Hi, I'm Xiaoyun, a freelance writer born in the 1980s, focusing on self-media writing, growing dry goods into cash, and insisting on writing warm and powerful words.
New media friends who have just come into contact with the official account. Typesetting issues:
How big is the font size? How to insert pictures?
How to design the cover image?
Is there any typesetting tool recommended?
What should be paid attention to in typesetting?
This article is to introduce the basic layout skills of the official account. Even if you are a novice, you can easily typeset a beautiful and attractive layout.
1. Composition of the article

First, we Know that the official account is composed of the following 4 parts.
Top: Title, author information, slogan, head image, guide, statement information, reprint information, audio, etc.
Text: Subheadings, paragraphs, lists, notes, quotes, emphasis, whitespace, etc.
Bottom: Guide base map, content voting, author information, copyright statement, attention guide, topic interaction, cooperation description, past recommendation, QR code, appreciation, etc.
Cover image and abstract: graphic cover (2.35:1 and 1:1). The summary will be displayed in scenes outside the article such as subscription account messages, forwarding links, etc., to help readers quickly understand the content.
2. Top layout

The elements usually placed in the head are: title, author information, slogan, head image, guide, statement information, reprint information, audio, etc.
The head content probably has the following uses:
leader ad : Guide readers to pay attention to/top account, and pay attention to information related to brand/account positioning, usually logo + slogan
Article information : such as author information, reading time, statement information, reprint information, etc.
leads below : In order to lead out the following, use a cover image, or a guide, or a background music.
It should be noted that:
The content in the head should not take up too much space, so that readers can quickly cut into the article. Readers are attracted by the headline to read the content. At this time, the mood is eager. If there is too much content in the head, the text cannot be seen for a long time, which will have a counterproductive effect.
3. Central layout

Text typesetting is the module with the largest proportion of content in typesetting. Usually includefont size, font color, alignment, quotes, white space, illustrations< /strong>etc.
(1) font size
Subtitle: Recommended 16px-18px, generally 18px
Text: Recommended 14px-17px, generally 17px
Mark: recommended 12px-14px, generally use 14px
Note: It is also necessary to use different font sizes according to different styles, how to look beautiful and how to arrange.
(2) Color
Except for pictures in the article, there should be no more than three colors in the text, too many colors will appear messy.
Text color, pure black (#000000) is not recommended, the mobile phone will be more dazzling, gray will be milder. Commonly used ones are: #595959, #3f3f3f
Annotation color, used for reference content, comments, declarations, etc. Commonly used colors are: #888888, #a5a5a5
(3) Alignment:< /strong>
Align commonly used There are two main ways: left alignment and centering.
Left alignment is suitable for dry goods articles, that is, deep reading type
Left-aligned Typesetting, the first line does not need to be indented.
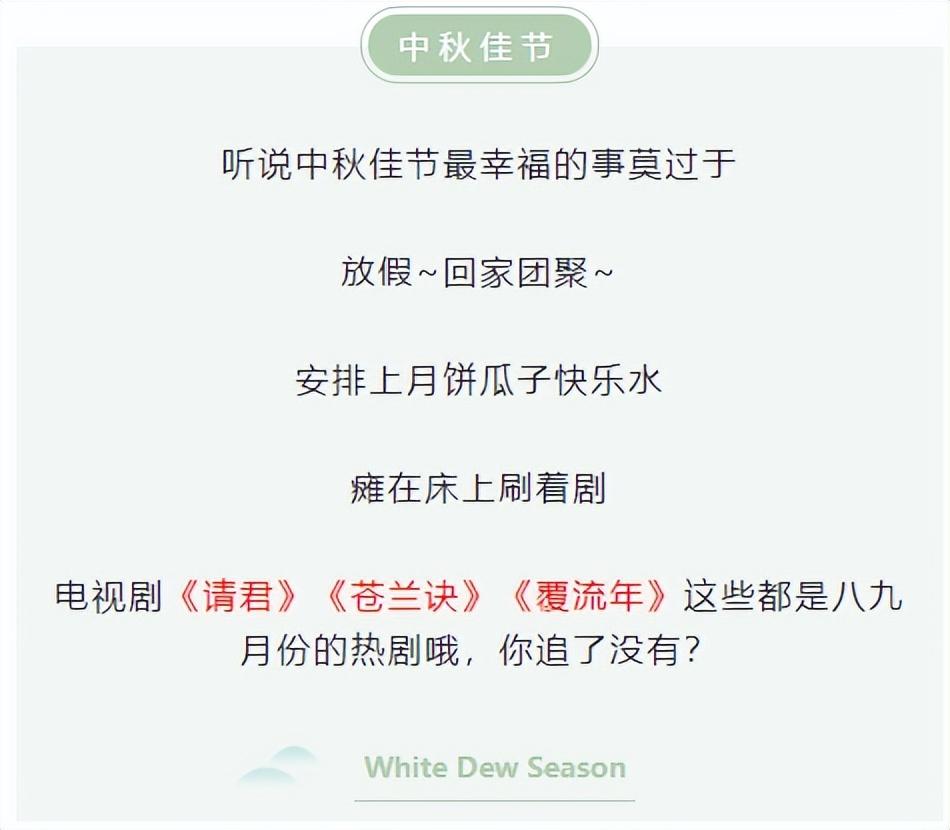
Centering is suitable for entertainment articles, that is, shallow reading
Center typesetting
One sentence and one line
The vision is in the center
So,
Not too many lines per line, as shown below

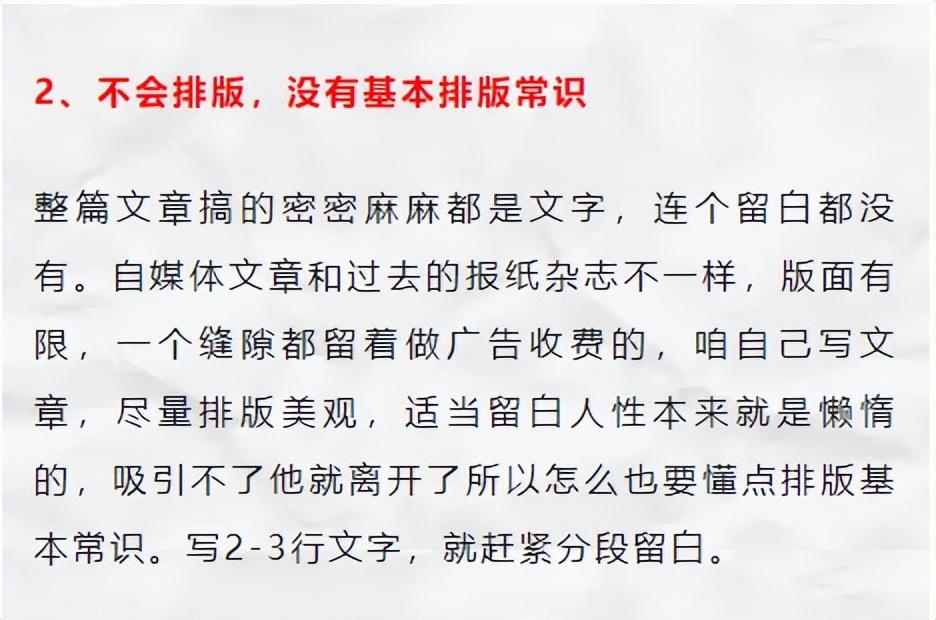
Otherwise, it is like the passage you are reading now, it feels very strenuous. As shown below:

It should be noted that there should be no more empty words at the beginning of the paragraph
(4)Reference
▍Reference
The abstract at the beginning, other people's materials, character dialogues, and key sentences can all use the citation function.
Sentences in the citation format, it is recommended to use the marked color,that is# a5a5a5 or #888888
(5)Blank< /strong>
word spacing, Line spacing, paragraph spacing, page margins, etc. These are the "white" parts. Only with white space can there be a harmonious aesthetic feeling, leaving room for reading to breathe.
a. Word spacing
< span style="letter-spacing: 1.5px;">The smaller the font size, the larger the spacing between letters, to make the text easier to read.
On the contrary, if the font size is increased, the spacing will be tighter so that the characters will not be so loose and easier to read.
The word spacing can be adjusted in the editor,0.5 — 2 are very common.
b. Line spacing
The text should not be too dense, which will cause visual fatigue,
It should not be too sparse, the mobile phone layout is small, and the sparseness makes people impatient to look down
According to industry experience, 14px — 17px font size,Recommend 1.75 or 2 line spacing.
c. Indent at both ends
The indented article at both ends will leave a comfortable blank space on the left and right of the entire article,< /span>
You can adjust it according to your own situation, it is usually recommended16 pixels .
(6)Illustration
The illustrations in the article are for the content,
It can not only improve the tonality of the article, but also adjust the reading field of vision,
The combination of graphics and text is not easy to cause visual fatigue
The illustration has4 functions : dry goods sharing, entertainment, product display, problem solving.
a. Dry goods sharing
Share a certain emotion, or an item, person, scene, behavior, etc. mentioned in the article.

b. Entertainment
Some emoticons, GIFs, etc. are all of this type, and interact with readers emotionally and entertainingly.

c. Product Display
Grow a certain type of product, combine with the content of the article, and sell some product pictures to readers

d. Solve the problem
Some data, market analysis trend charts, need pictures to explain, pictures to assist understanding

Fourth, the tail layout

BottomCommon elements are:
Guide to like, follow and watch again, content voting, author information, copyright statement, cooperation description, topic interaction, follow guide, past recommendation, QR code, appreciation.
Try to make this information into a template so that it can be called at any time, and it is generally a combination of graphics and text.
V. Cover image and abstract

- The cover picture should try to use a solid color or a picture with few elements. It should be simple and should not be too complicated.
- It is not advisable to place the text at the bottom of the cover image, as it will be blocked by the title.
- Important information is kept in the middlemost area.
- For more adaptations, the official account preview shall prevail.
*I am more used to itDrafted design< /strong> to make the cover image, many templates above are referenced.
End
See how many dry goods It’s better to practice it yourself, follow the above steps to typesetting, and check the preview after typesetting until you are proficient.
I believe you are You can quickly typeset beautiful and beautiful official account articles.
There are also small typography tools to use
Regarding the design of the header and tail layouts, subtitle styles, dividing lines, etc., it is recommended that you set a unified template and save it. When you use it next time, just put it directly, saving a lot of time
My commonly used typesetting tool is135 editor, the styles inside are relatively complete. There are also many other editors, such as96 WeChat editor etc.
Okay, let's share the content of the official account typesetting here!
Follow me to build your official account! Xiaoyun has already sorted out a full set of e-books with detailed layout for you, and you can receive them by private message.
Previous highlights:
In 2023, please ditch these 100 things and try too low life with
Only do 5 things a year, 50 self-discipline lists in 2023
Introduction to the author:
Liu Fu Xiaoyun, focusing on [private domain traffic personal IP creation + self-media writing operation]. Follow me, grow up with you and meet a better self.
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/In%203%20minutes%20I%20will%20teach%20you%20how%20to%20quickly%20create%20an%20eyecatching%20public%20account%20typesetting.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试