Hmm, let's link to my Baidu experience address~ for everyone to see. http://jingyan.baidu.com/article/9158e000342ba6a25412281f.html
About icon-font/web fonts/ttf font files and so on, in fact, as a small design lion who has only been in the industry for two years, I still don’t have much contact with them. On the one hand, although I am interested, I am trapped by work and time Thought, I don’t have time to study. On the other hand, no big cows in the companies I have worked in have used such technology before (actually, when I go out and see, there are still many big cows, but I’m just “unfriendly”... 555555)
But today, Ouba, the only great programmer in our company, proposed to make the icon into a font. I was shocked at the time, oh, oh, my short board will be pulled out... But! Yes, but! But I'm not afraid~ The so-called "problem is an opportunity", I spent an afternoon researching from scratch how to turn icons and that kind of non-high-definition bitmaps into icon-font ttf files that can be used casually. The process is complicated and there are so many online tutorials, it can be said that the steps can be added up to circle the earth twice~ hahaha exaggeration... It's just that most of the knowledge points are nested with knowledge points, which is very troublesome.
In the process, I encountered a lot of problems, most of which I don’t know why. After uploading my picture to icomoon, it was displayed as a gray piece and I couldn’t see it. After changing the AI, it was still the same. Later, I found the method and the problem, and I can’t see it. There is this tutorial.
Skills and methods are mainly on AI vector graphics processing. If you want to be fine, remember to do it like this (canvas as big, black and white solid color images, vectors, etc.)
It took me an afternoon to figure out this tutorial, which is more fool-like, that is, super easy to get started. So let's start to have a look~
Hmm... let's start... First of all, forgive me, it's a tutorial with almost no emoticons~~ (look at my sincere little eyes~ oh, I can't see it through the screen...)
Be lazy here, just use my Baidu experience to write directly~
1~~~~ [Preparation to be done~]
1. You need a vector map (AI does it best)
2. You need to open the connection of icomoon ~ use it when making online ~ paste the URL here ~ non-toxic and no side effects ~ natural and pollution-free ~ no need to go over the wall ~
https://icomoon.io/app/#/select
2~~~~[officially started~]
If I am not good at math, I have to count the steps again~~~
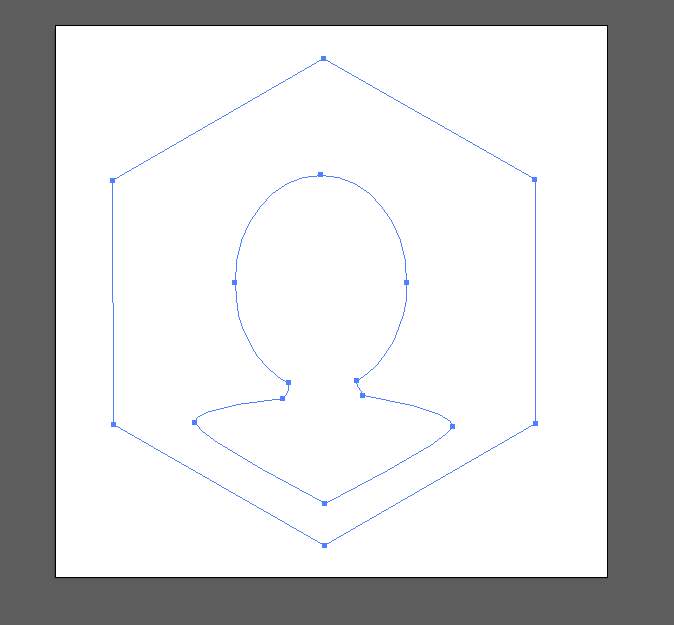
Here, let’s take a bitmap as an example~ a gray one, an ugly and shocking... um... ugly icon. Let's cut it out in AI ~ fill in a red color ~ and then copy the new vector map that was cut out from the red .


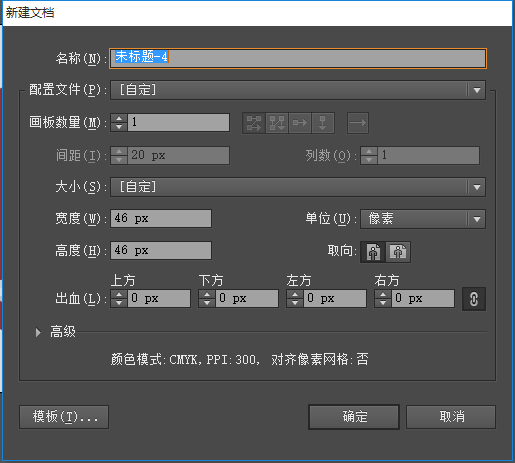
2. Create a new canvas, (well, canvas, window, file, whatever you like to call it, don’t care about these details), what you need to pay attention to here is that if you The size of the SVG is not the same, then you must at least ensure that your SVG canvas is the same size, the newly created canvas will be the same size as the one you used when cutting the image, a standard is good, and put all your icons into this size , adjust the size, they will not be wrong when they become fonts. Here the landlord needs 46*46, so built 46*46.

3. In the new canvas, paste the newly cut vector map you just copied~ Since the size of the poster’s canvas has not changed much, it is similar to the picture in the previous step 1. Look carefully, you can See, there is no original base map, only our newly cut icon that is equally ugly.

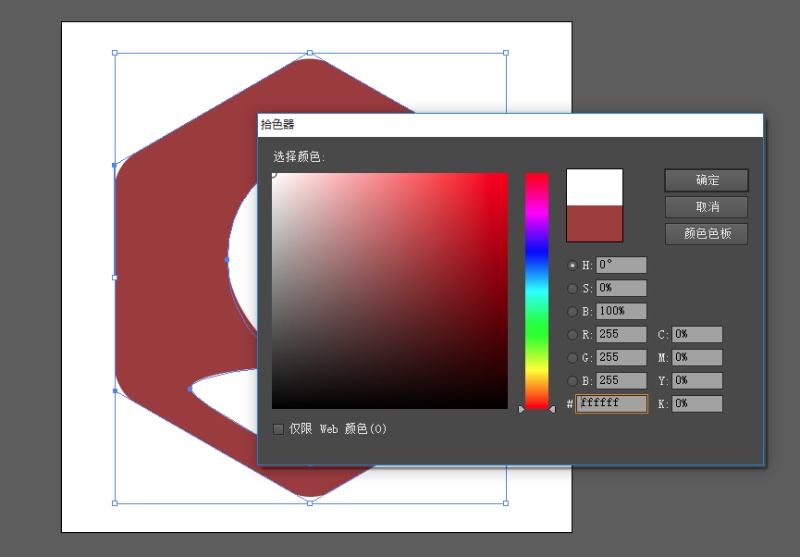
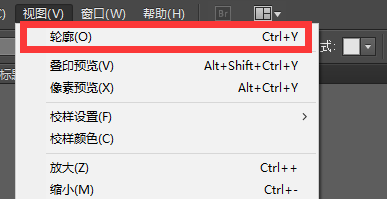
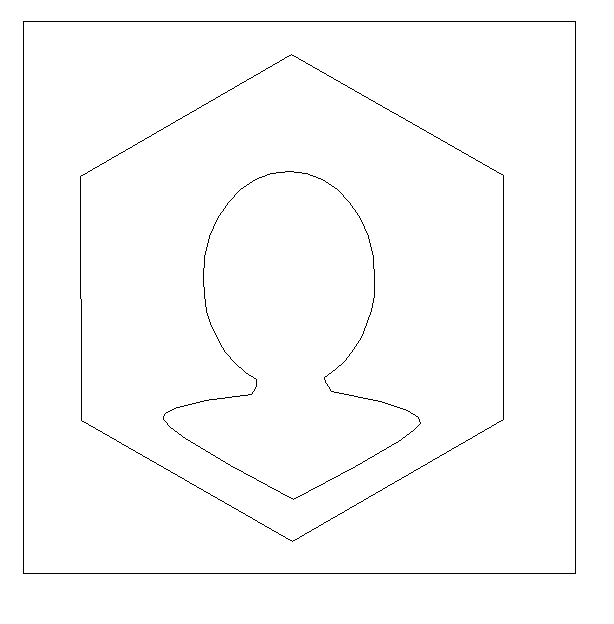
4. Next, we give our icon a white fill. Why white? Because when programmers use icon-font ttf files, their default colors are generally black and white, and the specific color value, size, shadow effects, etc., are ttf after production, which is no different from their code fonts, so They will flexibly change at any time according to their needs, instead of telling you "Oh design lion~give me a red~green one~yellow one~" They can handle it by themselves and don't need to Little things bother you. So, you just need to make it white~ Are you afraid you won’t be able to see it after it changes color? Click the outline in the view to see it~ Note that when it becomes an outline, there is actually no black border~ It is only displayed so that you can see it~




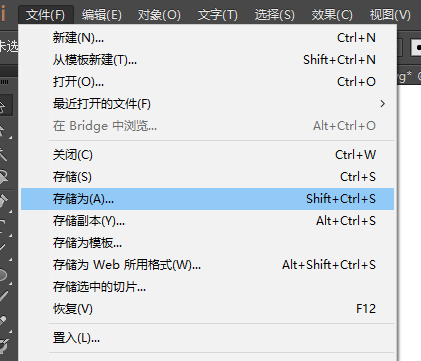
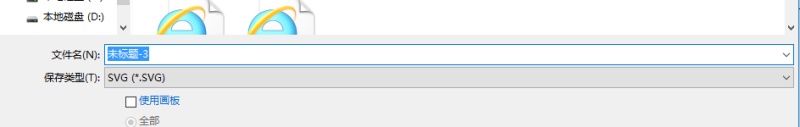
5.Save as SVG format. After saving, something that looks like a browser file is generated on the desktop, what the hell? Is this a browser to open? Why open it? Nothing? Because you are white~ It’s normal not to be able to see~ The background is also white~ hahaha... This can be viewed through attributes, it is in the format of an SVG document. Can the name really be so random? Of course~ You can edit the name and the like at any time on the page of making icon-font~ So, don’t care about these details, let’s go to the next step quickly.



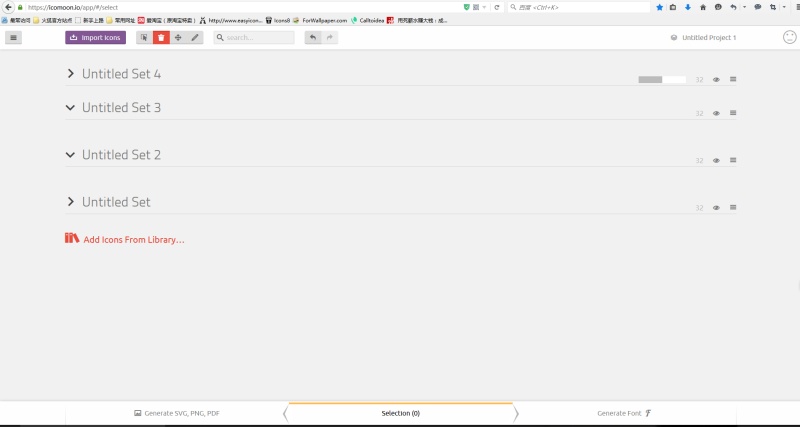
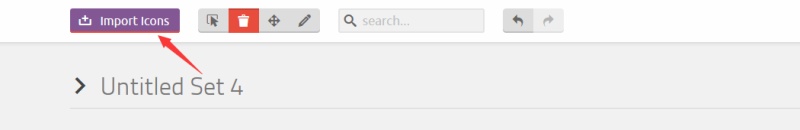
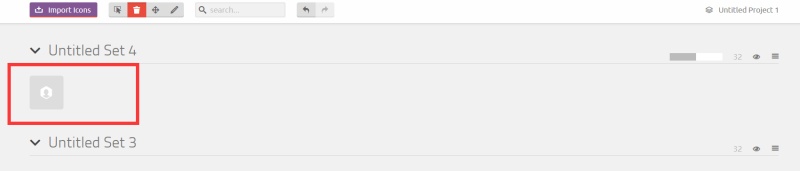
6. Enter icomoon, come, come, come, waste a step to show everyone our interface, the main functions are concentrated in the three navigation buttons below~ I made the vector map by myself, use the middle one That's fine, the button on the left can select a large number of icons from its website, and the button on the right is the generate button, which can only be used after uploading or selecting.

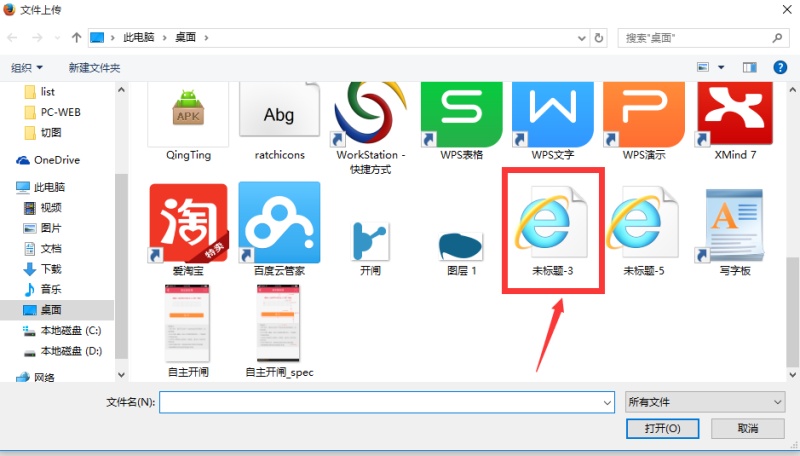
7. Upload our icon in icomoon. Click the upload icon button, the folder will open, select your storage location, and select the SVG icon file you just exported. Don’t worry, it’s not you uploading them as resources~ It’s just online production~ You don’t need to donate your own inspiration~ After choosing, you will see your SVG icon on icomoon~ Isn’t it amazing~ Don’t worry Ah~ There are one or two last steps~



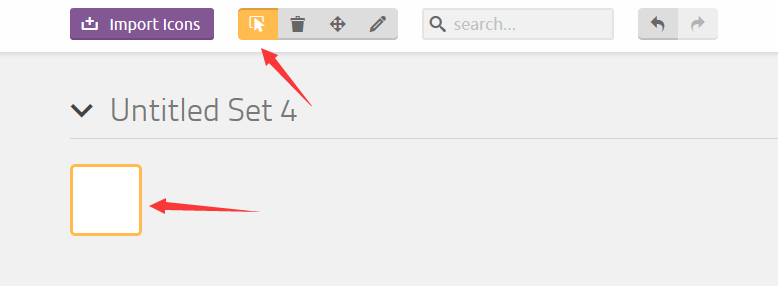
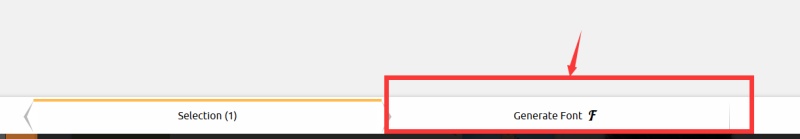
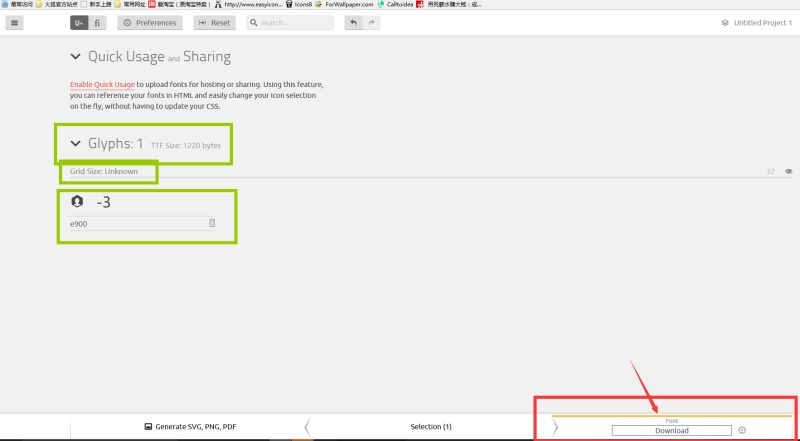
8. Select your SVG file and click the generate button in the lower right corner. After selection, your icon will be covered by a white rounded rectangle with a yellow stroke. Don’t be afraid, click the generate button in the lower right corner . At this time, I jumped to a new page. In my uploaded picture, the green box is your picture name and other information. I just messed around. You will see the download button at the position where the button was generated just now, come on, press download decisively to complete our production, and you're done. Note, here you need to check whether the several operation buttons above you are selection buttons. If it is a red delete button, it means that your current mouse is a deleter. Clicking it will cancel your upload operation from the web page, and the Will need to re-upload. The edit button can directly name your icon and name when using CSS.



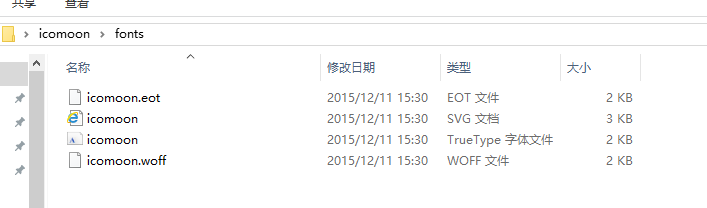
9. Downloaded, there is an icomoon compressed package on the desktop, which contains all related files, how to use it? Just send this zip file or the decompressed folder to your programmer, he will know how to use it. What if he doesn't know how to use it? Hit him! Pretend not to draft! If you don’t know how to use it, you dare to ask us to do it! ! Cough cough cough... come, come, show off our achievements. You should be able to use this font file yourself, it’s just graphics, you can study it according to your hobbies~



【PS】
At this point, our tutorial is all over~ If there is a need or something is particularly wrong, you can contact me, and I will modify it.
This tutorial is completely original~It took more than half an hour to make illustrations and screenshots~Respect originality and hands-on spirit~Reprint and so on, remember to tell me~
If you think my tutorial is not bad ~ looks simple enough ~ foolish enough, don’t forget to give me a thumbs up~~~
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/How%20to%20make%20iconfont%20web%20fonts%20ttf%20Tutorial%20for%20fools.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试