Hi, I was asked about the typesetting method of my article every day, so this article was born.
Introduction
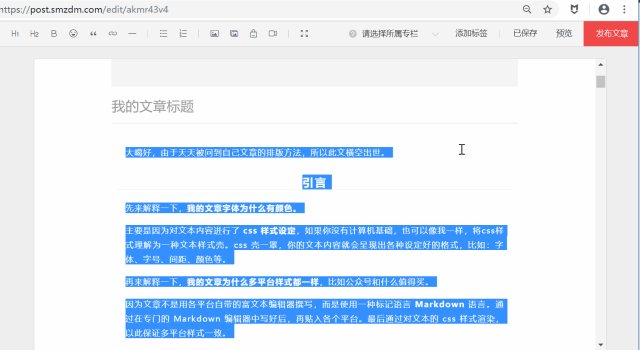
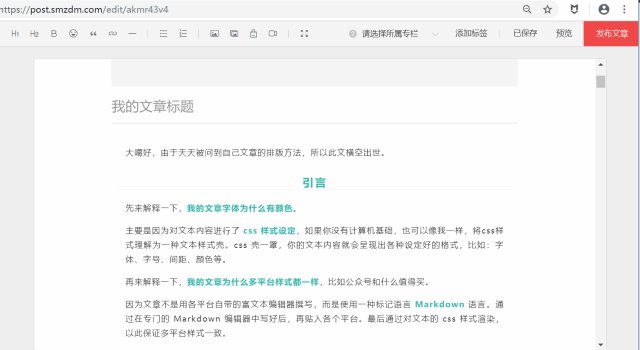
Let me explain first,Why the font of my article is colored.
Mainly because of the css style setting for the text content, if you don't have computer skills, you can also understand the css style as a text style shell like me. Once the css shell is covered, your text content will present various pre-set formats, such as: font, font size, spacing, color, etc.
Let me explain again, Why my articles have the same style on multiple platforms, such as the official account and what is worth buying.
Because the article is not written with the rich text editor that comes with each platform, but uses a markup language Markdown language. After writing in a special Markdown editor, paste it into each platform. Finally, the css style rendering of the text is used to ensure the consistency of the multi-platform style.
Of course, the biggest advantage is: You only need to invest 10 minutes at a time, and you will never have to edit the article format of each platform.
What is the Markdown language?
John Gruber, the founder of Markdown, defines it this way:
'Markdown' is two things:(1) a plain text formatting syntax;
(2) a software tool, that converts the plain text formatting to others.
Simply speaking, Markdown is a markup language that uses various markup characters to give text different formats.
Also, you can convert the mixed content with mark symbols and text into a typesetting effect with fixed format.
Creator
Markdown was created in 2004 by a programmer named John Gruber. However, it may not be accurate to say that John Gruber is a programmer. Although he has a degree in computer science, John Gruber is also an author, blogger, and UI designer.
So when Markdown was first invented, it also started as a blog and was popular among programmers and professional writers as a coding tool.
Domestic promotion
It has been more than ten years since Markdown was born. Although it is very popular abroad, the domestic promotion may be attributed to Li Xiaolai who likes to buy bitcoin and cut leeks .
Although Li Xiaolai's bitcoin philosophy may not be accepted by people, many people are attracted to the layout of his official account articles, which are simple and elegant, effortless, and quite minimalist Zen. So Li Xiaolai took advantage of the trend to share, and Markdown spread.
Markdown popularization article by Li Xiaolai
Markdown features
Efficient typography
One typesetting, applicable to multiple platforms
No more need to modify formats on a platform-by-platform basis
No need to learn other editors to use
As original authors, writing good articles is something we have been working hard for, but what makes us even more troublesome is that every time we publish a platform, we have to re- Edit the article format again. Even if you are a proficient hand, just modifying the format of a refined official account article can consume almost a few hours.
After using Markdown, I no longer have this kind of trouble, just concentrate on creating content.
Because the Markdown text format is applicable to multiple platforms, there is no need for multiple typesetting, and I have never even opened various editors such as Xiumi and 135.
Efficient writing
No buttons, focus on content output
Cloud storage, not afraid of loss
Although I don't know much about the popular "immersive writing", since using Markdown, I have indeed become more focused on writing.
If I used to use Word and other rich text editors with various formatting buttons, I always want to use the mouse to change the format when I write a few words, such as bold, underline, background fill, first line indent, item Symbols, think about it in turn. After using Markdown, I really realized "I write my heart by hand". The text only needs a few formats, and it can be done by typing the mark symbols with the keyboard.
And the cloud saving function of the Markdown editor also frees me from worries, and I don't have to [Ctrl+S] every time I write a few words. The automatic saving frequency is about 5~10 minutes, and it doesn’t matter if the network is disconnected. After the network is connected again, it will be synchronized as soon as possible.
Multi-format export
Html, PDF, Evernote
General Markdown editors can export in multiple formats, whether you export to Html format for personal website construction, or export PDF to form long text pictures, or even export to Evernote for finishing, No problem at all.
Applicable to multiple platforms
WeChat public account
what is worth buying
Short book
minority
The above platforms are well adapted to the Markdown language, and some even directly provide a Markdown editor.
Markdown syntax
Common syntax for creation
Although the syntax of Markdown itself is simple, according to my personal summary, there are only the following types that are commonly used in the process of writing originals. For in-depth study, you can also refer to the syntax help of each editor.
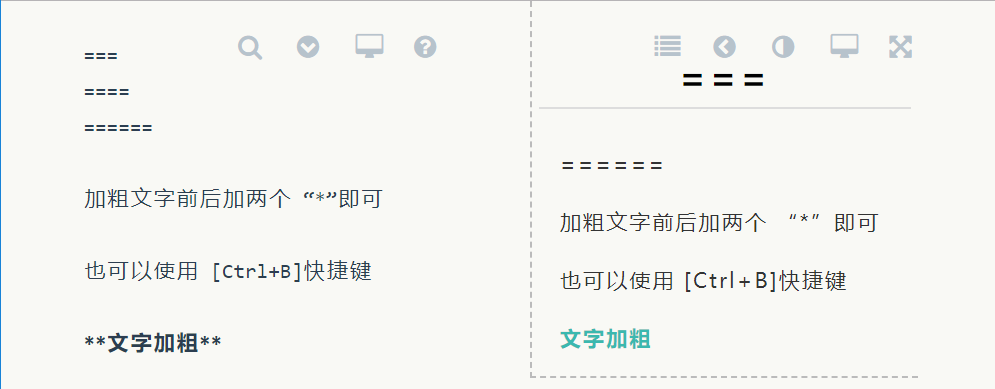
Hierarchical title

Bold text

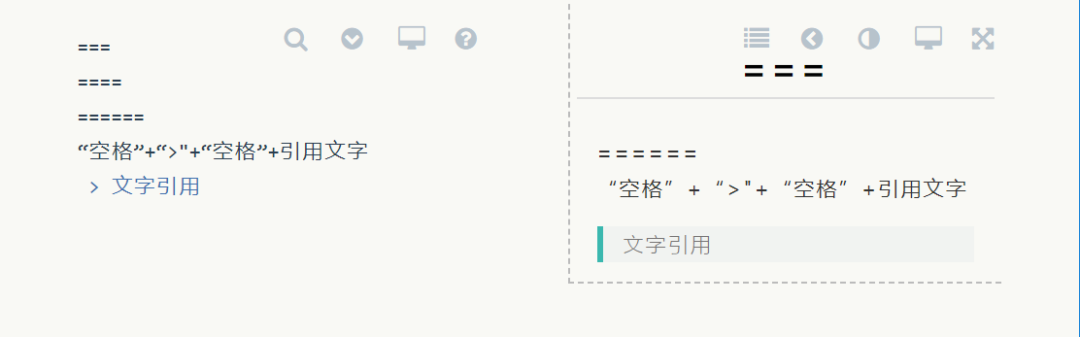
Text citation

Other syntax
Picture
Because not every Markdown editor supports local pictures, most of them refer to network pictures with network addresses, so I personally find it inconvenient .
In addition, most of the editor's picture functions are paid services, but you can set the picture size, and you can decide by yourself.

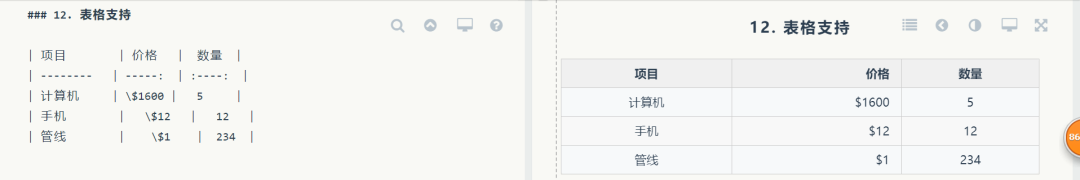
Forms

Several mainstream Markdown software
Ulysses (Mac platform)
Home page address https://ulysses.app/

Bear (iOS/Mac platform)
Home page address https://bear.app/

Typora (Windows platform)
Home page address https://typora.io/

Cmd Markdown editing reader
Beginner-friendly, personal use, Windows/Mac, and web version
Home page address https://www.zybuluo.com/
In addition to the above specialized Markdown software, the domestic "Youdao Cloud Notes" and "Evernote" also launched Markdown services last year.
Youdao Cloud Notes
Youdao Cloud Notes Markdown Guide
http://note.youdao.com/iyoudao/?p=2411#header
Evernote
Evernote Markdown Getting Started Guide
https://list.yinxiang.com/markdown/eef42447-db3f-48ee-827b-1bb34c03eb83.php
The rendering plug-in Markdown Here
Although the Markdown editor is already powerful and convenient, and the software itself also comes with css styles, but to make your text format adapt to all platforms, you need a rendering Plugins - Markdown Here

The plug-in can be used on a variety of browsers. You can download it from the official website of Markdown Here https://markdown-here.com/. If it cannot be opened, the download and installation package is also available on my official account. Backstage reply keywords【20190118】
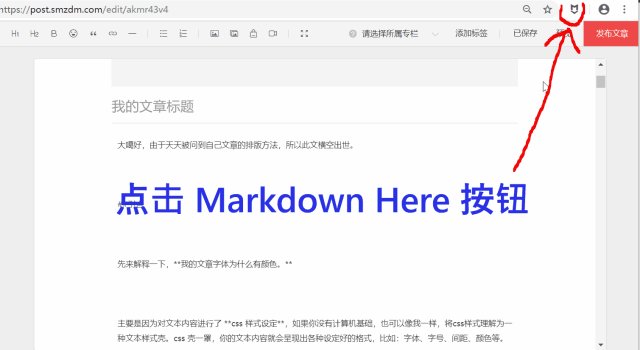
After downloading the plug-in, it can be used in a few simple steps.
Step 1: Install the plug-in to the browser
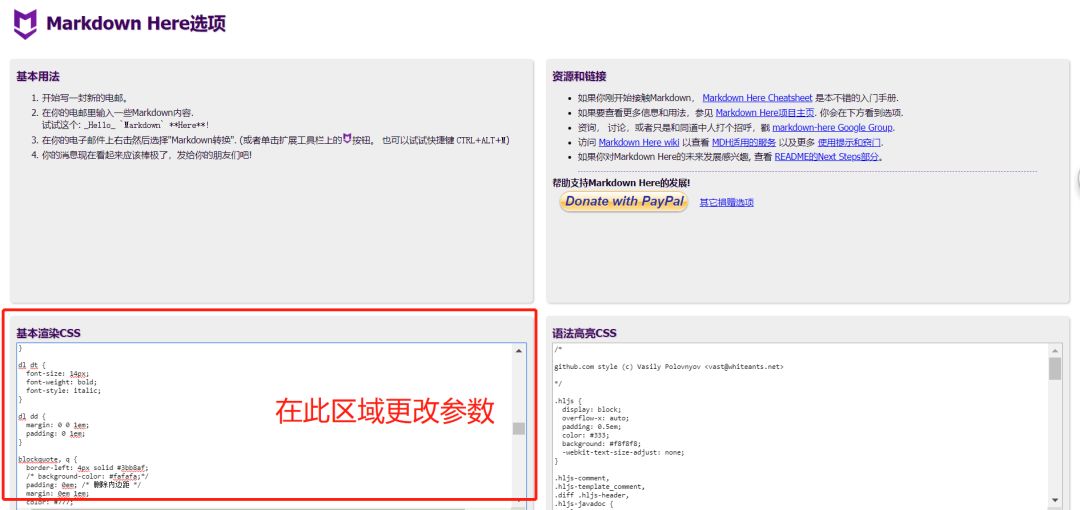
Step 2: Change the built-in css style

Step 3: On the text page, one-click rendering

Css style setting
What is css style
According to the explanation of Baidu Encyclopedia:
Css style is translated as "cascading style sheet", which is a computer language used to express file styles such as HTML or XML.
It can precisely control the typesetting of element positions in web pages at the pixel level, supports almost all font sizes and styles, and has the ability to edit web page objects and model styles.
If you don't understand, we can also understand css styles in this way, we can think of it as a "theme" style.
Just like the "ink style" or "modern style" you choose in your blog, your browsing interface will take on a new look after you choose. Or it can be said to be a personalized "skin", such as QQ skin.
And if a website does not have css styles, you will definitely feel that there is an error on the Internet.
How to change
Generally speaking, in the current popular new media articles, the formatting is mainly focused on font, font size, line spacing, word spacing, color and other elements, So the settings for css styles are also in these items.
For those who have no foundation, it is definitely difficult to set a style out of thin air, but we can stand on the shoulders of giants and modify it.
I will provide several good css styles at the end of the article. You only need to change the basic styles according to your personal preferences to form your own unique style layout.
Give me an example?
| Format Name | Style | Explanation |
|---|---|---|
| Font size | font-size: 16px | Font size 16px |
| line spacing | line-height : 1.8em | Letter-spacing: 1.8em |
| Word spacing | letter-spacing: 0.1em | Word spacing 0.1em |
| Bold color | strong, b{ color: #BF360C;} | Bold font color #BF360C Reality |
Some css styles
Poke the link to jump
Li Xiaolai's personal style
Li Xiaolai’s personal style can be obtained from [Read the original text] at the end of his official account
"Han.css" in Typora
https://theme.typora.io/theme/Han/
This style is the most friendly to Chinese among the many publicly available css styles
Styles collected by minority author @Hover
https://github.com/j211200/CSS-Reference
This style comes from minority author @Hover at the end of his article "Using Markdown in Rich Text Online Editors" Personal sharing article link: https://sspai.com/post/47189
The above are some good css styles I have collected. If you are interested in the styles I am currently using, you can also reply to the keyword [20190118] on my official account "zmmnote" to get it (the content is too long, post it here no less)
Finally
Since Mengmeng is also a layman to the Markdown language, it can only be used to solve the typesetting problem in the creative process.
On the Internet, I have also seen people using Markdown to write papers, create resumes, draw picture cards, insert pie charts, make PPTs, etc. As a concise and elegant language, Markdown still has a lot of room for development.
If you want to learn more about Markdown, or find better software, I also recommend you to go to "Minority". https://sspai.com/
I would like to use this article to help you solve some typography problems.
Reply to the keyword [20190118], get the file:
Markdown Here installation package
Personal css styles
I want a "Like" from you, and I also want to become "good-looking" together with you?
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/Since%20using%20Markdown%20I%20no%20longer%20have%20to%20worry%20about%20article%20layout.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试