Description:
There are thousands of methods, just for reference.
The essence of the document is backup and viewing, which facilitates collaboration externally and improves internal efficiency.
Documents are not omnipotent, if the document viewer can't understand it, it doesn't make any sense. I like face-to-face communication because it avoids most of the limitations of documentation.

Specification
1. Font
I personally design the page according to the iOS design size iPhone6 (750px*1334px). In iOS development, iPhone4, 5, 6, and 7 share a set of font specifications. In the design, define it according to the appropriate font size in the iPhone6 design version size (750px*1334px). (Specific problems in the development process need to be analyzed in detail)
The default fonts in iOS are divided into three categories:
Class 1: STHeiti-Light.ttc and STHeiti-Medium.ttc represent The most commonly used fonts are Chinese fonts, the commonly used Founder Heibody Simplified (not commercially available) and Microsoft Yahei (not commercially available), and Holly Heibody Simplified (no copyright yet) and Siyuan Yahei (free).
The second category: _H_Helvetica.ttc and _H_HelveticaNeue.ttc represent English And digital fonts, commonly used fonts Helvetica
The third category: LockClock.ttf represents the lock screen time font span>
Chinese fonts: Mac Heibody, Microsoft Yahei, Chinese Heibody, Founder Heibody Simplified, Siyuan Yahei, Holly Heibody Simplified, etc. (see individual Habits, specific design requirements can also be uncommon fonts)
English fonts: HelveticaNeue, Arial Bold (Regular) (uncommon fonts can also be used for specific design requirements), and the selection of uncommon fonts should be done later Image cut: related fonts must be exported as .png pictures in the form of pictures, and if necessary, there must be a font package for text, and of course there is a license to use copyright.
2. Description of cutting pictures
1. File
The file package naming rule is: project name + cut image + author name + date
For example: Ant Financial Services Fund 3.5.8.5 version iteration-H5 page design_cut picture_Li Xiao_20170321
File package compression is always in .zip format
The file package should include: image, effect diagram + annotation diagram, brief description of cut diagram (word and other files).
Explanation: The effect diagram must be available, and the annotation diagram can be based on technical requirements, and communication is essential
Open the following picture:

Documentation for program development opens
2. Precautions for cutting images
In image cutout file and cutout naming:
···No capitalization,
···No Chinese, special symbols and spaces,
···Letters must be lowercase,
···The size of cut images of the same kind is the same (follow-up articles will organize the method of cutting images and common problems separately)
3. Naming conventions for cutting images
···The cut image file for iOS must have double pixel adaptation (750px*1334px) for iphone6, iphone7 and triple pixel adaptation (1242px*2208px) for iphone6 plus, iphone7 plus. Need to add @2x and @3x respectively after the name. The specific naming method is:
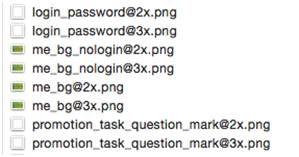
Module_category_function_status_@2x/@3x.png (the status will be: clicked status, clicked pressed status, disabled status, selected status, etc.)
Example: me_bg_nologin@3x.png and me_bg_nologin @2x.png

Style Description
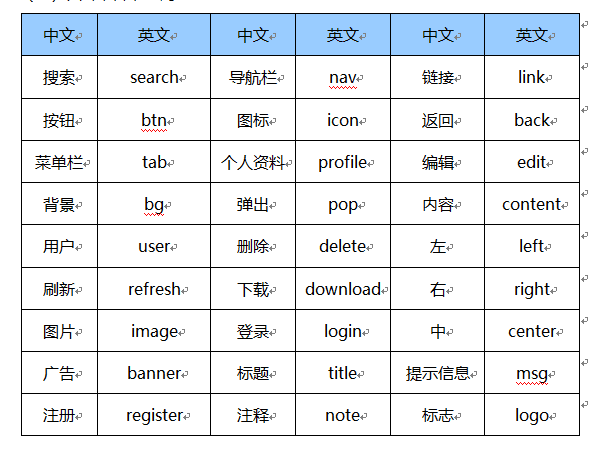
4. Common words for cutting images

Example (personal organization part)
5.Splash cut image (unit px)
···iphone4: 640X960
···iphone5: 640X1136
···iphone6/7: 750X1334
···iphone6/7: 1242X2208
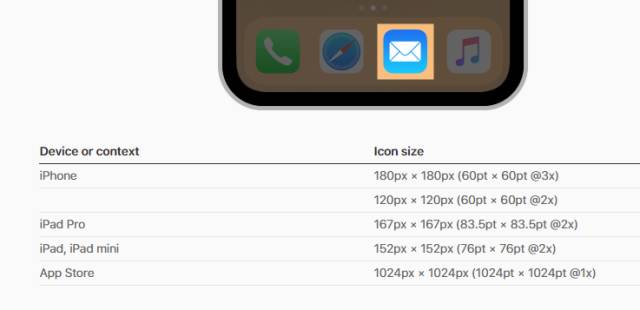
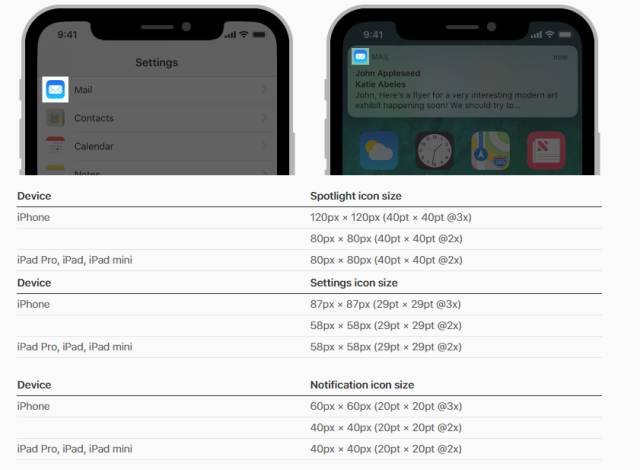
6.Icon cutting (desktop icon)

Data source: Apple SDK official website

Data source apple SDK official website
The size and arrangement of iPhone icons are as follows:

iPhone Icon Size
The arc radius of the specific size in the iPhone icon design
Remarks: Generally, 512px*512px can be used in the proposal design to detect the effect, and the unit is px
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/Highpaying%20musthave%20UI%20design%20specificationiOS%20font%20and%20image%20cut%20specification.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试