By Rob Hooks
You may not be a master of the Renaissance, but by employing certain simple design techniques, you can make your design move to evoke a physical and mental experience in the viewer—even if only to suggest that movement. There are three key motion categories in the design:
1. Kinetic designs change their position in space and time
2. Rhythm - their lines, forms and colors guide the eye throughout the composition
3. Phantom motion (or illusion of motion) - elements interact to imply movement
In this article, we will mainly focus on how to create Unreal motion in our designs.
Your branding may actually be about physical, mental or spiritual movement, or it may just be about trying to stand out from competitors' designs. In either case, designing with Unreal Motion can give your branding an edge.

Using the illusion of motion, you can reach your users through a phenomenon known as kinesthetic empathy: a cognitive act in which the observer, intentionally or not, replicates or perceives motion that they merely see. Feelings can be so powerful that the viewer is physically pulled forward, nudged backward, or even rocked from side to side like a mini roller coaster! This immediately allows you to establish a visual relationship with potential users.
Remember, simplicity is key. Using multiple techniques of implied movement on a given composition can confuse the eye and even tire the viewer. Also, be careful about using the "blurred outline" method on your fonts. There's a fine line between effectiveness and overkill, which makes fonts hard to read.
Color and shade combinations should also be handled with care, with warmer colors and shades tending to pull the frame forward, while cooler colors and shades can recede into the background. Notice how this phenomenon affects the perception of the direction of movement in the design. In general, this color issue applies more to the rhythm of the composition than to the illusory movement, but it could be one of these crossover issues, so make sure the contrast doesn't affect the desired perceived movement of your design.
Here, we detail 9 techniques you can use to create the illusion of motion.
Motion line
Using the simple motion line technique, a seemingly inert object can quickly be imbued with movement. This technique is the simplest and most intuitive. Children aged one to ninety-two often apply it automatically when drawing stick figures. Round head, three lines for body, several horizontal lines behind and BOOM! Stick figures in action. Sometimes the simplest solutions really are the best.



Moderate Disturbance
Moving through water creates wave motion or wakes, as does burning objects or passing through other matter, showing how objects can interfere with their environment is another simple way to indicate motion.
This technique is actually a richer version of Motion Lines, they both indicate the effect of objects moving in space, but Motion Lines are more suggestive, with medium noise adding more detail.



Expected Motion
This technique uses moving figures on a fixed two-dimensional surface, and its success relies on the viewer's previous exposure to similar scenes - e.g. Jumping monkey. We've all seen a slow-motion video of a monkey leaping forward (if you haven't, it's YouTube. It's pretty gripping). If we see a monkey leaning forward as if to jump to a branch, we will automatically be triggered to turn to that video now stored in our minds. This reaction happens when we see any design where there is expected movement. We can get a feel for what the next movement will look like.



Multiple images
-
Start, change, stop, this is an action cycle. Multiple images is a structural technique that depicts cycles of action by presenting the subject in different poses that communicate the narrative to the viewer.



Transparency
In this technique, forms of varying transparency are superimposed on top of each other to replicate movement. If the hummingbird's wings in the Astoryo logo were opaque, it would look like a mutant with four sets of wings. But, because the wings are transparent, we know the bird has a set of wings.



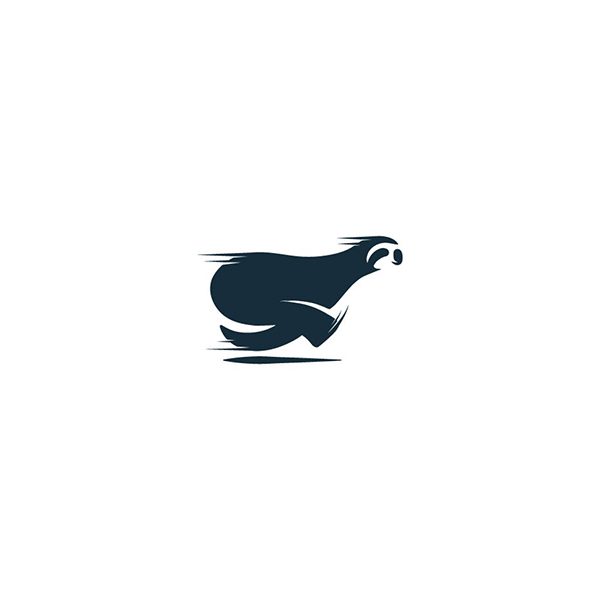
Blurred outlines
Fast moving objects appear blurry, a phenomenon that leads us to associate blurred edges with motion. Hold the camera still, shoot a fast moving object, and when the object passes the lens, you will get this effect without using graphic design. In these examples, the blurry silhouette technique lends a sense of agility while also bringing a ghostly effect.



Line of Force
These are usually invisible lines that guide the direction of motion with striking visual emphasis. In ocean painting, notice how diagonal lines are drawn from right to left in at least three places: on the shoreline, where the white foamy water becomes a wave, at the top of the wave, the lines converge as they move left toward the vanishing point, at the There they crash into a symphony of horizontal, vertical and diagonal lines, creating a sensation of turbulent motion.



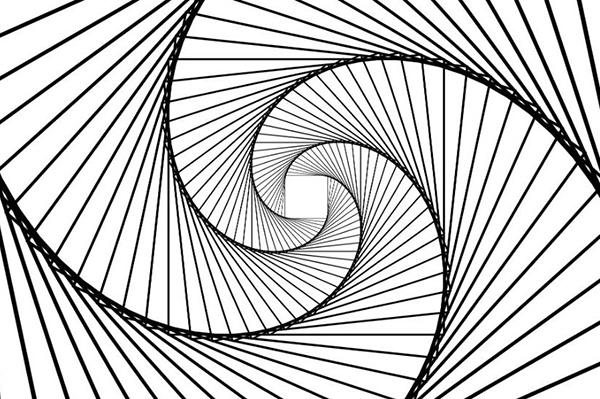
Optical Movement
This one crosses over into the rhythmic category, but it also creates an illusion of movement, so it's on our list. Curved shapes tend to guide the eye in a circle around the composition, which is known as optical movement and enables the viewer to perceive the entire part dynamically.



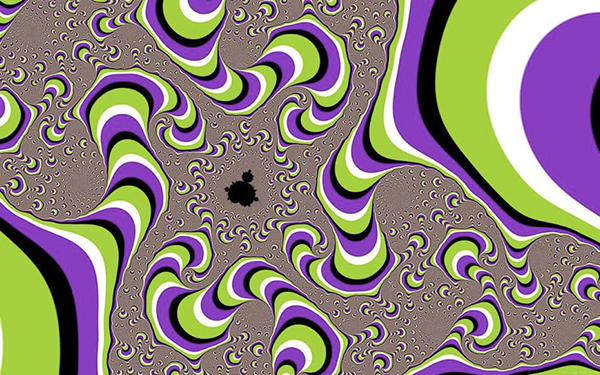
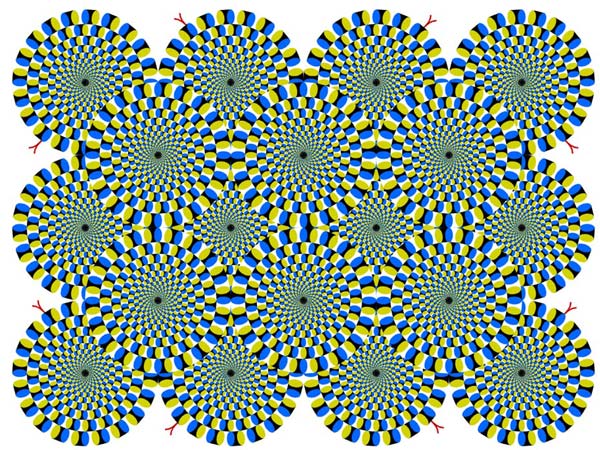
Optical Illusion
We saved the most dramatic one for the final illusion, stare at it long enough and it starts moving, the working principle here is called Visible movement, this happens because there are so many geometric repetitions and other data affecting different parts of our retinas at the same time, this mother detail is relayed to our visual cortex in an instant, it is a downright frustrating for the mind Scratching an itch, being fooled into believing there is movement.



Move it
-
Unreal motion is how you have a physical and mental dialogue with your users, reach and get their attention by moving their design, if the design mood of mobile technology matches the story you want to tell, then it will gain Extra points. Your clients may be unconsciously aware of this, but if your design elements are consistent, they will feel the authenticity of your design work.
Now that you know a bunch of different ways to create the illusion of motion in your designs, choose the one that works for you.
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/The%20Illusion%20of%20Motion%20in%20Graphic%20Design%20%20Design%20Basics.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试