

Text/Wang Jian Recognizability mainly refers to the recognizability and clarity of reading text. Different fonts have different glyph characteristics, so the strength of recognition is also different, and should be selected for different content.

For example: content with many words and small font size is suitable for choosing highly recognizable fonts, while fonts with low recognition are more suitable for content with few words and large font size. When designing typefaces, it is important not to over-sacrifice recognition for visual stimulation. No matter how beautiful and well-designed the text is, if it is not recognizable, it cannot be regarded as a successful design.


The positive and negative shape design of the text is mainly the shape of the font itself and the design of the outer space surrounded by the stroke structure lines of the font. It can also be understood as the virtual-real conversion design between fonts and graphics. The positive and negative shape design can form a unique sense of space And visual effects, visually bring a changing sense of movement.

The focus of the design is to ensure recognition and to be absolutely unique, and the graphics should be related to the meaning of the text.
The positive and negative shape design transforms the originally meaningless space into a meaningful shape, which deepens the connotation of the design.


The weight of the text affects the stability and sense of space of the layout, which mainly changes according to the font size, thickness, and color brightness.
Generally speaking, text with small font size, thin strokes, and bright colors gives people a light and airy feeling;
However, text with large font size, thick strokes, and dark colors presents a thick and steady effect.


People’s reading habit is to pay attention to large objects first. Usually, the font size of important content such as titles is set to be larger. The font size of the main text is relatively large because of the large amount of content. The font size of the title should be larger than that of the main text.
Larger font sizes are more readable, and smaller font sizes are less readable.

Generally speaking, the larger the format, the larger the font size should be. For the design of multi-level titles, in principle, the font size should be gradually reduced according to the level of parts, chapters, chapters, and sections. one
Although some characters used as background shading have a large font size, they are less readable due to weakening treatment, so as to ensure the clarity of the main text.


Kerning is mainly divided into loose type and compact type. Loose kerning is suitable for titles and other content with large font size and few words; compact kerning is suitable for content with large text volume and small font size such as main text, so that the relationship between words is closely connected, which is convenient for smooth reading. Because if the kerning is too large, the layout will be confused.

Different fonts have their own glyph characteristics, so the applicable kerning is also different, and should be set according to the actual situation.
The choice of kerning directly affects the division of lines and paragraphs and the reading direction.


The text grid means that the length and word count of each line of text are forced to be unified to form a very neat and standardized paragraph arrangement effect.
Due to its precise alignment effect, the layout method using text grid is very suitable for some serious, stable and rigorous theme designs, but it is not suitable for the layout of English fonts.

The layout of the text grid is more suitable for the text design in books and magazines. If it is used for large-size text, it is easy to give people a too rigid feeling.


Font style is a standardized feature of the font itself, and all characters in the same font have the same stroke performance characteristics.
For example:
The strokes of bold characters are equal in width, with square heads, no decoration, and correct structure, forming a serious and stable style; while the rounded heads and rounded corners of round characters reflect a more soft and lovely style.

In addition, the feeling of the posture of the font is also an aspect of the font style, for example: italics give people a dynamic impression.


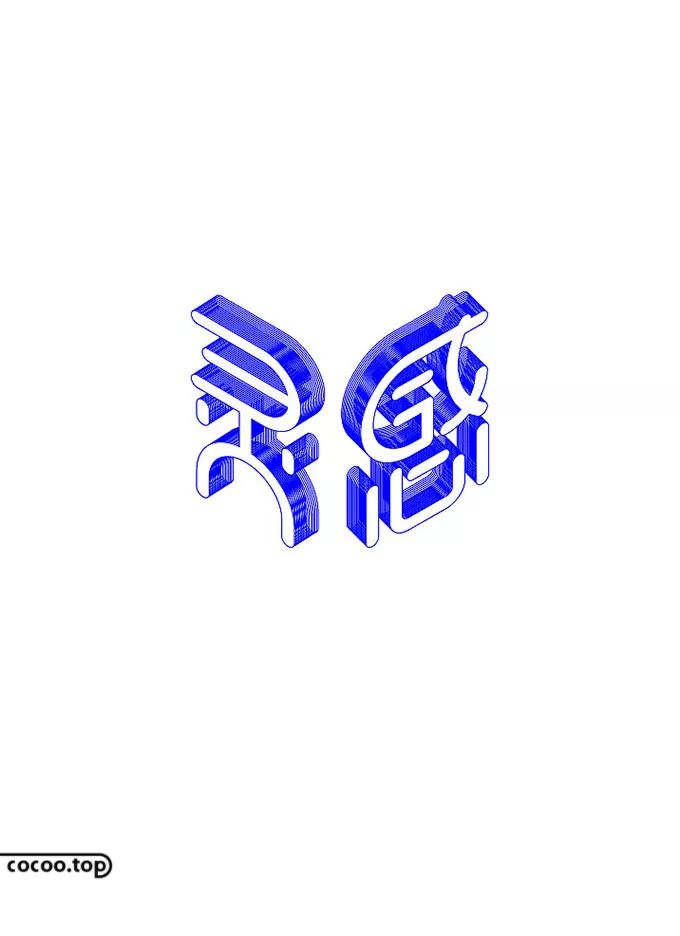
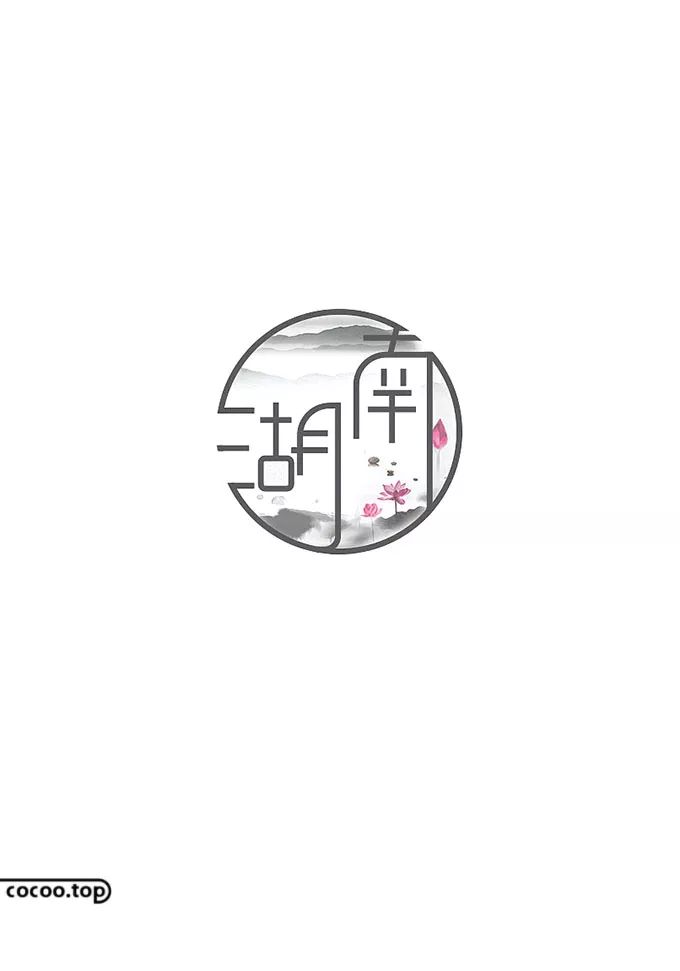
The font shape is the unique appearance of the font, including square, vertical long, flat and wide, pointed, curved, vertical, left-leaning, right-leaning, tightly sealed, open sealed, continuous strokes and irregular shapes, etc. .
The shape of the font also makes the text have certain graphic features, which can be selected according to the appearance characteristics of the main image.


Structure is the rule of font composition. What rules are used to build fonts, and what forms the style and characteristics of fonts in font composition all depend on structure.
The structure is the decisive factor to determine the transformation of font style, and the transformation structure is the main method to reflect the creative expression of fonts.

Transformation of the font structure should be based on the existing structural rules of the font, and create various new structures through creative changes and transformations.
Use the same pen shape to build fonts. If you adopt different structures in the composition, it will bring different transformation effects and get different font styles.


Deformed text is a general term for various fonts that are deformed but not invariant, and are usually deformed on the basis of conventional fonts such as isoline and Song.
Common types include long fonts whose height is greater than width, flat fonts whose height is smaller than width, horizontal and vertical italic fonts, horizontal and vertical shrug fonts, etc.

When doing font deformation design, it is necessary to analyze the trend of its stroke structure and the feeling it reflects comprehensively.
For the deformation of fonts, all characters and strokes must be deformed uniformly, so as to obtain an overall and unified design effect.


Cutting text refers to cutting off part of the strokes of the text, for example: cutting off the left half or right half of a symmetrical text, or properly breaking a gap in a word with a fully enclosed structure, the premise is to ensure the recognition of the text sex.

Breaking up text is to break up familiar text or graphics, examine and reconstruct them from different angles, with the purpose of destroying their basic laws and seeking a new design life.
On the basis of ensuring recognition, more concise and unique text effects can be obtained.

① Official headline number: Smart Design, a must for top creative designers
② This article is edited and organized by Design Intelligence www.cocoo.top, the copyright belongs to the original author, please indicate the source for reprinting!
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/The%20principles%20that%20need%20to%20be%20followed%20in%20font%20design%20What%20are%20there.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试