
Install font: Riffic
Step 1. In the AI software, create a new canvas of 600 x 600 pixels, select the Riffic font, and enter capital letters to write "QUEST".

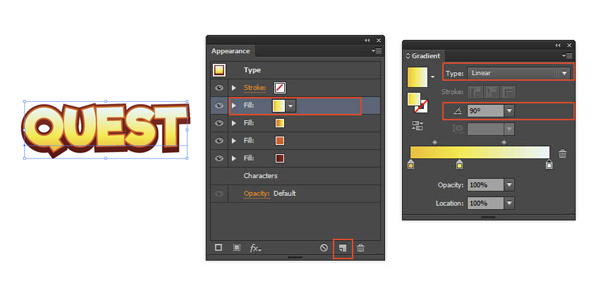
Step 2. Now we need to apply the first gradient color, so select the text and set the fill color to none. Next, go to the Appearance panel and click Add New Fill. Note: If you can't see the Appearance panel, go to Window > Appearance.

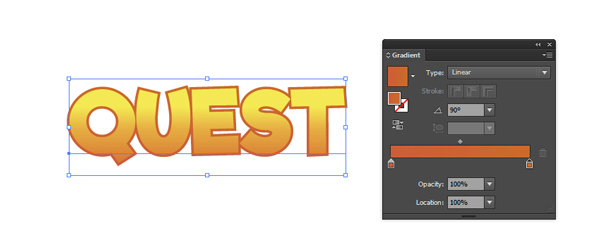
Step 3. Select the new fill, go to "Window" > "Gradient", and then use 3 color gradients to set the gradient, please follow the following parameter settings:
Type: Linear
Angle: 90
First gradient color stop #d67638 and position 0%
Second gradient color stop #e5af4b and position 50%
Third gradient color stop #f3ea60 and position 75%

Step 4. Open the Appearance panel, and make sure both the Text and Fill boxes are selected, and use the same Add New Fill button to add a second fill; after clicking this button, create a new fill on top of the existing fill A new fill box (layer), select the bottom fill box and click Add New Effect, choose Path > Offset Path.
Please follow the parameter settings below:
Displacement: 3
Join: miter
Miter limit: 4
Click OK to apply.

Step 5,
Go to the Gradient panel (G) and set the gradient with 2 Color Stops.
Please follow the
Type: Linear
Angle: 90
First gradient color stop #ce5c39 and position 0%
Second gradient color stop #c96b2e and position 100%
Tip: To remove any unwanted colors from the gradient panel, pull it down.

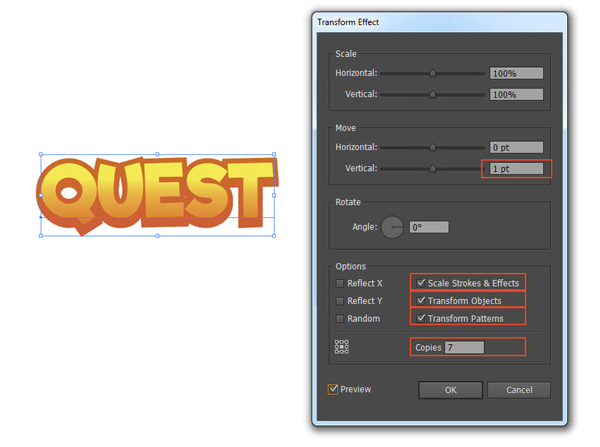
Step 6. Now click Add New Effect on the Appearance panel, then select Distort & Transform > Transform, please follow the following parameter settings:
Vertical movement: 1 pt
Check scale strokes and effects
Inspect transform object
Check transform mode
Copy: 7
Click OK to apply.

Step 7,
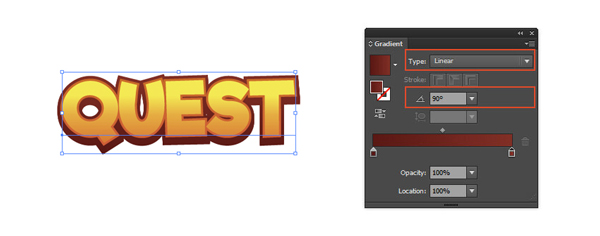
We're going to change the color of this gradient, so go to the Gradient panel and replace the gradient color with these settings:
Type: Linear
Angle: 90
First gradient color stop #591714 and position 0%
Second gradient color stop #812e26 and position 100%

Step 8. Click the upper fill box, make sure both the text and the upper fill box are selected, now click the Duplicate Selected Item button on the Appearance panel, use the Gradient panel, and replace the gradient color with the following set up:
Type: Linear
Angle: 90o
First gradient color stop #e6c04c and position 0%
Second gradient color stop #f2e95f and position 35%
Third gradient color stop #e8f4fc and position 100%

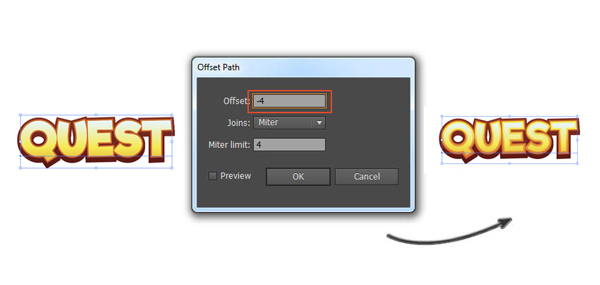
Step 9. Now click on the New Fill button on the Appearance panel, then select Path > Offset Path, please follow the following parameter settings:
Offset: -4
Join: miter
Miter: 4
Click OK to apply.

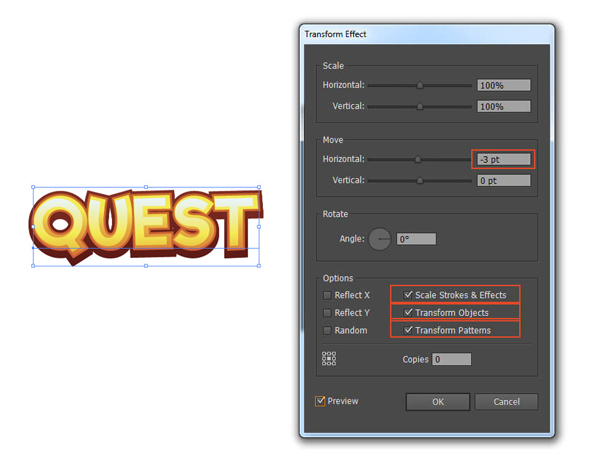
Step 10. Make sure both the Text and Upper Fill boxes are selected, click Add New Effect, and select Distort & Transform > Transform, follow the settings below:
Horizontal movement: -3 points
Check scale strokes and effects
Inspect transform object
Check transform mode
Click OK to apply.

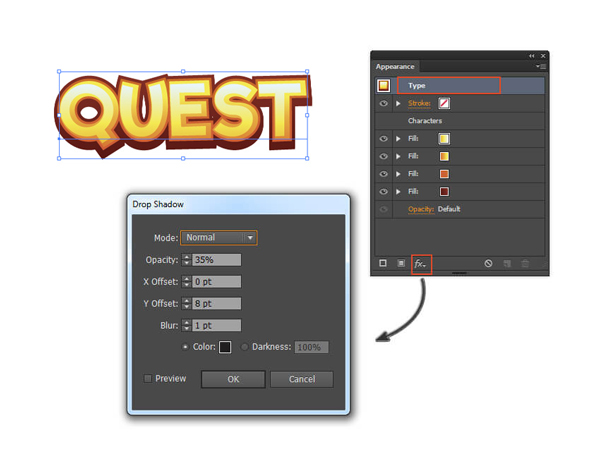
Step 11. Now we will add a drop shadow behind the text, so select the text and click on Type on the Appearance panel, now click on the Add New Effect button and choose Stylize > Drop Shadow.
Please follow the following parameter settings:
Mode: Normal
Opacity: 35%
X offset: 0
Y offset: 8 points
Blur: 1 pt
Color: #221f1f
Click OK to apply.

ok, finally done, the effect is as follows:

Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/How%20to%20use%20AI%20software%20to%20design%20a%20game%20interface%20font%20effect.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试