

font: bold 120px Poppins, sans-serif;Step 1: Adding a Gradient
First, we need to add the gradient as a background.

By default the gradient will go from top to bottom, but we can also specify the direction.
If you want a horizontal gradient, to right will do the trick, but a slight tilt of 60deg looks more natural.
The code is as follows:
.gradient-text {background-image: linear-gradient(60deg , #E21143, #FFB03A);}
< span >If you want to learn how to create any gradient you want, you just need a refresher, CSS Gradients, if you don't know much about it.

Step 2: Clip
Now, we Where you need to make the gradient show only the text. We can achieve this using the background-clip attribute.

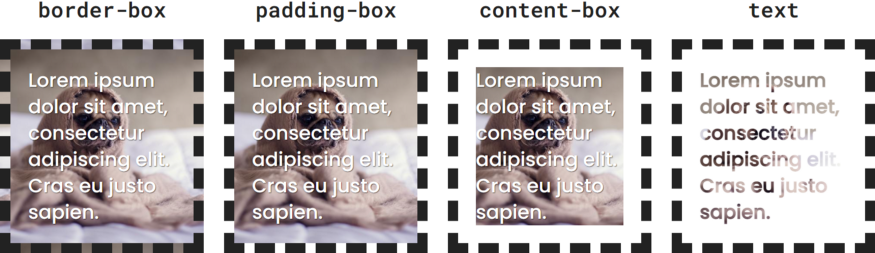
As you probably already know, using this attribute we can clip the background to the element's border, padding or content box.
But it can also clip the background to the text.
.gradient-text {< /code> background-image: linear-gradient(60deg, #E21143, #FFB03A); background-clip: text;}If you try this code, it looks like the gradient is gone. This is because the gradient is below the text.
Step 3: Display
In order to show the gradient below the text, we need to make the text transparent. We can do this by setting color: transparent.

.gradient-text { {background-image: linear-gradient (60deg, #E21143, #FFB03A);background-clip: text;color: transparent;}
You may be in Use background shorthand here, don't.
Unfortunately, the shorthand version of background, background-clip, does not support the text keyword.
Requires fallback to solid colors if Internet Explorer must be supported.
Wraps everything we wrote earlier @supports. This way, it can only be rendered in modern browsers.
Then, outside the @supports block, set a fallback color for the text. It should probably be the color that appears in your gradient and works well with the rest of the design.
- < li>
/* fallback for IE */.gradient-text {color: red;}/* gradient text for modern browsers */@supports< /span> (background-clip: text) {.gradient-text {background-image: linear-gradient(60deg, #E21143, #FFB03A);background-clip: text;color: transparent;< /span>}}
Note: Even if the @supports rule itself is not supported in IE, all content inside will still be ignored.
Thank you for reading. If you have any questions, please discuss in the comments. Follow me for more web development skills, please remember to follow me.
Learn more skills
Please click on the official account below


Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/How%20to%20achieve%20the%20effect%20of%20gradient%20text%20by%20using%20CSS.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试