
Today I would like to share with you some of my own methods for handling transition pages. Experience it.
When designing PPT, when encountering transition page content, I believe most of them use Design through the following effects.


Although these effects are simple, they don’t have a sense of design, right.
How can the design be more outstanding? Let me share it with this case.

Share three simple yet effective design methods. Let’s take a look.
1. Enlarge numbers
Enlarging the numbers is to make the transition page more impactful. Take a look.

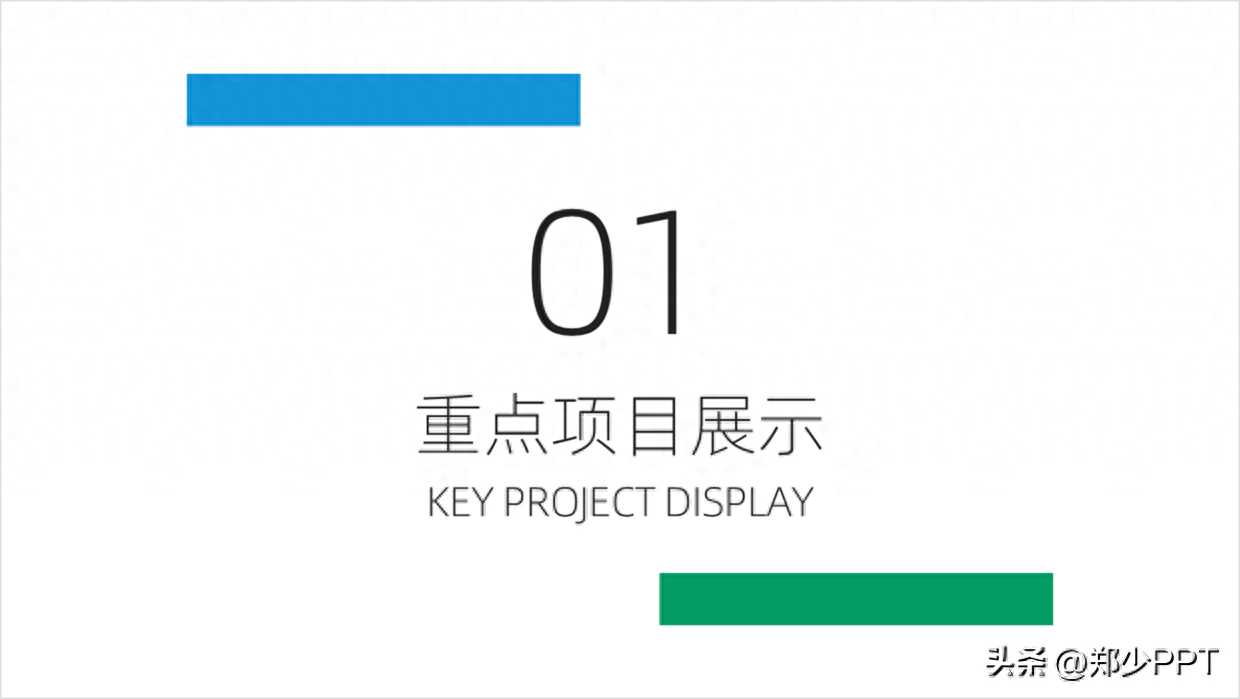
For example, you can adjust the number to a light display and place it at the bottom of the content .

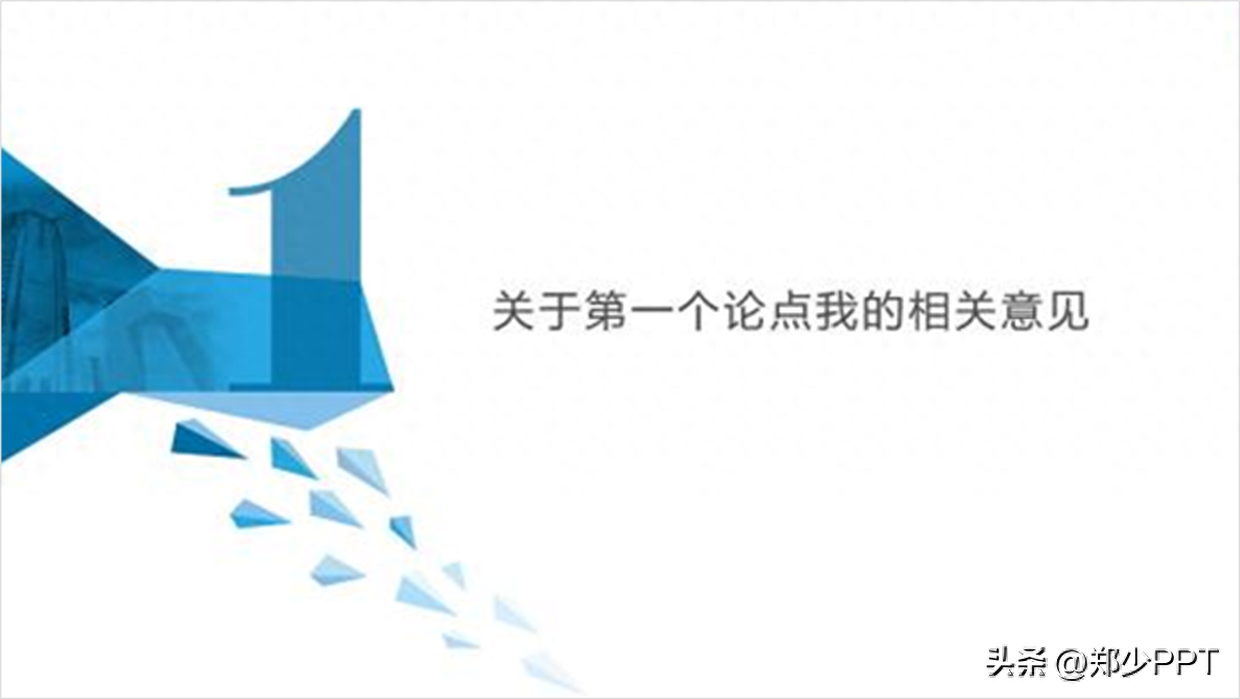
In addition, you can also directly enlarge the numbers, but they cannot be placed alone. in the page.
Otherwise, even if you enlarge the number, the page will still look empty.

While enlarging the numbers, you need to decorate them with some elements, such as lines and gradients. Class element optimization.

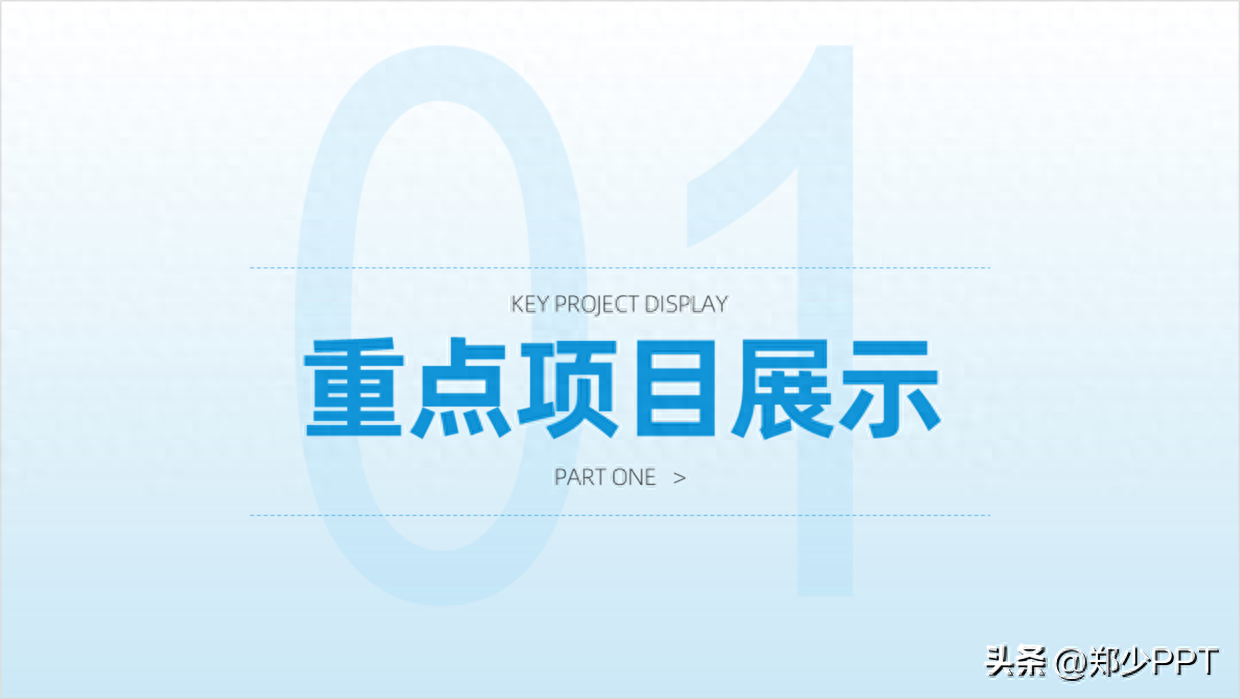
If you feel that drawing elements is troublesome. , you can also find some background displays that match the theme, such as this gradient background with many layers.

In addition, if you are designing a technology-style effect, then the transition page is It’s easy, you can use gradient and light effect design.

If you are designing PPT with themes such as project display and personal report, you can use product, Mountain, building and other elements design.

There is another way to use the color contrast effect, such as this dark background and bright Color and contrast are stronger.

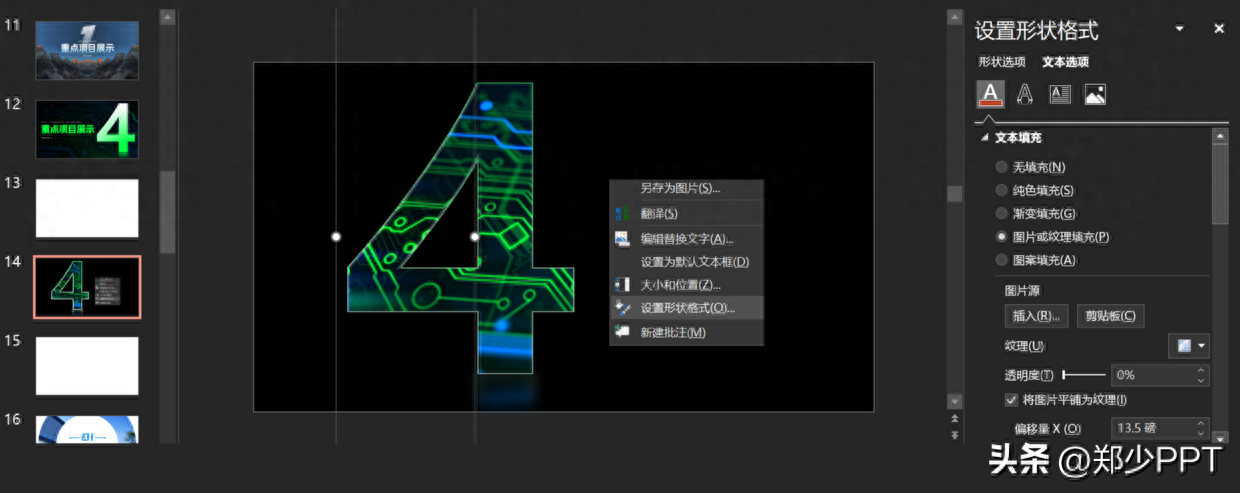
If you want the numbers to have a stronger sense of hierarchy, you can fill the pictures into the numbers.

As for the filling method, it is relatively simple. First copy the image, and then select [Number]— [Right-click the mouse]-[Format Shape]-[Text Options]-[Text Fill]-[Picture or Texture Fill]-[Clipboard].

2. Picture display
In addition to enlarging the numbers, you can also use pictures to display them, which is also the simplest method and very effective.
For example, this kind of centered layout uses pictures as the background design.

In order to make the page more scene-like, you can adjust the position of the title, such as the top corner typesetting.

Or change the effect with color blocks.

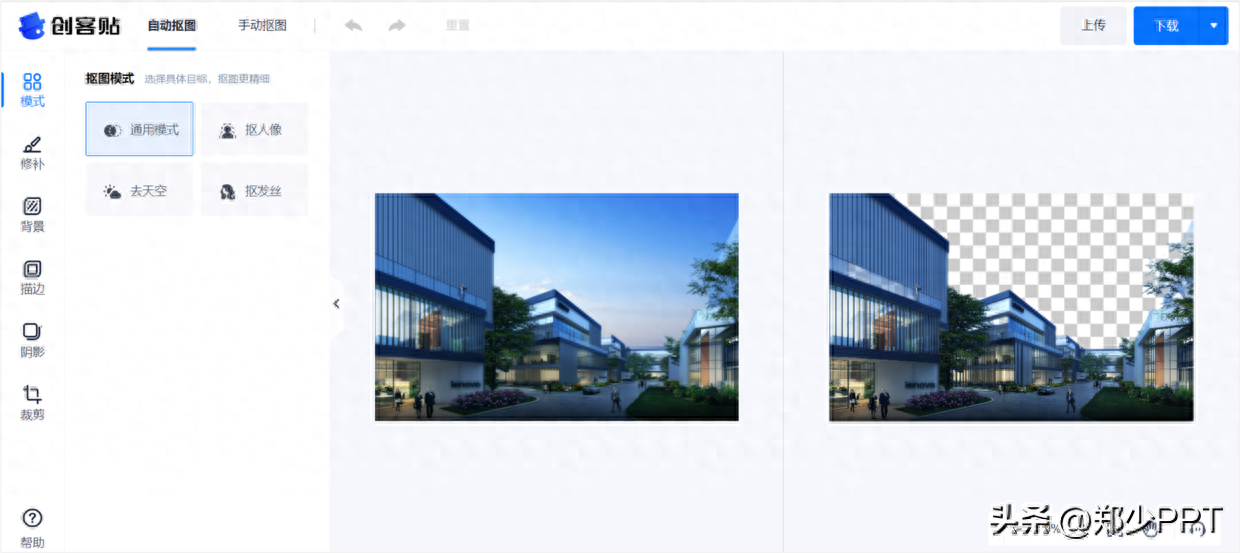
In addition, you can also cut out the picture.

is designed with this overlay effect to make it more integrated with the picture.

In addition to these complex methods, there are also simple image layouts, such as this A polygonal effect.

Or this semicircular effect.

3. Shape display
In addition to the above two processing methods, you can also use shape design, which is also the simplest method.
For example, use this centered overlay effect.

Or, the triangle shape can be blurred to create a sense of space.

There is also this rounded rectangle effect.

Or display it directly in a rectangle, combined with wireframe optimization.

For most novices in the workplace, the operation of these design effects is still relatively cumbersome.
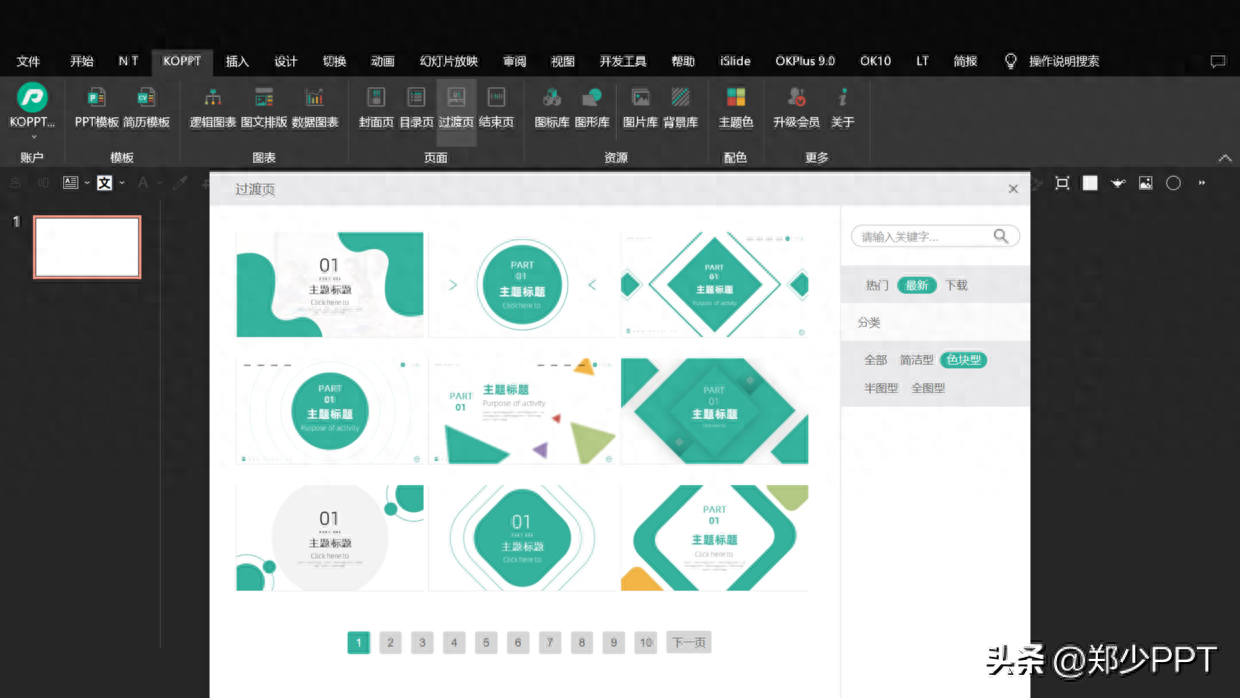
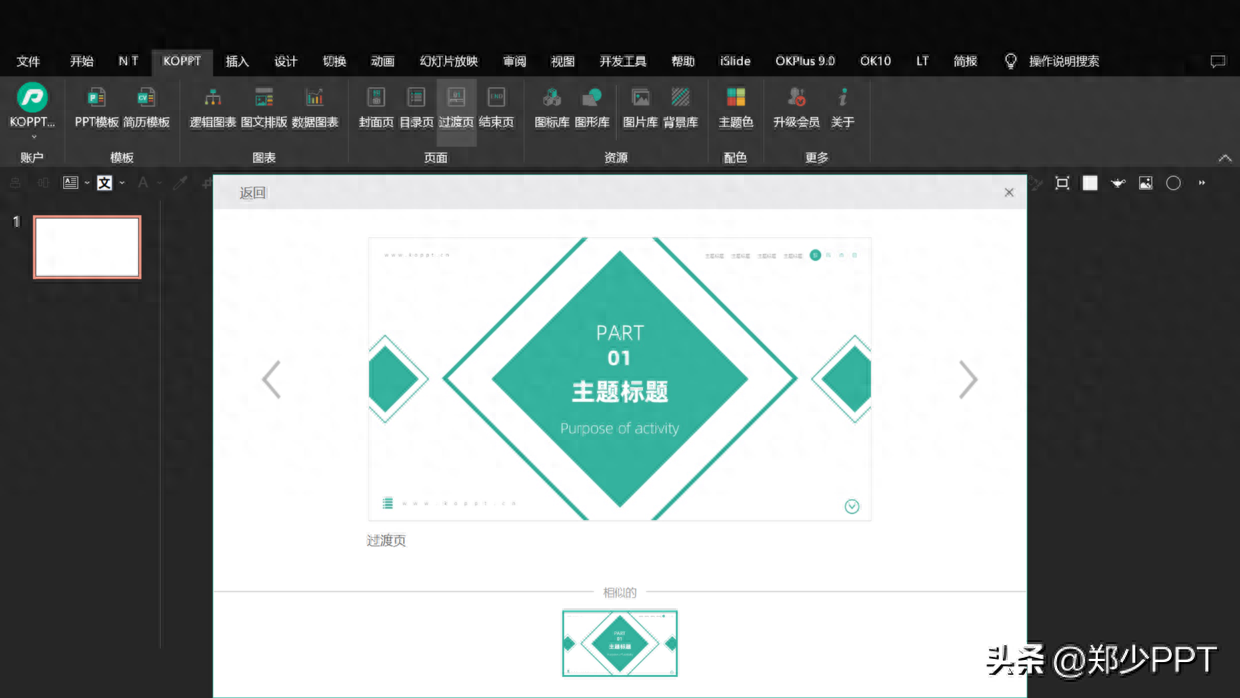
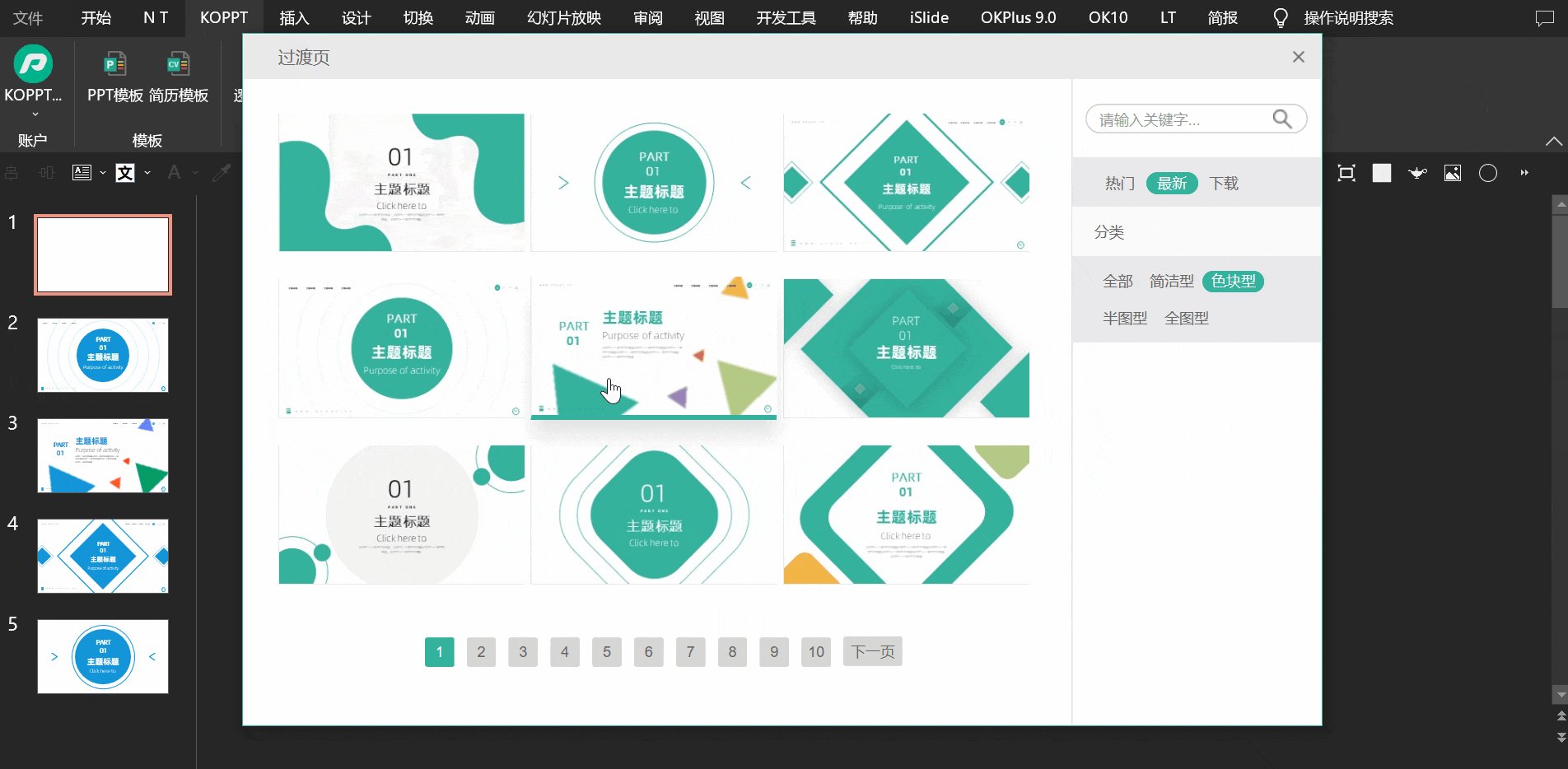
Here I recommend this PPT artifact plug-in to everyone, click on the transition page and choose different styles , find the appropriate transition page.

The plug-in material comes from the KOPPT website

The plug-in material comes from the KOPPT website
Click directly to insert it into the PPT, and just modify the content to complete the work .

Okay, let’s finally take a look at the transition page effect after this design.

The above picture case materials are all from Internet sharing and have been deleted
That’s all I’ll share about this topic. I hope it’s helpful to you. .
See you next time!
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/PPT-guo-du-ye-ru-he-she-ji-cai-hao-kan-hua-1-fen-zhong-xue-hui-zhe-3-ge-fang-fa-xiao-guo-jue-le.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试