
In PPT, what can you do by making a picture move?
I really don’t brag, as long as you see enough things and have solid basic operations, sometimes you can play different tricks with just one picture!

Many times, some animation effects on external websites look very high-end to us, such as these. When I was searching for inspiration on Dribbble, I saw something like this Animation effect:


Feels cool, So I used PPT to imitate it:

This effect has The professional name is calledParallax scrolling! is an animation effect often used in web design.

The name is a bit abstract. Baidu Encyclopedia explains it like this: Parallax Scroll refers to making multiple layers of background move at different speeds to form a three-dimensional motion effect and bring an excellent visual experience.
Speak in human terms ,Let the elements on the page move in their own way! Let’s take a look at a comparison and you will understand. Here are the page elements moving together:

and let the page Elements, Some are fast, some are slow, Let’s take a look at the effect:

Very Obviously, the latter will have a stronger sense of rhythm.
Make this clear , let’s try to restore this effect.

It is mainly divided into three step.
Step 1: Select images and process them in layers
Regarding the selection of pictures, you need to include Close shot, medium shot, long shot, like these:

Let’s take the sand dune Take this picture as an example. Its near, middle and long-range boundary lines are relatively obvious:

With the help of online cutout Website, you can easily divide images into three layers:

Step 2: Use smoothing to control the speed of each layer
Piece the layered pictures together according to the original picture style. And pay attention to the layer order, The close-up view is on the top layer and the distant view is on the bottom layer:

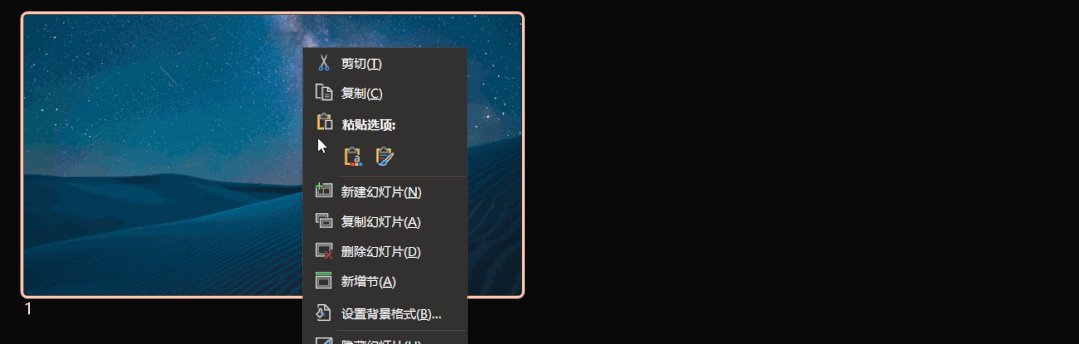
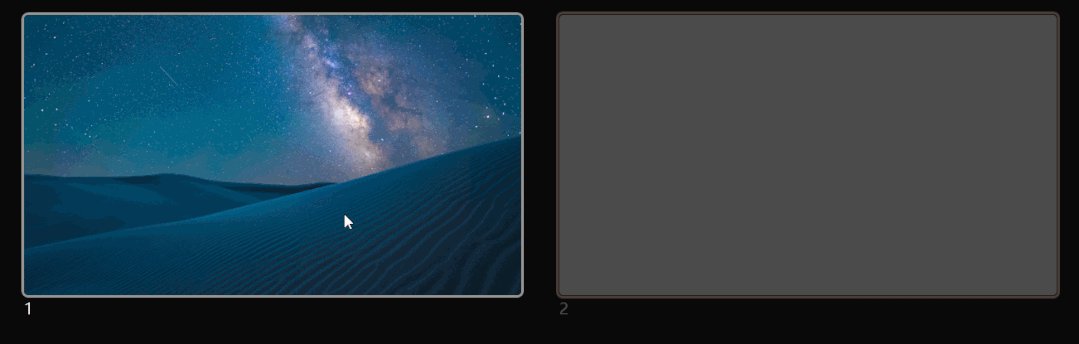
Copy another page Slideshow:

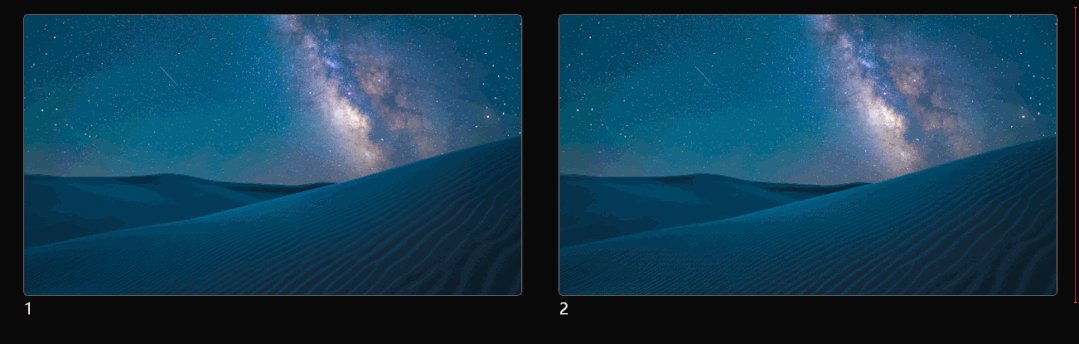
Let the second page The layered images partially overlap:

and the image as a whole Move to the top of the page:

Then,Add a smooth switching effect to the second page,Start playing from the first page and get the effect of parallax scrolling:

Step 3: Use gradient mask to make the image transition natural
Now, the connection between the picture on the second page and the white background is very stiff:

For a softer transition , we canabsorb the color in the desert as the background color:

Re Use gradient transparent shapes to eliminate the borders of the picture:

In this way, the page The transition will become very natural:

Finally, we can Add a title to the first page and line decoration:

On the second page , add pictures and text:

One from the cover page Parallax scroll animation to the table of contents page, and you’re done!

Everyone, after reading this, do you understand what I said at the beginning of the article, as long as you have a good picture, you can make a cool animation that is popular on the Internet?

I have prepared the PPT source files of the cases in the article, you can get them and use them:

#PPT##工场达人狠成记# #ppt# # workplace干物# # workplace#
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/PPT-bei-jing-tu-hai-neng-dong-qi-lai-chai-jie-tu-pian-zuo-chu-lai-de-PPT-dong-hua-xiao-guo-shi-zai-ku-bi-le.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试