Materials to prepare:
Font: Aller
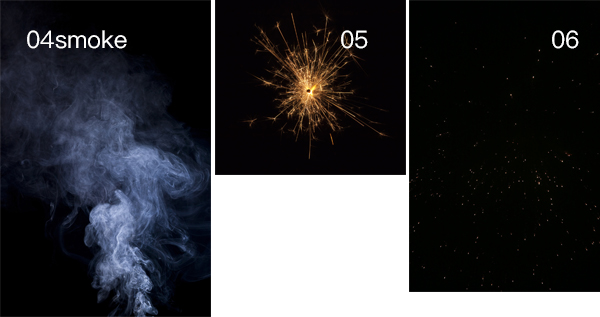
Flame material:


1. How to create background and text layers
step 1
Create a new 1200 x 850 px document, click the Create New Fill or Adjustment Layer icon at the bottom of the Layers panel, choose Solid Color, and use the color #1e100c.
step 2
Create your text in All Caps using the font Aller Light. Set the Size to 350 and the Font Spacing to 100.

2. How to create stroke paths and layers
Step 1
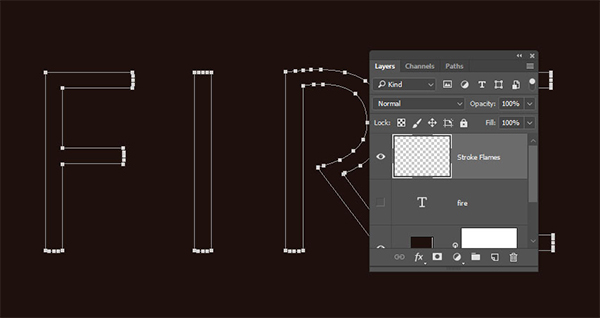
Right-click the text layer and choose Create Work Path.
step 2
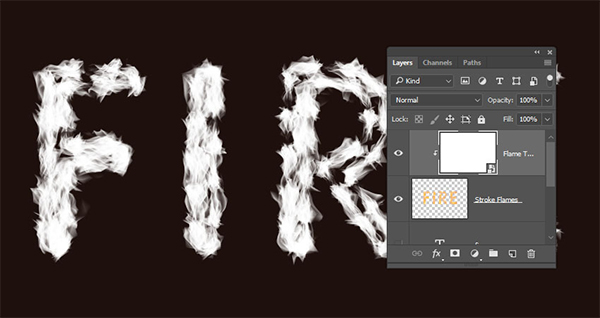
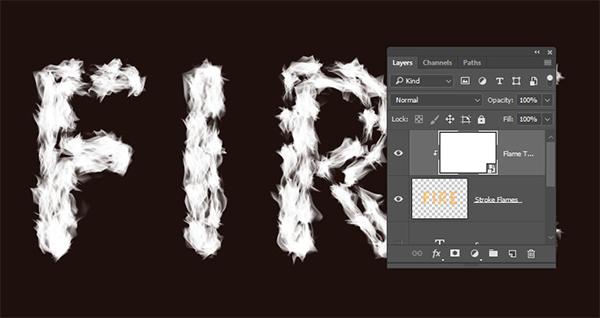
Click the eye icon next to it to hide the text layer, then create a new layer called "Stroke Flame."

3. How to use the flame filter
Step 1
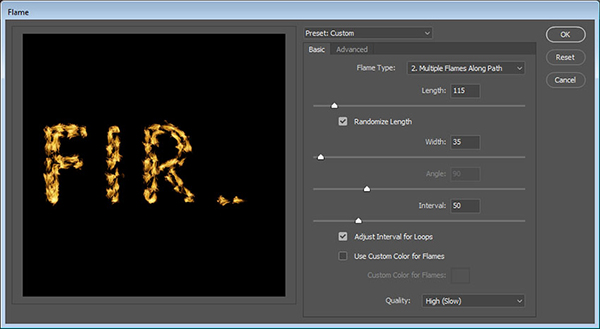
Go to Filter > Render > Flame and click OK, if you get a message telling you the path is long. Next, you'll play around with the different options and values of the settings, stroking the path with the flames until you get the look you like. The values used here are:
Basic
Flame Type: 2. Multiple flames along the path
Length: 115
Check the Random length box.
Width: 35
Interval: 50
Check the "Adjust cycle interval" box.
Quality: high (slow)

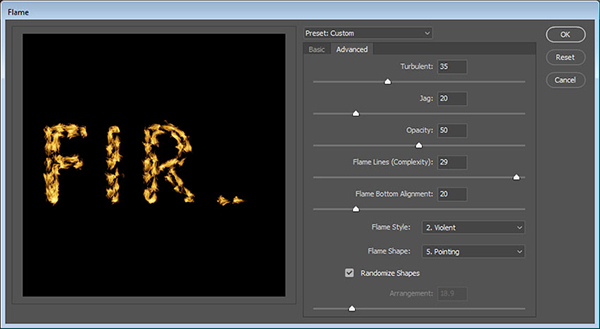
Advanced
Unrest: 35
Jag: 20
Opacity: 50
Fire lines (complexity): 29
Flame Bottom Alignment: 20
Flame style: 2. Violence
Flame shape: 5. pointing
Check the Random Shapes box.
Click OK to apply the filter. This may take some time, so just wait a little for it to render. When the result is satisfactory, select the Direct Selection Tool (A) and press Enter to get rid of the work path.


4. How to create a texture overlay
Step 1
Create a new layer on top of the "Stroke Flame" layer, name it "Flame Texture" and fill it with white, making sure to set the foreground and background colors to black and white.
step 2
Right-click on the Flame Texture layer and select Convert to Smart Object.
step 3
Right-click the Flame Texture layer again and choose Create Clipping Mask.

Step 4
Go to Filters > Rendering > Clouds.

5. How to use filters to create textures
Step 1
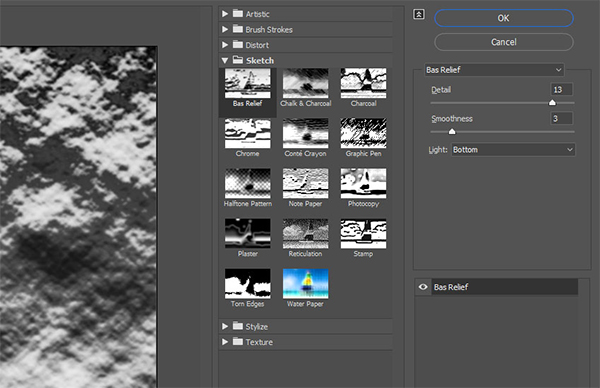
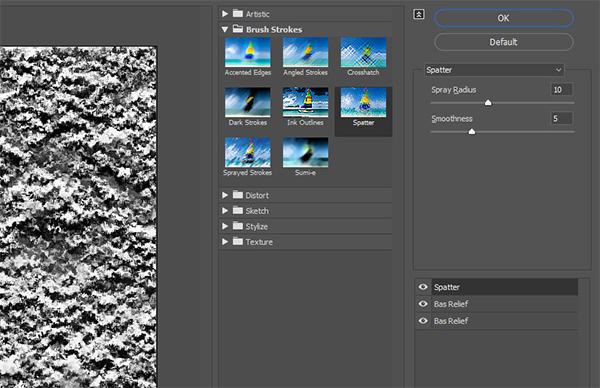
Go to Filters > Filter Gallery to apply the following filters: Sketch > Bas Relief
Details: 13
Smoothness: 3
Light: Bottom

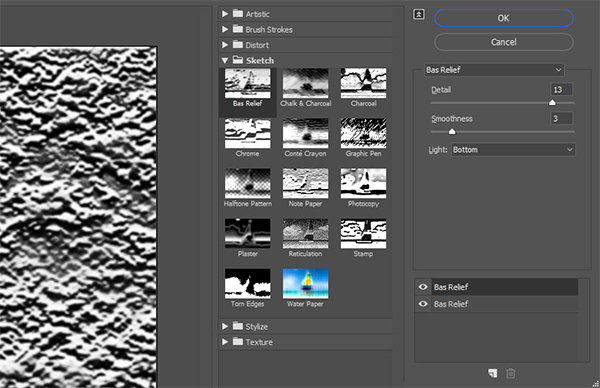
Step 2
Click the New Effect Layer icon at the bottom right to add another filter and apply Bas Relief again with the same values.

Step 3
Add another new effect layer, Brush Stroke > Splash Spray Radius: 10, Smoothness: 5, click OK when done.

6. How to adjust layer blending options
Step 1
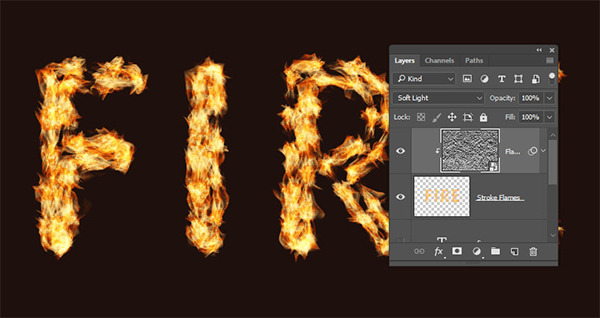
Change the Blend Mode of the "Flame Texture" layer to Soft Light.

Step 2
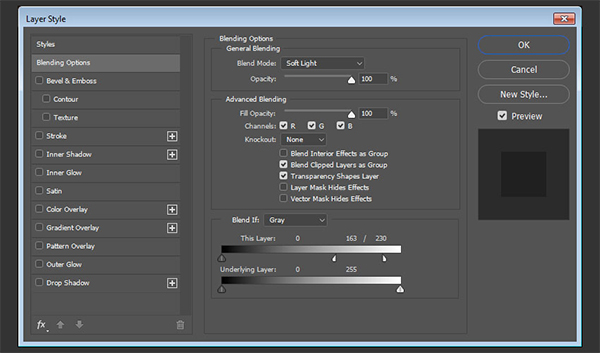
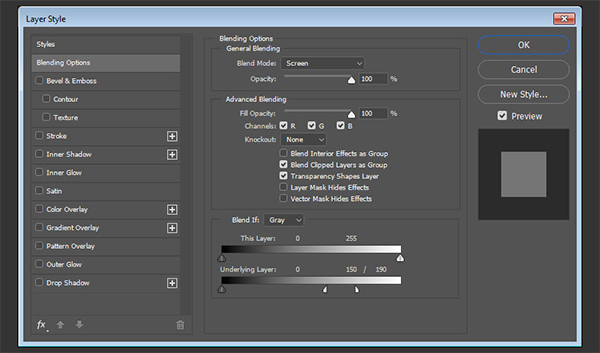
Double-click the Fire Texture layer to adjust its Blending Options. We're going to adjust the This Layer slider under the Blend If section. Hold down the Option key, then click and drag the right slider to separate it. As you move the ends of the slider you'll notice how the texture starts to blend better with the fire, what this slider does is prevent the lighter areas of the texture from interacting with what's underneath.

Step 3
Try different values until you like the result, we'll go back to the texture at the end of the tutorial to blur it, so play with some values too.

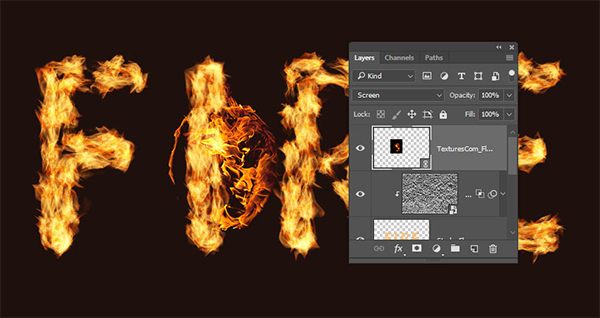
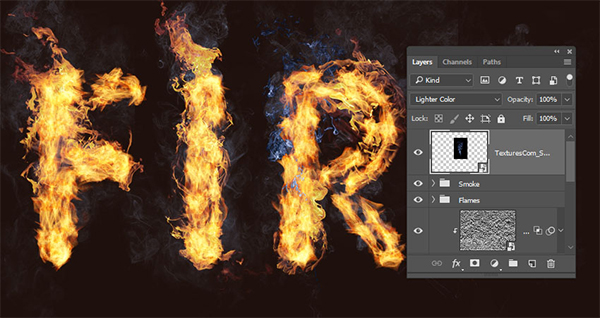
7. How to add flame images
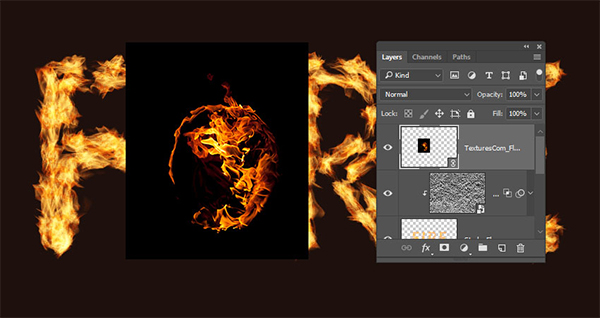
Step 1
Use any of the flame images from the image 1, image 2 and image 3 collections to add to the text, preferably adding the image as a smart object so it can be changed multiple times.

Step 2, and change the image blending mode to Screen.

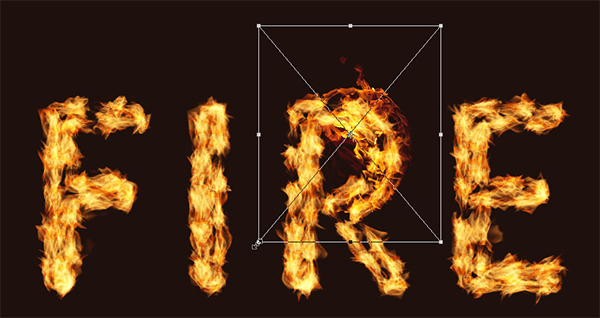
Step 3
Press Command-T to enter free transform mode, then move, resize, and rotate the image to place it over a section of text. Hit the Enter key to commit the changes.

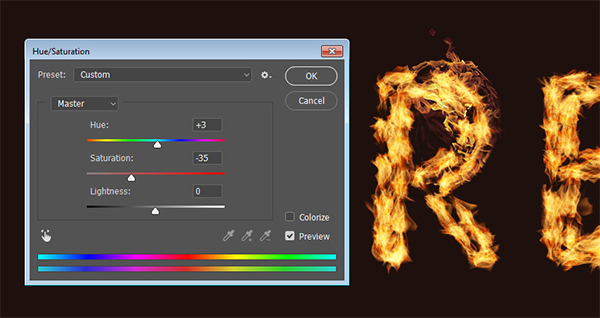
Step 4
Go to Image > Adjustments > Hue/Saturation and change the Hue to 3 and the Saturation to -35, or use any other value to match the color of the flame of the image to the flame color of the stroke .

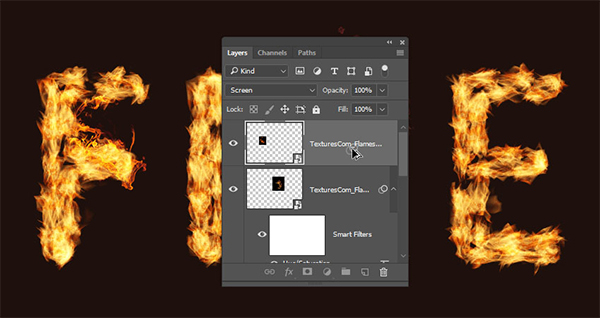
8. How to add more flames
Step 1
Place another flame image over the other part of the text, change its layer's blending mode to Screen, and transform it as desired. To copy the adjustments, expand the filter list for the first flame image layer, hold down the Option key, and click-drag the Smart Filters tab to the newly added image layer.

Step 2
Repeat these steps to add as many flame images to the text as you want.

Step 3
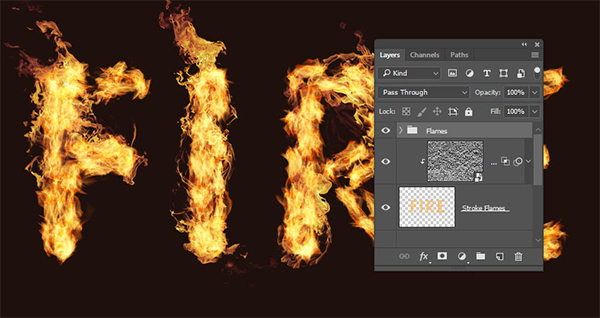
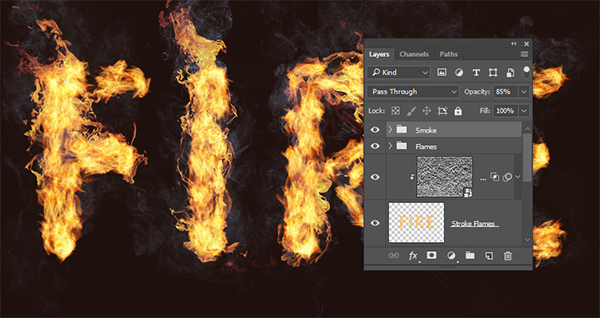
Place all the flame imagery layers in a group and name it Flames.

9. How to add light smoke images
Step 1
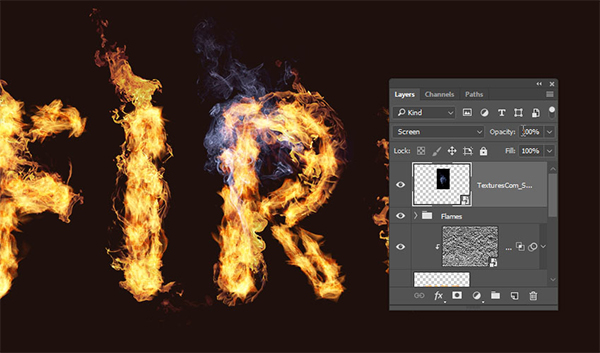
Add any smoke image you like as a smart object and change its layer's blending mode to Screen, place the smoke image over a part of the text, and transform it as needed.

Step 2
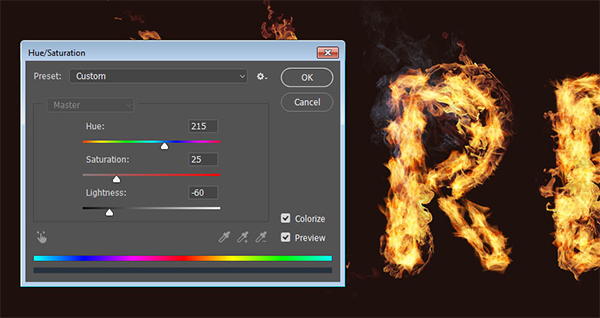
Press Command-U to adjust Hue/Saturation. Check the Color box, change the Hue to 215, the Saturation to 25, and the Lightness to -60.

Step 3
Double-click the smoke layer to adjust its blending options. This time, we're going to adjust the Underlying Image slider under the Blend If section. Hold down the Option key, then click and drag the right slider to separate it. As you move the ends of the slider, you'll notice how the smoke image starts to blend the text and background better, what this slider does is protect the lighter areas of the text from the smoke texture.

Step 4
Right click on the smoke layer and choose Duplicate Layer Style.

Step 5
Add more smoke images for the text and for each new image added right click on its layer and select "Paste Layer Style", you can also follow the same steps as for copying the flame image way to duplicate the Hue/Saturation adjustment, double-click the Hue/Saturation tab below the Smart Filters list, use different values depending on the image you added and the effect you want, repeat the same steps until you like the result .

Step 6
Place all the smoke image layers in a group and name it Smoke, change the Opacity of the group to 85% or whatever you like.

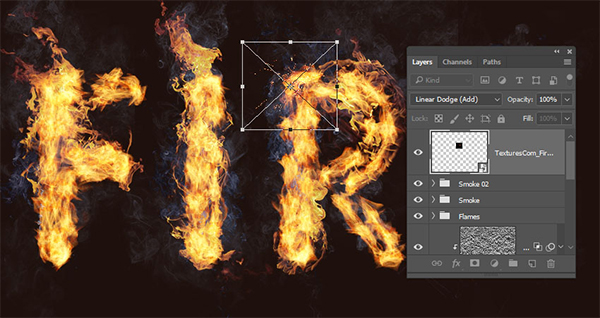
10. How to add heavy smoke images
step 1
We're going to add more smoke images to create more depth, so add a new smoke image, change its layer's blending mode to a lighter color, place it anywhere in the text, and to convert.

Step 2
Add more smoke images using the same blend mode and make them a little smaller in size than the lighter one.

Step 3
Place all the new smoke image layers in a group and name it Smoke 02 and change the opacity of the group to 50% or whatever it is based on the desired effect .
11. How to add sparks
Step 1
Place one of the 05 images on any part of the text, change its layer's blending mode to Linear Dodge (Add), then transform it as needed, then add more sparkles in the same way.

Step 2
Put all spark image layers in a group and name it Sparks.
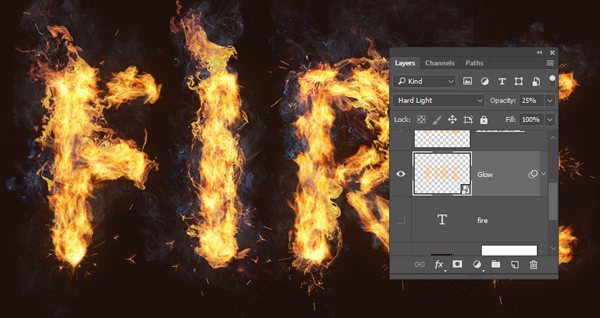
12. How to create an outer glow
step 1
Hold down the Option key and click-drag the "Stroke Flames" layer down to create a copy below the original image.
step 2
Rename the copy layer to Glow, right-click on it, and choose Convert to Smart Object.
step 3
Go to Filter > Blur > Gaussian Blur and set the Radius to 25.
step 4
Change the Blend Mode of the glow layer to Hard Light and its Opacity to 25%.

13. How to add smoke background
step 1
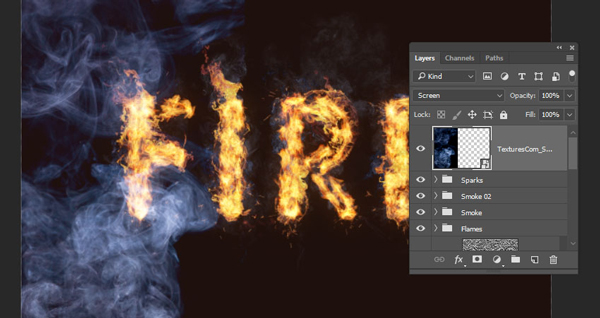
Place a new smoke image on top of all layers and change its layer's Blending Mode to Screen, resizing the image to fill one side of the document.

Step 2
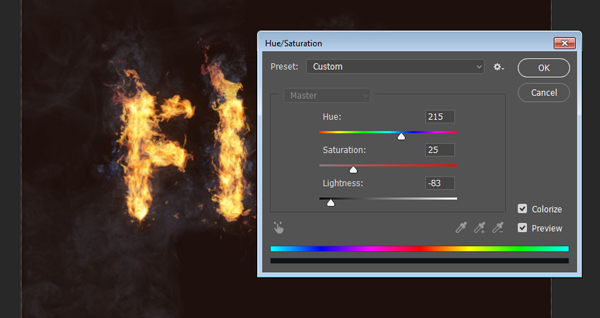
Press Command-U to adjust Hue/Saturation. Check the Color box, change the Hue to 215, the Saturation to 25 and the Lightness to -83.

Step 3
Go to Filter > Blur > Gaussian Blur and set the Radius to 6. The aim here is to create a subtle fog effect around the text, repeat the same steps to add more smoke images.
14. How to add background texture
Step 1
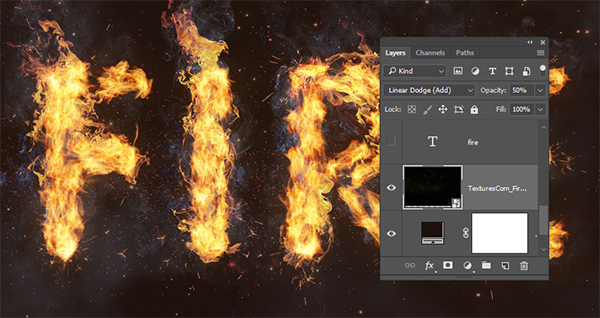
Place the Image 06 texture on top of the Solid Color layer, then change its layer's Blending Mode to Linear Dodge (Add) and its Opacity to 50%. Cocoa can add a mask to the layer, and then use a brush to remove unwanted parts.

15. How to apply final adjustments
Step 1
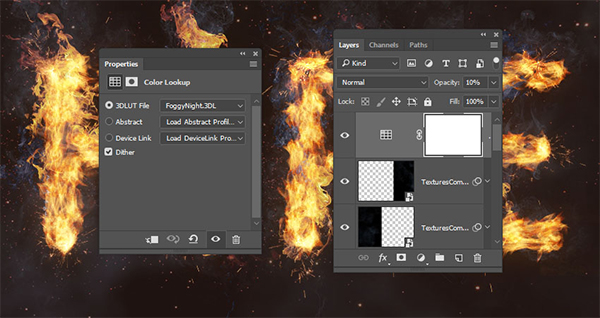
Click the Create New Fill or Adjustment Layer icon at the bottom of the Layers panel, then choose Color Lookup, choose FoggyNight.3DL from the 3DLUT File menu, and set the layer's Change the Opacity to 10%.

Step 2
Select the "Flame Texture" layer, then go to Filter > Blur > Gaussian Blur, and set the Radius to 3 so the texture isn't too harsh.
ok, finished~~

Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/How%20to%20Make%20a%20Burning%20Fire%20Text%20Effect%20in%20Photoshop.html


 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试