The 2017 Happiness Marathon ended perfectly in Beijing, here we present a detailed tutorial on runway font effects.
step 1
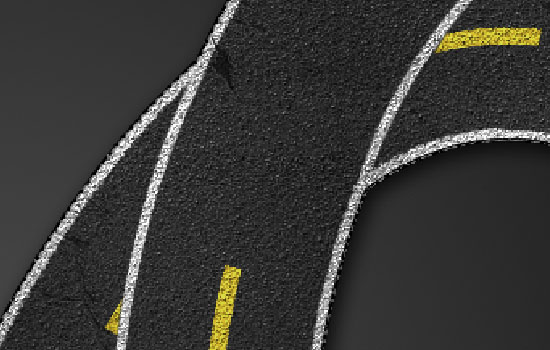
Create a new 1156 x 864 px document. Set the foreground color to #464646 and the background color to #0c0c0c. Select the Gradient Tool and select Foreground to Background, Radial Gradient in the Options bar. Then click and drag from the center of the document to one of the corners to create a "background" gradient.

Create the text in white with a bold font, the font used here is Arial Black, this will be just for reference now, so if you can create the text as a working path without reference , skip this step. Another thing to keep in mind is the size of the text, the more letters you have, the narrower the street, unless you increase the canvas size.

Step 2
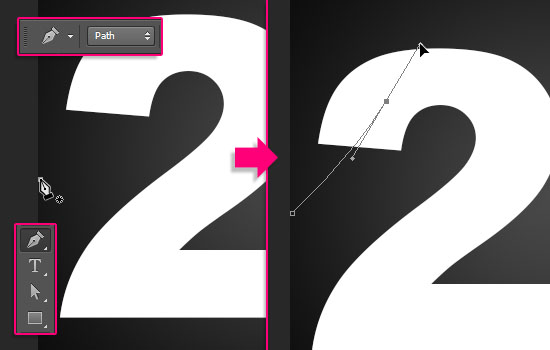
When you are finished modifying the text, select the pen tool, and in the options bar, select the "Path" option. Clicking will give you a (sharp) anchor point, while a click and a drag will create a curve. So use this to create text paths, starting at one edge and ending at the other (start and end points should not float in the canvas). And keep the paths continuous, even between separate letters.

Don't worry about the path being perfect, we'll take care of it bit by bit. Just make sure to create basic path shapes.

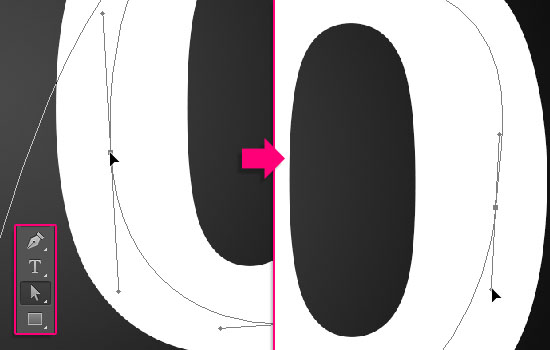
Select the direct selection tool and start modifying the path, you can click and drag the anchor point to move it, or you can click on the orientation point at the end of the two orientation handles, Then move it to change the direction of the curve, or drag them in or out, make the curve wider or narrower, also use the Add/Remove Anchor Point tool.

The path should look smooth and flow between letters without too much overlap.

Step 3
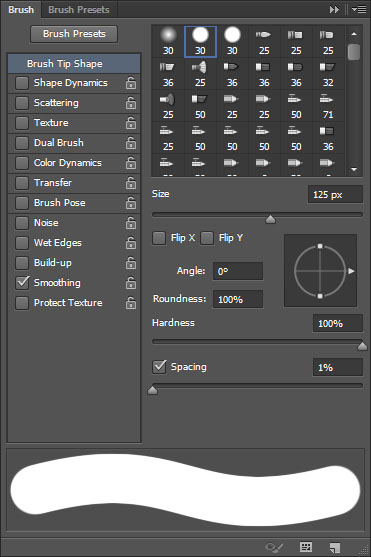
Select the Brush tool and open the Brushes panel (Window > Brushes). Select the Hard Round brush, set its Size to 125 and the Spacing to 1%.

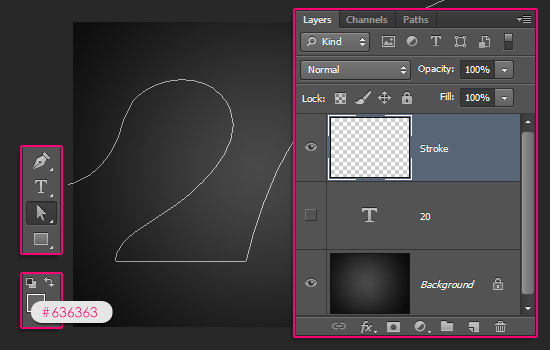
Set the foreground color to #636363, create a new layer above the text layer, call it "stroke", then make the text layer invisible ( Click next to Eye Diagram) and select the Direct Selection Tool.

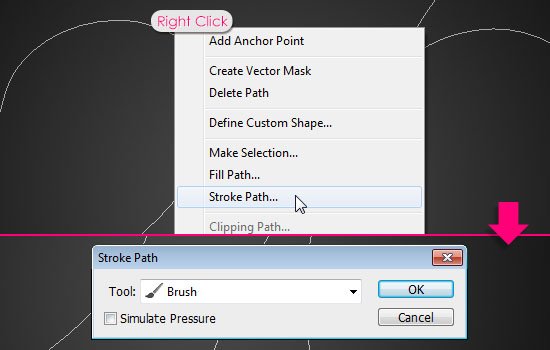
Right click on the working path and select Middle Path. Then select "Brush" from the "Tools" drop-down menu, and uncheck the "Simulate Pressure" box.

This will use the brush stroke path

Step 4
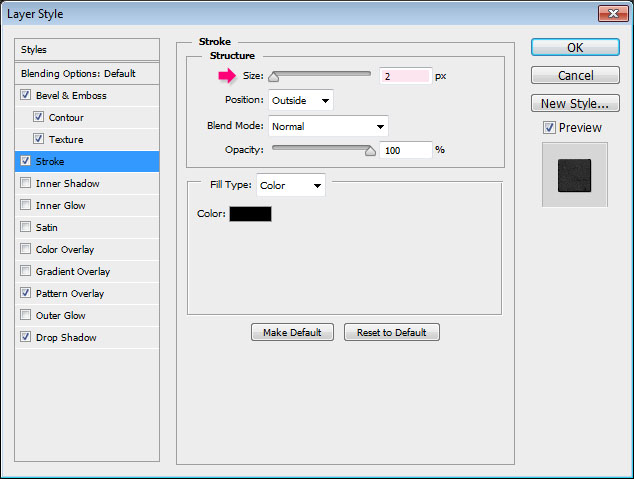
Double-click the stroke layer to apply the following layer style:
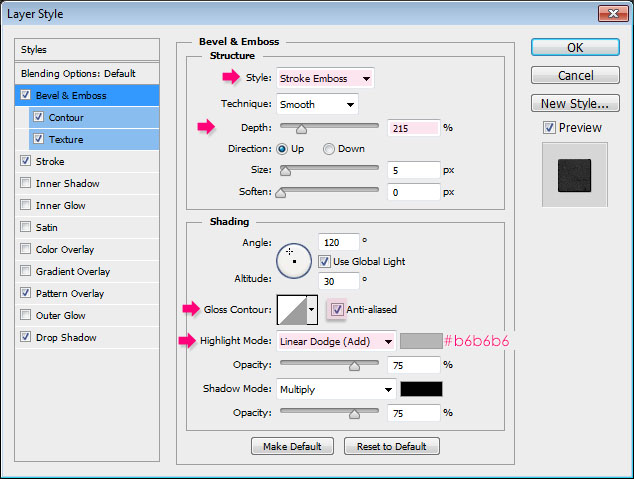
- bevel and emboss
depth: 215
Check the anti-aliasing box
Highlight Mode: Linear Dodge (Add)
Color: #b6b6b6


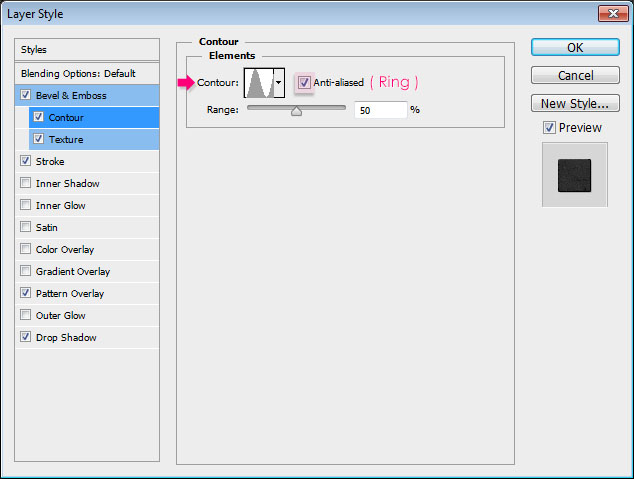
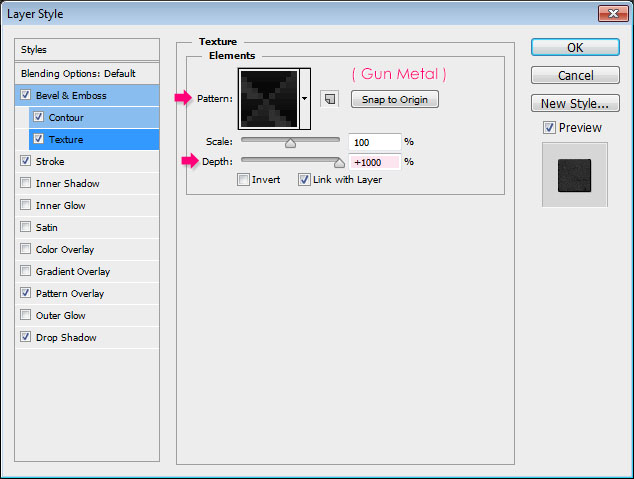
Pattern Overlay Texture
Pattern: Gun metal
Depth: 1000%

– stroke
Size: 2

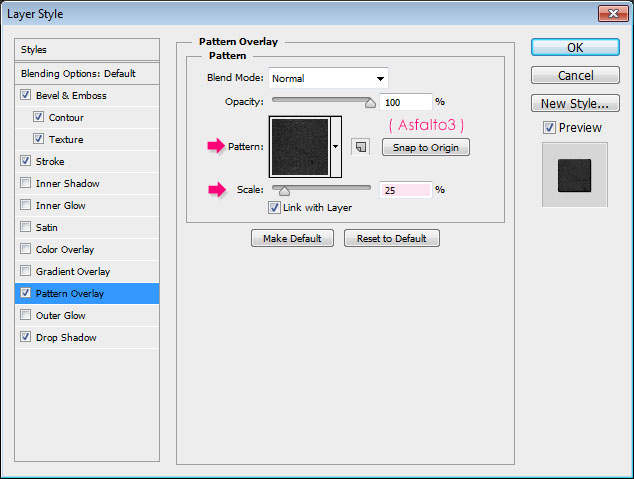
- pattern overlay
Pattern: Asfalto3
Scale: 25%

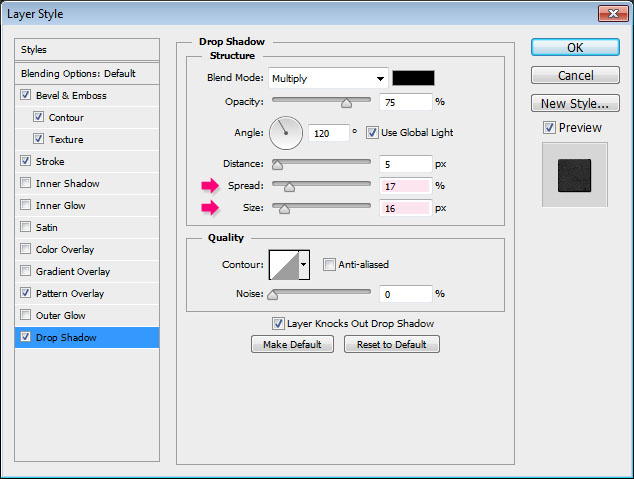
- shadow
Size: 16

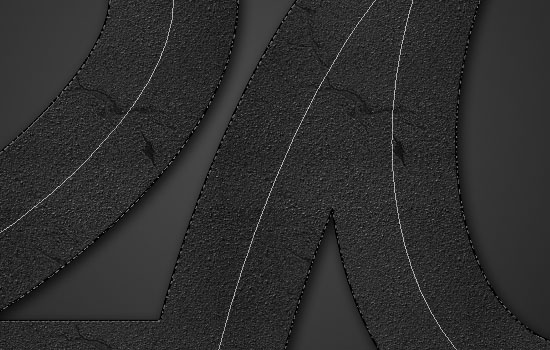
This will give the main asphalt effect

Step 5
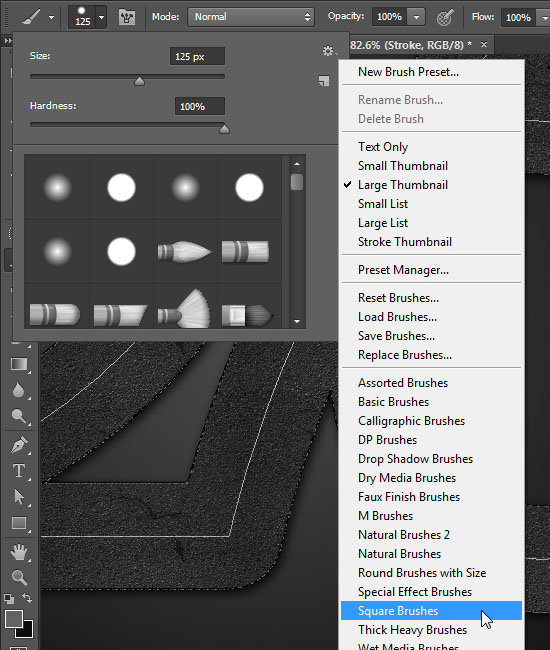
Select the Brush tool, then in the Options bar, click the Brush preset selector arrow to open the pop-up menu, and choose the Square Brush tab in the list. When you get a dialog, just click "Append" and this will add a set of square brush presets.

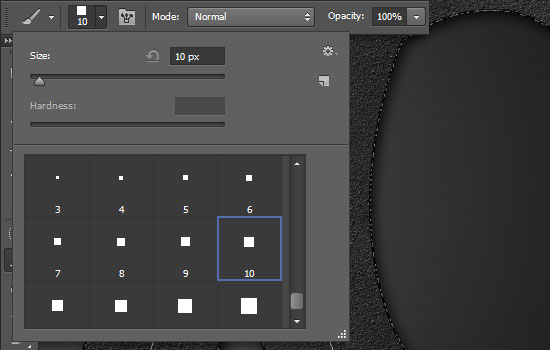
Select the 10 px square brush and open the Brushes panel.

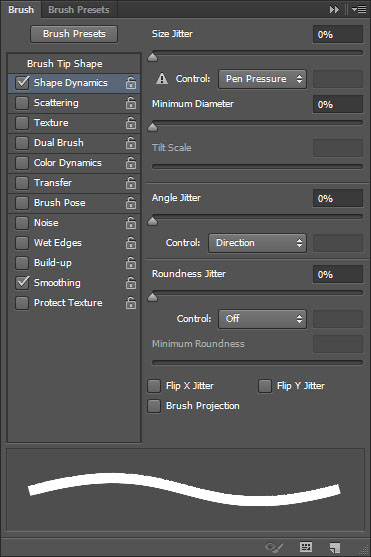
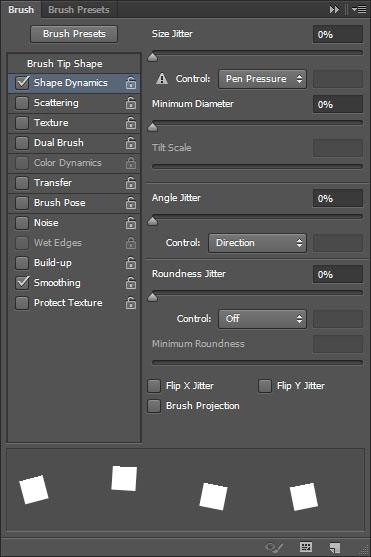
Under Shape Dynamics, set the Angle Jitter Control to Orientation. This will rotate the brush head in the direction of the path (curve) so that it maintains the same thickness along the path.

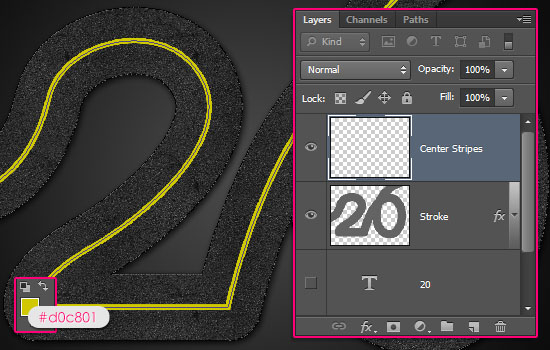
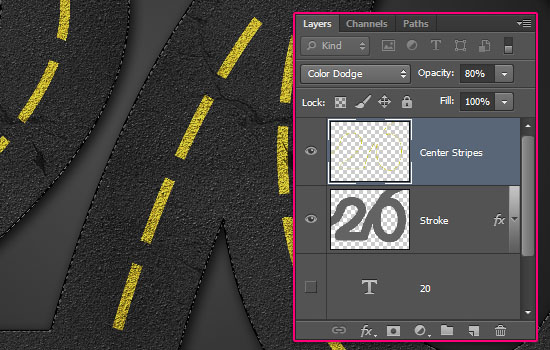
Set the foreground color to #d0c801, create a new layer on top of all layers and call it "Center Stripe", then use the modified square brush on that path. (Tip: Another faster way to stroke the path, is to have the brush tool active, then press Enter/Return).

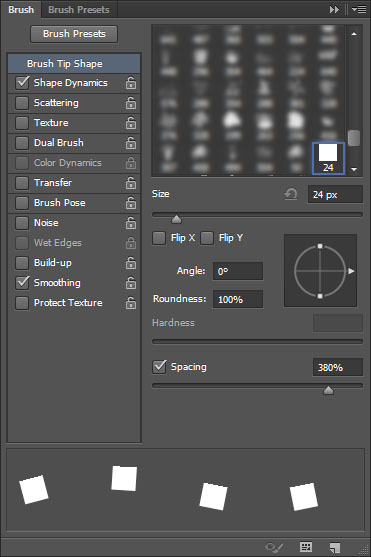
Now select the Eraser Tool, select the 24 px square brush, and open the Brushes panel. Under Brush Tip Shape, set Spacing to a value of about 380%.

Under Shape Dynamics, set the Angle Jitter control to Orientation as well.

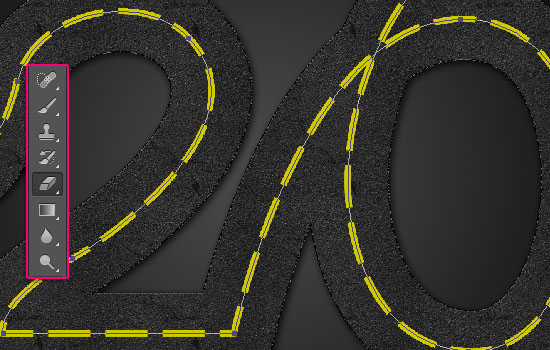
Strike paths with the Eraser tool, you can right-click on a path, select Stroke Path, and choose Eraser instead of Brush from the Tools drop-down menu. Or, again, by simply making the Eraser tool active, then pressing Enter/Return. If you don't like the result, or want longer or shorter lines, you can try some different spacing values for the eraser tip. Once you like the result, select the Direct Selection Tool and press Enter/Return to get rid of the working path.

This will create separate lines. Now you will notice that the original paths overlap. So you can go and erase that part. We'll tackle that later in this tutorial.

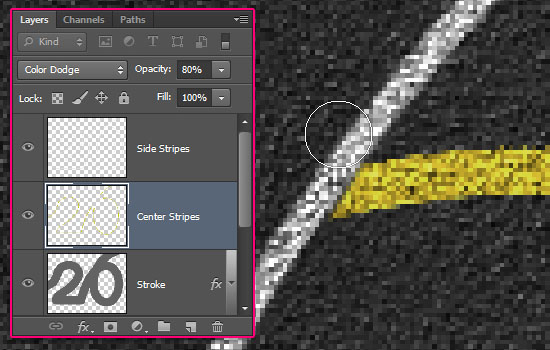
Change the Blending Mode of the Center Streak layer to Color Dodge and the Opacity to 80%. This will blend the streets with the streets, making things more realistic.

Step 6
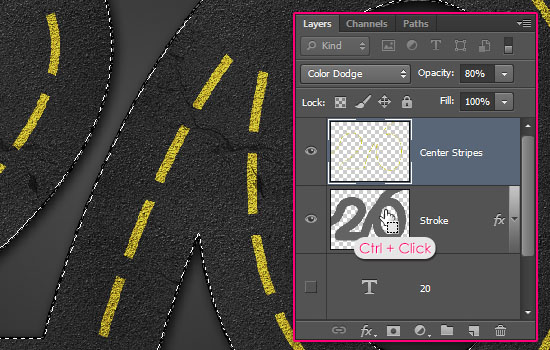
Ctrl/Cmd+click the stroke layer's thumbnail to create a selection.

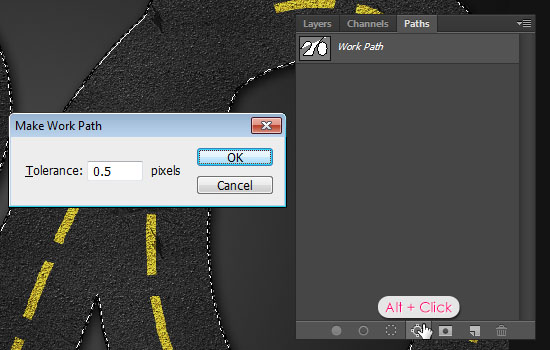
Open the Paths panel (Window > Paths), then hold the Alt/Option key and click to create a work path from the selection icon on the panel . This will open a dialog to enter tolerance values. Lower values create more precise paths, so set it to 0.5.

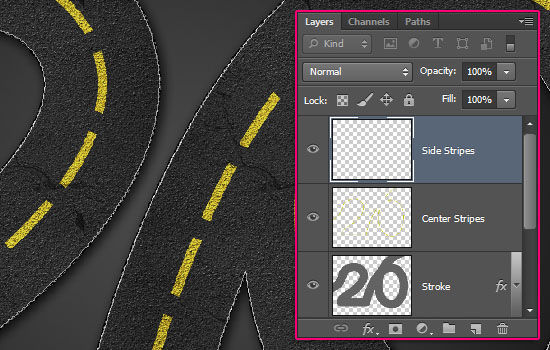
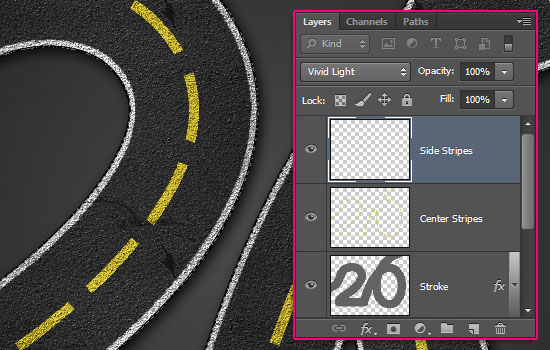
The selection is now converted to a working path. Create a new layer above all layers, call it Side Stripes.

Set the foreground color to #e1e1e1, then stroke with the same 10 px square brush as you used before, press Enter/Return to get rid of the working path, and start again from the Stroke layer Create a selection,
Go to Select > Invert and press Delete to remove the outer part of the edge stripe.

Go to Select > Deselect, then change the Blending Mode of the sidebar layer to Lighten.

Use the eraser tool to remove the part of the stroke that fits the edge of the canvas

Step 7
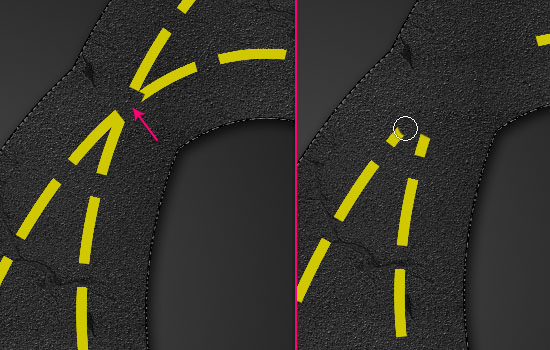
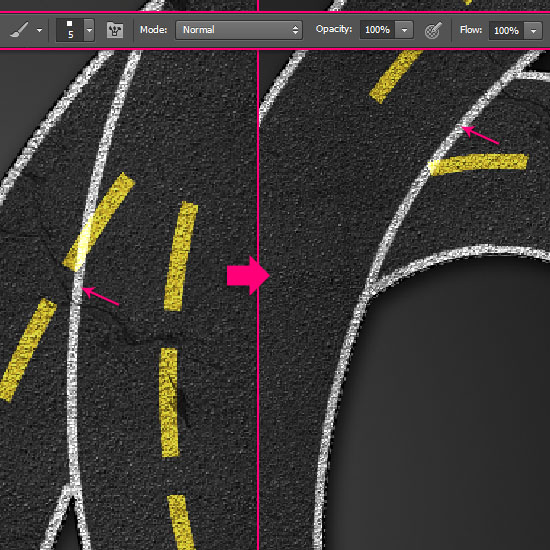
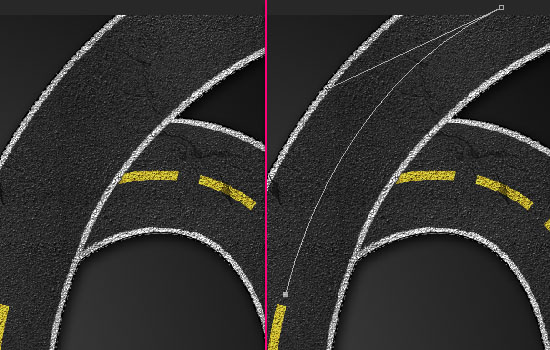
This is the tricky part, where the overlapping areas will be fixed. Use the Pen Tool to create a curved line between the two points where the overlap occurs. Creates a path from the center of the start point to the center of the end point.

Use a 5 px square brush tip (with Angle Jitter Control set to Direction) to stroke the path. You may need to adjust the path or change the brush size a few times. So as long as your time, and all aspects overlap.

Click on the "Center Streak" layer, then take the Eraser Tool with a hard round brush tip, and delete the yellow streak that intersects the white streak.

There should be no more overlap now

The remaining one is a blank space, where there should be a yellow line. Erase any yellow stripes behind the empty area, then create a path, adding it back as in step 5.

This is the stripe

Step 8
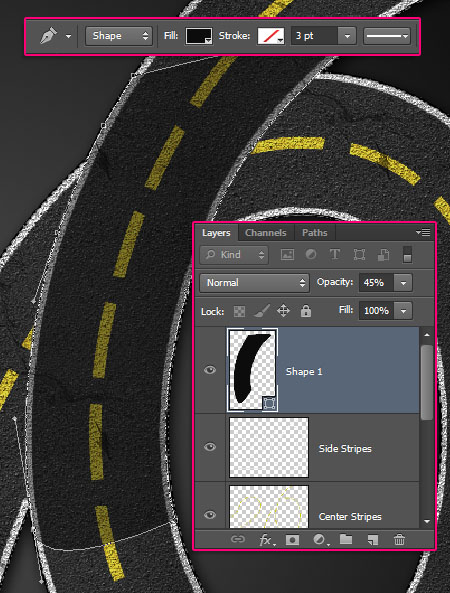
The last thing added is some shadows to give the illusion that the top is actually the top. Select the Pen Tool, then select the Shape option in the options bar to create a shape that covers the top area of the street, as precisely as possible.
Also, a little more on the sides (top and bottom in the image below) so as not to add shadows to unwanted areas. You'll get what this means in a second, you can reduce the "Opacity" value of the "Shape" layer to see the original image more clearly.

Make sure to follow the exact original curve

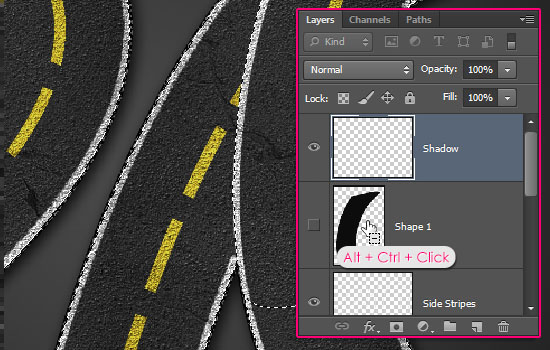
Once the curve is created, Ctrl/Cmd+click the thumbnail of the stroke layer to create a selection, then Alt/Option+Ctrl/Cmd+click the thumbnail of the shape layer Sketch, subtract Curves from the selection, create a new layer above all layers and call it "Shadow", then make the shape layer invisible.

Choose a soft round brush, set the foreground color to black (or a darker color), and start painting some shadows where needed. This is where the side of the extended shape is important: it prevents shadows from being added to the upper part of the street.

Deselect when done

Step 9
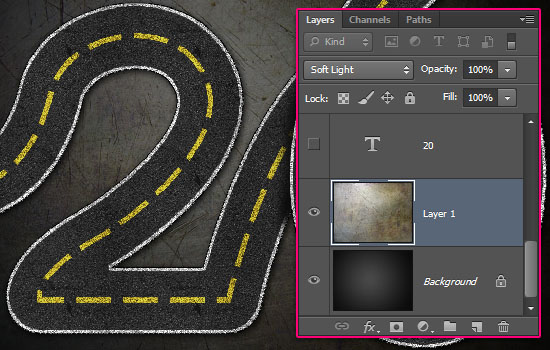
Place the textured Grunge Scratches image on top of the Background layer, then change its Blend Mode to Soft Light.

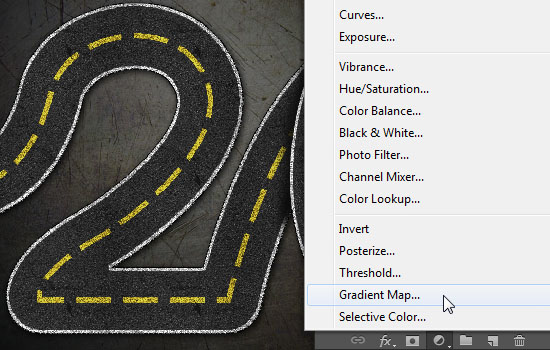
Click the Create New Fill or Adjustment Layer icon under the Layers panel and choose Gradient Map.

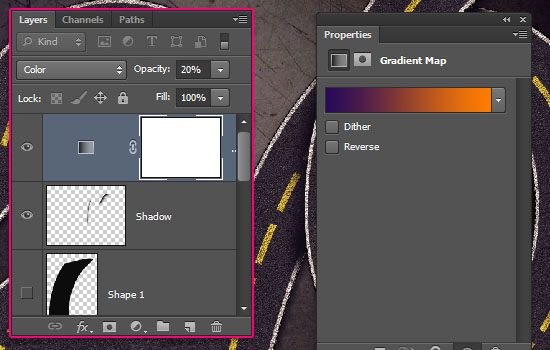
Place an adjustment layer on top of all layers, change its Blending Mode to Color and its Opacity to 20%. Then choose Photoshop's default gradient Violet, Orange.

It's done~~

Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/Photoshop%20to%20create%20marathon%20runway%20font%20effect.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试