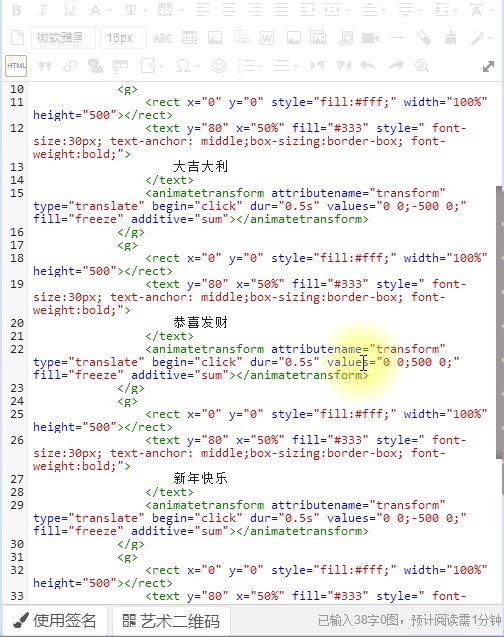
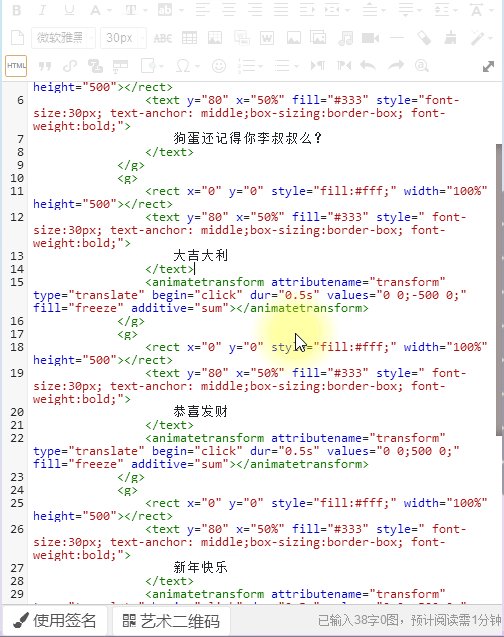
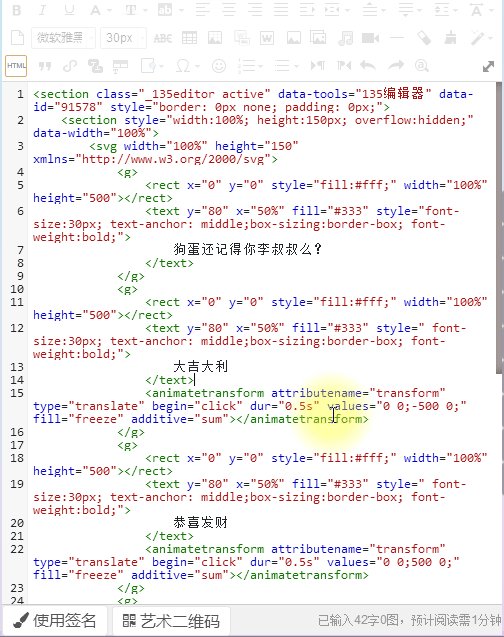
Click on the HTML directly to enter the source code for modification

Then modify and replace the black text
Note: Style click to toggle the text
HTML mode is bottom-up
So modify the text, you should also modify in order from bottom to top
2
If you feel
You don't need so many text interfaces
Or want to add more text interface
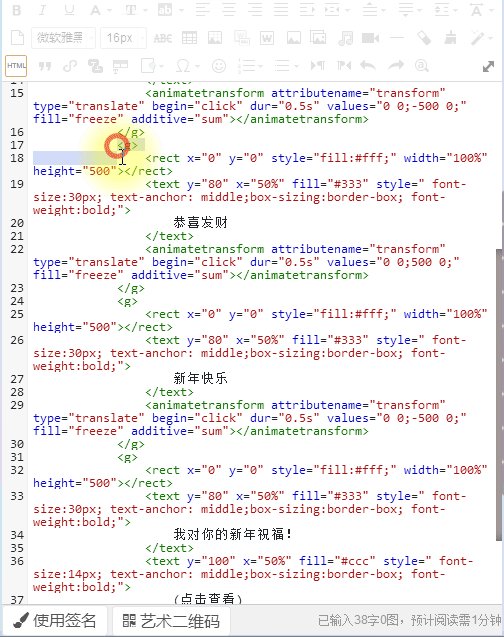
Please direct this code <g>......</g>
Delete or copy and paste

Ctrl + C to copy
Knock Enter and empty line after </g>
Ctrl + V to paste
Example of effect
3
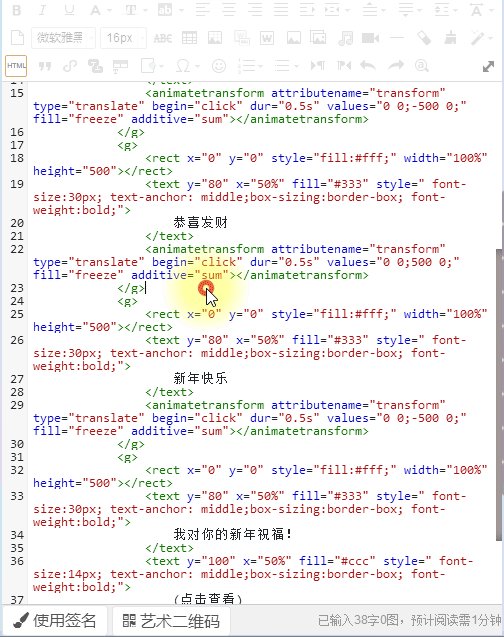
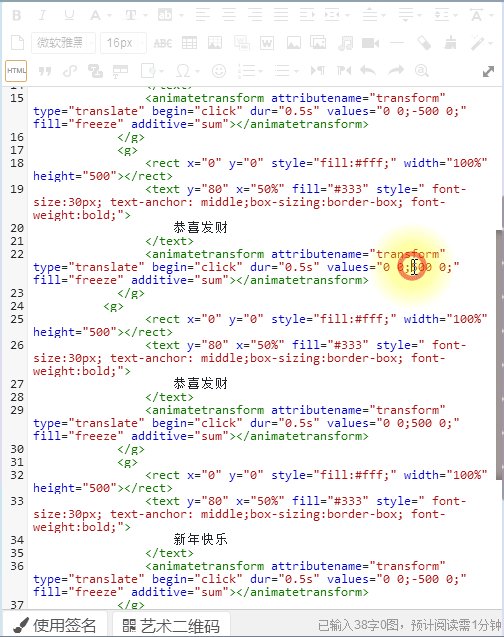
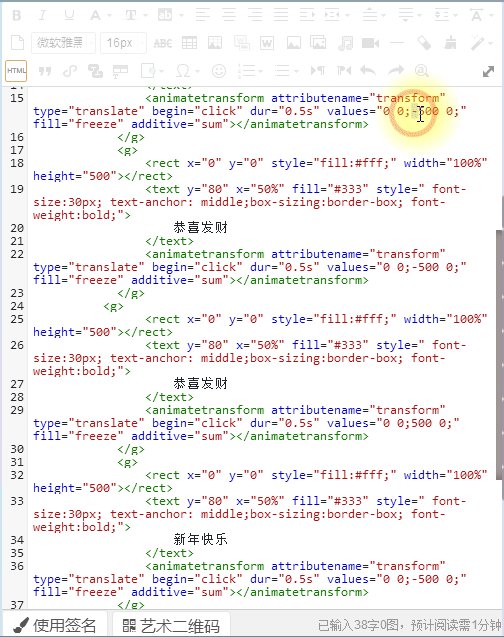
The click page of this style is switched from left to right
After copying, the code needs to be adjusted
That is to ensure that 500 and -500 appear alternately

Example of effect
4
And if you find
The modified line of text is incomplete
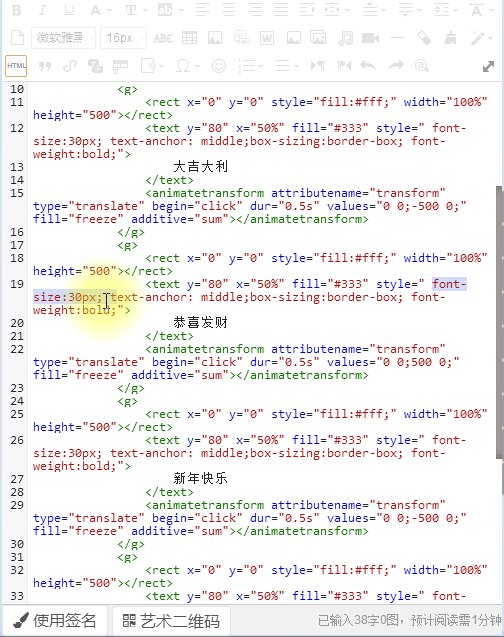
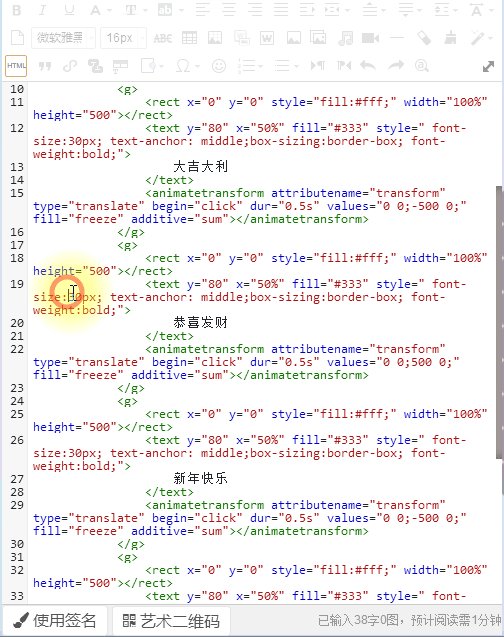
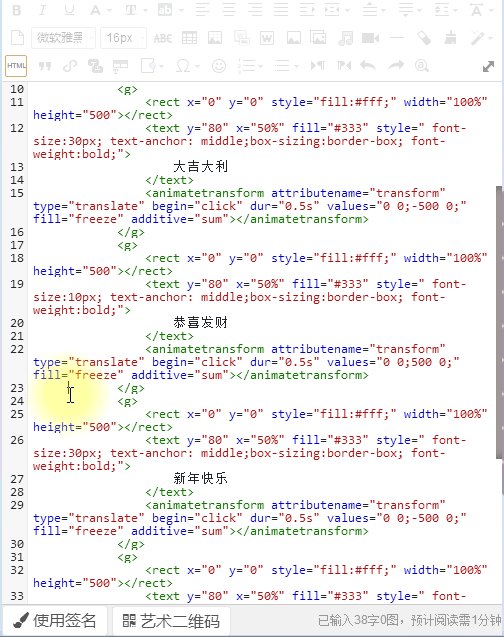
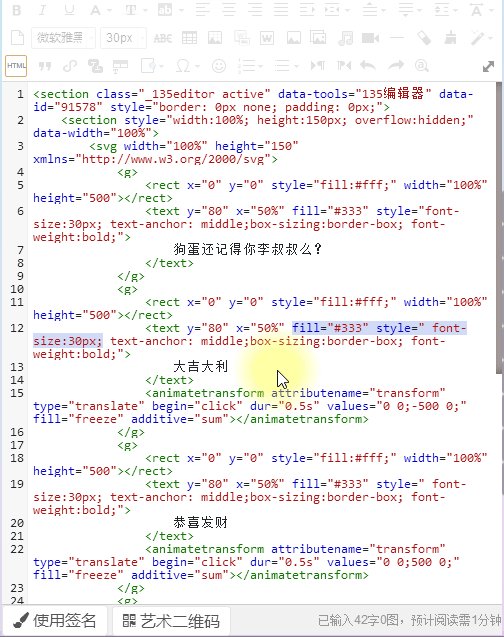
Then you can modify the font size to adjust
Just modify it font-size:30px;

Example
5
If you are OCD
I want to unify the text size and want to display it completely
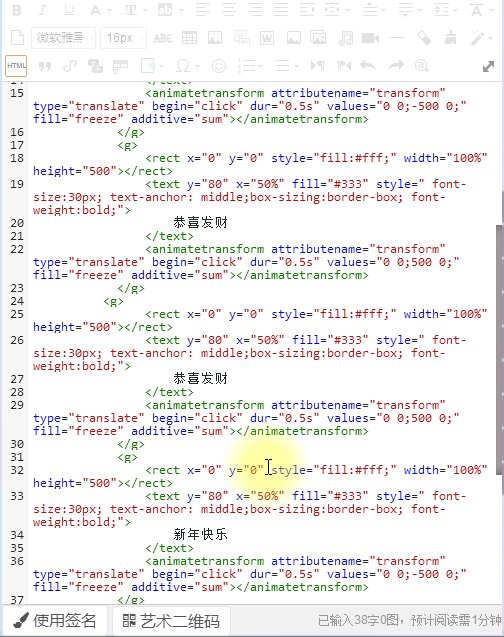
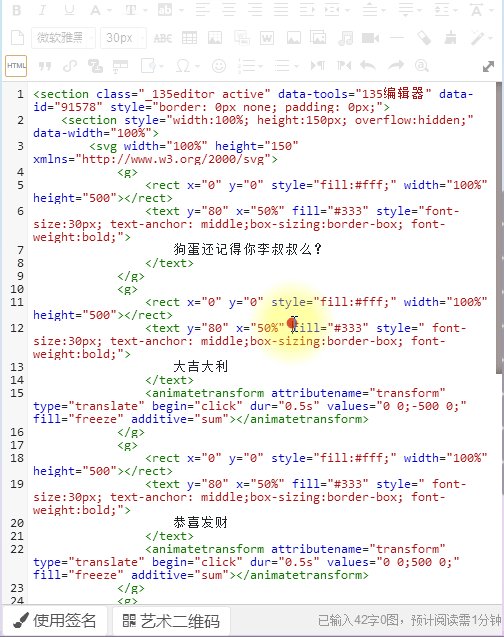
Then you can copy this code directly
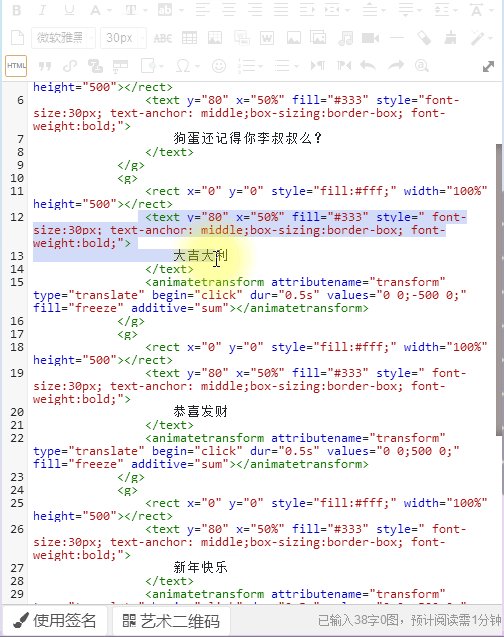
<text.........>.....</text>
Copy and paste

Ctrl + C to copy
Knock Enter and empty line after </text>
Ctrl + V to paste
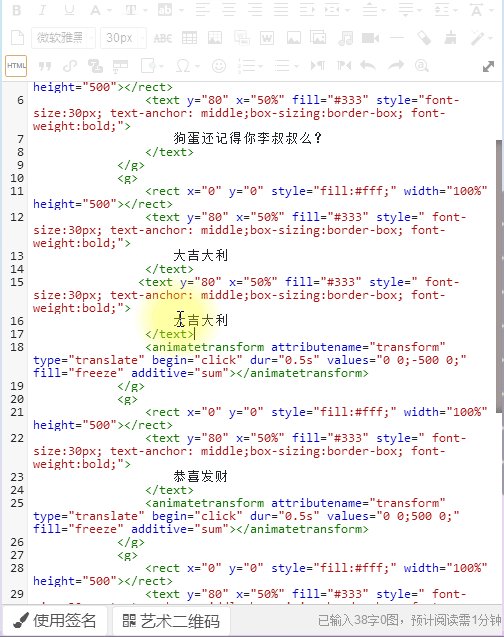
But after copying, there will be such a situation
When the font size is not changed
After modifying the different text into two lines
Again you will find overlapping
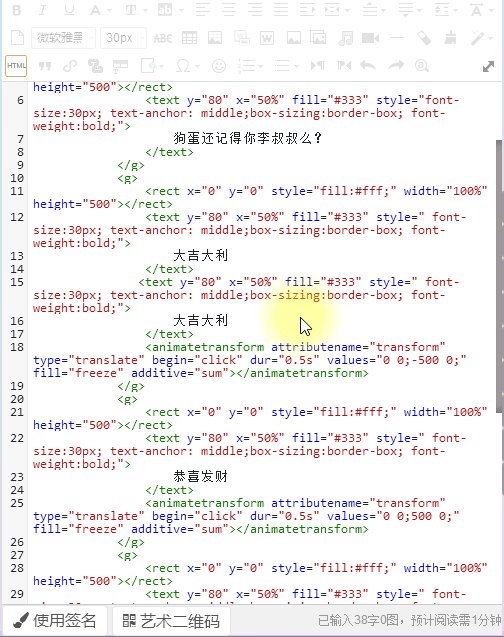
At this time
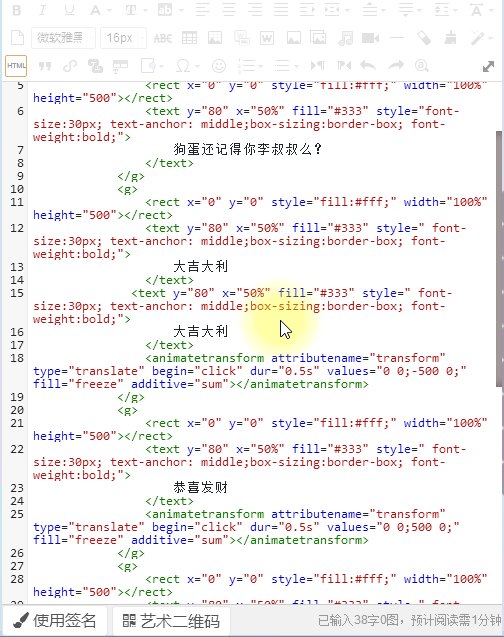
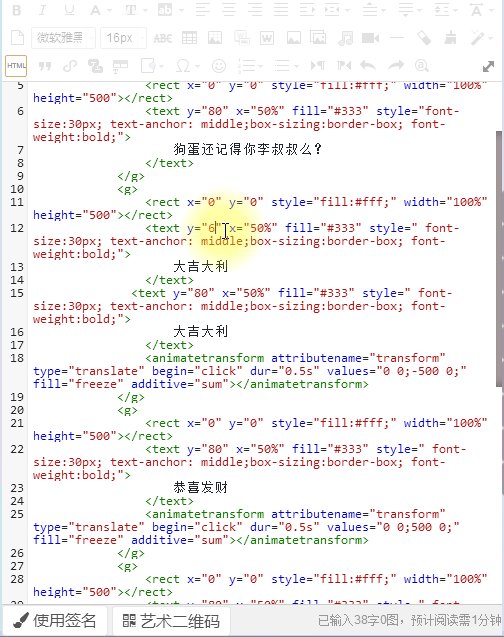
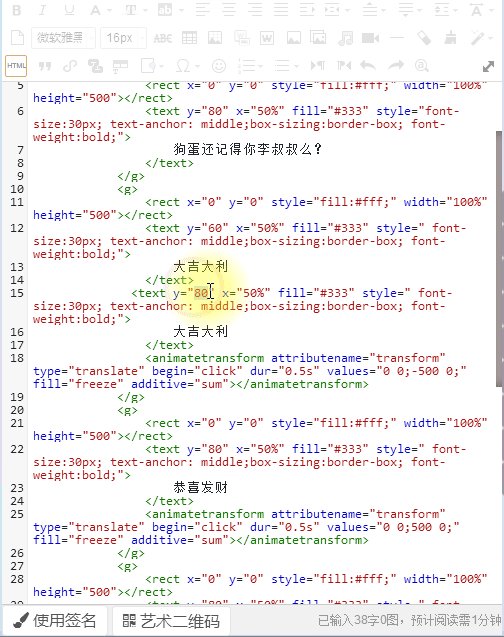
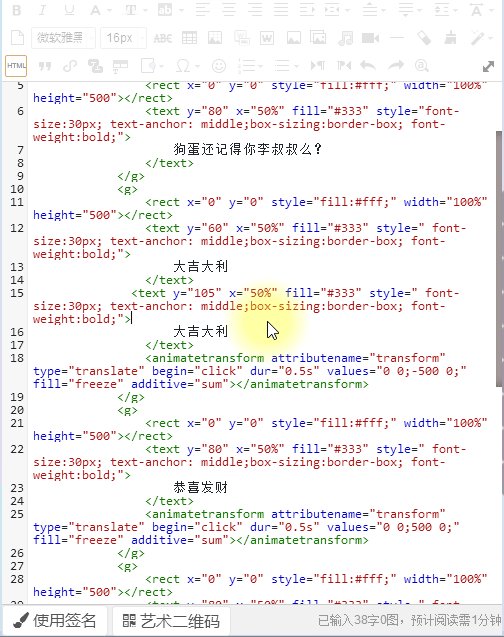
You can adjust the parameter of y in <text
to beautify

If you do not change the font size
Suggested y values for two lines of text
60 and 105 respectively
Example:
Example
6
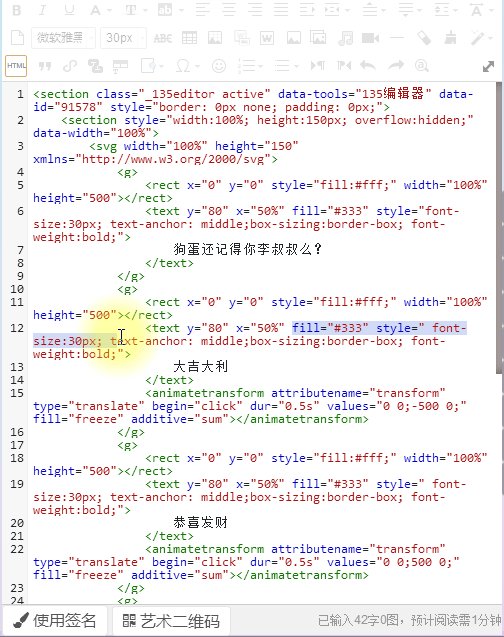
Then you can optimize the font size, color
font-size:30px;Modify font size
fill:'#333' modify font color

Example
7
Last
The overall example is as follows:
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/Typesetting%20show%20operation%20click%20to%20switch%20text%20tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试