
Hi everyone Ok
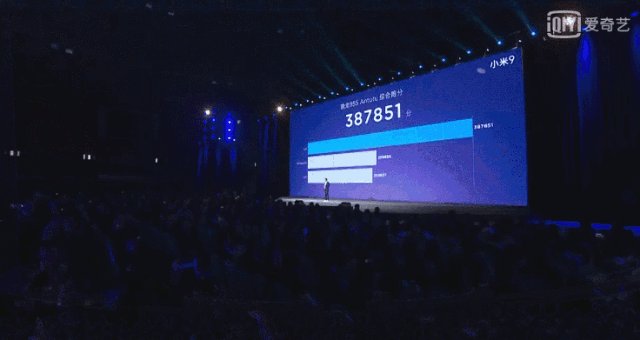
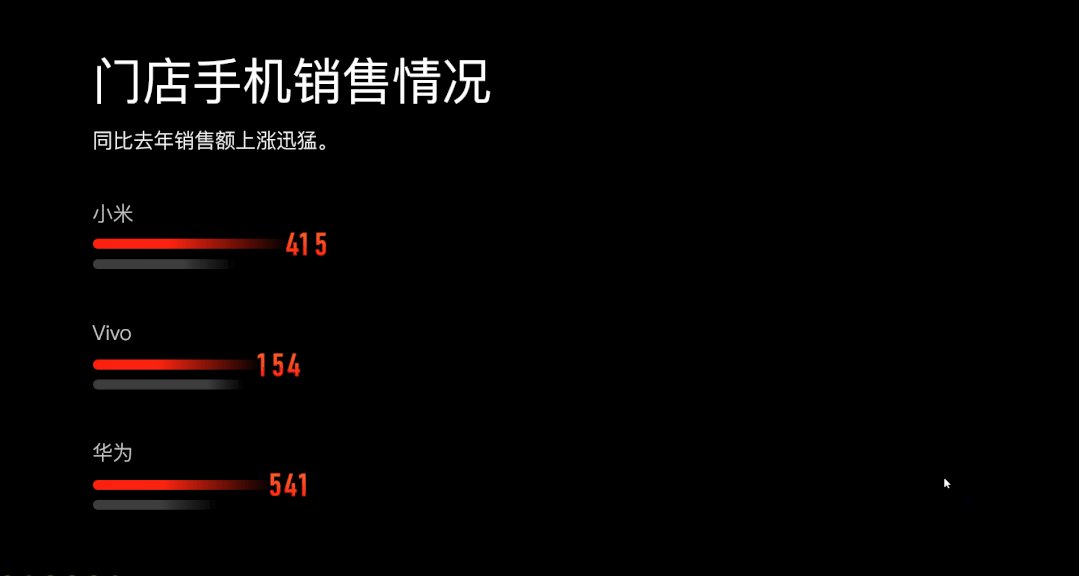
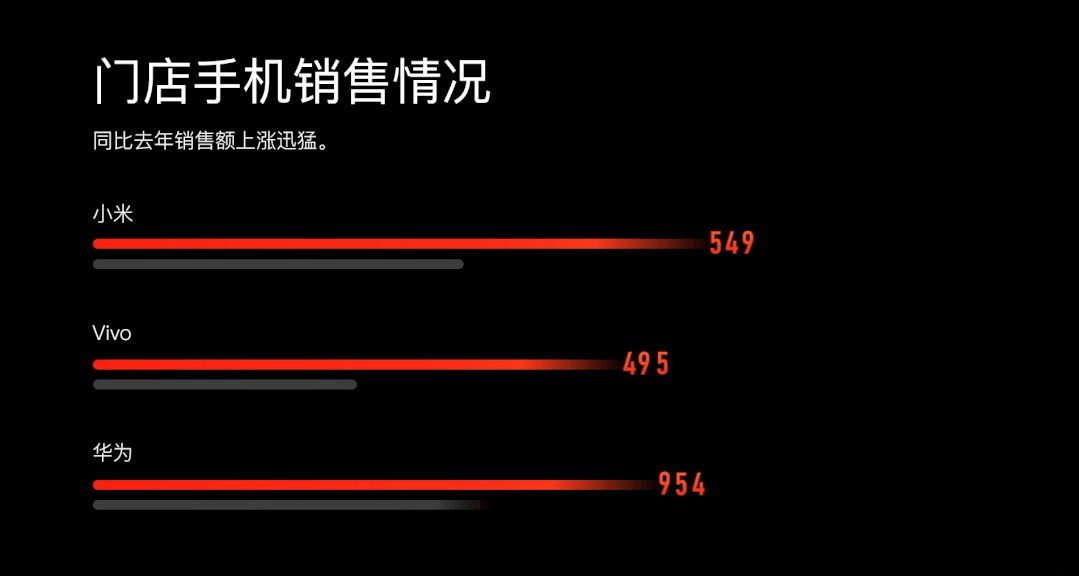
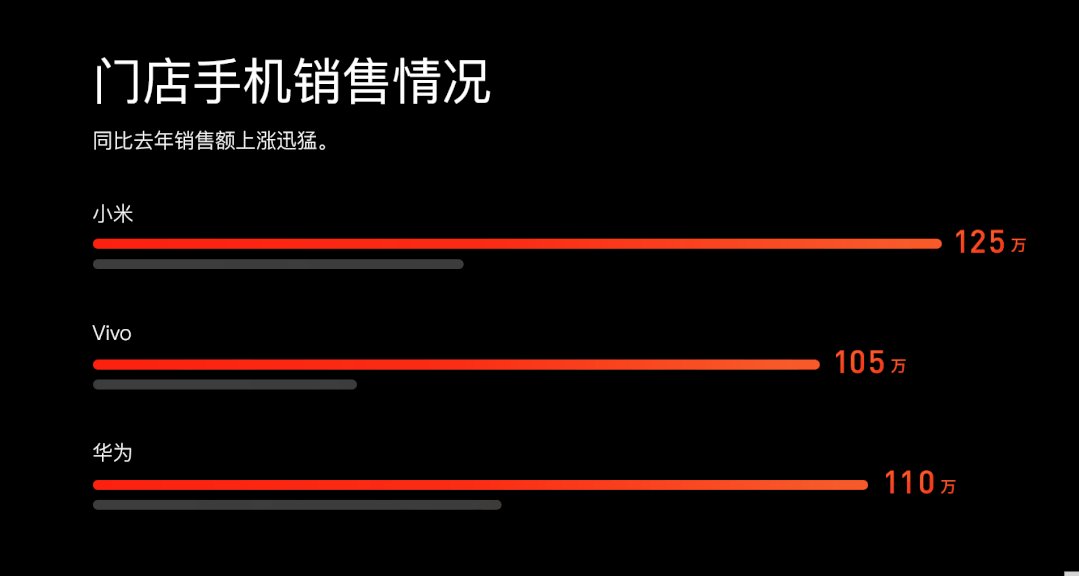
Show you Case, feel the effect of this PPT.


How about this Can you do digital animation?
Actually make this figure There are many methods of animation, and I usually use these three kinds of "straight line animation", "smooth switching" and "flicker once".
Next we have a Individual explanation production.

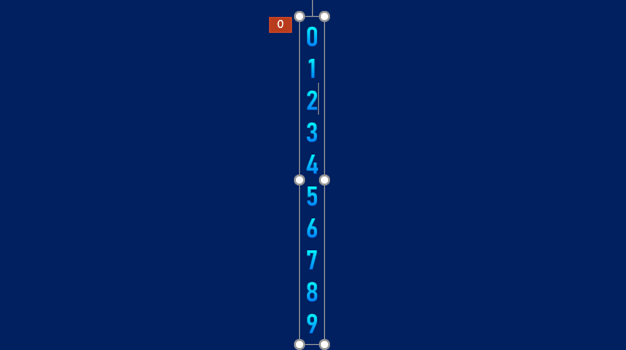
First, we need Prepare a piece of data, you can add this data at will.
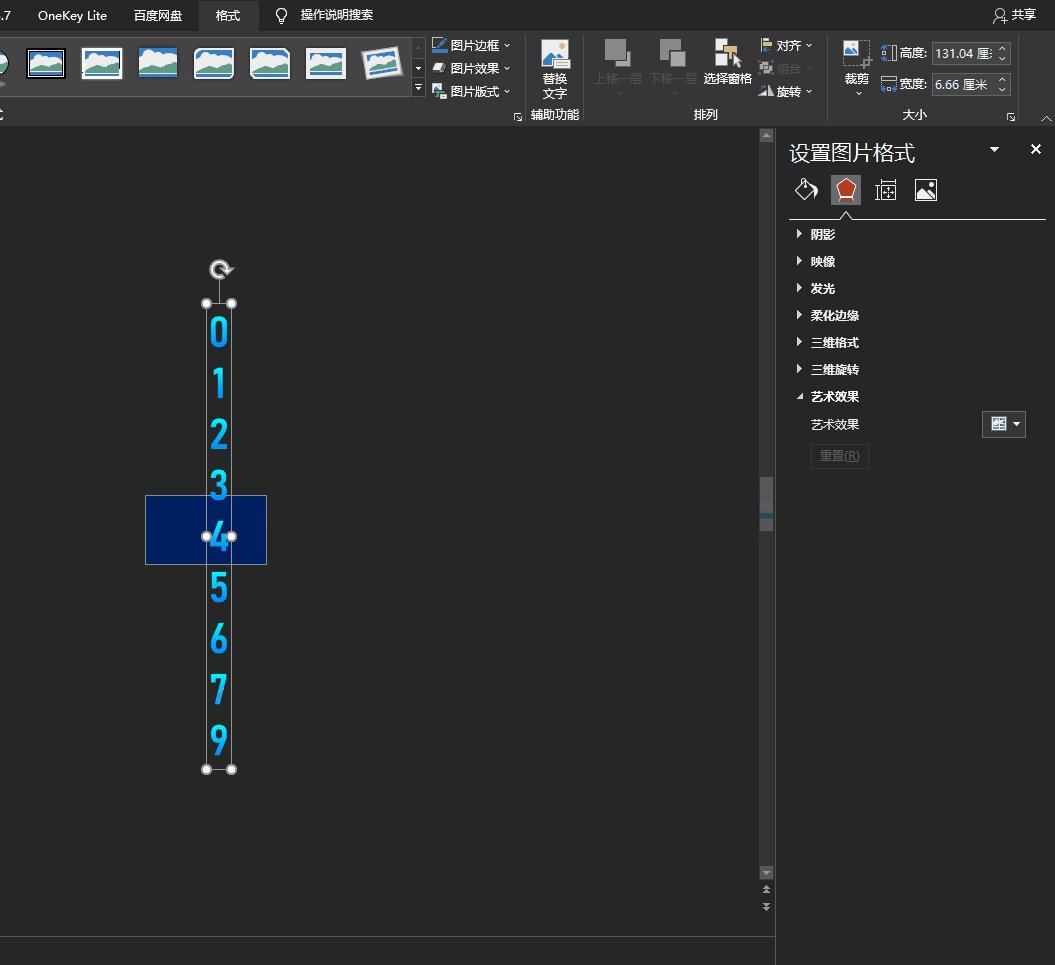
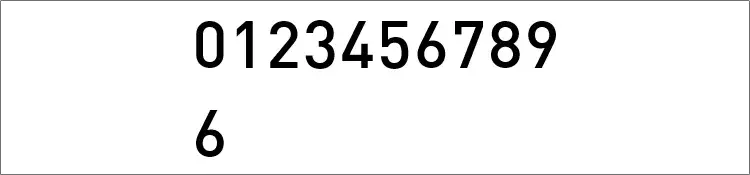
I entered here is "0-9", and each number is on a separate line.

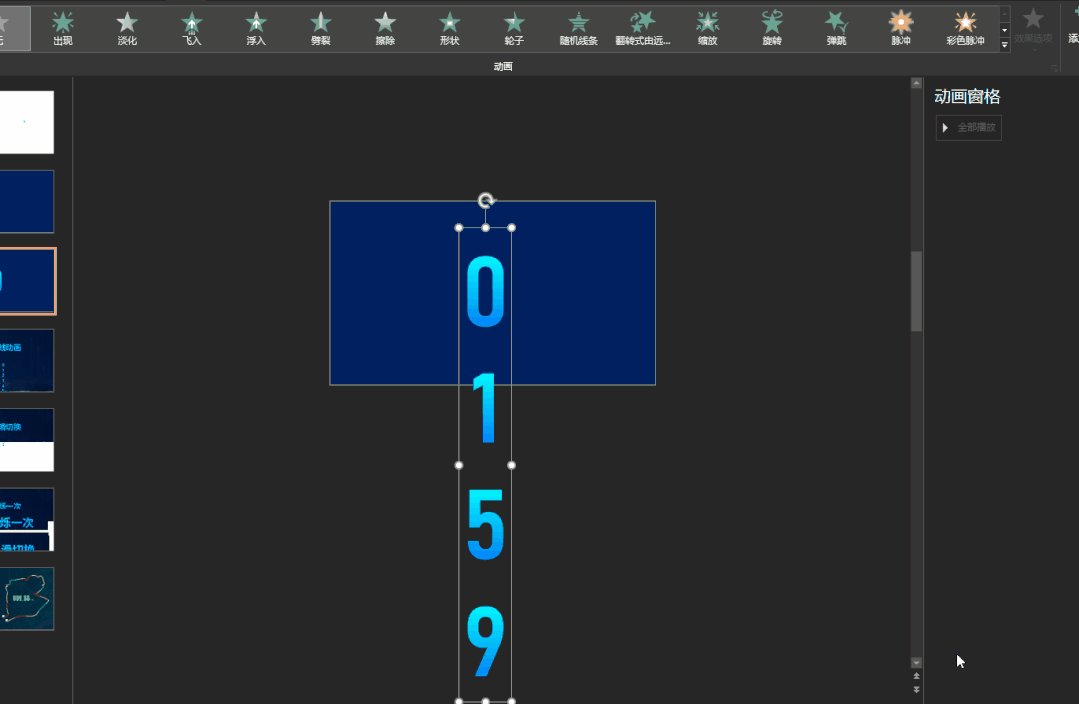
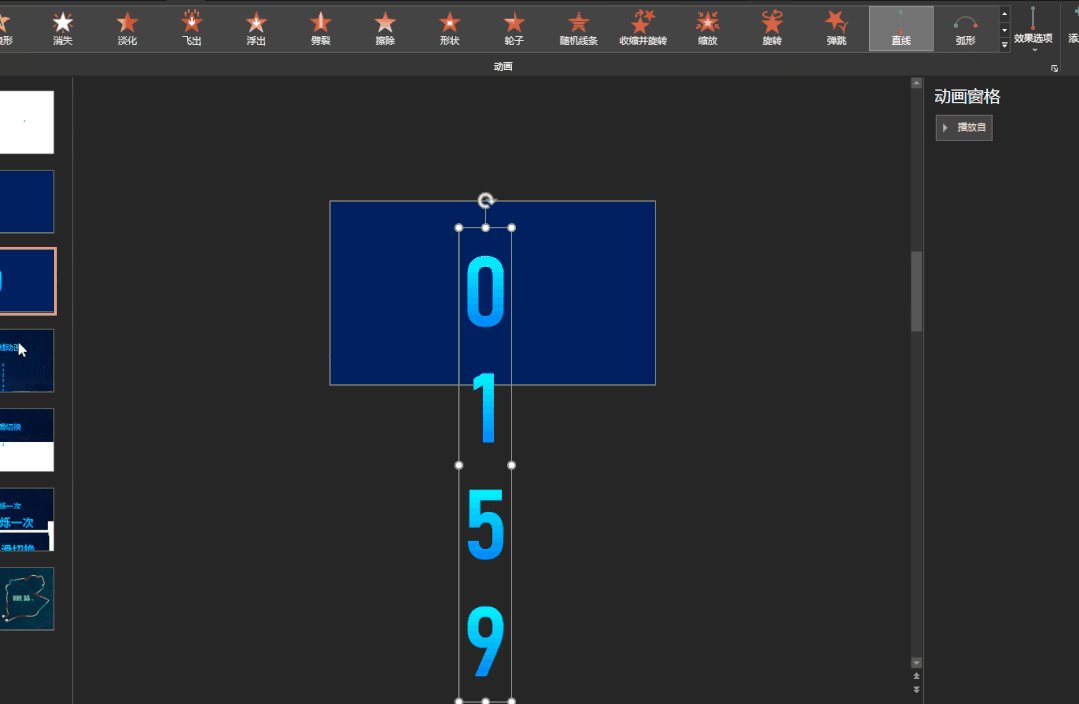
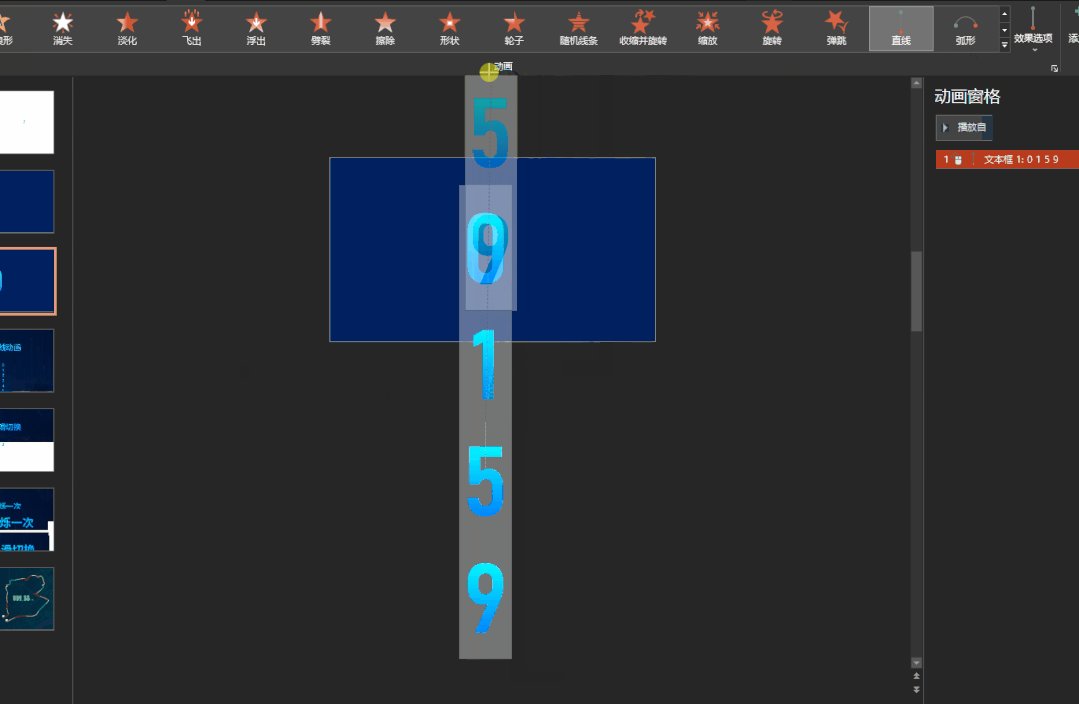
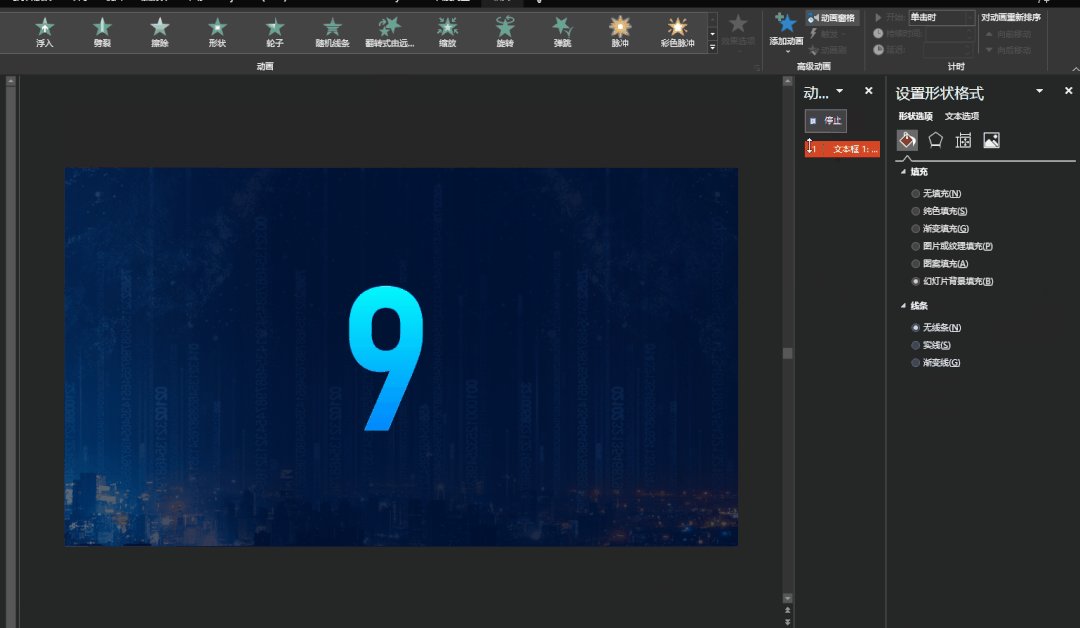
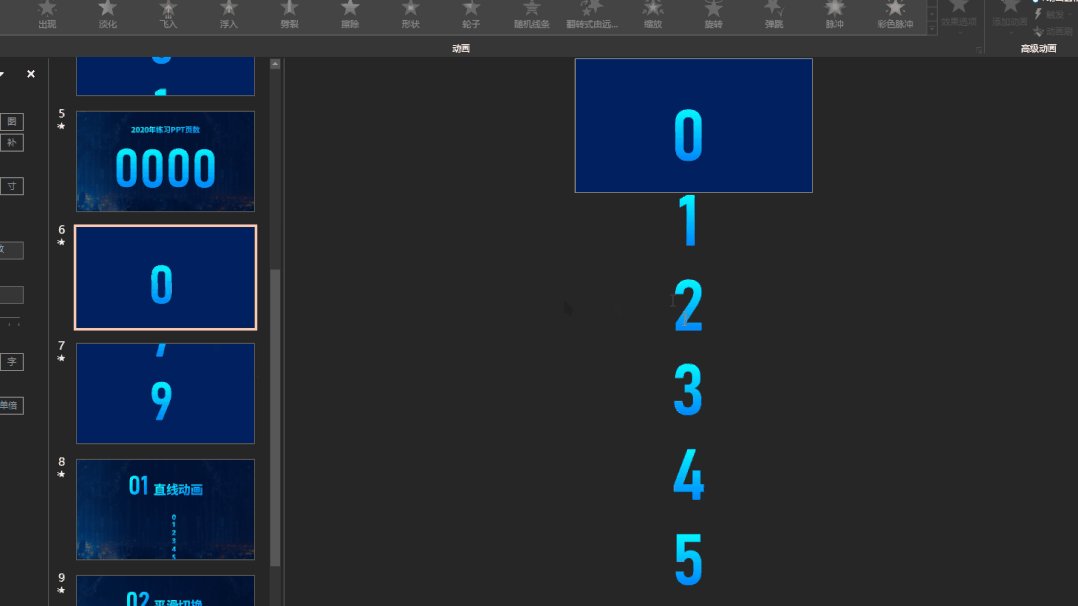
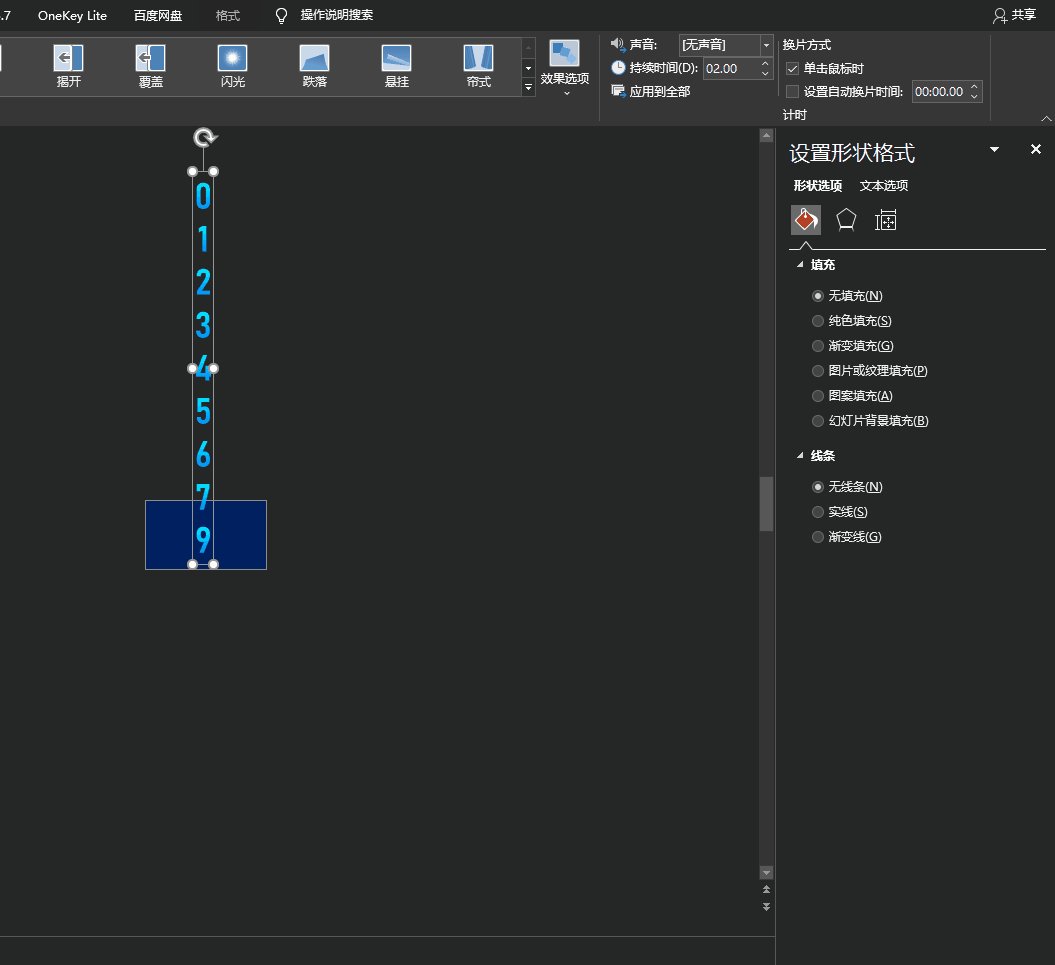
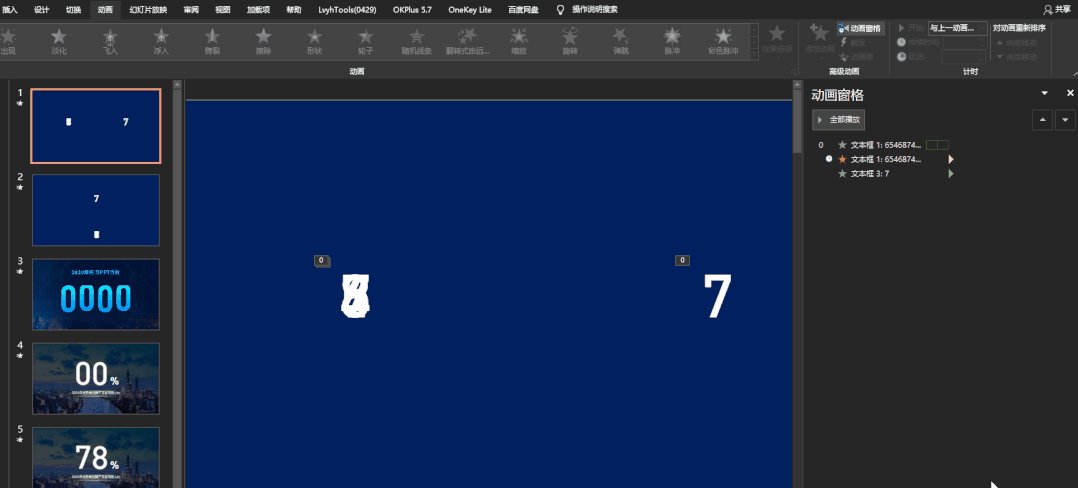
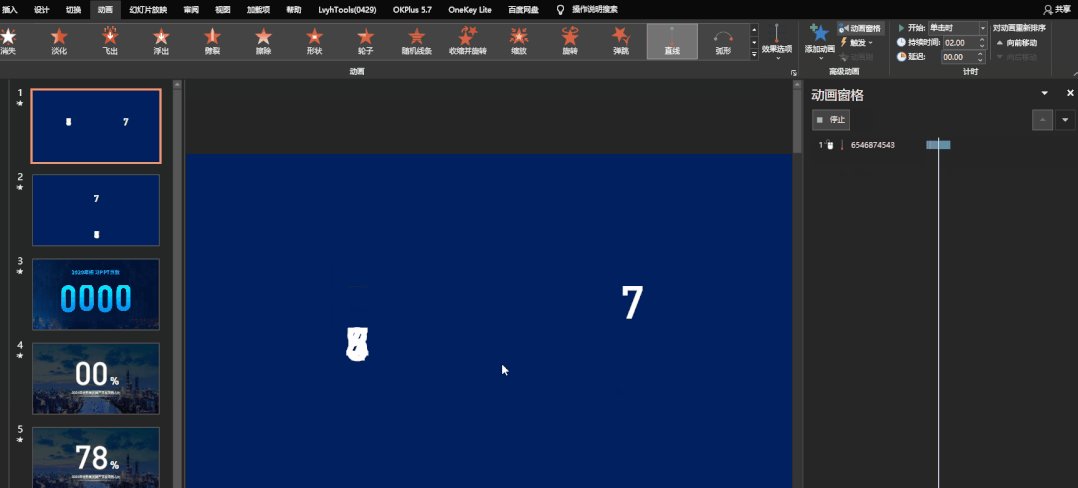
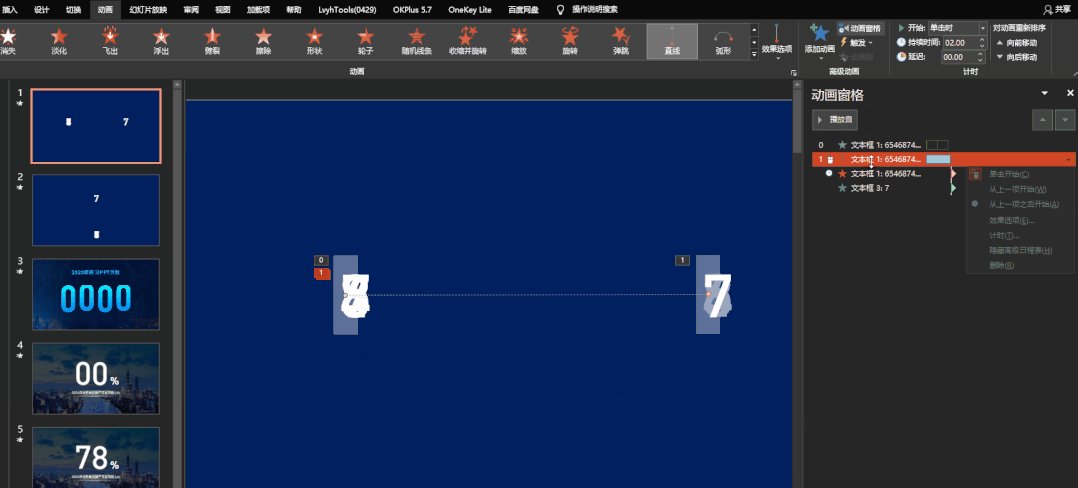
Next set the straight line Animation, which enables figures to move.

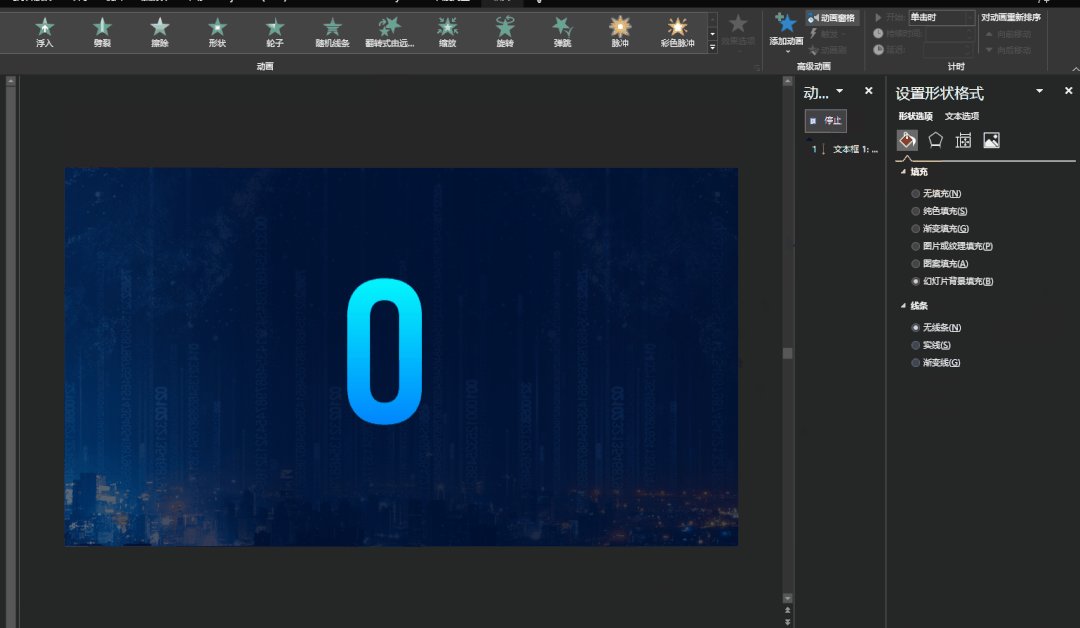
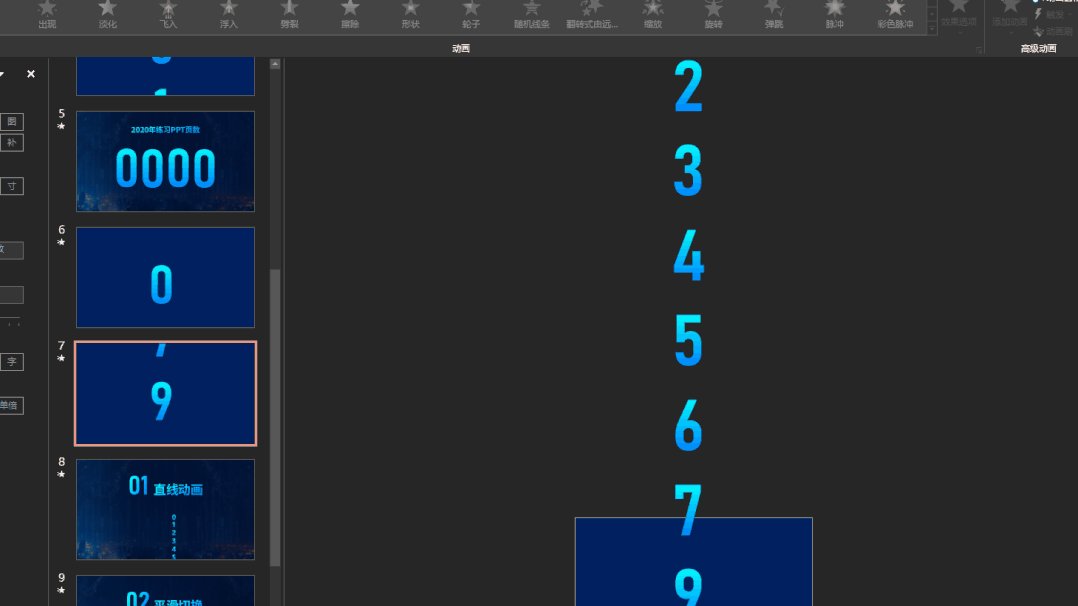
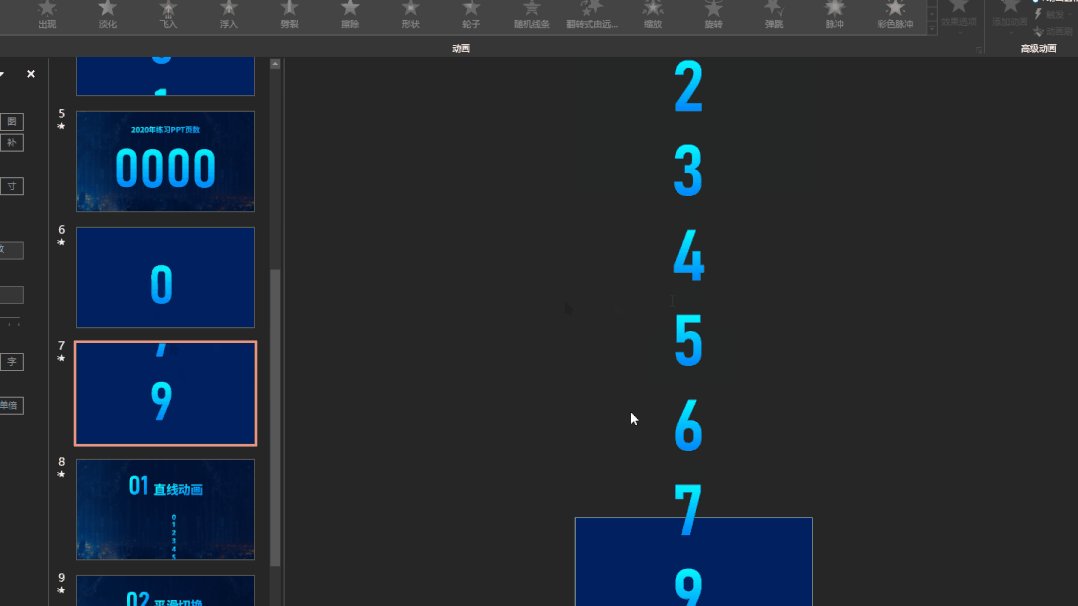
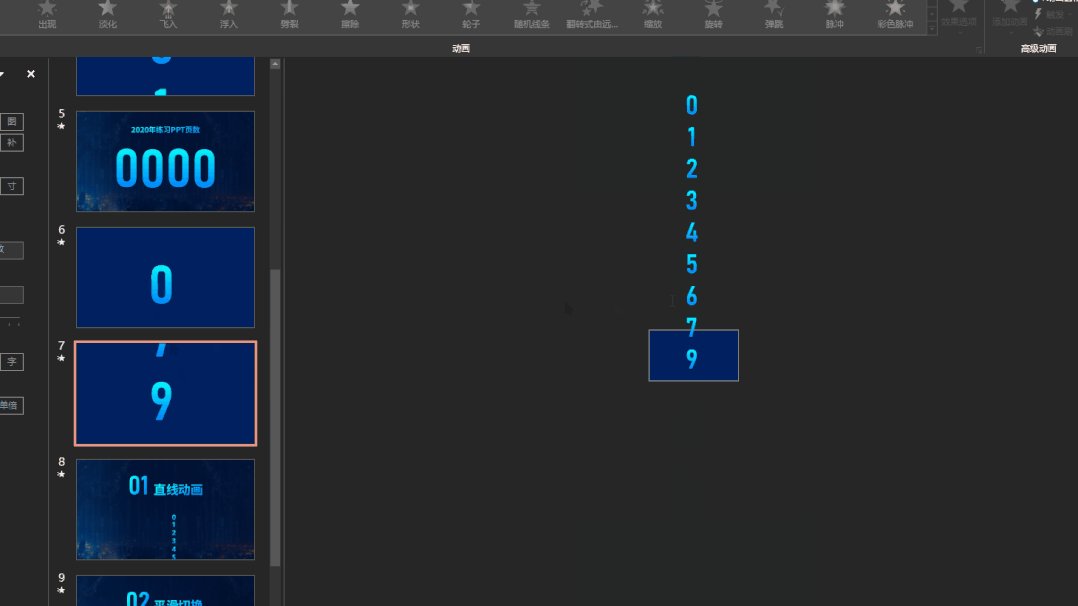
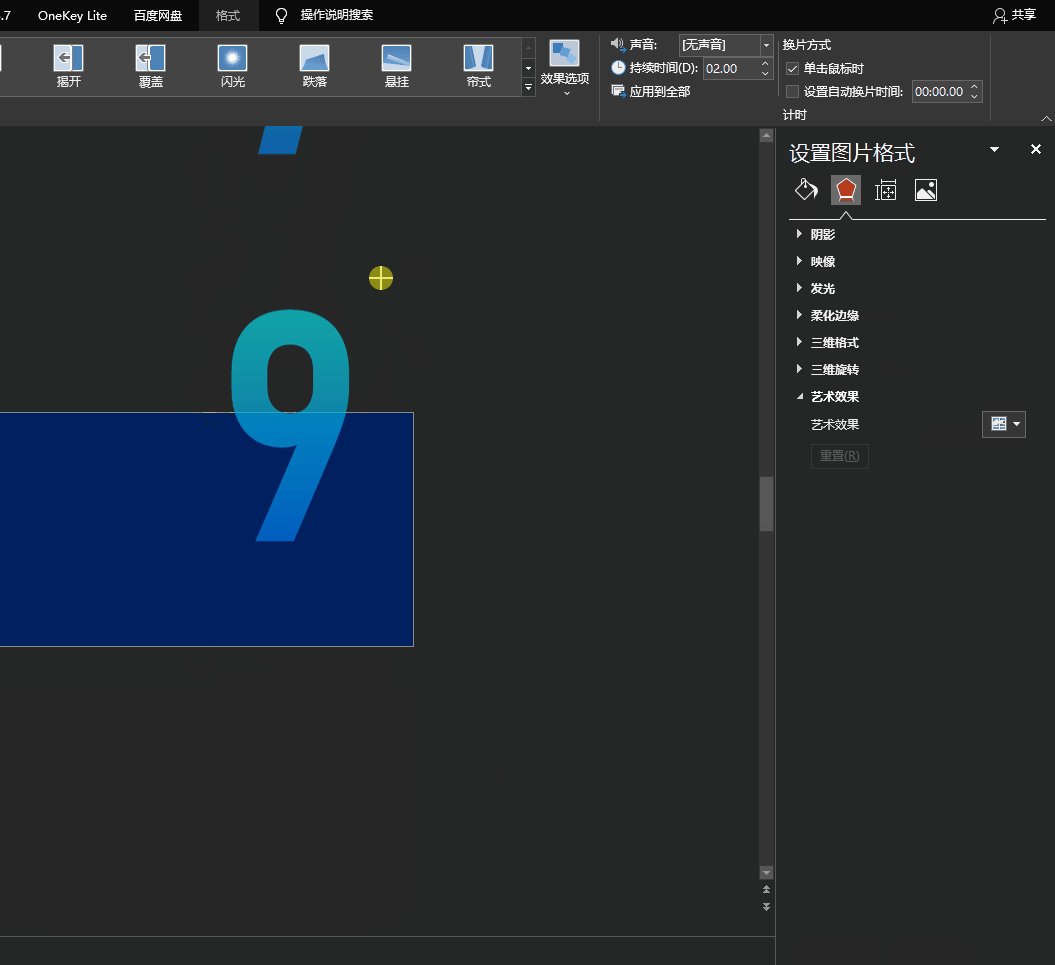
click on the number, then Add "Linear Animation", click the red button of the linear animation, and adjust the position of the digital animation so that the number "9" coincides with the number "0".
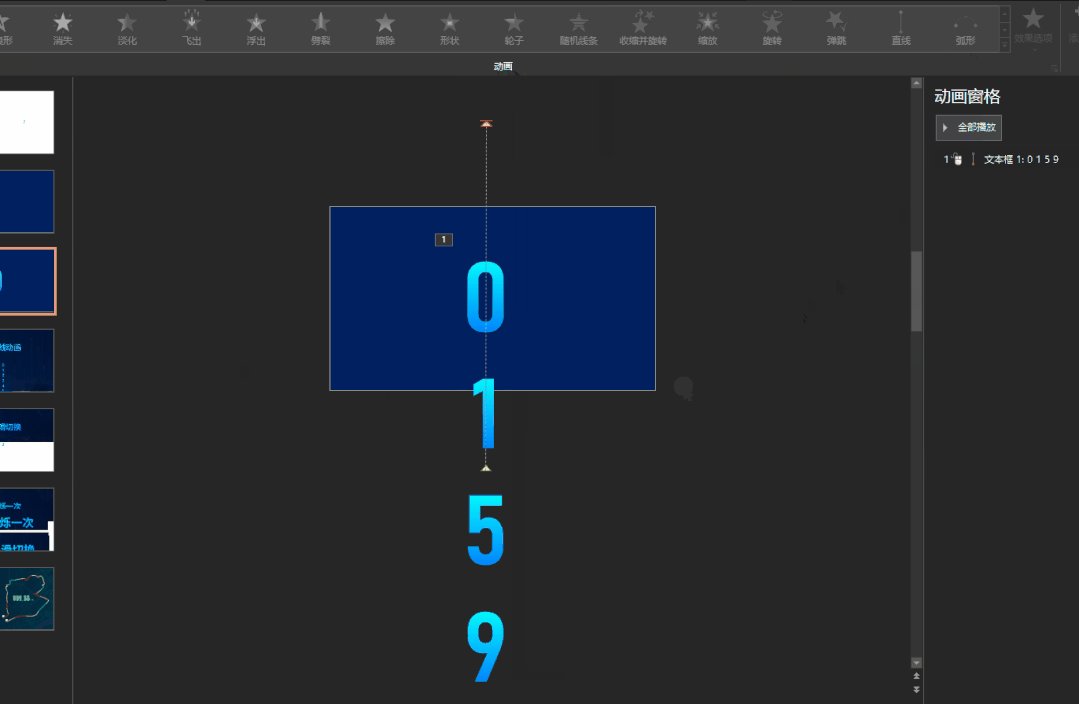
For you to see To be clear, I deleted some numbers.

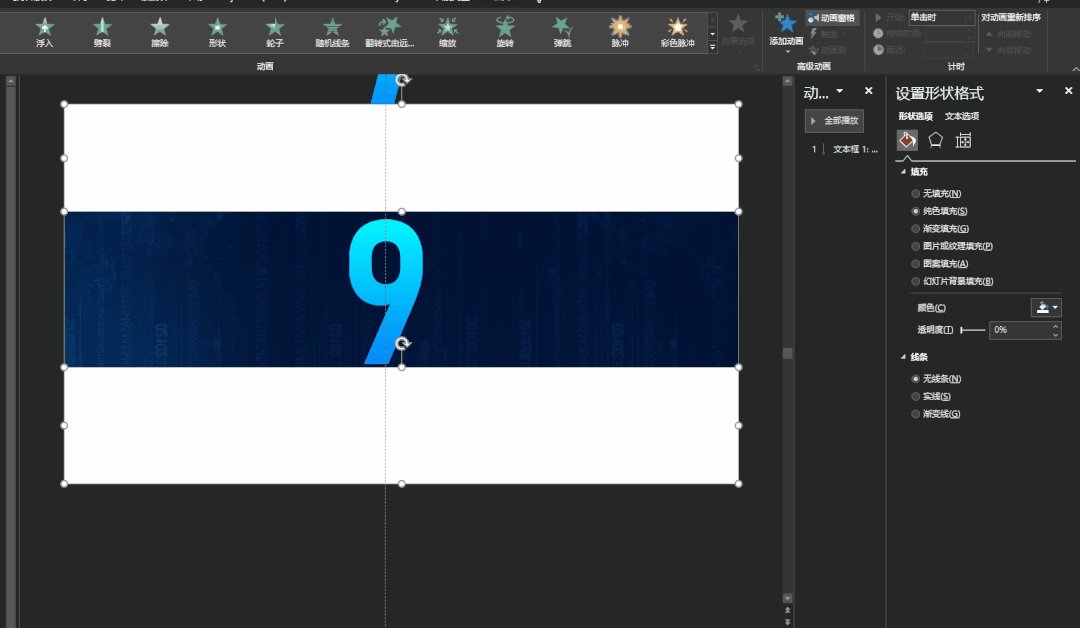
The animation is now complete Yes, the next step is to block the extra numbers.
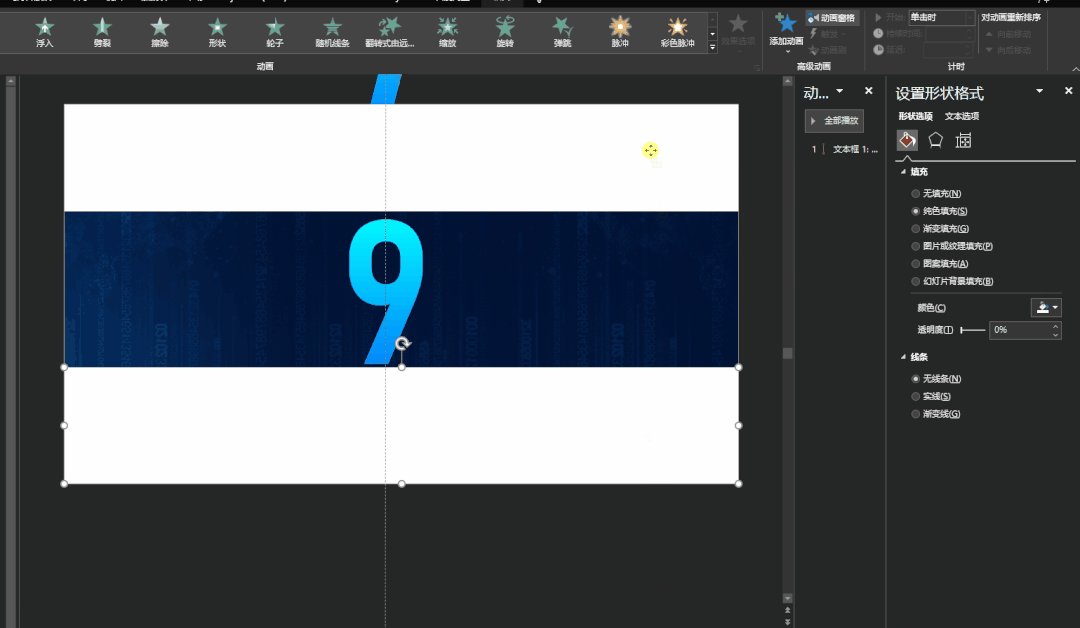
Add two colors Block along the figure to shade it.

This is from below In the same way as the upward linear animation, we can also create a top-down animation.

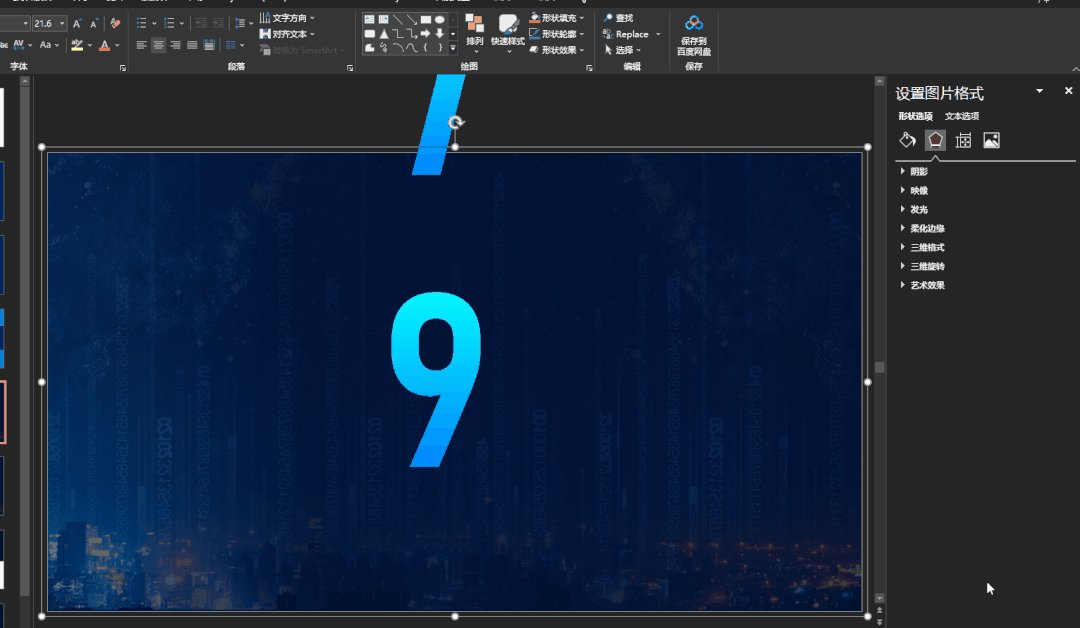
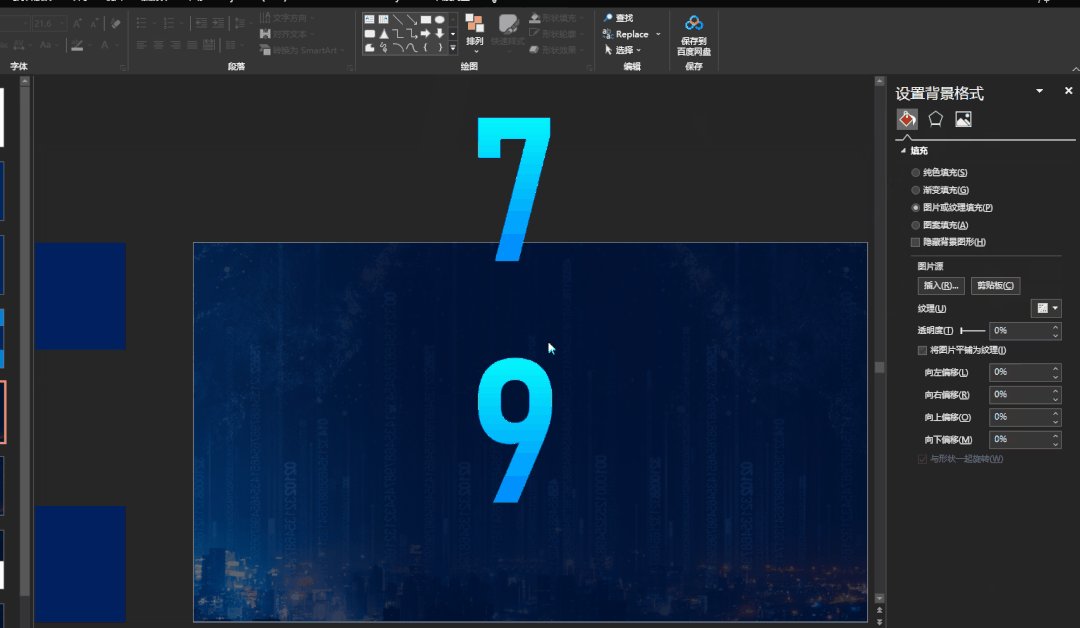
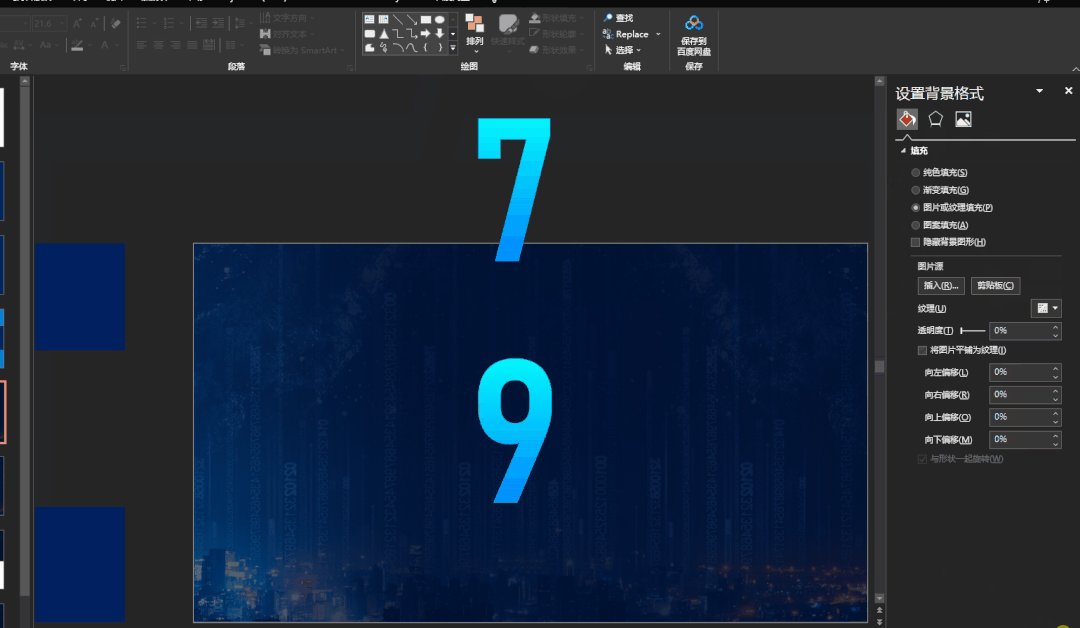
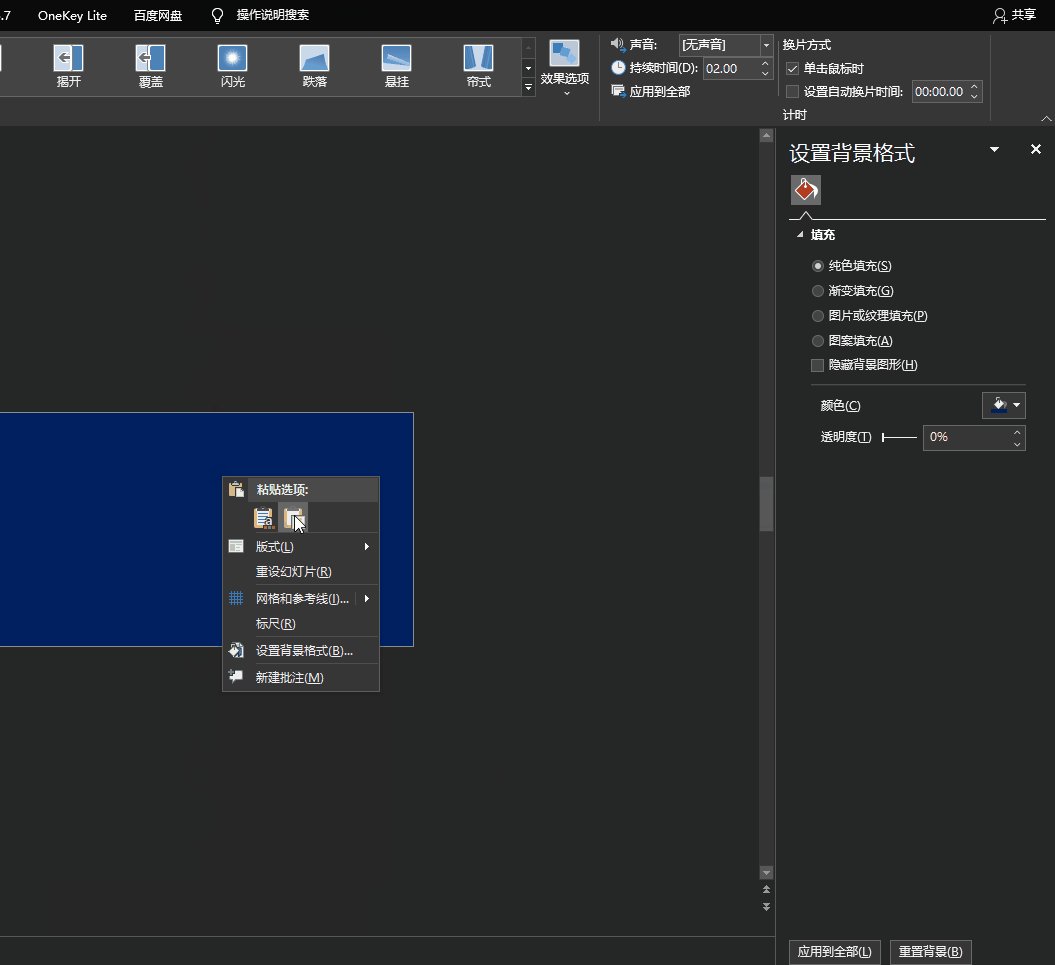
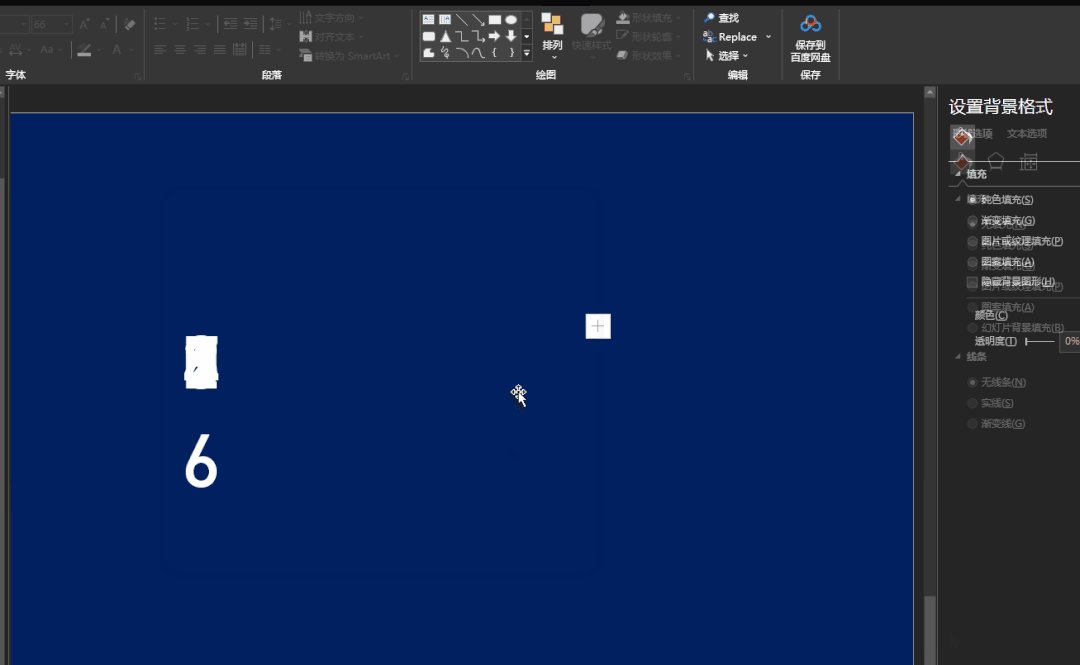
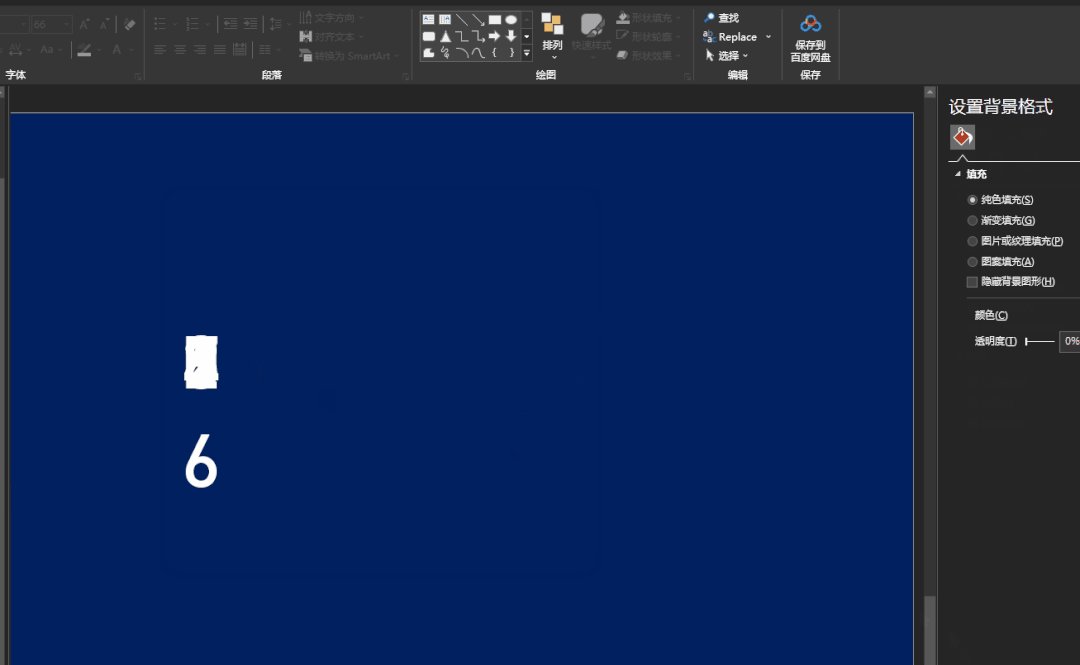
If the PPT background is A picture, we can first paste the picture as the "slide background",

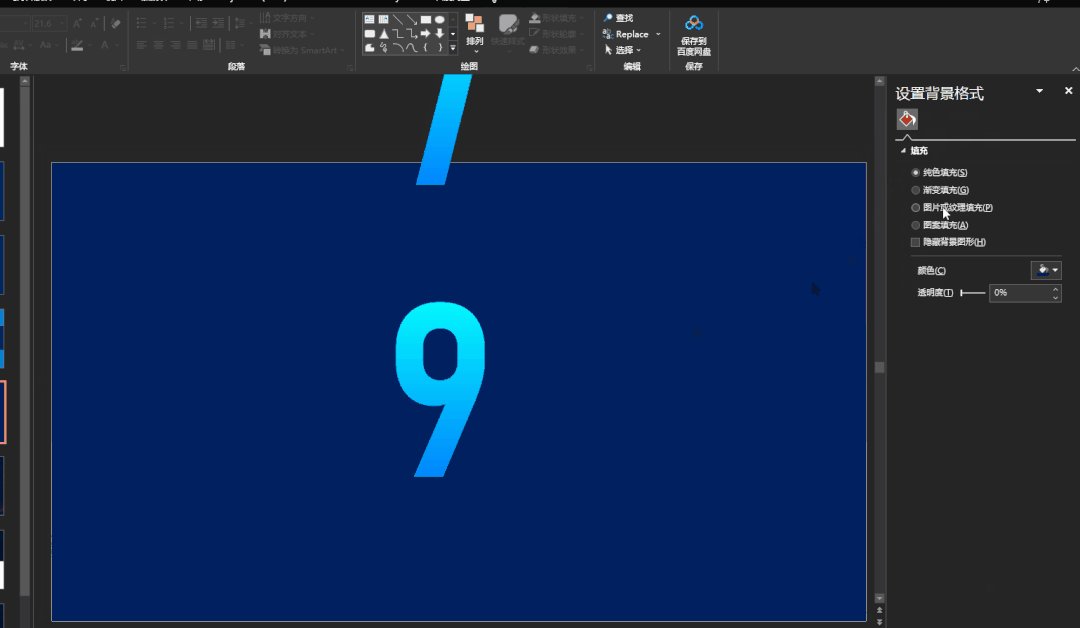
Then set the slideshow slice background fill.

Finally adjust the numbers , you can create such PPT data.

Is this how it looks full of simplicity.

Smooth this feature first Use the "365" or "2019" version of the PPT.

In fact, this operation and The above difference is not big, and the numbers "0-9" are also used.

Copy this string of data , Paste the data into two PPTs.

Set these two If the switching effect between PPT pages is "smooth", you can get such a PPT animation.

Next is the and Just like linear animation, just add an occluded color block. Take advantage of the smooth effect, which is easier to produce than linear animation.
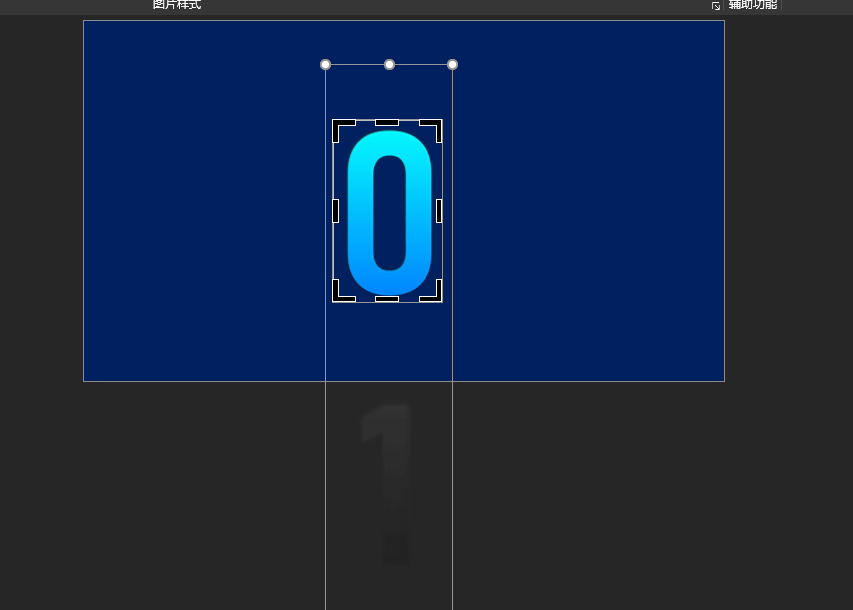
Smooth except for direct use Data method, we can also paste the data as a picture. And paste this picture into the two PPT before and after.

Two before and after cropping Data, each page of PPT only retains the data to be displayed.


The effect of playing That's it

The disadvantage of this operation It is also obvious that it is difficult to change the number once it is determined.


First two actions It's relatively simple, but the next one is more complicated, so watch it carefully.
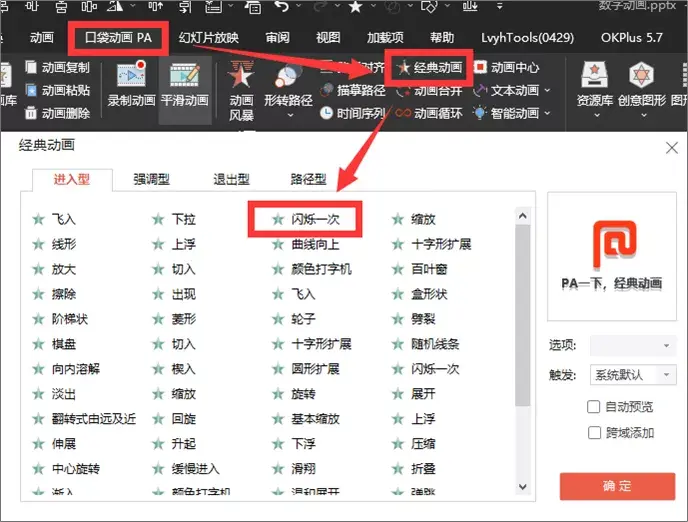
"Blink once" This animation is not available in PPT, and can be realized through the "Pocket Animation" plug-in.

Next we will Prepare two data, one is a number from 0-9, and the other is a single number (this number can be arbitrary)

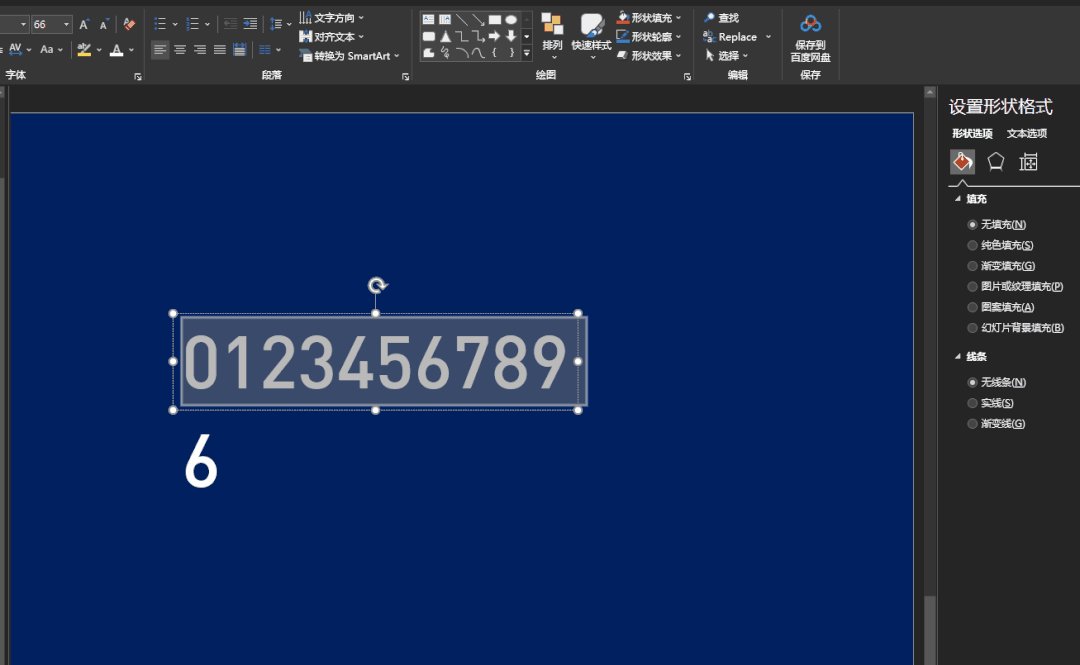
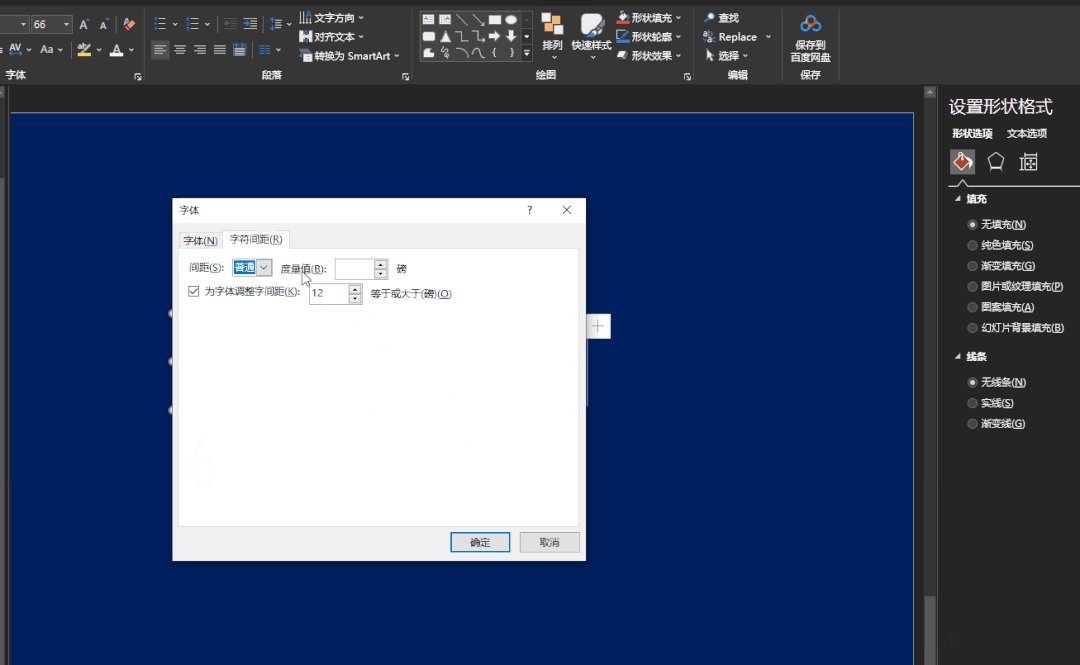
Adjust it first The "character spacing" of row data, set the spacing to "tightening" and adjust the measurement value to "100".

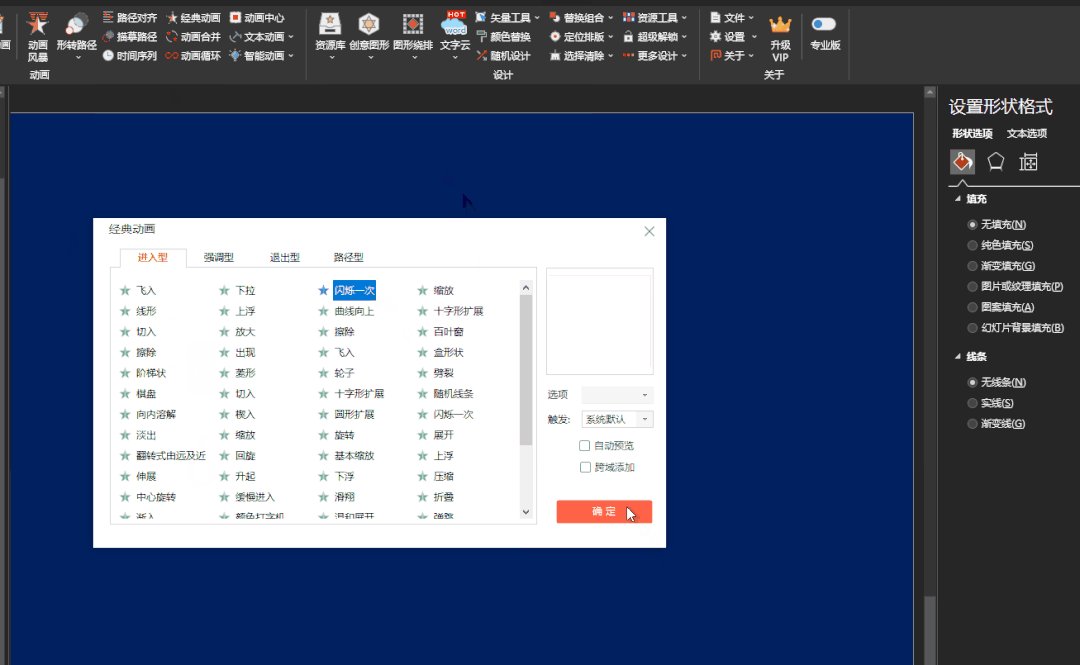
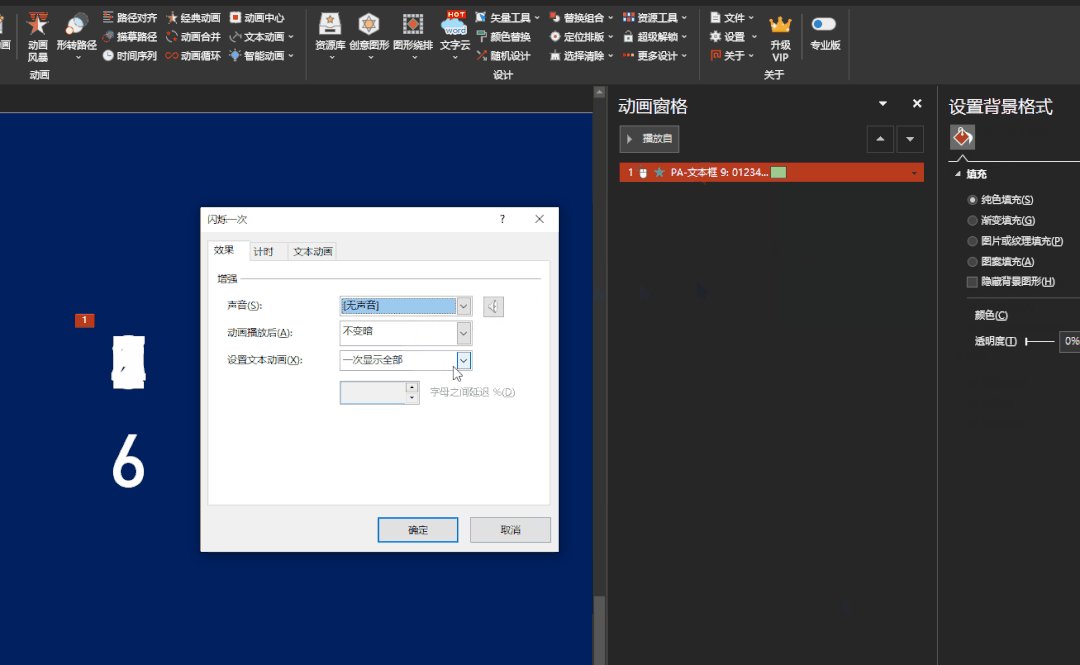
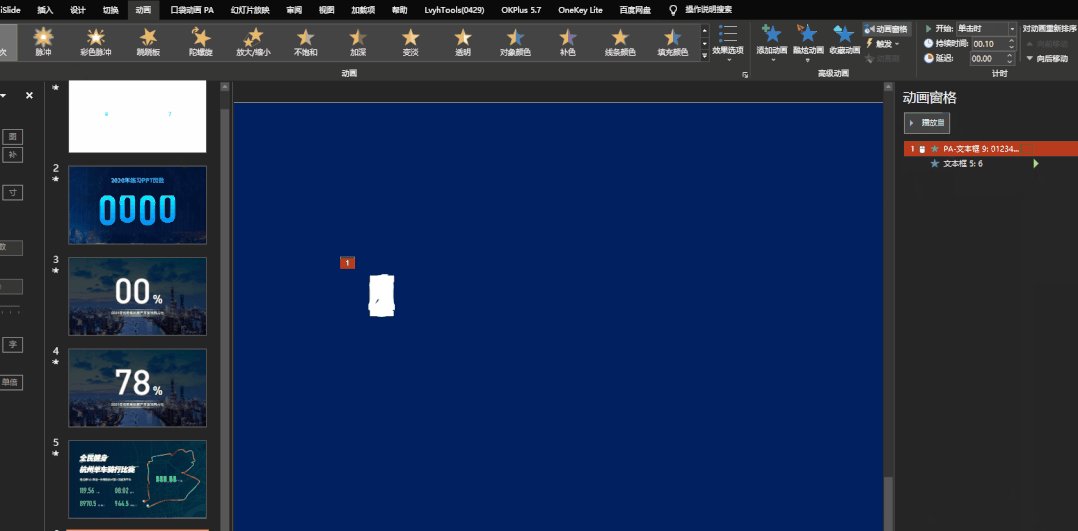
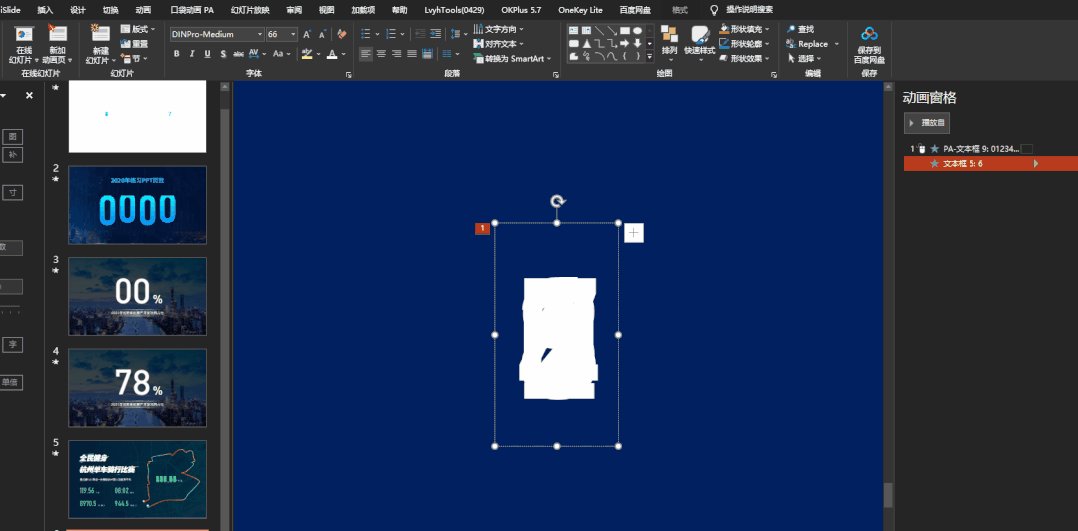
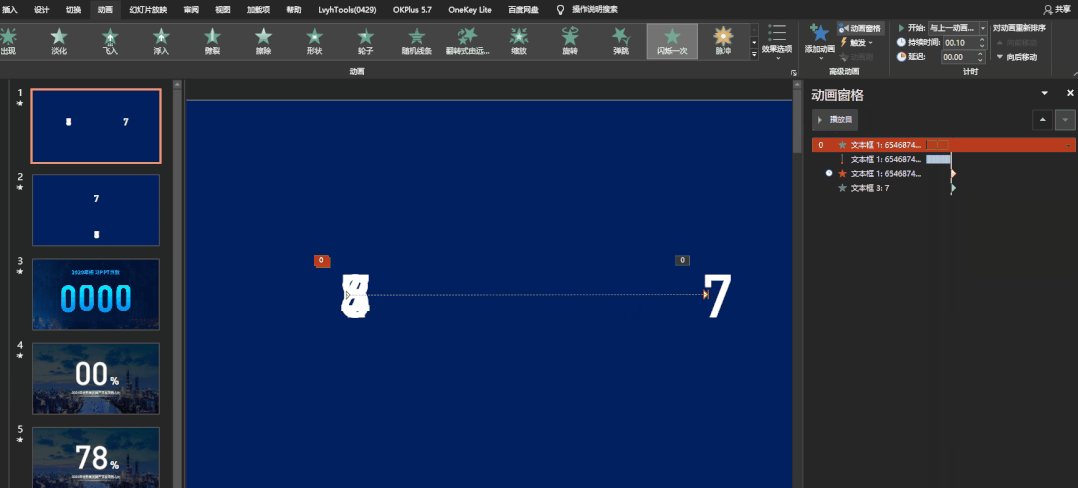
Then give the adjusted Set the "flicker once" animation for the text.

Set the effect of animation option, change the text animation to "play in alphabetical order", change the delay to "100%", and adjust the duration to "0.1" seconds.

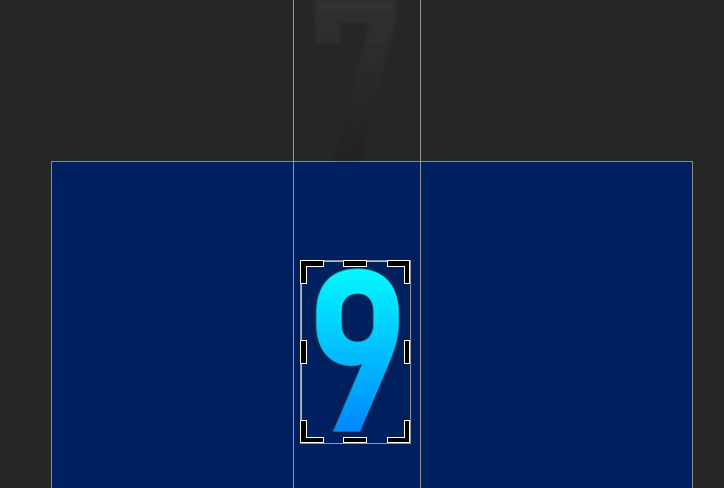
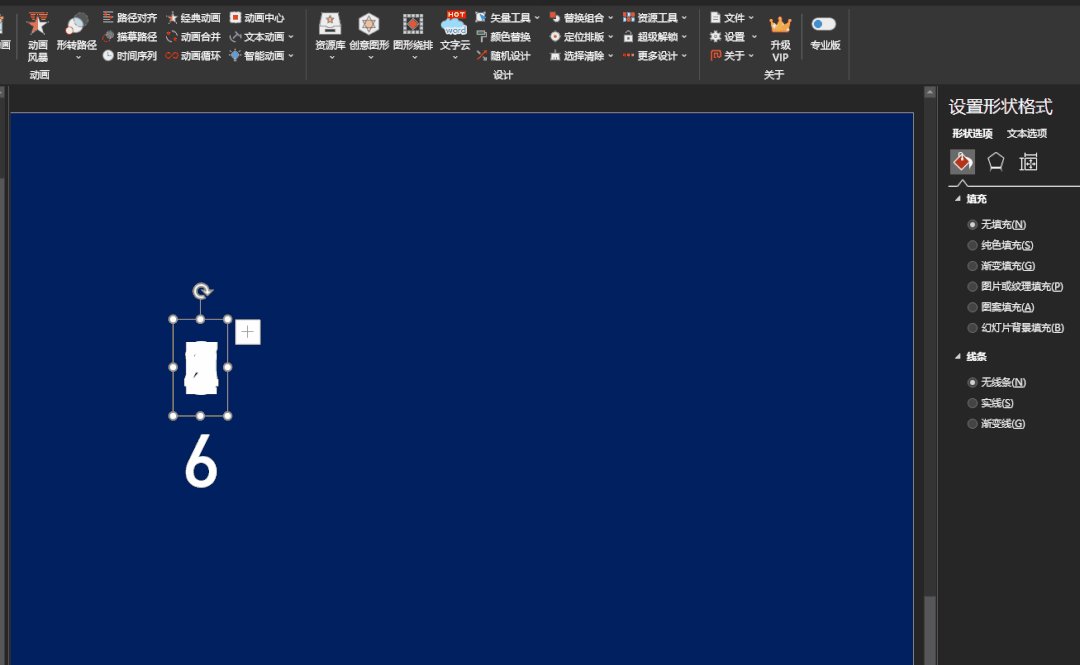
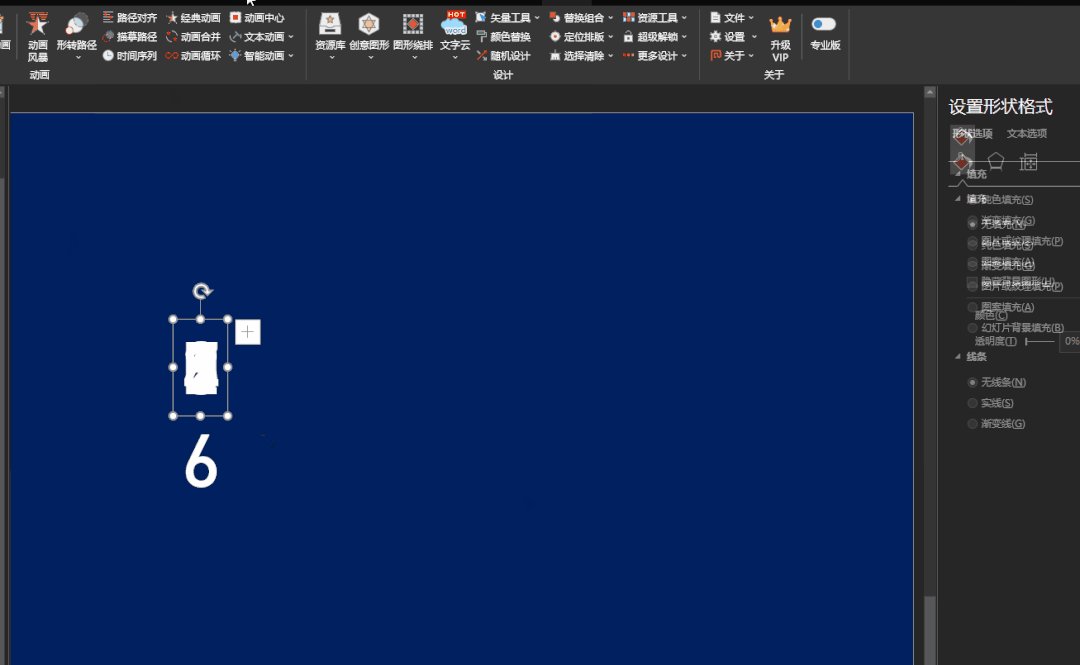
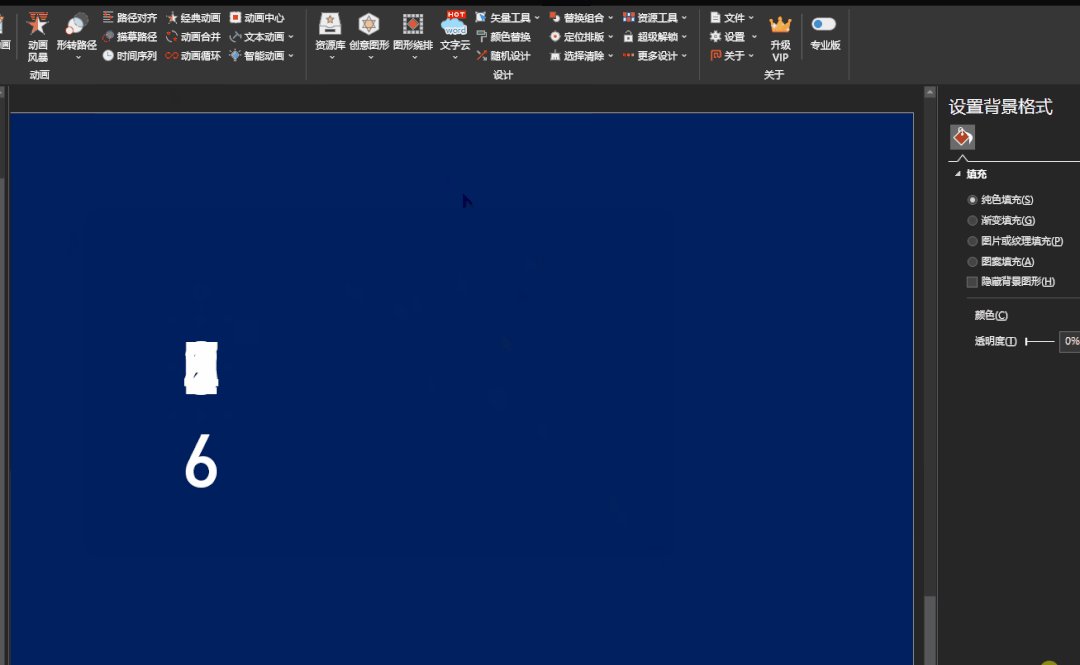
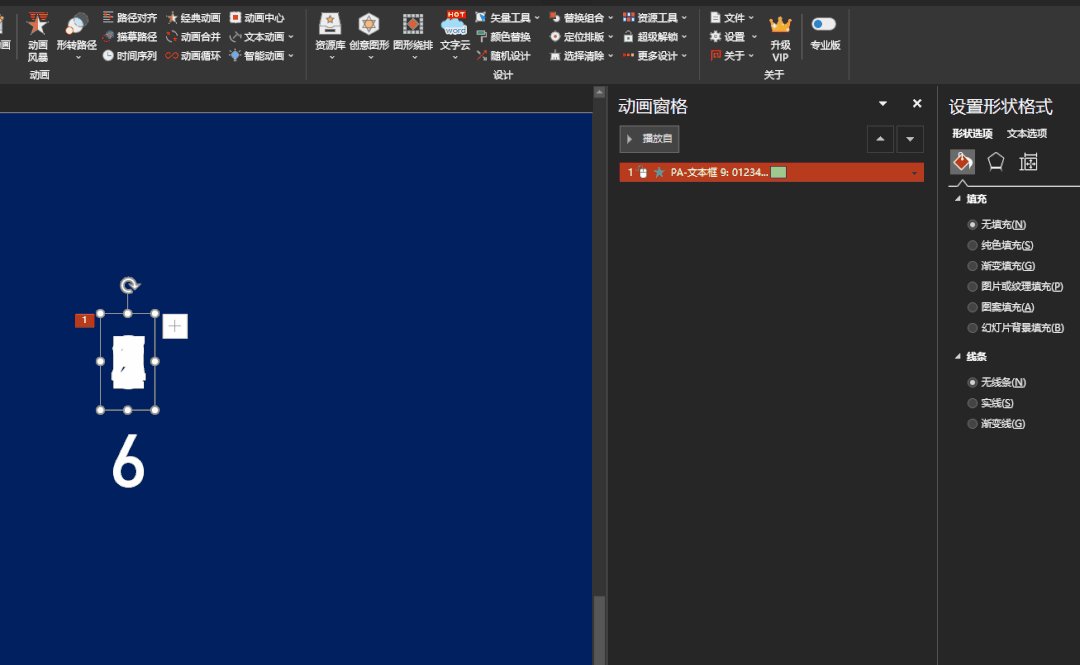
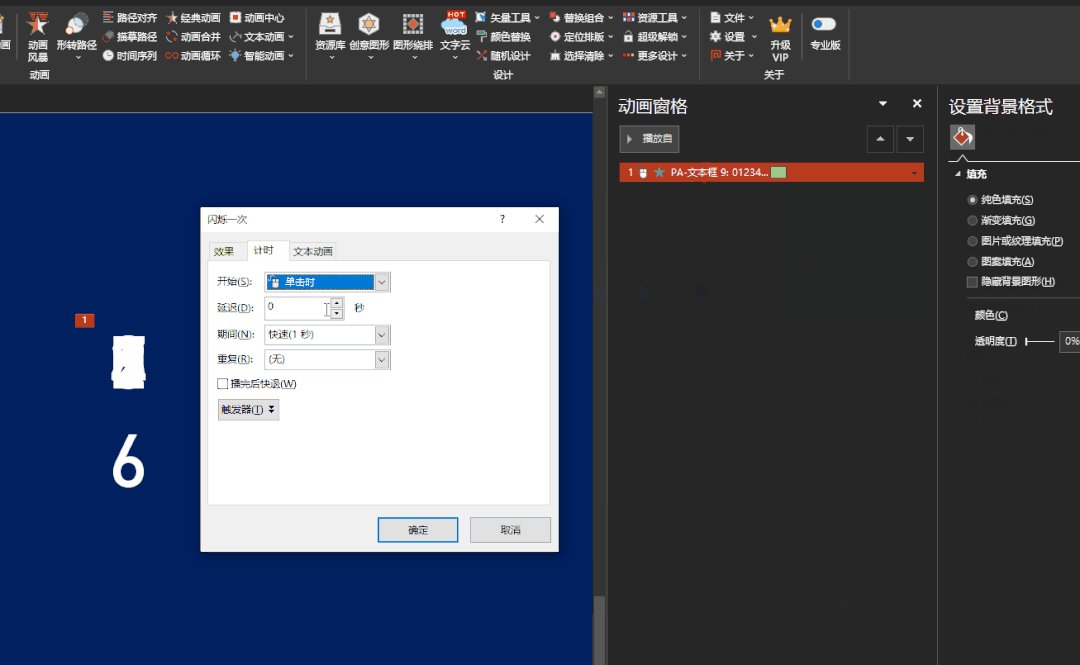
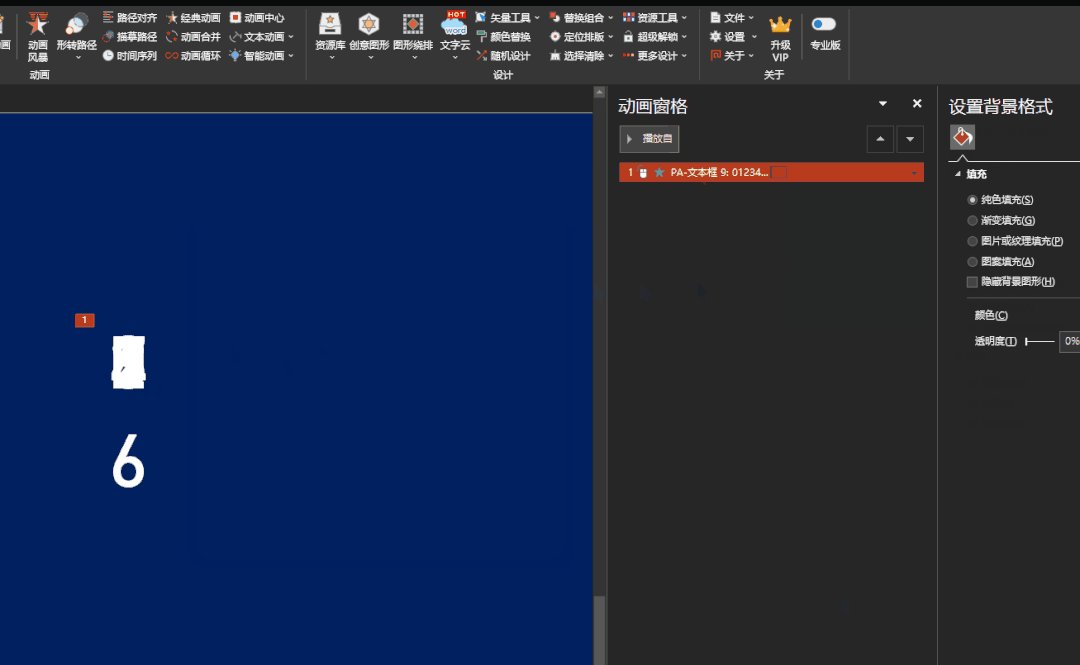
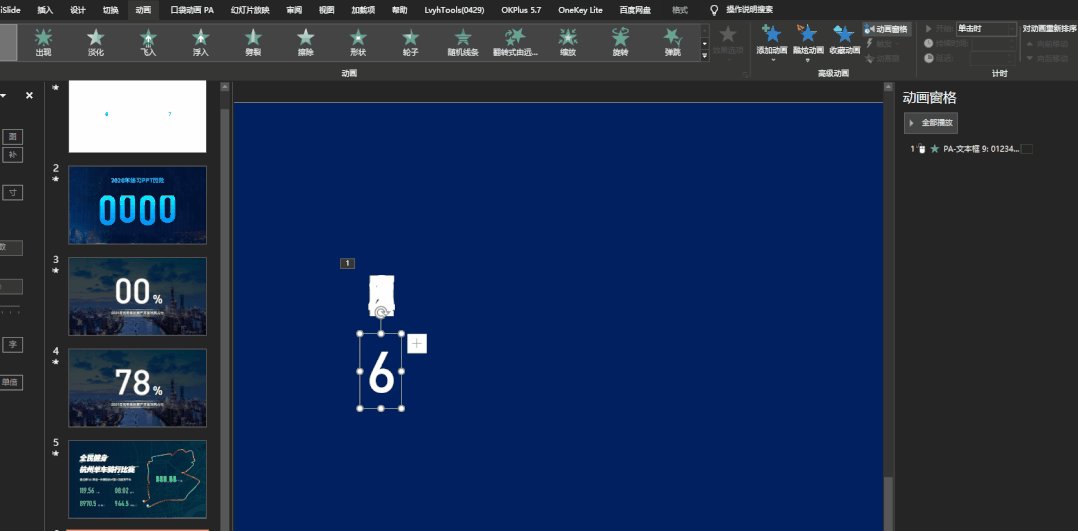
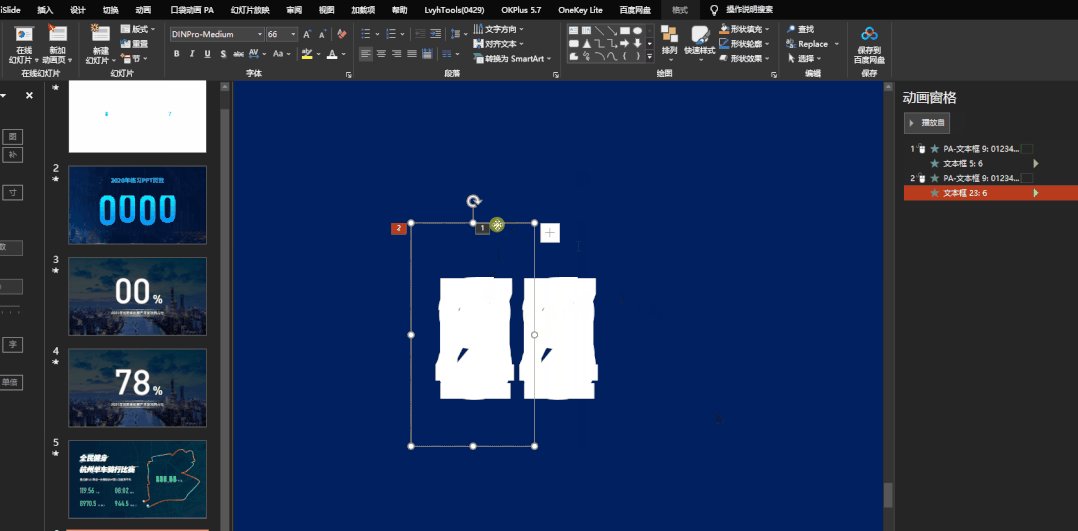
Finally set the settings individually The "Number 6" is animated to appear and overlap them.
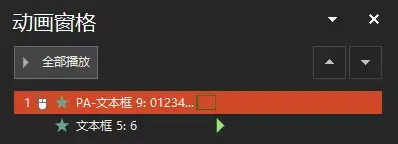
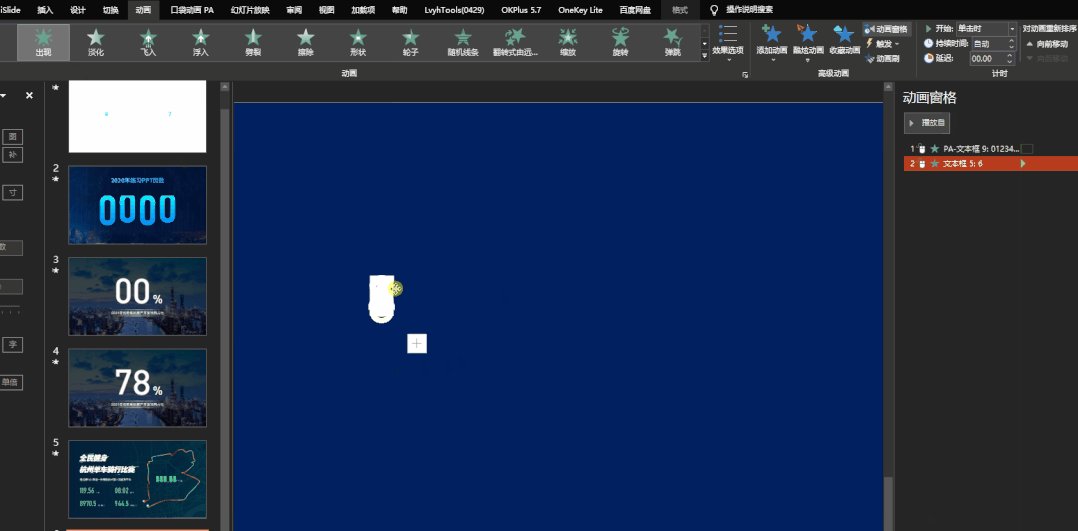
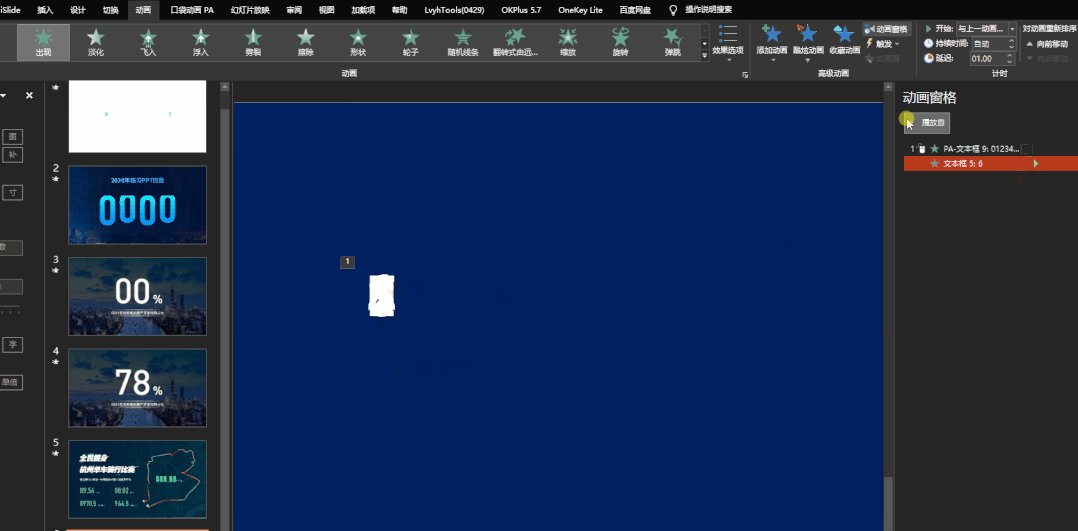
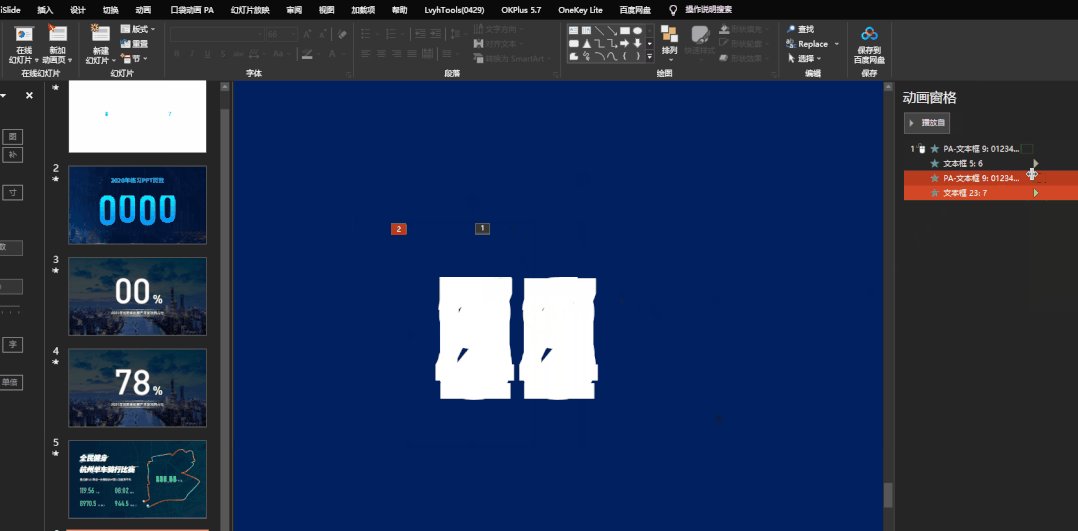
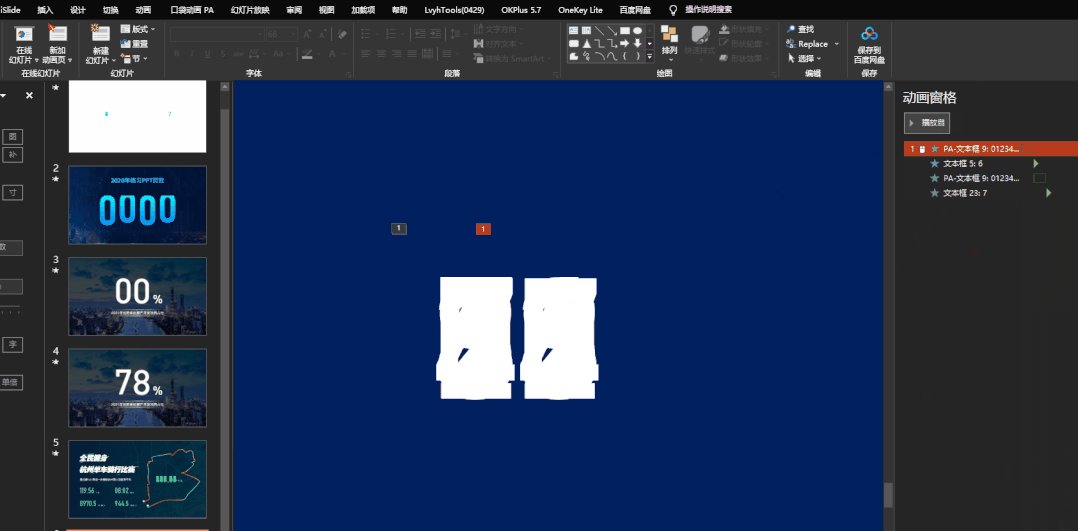
Adjust the animation Delay sequence, such a simple digital jumping animation is completed.


This is a bit Number animation, if you want to adjust multiple numbers, we can directly copy the previous number, just change the "number 6".

numbers in case Animation is made in this way.

Use this method to make Digital animation can not only jump in place, but also jump while moving.


The principle is very simple, On the basis of the flickering animation, add a linear animation, and put the individual number to the end of the linear animation in advance.

This is the principle, Isn't it quite simple.
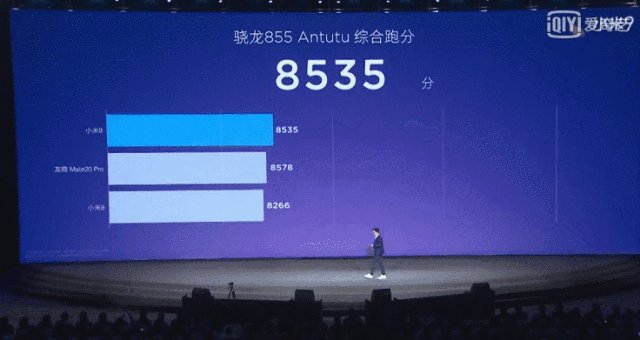
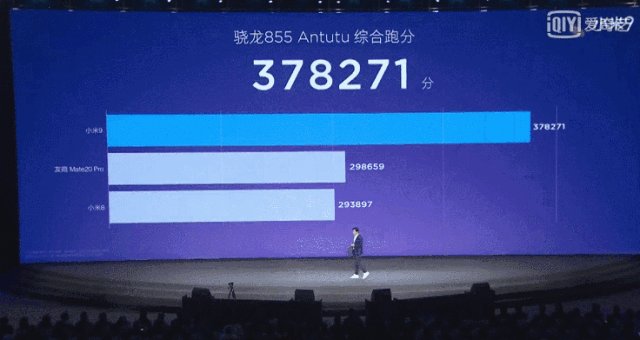
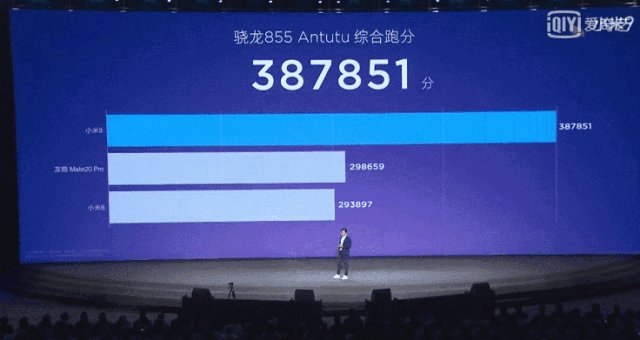
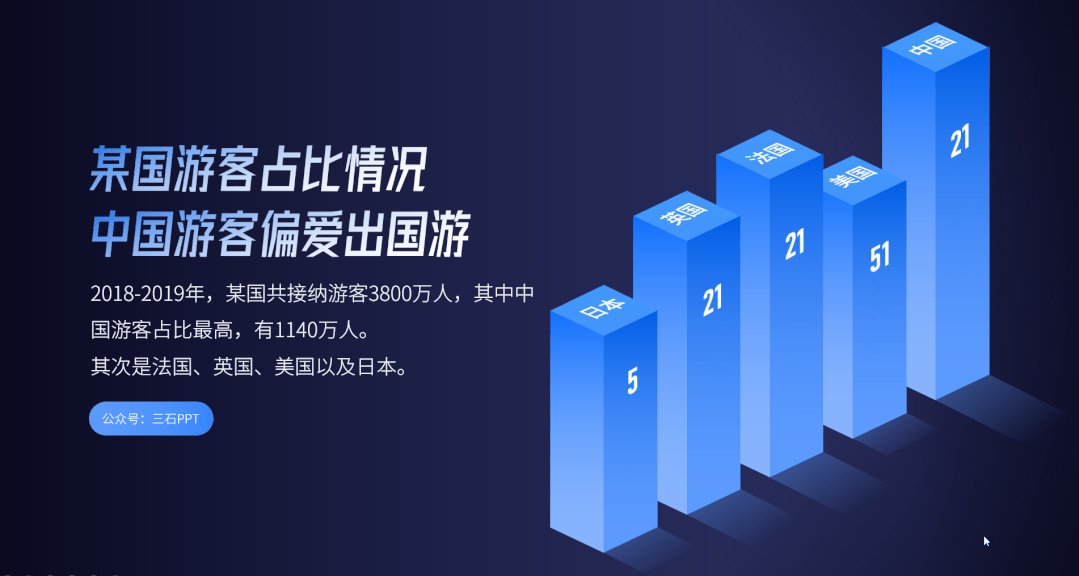
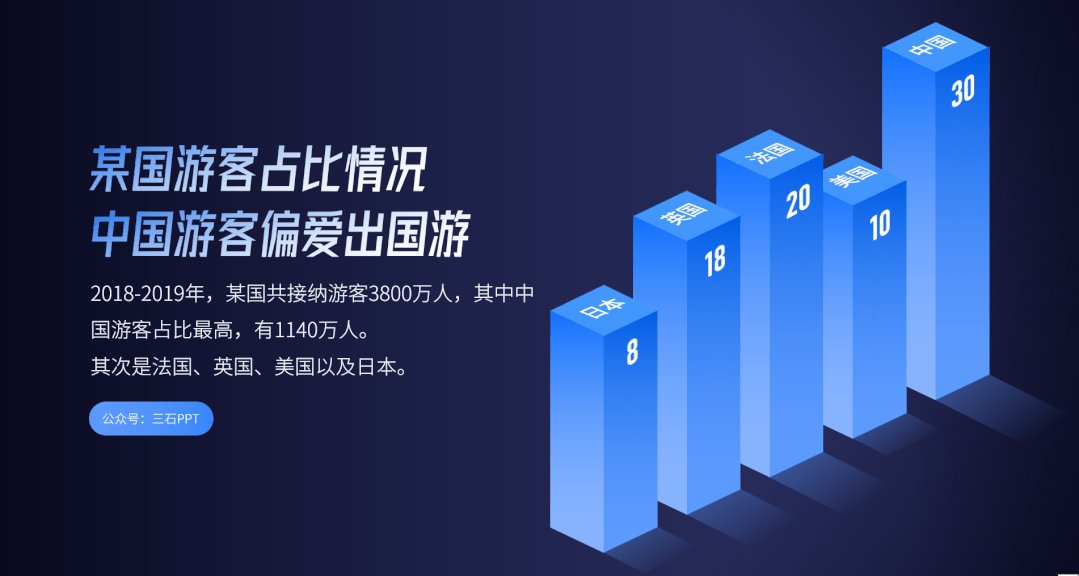
Use this principle to Can make such a chart animation.


If you use If it is WPS, then they have this animation themselves, so it doesn’t need to be so complicated. You can experience it yourself.
file How to claim:
1. Help me click "Watching", thanks!
2. View the picture below, get the file, and reply to the keyword"Digital animation”, you can download

Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/PPT%20plus%20this%20animation%20dont%20charge%20a%20few%20hundred%20more.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试