
font is one of the most important communication elements in visual design. The visual characteristics and quality of the font itself affect the quality of information transmission. English fonts have their own very complete system. If you want to be proficient, you need to learn from the history and formation of fonts , the cultural attributes are carefully studied, limited to the length of the article, here I only write some content that is more application-oriented based on personal feelings.
Classification of English fonts
English text is roughly divided into three categories, serif, sans-serif and other fonts. Other fonts include Gothic, cursive and decorative fonts. These fonts are relatively seldom used in our work, so we focus on serif and sans serif.

The serif typeface has a long history, and it is a word used for inscriptions in ancient Rome. It is suitable for expressing tradition, elegance, nobility, and a sense of distance.
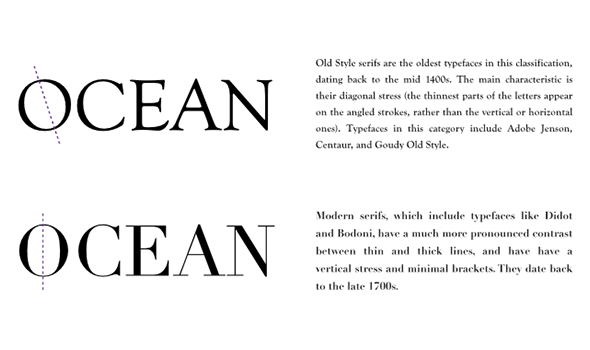
The serif body can be divided into two categories:The serif body similar to handwriting is called "old body", the pen tip will leave writing marks at a fixed angle, and the letter O Thinner parts are connected with slashes. Old style does not mean obsolete. The text of traditional books is usually typeset in old style, which is suitable for long text reading.
Serif fonts with neat proportions and no traces of handwriting are called "modern fonts". The lines connecting the thinner parts of the O letter are vertical. It embodies a bright modern sense and gives people a cold and strict impression. This kind of serif font is less readable after shrinking, and it is generally used on titles.

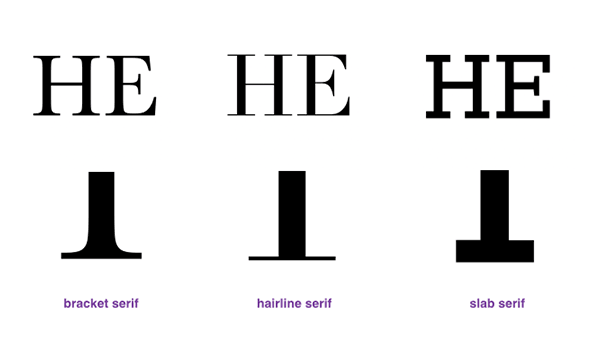
There is another classification method for serifs, which can be divided into three categories according to the changes of serifs: serifs with specific curves are "stent serifs", and those with thin straight lines at the junction are "hairline serifs". ", a thick and thick quadrangular "plate-like serif body".

Bracket serif font is the most common typeface in the old font, which is relatively friendly and traditional in the serif font. The more common fonts are TimesNewRoman, Baskerville, Caslon, Georgia.
The hairline serif font is a common font in modern fonts, which has an obvious modern feel and is not suitable for fonts with small point sizes. The more common fonts are Didot and Bodoni.
Slab-like serifs are more powerful. They are texts used on billboards from the 19th century to the beginning of the 20th century. They are mostly used for titles and have a nostalgic atmosphere.
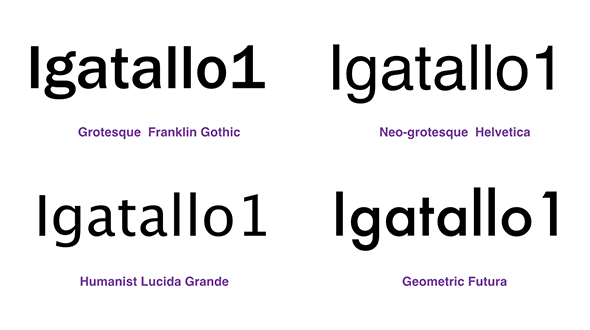
Sans-serif is more friendly than serif, modern. From the category can be roughly divided into four categories: Grotesque, Neo-grotesque, Humanist and Geometric.

Grotesque is the earliest sans-serif font, so it retains some features of the serif font, such as the lowercase letter g is written differently, and there is a thick serif under the number 1.
Neo-grotesque includes many commonly used fonts, Helvetica, Arial, Univers, without emotion, calm and concise.
Humanist has a sense of calligraphy, giving people a warm and elegant atmosphere, with a bit of femininity, and the recognition is very good. It is commonly used in the body of the website.
Geometric fonts are close to geometric shapes. For example, the letter O looks like a perfect circle, and the letter a is a semicircle with a tail. It is not easy to read, so it is not suitable for text, but this type of font has a very strong sense of design. In some occasions that need to highlight the sense of design, it is good to use a large point size font.
I personally feel that the usage rate of humanist and Geometric is getting higher and higher in terms of trend, especially the humanist on the web is slowly eroding the territory of Neo-grotesque.
Classic font recommendation
When we are not sure what font to use, we might as well first determine what type of font is most suitable, serif or sans serif, humanistic or geometric, and then think about whether some classic fonts can be used. Some classic fonts are recommended below.

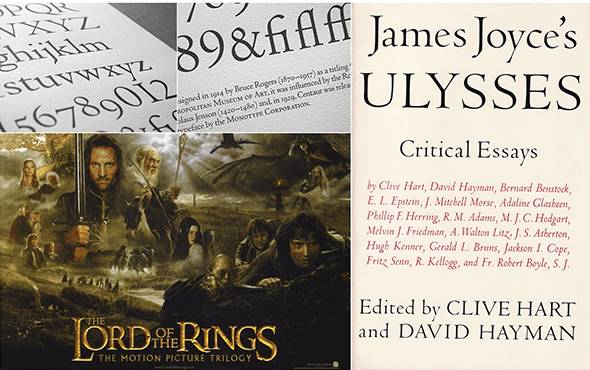
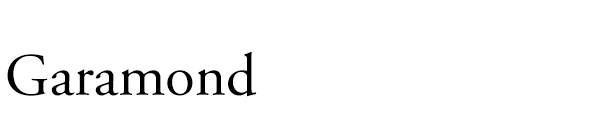
has an epic orthodox style, which is especially suitable for expressing the age. Pay attention to the use of ligatures and old-fashioned numbers when typesetting.


Retro tradition, no strong personality, very easy to read, because it is too popular, many big companies have made Garamond reprints, Apple Computer has the system word Garamond and Adobe Garamond Pro produced by Adobe. If you want to use it on the web, you can consider EBGaramond.

The words used in the American Declaration of Independence are the most popular fonts in the era of movable type. Many companies have also done Caslon replicas, and they are now widely used.


The representative font of the transitional Roman font (old font to modern font), very classic, giving people a classical and noble feeling.


Modern serif body, hairline serif. It is characterized by strong stroke thickness contrast and horizontal serifs, stylish, modern and graceful.


Similar to Didot, it is suitable for large font performance, and it is tougher than Didot.


This font is a sans-serif font that appeared very early, so it has an ancient style, the strokes are rough and powerful, and it has a masculine feel, which is suitable for strong performance. For web fonts consider Oswald.


Futura means the future in Latin. It is modern and has geometric features. It feels like a popular mainstream font. It can be used especially when you want to highlight the sense of fashion and design. The production process was influenced by the Bauhaus movement. It is the trademark word of LV, and it is also the font of choice for many magazines.


The representative font of the British style has a classical skeleton, but also has a strong sense of technology and the future. The shape of the font is geometric, but it is a humanist font, which is softer than futura.


has a classical atmosphere, the strokes are thicker at both ends and thinner in the middle, with an elegant temperament. Time Magazine’s font change, and Yahoo’s 2013 use of Optima as a design benchmark for a new logo are testament to the typeface’s popularity.


Grotesque font, more concise than Helvetica. The font family is very comprehensive, so it is very convenient to use together.


Humanist font, which has been popular for a long time, is more eye-catching with the widespread use of Apple, with soft and concise strokes.
The typeface is simple and modern, although it also has geometric features, it does not lose its human touch. Avenir means the future in French, and it is a challenge to Futura, which has the same meaning of the future. Enlarging the x-height and elongating the descending part makes the text easier to read. The font family is also very complete.

The last two sentences about Helvetica, during internal sharing, many designers asked why it was not listed here as a recommended font. On the one hand, it is because Helvetica has been widely used as a classic font in modern fonts, and There is no lack of attention.
On the other hand, Helvetica is a Neo-grotesque font with a rigorous structure and no emotional orientation. It provides a strong sense of security, and it seems that it can be used no matter how you use it. This is an advantage and a disadvantage. When the audience or design object has a relatively clear temperament, it will be a better choice to find a font with the same temperament.
Text suitable for long reading
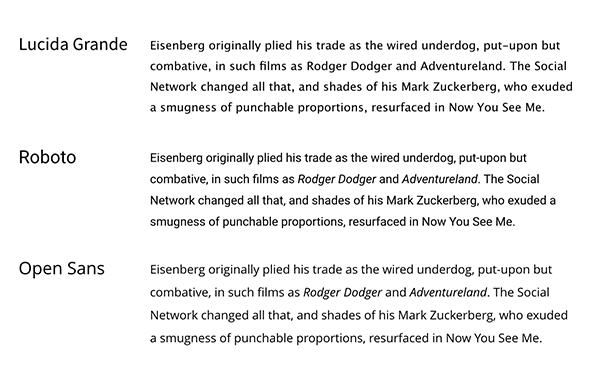
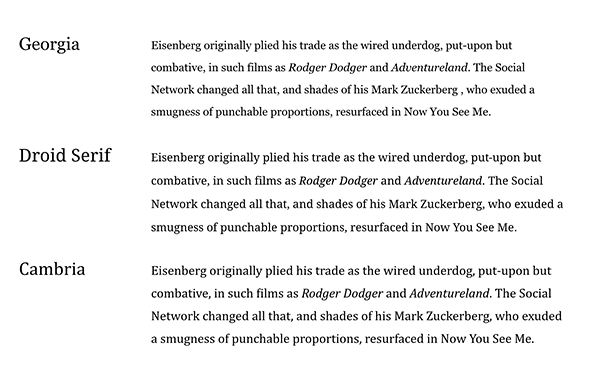
The characters suitable for long text reading in sans serif fonts are generally Humanist, and the text suitable for long text reading in serif fonts are generally bracket serif fonts. Here are a few fonts that I personally think are more suitable for long texts.
Sans serif: LucidaGrande, Roboto, OpenSans

Serif: Georgia,DroidSerif,Cambria

There are many other fonts suitable for typesetting long texts, such as LucidaSans and Geneva in sans serifs, and freighttext in serifs. When you look at some better designs, you may wish to pay more attention to what fonts are used.
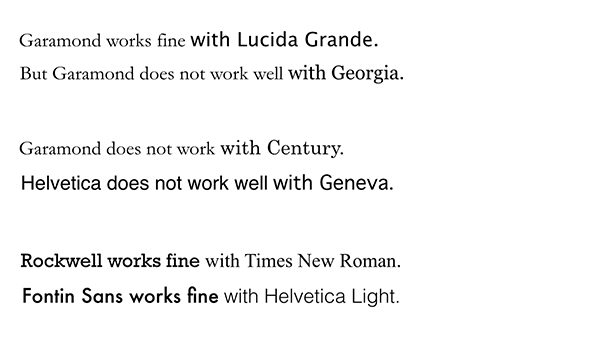
How should fonts be matched
The overall principle of font collocation is consistency and contrast. Consistency refers to choosing fonts that align with tonality and mood. For example, modern Roman fonts are paired with geometric sans-serif fonts, and classical Roman fonts are paired with older sans-serif fonts. The emotional expression of fonts needs to be unified, and serious fonts are not suitable for matching casual fonts.

Contrast means that there must be obvious differences between fonts, and they cannot feel alike, and the differences cannot be separated.

Contrast can also be achieved in many ways. The different font combinations listed above are one kind. Different weights and different styles are fine. If you use weight to emphasize contrast, it is best not to choose adjacent levels. Use Matching characters of a different level.
The easiest way to match is to use the same font to create contrast. Another safe way is to choose a font family that contains contrasting fonts, such as ITCStoneSansStd and ITCStoneSerifMedium and FreightSansPro and FreightDisplayPro. Many font families contain serif and sans-serif at the same time. They have the same skeleton at the beginning of the design, so the typesetting is very coordinated.
It is difficult to be proficient in English fonts, because of the cultural gap and the influence of the environment, what is written here is just some superficial, welcome to correct and communicate.
Article https://isux.tencent.com/western-fonts.html

Keyword Reply:
Printing, business cards, posters, logo design, tea packaging, color spectrum, folding
BANNER, Tucao video, takeaway food, AV, quotation, Japanese poster
Layout, Republic of China, software, Olympics, welfare, resume, moon cake, Tmall
Double Eleven, recipes
(see the corresponding knowledge article)

 Creative | Material | Product |Service
Creative | Material | Product |Service
A WeChat shop for sharing design resources


Discover |Share | Grow
Designer's home, communication design problems
Share the latest industry information
Subscription number: SJ-QUAN

Share/Contribute/Product Entry
 sj-quan1 719155723
sj-quan1 719155723
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/How%20to%20choose%20the%20appropriate%20English%20font.html




 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试