
1. Goal
Display numbers in specified elements in the style of an LCD spreadsheet, dynamically changing.
Target keywords: dynamic change (timer), specified element (DOM element ID), number (number)
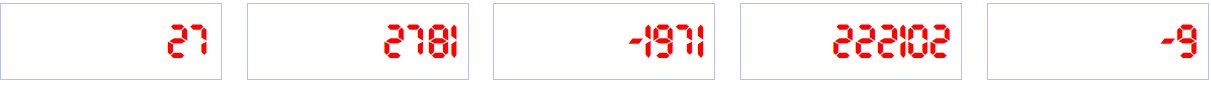
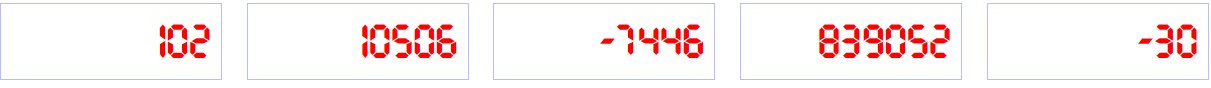
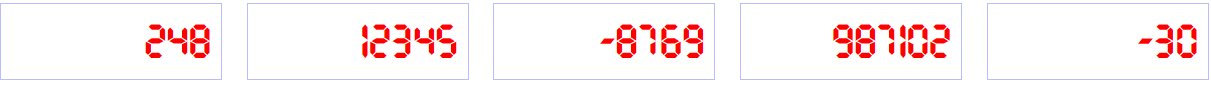
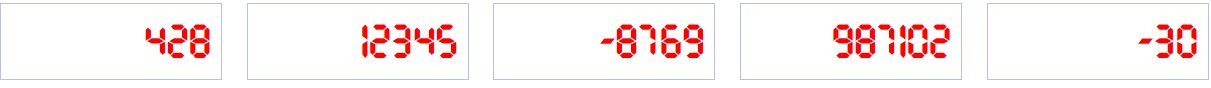
Effect: In multiple page elements, different numbers are displayed with dynamic effects, which can be positive or negative. And dynamically change the data inside at least one element.
2. Basic principles
(1) LCD electronic watch style, just find a LCD electronic watch font, no need to use other drawing skills.
(2) Dynamic change is accomplished by using a timer task. The dynamic display must ensure that the change lasts long enough. Therefore, the step size needs to be calculated according to the change amount. The default change frequency in this article is 50 milliseconds , the dynamic process is 2 seconds (ie 2000 milliseconds), then the number of changes is 40 times, so the step size is obtained by dividing the change by 40.

The rest are rule constraints and controls, such as support for multi-element isolation, dynamically changing end conditions, direction and duration control of step calculation, etc.
3. Step by step
3.1 Download font definition font name
The final provided source code will contain font files. Define the font name in css for style reference.
@font-face { src: url("./UnidreamLED.ttf"); }Next, define the element style for displaying numbers, in which the newly defined font name LEDFont is used.
.dynanum{ font-size: 48px; color:red; padding:10px; margin:10px; display:inline-block; width:200px; text-align:right; border:1px solid #bbbbff;}3.2 Interface Definition
What the user can provide is the displayed DOM element ID, and the value to be displayed, then the interface method provided here will come out, in the form of: function ( elementId, number).
3.3 supports multi-element operations
In order to support the simple operation of multiple elements, the mapping variable between DOM element ID and object is defined here.
var DynamicNumber = {};DynamicNumber.NumberList = {};3.4 Realization of drawing
The code speaks directly. Well, here's the point. For the actual drawn object, the interface is created as an anonymous function, and it is created when a certain DOM element ID is involved for the first time. If it has already been created, call the render method directly. Before calling, in addition to setting a new target value, the step size step will also be cleared, indicating that the step size needs to be recalculated. Of course, these are encapsulated in the interface, and the caller does not need to care.
For the rendering method render, what it completes is a step-by-step rendering, during which the end condition is judged, and the first calculation of the step size is performed when the step is 0, and finally the next scheduled task is started using setTimeout.
The detailed code and comments are as follows, welcome to leave a message to exchange.
/** * Dynamically display the value in the specified DOM element * Author: triplestudio@sina.com * * @param elementId : DOM element ID * @param number : Number*/DynamicNumber.show = function (elementId, number ) { // 1. Created objects directly call var dynaNum = this.NumberList[elementId]; if (dynaNum) { dynaNum.step = 0; dynaNum.desNumber = number; dynaNum.render(); return; } // 2. Create a dynamic digital drawing object dynaNum = new function (_elementId) { this.elementId = _elementId; this.preNumber = 0; // change process value this.desNumber = 0; // target value, final display value this.step = 0; // Change step size, support forward and reverse // Drawing process this.render = function () { // (1) End condition if (this.preNumber == this.desNumber) { this.step = 0; return; } // (2) Step size setting (planned to complete in 2 seconds 40*50=2000) if (this.step == 0) { this.step = Math.round((this.desNumber - this.preNumber) / 40); if (this.step == 0) this.step = (this.desNumber - this.preNumber > 0) ? 1 : -1; } // (3) take a step this.preNumber += this.step ; if (this.step < 0) { if (this.preNumber < this.desNumber) this.preNumber = this.desNumber; } else { if (this.preNumber > this.desNumber) this.preNumber = this. desNumber; } // (4) Display document.getElementById(this.elementId).innerHTML = this.preNumber; // (5) Draw 20 times per second (inaccurate value) var _this = this; setTimeout(function () { _this.render(); }, 50); }; } (elementId); // 3. Register binding element ID DynamicNumber.NumberList[elementId] = dynaNum; // 4. Call drawing dynaNum.step = 0; dynaNum. desNumber = number; dynaNum.render();};4. How to use
As defined by the interface, users only need to care about the ID and value of DOM elements. Here, we use another timer to change a value every 5 seconds to see the dynamic effect when the value changes.
DynamicNumber.show("num1", 128);DynamicNumber.show("num2", 12345);DynamicNumber.show("num3", -8769);DynamicNumber.show("num4", 987102);DynamicNumber. show("num5", -30);// Change the value in num1 every 5 seconds setInterval(function () { DynamicNumber.show("num1", DynamicNumber.NumberList["num1"].desNumber + 300);} , 5000);The effect is as follows:

5. Source code download:
Follow the Time Dimension Official Account and reply to "Dynamic Numbers" to get it.
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/Teach%20you%20how%20to%20complete%20the%20digital%20dynamic%20change%20display%20effect.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试