
Pictures are really indispensable for PPT, but have you ever encountered the situation that even if the picture is ugly, you have to put it on PPT, like this:

At first glance, it looks like a picture taken casually by the leader, but to make a company promotion PPT, such ugly screenshots must be placed , What should I do to be tall?

At the end of the article, we have prepared a plug-in installation package and a PPT image layout template, which can be applied with one click. Be sure to read to the end~

Actually, I believe that when making PPT, many people will use some real-life pictures, either ugly or beautiful, What should I do?
During the live broadcast, I proposed a method called "Fusion Image":

It is very easy to make such a page effect, does it look much better than before?

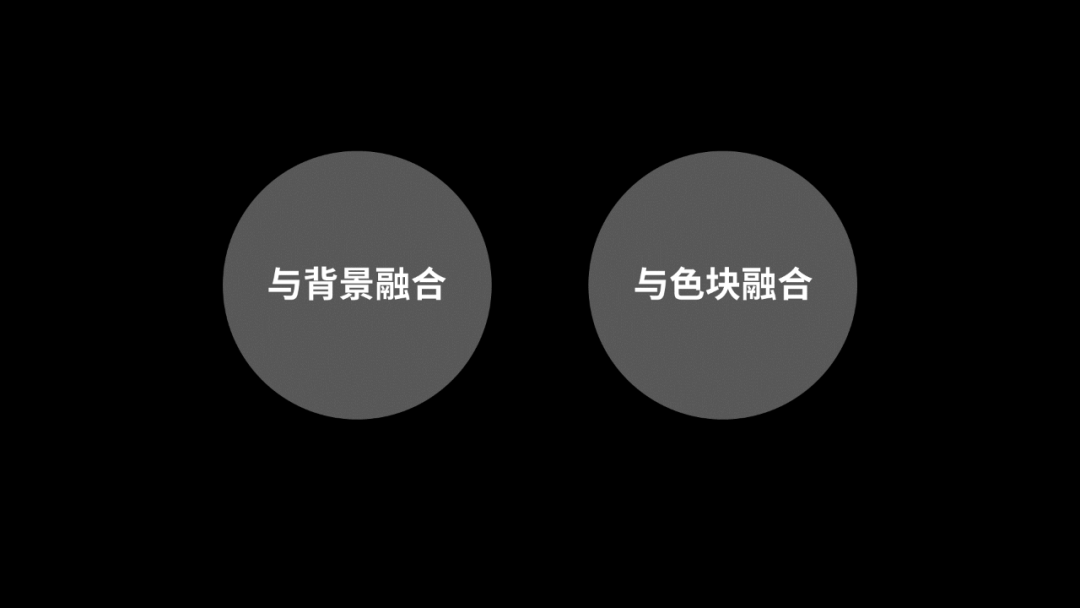
So what exactly is the image fusion method? It's very simple, it is to integrate the picture with the background or the color block:

For example, I often use this idea in the PPT I made for Huawei before:


How to use it? In order to facilitate everyone's understanding, I wrote a poem called "Rong Tu Fu":

Next, we will start with the case at the beginning, and take everyone to "appreciate poetry":

First of all, one point must be made clear. This method is mainly to solve the problem of monotonous pages.
But how to make "picture color blocks together, OK plug-in for wedding dress"?
I found two pictures here, one is the background and the other is the real picture:

What we have to do is to put the real scene image above the background image:

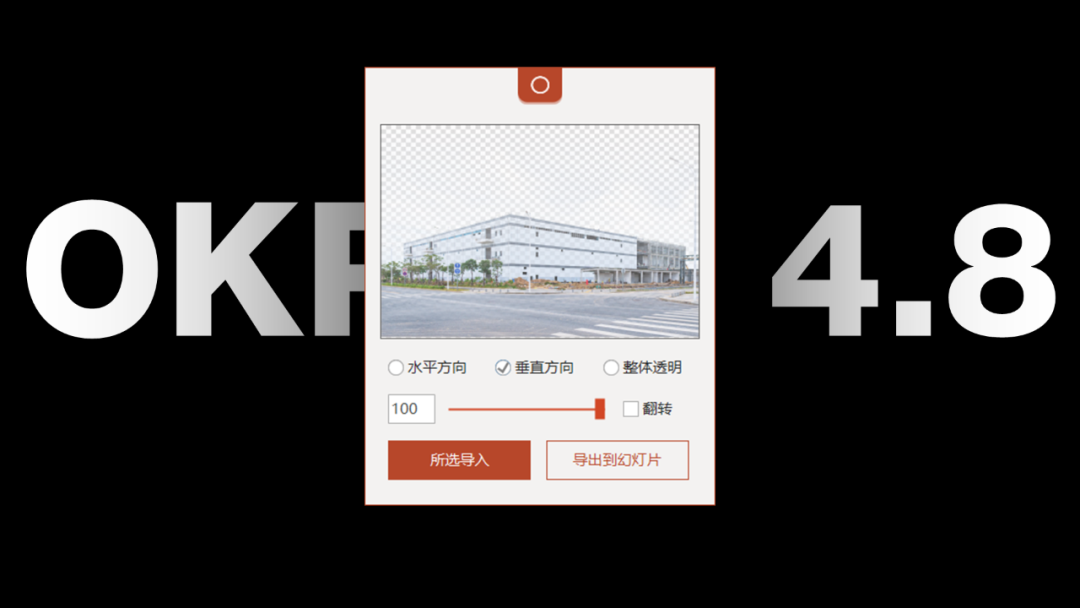
Then, use the OKPlus 4.8 plug-in to process the real scene image with gradient transparency:

Students who want a plug-in installation package, I have already packaged it for you, and you can get it at the end of the article~
After completion, it becomes like this:

However, it seems that the bottom of the page is a bit gray, what should I do?
Once again, use the OK plug-in to adjust the overall transparency of the image to 50%:< /span>

Is it resolved?
So, after understanding the operation, the key point is, under what circumstances will we use it?
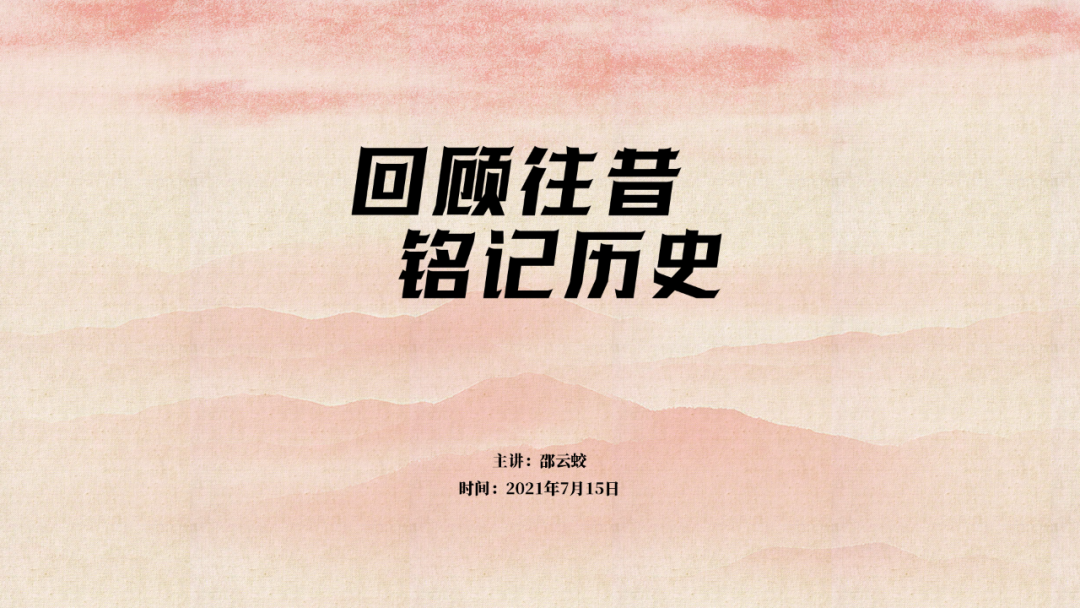
Let’s talk about the cover design first.
If there is not much information on the cover, it is easy to appear monotonous, such as this page:

So, we can fill a picture in the background and blend it in:

Isn't it better?
Similarly, there are also cases like these, the same approach, I will not talk nonsense:


For ease of understanding, let's make a case, such as this page, the background looks a bit monotonous:

How about it? In fact, find a piece of material and blend it into the background, we can make it like this:

Finally, adjust the effect and position of the text and complete the layout:

Then comes graphic layout.
If some color blocks are used on the page, such as this page:

In order to enhance the visual effect of the color block, combine a picture with the color block, will the visual effect be richer? ?

Similarly, there is also a page like this, is it also the picture and the color block What about blending together?

Look at another case, such as this page, it is obvious that this is A random picture that looks weird:

What if we blend this image with the color block? Is it much better?

This is all the content I want to share with you today, a very simple trick but very practical.
Okay, I know that many people don’t have time to typesetting, so I packed a PPT image typesetting template for you, and you can apply it with one click:

You can:

Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/Huaweis%20PPT%20image%20processing%20on%20this%20page%20is%20too%20advanced%20and%20the%20design%20masters%20are%20using%20it%20so%20hurry%20up%20and%20code%20it.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试